Ich zeige dir in dieser Anleitung, wie du Google Analytics in WordPress Websites einfügst. Selbstverständlich DSGVO-konform, mit Cookie-Hinweis und Opt-In.
Ich habe mich durch viele Cookie-Plugins gewühlt und habe mit Real Cookie Banner* endlich eins gefunden, dass mir die DSGVO-konforme Verbindung von Google Analytics (und anderen Diensten) mit WordPress einfach macht. Es spart Zeit und sogar die rechtlichen Texte sind schon drin.
Das bedeutet, dass jeder Websitebesucher aktiv in das Tracking einwilligen muss.
Kurzanleitung, wie du in WordPress Google Analytics 4 einfügst
- Logge dich in dein Google Analytics Konto ein
- Schließe mit Google den Vertrag zur Auftragsdatenverarbeitung (In Analytics unter „Verwaltung“ → „Kontoeinstellungen“ → „Zusatz zur Datenverarbeitung“)
- Installiere und aktiviere das Plugin Real Cookie Banner* oder Borlabs Cookie* auf deiner Website
- Kopiere nun deine Analytics Mess-ID (In Analytics unter „Verwaltung“ → „Datenstreams“ → dein Datenstream)
- Real Cookie Banner: Wähle unter „Cookies“ → „Cookie hinzufügen“, wähle aus den Vorlagen „Google Analytics 4“ und füge deine Tracking-ID ein.
Borlabs: Erstelle unter „Borlabs Cookie“ → „Cookies“ → „Statistiken“ ein neues Cookie, wähle Google Analytics und füge deine Tracking-ID ein.
Pixelmate: Aktiviere Google Analytics unter „DSGVO Pixelmate“ → „Google Analytics“ und füge deine Tracking-ID ein. - Prüfe im Google Analytics 4 Dashboard, ob das Tracking funktioniert und du Besucher siehst
So, und jetzt schauen wir uns das noch mal ausführlich an:

Wenn du bisher noch kein Plugin nutzt, um Google Analytics in WordPress einzubinden und die von der Datenschutzgrundverordnung geforderte Maßnahme des Opt-Ins zu erfüllen, empfehle ich dir das Plugin Real Cookie Banner*.
Zu Real Cookie Banner*(Mit dem Gutscheincode WPNINJAS bekommst du 20 % Rabatt beim Kauf!)
Das Plugin ist in meinen Augen das am einfachsten zu bedienende am Markt und bietet dir zudem umfangreiche Möglichkeiten, deine Website so rechtssicher wie möglich zu machen. Es ist weit mehr als nur ein WordPress Google Analytics Plugin.
Du kannst mit Real Cookie Banner nicht nur Google Analytics DSGVO-konform mit WordPress verbinden, sondern auch sämtliche andere Kekse und Tracking-Codes. Zudem kannst du externe Verbindungen blockieren, bis das Opt-In erfolgt ist.
Die wichtigsten Gründe, die für dieses Plugin und gegen andere Plugins sprechen, sind meiner Meinung nach:
- trotz des komplexen Themas einfach einzurichten
- viele (Text-)Vorlagen zur Einrichtung deiner Cookies
- viele Möglichkeiten, deine Website rechtssicher zu machen
- deutsches Plugin, deutscher Support, deutsche Programmierer
- komplett übersetzbar mir WPML
- Statistiken über Opt-Ins
Eine ausführliche Anleitung zu Real Cookie Banner in meiner Real Cookie Banner Anleitung.
So fügst du Google Analytics 4 DSGVO-konform in WordPress ein
Da es mehrere Plugins gibt, mit denen du Google Analytics in WordPress einbinden kannst, zeige dir hier, wie es mit den drei beliebtesten Plugins funktioniert.
Du brauchst natürlich nur eines davon!
Erst einmal schauen wir uns an, wie du eine Google Analytics 4 Property einrichtest:
Erstelle eine Google Analytics 4 Property
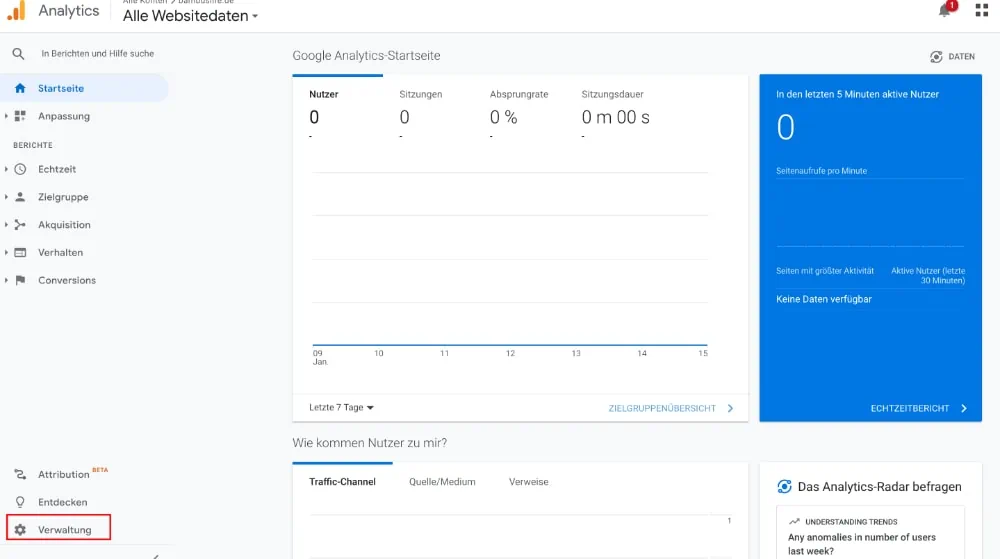
Logge dich zunächst mit deinem Google Konto in Google Analytics ein.
Anschließend klickst du ganz unten links auf „Verwaltung“, um in die Einstellungen von Analytics zu kommen:

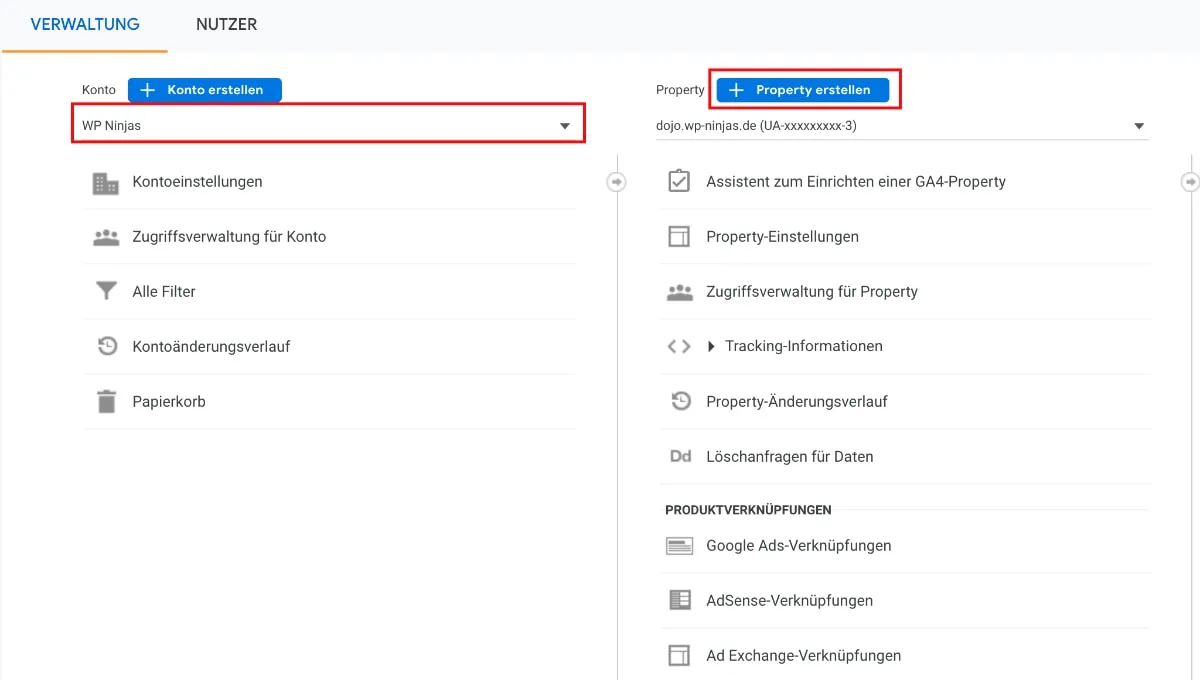
In der mittleren Spalte kannst du deine Property verwalten. Stelle zudem in der linken Spalte sicher, dass du dich in dem richtigen Konto befindest.
Klicke dann in der mittleren Spalte ganz oben auf den blauen Button „Property erstellen“, um eine neue Google Analytics 4 Property innerhalb deines bestehenden Kontos zu erstellen:

Hinterlege nun einen Namen, wähle die passende Zeitzone und Währung aus und klicke anschließend auf den Button „Weiter“.
Bei den „Informationen zum Unternehmen“ musst du keine Informationen angeben. Wenn du Google unterstützen möchtest, kannst du es aber tun.
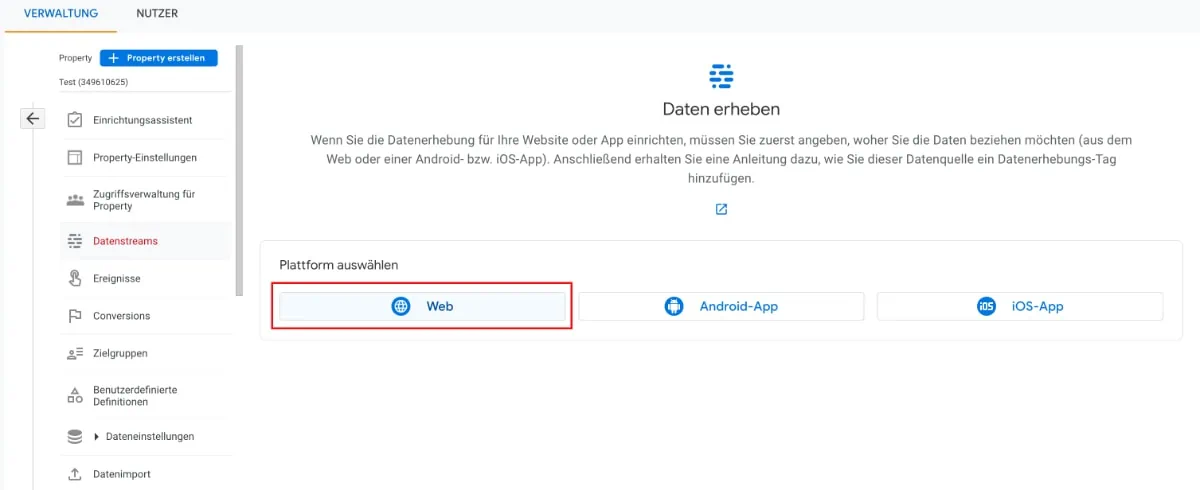
Klicke abschließend auf „Erstellen“ und du findest dich in den „Datenstreams“ deiner neuen Google Analytics 4 Property wider.
Hier klickst du nun auf „Web“, um Daten von deiner Website sammeln zu können:

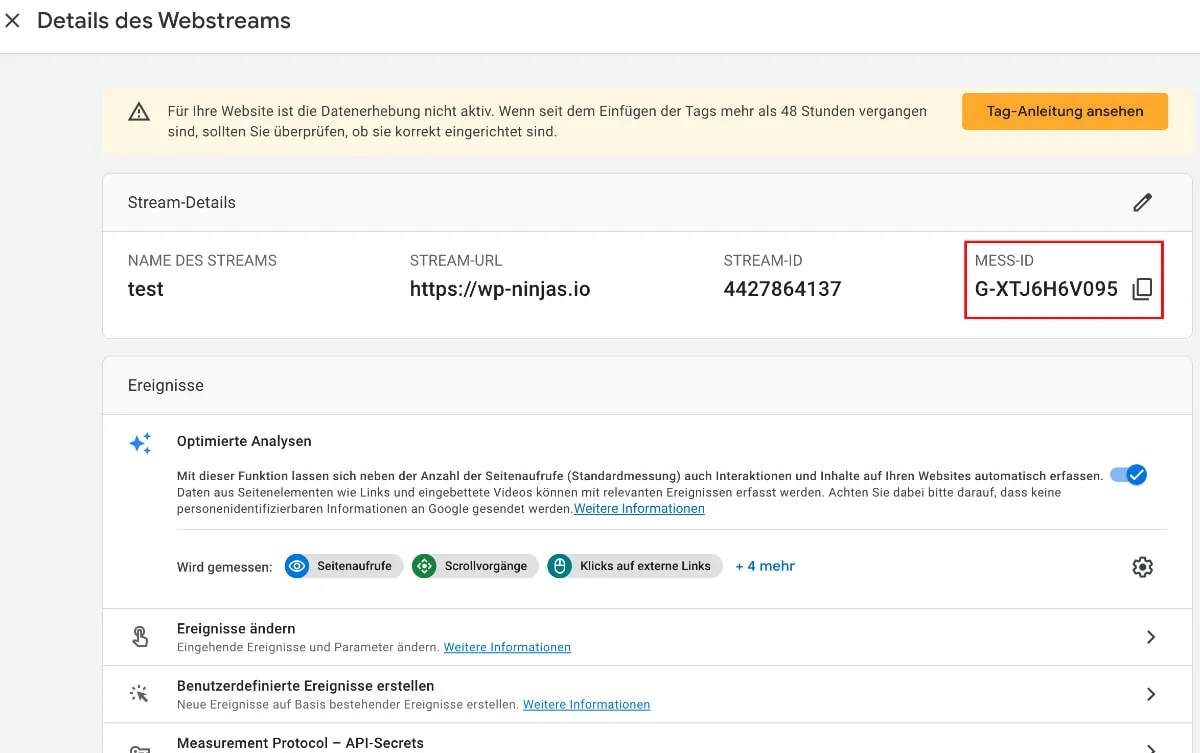
Hinterlege deine Website-URL und vergib einen Stream-Namen, damit du ihn später wiedererkennst. Anschließend bestätigst du ganz unten mit „Stream erstellen“ und siehst im Anschluss ganz rechts oben deine neue „Mess-ID“, welche du zur Verbindung von Google Analytics 4 mit WordPress benötigst:

Mein absoluter Favorit für das Cookie-Banner und das Einfügen des Google Analytics Tracking Codes ist das Plugin Real Cookie Banner.
- Navigiere in Real Cookie Banner, indem du auf „Cookies“ klickst
- Klicke nun den Reiter „Services (Cookies)“ an und anschließend „Service hinzufügen“
- Wähle bei den Vorlagen „Google Analytics 4“ aus
- Scrolle zu „Google Analytics Measurement-ID“
- Suche in Google Analytics 4 deine Mess-ID heraus („Verwaltung“ → „Datenstreams“ → dein Datenstream)
- Füge die ID in das Feld in Real Cookie Banner ein
- Bestätige unten die Checkbox, dass du alles überprüft hast
- Klicke auf den „Speichern“ Button ganz unten
Benötigst du eine ausführliche Anleitung für das Plugin, findest du hier meinen Ratgeber, wie du Real Cookie Banner einrichtest.
Solltest du noch kein Google Analytics WordPress Plugin für das Opt-In nutzen, empfehle ich dir das oben beschriebene Plugin Real Cookie Banner.
Besitzt du allerdings bereits Borlabs und bist damit zufrieden, kannst du den Google Analytics 4 Tracking Code mit der folgenden Anleitung hinterlegen:
- Installiere und aktiviere Borlabs Cookie*
- Navigiere zu „Borlabs Cookie“ → „Lizenz“ und gib deinen Lizenzschlüssel ein
- Klicke auf „Cookies“ → Neu hinzufügen
- Wähle nun bei „Service“ „Google Analytics“ aus
- Hinterlege bei „Zusätzliche Einstellungen“ im Feld „Tracking ID“ deine Google Analytics Measurement-ID und speichere
- Gehe zu den „Cookie Gruppen“ und stelle sicher, dass „Statistiken“ bei „Status“ aktiv ist
Benötigst du eine ausführliche Anleitung für das Plugin, findest du hier meinen Ratgeber, wie du Borlabs Cookie einrichtest.
Einrichtung von Google Analytics über das Plugin Pixelmate*
Solltest du noch kein Goole Analytics WordPress Plugin für das Opt-In nutzen, empfehle ich dir das oben beschriebene Plugin Real Cookie Banner.
Wenn du Pixelmate allerdings bereits besitzt, zeige ich dir gerne, wie du den Google Analytics Tracking-Code hier schnell und einfach einbaust.
- Navigiere zu „DSGVO Pixelmate“ → „Integrations Manager“
- Aktiviere die Checkbox bei „Google Analytics aktivieren“
- Hinterlege bei „Google Analytics ID“ deine Tracking-ID
- Speichere deine Änderungen auf der rechten Seite ab
- Stelle sicher, dass du in Pixelmate deine Datenschutz- und Impressum-Seiten hinterlegt hast
Integration händisch und ohne Plugin über die header.php Datei
ACHTUNG
Du musst natürlich auch beim manuellen Einfügen von Google Analytics in WordPress ein Opt-In für den Nutzer bereitstellen. Das kannst du anschließend entweder über ein Plugin wie Borlabs Cookie oder Pixelmate realisieren (dann kannst du aber auch direkt die oben genannten Mehoden nutzen), ein externes Tool nutzen oder einen eigenen JavaScript Code dafür schreiben.
Zunächst einmal loggst du dich bei Google Analytics ein. Danach klickst du in der Menüleiste auf „Verwalten“, im Anschluss in der mittleren Spalte bei Property auf „Tracking-Informationen“ und zum Schluss auf „Tracking-Code“. Hier findest du nun deinen Tracking-Code, den du einfügen musst.
Kopiere jetzt den Tracking-Code. Er wird in etwa so aussehen:
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-45333632-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXX-X');
</script>Nun musst du die header.php Datei im Verzeichnis deines Themes öffnen (wp-content -> themes -> deintheme). Das solltest du über deinen FTP Zugang machen. Den Trackingcode fügst du nun vor den letzten beiden HTML Tags ein.
Hier zur einfacheren Verständlichkeit die angesprochenen HTML Tags, vor denen du Tracking-Code einfügen musst:
</body>
</html>IP Anonymisierung beim händischen Integrieren
Auch beim manuellen Einfügen des Codes in deine Website musst du die IP Anonymisierung in den Code einbauen.
Dafür tauschst du die Zeile
gtag('config', 'UA-XXXXXXXX-X');aus und ersetzt sie mit diesem Code (natürlich mit angepasster Tracking-ID):
gtag('config', 'UA-XXXXXXXX-X', { 'anonymize_ip': true });Statistiken zum Opt-In & rechtliche Informationen
Es gibt bei der Nutzung von Google Analytics in WordPress (und natürlich auch sonst) einige rechtliche Aspekte zu beachten. Natürlich ist das hier keine Rechtsauskunft, die bekommst du nur von einem Anwalt.
Wenn du rechtliche Aspekte aus Anwaltssicht betrachten möchtest, schaue mal bei e-recht24 oder Rechtsanwalt Schwenke vorbei.
Natürlich muss man durch das Opt-In beachten, dass man nicht mehr die Daten sämtlicher Websitebesucher sammelt. Allerdings bekommt man mit einem prominenten Opt-In Banner in der Mitte der Website eine ziemlich gute Opt-In Rate.
Zudem bekommt man bei der Nutzung von Real Cookie Banner und Borlabs Cookie nützliche Statistiken und kann somit sehen, wie viele Daten der Tracking-Code tatsächlich sammelt.
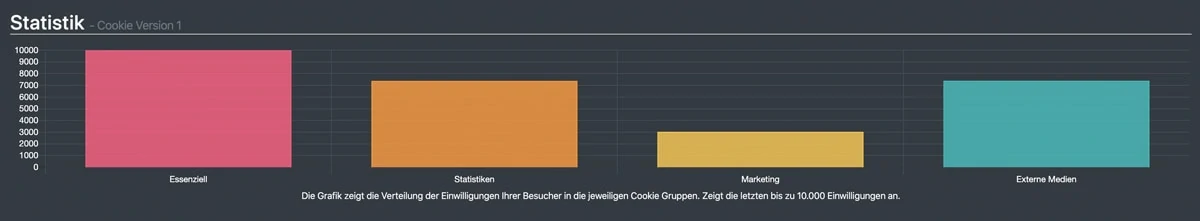
Aus eigener Erfahrung von den Websites meiner Kunden und den letzten 10.000 Websitebesuchern auf dieser Website kann ich dir sagen, dass die Opt-In Raten für die verschiedenen Cookie-Kategorien sich ungefähr folgendermaßen aufteilen:
ca. 70% stimmen der Nutzung von Statistiken zu
ca. 70% stimmen der Nutzung von externen Medien zu
ca. 30% stimmen der Nutzung von Marketing-Cookies zu

Alles zum Google Analytics Datenschutz
Um Google Analytics Datenschutz-konform zu nutzen, gibt es ein paar Kleinigkeiten zu beachten.
Wie oben schon erklärt, benötigst du auf jeden Fall das Opt-In mit deinem Cookie Banner Plugin. Zusätzlich gibt es noch drei Maßnahmen, die du nicht vergessen darfst:
Der Vertrag zur Google Analytics Auftragsdatenverarbeitung
Um die DSGVO zu erfüllen, muss mit Google ein Vertrag zur Auftragsdatenverarbeitung geschlossen werden. Das ist nötig, da durch den Google Analytics Tracking Code auf deiner Website Daten deiner Seitenbesucher an Google gesendet werden.
Früher musste man noch etwa 30 Seiten ausdrucken und nach Irland an Google schicken, mittlerweile geht das alles digital.
Navigiere dafür in Google Analytics unter „Verwaltung“ → „Kontoeinstellungen“ → „Zusatz zur Datenverarbeitung“, bestätige dort den Vertrag und speichere ab.
Der Passus in der Datenschutzerklärung
Um Google Analytics auf deiner Website zu nutzen, musst du deine Seitenbesucher in der Datenschutzerklärung darauf hinweisen. Du musst darüber informieren, wie Google Analytics genutzt wird und welche Widerspruchsmöglichkeiten es gibt.
In den gängigen Datenschutzgeneratoren kannst du die Nutzung von Google Analytics mit angeben, wodurch der generierte Text entsprechend ergänzt wird.
Bei erecht24 kannst du dir eine Datenschutzerklärung und weitere Rechtstexte erstellen.
Anonymisierung der IP-Adressen
In Deutschland müssen die IP-Adressen der Nutzer anonymisiert werden, damit einzelne Personen nicht nachverfolgt werden können.
Wenn du Google Analytics mithilfe von Real Cookie Banner, Borlabs Cookie oder Pixelmate in WordPress einbindest, dann regelt das Plugin alles für dich und fügt den Analytics Code so ein, dass die IP-Adressen anonymisiert werden.
Möchtest du den Code händisch einfügen, dann musst du eine kleine Anpassung vornehmen.
Das Problem mit WordPress Google Analytics Plugins
Es gibt einige Plugins, mit denen du ganz einfach eine Verbindung zwischen WordPress und Google Analytics herstellen kannst. Meistens sorgen diese WordPress Google Analytics Plugins zudem dafür, dass du manche Nutzerstatistiken auch in deinem WordPress Backend sehen kannst.
Das große Problem mit dieser Art der Einbindung von Google Analytics ist, dass sie nicht DSGVO-konform ist. Ohne das Opt-In des Nutzers dürfen keine Nutzerdaten gesammelt werden und diese angesprochenen Plugins kümmern sich nicht um das Opt-In.
Daher rate ich dir von ihnen ab und empfehle dir, das von mir empfohlene und einfach eingerichtete Real Cookie Banner Plugin für die Verbindung von WordPress und Google Analytics zu nutzen.
FAQ – Häufig gestellte Fragen
Was ist Google Analytics?
Google Analytics ist ein Tracking-Tool von Google, mit dem du verschiedene Informationen zum Verhalten der Nutzer auf deiner Website verfolgen kannst. Google Analytics zeigt dir die Verweildauer, die Quelle des Besuchs, die aufgerufenen Seiten, du kannst Conversions tracken und vieles mehr.
Ja, denn du musst den Nutzer beim Besuch deiner Website auf die Nutzung von Google Analytics hinweisen und ihm die Wahl lassen, ob er das Tracking zulassen möchte. Diese Vorgabe erfüllst du am besten mit einem Cookie Hinweis und einem sogenannten Opt-In (der aktiven Einwilligung des Nutzers).
Kann ich den Google Analytics Tracking Code entfernen?
Selbstverständlich.
Wenn deine Verbindung über ein WordPress Google Analytics Plugin hergestellt ist, kannst du sie in diesem Plugin auch wieder löschen oder deaktivieren. Hast du das händisch gemacht, kannst du den Google Analytics Tracking Code entfernen, indem du ihn einfach löschst.
Ist Google Analytics DSGVO-konform?
Da bei dem Tracking eines Nutzers deiner Website die IP-Adresse an die Google Server übertragen wird, musst du gewisse Maßnahmen treffen, um es DSGVO-konform zu nutzen. Du benötigst das Opt-In, den Hinweis in der Datenschutzerklärung und musst den Auftragsverarbeitungsvertrag abschließen.
Brauche ich ein Google Analytics Konto?
Google Analytics ist ein Dienst von Google, daher ist dein Google Konto gleichzeitig auch dein Google Analytics Konto. Du musst keinen separaten Account hierfür anlegen. Wenn du noch kein Google Konto hast, musst du zunächst eines erstellen.
Was kostet Google Analytics?
Google Analytics kann komplett kostenlos genutzt werden. Es gibt zwar auch eine kostenpflichtige Version, du bekommst allerdings sämtliche Daten, die du für deine Website benötigst, ohne für Google Analytics zahlen zu müssen!
Wie funktioniert Google Analytics?
Wenn du mit dem Tracking-Code in WordPress Google Analytics auf deiner Website einfügst, trackt Google Analytics deine Seitenbesucher und zeigt dir verschiedene Daten zum Nutzerverhalten an.
Ohne den Tracking-Code funktioniert Google Analytics nicht.
Auf welche Art wirst du Google Analytics in WordPress einbinden? Hinterlasse mir einen Kommentar!
Möchtest du weitere Dienste auf deiner Website DSGVO-konform machen?
Wie du in WordPress Google Fonts DSGVO konform einbaust
So fügst du den TikTok Pixel in WordPress ein [DSGVO konform]
Wie du den Google Tag Manager mit WordPress verbindest [DSGVO konform]
Calendly DSGVO-konform in WordPress einfügen
So fügst du den Facebook Pixel in WordPress ein [DSGVO konform]
Videos von Vimeo DSGVO-konform in WordPress einfügen
Tracking mit Hotjar DSGVO-konform in WordPress einfügen
ActiveCampaign DSGVO-konform in WordPress einfügen