Der Gutenberg Editor ist die Standard-Oberfläche, wenn du mit WordPress deine Seiten oder Beiträge bearbeitest. Dank seiner verschiedenen Blöcke ist er deutlich mächtiger als der frühere Classic-Editor, aber ausgewachsenen PageBuildern weiterhin unterlegen.
In diesem Ratgeber führe ich dich durch die Umstellung auf den Gutenberg Editor (falls du noch mit dem Classic unterwegs bist) und zeige dir, wie du ihn bedienst.
Du musst also keinerlei Angst haben und nicht verzweifeln, wenn du einmal verstanden hast, wie die Oberfläche aufgebaut ist und funktioniert, wirst du dich schnell zurecht finden!
Was ist der Gutenberg Editor?
Der Gutenberg Editor ist ein komplett neuer Editor, mit dem du seit der WordPress Version 5.0 und nach dem Installieren einer neuen WordPress Website deine Seiten und Beiträge bearbeitest.
Als modularer Editor wird Gutenberg ähnlich sein zu den bekannten PageBuildern, allerdings deutlich schneller und mit (zumindest du Beginn) nicht so vielen Blöcken / Elementen und Möglichkeiten.

Mit dem Gutenberg Editor wird WordPress komplett revolutioniert. Einer der Vorteile des Editors im Vergleich zu PageBuildern ist, dass er deutlich schneller ist.
Wenn du Tricks suchst, deine Website schneller zu machen, schaue dir gerne meinen Artikel dazu an:
Durch den auf Blöcken basierenden Editor werden für viele Websites zukünftig keine PageBuilder mehr benötigt (sie haben aber nach wie vor ihre Daseinsberechtigung, weiter unten gibts mehr dazu) und es ergeben sich von Haus aus ganz neue Möglichkeiten bei der Gestaltung von Websites.
Du kannst ganz ohne HTML und CSS Kenntnisse und ohne zusätzliches PageBuilder Plugin deine Beiträge und Seiten aufbauen.
Gutenberg, one of the most important and exciting projects I’ve worked on in my 15 years with this community.
– Matt Mullenweg (WordPress Gründer)
Der WordPress Gutenberg Editor im Video
So kannst du den Gutenberg Editor auf deiner Website testen
Wenn du den Gutenberg Editor aktuell noch mit einem Plugin unterdrückst, aber wechseln möchtest, solltest du ihn vorher in Ruhe kennenlernen und auf deiner Website testen.
Wie gesagt, solltest du ihn nicht sofort auf deiner Live-Website installieren wollen, kannst du das auf einer Staging-Site machen. Am einfachsten kannst du so eine Staging Site mit dem kostenlosen Plugin „WP Staging“ aufsetzen. Hier erfährst du, wie das geht:
Anschließend kannst du bei deinen Seiten und Beiträge überprüfen, ob sie reibungslos auf den Gutenberg Editor umgestellt werden oder ob es Probleme gibt. Schaue dich einfach etwas auf deiner Website um und halte nach Fehlern Ausschau.
Nun kannst du natürlich mit dem Gutenberg Editor experimentieren, ohne dass deine Änderungen oder auch auftretende Fehler auf deiner Live-Website sichtbar sind.
🤓 Lege eine Kopie deiner Website an (das Plugin „WP Staging“ hilft) und probiere dort den Gutenberg Editor aus. Teste das Umstellen bestehender Seiten & Beiträge und experimentiere mit dem Editor herum.
So gelingt die Umstellung auf den Gutenberg Editor & WP 5.0
Ich werde dich nicht belügen, die Umstellung auf WordPress 5.0 und den Gutenberg Editor ist keine Kleinigkeit.
Es ist eine der größten Änderungen in WordPress überhaupt, seit es WordPress gibt.
Damit du deine Seite ohne Bedenken weiterhin bedienen kannst, erkläre ich dir, wie du den Umstieg möglichst reibungslos hinbekommst und bei Problemen richtig reagierst.
Wann du aktualisieren solltest
Also erst einmal keine Hektik. WordPress lief bisher rund, und wird auch in der bisherigen Version weiterhin rund laufen.
Es besteht also keine Eile, jetzt schnell auf WordPress 5 zu aktualisieren.
Einige Pluginhersteller, darunter große Namen wie WPML und die Hersteller von Advanced Custom Fields, hatten sich direkt nach der Veröffentlichung von WordPress 5 öffentlich geäußert, dass ihre Plugins aufgrund der schlechten Vorbereitung des WordPress Updates noch nicht kompatibel mit dem Gutenberg Editor sind.
Zudem wird es auch jetzt noch Themes und Plugins geben, die ebenfalls noch nicht zu 100% für den Gutenberg Editor bereit sind.
Wenn du deine Website in einem Klon oder einer Staging Version aktualisieren und prüfen kannst (nicht auf deiner Live-Website), keine Fehler feststellst und Lust drauf hast, kannst du natürlich sofort loslegen.
Führe das Update also gerne jetzt durch, wenn deine Plugins und dein Theme up to date und kompatibel sind.
Egal, wann du die Aktualisierung durchführst, lege auf jeden Fall vorher ein Backup an!
🤓 Wenn du deine Website klonst, aktualisierst und bei einer Prüfung keine Fehler findest, kannst du das Update auf WordPress 5.0 natürlich durchführen.
Das passiert mit deinen bestehenden Beiträgen und Seiten
Zunächst einmal passiert gar nichts mit ihnen, sie bleiben, wie sie waren.
Erst, wenn du einen Beitrag oder eine Seite anklickst und dadurch mit dem Gutenberg Editor bearbeitest, passiert etwas.
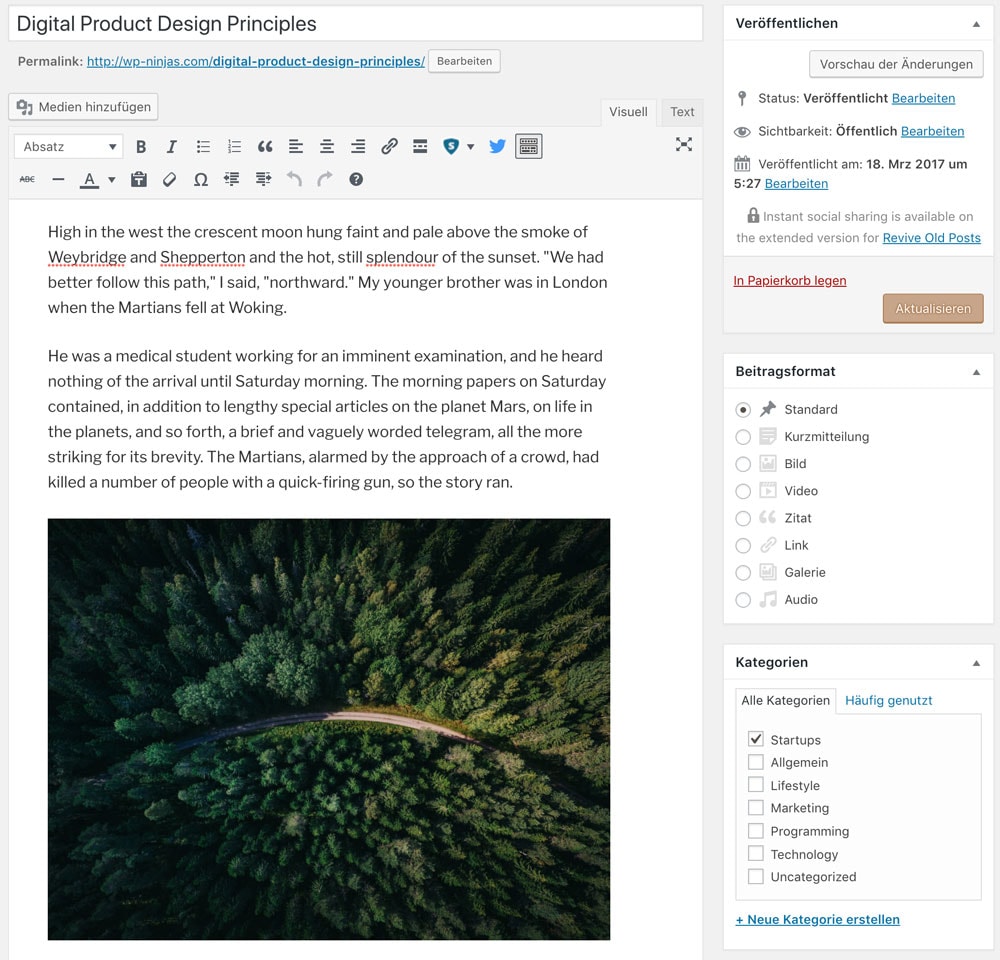
Mit dem Classic Editor erstellte Seiten & Beiträge
Wenn du deine Inhalte im Classic Editor verwaltet hast, wird der Gutenberg Editor sie automatisch in einen Classic-Block einfügen. Dadurch sollte sich bei den meisten Inhalten nichts ändern.
Wenn du im Editor Shortcodes oder andere, nicht WordPress native Elemente genutzt hast, kann es durch diese Umstellung zu Problemen kommen. Wie geschrieben, es kann zu Problemen kommen, muss aber nicht.
Nun sind alle Inhalte in diesem einen Classic-Block, du kannst sie aber in tatsächliche Gutenberg-Blöcke umwandeln.
Dafür musst du nur mit der Maus über den Block fahren und kannst nach dem Klick auf die drei Punkte auf „In Blöcke umwandeln“ klicken. Dadurch wandelt WordPress die Inhalte automatisch in passende Blöcke um.
Bei diesem Schritt kann es passieren, dass Inhalte in nicht passende Blöcke umgewandelt oder nicht mehr korrekt dargestellt werden. Prüfe daher auf jeden Fall den gesamten Beitrag bzw. die Seite, ob alles funktioniert.
🤓 Inhalte aus dem Classic Editor werden 1:1 in den Classic-Block des Gutenberg Editors übertragen. Du solltest diese Inhalte umwandeln in Blöcke und anschließend dringend sämtliche Funktionen der Seite / des Beitrags und deren Darstellung überprüfen.
Mit PageBuildern erstellte Seiten & Beiträge
Natürlich nutzen viele von uns gerne PageBuilder Plugins und haben damit bereits die gesamte Website oder Teile davon erstellt.
Die gute Nachricht ist:
Der Gutenberg Editor greift nicht in diese Seiten und Beiträge ein, die Inhalte werden also nicht verändert und weiterhin so dargestellt, wie im PageBuilder festgelegt.
Die teilweise schlechte Nachricht ist:
Es sind noch nicht alle PageBuilder auf WordPress 5 und den Gutenberg Editor angepasst, wodurch die damit erstellten Seiten und Beiträge aktuell nicht mehr bearbeitet werden können.
Diese schlechte Nachricht bezieht sich aber nicht auf alle PageBuilder. Thrive Architect, WPBakery Composer und Elementor funktionieren alle bereits jetzt reibungslos. Bei Divi habe ich noch von Problemen gelesen, aber auch das wird sicherlich bald behoben sein.
🤓 Die Inhalte der PageBuilder werden normalerweise weiterhin korrekt angezeigt und können über den PageBuilder bearbeitet werden. Es gibt möglicherweise noch ein paar PageBuilder Plugins, die noch nicht kompatibel sind und somit eine Bearbeitung aktuell nicht möglich ist (Divi).
So bedienst du den Gutenberg Editor
Das Prinzip des Editors beruht auf modularen Blöcken, die du zur Strukturierung und dem Einbauen von Inhalten nutzen kannst. Diese Blöcke können beispielsweise Tabellen, Medien, Spalten und weiteres enthalten.
An sich ist Gutenberg ein WYSIWYG Editor, also ein „du-bekommst-was-du-siehst“ Editor. Das bedeutet, dass du in dem Editor deine Seiten & Beiträge aufbaust, und sie nach der Veröffentlichung im Frontend deiner Website 1:1 gleich aussehen.
In der Praxis ist dem nicht immer so.
Ja, der grundsätzliche Aufbau der Seite ist natürlich sowohl beim Bearbeiten als auch bei der veröffentlichten Seite identisch, die Darstellung gewisser Elemente wird allerdings abweichen.
Wie die Inhalte letzten Endes auf der Website selber angezeigt werden, ist nicht nur durch den Editor bestimmt, sondern auch durch das genutzte Theme.
Allgemeine Einstellungen zu Seiten & Beiträgen
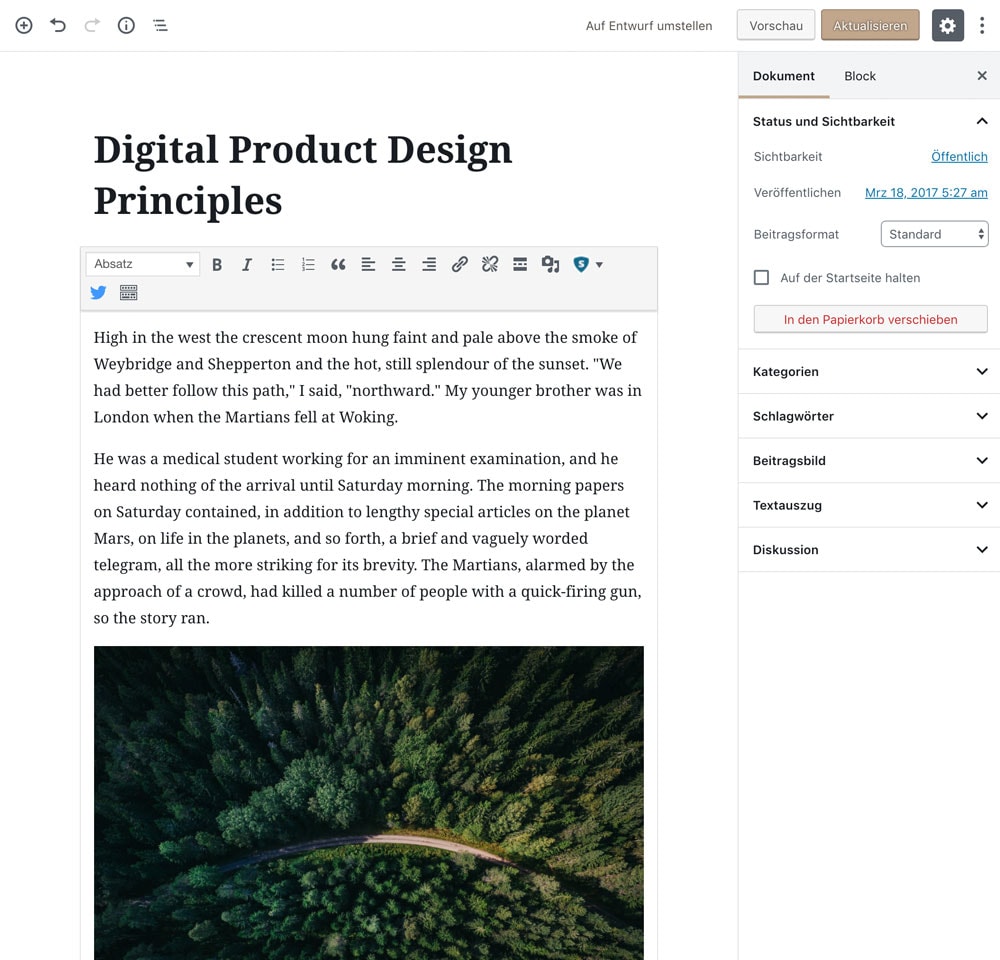
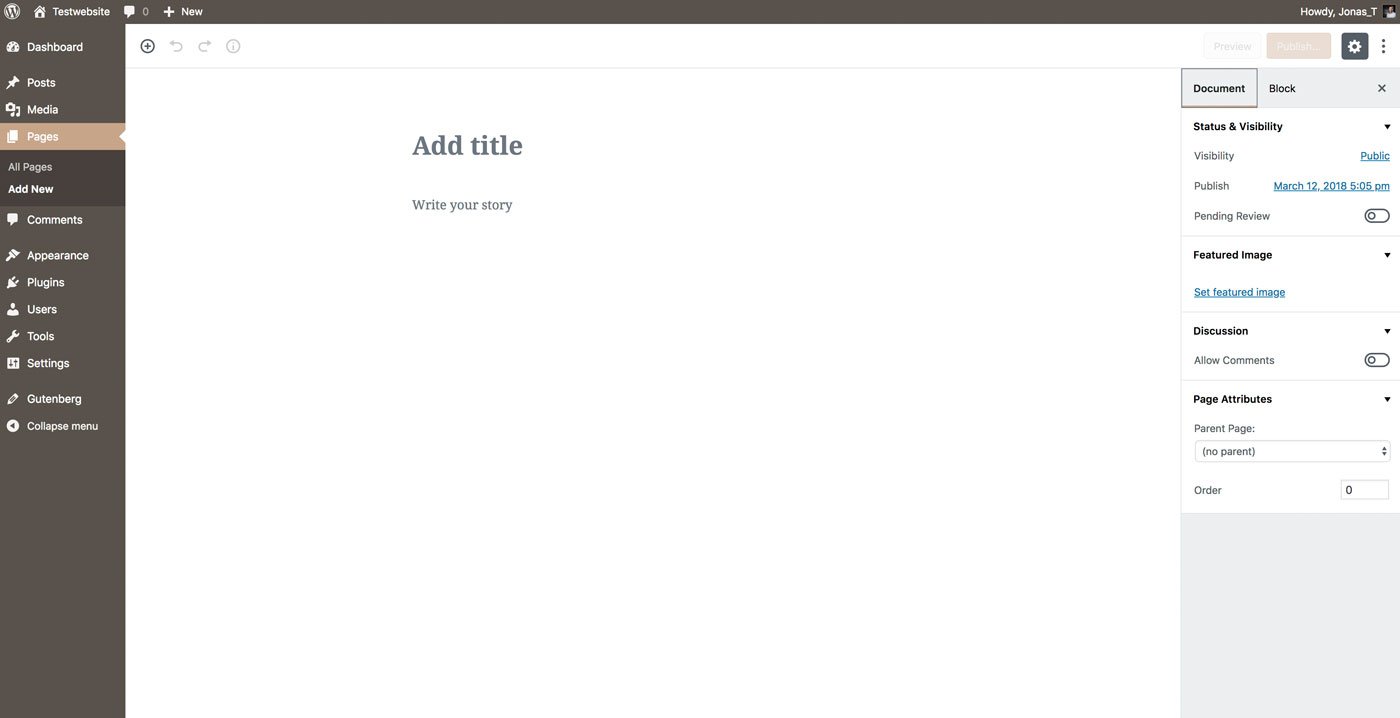
Auf der rechten Seite des Gutenberg Editors gibt es eine Sidebar. Dort findest du die beiden Reiter „Dokument“ und „Block“.
Die allgemeinen Einstellungen zu deinen Seiten und Beiträgen kannst du unter „Dokument“ festlegen.
Hier findest du die von WordPress zur Verfügung gestellten Einstellungen zum Status und der Sichtbarkeit, kannst Kategorien und Schlagwörter hinterlegen (bei Beiträgen), ein Beitragsbild einfügen und Diskussionen zulassen (bei Beiträgen).
Plugins, die an Gutenberg angepasst sind, werden sich entweder auch mit in diese Seitenleiste setzen und dort ihre Einstellungsmöglichkeiten einbauen oder aber weiterhin unterhalb des Editors in eigenen Boxen zur Verfügung stehen.
🤓 Die allgemeinen Einstellungen zu deiner Seite / dem Beitrag findest du in der rechten Sidebar unter dem Reiter „Dokument“
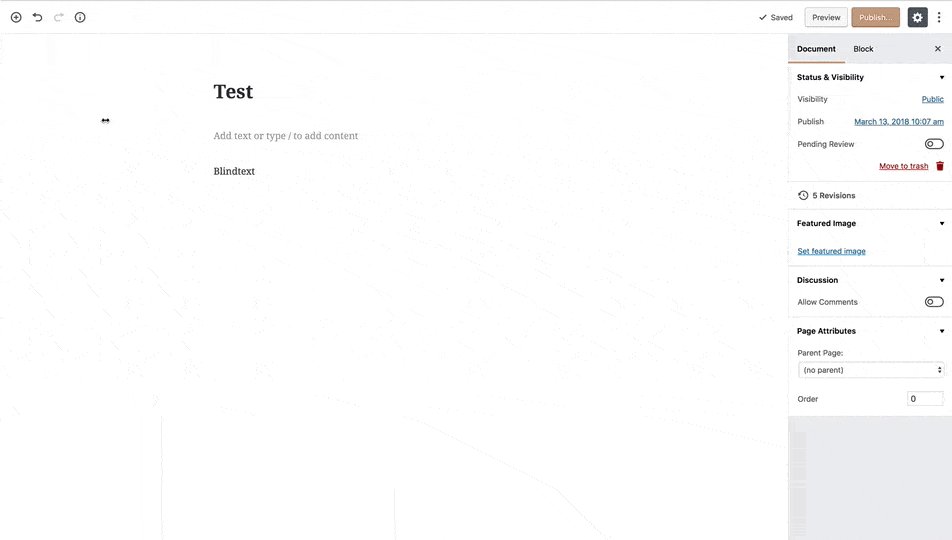
Permalinks (URLs) ändern
Die Permalinks (URLs) deiner Seiten und Beiträge anzupassen und sprechende URLs zu erstellen, ist ein wichtiger Bestandteil der Suchmaschinenoptimierung.
Im Gutenberg Editor ist die individuelle Anpassung des Permalinks eines bestimmten Dokuments (Seite oder Beitrag) etwas versteckt.

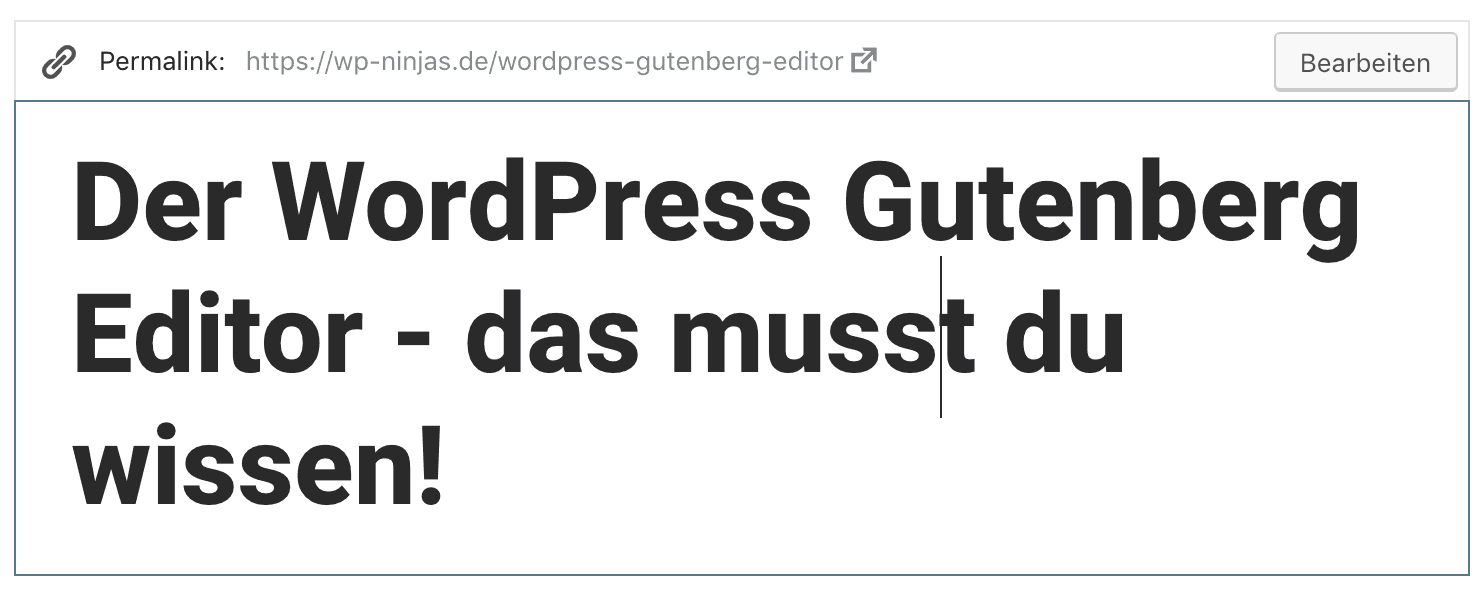
Und zwar kannst du den Permalink ändern, indem du auf den Titel des Dokuments klickst. Daraufhin erscheint oberhalb des Titels der Permalink und ein Button, um diesen zu bearbeiten.
Klicke nun einfach den Button an, ändere den Permalink nach deinen Wünschen und bestätige über den „Ok“ Button.
🤓 Um den Permalink zu ändern, klicke auf den Titel deines Dokuments. Dadurch erscheint die Bearbeitungsmöglichkeit oberhalb des Titels.
Wortanzahl & weitere Infos anzeigen lassen
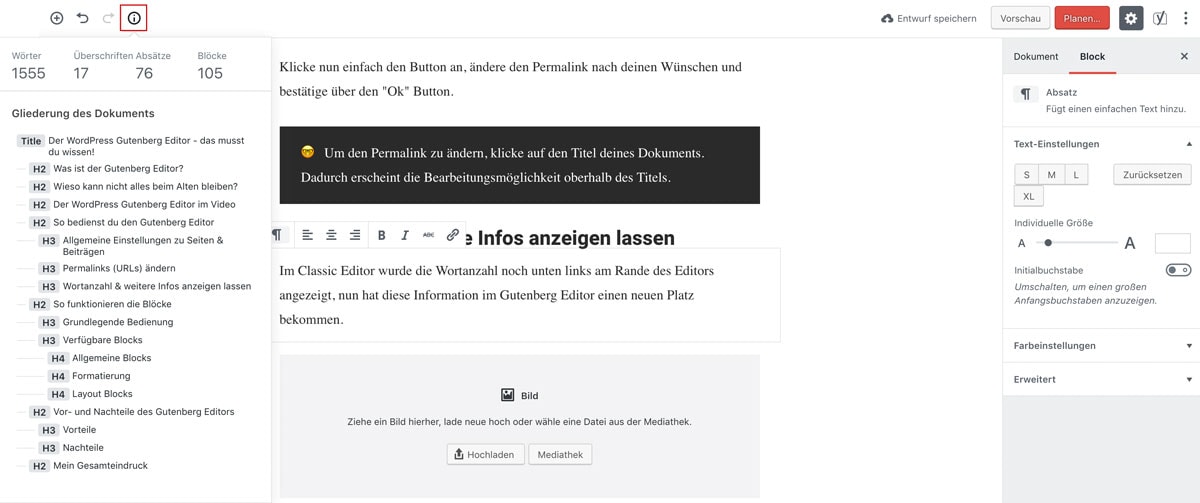
Im Classic Editor wurde die Wortanzahl noch unten links am Rande des Editors angezeigt, nun hat diese Information im Gutenberg Editor einen neuen Platz bekommen.

Du findest die Wortanzahl nun in der Leiste oben links, versteckt hinter dem „i“ Icon.
Zusätzlich werden dir hier die Anzahl der Überschriften, Absätze und Blöcke angezeigt, sowie eine komplette Gliederung deiner Seite oder deines Beitrags.
Meiner Meinung nach ist vor allem die Neuerung der automatisch generierten Gliederung ein toller Vorteil, um selber eine schnelle Übersicht zu bekommen. Insbesondere bei langen Seiten und Beiträgen (wie diesem hier) ist das unglaublich praktisch.
Kleiner Tipp am Rande:
Wenn du einen Abschnitt in der Gliederung anklickst, wirst du automatisch im Gutenberg Editor dorthin navigiert!
🤓 Die Wortanzahl, weitere Infos und die Gliederung findest du in der oberen Leiste des Gutenberg Editors hinter dem „i“ Icon auf der linken Seite.
So funktionieren die Gutenberg Blöcke
Die grundlegende Funktionsweise der Blöcke im WordPress Gutenberg Editor ist ähnlich zu der Funktionsweise der bekannten PageBuilder wie Thrive Architect, WPBakeryComposer und weiteren.
Allerdings ist die gesamte Benutzeroberfläche deutlich anders, als in den bekannten PageBuildern.
Wie du die Blöcke einfügst, bearbeitest und veränderst, zeige ich dir hier.
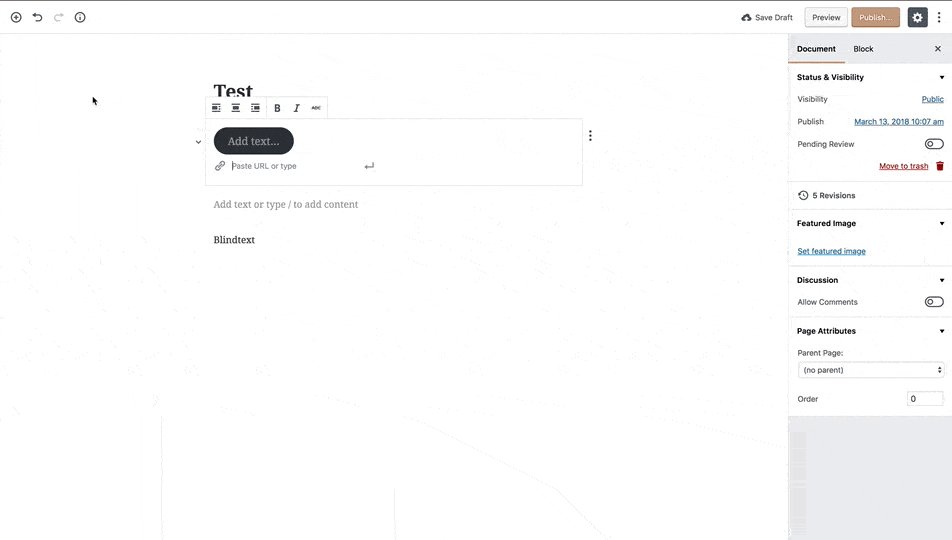
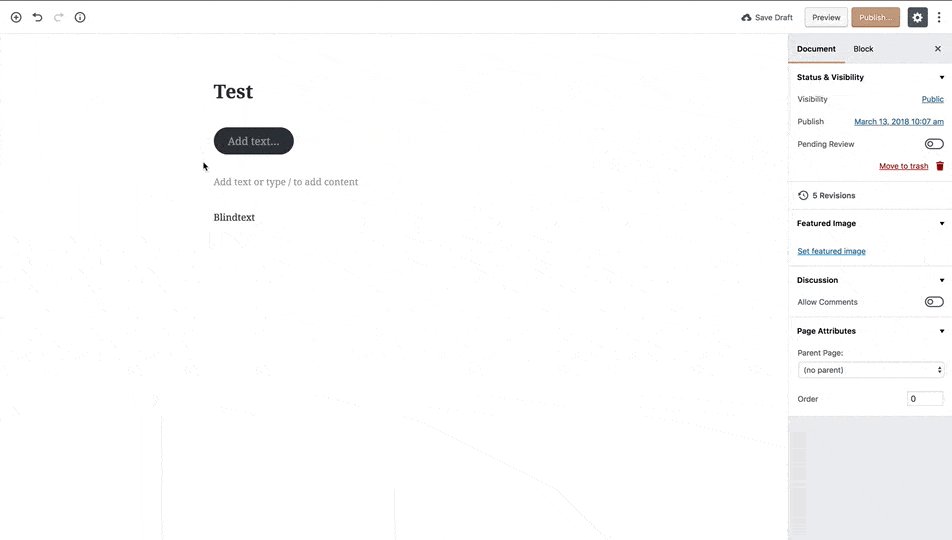
Blöcke einfügen
Zum Einfügen von Inhalten oder der Strukturierung der Seite kannst du aus verschiedenen, vorgegeben Modulen wählen. Dafür gibt es oben links im Editor ein „+“ Icon, über das du auf die Blockübersicht kommst.

Klickst du einen Block an, wird er in deinen Editor eingefügt. Anschließend kannst du diesen Block direkt im Editor bearbeiten und bekommst zusätzlich weitere Einstellungsmöglichkeiten in der Sidebar auf der rechten Seite.
Zudem gibt es unterhalb eines jeden Blocks die Möglichkeit, über das „+“ Icon einen neuen Block unterhalb einzufügen (mit der Maus über den Block fahren) oder aber einfach per „Return“ in eine neue Zeile zu springen und dann mit dem Shortcut „/“ + „Name des Block“ einen neuen Block einzufügen.
Beispielsweise sieht der Shortcut dann so aus: /Überschrift
🤓 Du kannst auf drei Arten neue Blöcke einfügen:
– über das „+“ Icon oben links
– mit dem „+“ Icon zwischen zwei Blöcken
– per „Return“ und „/“ + „Name des Blocks“
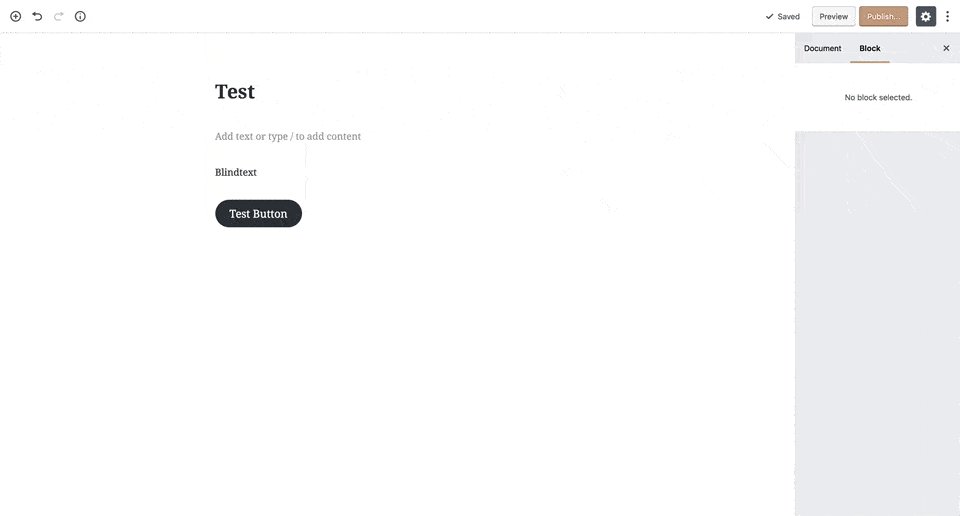
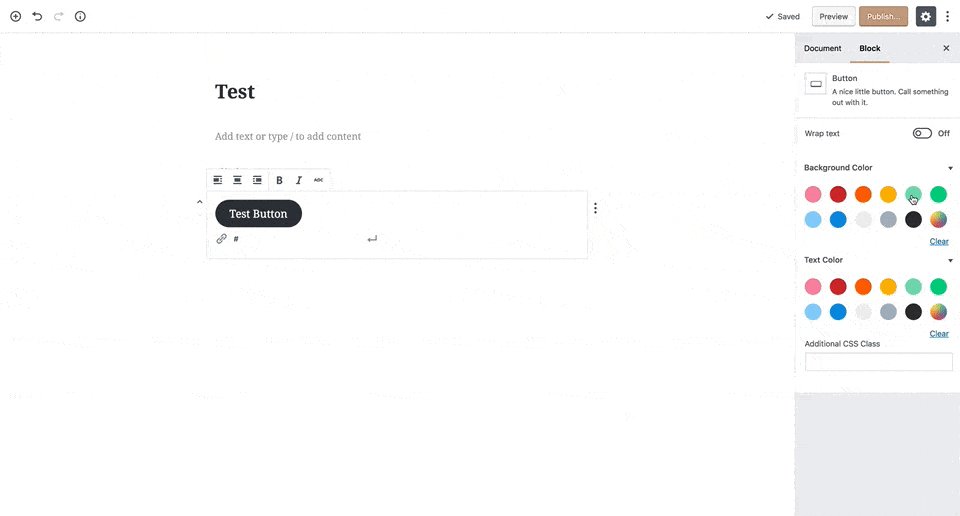
Einstellungen für einzelne Blöcke
Wenn du einen Block anklickst, springt die rechte Sidebar automatisch in den Bearbeitungsmodus für die Blöcke.
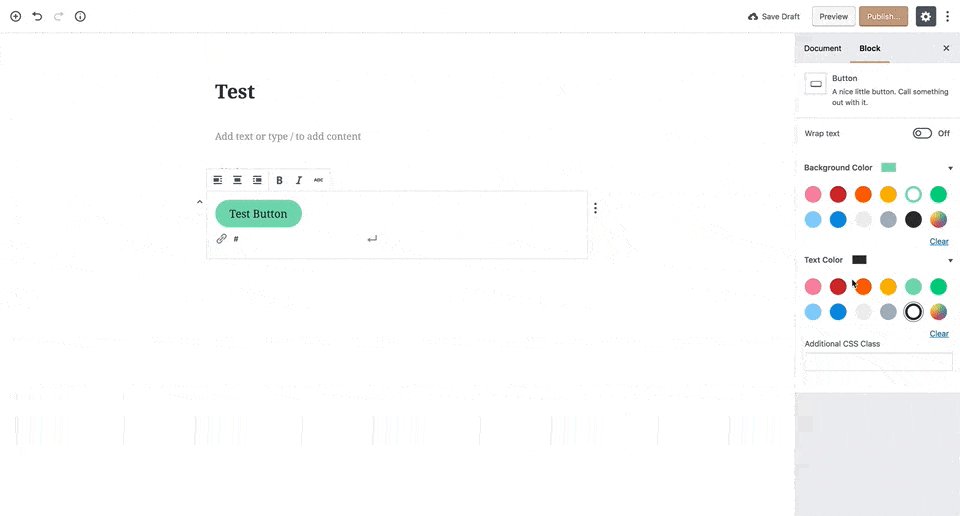
In dieser Sidebar findest du eine kurze Übersicht und Erklärung des jeweiligen Blocks und zudem, je nach Block, verschiedene Einstellungsmöglichkeiten wie beispielsweise die Hintergrund- und Textfarbe eines Buttons.

Ein weiteres Beispiel ist der „Columns“-Block. Mit ihm kannst du ganz einfach eine mehrspaltige Struktur erstellen, um mehrere Blocks nebeneinander anzeigen zu lassen.
In der Sidebar kannst du bei der Bearbeitung des Blocks die Menge der Spalten einstellen. Somit kann endlich mit Bordmitteln von WordPress ein mehrspaltiges Layout erstellt werden!

🤓 Wenn du einen Block anklickst, bekommst du in der rechten Sidebar Einstellungsmöglichkeiten zu diesem Block angezeigt. Beispielsweise kannst du Hintergrundfarben, Schriftfarben und weiteres ändern.
Wiederverwendbare Blöcke
Eine sehr praktische Funktion im Gutenberg Editor sind die wiederverwendbaren Blöcke.
Wenn du einen Block erstellst, auf deine Bedürfnisse anpasst und anschließend in dieser Form auf deiner Website häufiger verwenden möchtest, kannst du ihm mit exakt diesen Einstellungen speichern.
Du gibst dem Block einen Namen und kannst ihn anschließend an einer beliebigen Stelle auf deiner Website einfügen, ganz einfach wie die anderen Blöcke auch.
Hast du also beispielsweise einen Button-Block erstellt, Hintergrund- und Schriftfarbe angepasst und möchtest das nicht jedes Mal erneut einstellen müssen, kannst du mit der Maus auf der rechten Seite neben dem Block (erscheint erst, wenn du mit der Maus über den Block fährst) auf die drei vertikal angeordneten Punkte klicken und anschließend „Füge zu Wiederverwendbaren Blöcken hinzu“ auswählen.
Anschließend musst du noch einen Namen für diesen Block vergeben und schon kannst du ihn wie jeden anderen Block auch einfügen.
Nachdem du einen Block als wiederverwendbaren Block festgelegt hast, kannst du das Aussehen allerdings nicht mehr anpassen!
🤓 Fahre mit der Maus über einen Block, klicke rechts auf die drei Punkte und wähle „Füge zu Wiederverwendbaren Blöcken hinzu“ aus, um einen Block mit den hinterlegten Einstellungen zu speichern und an beliebiger Stelle mit dem selben Aussehen einzufügen.
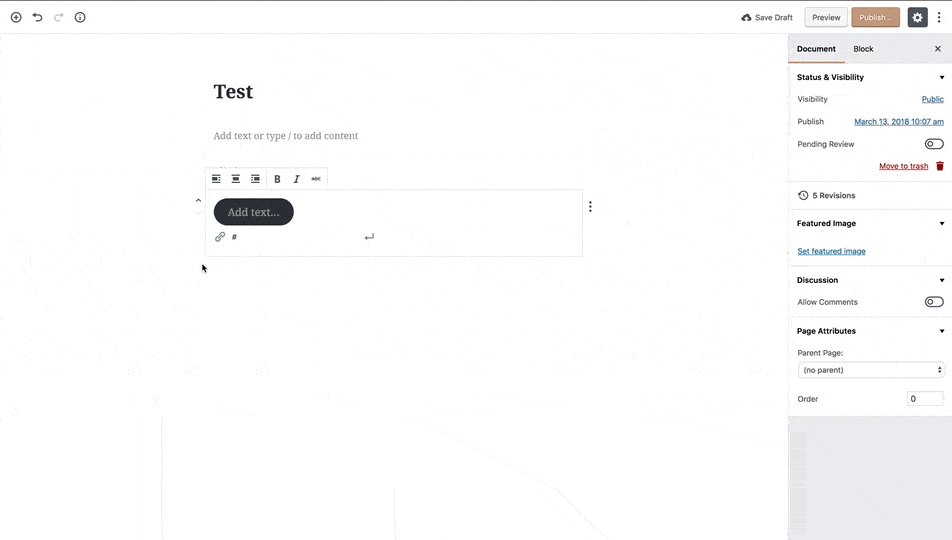
Das Verschieben von Blöcken
Blöcke können auf zwei Arten verschoben werden.
Fährst du mit der Maus über einen Block, erscheinen links daneben zwei nach oben bzw. unten zeigende Pfeile. Klickst du sie an, verschiebt sich der Block eine Position nach oben oder unten.
Alternativ kannst du mit der Maus über den linken oder rechten Rand eines Blocks fahren, wodurch sich dein Mauszeiger zu einer Hand verändert und du per Drag & Drop den Block verschieben kannst.
🤓 Verschiebe Blöcke entweder mit den hoch / runter Pfeilen links neben dem Block, oder packe ihn am linken / rechten Rand an und verschiebe ihn per Drag & Drop.
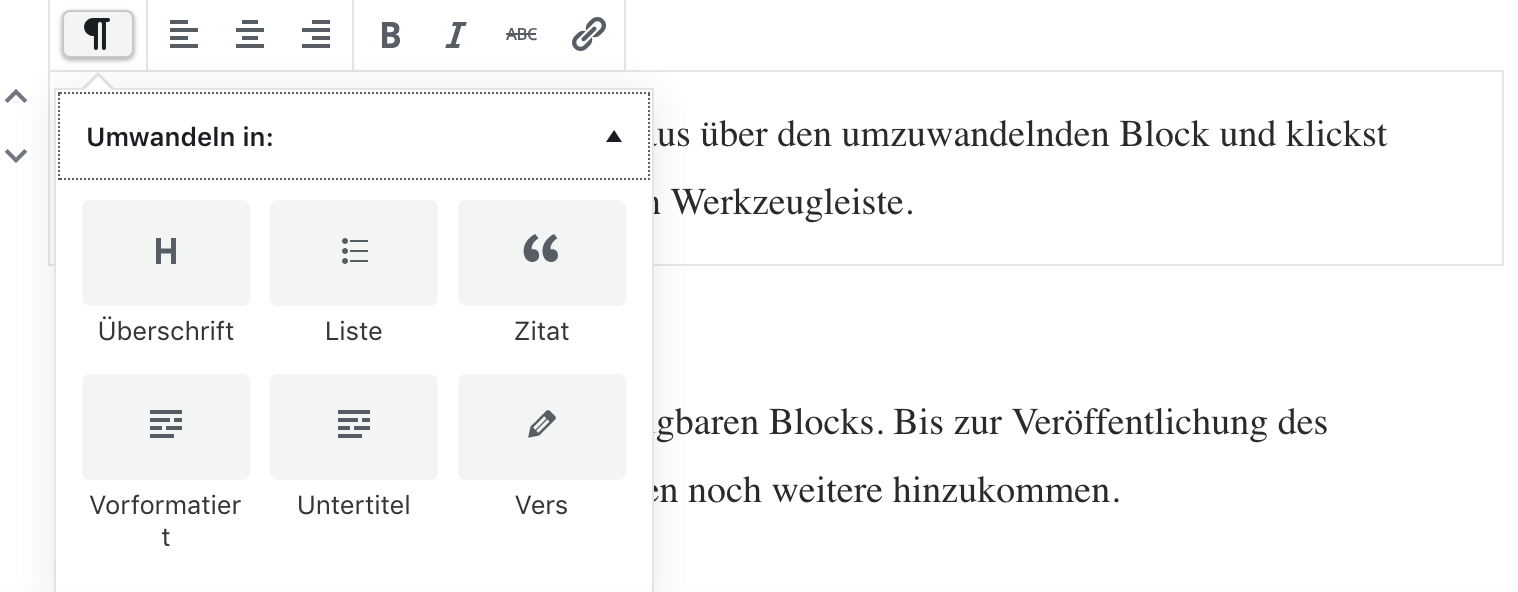
Die Umwandlung von Blöcken
Gewisse Blöcke können in andere umgewandelt werden.
Das ist sehr praktisch, wenn du einen Absatz zu einer Überschrift machen möchtest, oder ein Bild in eine Galerie.

Um das zu tun, fährst du mit der Maus über den umzuwandelnden Block und klickst auf das linke Icon der erscheinenden Werkzeugleiste. Anschließend bekommst du die Blöcke angezeigt, in die der ausgewählte Block umgewandelt werden kann.
Hast du beispielsweise einen Abschnitt-Block und wandelst ihn in ein Zitat um, wird der Text automatisch groß, kursiv und zentriert dargestellt.
🤓 Wandle Blöcke mit einem Klick auf das linke Icon in der Werkzeugleiste des Blocks in eine andere Block-Art um.
[thrive_leads id='11530′]
Blöcke als HTML bearbeiten
Im Classic Editor war es möglich, in der visuellen Ansicht zu arbeiten, oder in der Textansicht. Letzteres hat den HTML Quellcode angezeigt und auch beim Gutenberg Editor ist das möglich.
Wenn du mit der Maus über einen Block fährst und auf der rechten Seite die drei Punkte anklickst, gibt es dort die Auswahlmöglichkeit „Als HTML bearbeiten“.
Klickst du diesen Punkt an, wird der HTML Quellcode dieses Blocks angezeigt und kann von dir bearbeitet werden.

Sei hier vorsichtig, denn wenn du einen Fehler im HTML Code machst, wird der Block möglicherweise nicht mehr richtig angezeigt und auch die Inhalte werden falsch dargestellt.
Um aus dem HTML Modus wieder herauszukommen, kannst du wieder die drei Punkte anklicken und „Visuell bearbeiten“ auswählen.
🤓 Du kannst einzelne Blöcke im HTML Modus bearbeiten, indem du auf die drei Punkte rechts neben dem Block klickst und „Als HTML bearbeiten“ auswählst.
Diese Blöcke gibt es im Gutenberg Editor
Hier ist eine Liste aller verfügbaren Blöcke im Gutenberg Editor. Es ist zu erwarten, dass zukünftig noch weitere Blöcke dazu kommen werden und zudem können bereits jetzt mit der Hilfe von Plugins weitere Blöcke hinzugefügt werden.
Allgemeine Blocks
Audio
Erlaubt das Einbinden und Abspielen externer Audiodateien.
Titelbild
Ein großes, auffälliges Bild mit optional darüber liegendem Text.
Galerie
Einfache Darstellung mehrer Bilder in der gleichen Größe als Galerie.
Überschrift
Überschriften verschiedener Hierarchieebenen.
Bild
Einfache Darstellung eines Bildes.
Liste
Eine entweder geordnete oder ungeordnete Auflistung.
Absatz
Ein einzelner Textabschnitt.
Zitat
Ein Zitat mit dessen Urheber.
Untertitel
Der Untertitel einer Überschrift.
Video
Erlaubt das Einbinden und Abspielen externer Videodateien
Blöcke zur Formatierung
Code
Stellt eingegebenen Code in Textform dar.
Classic
Der klassische, bisherige WordPress Editor in Block-Form.
Eigenes HTML
Erlaubt das Einfügen von HTML Code und bietet eine Vorschau.
Vorformattiert
Lässt dich Text einfügen, bei dem die Formatierung übernommen wird.
Pull-Quote
Eine weitere Möglichkeit zur Darstellung eines Zitats und dessen Urhebers.
Tabelle
Eine Tabelle mit beliebig vielen Spalten und Zeilen.
Vers
Zur Darstellung von Lyrik.
Layout Elemente
Button
Ein Button mit anpassbarer Hintergrund- und Textfarbe.
Spalten
Erlaubt die Darstellung eines Mehrspaltigen Layouts.
Mehr
Ergänzt den Gutenberg Editor um den klassischen „Mehr Lesen“ Tag.
Abstandshalter
Eine einfache Linie als Trennung zwischen Seitensegmenten.
Seitenumbruch
Es werden auf mehrere Seiten aufgeteilt angezeigt
Widgets als Blöcke
Shortcode
Hier kannst du Shortcodes aus anderen Plugins einfügen
Archiv
Zeigt ein datumbasiertes Archiv deiner Artikel an
Kategorien
Zeigt die Kategorien deiner Beiträge an
Neueste Kommentare
Zeigt die neuesten Kommentare deiner Artikel
Neueste Beiträge
Zeigt die neuesten veröffentlichten Beiträge deines Blogs an
Embed Blöcke
Diese Blöcke stehen dir zur Verfügung um Inhalte aus diversen externen Plattformen einzubauen.
Beispielsweise gibt es Blöcke für Youtube, Facebook, Twitter, Vimeo, Soundcloud und viele weitere. Diese Blöcke sorgen dafür, dass die externen Inhalte ordentlich auf deiner Website angezeigt werden.
Weitere Blöcke per Plugin nachrüsten
Es gibt bereits seit einiger Zeit mehrere Programmierer, die mit der Hilfe von Plugins weitere Blöcke nachrüstbar machen.
Diese Plugins zielen meistens darauf ab, dem Gutenberg Editor mehr Möglichkeiten zu geben und sich großen PageBuildern anzunähern.
Wenn du weitere Blöcke benötigst, schau dir die Plugins gut an und entscheide, ob du wirklich alle Blöcke benötigst oder eh nur einen davon nutzt, aber zehn weitere als Ballast deine Website belasten.
Aktuell sind meine Favoriten der Plugins für weitere Gutenberg Blöcke diese hier:
Keine Lust? Angst? – So verhinderst du den Gutenberg Editor
Meiner Meinung nach sollte jeder mit dem Gutenberg Editor arbeiten!
Es gibt allerdings Fälle, in denen es durchaus notwendig ist, den Gutenberg Editor zunächst zu umgehen. Beispielsweise bei Plugins oder Themes, die nicht an den Gutenberg Editor angepasst sind und es auch nicht sofort werden.
Es gibt ein paar Wege, wie du vorerst auf den Gutenberg Editor verzichten und mit dem bisherigen Classic Editor weiterarbeiten kannst. Der einfachste und auf jeden Fall durch WordPress unterstütze Weg, ist das Classic Editor Plugin.
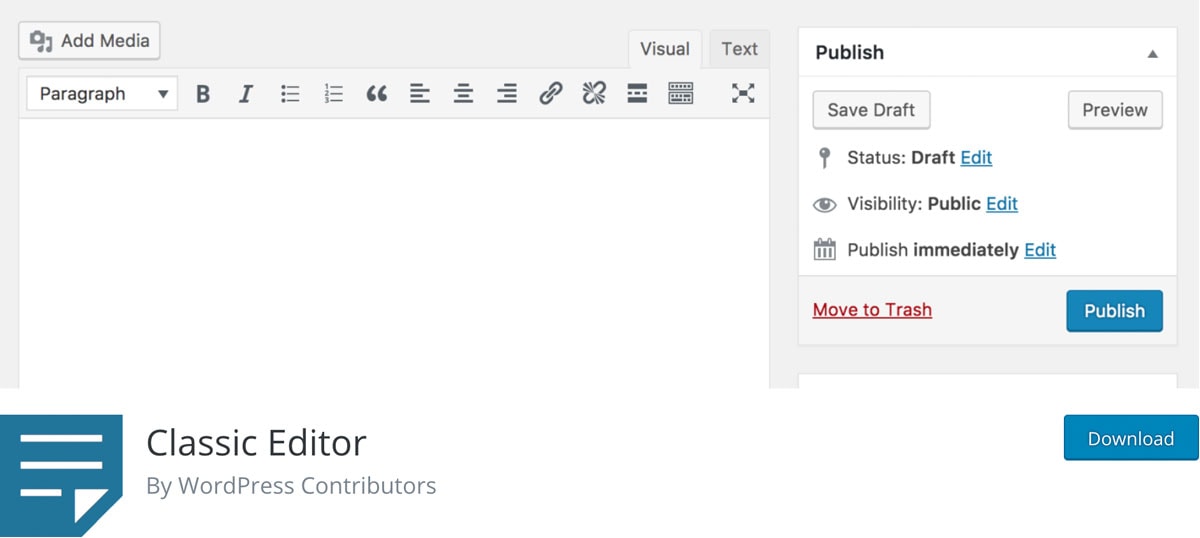
Das Classic Editor Plugin

Das Classic Editor Plugin ist von WordPress Contributors programmiert worden und lässt dich trotz WordPress 5.0 mit dem Classic Editor arbeiten.
Du kannst mit dem Plugin entweder den Gutenberg Editor komplett deaktivieren, oder einstellen, dass du den normalen Editor als Alternative zum Gutenberg Editor benutzen kannst.
Wenn du beides parallel nutzen möchtest, bekommst du einen alternativen „bearbeiten“ Link bei den Seiten und Beiträgen angezeigt, um sie im Classic Editor zu öffnen.
Um zwischen den beiden Varianten zu wechseln, bringt das Plugin eine Einstellungsseite mit.
Das Plugin wird offiziell bis zum 31.12.2021 unterstützt und weiterentwickelt.
🤓 Wenn du auf Gutenberg verzichten möchtest, kannst du ihn mit dem Classic Editor Plugin entweder komplett deaktivieren oder dir bei jeder Seite / jedem Beitrag aussuchen, ob du mit dem Gutenberg Editor oder dem Classic Editor arbeiten möchtest.
Vor- und Nachteile des Gutenberg Editors
Der Gutenberg Editor steckt noch in den Kinderschuhen. Trotz einer langen Beta-Testphase, gibt es noch einige Bugs und Optimierungspotenziale.
Insgesamt funktioniert der Editor aber bereits echt gut. Ein Beweis ist, dass dieser gesamte Beitrag (und auch noch einige weitere hier im Blog) mit ihm erstellt ist.
Vorteile

- Elemente wie Buttons, Spalten und weitere in WordPress integriert
- Gestaltete Blöcke können zur Wiederverwendung gespeichert werden
- Mehr Platz zum Schreiben
- Warnung bei der Nutzung schlecht lesbarer Farbkombinationen
- Es gibt ein internes Inhaltsverzeichnis im Editor, das aus Überschriften erstellt wird
- Gutenberg ersetzt eine Vielzahl an vorher benötigten Plugins
Nachteile

- Spalten funktionieren noch nicht zu 100% responsive
Mein Gesamteindruck
Ich bin insgesamt sehr zufrieden und begeistert!
Der Gutenberg Editor ist die logische und notwendige Weiterentwicklung des bisherigen WordPress Editors. In Zeiten von PageBuildern wurde es nötig, dass ein solcher Editor als Bordmittel kommt.
Ich nutze den Gutenberg Editor selber schon aktiv hier auf der Website, der gesamte Artikel ist mit ihm erstellt.
Es gibt nach wie vor einige kleine Bugs, die mit Sicherheit nach und nach behoben wurden. Wir dürften nicht vergessen, dass die Entwicklung eines solch umfangreichen Produkts einige Zeit dauert, bis es komplett ausgereift ist.
Endlich kommen einfache aber wichtige Elemente wie Buttons oder Mehrspaltigkeit von Haus aus und müssen nicht mehr nachgerüstet werden!
Wie sieht es bei dir aus – Nutzt du den Gutenberg-Editor schon oder wie gehst du vor?