Mit “Cloudflare Turnstile” bietet Cloudflare uns Website-Betreibern eine fantastische Alternative zu der Google ReCAPTCHA Lösung.
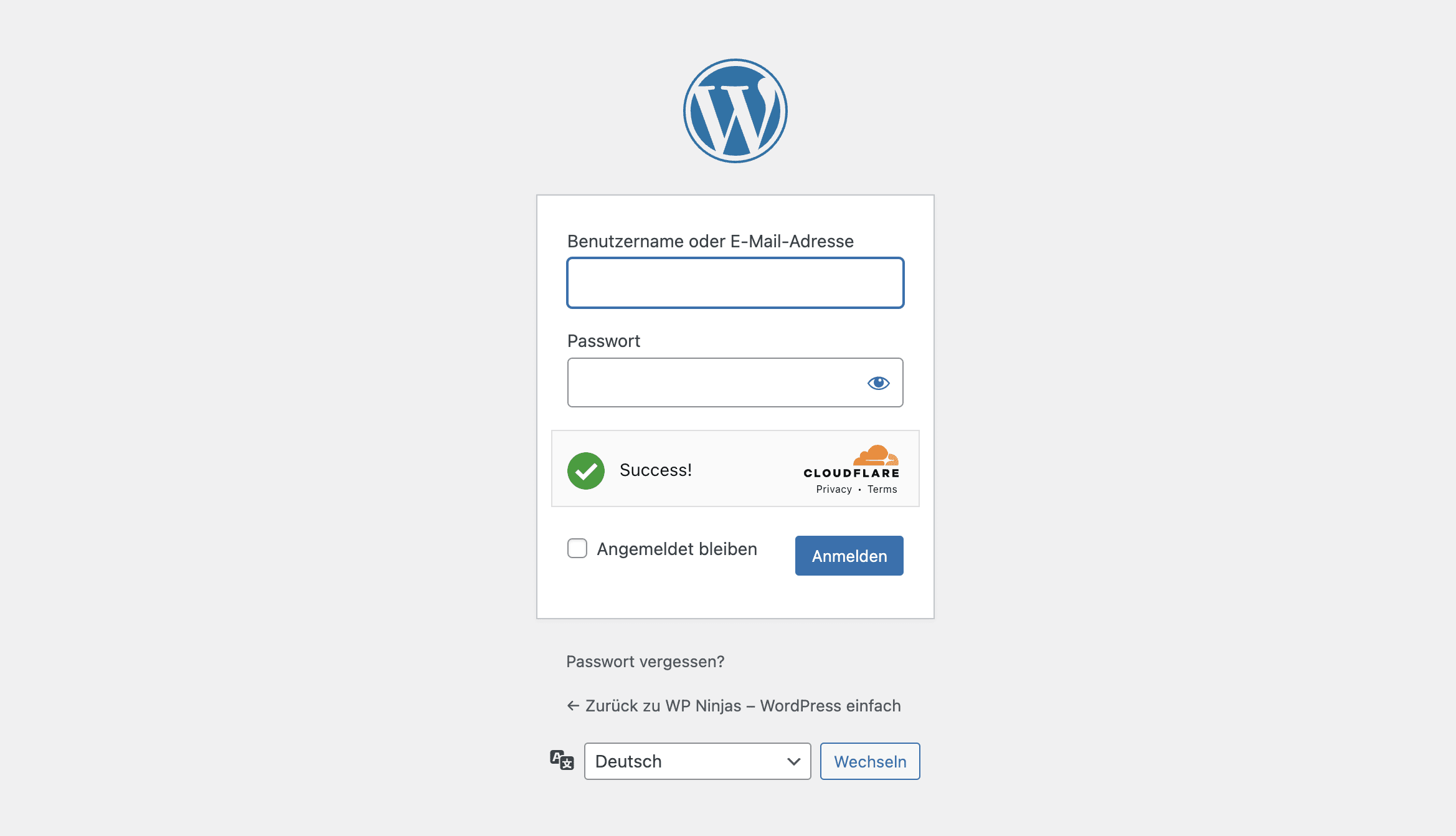
Eine (meistens) unsichtbare Prüfung, ob deine Formulare gerade wirklich von einem Menschen oder einem Bot ausgefüllt werden, bei der deine Nutzer absolut nichts machen müssen. Selbst wenn der Nutzer eingreifen muss, ist nur das Bestätigen einer Checkbox nötig.
In dieser Anleitung zeige ich dir, wie du Cloudflare Turnstile in WordPress einfügst, um deine WordPress, WooCommerce und andere Formulare vor Spam und Bots zu schützen.
Cloudflare Turnstile – eine Google ReCAPTCHA Alternative oder mehr vom Gleichen?
Dass Bots und dadurch Spam mit der Hilfe des Google ReCAPTCHA von Formularen ferngehalten werden können, ist ja seit Jahren die Standardlösung. Wenn du es nicht auf deiner Website nutzt, ist es dir sicherlich trotzdem in den Weiten des Internets begegnet.
Du weißt schon…
“Klicke alle Fahrräder an…” und “Ich bin kein Roboter”.

Allerdings muss der Nutzer hier häufig aktiv werden, um den ReCAPTCHA zu bestehen und das Formular abzusenden.
Zudem gibt es mit Google ReCAPTCHA Bedenken bezüglich es Datenschutzes. Google nutzt beispielsweise eigene gesetzte Cookies aus der Google Suche, um den Nutzer als solchen auszumachen. Google sagt zwar, die Daten der ReCAPTCHAs nicht zu Werbezwecken zu nutzen, aber es ist nun mal Google – es ist nicht weit hergeholt zu denken, sie machen etwas mit diesen Daten.
Cloudflare Turnstile geht genau diese beiden Nachteile an und macht es besser:
- es ist meistens keine Nutzerinteraktion notwendig
- es werden keine Daten zu Werbezwecken gesammelt

Cloudflare Turnstile ist eine großartige Alternative zu der bekannten Lösung und schützt deine Formulare vor Bots, Spam und sonstigen automatisierten Bösewichten. Zudem erfordert es keine Eingabe des Nutzers und ist somit deutlich nutzerfreundlicher.
Ach ja, und es ist natürlich auch komplett kostenlos.
Für welche Formulare funktioniert Turnstile?
In den Einstellungen des Plugins kannst du festlegen, wo genau das Turnstile eingebaut werden soll. Die unterstützen Plugins und Formulare werden stetig erweitert, wie du auf der Seite des Plugins sehen kannst.
Aktuell werden die folgenden Formulare und Plugins unterstützt:
WordPress
- Login Form
- Registration Form
- Password Reset Form
- Comments Form
- WooCommerce
Checkout
- Pay For Order
- Login Form
- Registration Form
- Password Reset Form
- Form Plugins
WPForms
- Fluent Forms
- Contact Form 7
- Gravity Forms
- Formidable Forms
- Forminator Forms
Other Integrations
- Elementor Pro Forms
- Mailchimp for WordPress Forms
- BuddyPress Registration Form
- bbPress Create Topic & Reply Forms
- Ultimate Member Forms
- wpDiscuz Custom Comments Form
Cloudflare Turnstile in WordPress einbauen

Der Einbau geht in drei einfachen Schritten. Zunächst installieren wir das kostenlose “Simple Cloudflare Turnstile” Plugin, anschließend erstellen wir einen Cloudflare-Account und verbinden ihn mit dem Plugin und abschließend aktivierst du Turnstile für die gewünschten Formulare.
1. Simple Cloudflare Turnstile installieren

Da das Simple Cloudflare Turnstile Plugin kostenlos im WordPress Pluginverzeichnis erhältlich ist, kannst du es wie üblich über das WordPress Backend installieren:
Klicke auf “Plugins” → “Installieren” und gib oben rechts in die Suche “Simple Cloudflare Turnstile” ein.
Nun solltest du direkt das Plugin von Elliot Sowersby angezeigt bekommen, kannst es installieren und aktivieren.
2. Cloudflare API Keys erstellen
Wenn du noch keinen Cloudflare Account hast, kannst du ihn kostenlos erstellen. Klicke dazu hier und erstelle deinen kostenlosen Account.
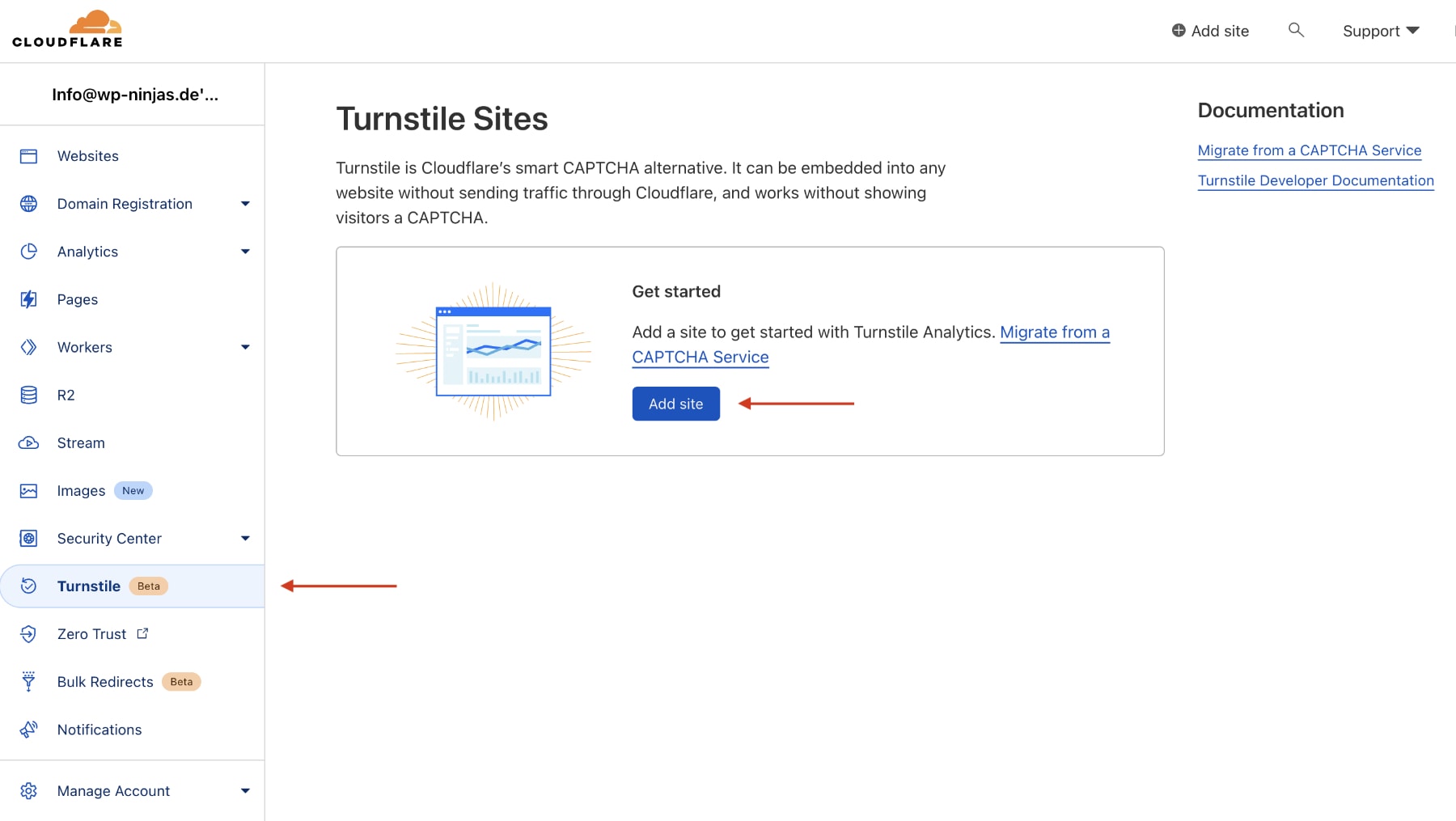
Direkt nach dem Erstellen gelangst du in das Cloudflare Dashboard. Hier klickst du nun links im Menü auf “Turnstile” und anschließend auf “Add Site”:

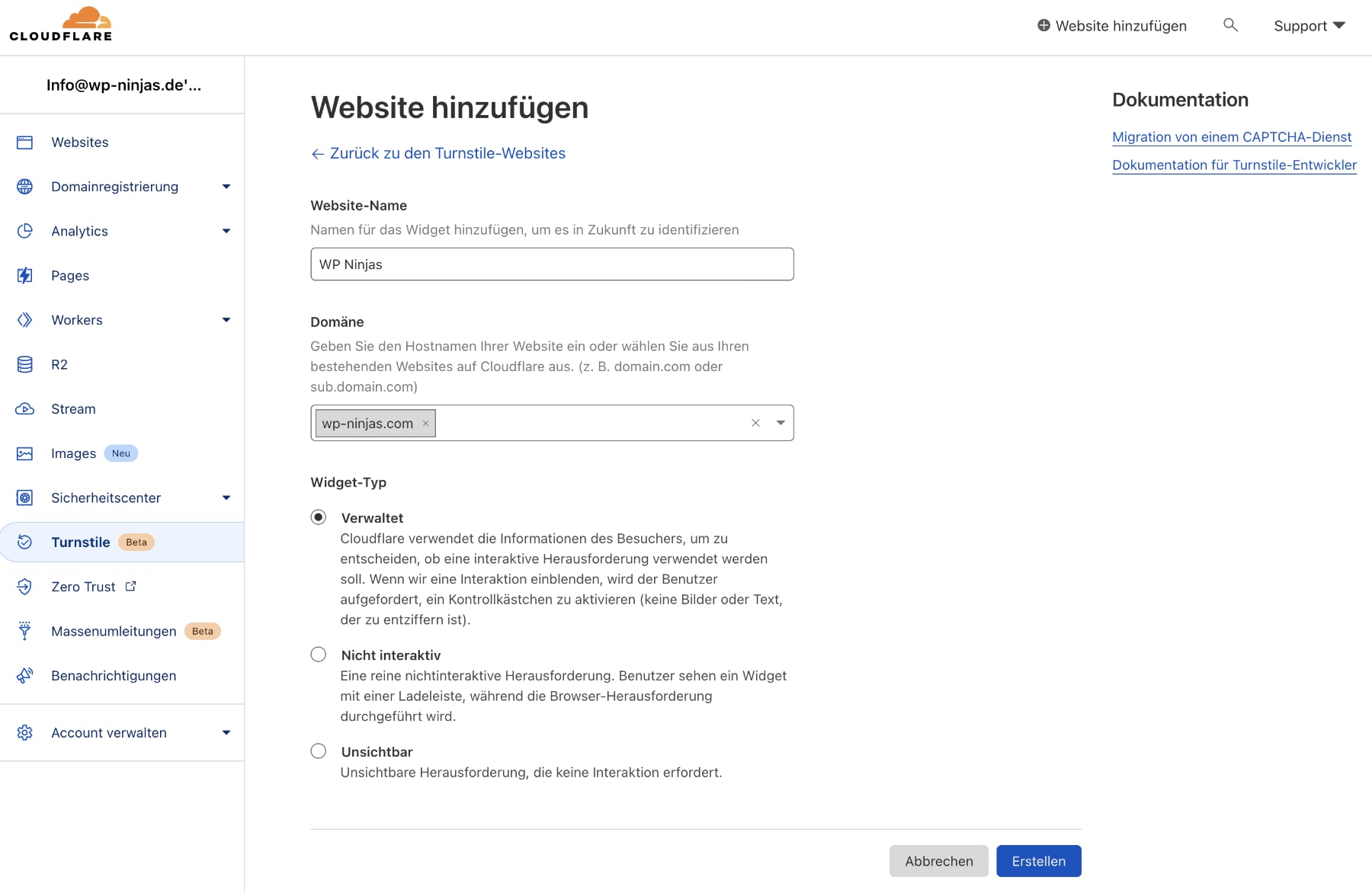
Gib nun den Namen der Website ein (er wird nur intern für dich genutzt) und anschließend die Domain der Website, auf der du Turnstile einfügen möchtest.
Du kannst nun zwischen drei verschiedenen Varianten von Turnstile wählen:
Verwaltet (meine Empfehlung)
Cloudflare prüft, ob anhand verschiedener Informationen festgemacht werden kann, dass der Nutzer ein Mensch ist. Wenn ja, sieht der Nutzer nichts von Turnstile. Wenn nein, wird der Nutzer aufgefordert, einen Haken zu setzen (keine Sorge, hier kommen keine Abfragen nach Schornsteinen oder Flugzeugen).
Nicht interaktiv
Es wird ein Widget gezeigt (wie oben in dieser Anleitung zu sehen), das eine Ladeanimation anzeigt, bis der Nutzer als Mensch verifiziert wurde.
Unsichtbar
Hier sieht der Nutzer gar nichts und Turnstile versucht im Hintergrund, den Nutzer zu verifizieren.
Ich würde dir zu “Verwaltet” raten. Damit hast du die höchste Wahrscheinlichkeit, dass Bots abgefangen werden und gleichzeitig wird der Nutzer wirklich nur zu einer Handlung aufgefordert, wenn es gar nicht anders geht.
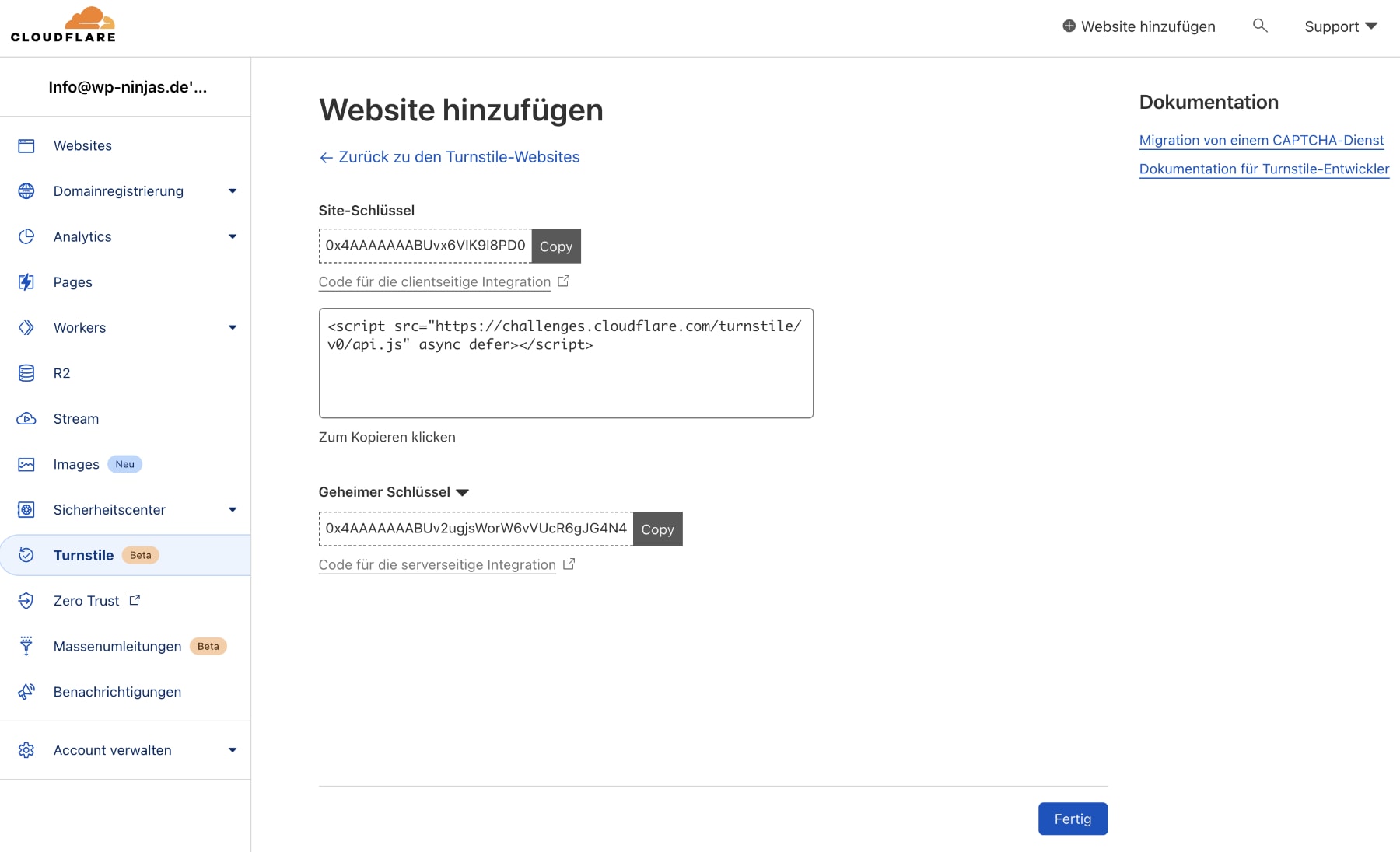
Klicke anschließend auf “Erstellen”:

Jetzt werden dir der Site-Key (Site-Schlüssel) und Secret Key (Geheimer Schlüssel) angezeigt. Diese brauchst du unbedingt im nächsten Schritt, lasse den Tab also offen oder sichere sie dir in einem externen Programm:

3. Website & Cloudflare verbinden
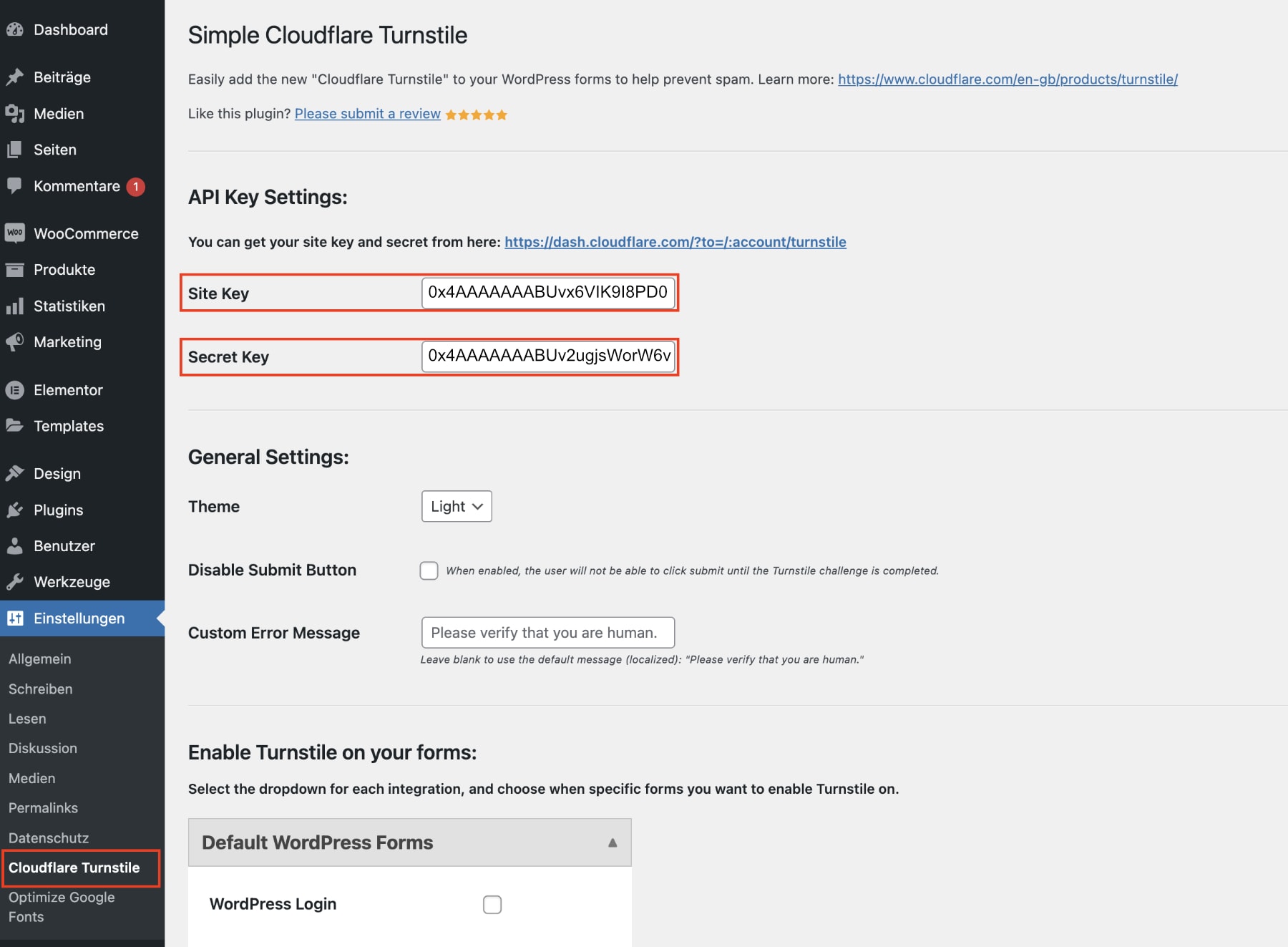
Navigiere jetzt in deinem WordPress Backend unter “Einstellungen” → “Cloudflare Turnstile”.
Hier findest du alle Einstellungen zu dem Simple Cloudflare Turnstile Plugin und kannst die Verbindung zu Cloudflare per API Keys herstellen.
Trage jetzt in die Felder für “Site-Key” und “Secret Key” die Schlüssel aus dem letzten Schritt ein und speichere:

Nach dem Speichern wirst du aufgefordert, die Verbindung zu prüfen. Bis du das gemacht hast, wird kein Turnstile in deinen Formularen angezeigt.
4. Einstellungen zur Darstellung und dem Verhalten
Es gibt drei Einstellungen zum Aussehen und Verhalten des Cloudflare Turnstiles.
Theme
Wenn du ein helles Erscheinungsbild wünschst, wähle die Option “Light”. Alternativ kannst du für eine dunkle Darstellung auf “Dark” wechseln oder auch “Auto” wählen, wenn sich das Aussehen an der Geräteeinstellung des Nutzers orientieren soll.
Disable Submit Button
Setzt du hier den Haken, wird das Plugin den “Senden”-Button deaktivieren, bis die Prüfung durch Cloudflare Turnstile erfolgt ist.
Custom Error Message
Hier kannst du einen benutzerdefinierten Text einfügen, der dem Nutzer angezeigt wird, wenn er nicht als Mensch verifiziert wurde.
5. Cloudflare Turnstile für Formulare aktivieren
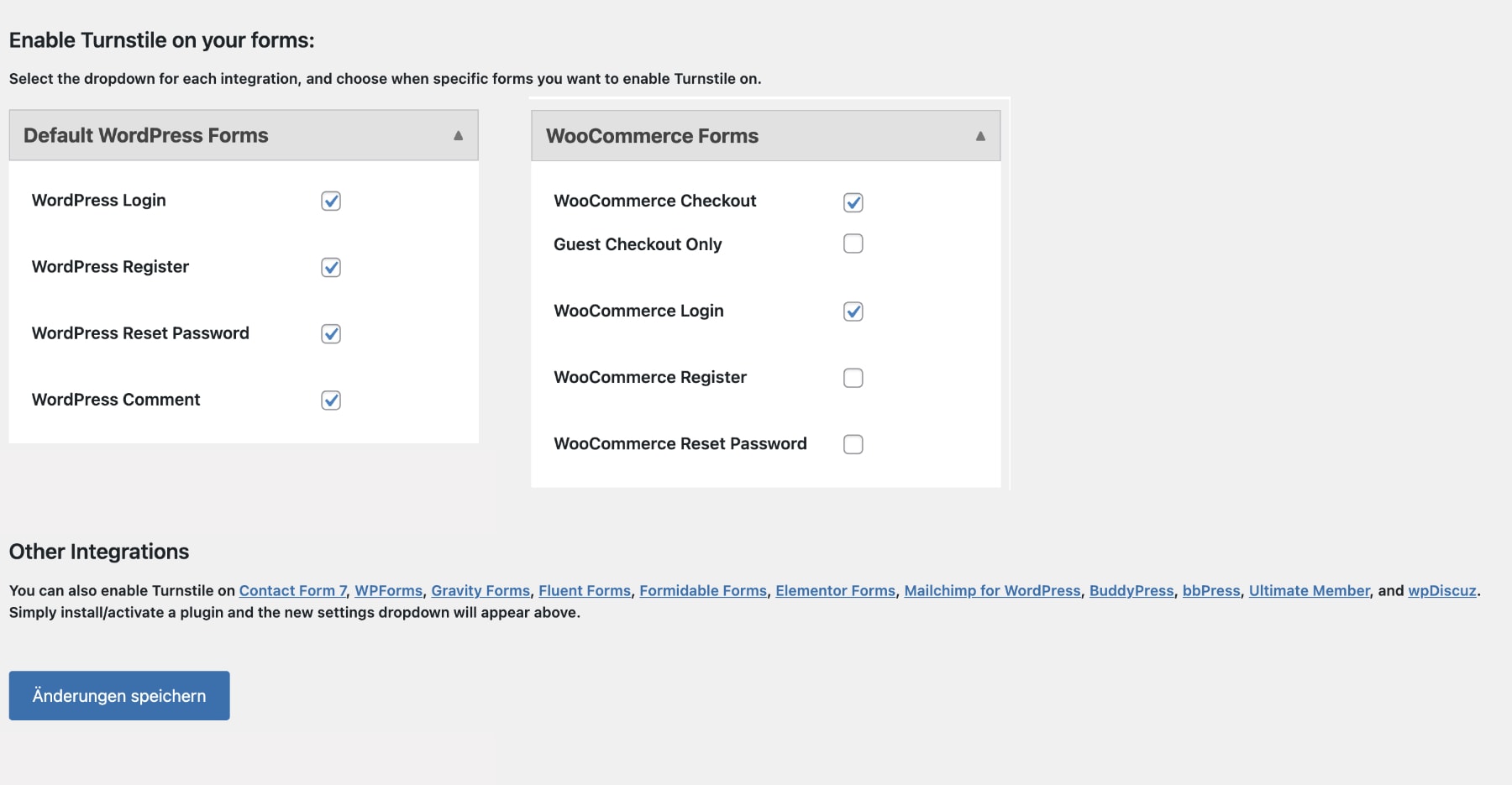
Scrollst du noch etwas weiter nach unten, findest du auf der Einstellungsseite die verschiedenen Formulare, die das Plugin auf deiner Website erkannt hat.
Du kannst nun die Haken bei den Formularen setzen, für die du die Turnstile-Abfrage aktivieren möchtest und anschließend deine Änderungen speichern:

Neben den klassischen WordPress Formularen unterstützt das Simple Cloudflare Turnstile Plugin eine Auswahl weiterer Plugins:
- WooCommerce
- Contact Form 7
- WPForms
- Gravity Forms
- Fluent Forms
- Formidable Forms
- Elementor Forms
- Mailchimp for WordPress
- BuddyPress
- bbPress
- Ultimate Member
- wpDiscuz
Ich hatte zudem Kontakt mit Elliot (dem Programmierer des Plugins) und er fügt gerne weitere Plugins hinzu, wenn sie von Nutzern gewünscht sind.
Ist Cloudflare Turnstile DSGVO-konform?
Disclaimer: Ich bin weder Anwalt noch Datenschutzbeauftragter, all die Informationen in diesem Artikel basieren auf meiner ausführlichen Recherche und meiner jahrelangen Erfahrung und sind ohne Gewähr auf Richtigkeit oder Vollständigkeit.
Wie üblich bei Funktionen, die eine Verbindung zu externen Servern herstellen, darfst du hier die Regelungen der DSGVO nicht vergessen.
Das Turnstile stellt eine Verbindung zum Server “challenges.cloudflare.com” her. Diese externe Verbindung muss dem Nutzer mitgeteilt werden und du benötigst die Einwilligung.
Wie bei Google ReCAPTCHA auch, kann man diesen Dienst vermutlich als “Essenziell” festlegen.
Da es noch nicht in allen Cookie-Banner-Plugins Vorlagen für Cloudflare Turnstile gibt, musst du die benötigten Daten selber hinterlegen, außer du nutzt Real Cookie Banner.
Um dir das zu erleichtern, kannst du dich an diesen Daten orientieren, allerdings kann und möchte ich dir keine Garantie geben, dass sie aktuell und korrekt sind.
Name: Cloudflare Turnstile
Anbieter: Cloudflare Inc.
Zweck: Cloudflare Turnstile schützt Formulare vor Angriffen von Bots, indem der Nutzer vor Absenden des Formulars als Mensch verifiziert wird.
DSE des Anbieters: https://www.cloudflare.com/privacypolicy/
Cloudflare Turnstile setzt keine technischen Cookies.
Fazit
Cloudflare Turnstile ist eine perfekte Alternative zu Google reCAPTCHA. Mit dem kostenlosen Plugin “Simple Cloudflare Turnstile” ist die Verbindung zu den Servern von Cloudflare schnell hergestellt. Alles, was du benötigst, ist ein kostenloser Cloudflare-Account und schon kannst du dir einen API Key generieren.
Cloudflare Turnstile ist deutlich unaufdringlicher als der gewohnte ReCAPTCHA und erfordert zudem in den meisten Fällen überhaupt keine Nutzerinteraktion.
Cloudflare verspricht zudem, möglichst datensparend vorzugehen. Sie schreiben selber: “Unlike other CAPTCHA options, we never harvest data for ad retargeting.”
In meiner Praxiserfahrung funktioniert das Turnstile super und blockt so gut wie alle Spam-Bots ab. Es ist definitiv eine Bereicherung!







Guten Tag! Vielen Dank für den Artikel, sehr interessant. Ist bekannt, ob das Cloudware Turnstile auch mit dem Mailfeld von CoBlocks arbeitet? Das würde mich interessieren.
Moin Reiner,
soweit ich weiß, nicht. Aber der Programmierer dahinter ist sehr aktiv und kümmert sich um Integrationen, wenn sie häufig gewünscht sind. Schreibe ihm am besten mal in das Support Forum über wordpress.org.
Grüße
Jonas
Hallo Jonas,
wieder ein tolle Typ von Dir und gleich mit praktischer Konfigurationshilfe. Danke.
Ich nutze seit einiger Zeit hCaptcha, finde aber dieses viele Bildergeklicke nicht gerade angenehm für die Besucher.
Moin Ralf,
ja das kann ich gut nachvollziehen, dann ist Turnstile eine gute Alternative 🙂
Grüße
Jonas
Mittlerweile gibt es ein Vorlage von Real Cookie Banner. Dort wird cloudflare nun als essentiell eingestuft. Somit würde der Content Blocker doch entfallen, richtig?
Super, danke für den Hinweis. Genau, dann entfällt der Blocker! 🙂