Aus dem Nichts eine WordPress Website zu erstellen, klingt sehr aufwendig und nach einem langen Weg.
Ich will dich nicht belügen, du musst dir auf jeden Fall einige Stunden Zeit nehmen, Geduld mitbringen dich reinfuchsen.
Dieses große Projekt wirkt direkt viel greifbarer, wenn du genau weißt, was zu tun ist.
Darum führe ich dich in dieser Anleitung möglichst einfach durch die einzelnen Schritte, wie du komplett von null starten kannst und am Ende eine fertige WordPress Website vor dir hast – egal ob du Anfänger oder Fortgeschrittener bist.
1. Domain wählen
Bevor du loslegst mit der eigentlichen Website, benötigst du eine gute Domain.
Die Domain ist die Internetadresse, über die deine Website erreichbar sein wird. Bei mir ist das wp-ninjas.de.
Wie du dir vorstellen kannst, sind sehr viele Domains bereits besetzt. Um zu prüfen, ob deine gewünschte Domain noch frei ist, gib sie einfach hier beim Domaincheck von Checkdomain (oder jedem anderen Domainchecker) ein.
Die Domain besteht aus zwei wichtigen Teilen: dem Domainnamen und der Top-Level-Domain (TLD). Zusätzlich kann es auch eine Subdomain geben, wie ein „www.“ vorne dran oder ähnlichem. Das benötigst du aber erst einmal nicht.
Dein Domainname
Dein Domainname sollte einprägsam sein und dich oder dein Business repräsentieren.
Vermeide Sonderzeichen oder Umlaute in deiner Domain. Das macht vieles kompliziert und kann für Probleme sorgen.
Hier sind ein paar Anregungen, um einen Namen für deine Domain zu finden:
Dein Name
Trittst du als Person auf, beispielsweise als Coach, Designer oder Ähnliches, kannst du deinen Vor- und Nachnamen für die Domain nutzen. Entweder mit einem Minus dazwischen, oder auch zusammengeschrieben.
Businessname
Hast du deinem Business einen eigenen Namen gegeben, verwende ihn am besten auch in deiner Domain (wie es hier bei mir beispielsweise der Fall ist).
Abkürzungen
Ist dein Name zu lang? Wie wäre es mit deinen Initialen in Kombination mit deinem Geschäftsgebiet?
Nummern
Ich bin persönlich kein Fan davon, aber kombiniere doch ein Wort mit deiner Nummer. 24 ist sehr beliebt, denke mal an Check24 oder Autoscout24.
Die Top-Level-Domain
Die Top-Level-Domain (.de, .com usw…) ist ein wichtiger Teil deiner Domain. In erster Linie würde ich die Auswahl an meiner Zielgruppe festmachen. Hast du Kunden, die eher nicht so vertraut sind mit Technik und dem Internet, würde ich von den fancy neuen TLDs absehen.
Die klassischen .de, .at, .ch und .com sorgen bei den meisten Zielgruppen für viel Vertrauen. In erster Linie würde ich dir also die TLD deines Landes empfehlen (.de = Deutschland, .at = Österreich, .ch = Schweiz).
Eher ungewöhnliche TLDs wie .io, .blog oder andere, würde ich nur für entsprechende Branchen empfehlen, in denen das normal ist und die Zielgruppe es gewohnt ist.
Suche dir eine gut klingende und leicht zu merkende Domain heraus. Kombiniere sie mit einer passenden Top-Level-Domain, wie .de.
Achte darauf, dass du nicht die .de hast, aber jemand anderes denselben Domainnamen mit der .at oder .ch Endung.
2. WordPress Hoster aussuchen

Der Hosting Anbieter stellt die technische Infrastruktur bereit, damit du deine WordPress Website erstellen kannst. Er kümmert sich um den Server, damit du deine Dateien ablegen und dich auf deine Website konzentrieren kannst.
Die Wichtigkeit des Hosters wird gerne unterschätzt.
Statt mit einem möglichst günstigen zu starten, empfehle ich dir einen zuverlässigen WordPress Hoster, mit gutem Support, der für viel Sicherheit sorgt.
Zum Start empfehle ich dir entweder das Hosting bei WP Space*, Raidboxes* oder all-inkl*.
Ich habe Websites bei allen drei dieser Hoster liegen und kann aus eigener Erfahrung sagen, dass sie zum Start hervorragend sind.
Wenn du die beste Preis-Leistung suchst, findest du sie bei WP Space*, zusammen mit super Performance, tollem deutschem Support und allen wichtigen Funktionen.
Um den am besten zu dir und deinen Anforderungen passenden Hoster zu finden, nutze das Hosting-Quiz in meinem WordPress Hosting Vergleich.
3. WordPress installieren
Der nächste Schritt ist, dass du WordPress bei deinem Hosting Anbieter installierst.
WordPress ist übrigens keiner dieser Homepage Baukästen, sondern ein sogenanntes Content Management System (CMS).
Es gibt zwei Wege, das zu erreichen:
- die manuelle Installation
- die 1-Click-Installation des Hosters
Die 1-Click-Installation – der einfachste Weg
Folgst du einer meiner Hoster-Empfehlungen, hast du es denkbar einfach.
Bei einem Hosting Anbieter wie Siteground und Raidboxes ist WordPress automatisch für dich installiert, sodass du sofort loslegen kannst.
Bei all-inkl ist das nicht so, du kannst aber getrost die 1-Click-Installation nutzen und WordPress für dich in weniger als fünf Minuten installieren lassen.
Die manuelle Installation – der bereichernde Weg

Zwar bist du mit der automatischen WordPress Installation schneller fertig, doch langfristig ist es in meinen Augen klüger, WordPress manuell zu installieren. Du lernst durch den Prozess die Struktur und WordPress besser kennen, was sich auf jeden Fall unweigerlich auszahlen wird.
Bei Siteground und Raidboxes hast du diese Option nicht, das möchte ich direkt schonmal vorwegnehmen.
Wenn du aber all-inkl oder einen der vielen anderen Hoster für dich wählst, dann kannst du hier WordPress auch manuell installieren (bei vielen Hostern würde ich die 1-Click-Installation auch nicht empfehlen).
Ich werde dir hier einen kurzen Überblick geben, wie die Installation abläuft.
Allerdings ist das bei jedem Hoster ein wenig anders, daher verweise ich dich gerne an eine meiner Anleitungen zum WordPress installieren:
- WordPress installieren bei all-inkl
- Bei Ionos WordPress installieren
- Bei webgo WordPress installieren
- Bei Strato WordPress installieren
- Bei Hosteurope WordPress installieren
WordPress installieren – Kurzanleitung
FTP Zugang anlegen
Zunächst loggst du dich bei deinem Hoster ein.
Dort findest du meistens einen Menüpunkt namens „FTP“ oder ähnlichem. Hier legst du nun einen FTP Zugang an. Dieser ist nötig, um auf den Server zuzugreifen, damit du die Dateistruktur siehst und bearbeiten kannst.
Zusätzlich benötigst du einen sogenannten „FTP-Client“, also ein Programm, mit dem du diese Verbindung zum Server herstellen kannst.
Ich nutze hierfür das kostenlose „FileZilla„, das für sowohl Windows als auch MacOS funktioniert. Wenn du FileZilla installiert hast, kannst du im Servermanager deine FTP-Zugangsdaten eingeben und somit auf deinen Server zugreifen.
Datenbank erstellen
Im nächsten Schritt schaust du erneut im Backend deines Hosters und suchst nach einem Menüpunkt namens „Datenbank“ oder ähnlichem.
Hier kannst du eine Datenbank anlegen, in der WordPress sämtliche Einstellungen und vieles Weitere ablegen kann.
Sichere dir auf jeden Fall das Passwort der Datenbank, denn das kannst du meistens nicht erneut einsehen und benötigst es später erneut.
WordPress Download
Bevor du WordPress final installieren kannst, benötigst du noch die WordPress Dateien.
Du bekommst die aktuellste deutsche WordPress Version jederzeit kostenlos (denn WordPress.org ist eine Open Source Software) hier bei WordPress.org.
Für die englische Version klicke hier.
Nach dem WordPress Download hast du eine .zip Datei in deinem Download Ordner, welche du entpacken musst. Manche Browser entpacken heruntergeladene .zip Dateien von alleine.
WordPress Upload
Die entpackten Dateien und Ordner musst du jetzt per FTP auf deinen Server hochladen. Am besten in einen Ordner, dem du den Namen deiner Domain gibst.
Erstellst du den Ordner neu, musst du dich anschließend bei deinem Hoster einloggen und die Domain auf diesen Ordner zeigen lassen.
Möglicherweise existiert ein solcher Ordner schon, dann kannst du die Dateien einfach dort hineinlegen.
5-Minuten Installation
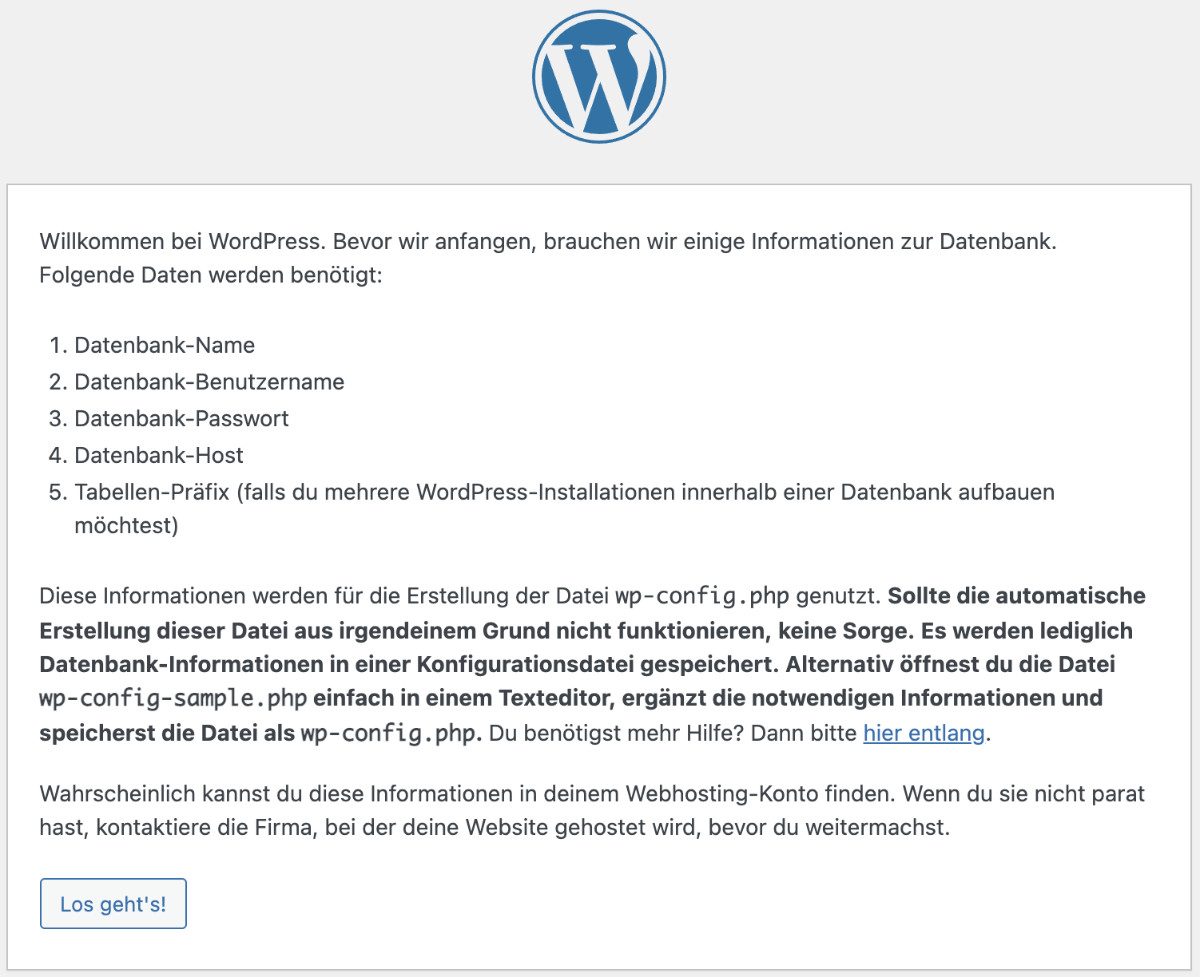
Abschließend kannst du nun deine Domain im Browser aufrufen und wirst direkt von WordPress begrüßt. Du bist jetzt in der sogenannten „5-Minuten Installation“ von WordPress, in der du die Datenbank verbindest, deinen Benutzer anlegst und erste Einstellungen tätigst.
Hier benötigst du jetzt die vorhin angesprochenen und gespeicherten Datenbank-Zugangsdaten, um WordPress mit der Datenbank zu verbinden. Erstelle zudem deinen WordPress-Benutzer mit einem sicheren Passwort und du hast WordPress fertig installiert!
Wenn du mit dem Installieren von WordPress fertig bist, kannst du dich ein erstes Mal in WordPress einloggen. Damit du dich zurechtfindest, schaue dir meinen Beitrag zum WordPress Backend an.
4. Planung der Website
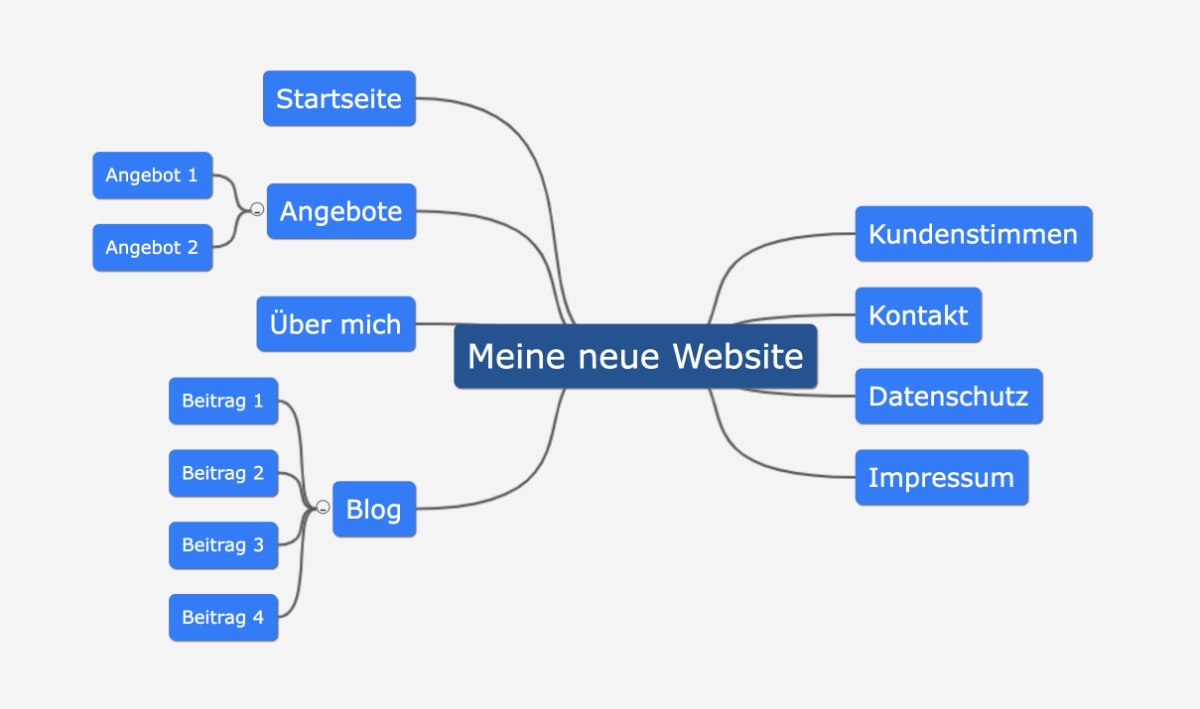
Bevor du loslegst, in WordPress Seiten und Beiträge zu erstellen, plane deine Website-Struktur.
Es wird dir die Arbeit enorm erleichtern, einen klaren Plan vor Augen zu haben. Ich würde dir empfehlen, zunächst mit einer möglichst kleinen Website zu starten, damit du sie online stellen kannst und Fortschritt siehst. Erweitern lässt sie sich jederzeit.
Lass uns daher darüber sprechen, wie du deine Website inhaltlich aufbauen möchtest:
Welche Seiten benötigst du?

Denke über die folgenden Fragen nach und schreibe dir die Antworten auf:
- Wen möchtest du mit deiner Website erreichen?
- Was möchtest du mit deiner Website erreichen?
- Welche Informationen soll der Seitenbesucher bekommen?
- Welche Fragen könnten aus Sicht deiner Besucher entstehen?
Anhand deiner Antworten sollten sich bereits einige Seiten ergeben, die du für deine Website benötigst.
Klassischerweise besteht eine Business-Website im Grundgerüst auf jeden Fall aus den folgenden Seiten:
- Startseite
- Angebote
- Über (mich)
- Kontakt
- Datenschutz
- Impressum
Damit kannst du auf jeden Fall schon einmal starten. Natürlich kannst du jederzeit eigene Seiten bauen für deine verschiedenen Angebote oder weiteres, aber es ist in meiner Erfahrung deutlich besser, erst einmal fertig zu werden und an den Start zu gehen.
Natürlich kannst du nun diese Standard-Seiten anpassen und mit den Seiten ergänzen, die du dir überlegt hast.
Welche Funktionen benötigst du?
Du solltest dir zudem bereits jetzt Gedanken darüber machen, welche Funktionen du auf deiner Website benötigst.
Zum einen hilft das bei der Planung deiner Seiten, zum anderen bei der noch kommenden Auswahl deiner genutzten Plugins.
Funktionen, die du auf deiner Website beispielsweise benötigen könntest:
- Blog
- Mitgliederbereich
- Newsletter-Eintragung
- Online-Shop
- Portfolio mit Suchfunktion
Du musst deine geplanten Funktionen nicht direkt zum Start einbauen (außer einen Blog, der ist in WordPress schnell gemacht), solltest aber ein ungefähres Bild vor Augen haben, wie sich deine Website entwickeln soll.
5. Wichtige WordPress Einstellungen festlegen
So, jetzt geht es erst einmal um WordPress.
Es gibt ein paar Einstellungen, die du auf jeden Fall am Anfang einmal durchgehen und nach deinen Wünschen festlegen solltest. Natürlich kannst du sie jederzeit ändern, trotzdem empfehle ich dir, das direkt jetzt zu machen:
Sichtbarkeit für Suchmaschinen
Schon in der 5-Minuten Installation von WordPress konntest du festlegen, ob Suchmaschinen deine Website sehen und in ihren Suchergebnissen anzeigen dürfen.
Wenn deine Website fertig ist und du möchtest, dass sie von möglichst vielen Menschen gefunden wird, solltest du das zulassen.
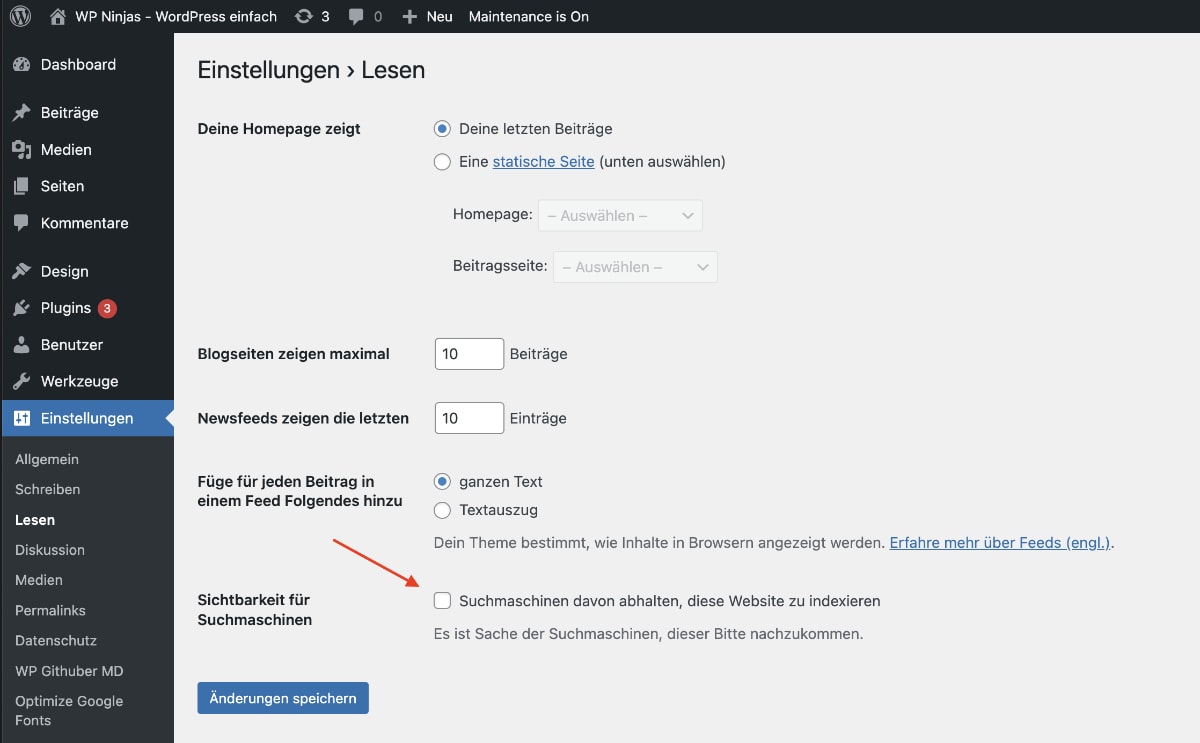
Du findest diese Einstellung jederzeit unter „Einstellungen“ → „Lesen“. Nimmst du hier den Haken bei „Sichtbarkeit für Suchmaschinen“ raus, kann deine Website in Google und Co angezeigt werden.

Startseite / Homepage festlegen
Du kannst WordPress entweder automatisch deine letzten Beiträge als Startseite anzeigen lassen, oder eine selbsterstellte Seite.
Möchtest du eine eigene Startseite erstellen, gehe unter „Seiten“ und erstelle eine Seite namens „Startseite“. Lass sie ruhig leer, du kannst sie später mit Inhalt füllen.
Wenn du auf deiner Website auch einen Blog aufbauen möchtest, erstelle direkt eine weitere Seite und nennen sie „Blog“.
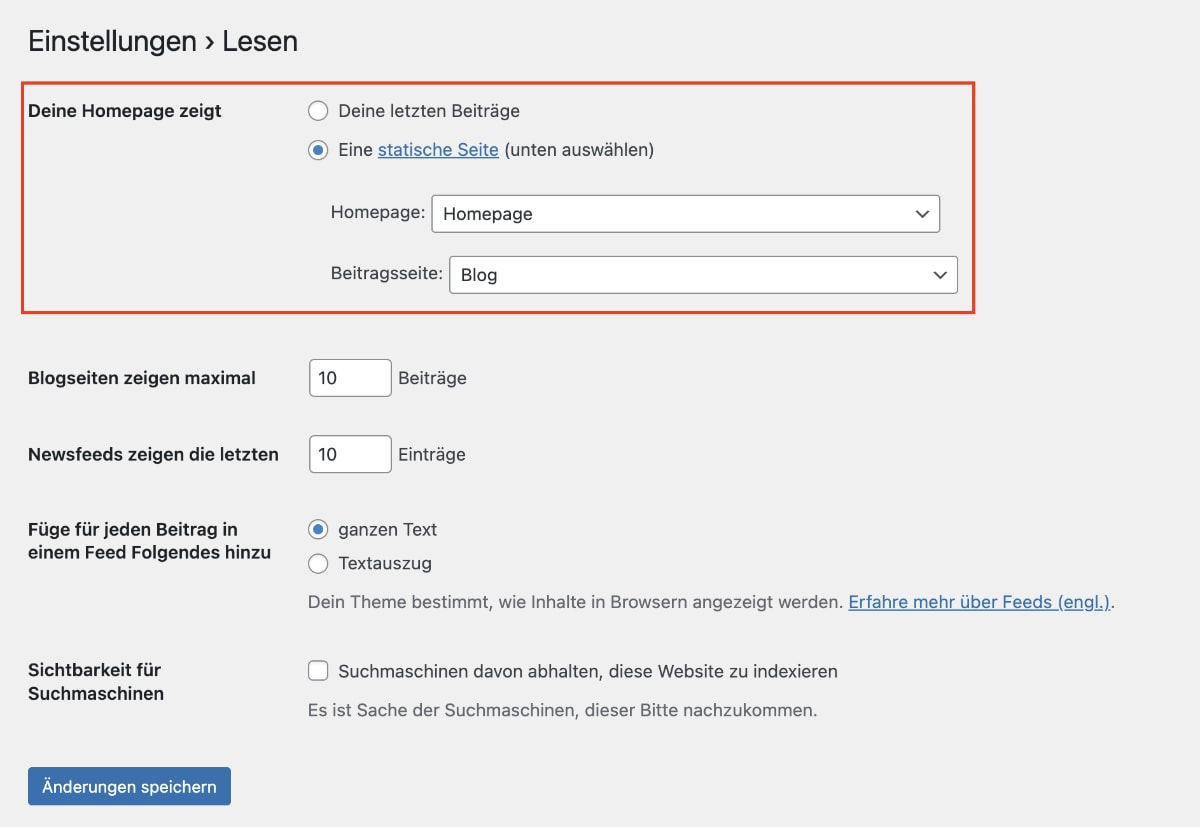
Navigiere anschließend unter „Einstellungen“ → „Lesen“.
Dort findest du ganz oben die Einstellung „Deine Homepage zeigt“. Wähle hier die Option „Eine statische Seite (unten auswählen)“ und wähle als „Homepage“ deine Startseite und als „Beitragsseite“ deine Blog-Seite.

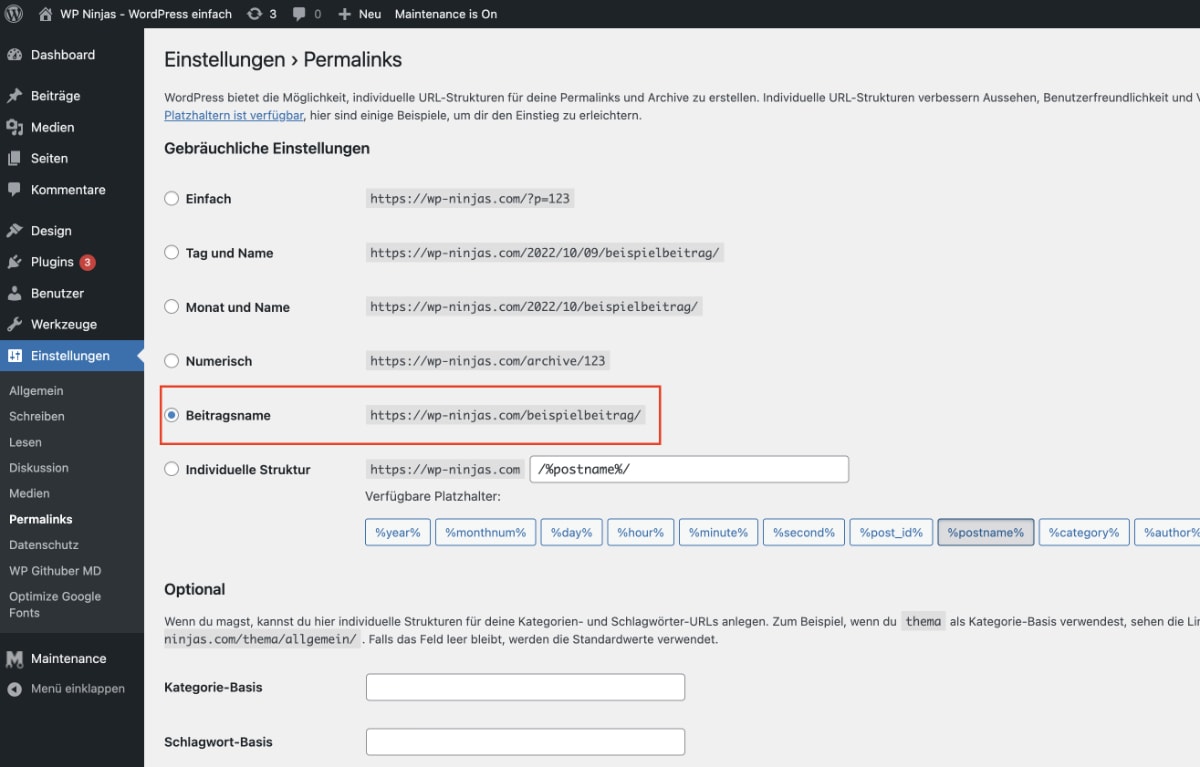
Permalink-Struktur festlegen
„Permalink“ steht in WordPress für die URL einer Webseite.
Beim Erstellen einer Seite oder eines Beitrags erstellt WordPress automatisch eine URL. Damit diese URL ordentlich aussieht und nicht aus einer komischen Zahlen- und Buchstabenreihenfolge besteht, stellen wir die Permalink-Struktur ein.
Navigiere unter „Einstellungen“ → „Permalinks“ und wähle die Option „Beitragsname“.
Dadurch erstellt WordPress die URL aus deinem Seiten- oder Beitragsnamen. Nennst du eine Seite also „Kontakt“, macht WordPress daraus automatisch die URL „deinedomain.de/kontakt“.

Kommentar-Einstellungen
Wenn du einen Blog auf deiner Website nutzt, solltest du die gewünschten Einstellungen für die Kommentarfunktion festlegen.
Unter „Einstellungen“ → „Diskussion“ findest du eine Menge Optionen, musst aber nur die wenigsten beeinflussen.
Bedeutungsvoll sind die folgenden Einstellungen:
Kommentare erlauben oder nicht erlauben
Im Abschnitt „Standardeinstellungen für Beiträge“ findest du die Einstellung „Erlaube Besuchern, neue Beiträge zu kommentieren“. Gehe sicher, dass der Haken gesetzt ist, wenn du Kommentare zulassen möchtest.
Angaben des kommentierenden Nutzers
Unter „Weitere Kommentareinstellungen“ kannst du unter anderem festlegen, welche Daten ein kommentierender Nutzer angeben muss. Ich setze hier immer den Haken bei „Benutzer müssen zum Kommentieren Name und E-Mail-Adresse angeben“, sie müssen aber auf meinen Websites nicht registriert und angemeldet sein.
DSGVO-konforme Kommentare
In diesem Abschnitt findest du zudem die Einstellung „Das Opt-in-Kontrollkästchen für Kommentar-Cookies anzeigen, damit die Cookies des Kommentar-Autors gesetzt werden können“. Setze hier auf jeden Fall einen Haken, damit deine Kommentarfunktion DSGVO-konform ist.
Voraussetzung zur Kommentarveröffentlichung
Bei „Bevor ein Kommentar erscheint“ legst du dir Voraussetzung für das Veröffentlichen eines Kommentars fest. Du kannst entweder festlegen, jeden Kommentar einzeln freizugeben oder stellst ein, dass wenn du bereits einen Kommentar eines gewissen Nutzers freigegeben hast, dessen weitere Kommentare direkt veröffentlicht werden. Ich wähle immer Letzteres.
6. WordPress Plugins für weitere Funktionen installieren
Plugins sind super nützlich, wenn du eine professionelle WordPress Website erstellen möchtest. Sie bringen dir nützliche und teilweise notwendige Funktionen mit.
Es gibt sowohl kostenlose als auch kostenpflichtige Plugins.
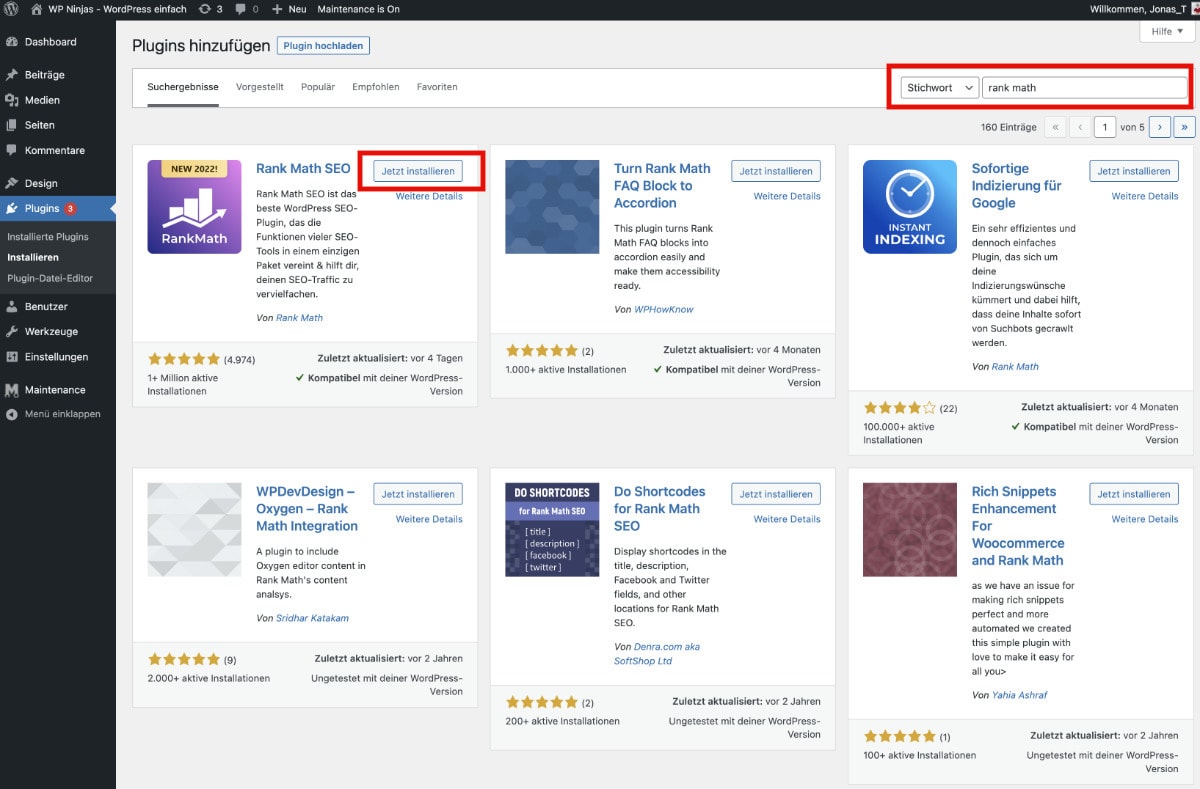
Kostenlose Plugins installieren
Du findest 99 % der kostenlosen WordPress Plugins im offiziellen WordPress Pluginverzeichnis.
Die Installation ist super einfach:
Du gehst unter „Plugins“ → „Installieren“ und hast direkt hier Zugriff auf all die kostenlosen Plugins im WordPress Verzeichnis.
Oben rechts über die Suche kannst du nach einem spezifischen Namen suchen, es anschließend mit einem Klick auf „Jetzt installieren“ und anschließend einem weiteren Klick auf „Aktivieren“ deiner Website hinzufügen.

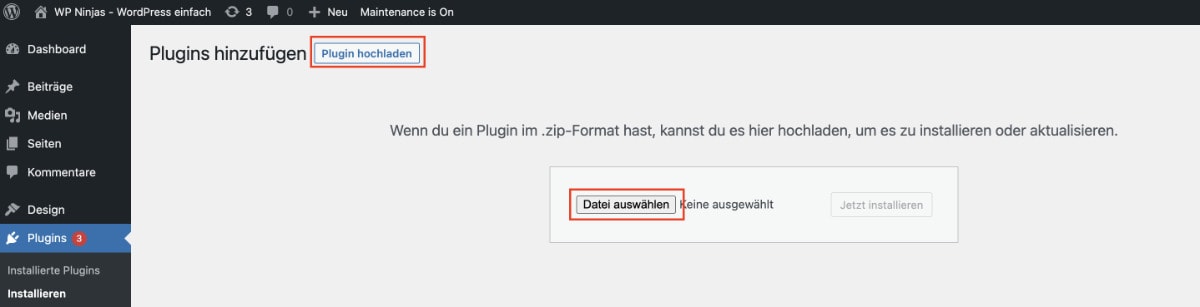
Kostenpflichtige Plugins installieren
Kaufst du ein kostenpflichtiges Plugin, bekommst du im Anschluss eine .zip Datei zum Download. Diese Datei musst du herunterladen und anschließend manuell in WordPress hochladen:
Dafür gehst du unter „Plugins“ → „Installieren“ und klickst oben neben der Überschrift auf „Plugin hochladen“.
Jetzt kannst du über „Datei auswählen“ deine heruntergeladene .zip Datei auswählen und sie hochladen. Anschließend wird dein Plugin installiert.

Wichtige Plugin, die (fast) jeder benötigt
Es gibt in meinen Augen nur wenige Plugins, die wirklich jede Website benötigt. Auch bei meinen folgenden Tipps solltest du selbst überlegen, ob du diese Funktion auf deiner Website benötigst oder nicht.
Möchtest du eine komplette Übersicht meiner empfohlenen Plugins, schaue in meine große WordPress Plugin Übersicht rein.
Rank Math SEO – das SEO Plugin

Rank Math SEO ist in meinen Augen aktuell eines der besten und umfangreichsten SEO Plugins, das trotzdem sehr performant ist.
Es ermöglicht dir, viele wichtige Einstellungen vorzunehmen, die deine Suchmaschinenoptimierung beeinflussen. Neben Title Tags, Description Tags und vielen generellen Einstellungen kannst du mit Rank Math SEO zudem strukturierte Daten hinzufügen und vieles mehr.

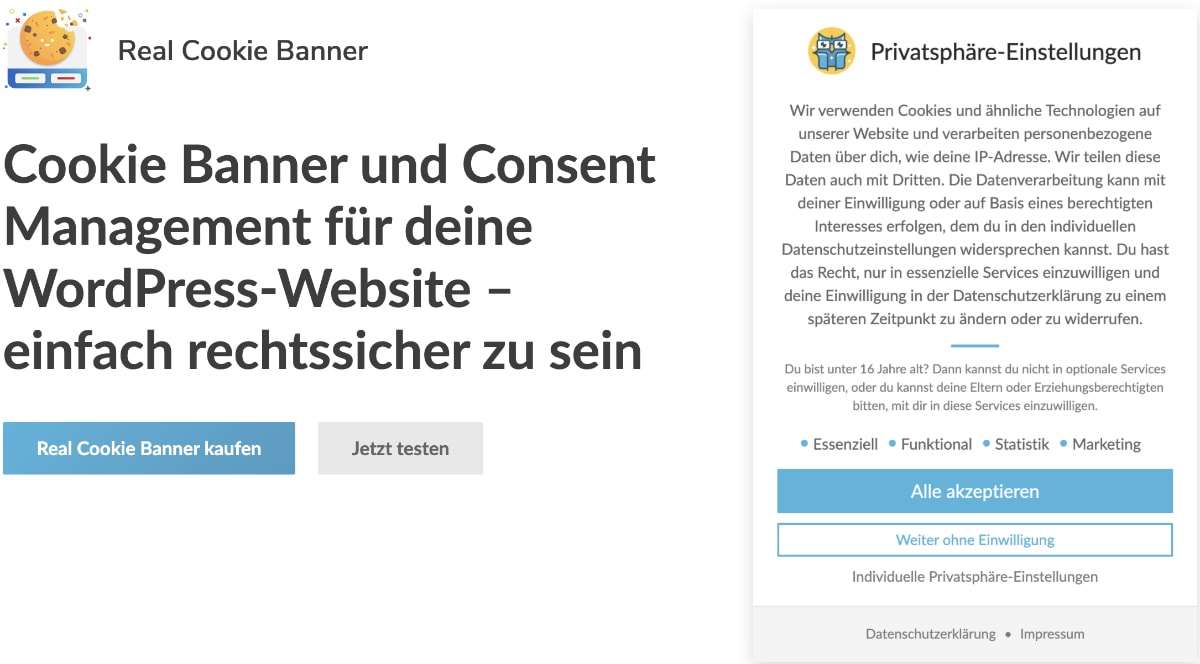
Sobald ein Cookie gesetzt wird oder deine Website eine externe Verbindung aufbaut, benötigst du ein Cookie-Banner. Du weißt schon, die nervigen PopUps, die auf jeder Website mittlerweile kommen …
Da das bei so gut wie jeder WordPress Website der Fall ist, lege ich dir Real Cookie Banner ans Herz. Es gibt kein Plugin für Cookie-Banner, dass dir die Einrichtung so einfach macht und zudem einen tollen deutschen Support hat!
Du hast das Plugin beim ersten Aufruf meiner Website im Einsatz gesehen, ich nutze es selber.
Sichere dir 20 % Rabatt auf Real Cookie Banner, indem du hier klickst* und den Code „WPNINJAS“ nutzt.
UpdraftPlus – Backups zur Sicherheit

Bei einem Hoster wie Raidboxes oder Siteground benötigst du das Plugin nicht, da sie zuverlässige Backups inklusive haben.
Bei den meisten anderen Hostern empfehle ich dir die Nutzung des kostenlosen „UpdraftPlus“ Plugins. Mit ihm kannst du Backups deiner Website vollkommen automatisiert anlegen lassen, sodass du im schlimmsten Fall, wenn deine Website komplett weg oder beschädigt ist, auf einen vorherigen Stand von WordPress zurück kannst.
Erfahre in meiner WordPress Backup Anleitung, wie du UpdraftPlus in wenigen Minuten korrekt einrichtest und automatisierte Backups aktivierst.
OMGF (Pro)* – Google Fonts lokal einbinden

Sehr viele Themes und Plugins in WordPress nutzen Google Fonts. Das ist leider aufgrund der DSGVO keine gute Idee, da der Abruf der Fonts von den Google Servern gegen sie verstößt.
Damit du dir hier keinen Kopf machen musst, übernimmt das OMGF Plugin die lokale Einbindung für dich. Das heißt, dass du das Plugin lediglich aktivieren und wenige Einstellungen treffen musst, und es die Fonts ab diesem Zeitpunkt lokal und DSGVO-konform lädt. Wenn die kostenlose Version bei dir nicht alle Fonts erkennt, ist die Pro-Version zu empfehlen (und nicht teuer).
Auch ich habe das Plugin auf vielen meiner Websites im Einsatz, um die Google Fonts DSGVO-konform lokal zu laden.
Nimm dir zehn Minuten Zeit und nutze meine Google Fonts lokal laden Anleitung, um deine Google Fonts DSGVO-konform zu laden.
Antispam Bee – gegen Kommentar-Spam

Wenn du auf deiner Website Kommentare zulässt, wirst du schnell mit Spam-Kommentaren zu kämpfen haben. WordPress selbst filtert Kommentare überhaupt nicht.
Das kostenlose Plugin „Antispam Bee“ sorgt dafür, dass genau diese unerwünschten Kommentare automatisch herausgefiltert werden und dich so nicht mehr nerven.
Verhindere Kommentar-Spam DSGVO-konform mit meiner Antispam Bee Anleitung.
LuckyWP Table of Contents – automatische Inhaltsverzeichnisse

Insbesondere bei langen Seiten oder Beiträgen mit viel Inhalt ist ein Inhaltsverzeichnis Gold wert!
Nicht nur deine Leser werden sich freuen, schnell zu gewissen Abschnitten springen zu können, auch Google mag Inhaltsverzeichnisse, die technisch korrekt ausgezeichnet sind.
Das kostenlose LuckyWP Table of Contents Plugin gibt dir die Möglichkeiten, Inhaltsverzeichnisse entweder manuell oder automatisiert in deine Beiträge und Seiten einzubauen. Du siehst das Plugin hier auf meiner Website im Einsatz.
7. Professionelles Webdesign mit WordPress Themes und Page Buildern
So wie die Plugins deine Website um Funktionen erweitern, sorgen WordPress Themes für das Design und Layout deiner Webseiten.
Bei WordPress ist immer ein Theme aktiv. Nach der WordPress Installation ist es automatisch das neueste Standard-Theme von WordPress (jedes Jahr erscheint ein neues).
WordPress Page Builder sind Plugins, die du dafür nutzen kannst, eine einfache Drag & Drop Oberfläche zum Bearbeiten deiner Seiten zu bekommen.
Mit diesen Page Buildern ist es deutlich einfacher, Elemente an gewünschte Stellen zu setzen und ihre Gestaltung anzupassen. Ich empfehle dir, einen zu installieren und zu nutzen.
Wähle deinen Page Builder

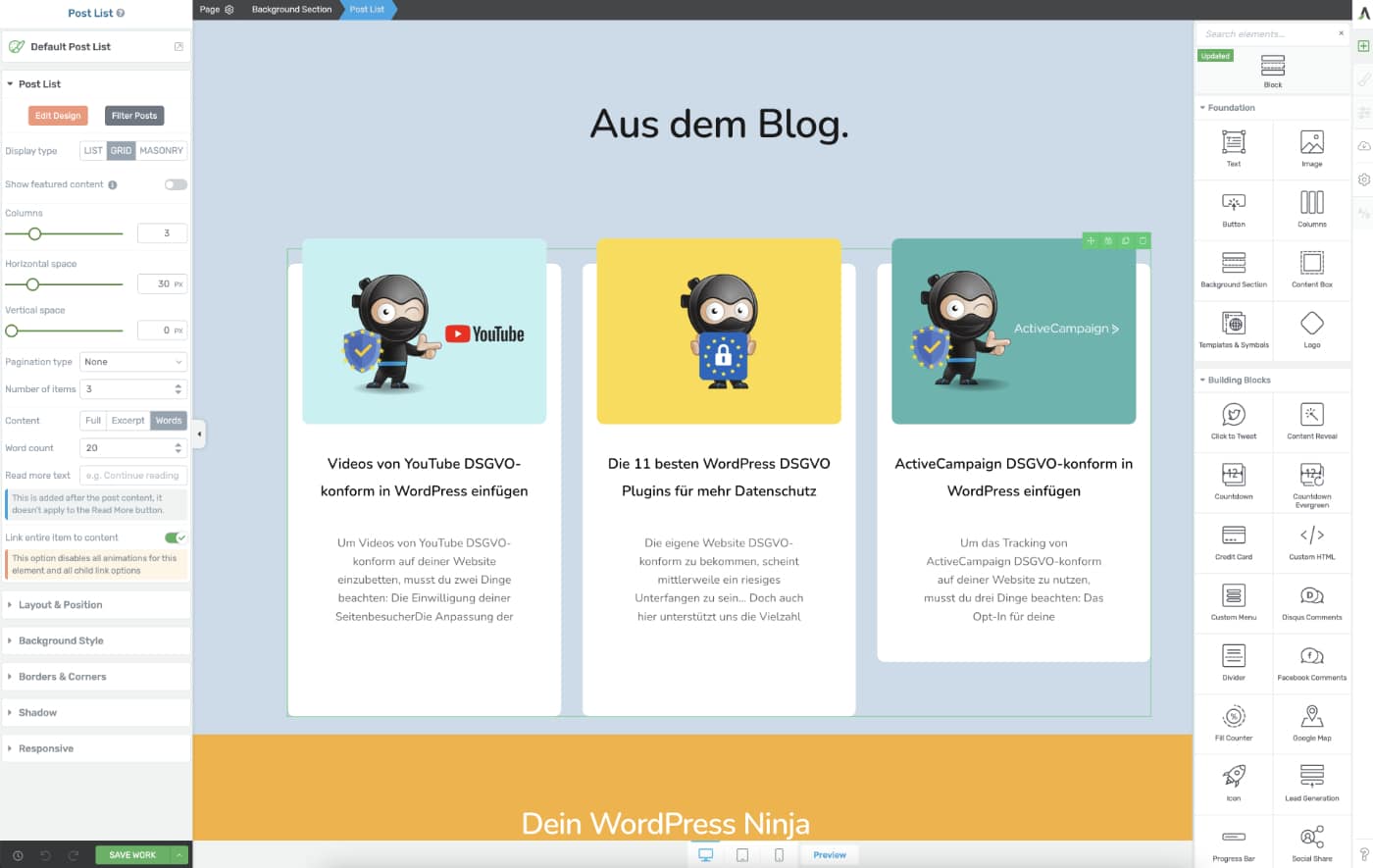
Im Bild oberhalb siehst du den Thrive Architect Page Builder in Aktion. Die meisten Page Builder für WordPress sind sehr ähnlich aufgebaut:
In den Sidebars findest du Einstellungsmöglichkeiten für das gerade ausgewählte Element und die Möglichkeit, weitere Elemente hinzuzufügen.
Letzteres geht ganz einfach per Drag & Drop, du ziehst also das Element einfach an die gewünschte Stelle auf deiner Webseite.
Wie du schon raushörst, gibt es mehrere Page Builder, aus denen du wählen kannst. Ich würde dir auf jeden Fall entweder zu Elementor oder dem Thrive Architect raten.
Beide sind sehr gut und unterscheiden sich in der Oberfläche nur wenig. Der große Vorteil von Elementor ist, dass du mit der kostenlosen Version starten kannst und erst bei Bedarf auf die Elementor Pro Version upgradest.
Der Thrive Architect* kostet dich von Anfang an einen zweistelligen Betrag im Jahr.
Auf dieser Website läuft der Thrive Architect, mit dem ich die Seiten gestalte (Beiträge erstelle ich mit dem Gutenberg Editor), aber ich nutze den Elementor auf einer anderen WordPress Installation.
Ich rate dir zum Elementor oder Thrive Architect* als Page Builder. Von vielen anderen (insbesondere Divi) würde ich abraten.
Wähle dein Theme

Es gibt extrem viele Themes, was die Auswahl nicht leicht macht und die Möglichkeiten fast unendlich.
Wie bei Plugins auch gibt es kostenlose und kostenpflichtige WordPress Themes. Der Ablauf bei der Theme Installation ist genau gleich, wie bei den Plugins. Der einzige Unterschied ist, dass du dich im WordPress Menü unter „Themes“ bewegst.
Nur weil ein Theme kostenpflichtig ist, ist es nicht besser als ein kostenloses!
Ich möchte es dir einfach machen, damit du auch irgendwann fertig wirst, deine WordPress Website zu erstellen.
Wenn du mit einem kostenlosen Theme starten möchtest, das du jederzeit mit einer Premium-Version um weitere Möglichkeiten erweitern und sowohl mit Elementor, als auch Thrive Architect (oder auch nur mit dem in WordPress integrierten Gutenberg Editor) bearbeiten kannst, dann …
… wähle GeneratePress (läuft in der Premium-Version* auch hier auf meiner Website)
oder
… wähle Kadence
Beides sind tolle Themes, mit denen du die wichtigsten Dinge einstellen kannst. Zudem sind sie wirklich super schnell!
Ich empfehle dir, mit dem GeneratePress oder Kadence Theme zu starten. Beide sind kostenlos, super schnell, achten auf Barrierefreiheit und lassen sich für weitere Funktionen upgraden.
So bearbeitest du dein Theme
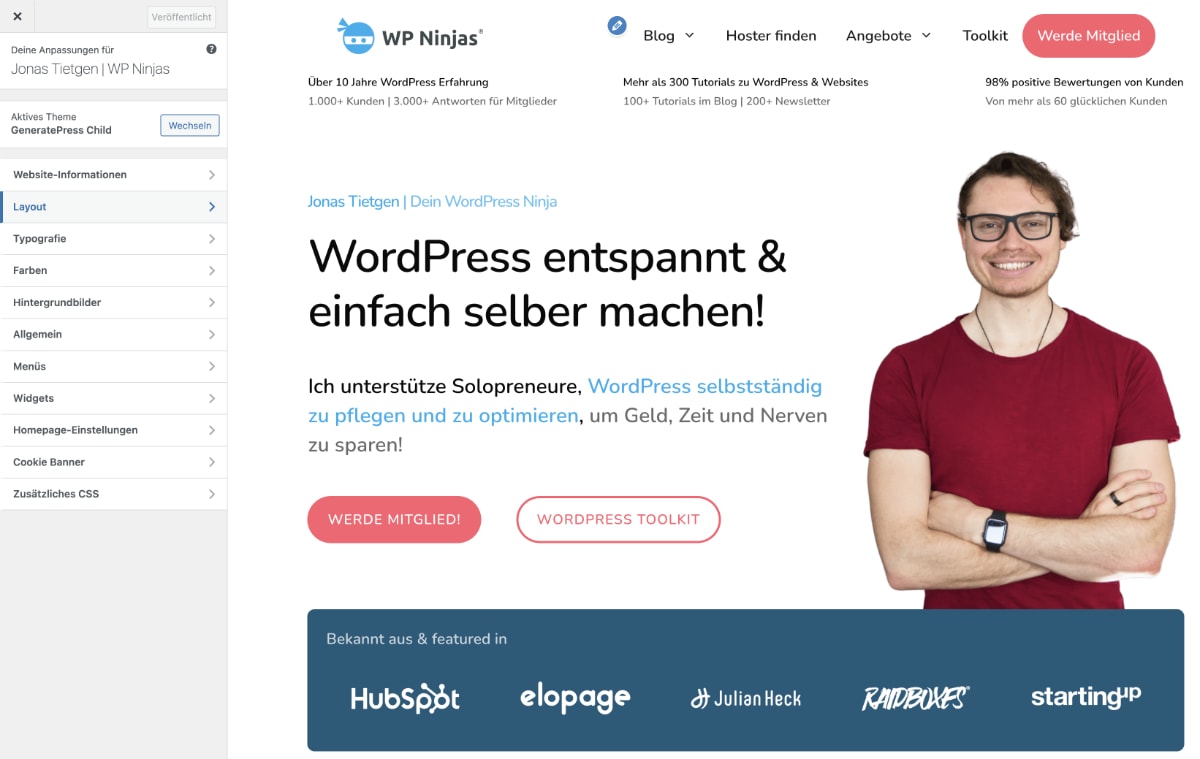
Bei sowohl GeneratePress als auch Kadence findest du die Einstellungen des Themes unter „Design“ → „Customizer“.

Der Customizer ist ein Ort, an dem du einige WordPress-Einstellungen vornehmen kannst (beispielsweise kannst du dein Website-Icon hinterlegen) und eben die Möglichkeiten deines Themes findest.
Je nach Theme und installierten Plugins gibt es hier unterschiedliche Einstellungen und Menüpunkte. Klicke dich einfach durch und probiere verschiedene Möglichkeiten durch, du siehst im Customizer die Änderungen direkt live in der Vorschau.
Für weitere Informationen und Anleitungen, wie du die beiden Themes einstellen kannst, schaue in der Kadence Dokumentation oder der GeneratePress Dokumentation vorbei.
8. Inhalte für die Website erstellen und bearbeiten
Wenn du eine WordPress Website erstellen möchtest, darf natürlich der Inhalt nicht fehlen.
Wir kommen jetzt dazu, deine ersten Seiten und Beiträge zu erstellen, schauen uns den WordPress Gutenberg Editor an und wie du Seiten in dein Menü einfügst.
Der WordPress Login

Du kannst dich jederzeit in deine WordPress Website einloggen, indem du an deine Domain folgendes dranhängst:
/wp-admin
Bei meiner Website sieht das also beispielsweise so aus:
wp-ninjas.de/wp-admin
Dieser Link führt dich auf die Seite des WordPress Login. Hier gibst du nun deinen Benutzernamen und dein Passwort ein.
Das WordPress Backend

Anschließend befindest du dich im WordPress Backend, wo du sämtliche Einstellungen und Inhalte verwalten kannst.
Ganz oben siehst du die schwarze Admin-Leiste, die du auch im Frontend deiner Website sehen kannst, wenn du eingeloggt bist. Darin gibt es einige Links, die dir als Abkürzungen zur Verfügung stehen.
Auf der linken Seite siehst du das WordPress Menü. Je nach installierten Plugins und deinem Theme siehst du hier unterschiedlich viele Einträge.
Alle Infos und ausführliche Erklärungen zu den einzelnen Menüpunkten findest du in meiner Anleitung zum WordPress Backend.
Seiten & Beiträge erstellen
Zunächst möchte ich kurz den Unterschied zwischen Seiten und Beiträgen klären:
Seiten sind für alle statischen Webseiten gedacht, also beispielsweise die Startseite, Über mich, Angebote, Kontakt etc.
Beiträge sind ausschließlich für Inhalte gedacht, die in deinem Blog erscheinen. Du könntest Beiträge also auch „Blogartikel“ nennen, damit es klarer ist.

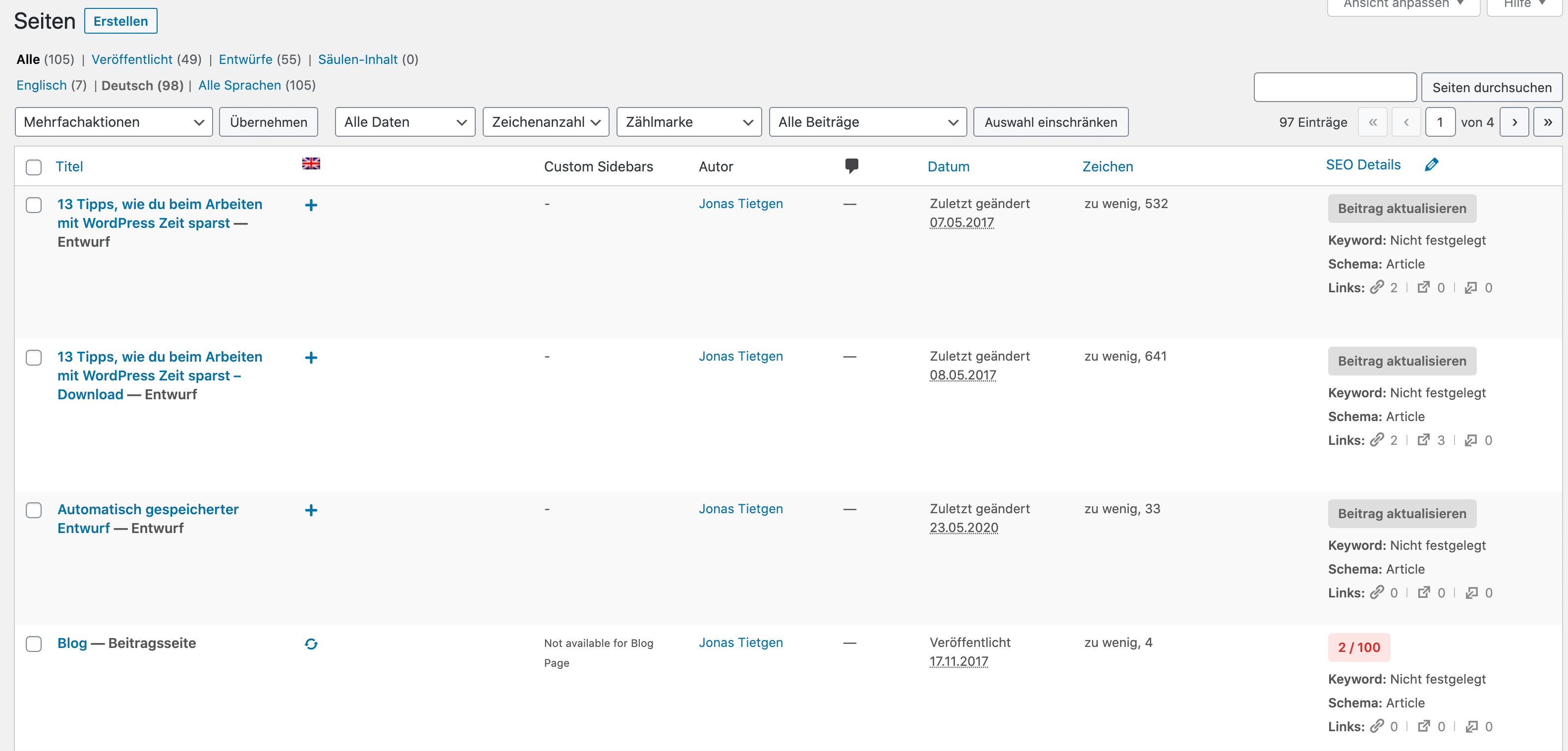
Klickst du im WordPress Menü auf „Seiten“ oder „Beiträge“ findest du dich in einer Übersicht der Seiten / Beiträge wieder. Möchtest du einen Inhalt bearbeiten, klicke ihn einfach an.
Hier siehst du alle bereits erstellten Inhalte und ein paar zusätzliche Informationen in der Tabelle. Je nach installierten Plugins, kann es hier weitere Spalten geben.
Oben neben der Überschrift gibt es den Button „Erstellen“, mit dem du einen neuen Inhalt anlegen kannst.
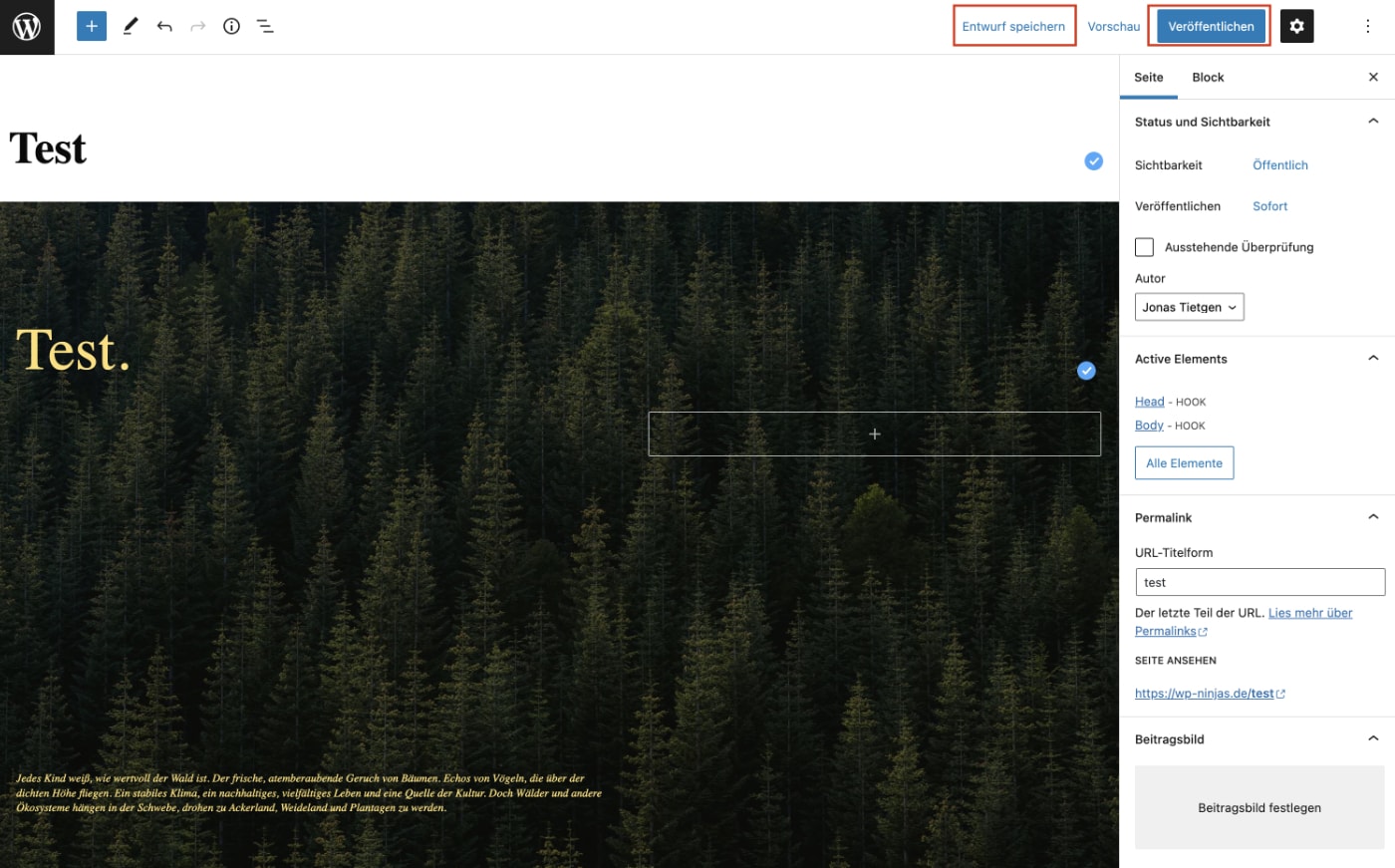
Beim Bearbeiten einer Seite oder eines Beitrags kannst du den Inhalt als „Entwurf“ speichern oder veröffentlichen. Ein als „Entwurf“ gespeicherter Inhalt ist nicht online sichtbar, sondern nur für dich und andere eingeloggte Nutzer.

Wenn du auf den blauen „Veröffentlichen“-Button klickst, wird die Seite online für alle sichtbar sein.
Natürlich kannst du einen veröffentlichten Inhalt jederzeit zurück auf einen online nicht sichtbaren Entwurf stellen.
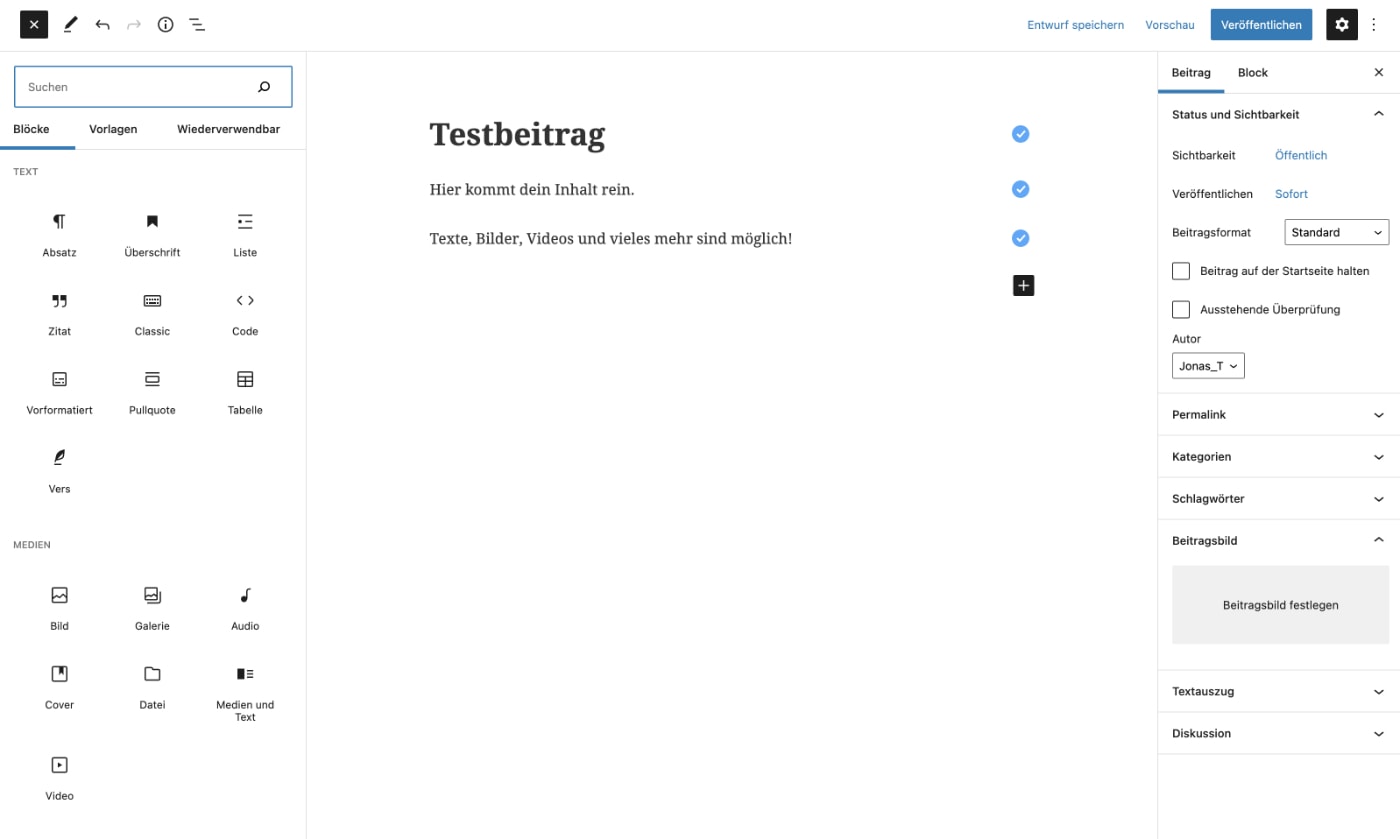
Der Gutenberg Editor

Wenn du eine Seite oder einen Beitrag bearbeitest, ohne einen Page Builder zu besitzen, öffnet sich automatisch der in WordPress integrierte „Gutenberg“ Editor.
Im großen weißen Bereich siehst du den Inhalt deiner Seite. Dort kannst du nun den Titel einfügen und anschließend Text, Bilder, Videos, Listen und vieles weitere einbauen.
Über das Plus-Icon links oben (oder direkt in der Zeile, in der du gerade bearbeitest) kannst du ein neues Element hinzufügen.
Hast du ein Element angeklickt, findest du in der rechten Sidebar die dazugehörigen Einstellungen. Jedes Element hat etwas unterschiedliche Einstellungsmöglichkeiten.
Zudem kannst du in der rechten Sidebar über die Reiter oben zwischen „Beitrag“ und „Block“ wechseln. Unter „Block“ findest du die eben genannten Einstellungen. Im Reiter „Beitrag“ findest du einige wichtige Einstellungen zum Beitrag.
Beispielsweise kannst du hier den Permalink (die URL) verändern, Kategorien hinterlegen (nur bei Beiträgen) oder auch das Beitragsbild einfügen.
Der Gutenberg Editor ist super nützlich, ich nutze ihn insbesondere für das Erstellen von Beiträgen. Damit du dich gut zurechtfindest, schaue dir meine Anleitung zum Gutenberg Editor an.
9. Die DSGVO-Vorgaben beachten
Die DSGVO beeinflusst uns bei der Erstellung einer WordPress Website leider sehr stark.
Es gibt einige Punkte, die du auf jeden Fall prüfen und beachten solltest:
- Google Fonts lokal laden
- Cookie Banner mit Opt-In einbauen (falls du Cookies setzt oder externe Verbindungen hast)
- IP-Adressen nur für kurze Zeit speichern
- Konforme Datenschutzerklärung & Impressum erstellen
- …
Ich werde hier nicht alles aufrollen, da es ein umfangreiches Thema ist.
Trotzdem ist es ein wichtiger Bestandteil, wenn du deine WordPress Website erstellst und erscheint daher als eigener Schritt in dieser Anleitung.
Um DSGVO-Themen sauber abzudecken und Problemen aus dem Weg zu gehen, schaue dir meine Übersichtsseite zu WordPress DSGVO Maßnahmen & den besten WordPress DSGVO Plugins an.
10. Website optimieren & weiterentwickeln
Hast du deine Seiten aufgebaut, die ersten Beiträge veröffentlicht und das Design fertiggestellt, bist du zunächst einmal mit dem WordPress Website erstellen fertig.
Allerdings ist eine Website nie wirklich fertig!
Du kannst sie für Nutzer optimieren, du musst sie aktualisieren, du betreibst SEO für mehr Reichweite und vieles mehr …
Hier sind einige Tipps, wie du deine WordPress Website noch besser machen kannst. Wir starten mit dem grundlegendsten und wichtigsten Thema:
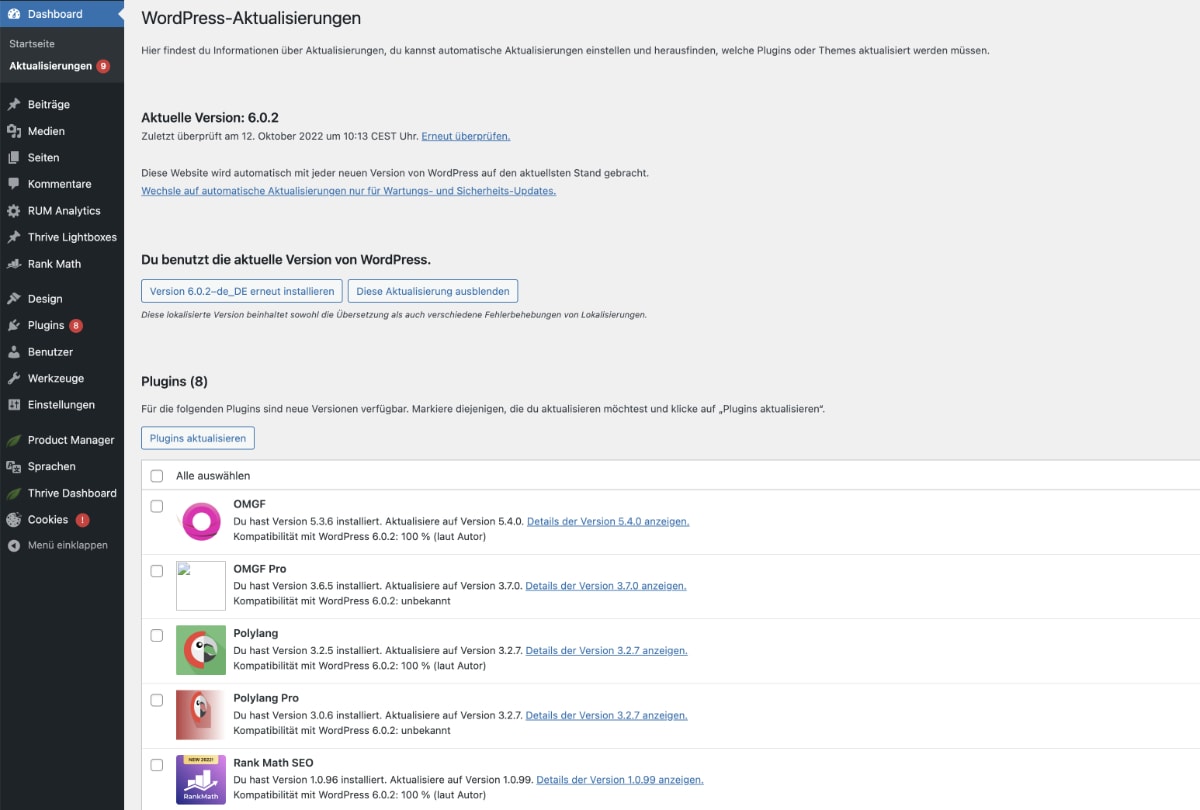
WordPress, Plugins & Themes aktualisieren

WordPress, Plugins und Themes werden regelmäßig weiterentwickelt und mit Updates versorgt.
Diese Updates beheben häufig Fehler in der Software, stopfen Sicherheitslücken und bringen neue Funktionen mit sich.
Genau wie du dein Auto regelmäßig zum Service bringen solltest, musst du dich auch um deine Website-Updates kümmern.
Unter „Dashboard“ → „Aktualisierungen“ oder über das Pfeil-Icon mit der Zahl daneben in der WordPress Admin-Leiste, kannst du auf die Übersicht der Aktualisierungen zugreifen.
Ich empfehle dir, in etwa alle zwei Wochen Updates durchzuführen. Wichtig ist, dass du vorher ein Backup anlegst und um Problemen vorzubeugen, die richtige Update-Reihenfolge einhältst. Alles dazu findest du in meiner WordPress richtig Aktualisieren Anleitung.
Suchmaschinenoptimierung für mehr Reichweite
Deine Website und Angebote sollen natürlich für möglichst viele Menschen sichtbar sein. Ein sehr guter Weg hierfür ist das sogenannte Inbound Marketing über die Suchmaschinenoptimierung.
Das bedeutet, dass du ein Verständnis dafür aufbaust, was Google gerne sehen möchte, wenn ein Nutzer eine gewisse Suche tätigt und diese Erwartung erfüllst.
Ein guter Weg ist, dich intensiv mit SEO zu beschäftigen und viel Zeit für die Recherche und Umsetzung neuer Beiträge einplanst.
Am besten hörst du dir zunächst mal einige Folgen des Search Effect Podcasts an, den ich zusammen mit meinem engen Freund Jannik von stoplooking.de hoste.
Ansonsten kann ich dir zum Einstieg diese tolle Seite zum SEO lernen von Alex Rus empfehlen.
UX-Optimierung – Mache es deinem Besucher gemütlich
Die User-Experience (UX) oder auch Nutzererfahrung auf deiner WordPress Website sorgt maßgeblich dafür, ob ein Seitenbesucher direkt wieder geht, länger verweilt, oder sogar ein Kunde wird.
Daher ist es sehr wichtig, dass du es deinem Besucher so gemütlich wie möglich machst!
Beispielsweise trägt ein professionell aussehendes Webdesign dazu bei, dass du (oder dein Business) als seriös gesehen werden.
Kleinigkeiten, wie die Satz- und Absatzlänge, einfache Menüstrukturen, möglichst kurze Formulare und vieles mehr erschaffen im Gesamtbild eine nutzerfreundliche Website.
Optimiere die Nutzerfreundlichkeit deiner Website, um einen professionellen & seriösen Eindruck zu vermitteln und um deine Seitenbesucher zu Kunden zu machen. Nutze hierfür gerne meine 25 Tipps zur Verbesserung der Nutzererfahrung.
Häufig gestellte Fragen zum WordPress Website erstellen
Wie viel kostet eine Website mit WordPress?
Lässt du eine WordPress Website bauen, kostet das etwa 2.000 € für kleine Websites bis hin zu fünfstelligen Beträgen für große Websites oder Shops. Erstellst du sie selbst, zahlst du für Hosting (ca. 10 € / Monat) und Plugins oder ein Theme.
Ist WordPress für Anfänger geeignet?
Auf jeden Fall ist WordPress für Anfänger geeignet! Es ist für Anwender entwickelt und nicht für Programmierer. Auch ohne Vorkenntnisse kannst du dich einlernen und Dank vieler vorgefertigter Designs und den tausenden Plugins (Zusatzfunktionen) deine eigene Website aufbauen.
Ist WordPress kostenlos?
Die selbstgehostete Version von WordPress.org ist kostenlos, ja!
Natürlich musst du aber für das Hosting zahlen und kannst dir Plugins und Themes kaufen. Es gibt zudem eine kostenpflichtige Version unter wordpress.com.
Was braucht man für eine WordPress Website
Für eine WordPress Website benötigst du zunächst einmal einen Hoster und eine Domain. Zudem benötigst du die WordPress Dateien (von wordpress.org) und zudem Zeit, um die Website zu erstellen und wenn nötig, um WordPress zu lernen.
Wie schwierig ist WordPress?
Um WordPress zu lernen, musst du Zeit und Geduld mitbringen. Grundsätzlich ist WordPress so aufgebaut, dass jeder damit arbeiten kann. WordPress an sich ist also nicht schwierig, aber alle damit zusammenhängenden Themen (Design, SEO, Performance, Technik) dürfen nicht vergessen werden.
Ist WordPress ein Baukastensystem?
Nein, WordPress ist kein Baukastensystem. Mit der Hilfe von Page Buildern (Thrive Architect, Elementor etc.) kannst du das Bauen deiner Seiten mit einer Oberfläche vereinfachen, die den Homepage Baukästen ähnlich ist. WordPress bietet deutlich mehr Möglichkeiten, als ein Baukastensystem.
Ist WordPress noch zeitgemäß?
Ja, WordPress ist noch zeitgemäß. Es wird regelmäßig weiterentwickelt und ist sehr modern. Laut Statista hat das Content Management System 2022 einen Marktanteil von 64 % gehabt, zudem laufen etwa 44 % aller bestehenden Websites mit WordPress.







Hi Jonas,
super Artikel auch für diejenigen, die schon eine Webseite aufgebaut haben!
Eine Frage hätte ich zum Plugin „LuckyWP Table of Contents“: Du schreibst, du verwendest es auch hier auf dieser Seite (in der Sidebar). Bringt das Plugin auch die Funktion mit, dass das Inhaltsverzeichnis beim Herunterscrollen am oberen Bildschirmrand „kleben“ („sticky“) bleibt?
Beste Grüße
Utz
Moin Utz,
danke für die netten Worte, freut mich!
Nein, das ist eine selbst eingebaute Funktion. Mit einem bisschen CSS ist das aber keine große Sache 😉
Position: sticky, und dann mit top einen Abstand nach oben und gut ist 🙂
Grüße
Jonas
Super, danke dir!
Hi Jonas,
erstmal ein toller Beitrag. Könntest du mir vielleicht den Code schicken, wie du die Sitemap eigebunden hast?
Grüße
Til
Moin Til,
WordPress erstellt automatisch eine Sitemap und bei der Nutzung eines SEO Plugins wie Rank Math oder Yoast SEO wird diese Sitemap von den Plugins gesteuert.
Grüße
Jonas
Hallo Jonas,
ich habe bei Strato das WP Hosting Basic und mit eine Domain mit der one-click WP Installation eingerichtet. Jetzt möchte ich aber für meine 2. Domain aus diesem Paket einen WP Blog erstellen. Das one-click steht aber nur einmal zur Verfügung. Kann ich für die 2. Domain WP manuell installieren, oder was wäre die einfachste und günstigste Möglichkeit, hier noch eine 2. WP Site zu erstellen?
Moin Natalie,
es wundert mich, dass du nicht erneut mit der one-click Installation arbeiten kannst. Ich kenne Strato zwar nicht so gut auswendig, aber diese Funktion ist an sich nicht beschränkt… Du könntest mal den Support fragen, wie du sie erneut nutzen kannst, oder du installierst WordPress einfach einmal manuell. Eine Anleitung dazu findest du hier: WordPress installieren. Das ist sowieso gut, um WordPress besser zu verstehen 🙂
Grüße
Jonas
Um eine Webseite in WordPress zu erstellen, finde ich immer noch WpBakery mit am besten. Mit jedem Update wird es ein wenig besser und nach kurzer Eingewöhnung findet sich eigentlich auch jeder sofort damit zu Recht. Guter Artikel!
Super Artikel! Vielen Dank…
Ich kenne kaum jemanden der Divi benutzt, muss allerdings sagen das ich damit am besten klarkomme. Wenn man das Divi theme mit den passenden Plugins verwendet wie zb Wp Rocket usw dann funktioniert es perfekt. Und beim Hosting find ich den Service von Raidboxes am besten.
Moin Jens,
Divi ist tatsächlich sehr weitverbreitet und eines der meistgenutzten Themes.
Super, dass du damit so gut klarkommst, da ist jeder anders. WP Rocket und Raidboxes gebe ich ein +1, von beiden bin ich ebenfalls ein großer Fan 🙂
Grüße
Jonas
Früher dachte ich, Webseiten zu erstellen sei eine Wissenschaft für Profis, aber dank eurer Schritt-für-Schritt-Anleitung fühle ich mich jetzt wie ein echter Web-Ninja! Die klaren Erklärungen und praktischen Tipps haben mir das Verständnis enorm erleichtert. Mit eurer Hilfe habe ich endlich meine eigene Website erstellt, die genau meinen Vorstellungen entspricht. Es macht sogar Spaß, mit WordPress zu arbeiten, wenn man weiß, was man tut. Vielen Dank für eure großartige Arbeit und eure Unterstützung! Ihr seid meine persönlichen WordPress-Helden.
Beste Grüße,
Anja
Moin Anja,
vielen Dank für das tolle Feedback, das freut mich sehr!
Weiterhin viel Erfolg 🙂
Grüße
Jonas
Hallo Jonas,
ich setze zum zweiten Mal eine Website neu auf – und es macht mir immer wieder Freude, in deine Beiträge reinzuschauen, was zu lernen UND sooooo viel Unterstützung zu bekommen.
Herzlichsten Dank dafür,
Christine
Hallo Jonas
vielen Dank für die detaillierte Anleitung zur Erstellung einer WordPress-Website. Besonders hilfreich fand ich die Abschnitte zur Wahl des Hosters und zur Installation von WordPress. Gibt es spezifische Empfehlungen, wie man die Sicherheit der neuen Website von Anfang an gewährleisten kann? Welche Plugins oder Einstellungen sind hierbei besonders wichtig?
LG
Moin Noah,
vielen Dank für die netten Worte, freut mich ????
Grundsätzlich bist du mit dem richtigen Hoster (also einem spezifischen WordPress Hoster) schonmal gut abgedeckt. Der zweite und wichtigste Punkt im WordPress-Alltag ist die regelmäßige Aktualisierung von Plugins, Themes und WordPress selbst. Machst du das, bist du tatsächlich schon unglaublich sicher unterwegs.
Grüße
Jonas
Hallo zusammen!
Vielen Dank für diese ausführliche Anleitung, sie ist wirklich super für Anfänger geeignet. Meine Physiotherapie-Website “ Physio am Westhafen
“ läuft auch auf WordPress und ich bin sehr zufrieden damit. Die Bedienung ist wirklich einfach und ich konnte meine Seite ohne große Vorkenntnisse erstellen.
Ich habe allerdings eine Frage zum Thema Domainnamen: Meine aktuelle Domain enthält zwei Schrägstriche – . Ist das aus SEO-Sicht oder für die Benutzerfreundlichkeit problematisch? Sollte ich darüber nachdenken, die Domain zu ändern? Ich bin für jeden Tipp dankbar!
Viele Grüße,
Azrudin
Moin,
ich würde nicht empfehlen, die Domain zu ändern. Bindestriche sind kein Problem, weder aus SEO-Sicht noch aus Sicht der Nutzer.
Die Umstellung der Domain würde zudem mit einigen wichtigen und teilweise aufwendigen Maßnahmen einhergehen, wie beispielsweise die Umsetzung der Weiterleitungen.
Grüße
Jonas
Hey Jonas, einen sehr ausführlichen Artikel hast du da geschrieben. Ich hätte da eine Frage zu Elementor: Ich habe bei einigen Projekten bemerkt, dass Elementor trotz effizientem Cache hohe Ladezeiten verursacht. Hast du da Tipps oder Möglichkeiten Ladezeiten zu optimieren? (Vor allem im Hinblick auf Elementor).
Moin,
meistens liegt das nicht direkt an dem PageBuilder an sich, sondern anderen Dingen. Die größten Problemstellen sind meistens: der Hoster, die Bilder, viele JS-Dateien durch viele Plugins.
Schicke mir gerne mal eine Mail an info@wp-ninjas.de mit dem Link zu deiner Seite, dann werfe ich einfach mal einen schnellen Blick drauf 🙂
Grüße
Jonas
Hallo Jonas, danke für deinen Beitrag! All-Inkl ist definitiv eine solide Wahl, wenn es um Webhosting geht. Besonders mit dem passenden Service-Paket profitiert man von einem 24/7-Support, der mir bisher immer schnell und zuverlässig weitergeholfen hat.