Wenn du auf deiner WordPress Website Google Fonts nutzt, solltest du sie aus datenschutzgründen lieber deaktivieren und laden.
Das Problem ist, dass wenn ein Theme oder Plugin Google Fonts nutzt, bei jedem Seitenaufruf Google Server kontaktiert werden.
Dieser externe Aufruf sorgt dafür, dass die IP Adresse des Besuchers an Google übertragen wird. Das verstößt gegen die DSGVO und kann zu Abmahnungen führen.
Leider reicht es auch nicht aus, Google Fonts mit einem Cookie-Plugin in das Cookie-Banner aufzunehmen.
Um diese Probleme zu umgehen, kannst du Google Fonts deaktivieren, lokal und somit DSGVO-konform laden.
Es gibt sowohl eine einfache und automatisierte Möglichkeit hierfür, als auch einen manuellen und aufwendigeren Weg.
So, jetzt lass uns deine Google Fonts DSGVO-konform in WordPress nutzen:
Wie du automatisiert Google Fonts DSGVO-konform lokal einbindest & deaktivierst [meine Empfehlung]
Wenn du technisch nicht so versiert bist oder einfach Zeit sparen möchtest, kann ich dir diesen Weg empfehlen.
Egal, ob du mit dem WordPress Website erstellen gerade erst fertig geworden bist oder eine schon lange bestehende Website hast, dieser Weg ist in meinen Augen der absolut einfachste.
Und zwar gehen wir diesen Weg mit einem meiner Lieblings-WordPress DSGVO Plugins, und zwar OMGF Pro*, das für dich sämtliche geladenen Google Fonts findet, sie auf deinen Server lädt und von dort lokal ausliefert.
Somit bestehen keine Verbindungen mehr zu den Google Servern und du hast deine Google Fonts lokal gehostet. Zusätzlich hilft das Plugin:
- Cummulative Layout Shift (Eine Metrik der Google Core Web Vitals) durch font-display swapping zu verbessern
- nicht benötigte Schriftarten oder Schriftstärken zu löschen
Falls du Video-Anleitungen bevorzugst, findest du sie hier:
Alternativ geht es hier weiter:
Lass uns gemeinsam Schritt für Schritt das OMGF Pro Plugin* installieren und einrichten. Nach der einmaligen Einrichtung musst du nichts mehr tun, denn OMGF kümmert sich um das deaktivieren und anschließende lokale Laden der Google Fonts deiner WordPress Installation.
Es gibt zwar auch eine kostenlose Version, sie erkennt allerdings die genutzten Google Fonts nicht so zuverlässig wie die Pro Version.
1. Kaufe und installiere das OMGF Pro Plugin

Ab 29 € kannst du hier das OMGF Plugin* für eine Website kaufen. Selbst für mehrere Websites ist das Plugin mit 49 € für 10 Websites oder 99 € für 100 Websites preiswert.
Nach dem Kauf bekommst du eine E-Mail mit dem Lizenzcode und der Installationsdatei des Plugins. Nun musst du in WordPress unter „Plugins“ → „Installieren“ zunächst die kostenlose Version installieren. Du findest sie, wenn du „OMGF“ in die Suche eingibst.
Anschließend kannst du ebenfalls unter „Plugins“ → „Installieren“ auf „Plugin hochladen“ klicken und die Installationsdatei von OMGF Pro hochladen, welche du über den Link in der E-Mail heruntergeladen hast.
Aktiviere jetzt beide Versionen des Plugins.
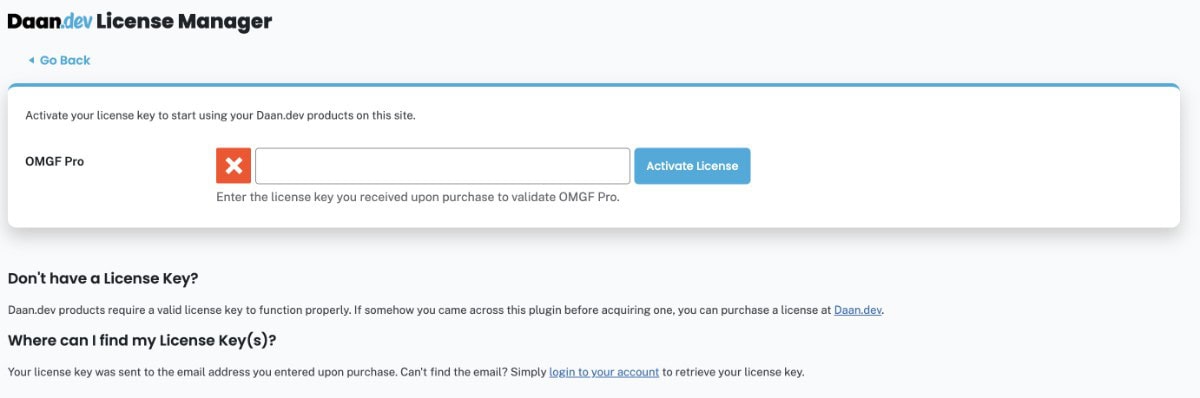
2. Gib deinen Lizenzcode ein

Navigiere nun in den neuen Menüpunkt unter „Einstellungen“ → „OMGF“.
Hier findest du alle Einstellungen für OMGF. Zunächst wechselst du in den Reiter „Manage License“ und hinterlegst hier deinen beim Kauf erhaltenen Lizenzcode.
Dadurch kannst du das Plugin wie üblich über das WordPress Backend aktualisieren.
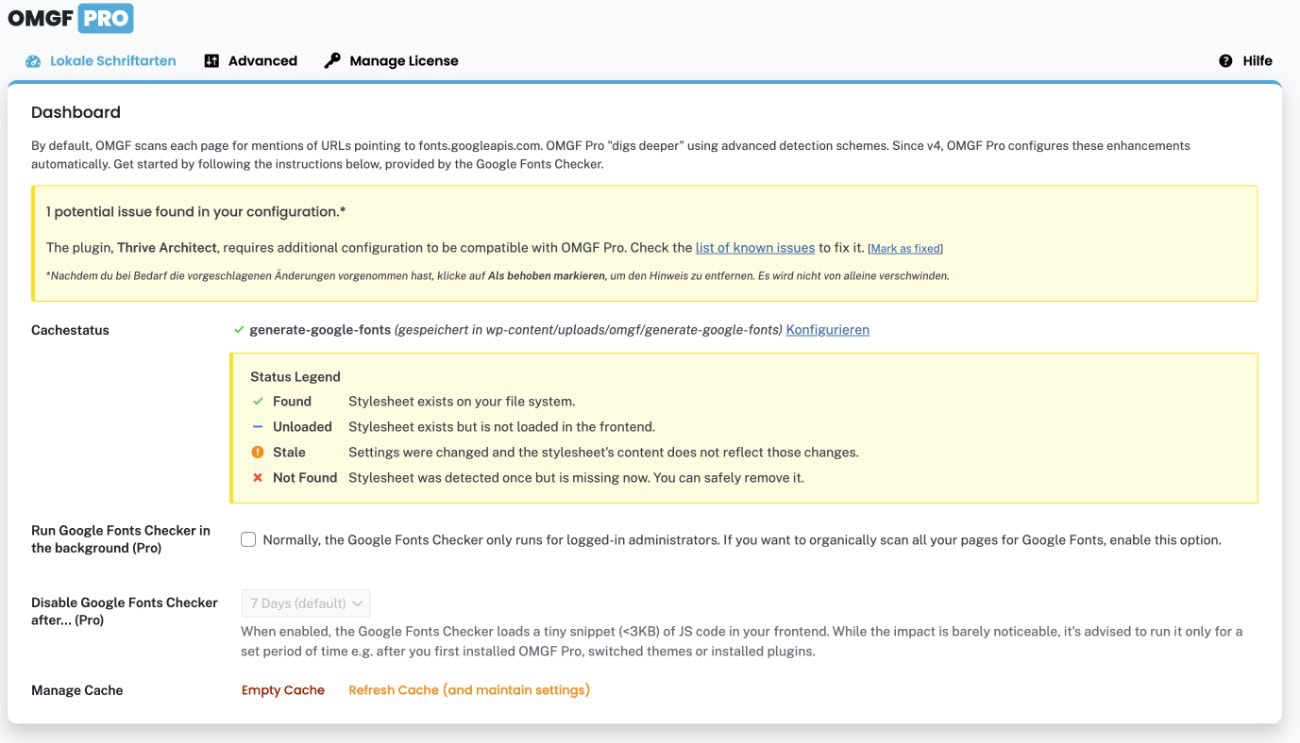
3. Optimiere deine Google Fonts lokal

Wechsle jetzt in den Reiter „Lokale Schriftarten“.
Siehst du hier gelbe Boxen mit Kompatibilitätswarnungen, klicke die weiterführenden Links an und setze diese Anleitungen um.
So sorgst du dafür, dass OMGF Pro die Fonts sauber erkennen kann und mit deinen installierten Plugins kompatibel ist.
(Falls du Divi oder Elementor einsetzt, aktiviere im Reiter „Advanced“ die Checkbox „Divi/Elementor-Kompatibilität“.)
Anschließend klickst du ganz unten auf „Speichern & optimieren“
Deine Fonts werden jetzt bereits lokal abgerufen!
Du kannst sie zudem noch weiter optimieren, indem du anschließend über die Checkboxen in der Spalte „Nicht laden“ Fonts auswählst, welche du gar nicht auf deiner Website benötigst. Diese werden dann nicht mehr geladen.
Zudem kannst du über die Checkbox „Vorladen“ aktivieren, dass ein gewisser Font vorgeladen wird, was für eine gefühlte Ladezeitverbesserung sorgt. Das macht aber nur bei Fonts Sinn, die above the fold angezeigt werden.
Führst du hier Änderungen durch, musst du sie anschließend über den Button ganz unten speichern.
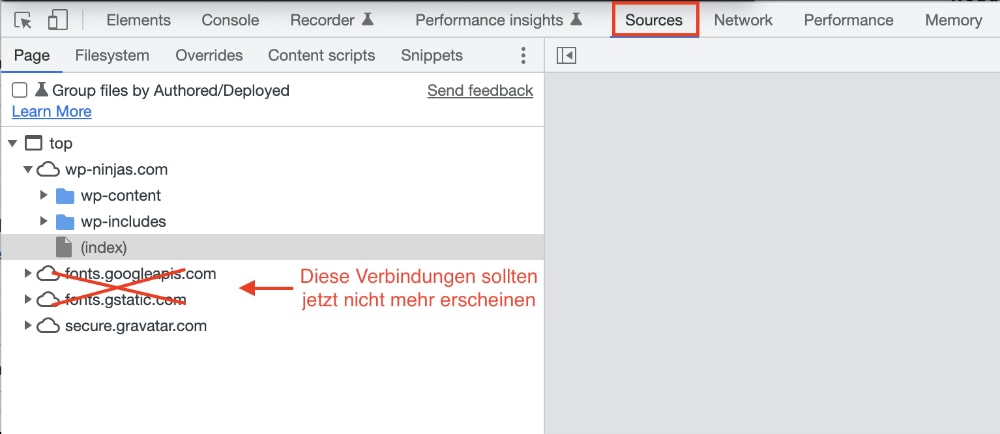
4. Prüfe, ob alle Verbindungen zu Google Font-Servern deaktiviert sind

Nachdem du die Einstellungen in OMGF gespeichert hast, solltest du zunächst deinen Cache leeren und kannst anschließend prüfen, ob deine Website weiterhin eine Verbindung zu den Google Font-Servern herstellt.
Öffne dazu am besten einen Inkognito-Tab, rufe deine Website auf und mache einen Rechtsklick irgendwo auf deine Website. Klicke dann „Untersuchen“ (Google Chrome).
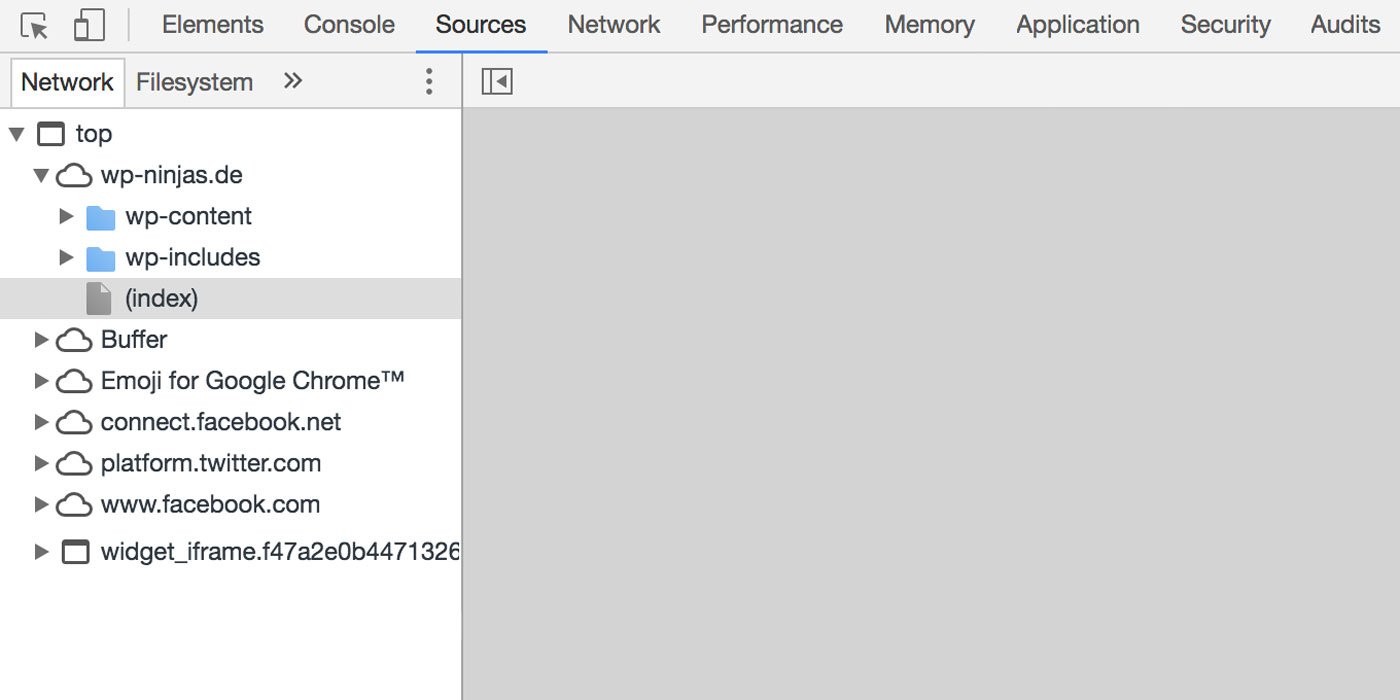
In dem sich öffnenden Fenster kannst du nun auf „Sources“ (Chrome) bzw. „Debugger“ (Firefox) klicken und solltest jetzt keinen Eintrag mehr sehen, der „fonts.googleapis.com“ oder „fonts.gstatic.com“ heißt (wie in dem oben stehenden Screenshot zu sehen).
Alternativ: Wie du Google Fonts lokal in WordPress einbindest & die Verbindung zu Google Fonts deaktivierst
Um es kurz im Vorhinein zusammenzufassen, werden wir nun:
- Die Schriftart auswählen und herunterladen
- Den heruntergeladenen Font auf deinen Server hochladen
- Den Font mit einem Code Snippet über deine style.css Datei einbinden
- Per Plugin die Abfragen zum Google Server blocken
Na, das ist doch gar nicht so viel wie gedacht, oder?
1. Wähle deine Schriftart(en) und lade sie herunter
Es gibt ein tolles Tool, dass dich Google Fonts in ein paar wenigen Klicks in Webfonts umwandeln lässt und dir zusätzlich noch ganz komfortabel den dazu passenden Code ausgibt. Diesen kannst du dann ganz einfach auf deiner WordPress Website einbinden.
Gehe nun also auf den Google Webfonts Helper, gib oben links in der Suche den Namen deiner genutzten Google Font ein, und wähle sie aus der Liste aus. Anschließend kannst du bei „2. Select Styles“ auswählen, welche Stärken und Stile dieser Schriftart du benötigst.
Jetzt scrollst du erst einmal kurz ganz runter zu „4. Download files“ und klickst auf den Download Button.
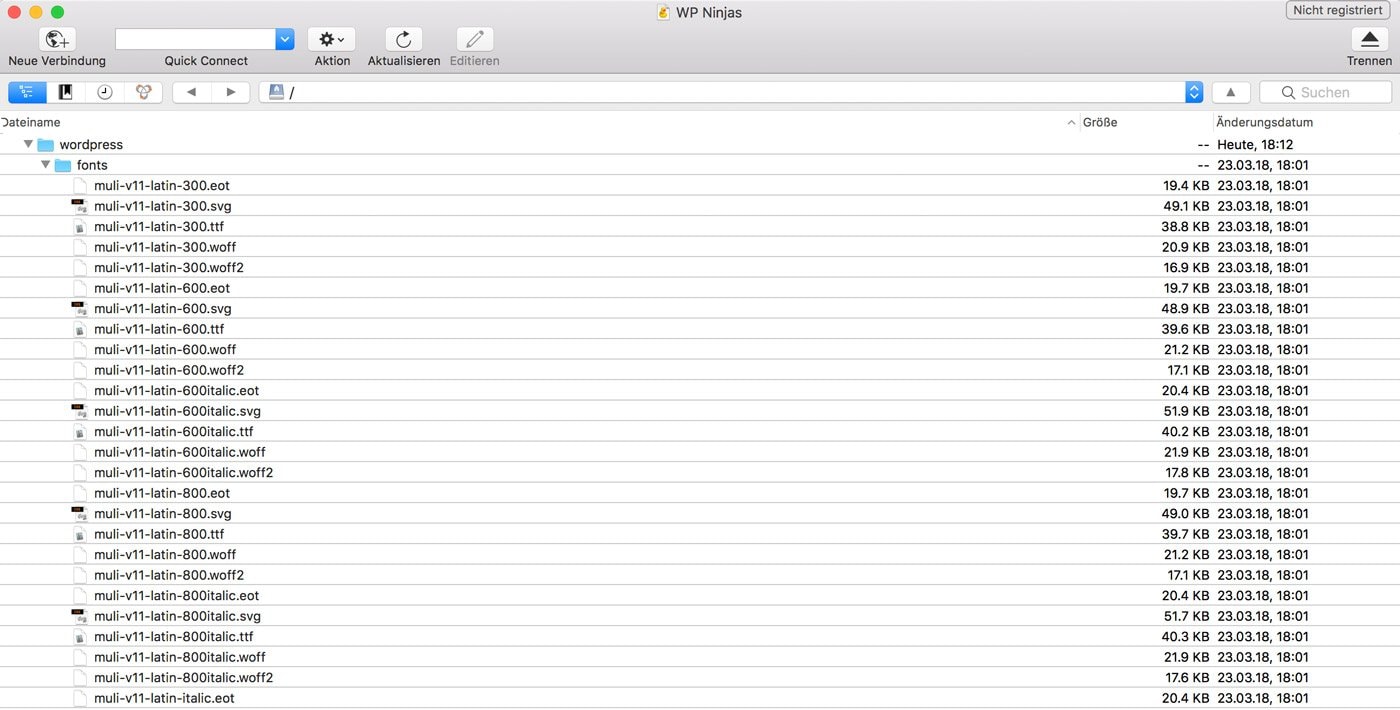
2. Lade den Font auf deinen Server hoch
Nach dem Download musst du die heruntergeladene .zip Datei entpacken. Anschließend hast du auf deinem lokalen Rechner verschiedene Dateien liegen, welche die von dir ausgewählten Stile und Stärken der Schriftart enthalten.
Diese müssen nun auf deinen Webserver hochgeladen werden. Du verbindest dich also per FTP mit deinem Server erstellst am besten einen neuen Ordner für deine Schriften.
Möchtest du es ganz einfach machen, erstellst du in dem Hauptverzeichnis deiner WordPress Installation (das ist dort, wo die ganzen Dateien und die Ordner namens „wp-content“, „wp-admin“ und „wp-includes“ liegen) einen neuen Ordner und nennst ihn beispielsweise „fonts“.
In diesen Ordner lädst du nun die Dateien hoch, die du gerade eben auf deinem Rechner entpackt hast.
(Lass die FTP Verbindung noch offen, wir brauchen sie gleich nochmal.)

3. Den Font via Codeschnipsel in der style.css Datei aufrufen
Super, jetzt hast du die Schriftart schon auf deinem Server und musst WordPress, beziehungsweise den Browsern, jetzt nur noch mitteilen, wo die Schriftart liegt und dass sie genutzt werden soll.
Der Google Webfonts Helper zeigt dir bei „3. Copy CSS“ einen Code an, der je nach Menge der gewählten Stile und Stärken entweder kurz oder etwas länger ist. Diesen Code musst du nun kopieren und in deiner style.css Datei einfügen.
Die style.css Datei findest du normalerweise unter „wp-content“ → „themes“ → „dein Child Theme„.
So, jetzt wird es aber noch mal kurz technisch:
Am besten sollte der Code in der style.css Datei deines Child-Themes eingefügt werden. Dadurch kannst du weiterhin Updates deines Themes durchführen, ohne dass dieser Code verloren geht. Meistens wird beim Kauf eines Themes nicht nur das Theme mitgeliefert, sondern auch ein Child-Theme. Ist dem so, kannst du es einfach wie ein normales Theme installieren und aktivieren. Keine Sorge, deine Website wird sich dadurch nicht verändern!
Fügst du den Code statt in die style.css deines Child-Themes in die deines Haupt-Themes ein, musst du bei jedem Theme-Update den Code erneut einfügen, da er überschrieben wird.
Gut, weiter gehts.
Den Code fügst du einfach zu Beginn der style.css ein. Am besten nicht in der ersten Zeile, sondern (falls vorhanden) den ersten paar ausgegrauten Zeilen.
So sieht es beispielsweise in der style.css Datei meines Child Themes aus:

4. Die Verbindung zu Google Fonts Servern deaktivieren
So, jetzt ist deine Website ready, um die Fonts über deinen eigenen Server abzurufen. Trotzdem wird deine Website zum aktuellen Zeitpunkt aber noch Anfragen an den Google Server schicken, da dies im Theme oder in Plugins so hinterlegt ist.
Es gibt ein kleines und schlankes Plugin, dass die Verbindung zum Google Server unterbindet.
Installiere dir „Disable and Remove Google Fonts“ und aktiviere es. Es gibt keine Einstellungen, das Plugin funktioniert „Out of the Box“, ohne dass du etwas tun musst.
Ja, das Plugin wurde lange Zeit nicht aktualisiert. Da es keine bekannten Probleme oder Sicherheitslücken gibt, ist das absolut kein Problem.
Prüfe, ob es noch eine Verbindung zum Google Server gibt
Wenn du Chrome oder Firefox nutzt, kannst du ganz einfach einen Rechtsklick irgendwo auf deine Website machen und „Untersuchen“ anklicken. Im sich daraufhin öffnenden Fenster wechselst du auf den Reiter „Sources“.
Hier kannst du in der linken Sidebar sehen, zu welchen externen Servern eine Verbindung hergestellt wird.


Zack, schon hast du die Verbindung zu den Google Servern deaktiviert und lädst deine Schriftart(en) zukünftig über deinen eigenen Server.
Hat bei dir alles funktioniert oder gab es große Hürden?
WordPress Themes ohne Google Fonts
Es gibt sicherlich auch WordPress Themes, die keine Google Fonts nutzen. Die meisten allerdings haben eher die Möglichkeit integriert, die Fonts lokal zu laden.
Beispielsweise kannst du im Kadence Theme einfach im Customizer unter „Performance“ den Haken bei „Load Google Fonts locally“ setzen, bei GeneratePress deine Fonts lokal einbinden oder auch in OceanWP die „Google fonts from site“ Option aktivieren, um die Verbindung zu Google Servern zu kappen.
Ich würde dir allerdings empfehlen, dein Theme nicht alleine danach auszuwählen, ob Google Fonts integriert sind oder nicht. Es gibt viele wichtigere Faktoren und Google Fonts kannst du mit meiner Anleitung einfach loswerden.
Unter den Abertausenden an WordPress Themes genau die zu finden, welche keine Google Fonts nutzen, ist gar nicht einfach. Die WordPress Standard-Themes allerdings kommen ganz ohne Google Fonts: TwentyTwenty One / Two / Three.
Häufig gestellte Fragen zu Google Fonts
Nein, Google Fonts setzen keine Cookies. Werden die Fonts von den Google Servern geladen, wird lediglich die IP-Adresse des Seitenbesuchers übertragen.
Sorgen lokale Google Fonts für schlechtere Ladezeiten?
Lokale Google Fonts sorgen nicht für schlechtere Ladezeiten – im Gegenteil. Werden die Schriftarten vom eigenen Server geladen, muss nicht erst eine Verbindung zu den Google Servern hergestellt werden. Der Unterschied in der Ladezeit ist allerdings kaum zu merken.
Welche Nachteile hat es, Google Fonts lokal einzubinden?
Die Nachteile, Google Fonts lokal einzubinden, bestehen in erster Linie aus dem Aufwand und möglichen Kosten der Umsetzung. Zudem werden beim lokalen Abruf nicht die neuesten Versionen der Fonts geladen, aber das ist in meinen Augen zu vernachlässigen.
Woher weiß ich, ob ich Google Fonts nutze?
Du kannst deine Website entweder durch einen Google Fonts Checker laufen lassen, oder in der Entwickler-Konsole deines Browsers nachschauen. Öffne in Google Chrome die Entwickler-Konsole und klicke anschließend auf „Sources“. Stehen dort die Verbindungen zu fonts.googleapis.com oder fonts.gstatic.com, nutzt du Google Fonts.
Möchtest du weitere Dienste auf deiner Website DSGVO-konform machen?
Wie du in WordPress Google Fonts DSGVO konform einbaust
Wie du den Google Tag Manager mit WordPress verbindest [DSGVO konform]
Wie du Google Analytics mit WordPress verbindest [DSGVO konform]
So fügst du den Facebook Pixel in WordPress ein [DSGVO konform]
Calendly DSGVO-konform in WordPress einfügen
Videos von Vimeo DSGVO-konform in WordPress einfügen
Tracking mit Hotjar DSGVO-konform in WordPress einfügen
ActiveCampaign DSGVO-konform in WordPress einfügen








Ich nutze Thrive Themes mit Thrive Architect. Welche Auswirkungen hat das Hochladen auf die Bearbeitung mit dem PageBuilder?
Moin Swantje,
ich arbeite auch mit dem TA und das ist absolut kein Problem. Du kannst nach wie vor die Font auswählen, wie bisher auch. Allerdings muss sie natürlich auf deinem Server liegen, damit sie auch funktioniert 🙂
Grüße
Jonas
Hi Jonas,
es fällt mir schwer, das zu glauben. Mit einem Plugin lassen sich die Google Fonts Referenzen zum Google Server bei Thrive Architect nicht beseitigen. Meiner Meinung nach entfernt das Plugin die Google Fonts, wenn sie mit der Standard enqueue Methode eingebunden wurden. Das ist bei Thrive Architect nicht der Fall. Es hat zumindest bei mir nicht funktioniert und wenn ich mir deine Seite mit den Browser Entwicklertools anschaue, gibt es da noch jede Menge Verbindungen zu Google wegen den Fonts.
Bisher habe ich für TA leider noch keine Lösung gefunden.
Grüße,
Danijel
ThriveArchitect bietet mittlerweile eine Lösung an: https://thrivethemes.com/custom-fonts-plugin/
Super, danke Jonas! ????Dann werde ich diese Anleitung durcharbeiten…
Hallo Jonas, danke für die Anleitung. Nur eine Frage bleibt bei mir als absolute Code-DAU. Wie kann ich herausfinden, welche Fonts mein Theme nutzt?
Moin Sebastian,
schau einfach mal in deinen Themeeinstellungen, da sollte das unter „Fonts“ oder ähnlichem hinterlegt sein.
Grüße
Jonas
Wieso die Angstmacherei? Google Fonts zu verwenden, ist auch mit der DSGVO möglich und erlaubt.
Einfach einmal lesen, was Google selbst dazu schreibt:
https://developers.google.com/fonts/faq
Und natürlich die DSGVO.
Moin Edi,
der Artikel ist in keiner Weise zur Angstmacherei geschrieben. Ich möchte lediglich dabei unterstützen, dass man so viele Daten der Seitenbesucher schützt, wie möglich. Und das noch auf sehr einfache Art und Weise.
Ja, möglicherweise wird sich in der Zukunft ein „berechtigtes Interesse“ in Gerichtsverfahren zu diesem Thema durchsetzen, aber wieso nicht auf Nummer sicher gehen und den Seitenbesuchern gleich noch was gutes tun?
Grüße
Jonas
Hallo Jonas,
ich verfüge bis jetzt über kein Child-Theme (- weil ich, ehrlich gesagt, bis jetzt keine Anleitung zu einer Erstellung gefunden habe, die ich restlos verstand 😉 -), habe mir aber ein seitenspezifisches Plugin erstellt, über welches ich erfolgreich das Speichern der IP Adresse in zukünftigen Kommentaren verhindere. Kann ich meinem speziellen Plugin auch eine style.css Datei anlegen, dort die Codes meiner verwendeten Google Fonts angeben und auf diesem Weg die Schriften von meinem eigenen WordPress hochladen?
Neugierige Grüße
Marie
Moin moin,
nein, die style.css sollte nicht in einem Plugin liegen, das ist keine gute Idee 🙂
Grüße
Jonas
Hallo Marie,
ich habe bei mir den Code für die Fonts einfach im Customizer des Themes unter CSS eingesetzt. Funktioniert einwandfrei.
Alternativ zu dem empfohlenen Plugin, welches schon lange nicht mehr aktualisiert wurde, kann ich das Plugin Autoptimze empfehlen.
https://de.wordpress.org/plugins/autoptimize/
Dieses bietet auch die Option die Google Fonts zu deaktivieren. Mit diesem Plugin kannst du auch die Ladezeit der Website optimieren. Dafür ist es ursprünglich gedacht. Es kann z.B. Skripte, Styles und HTML minimieren.
Viele Grüße
Guido
Super Tipp mit Auzoptimize, danke vielmal! Hatte zuerst „Remove Google Fonts References“ eingebaut. Dadurch wurde die Website brutal langsam.
Dank Autoptimize ist sie jetzt schneller denn je und erst noch ohne Referenz zu Google Fonts.
Danke für diese wichtige Information!!!
LG Marie
Hallo Guido,
ganz herzlichen Dank für Deine zusätzliche Anleitung! Das Plugin Autoptimize hatte ich ohnehin schon zur Speedoptimierung installiert und die Google Fonts dort über „Extras“ zu entfernen, war daher nur mehr ein paar Klicks. In Kombination mit Jonas‘ Ausführungen war auch die Einfügung ins zusätzliche CSS im Costumizer schnell gemacht – funktioniert auch bei mir klaglos! Super!!!
Dankeschön für die Anleitung. Als CSS-Dau kann ich zwar überhaupt nix damit anfangen, werde deinen Beitrag aber direkt mal an meinen Webmaster schicken. Der wird wissen, was zu tun ist 😉
Spätetestens an dieser Stelle ist mir (mal wieder) schmerzlich bewusst geworden, dass ich mehr lernen muss. CSS und FTP und der ganze Kram geht komplett an mir vorbei. Zeit dies zu ändern:-)
LG Tina
Moin Tina,
ach, man muss ja nicht alles können 🙂 Lieber auf die Stärken fokussieren und den Rest abgeben.
Grüße
Jonas
Mit Ghostery hat sich herausgestellt, dass meine Blogartikel Adobe fonts nutzt. Wie kriege ich die denn deaktiviert?
Moin Karharina,
hier müsstest du genau gleich vorgehen und die Fonts auf deinem Server einbinden.
Einzig der Schritt des Konvertierens in eine Webfont ändert sich, nutze dafür einfach das Tool von Fontquirrel. Also Font bei Adobe herunterladen (wenn erlaubt) und dann über Fontsquirrel umwandeln. Der Rest steht ja in der Anleitung hier 🙂
Grüße
Jonas
Hi Jonas,
megadanke für die Anleitung. Hätte ich mir sonst mühsam zusammensuchen müssen.
Ein weiterer Aspekt bzw. Vorteil ist ja, dass in Sachen Geschwindigkeit zumindest bei mir etliche Zugriffe auf den externen Google-Server wegfallen, die natürlich immer langsamer sind als Zugriffe auf den eigenen Server. Also praktisch 2 Fliegen mit einer Klappe geschlagen. Besser gehts nicht.
Grüße aus Köln
Horst Gräbner
Moin Horst,
sehr gerne! 🙂
Grüße
Jonas
Hallo Jonas, vielen Dank für die Anleitung, sehr hilfreich.
Die Frage, die sich mir stellt: muss ich nicht auch das Copyright / die Lizenzen der Fonts beachten und entsprechend erwähnen?
https://fonts.google.com/attribution
Moin Klaus,
soweit ich weiß, sind die Fonts unter verschiedenen Lizenzen veröffentlicht, sind aber Open Source.
Grüße
Jonas
Die entspr. Lizenz (SIL, Apache2, o.ö.) sieht man im von Dir genannten Link, die entspr. passende Datei muss natürlich mit in den Ordner des heruntergeladenen Webfonts, so dass eine Zuordnung stattfinden kann.
Hallo Jonas,
bei mir wird dieser Font verwendet.
https://fonts.googleapis.com/css?family=Droid+Sans
Ich kann den aber nicht runterladen bzw. finden.
Vielleicht hast du einen Tipp?
Vielen Dank für die verständliche Anleitung! Ich konnte alles schnell umsetzen, obwohl ich kein Profi bin. Allerdings stehe ich genau deshalb am Ende vor einem Rätsel. Wie benutze ich die Fonts denn nun im Texteditor?
Viele Grüße
Laura
Moin Laura,
Fonts legt man nicht im Texteditor fest sondern in den Einstellungen deines Themes. Meistens findest du diese im Customizer 🙂
Grüße
Jonas
Hallo,
tolle Anleitung.
Wie sieht das aus, wenn man das PlugIn Better Font Awesome nutzt? Werden die Zeichen da auch von wo anders geladen? Darf man es unter datenschutzrechtlichen Aspekten weiter verwenden? Muss ein Hinweis in die Datenschutzerklärung?
LG Anja
Moin Anita,
die Font Awesome Icons werden von einem CDN geladen, also einem externen Server. Welche Daten hierbei übertragen werden, kann ich dir nicht sagen.
Da, wenn Google Fonts von den Google Servern abgerufen werden, eine Info in die Datenschutzerklärung eingetragen werden muss, wird das vermutlich auch für andere Quellen so sein, wenn diese Daten abrufen sollten. Da ich aber kein Anwalt bin, kann ich hierzu keine feste Aussage treffen, sorry!
Grüße
Jonas
Hey Anja,
am besten ist es, wenn du den Quellcode deiner WordPress-Seite anschaust. Dort müsste im Kopf irgendwo die Referenz zu FontAwesome stehen. Entweder ist es (meistens) eine externe Verlinkung zu CDNJ Cloudflare oder es ist eine font-awesome.css, die im Template-Ordner oder an einem anderen Ort liegt. In der CSS steht dann wieder, woher er sich die Schrift zieht. Ich kann zu den externen Seiten wie CDNJ Cloudflare auch nicht viel sagen. Meistens habe ich die Schriften einfach lokal auf den Server geladen und sie dann im Header per CSS-Datei eingebunden. Wenn FontAwesome lokal als Schriftart auf dem Server liegt, brauchst du eigentlich keine Bedenken haben. 😮
Hi Jonas, danke für die super verständliche Erklärung! Hat alles geklappt, bis zum Plugin. Wenn ich das aktiviere, wird mein Text in in so eine Art Times New Roman umgewandelt (normalerweise habe ich eine serifenlose Schrift). Was habe ich da wohl falsch gemacht?
Problem ist gelöst 🙂
Moin Sabine,
das kann an vielem liegen. VIelleicht ist die Font nicht richtig eingebunden oder falsch hochgeladen. Eventuell ist auch die falsche Schriftart in den Themeeinstellungen hinterlegt…
Grüße
Jonas
Wie geschrieben: Problem ist mittlerweile gelöst. Danke 🙂
Vielleicht möchtest du deine Lösung mitteilen, damit andere, die evtl. auch dieses Problem haben, eine Hilfestellung bekommen?
Hallo,
ich habe nun nach deiner Anleitung die Schrift eingefügt. Habe sogar zum Test, deine herausgesucht.
Es hat auch alles geklappt, soweit ich es beurteilen kann. Wie kann ich nun die Schrift auswählen, da ich ja nicht nur eine Schrift benutzen möchte. Ich habe mir zum besseren Bearbeiten den WP Edit geholt, hoffe er ist benutzbar. Dort gibt es das Feld zum Schrift auswählen. Leider ist die Schrift „Muli“ nicht dabei. Wie bekomme ich sie genau dahin, dass ich mit den Schriften spielen kann.
Moin Brina,
die Font wählt man generell normalerweise in den Theme Options aus, sodass sie für die gesamte Website gleich ist 🙂
Grüße
Jonas
Hallo Jonas,
das ist wirklich die mit Abstand brauchbarste Anleitung zu dem Thema, die ich finden konnte. Danke! Aber leider funktioniert es immer noch nicht :(. Ich weiß nicht, woran es liegt. Ich hab ein Child Theme beim Kauf dabei gehabt und habe die style.css genauso angelegt wie du. Ich habe deinen Screenshot minutiös mit meinem verglichen.
Ich verstehe das einfach nicht :(.
Die Fonts liegen im Ordner „fonts“ unter „childtheme“, die css direkt unter „childtheme“. Liegt es daran?
In meinem Customizer kann ich bei meinem Theme eigentlich wählen zwischen „Googlefonts“ und „Standard“ – da tauchen meine aber auch gar nicht auf… Ich bin gerade sehr verzweifelt, ich sitze da schon viele Stunden erfolglos dran. Vielleicht hast du einen Tipp?
Lieben Dank,
Sonja
Moin Sonja,
hast du auch den Pfad im Verweis zu den Font-Dateien entsprechend angepasst? In meiner Anleitung schreibe ich davon, den Ordner „fonts“ in das Hauptverzeichnis der WordPress Installation zu legen. Natürlich kannst du ihn auch in dem Child-Theme Ordner unterbringen, musst dann aber natürlich die Pfade entsprechend ändern.
Grüße
Jonas
Moin Jonas,
super Anleitung! Hat für eine Schriftart geklappt.
Allerdings schmeißt er mir bei einer anderen Schriftart Times als Schriftart aus und nimmt die eigentliche Schriftart nicht an, obwohl diese im style.css hinterlegt ist und auch im fonts Ordner des Servers.
Hast Du eine Idee woran das liegen könnte?
Danke im Voraus und beste Grüße,
Alex
Moin Alex,
dann wird entweder die Schrift nicht richtig abgerufen, oder die CSS Regel für die Schriftart wird überschrieben.
Grüße
Jonas
Also ich muss echt sagen, dein Tipp zum Plugin hat mein Leben gerettet. Es war mir mit Biegen und Brechen nicht möglich Google Fonts komplett aus dem WordPress Theme zu entfernen und da hatte das Plugin Visual Composer von WPBakery Probleme verursacht. Auf Codecanyon hatten schon einige angefragt ob es möglich ist Google Fonts zu deaktivieren, aber wäre es laut Entwickler nicht (Na super…). Ich habe stundenlang jede einzelne Datei lokal auf Hinweise zu Google Fonts durchsucht und nie die richtige Datei gefunden. Ja… Dann finde ich deinen Beitrag. Zuerst dachte ich mir „Naja, jetzt kommt bestimmt ein Plugin, was seiner Meinung nach funzt, aber nach meinen Erfahrungen nur begrenzt…“ Und dann kommst Du mit einem Plugin, welches schon lange nicht mehr aktualisiert wurde. Ich bin darauf schon mal gestoßen, aber wegen der Meldung, dass es schon total veraltet ist, habe ich es doch nicht verwendet. 😀 Und es klappt super. Nochmals Danke. In Zukunft wenn wir irgendwelche WordPress-Seiten DSGVO-konform gestalten wollen, werde ich dieses Plugin direkt benutzen. 🙂
Grüße, Susann
Moin Shimda,
freut mich, dass es auch bei dir gut funktioniert hat! 🙂
Grüße
Jonas
Hallo Jonas,
danke für die Hinweise. Ich bin jeden Schritt durchgegangen und musste am Ende feststellen, das auch mit PlugIn noch Schriften vom Google-Server abgerufen werden. Woran könnte dies liegen?
Andere Schriftarten, die ich zwar hochgeladen habe, spuckt er mir dann wiederum nicht aus. :/
Benutzt du zufällig einen Visual Composer? Da verstecken sich gerne Schriften in den Custom Headings… 😮
Moin Kevin,
das kann vielerlei Ursachen haben. Nicht immer funktioniert das Plugin, in diesem Fall muss man händisch die Font-Reference aus dem Theme oder Plugin rausprogrammieren, welches die Fonts abruft.
Grüße
Jonas
Hallo Jonas, danke für diese super Anleitung. Hast du mit font-awesome schon erfahrung. Bei mir lädt er leider noch immer über den CDN :/
Moin Bernhard,
ich würde abwarten, was Fontawesome und die Themehersteller machen und keine voreiligen Handlungen vollziehen 🙂
Grüße
Jonas
Danke für die Anleitung. Hat soweit auch geklappt. *hurra*
Jetzt warte ich noch auf eine Antwort von Themepunch, deren doch recht populärer „Revolution Slider“ ja auch GoogleFonts verwendet und ich keine Ahnung habe, wie ich die durch lokal gespeicherte Fonts ersetzen soll. Wenn ich eine Auskunft habe, stelle ich sie hier ein, weil es bestimmt noch andere User dieses Plugins gibt.
Danke nochmal und viele Grüße,
Harry
Danke Harry, das ist klasse!
Grüße
Jonas
Moin, das ging fix mit der Antwort (guter Support, darf man auch mal erwähnen).
Es gibt auf der Website von Themepunch eine Anleitung (s.u.) zum Einbinden von Fonts, die auch für GoogleFonts gilt, obschon das eingangs missverständlich formuliert wird. Das Verfahren ist also auch für „unser“ Vorhaben geeignet:
https://www.themepunch.com/faq/use-fonts-google-fonts/
Wünsche allen ein schönes Wochenende,
Harry
Moin, das ging fix mit der Antwort (guter Support, darf man auch mal erwähnen).
Es gibt auf der Website von Themepunch eine Anleitung (s.u.) zum Einbinden von Fonts, die auch für GoogleFonts gilt, obschon das eingangs missverständlich formuliert wird. Das Verfahren ist also auch für „unser“ Vorhaben geeignet:
https://www.themepunch.com/faq/use-fonts-google-fonts/
Wünsche allen ein schönes Wochenende,
Harry
Hallo Jonas,
vielen lieben Dank für die Anleitung! Diese hat bei mir super funktioniert.
Allerdings: meine Seite ladet jetzt extrem langsam … wie kann ich das ändern bzw. was habe ich falsch gemacht? Hast Du vielleicht eine Idee dazu?
Danke und liebe Grüße
Karin
Moin Karin,
je nachdem, wie viele Fonts geladen werden und welcher Hoster genutzt werden, kann sich das minimal auf die Ladezeit auswirken. Allerdings sollte das keinen erwähnenswerten Einbruch verursachen… Was hast du denn für eine Veränderung in der Ladezeit?
Grüße
Jonas
Hallo Jonas,
danke für deine rasche Antwort! Die Ladezeit war tatsächlich mehr als merklich langsam (sehr langsamer Seitenaufbau). Ich glaube aber nun, dass das am Child-Theme liegt. Ich habe nun in der CSS Datei die Fonts wieder herausgenommen (es waren ganz wenige) und jetzt ist die Seite wieder schnell und sieht auch von den Schriften „normal“ aus. Jedenfalls ist die Google-Verbindung gekappt 🙂
Mit Thrive habe ich dasselbe Problem wie Heidi gerade. Aber auch da war dein Kommentar hilfreich!
Nochmals großes Danke!
Lieben Gruß
Karin
Verwende statt „Remove Google Fonts References“ das Plugin „Autoptimize“, dann klappts auch mit einem Child-Theme ganz fix!
Hallo Jonas,
Danke für diese ausführliche Step-by-Step-Anleitung! Ich bin jetzt alles durch, aber das Remove Google Fonts-Plugin haut mir die Thrive Theme-Fonts auch raus, so dass das ganze Theme nach der Aktivierung ziemlich gruselig aussah (zumindest meine Blogposts sahen gleichbleibend aus). Also habe ich es wieder gelöscht. Autoptimize habe ich danach installiert und entsprechend bei Google Fonts deaktivieren den Haken gesetzt – aber der Untersuchen-Test zeigt leider, dass die Schriften nach wie vor vom Google-Server geholt werden. Gibt es noch etwas, was ich ausprobieren könnte? Ansonsten lass ich es, wie es ist. Meine DSGVO-Nerven liegen eh‘ schon blank…
Grüße
Heidi
Moin Heidi,
Thrive selbst sagt, dass die Fonts so tief in deren Plugins integriert sind, dass man sie nicht ohne weiteres rausbekommt. Ich würde auf jeden Fall erst mal abwarten, wie Google das regelt bzw. was für Urteile dahingehend gefällt werden 🙂
Grüße
Jonas
Autoptimize hat sich bei mir zunächst auch so verhalten . Wenn du dort aber zusätzlich im ersten Tab etwas aktivierst, z.B. CSS optimieren, dann funzt auch das Entfernen der Google Referenzen.
Herzlichen Dank, Jonas! Wie immer mega schnell…
Also ich verstehe ja den Sinn des Artikels und auch sachlich ist ja nichts (oder kaum etwas) falsch. Allerdings finde ich es schon sehr erwähnenswert, dass eine solche Aktion in aller Regel eben NICHT der Beschleunigung der eigenen Website dient – im Gegenteil.
Es ist ein Irrglaube, dass der Connect zum eigenen Server immer schneller geht als der zu den Google-Servern (Google ist ziemlich gut in Sachen Technik 😉 und das Content-Delivery-Network eines der besten).
Der große Vorteil von CDN s im Allgemeinen und von Google-Fonts im Speziellen ist ja, dass man die Daten (Fonts), die man für eine andere Website schon heruntergeladen hat dann eben nicht noch einmal laden muss. Insbesondere bei den populären Fonts ist die Wahrscheinlichkeit, dass jemand, der sich nicht erst seit ein paar Stunden im Netz bewegt diese eben nicht mehr extra laden muss sehr groß. Bindet man sie von der eigene Seite ein wird der Font, der eigentlich schon da geladen ist erneut geladen – das verlangsamt die Site und mutet den Benutzen zusätzlichen Traffic zu.
Rechtlich mag man sich auf der ganz sicheren Seite befinden, wenn man die Fonts auf dem eigenen Server hosted, allerdings sind eben längst nicht mehr alle Google Fonts (geschweige denn die Adobe Fonts – Typekit ist m.E. übrigens in Sachen Privacy viel viel kritischer.) open source, also das ist eine ganz eigenen Baustelle….
Der beste Kompromiss wäre meiner Meinung nach, darauf zu achten, dass man die Schriften eben nicht von google.com, sondern von fonts.googleapis.com läd. und dann entweder im Header der Seite den Referrer grundsätzlich blockiert, oder im link tag, der die CSS Dateien einbindet.
Hallo Jonas!
Vielen Dank für diese sehr verständliche Anleitung! 🙂
Leider werden bei mir nun die Überschriften in den Beiträgen nicht in der richtigen Schriftart angezeigt. Ich habe allerdings nur eine und die ist auch in den Theme Options überall eingestellt. Woran kann das liegen?
Am besten baust du den Font noch per CSS für die Überschriften ein 🙂
Vielen Dank für die wunderbare Anleitung!
Bisher habe ich nur in meinem Datenschutz auf Google-Fonts hingewiesen mit DSVGO „berechtigtes Interesse“ und so. Werde jetzt dank deiner Anleitung doch auf Nummer sicher gehen und sie auf meinem Server hochladen. Danke!
Grüße
Frank
Danke Jonas!
Eine super Anleitung, auch für Nicht-WP-Experten wie mich. Jetzt hab ich auch endlich mal ein Child Theme (von Ribosome) erstellt, was ich mich bisher immer nicht getraut habe oder mir zu lästig war. Soweit funktioniert es mit dem Child.
Ich habe die Fonts (OpenSans) per Webspace Explorer direkt in 1&1 (https://mein.1und1.de/WebspaceExplorer) hochgeladen.
Google wird nun nicht mehr gerufen, habe es per Inspect-Funktion in Chrome geprüft.
Soweit ist das also auch prima.
Das Einzige, was jetzt etwas nervt ist die Ladezeit der Schrift 🙁 Jede Seite, die man öffnet, ist erst mal leer bis auf Bilder etc. Nach 1-2sek kommt dann erst die Schrift hoch.
Hmmmm…
Viele Grüße, Steffi
Hallo Jonas,
vielen lieben Dank für diese tolle Anleitung! Über die Einbindung des Codes in mein Child Theme hat es allerdings nicht funktioniert, stattdessen wurde alles in Times New Roman angezeigt. Erst über das Einfügen in den css wurden die richtigen Schriften generiert. Weißt du woran es liegen könnte, dass es nur so funktioniert und nicht über das Child Theme?
Liebe Grüße
Chrissy
Hallo, danke für deine vielen Tipps hier.
Leider wird bei mir auf dem Smartphone eine komplett andere Schrift angezeigt als in den Webbrowsern, woran kann das liegen?
Hallo,
ist ja nett, wenn ich nur wüsste, welche Google Fonts ich nutzen würde? Könntest du den Artikel bitte erweitern, wo ich das herausbekomme? Danke!
Viele Grüße aus Tokio
Tessa
Hallo Jonas,
besten Dank für diese Anleitung. So konnten wir die Schriftarten schnell und einfach vom eigenen Server aus Nutzen. Eine Sorge weniger! 😉
Sportliche Grüße
Schorsch
Vielen Dank für die Anleitung. Hat alles super geklappt. Klasse.
Hallo,
danke für die Anleitung.
Folgendes Problem:
Hoogle wird zwar nicht mehr kontaktiert, dafür habe ich beim Check gesehen, dass sobald Remove Google Fonts References aktiviert wird ein First-Party-Cookie namens adinj beim Seitenaufruf vorhanden ist.
Kann mn das ignorieren? Welchen Zweck hat das Cookie?
Gruß
Sven
Ich kann mir nicht vorstellen, dass das von Remove Google Font References kommt. Ich tippe, da hat sich noch etwas anderes eingeschlichen 🙂
Das beschrieben Plugin scheint für Elementor nicht zu gehen. Allerdings funktioniert das Plugin mit dem Namen „Disable Google Fonts“
Also ich bin ehrlich gesagt völliger Tech-Noob. Mit ach und Krach habe ich die beschriebenen Stellen, wo ich was einfügen soll in meinem Interface (bzw. dem meines Hosting-Anbieters) gefunden. Alles nach Plan gemacht. Auch nach mehreren Plänen, sprich, dass Zeug per FTP hochgeladen und, wie Guido vorgeschlagen hat, es im Custom CSS eingefügt. ABER, sobald ich die Google Fonts deaktiviere, zeigt es mir eine andere Schrift an. Ich habe jetzt alles 20 mal kontrolliert, finde aber den Fehler nicht. Die Code-Schnipsel sind an allen genannten Stellen eingefügt und trotzdem funktioniert es nicht. (Mein Theme: Panoramic). Achso, ein Child-Thema habe ich nicht. Und ich hab die verlinkte Anleitung dazu nicht wirklich verstanden und es gelassen, bevor ich etwas kaputt mache…..
Hi Jonas,
vielen Dank für diesen Artikel. Es hat auch soweit alles geklappt und es wird keine Verbindung zu Google aufgebaut. Aber woher weiß ich denn ob die Fonts nun auch korrekt geladen werden? Schließlich sind entsprechende Fonts ja auch auf meinem PC installiert und könnten auch von dort geladen werden?
Wie komme ich zu dieser Erkenntnis? Ich hatte das von dir erwähnte Remove Google Fonts Plugin installiert und die Seite anschließend neu geladen, ohne die Fonts vorher auf den Server hochzuladen. Trotzdem wurde mir die Seite mit den definierten Google Fonts (Roboto) angezeigt. Auch nach dem Löschen des Caches. Ebenso im Inkognito Modus.
Viele Grüße
Probiere es am besten von verschiedenen Geräten aus 🙂
Hallo Jonas,
Danke für den Artikel. Leider hat es bei mir nicht geklappt.
Die Google Fonts werden nicht mehr geladen, weil ich das empfohlene Plugin installiert habe. Aber die Schriftart ist komplett anders. Woran kann das liegen? Ich habe 2 unterschiedliche Schriftarten Exo und Karla und habe den Code – so wie beschrieben – in die style.css eingefügt. Vorher waren Überschriften fett und in Exo. Jetzt sind kursiv und ich glaube es ist nicht Exo sondern Karla. Und der Fliesstext ist Georgia statt Karla. Also alles anders als vorher. Hast du einen Tipp?
Grüsse,
Valerie
Hi,
habe das gerade mit autooptimize gelesen. Danke für den Tip. Das war für mich die beste und einfachste Lösung.
Gruß Micha
Moin Micha,
manchmal kann es einfach einfach sein 🙂
Grüße
Jonas
Oh wow, vielen Dank für diese super Anleitung! Ich habe mich ran gewagt, und jetzt sieht alles so aus, wie es aussehen soll! Zwei Hürden, die es bei mir zu überwinden gab: Autoptimizer hat nicht geholfen (hab ich zuerst ausprobiert, da ich es bereits installiert hatte), ich habe jetzt Remove Google Fonts Reference installiert und die Verbindung ist gekappt. Konnte dann allerdings nur die Default-Schriften des Themes sehen und nicht meine neu lokal installierten Google Fonts. Das war aber nur ein Aktualisierungsproblem: Nachdem ich den Cache gelöscht habe, sieht jetzt alles prima aus!
Moin Kathrin,
super, dass du dich durchgewurschtelt hast und nun alles funktioniert! 🙂
Grüße
Jonas
Servus Jonas,
vielen Dank erstmal! Ich habe allerdings ein ähnliches Problem, wie einige andere hier.
Ich nutze das Theme MH Magazine Premium. Habe alles so befolgt, allerdings wird nach der Umstellung alles in Arial anstatt Amaranth (H-Überschriften) bzw. Open Sans (Text) dargestellt. Alle Tipps, die bereits in den Kommentaren gegeben wurden, funktionieren leider nicht. Die Schriftarten sind korrekt im Verzeichnis, der Pfad stimmt, die Anpassungen in der style.css des Child-Themes passen ebenfalls.
Im Customizer kann ich dir Schriftarten einstellen und auch Google Fonts aktivieren bzw. deaktivieren. Sobald ich sie deaktiviere, habe ich alles in Arial.
Gibt’s noch was, was falsch laufen könnte bzw. was das Theme für ein Problem haben könnte?
Danke 🙂
Moin Jörg,
vielleicht ist die Lösung ganz simpel: Hast du mal deinen Cache gelöscht oder ein anderes Gerät ausprobiert?
Grüße
Jonas
Danke für die verständliche Anleitung… Leider hat es bei mir zwar funktioniert, ich kann nun jedoch nicht auf die fonts zugreifen. Keine Ahnung was ich falsch gemacht habe. Vielleicht liegt es auch am Theme ( Call a Nerd-Theme). Ich werde mal nachfragen. Oder gibt es da einen einfachen fix?
Liebe Grüße,
Katharina
Moin Katharina,
was meinst du mit „ich kann nicht auf die Fonts zugreifen“?
Grüße
Jonas
Hallo Jonas,
Ich habe Remove Google Fonts installiert, auf den meisten Inhaltsseiten funktioniert dies auch, nur auf der Startseite lädt es komischer Weiße Robotics. Ich habe den Seitenquelltext untersucht und festgestellt dass ich diese Schriftart im Custom CSS lade, und habe dies daher aus meinem CSS Code entfernt. Die Schriftart ist nicht weiter im Seitenquelltext sichtbar, wird aber trotzdem noch geladen. Weißt du eine Lösung oder kennst das Problem vielleicht sogar? Ich nutze das Impreza Theme. Lg. Chris
Moin Christian,
manche Plugins laden Fonts mit in die Seite ein. Überprüfe das am besten mal 🙂
Grüße
Jonas
Bei mir kommt leider die Fehlermeldung: Failed to load resource: the server responded with a status of 404.
Eine Ahnung warum?
Moin Juliana,
wann und wo kommt diese Meldung? Beim lokalen Einbinden der Font?
Grüße
Jonas
Ja, beim lokalen Einbinden.
Hab es lösen können. Lag am falschen Ablegen des Font-Ordners … der musste in einen/zwei weiteren Unterordner, aus dem die Fonts geladen werden.
Ja, beim lokalen Einbinden.
Hab es lösen können. Lag am falschen Ablegen des Font-Ordners … der musste in einen/zwei weiteren Unterordner, aus dem die Fonts geladen werden.
Sehr gut! 🙂 Der Teufel steckt immer im Detail 😉
Danke, Jonas! Danke Deiner Anleitung doch einfacher als gedacht.
Aber ja, der Teufel steckt im Detail: Beim Theme Twenty Thirteen zum Beispiel hat das Plugin „Remove Google Fonts References“ nicht alle Referenzen entfernt. Bei „Autoptimize“ bleibt sogar laut „Sources“ eine Verbindung zu Google bestehen. Das lag an Resten wie „dns-prefetch“ und „fonts.googleapis.com“ sowie „preconnect“ und „fonts.gstatic.com“.
Für die WordPress-Standard-Themes…
– Twenty Thirteen,
– Twenty Fourteen,
– Twenty Fifteen,
– Twenty Sixteen und
– Twenty Seventeen
… ist daher das Plugin „Disable Google Fonts“ besser geeignet: https://de.wordpress.org/plugins/disable-google-fonts/.
Moin Jens,
ein guter Hinweis, danke dir!
Grüße
Jonas
Super Anleitung, funktioniert auch, ABER mit dem Plugin „Remove Google…“ lädt meine Seite gar nicht mehr bzw. nur meeega langsam. Nach Deaktivierung läuft’s wieder gut. Kann ich da noch was anderes machen?
Moin,
das lässt sich pauschal nicht sagen. Es gibt einige Möglichkeiten, das Problem bei dir zu finden, ist eine individuelle Sache… Schau mal in deinem Theme, möglicherweise hat das selber eine Funktion, um die Fonts lokal einzubinden.
Grüße
Jonas
Danke für den ausführlichen Artikel!
Für die meisten Websites benutze ich persönlich Avada, wo man über die Theme Options die Fonts ja lokal einbetten kann.
Moin Sascha,
sehr gerne!
Richtig, bei diesem Theme ist es sehr gut gelöst.
Grüße
Jonas
Super funktioniert. Vielen Dank! Jetzt hat es mir die Schriftart von meinem bodytext geändert.
Hast du Hilfestellung in petto, was ich tun muss um die Schriftarten vom Head und Navigation ebenfalls zu ändern?
Moin Alisha,
das kannst du entweder in den Themeeinstellungen machen, oder musst per CSS eingreifen 🙂
Grüße
Jonas
Hi Jonas,
ich habe ein Problem mit dem FTP-Upload und der style.css für die Fonts.
–Wo bekomme ich die WordPress-Daten für den Upload her (ich nutze Filezilla)?
— Welche style.css nehme ich (habe deren mehrere), bzw in welchem Hauptverzeichnis liegt sie?
Gruß und Danke
Michael
Moin Michael,
ich weiß leider nicht, was du mit den WordPress-Daten meinst…
Am besten nutzt du die Style.css deines Child-Themes, damit die Änderungen auch nach Updates des Themes bestehen bleiben 🙂
Grüße
Jonas
Hey,
Das hat super geklappt – vielen Dank!!
Ich nutze The7 mit WP Bakery Page Builder und aktuell WP 5.0.3 – es gibt auch keine Probleme mit dem Remove Google Fonts Plugin.
Lg Barbara
Moin Barbara,
super, das freut mich!
Grüße
Jonas
Hi Jonas,
wie findest du das Tool „Self-Hosted Google Fonts“. Mit dem sollen ja die, auf der Webseite benutzten Fonts auf dem eigenen Server geladen und verwendet werden!?
Ist das Tool im sinne der DSGVO zu gebrauchen?
Gruß Mikka
Moin Mikka,
wenn das Plugin tatsächlich das tut, was es verspricht, klingt das sehr praktisch! 🙂
Grüße
Jonas
Danke für die Anleitung. Bei mir hat es erst nicht funktioniert. Vielleicht lag das am Theme. Ich habe dann aber herausgefunden, dass ich unter Fonts Definition die vom webfonts helper heruntergeladene font hochladen kann. Anschließend habe ich wie in Ihrer Anleitung das Plugin zum Anfragen an den Google Server installiert und jetzt funktioniert alles. Super!
Hallo,
ich habe alles soweit umgesetzt, jedoch wahrscheinlich ein Pfadproblem.
Ich nutze ein Child Theme. Den CSS Code habe ich in die style.css Datei im Child Theme Ordner eingefügt und einen Ordner „fonts“ angelegt, in dem die Fonts liegen. Als Pfad habe ich jetzt ‚/fonts/playfair-display-v14-latin-700italic.woff2‘ angegeben. der Ordner Fonts liegt ja im gleichen Ordner wie die style.css Datei, also dachte ich, müsste ich für den Pfad ja nur in den Ordner fonts weiterleiten. Leider scheint die Verbindung aber nicht zu funktionieren, da die Schrift nicht richtig angezeigt wird. Wie muss mein Pfad denn richtig lauten?
Liebe Grüße,
Alexandra
Moin,
klingt, als hättest du alles richtig gemacht. Ist denn das Child-Theme aktiv?
Wenn ja, musst du prüfen, ob die CSS Regeln überschrieben werden oder gar nicht erst funktionieren.
Grüße
Jonas
Hallo Jonas,
eine tolle Anleitung!!! Hat alles auf Anhieb geklappt – vielen Dank!
Ines
Hey klasse, das freut mich! 🙂
Hallo Jonas,
ich reihe mich ein in die Gratulanten und Dankesager 🙂 Deinen Artikel nutze ich immer wieder, weil ich alle wichtigen Infos und Links zum Thema hier schön gebündelt habe.
Eine Frage:
das Remove-Google-Fonts-References Plugin entfernt den eigentlichen Link aus dem Header. Aber die Prefetch- und Preconnect-Links bleiben stehen:
Wie werde ich die los?
Schönen Gruß,
Daniel
Da muss leider Hand angelegt werden, was äußerst nervig sein kann…
Hallo!
Vielen Dank für die Anleitung! Hat alles geklappt.
Allerdings hab ich noch ein Problem der mobilen Anischt. Auf dem Smartphone wird leider nur eine Ersatzschrift angezeigt. Gibt es da noch einen Trick, um die gewünschte Schrift anzuzeigen?
LG Jule
Moin Juliane,
das kommt stark darauf an, wieso das so ist. Möglicherweise liegt es am Opt-In, vielleicht auch an einem fehlerhaften Abruf der Google Server…
Grüße
Jonas
Super, danke dir für die Anleitung!
Jedoch eine kleine kritik: Das hochladen des .css Codes kommt ein wenig zu kurz. Kopiert man plump den Code von Google rein, fehlt die Info das die URL noch angepasst werden muss. Ich habe jetzt 30 Minuten meinen Fehler gesucht, bis ich das gemerkt habe 😀
Dennoch läuft jetzt alles. Daher vielen vielen dank dafür!!
Hi Jonas
Vielen Dank für diesen informativen und praktischen Artikel und Hintergrundwissen zum Thema DSGVO mit Google Fonts.
Die Erklärung ist so einfach wie möglich gestaltet, danke dafür 🙂
Hallo,
die Lösung ist wirklich toll erklärt. Einziges Problem: Bei mir funktioniert das nicht. Ich habe das wpocean-Theme als kostenlose version. Ich kann dort die Schriftart Comic als nicht-Google-Schriftart einstellen. Die Google-Schriftarten sind deaktiviert und es findet auch kein Kontakt zu Google-Servern statt. Leider wird die Schrift nur auf Rechnern richtig dargestellt, die Comic installiert haben.
Benutzt lieber WP-Rocket, da kann man auch die Google Fonts deaktivieren.
Hi Jonas,
Thanks for including OMGF and OMGF Pro in your post!
It’s worth mentioning that the Google Webfonts Helper is very old, and hasn’t been maintained for 3 years. It doesn’t support the new compression methods that later browsers support. That’s why fonts downloaded with the Google Webfonts Helper will often be bigger in size.
Also, Google Webfonts Helper doesn’t support the new Variable Fonts API, which compresses multiple font weights into one file. Saving even more bandwidth.
OMGF does support all of this cool stuff, so if you’re a WordPress user, use OMGF, it’s easier and better for your blog 😉
If you’re set on doing it yourself, there’s another updated version which does include Variable Fonts and proper compression: https://webfontloader.altmann.de/
Thanks again!
Daan
Bei dem Astra-Theme z.B. geht das ganze mit einem Click unter Customizer -> Performance. Auch schön 🙂
Moin Daniel,
danke für den Hinweis! Ich bin aktuell dabei, solche Tipps zusammenzutragen und anschließend in diesen Artikel einzufügen 🙂 Denke nur daran, dass auch Plugins noch zusätzlich Google Fonts laden könnten.
Grüße
Jonas
Hallo Jonas,
danke für den genialen Tipp mit dem Plugin.
Habe bereits 3 Seiten geschützt (in 20min).
Kann ich das kostenlose OMGF-Plugin dann löschen oder deaktivieren?
Oder braucht es das weiterhin, auch neben dem PRO-Plugin?
Liebe Grüße
Alfons
Moin Alfons,
super, das freut mich!
Es reicht, wenn du die Pro-Version aktiv hast 🙂
Grüße
Jonas
Hallo Jonas,
jetzt habe ich ein Theme – Vantage -, wo weder das Disable & Remove Google Fonts-Plugin, noch das noch ältere Disable Google Fonts-Plugin greifen.
Das Theme zieht sich die Fonts per CSS: @import url(//fonts.googleapis.com/css?family=…
Gibt es einen Weg, per functions.php die Verbindung zu kappen, wenn die Plugins nicht funktionieren?
Danke und Gruß,
Daniel
Moin Daniel,
da wird es schwierig und auch etwas fummelig. Ich würde mich tatsächlich als Erstes an den Support des Themes wenden, möglicherweise haben die einen einfachen Weg dafür 🙂
Grüße
Jonas
Hallo Jonas,
hier ist die Antwort: https://siteorigin.com/thread/remove-google-fonts-from-theme/
Man muss im Theme alle Fonts auf Arial oder ähnliche nicht-Google-Fonts stellen. Und dann per CSS die eigenen eingebunden Fonts festlegen. Leider mit !important.
Herzlichen Gruß,
Daniel
Moin Daniel,
perfekt, dann geht das ja sogar halbwegs einfach 🙂 Danke für das Feedback und viel Erfolg!
Grüße
Jonas
Hallo Jonas,
habe das Plugin gekauft und alles gemacht wie du es beschrieben hast. Leider ist nicht das Ergebnis eingetreten was sollte. das die beiden google Ordner nicht mehr da sind.
Doch nicht eine soooooo einfache Lösung.
Vielen lieben Dank
Liebe Grüße
Jürgen
Moin Jürgen,
hast du deinen Cache gelöscht und mal nachgeschaut, wo die noch vorhandenen Fonts herkommen?
Grüße
Jonas
Hallo Jonas,
Ich habe das probiert mit dem lokalen Einbinden. Doch als ich dann das Child Theme (GeneratePress) und das Ganze aktiviert habe und meine Seite laden wollte, hat sich die Schrift verändert. Gehe stark davon aus, dass es die Schriften nicht richtig lädt. Woran kann das liegen?
Liebe Grüße
Raphael
Moin Raphael,
das kann ich dir so nicht sagen. Hast du im Child-Theme die Fonts eingefügt?
Grüße
Jonas
Hallo zusammen,
hat jemand eine Lösung für youtube Videos?
Trotz erweitertem Datenschutzmodus lädt die youtube Einbindung noch Google Fonts nach.
Schöne Grüße
Carsten
Moin Carsten,
wenn du die Einwilligung des Nutzers für YouTube bekommst, hast du automatisch die Einwilligung für alle dadurch hergestellten Subverbindungen (also auch GFonts innerhalb des Videos) (soweit ich weiß).
Grüße
Jonas
Vielen Dank für die Anleitung. Ich war schon am verzweifeln, weil immer noch Fonts geladen wurden, aber dank OMGF Pro sind sie jetzt endlich lokal. Das Geld war es mir wert.
LG Liane
Ich finde es komisch, dass Unternehmen sich beschweren und dabei aber oftmals Google Analytics ohne Einwilligung verwenden. Die Hälfte der Cookie-Banner funktioniert auch nur pseudomäßig.
Ich habe meine Seiten alle mit einem Google Font Checker geprüft und dann richtig eingebunden. Problem gelöst!
Danke für den Beitrag, weiter so 😀
Hallo Jonas,
DSGVO hin oder her und alles hat auch seine Berechtigung, aber trotzdem ist es manchmal schwer sein Geschäft im Auge zu haben und dann trotzdem immer im Hinterkopf zu haben, dass man sich bezüglich seiner Website regelmäßig informieren muss, ob da nicht irgendwo ein neues Gesetz um die Ecke kommt.
Gesundes neues Jahr 🙂
Oh ja, leider haben wir sehr oft mit Dingen zu tun, die absolut nichts mit dem Business an sich zu tun haben…
Hallo! Ich habe das empfohlene Plugin gekauft und leider erst nach Aktivierung gesehen, dass es auf die von ActiveCampaign eingesetzten Formulare keinen Zugriff hat und die Google Fonts trotzdem geladen werden. Habt ihr hierzu eine Lösung. Ein Content Blocker für die Formulare kann ja wohl keine elegante Lösung sein.
Grüße
Tatjana
Moin Tatjana,
das liegt daran, dass du Formulare von ActiveCampaign mit einem Opt-In im Cookie-Banner absichern musst. Wenn du die Einwilligung dafür hast, hast du auch die Einwilligung für die von diesem Dienst geladenen Ressourcen.
Grüße
Jonas
Hallo Jonas,
erst mal vielen Dank für die unglaublich umfangreichen Tipps, die du hier anbietest, und für den ebenso interessanten Search Effect Podcast mit Jannik. Obwohl ich von Technik keine Ahnung habe, hab ich schon viel von dir bzw. euch gelernt und bin schrittweise am Umsetzen.
Ich habe das kostenlose omgf Plugin installiert, und es hat auch alle Schriften bis auf eine sehr schöne Schreibschrift erkannt. Ich hab dann diese Schrift ersetzt durch die ähnliche „Alex Brush“. Ich nutze das OceanXP Theme und Elementor. Bei der Vorschau mit Elementor ist die Schrift zunächst richtig angezeigt worden. Das Plugin hat die Schrift auch erkannt – im Gegensatz zur vorherigen. Allerdings ist komisch, dass alle anderen Schriften im Ordner „google-fonts-1“ abgelegt wurden, die „Alex Brush“ aber in einem extra „google-fonts-2“ Ordner.
Leider erfolgt offensichtlich kein Zugriff auf die Schrift, weil im Browser eine Standardschrift angezeigt wird. Und auch in der Elementor Vorschau sehe ich jetzt nur noch die Standardschrift. Ich versteh auch nicht ganz: müsste nicht die Schrift zumindest weiterhin über google fonts geladen werden, weil den Zugriff darauf hab ich ja noch nicht deaktiviert? Sorry für meine Ahnungslosigkeit…
Weißt du einen Rat?
Herzlichen Dank und liebe Grüße,
Christine
Moin Christine,
danke für deine netten Worte, das freut mich sehr!
OMGF lädt die Fonts nicht nur lokal für dich, sondern kappt auch die Verbindung zu den Google Servern. Es ist also korrekt, dass keine Verbindung mehr hergestellt wird.
Falls du ein Caching- oder Performance-Plugin nutzt, test bitte mal, es zu deaktivieren. Wenn der Font dann korrekt angezeigt wird, ist alles gut. Wenn nicht, lasse OMGF einfach nochmal drüberlaufen. Sollte es dann noch nicht klappen, könnte es sein, dass die kostenlose Version von OMGF die Schriftart aufgrund der Art der Einbindung nicht korrekt erkennen kann und du die Pro Version brauchst.
Grüße
Jonas
Super erklärt! 👏 Das lokale Einbinden von Google Fonts ist echt wichtig – nicht nur für den Datenschutz, sondern auch für die Performance. Danke für die einfache und verständliche Anleitung!