Manchmal stolpert man über eine Website, deren Design wirklich auffällig gut ist und fragt sich: „Welches WordPress Theme wird hier verwendet?“.
Tatsächlich ist es in den meisten Fällen ziemlich einfach, das verwendete WordPress Theme herauszufinden. Hierfür gibt es einige gut funktionierende Tools und auch händisch im Quellcode lassen sich Hinweise auf das verwendete Theme finden.
Egal, ob du gerade deine WordPress Website erstellst, sie überarbeiten möchtest oder einfach neugierig bist, hier sind die Wege, um das WordPress Theme einer Website herauszufinden:
Tools, um das Theme herauszufinden
Der einfachste und schnellste Weg führt über eines der vielen kostenlosen Theme Detector Tools. Da es sehr viele gibt, habe ich alle durchprobiert und stelle dir meine beiden Favoriten vor.
Diese beiden Tools nutze ich selber regelmäßig und stelle fest, dass sie zuverlässiger sind, als andere Tools.
Bei allen Theme Detector Tools ist es wichtig zu beachten, dass sie nicht bei jeder WordPress Website ordentlich funktionieren und dir das Theme anzeigen.
WPThemeDetector Online Tool

Den WPThemeDetector nutze ich schon seit vielen Jahren. In meiner Erfahrung ist es das zuverlässigste Tool, zudem findet es nicht nur das genutzte WordPress Theme heraus, sondern zeigt dir auch einige der genutzten Plugins an.
Auch hier musst du beachten, dass dir in den meisten Fällen nur ein Auszug der genutzten Plugins angezeigt werden und nicht alle. Zudem wird nur das aktuelle Theme herausgefunden, nicht die inaktiven.
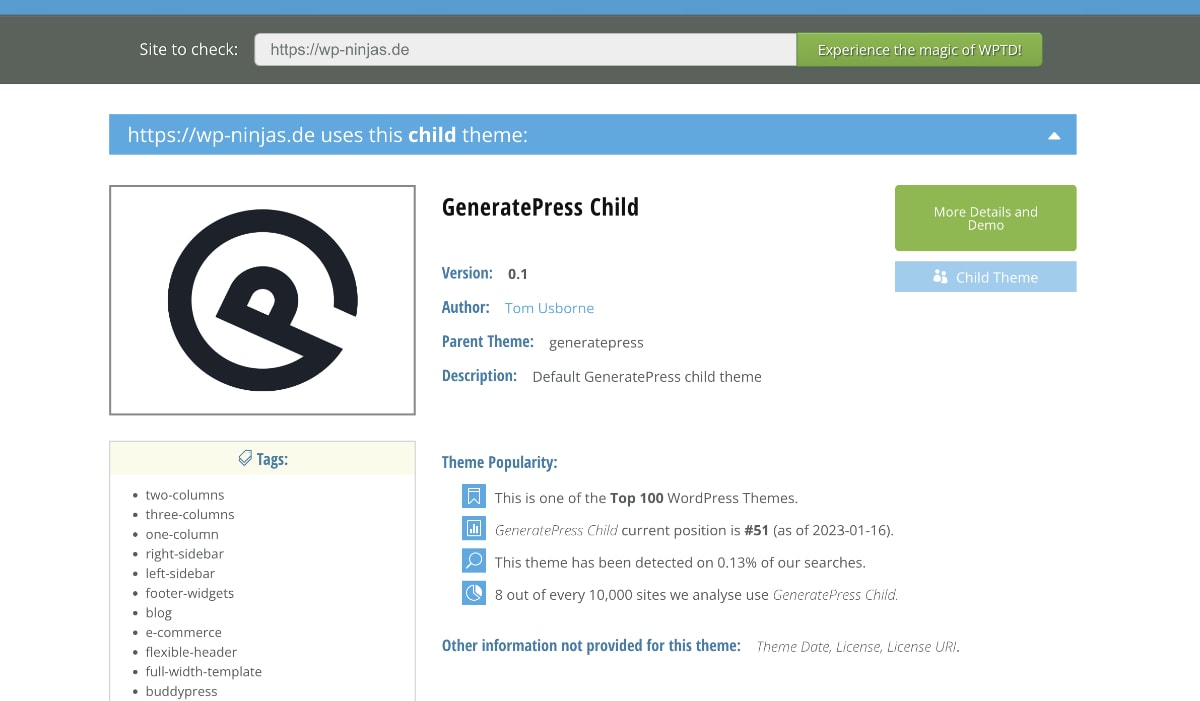
Gebe ich meine Website als Beispiel ein, erkennt der WPThemeDetector korrekt, dass ich ein Child-Theme des GeneratePress Themes einsetze:

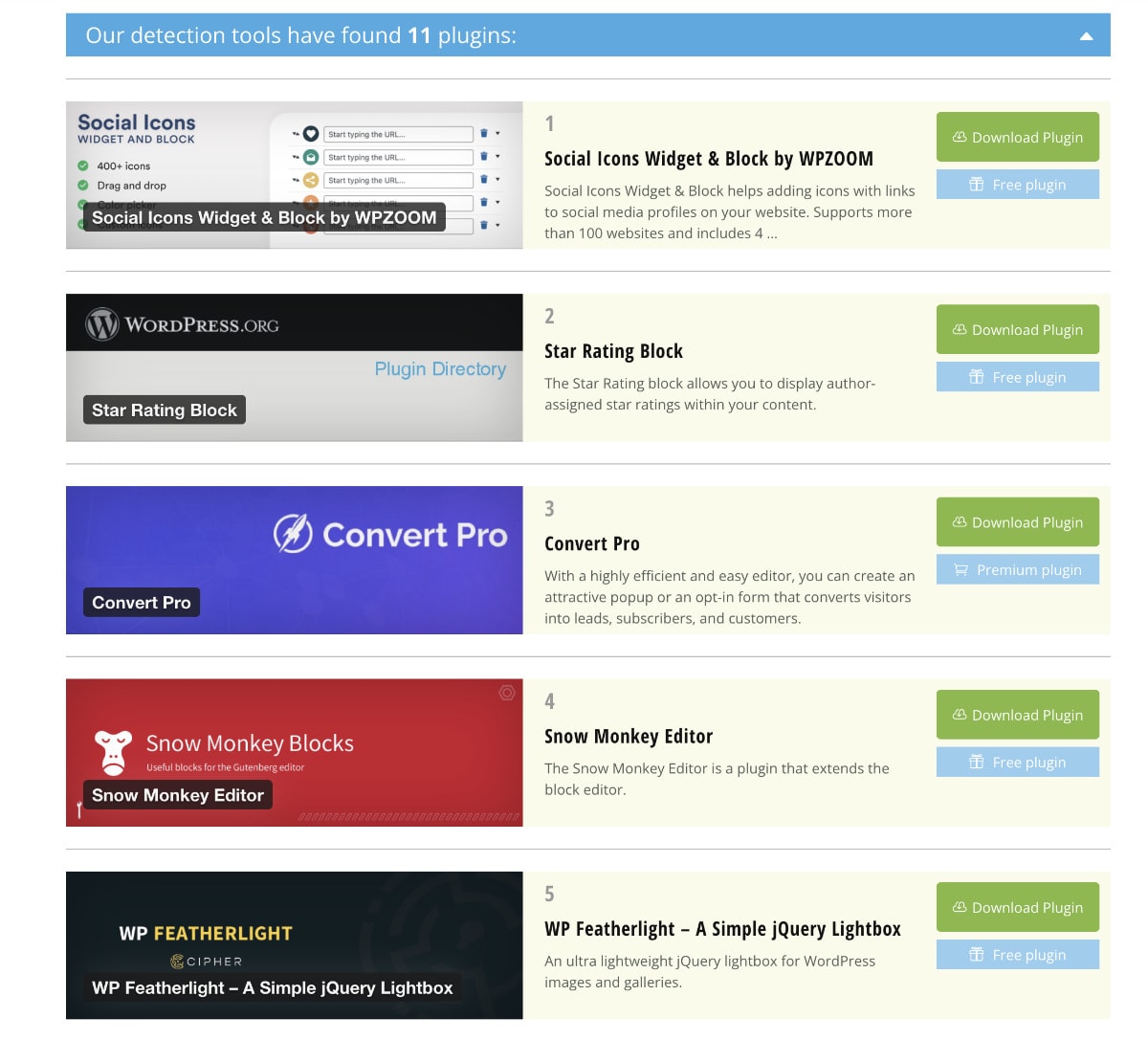
Wie schon angesprochen, kannst du nicht nur das WordPress Theme herausfinden, das Tool findet zusätzlich noch eine Menge eingesetzter Plugins. Für meine Website werden elf Plugins erkannt, hier ein Auszug des Ergebnisses:

Wie du siehst, bekommst du mit dem WPThemeDetector nicht nur heraus, welches WordPress Theme eingesetzt wurde, sondern meistens auch einen Teil der aktiven Plugins.
TasteWP Browser Add-On

Die Browsererweiterung von TasteWP gibt es noch gar nicht so lange. Eigentlich lässt dieses Add-On dich jegliches Plugin oder Theme aus dem offiziellen WordPress Verzeichnis in einer WordPress Testseite ausprobieren (das ist auch sehr praktisch!).
Zusätzlich lässt es dich aber auch das eingesetzte WordPress Theme herausfinden und einige der eingesetzten Plugins.
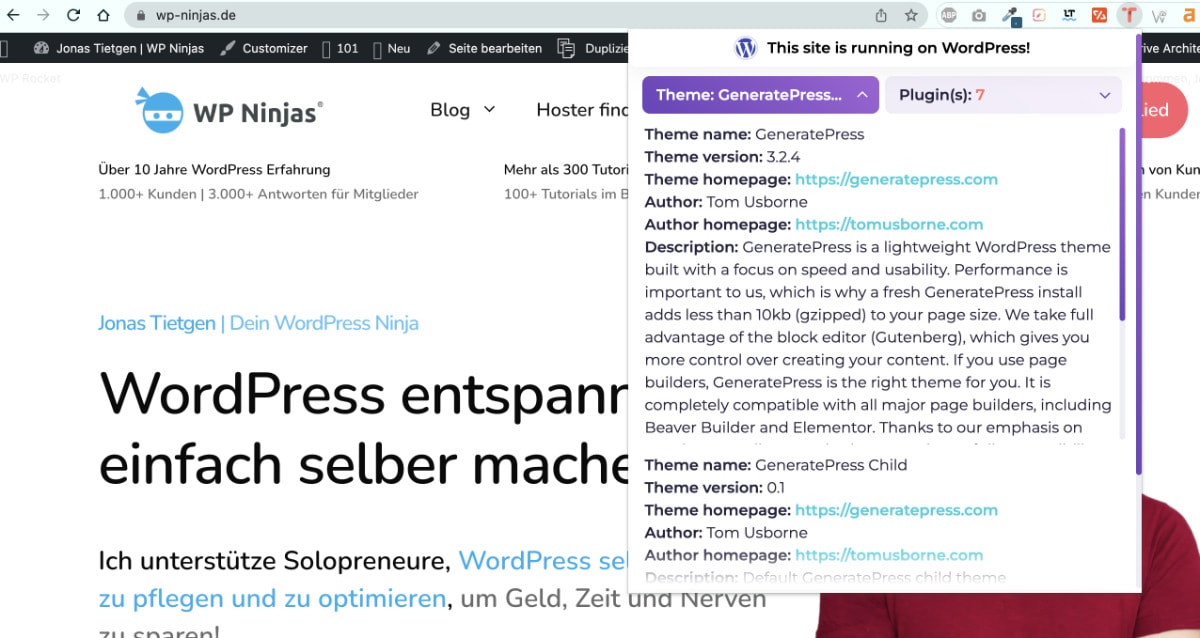
Am Beispiel meiner Website erkennt das Add-On korrekt den Einsatz von GeneratePress:

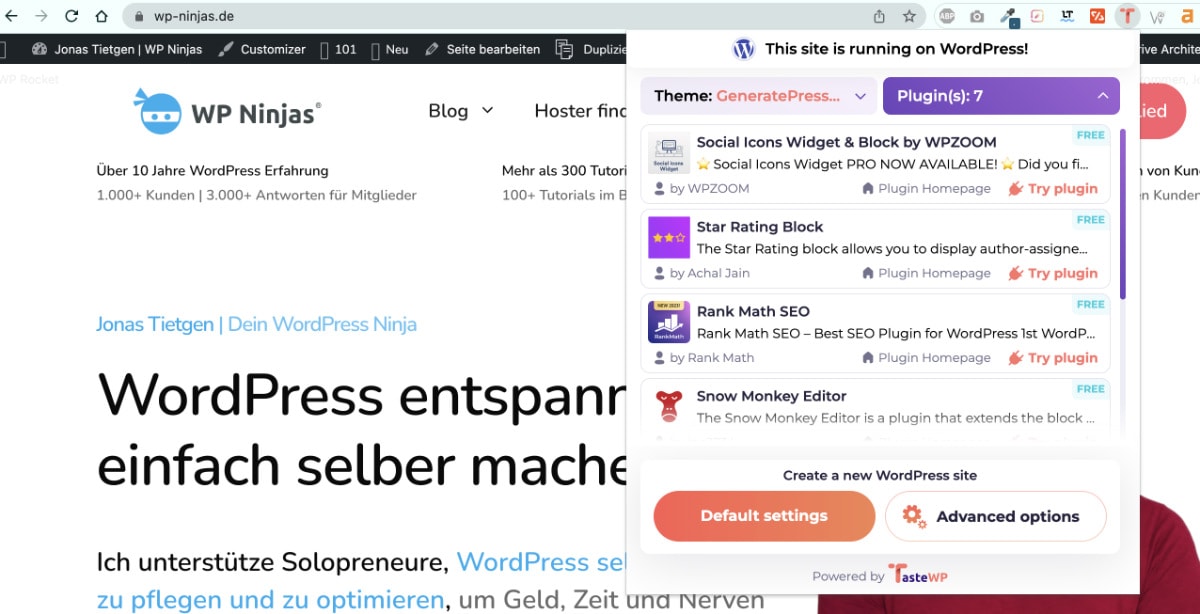
Im Vergleich zu den elf von WPThemeDetector erkannten Plugins, kommt TasteWP nur auf sieben. Der große Vorteil ist, dass du mit einem Klick auf „Try Plugin“ das ausgewählte Plugin direkt in einer kostenlosen WordPress Testumgebung ausprobieren kannst:

Die Browsererweiterung von TasteWP kann also auch sehr nützlich sein, nicht nur um ein WordPress Theme herauszufinden.
Weitere Online-Tools
Es gibt noch eine Menge weiterer Websites mit Online-Tools, um das WordPress Theme einer Website herauszufinden:
Das Theme manuell über den Quellcode herausfinden
Mit wenigen Klicks kannst du auch ganz ohne ein Online-Tool herausfinden, welches WordPress Theme auf einer Website eingesetzt wird.
Mache irgendwo auf der Website einen Rechtsklick und klicke auf „Seitenquelltext anzeigen“ (in Chrome, bei anderen Browsern heißt es ähnlich).
Jetzt öffnet sich der gesamte Quellcode, der sich hinter der Website versteckt. Keine Sorge, das sieht zwar sehr überfordernd aus, aber mit einem kleinen Trick findest du ich schnell zurecht.
WordPress Themes liegen in der Verzeichnisstruktur immer unter /wp-content/themes. Da die meisten Themenamen auch als Namen für das Verzeichnis eingesetzt werden, siehst du bei eingebundenen Dateien schnell, welches Theme hinter der Website steckt.
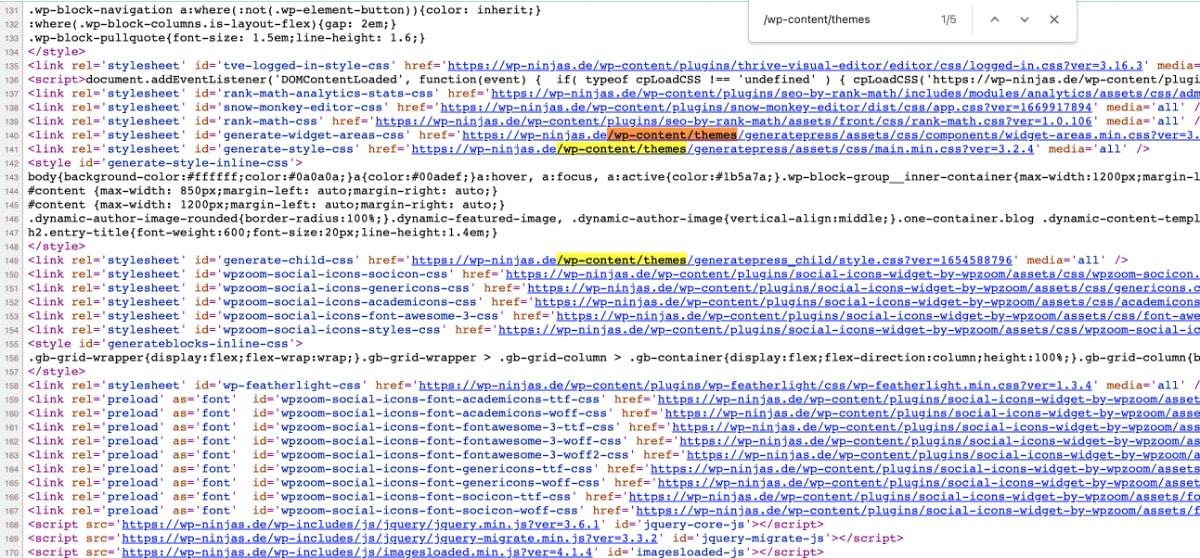
Der Trick ist, die Pfade der eingebundenen Themedateien anzuschauen. Suche hierzu im Quellcode am besten einfach nach „/wp-content/themes“ (ohne die Anführungszeichen) und du wirst erkennen, welches Theme im Einsatz ist:

Du siehst hinter der durch die Suche hervorgehobenen Verzeichnisstruktur „generatepress“. Genau das ist das von mir eingesetzte Theme.
Sollte hier ein Name stehen, der dir nichts sagt, gib ihn einfach mal in Google ein. Meistens findest du dann schnell das genutzte Theme, da dieser Verzeichnisname in Supportforen oder ähnlichem genutzt wurde und du so auf den richtigen Themenamen stößt.
Fazit
Welches WordPress Theme verwendet wird, ist tatsächlich sehr leicht herauszufinden. Mit einem Online-Tool wie WPThemeDetector oder der Browsererweiterung von TasteWP, wird dir mit zwei Klicks das genutzte Theme angezeigt. Zudem zeigen dir diese Tools einen Teil der genutzten Plugins an.
Diese Tools funktionieren allerdings nicht immer und es gibt Wege, eine Website vor solchen Tools zu schützen.
Du kannst auch händisch im Quellcode einer Website nach dem Theme suchen, denn das Verzeichnis der Themedateien spiegelt meistens den Namen des Themes wider.