Das NitroPack Tool ist die eierlegende Wollmilchsau für die Optimierung der WordPress Ladezeit und Core Web Vitals deiner WordPress Website.
Spare dir die Einrichtung verschiedener Plugins für die Ladezeitoptimierung, denn NitroPack übernimmt sämtliche notwendigen Maßnahmen und kann tatsächlich mit wenigen Klicks deine Website-Ladezeit und deine Core Web Vitals auf einen unfassbaren Stand bringen.
Bei meiner Nutzung von NitroPack war ich sehr überrascht, wie einfach die Einrichtung ist und welche unfassbaren Ergebnisse erreicht werden, egal welches WordPress Hosting genutzt wird.
In diesem Artikel stelle ich dir das Tool vor, teile meine Erfahrungen, sowie die Vor- und Nachteile und gebe dir Tipps zur Einrichtung.
Die Kurzform – NitroPack, meine Erfahrungen & mehr (tl;dr)

NitroPack fällt in meinen Augen unter die besten WordPress Caching Plugins, ist strenggenommen aber ein Tool, welches per Plugin mit deiner WordPress Website verbunden wird und anschließend mit wenigen Klicks eine Optimierung der Performance und Core Web Vitals erreicht, die ich so noch nie gesehen habe.
NitroPack kann bei bis zu 5.000 Seitenaufrufen pro Monat kostenlos genutzt werden und bietet für mehr Aufrufe kostenpflichtige Pläne mit fairen Preisen an.
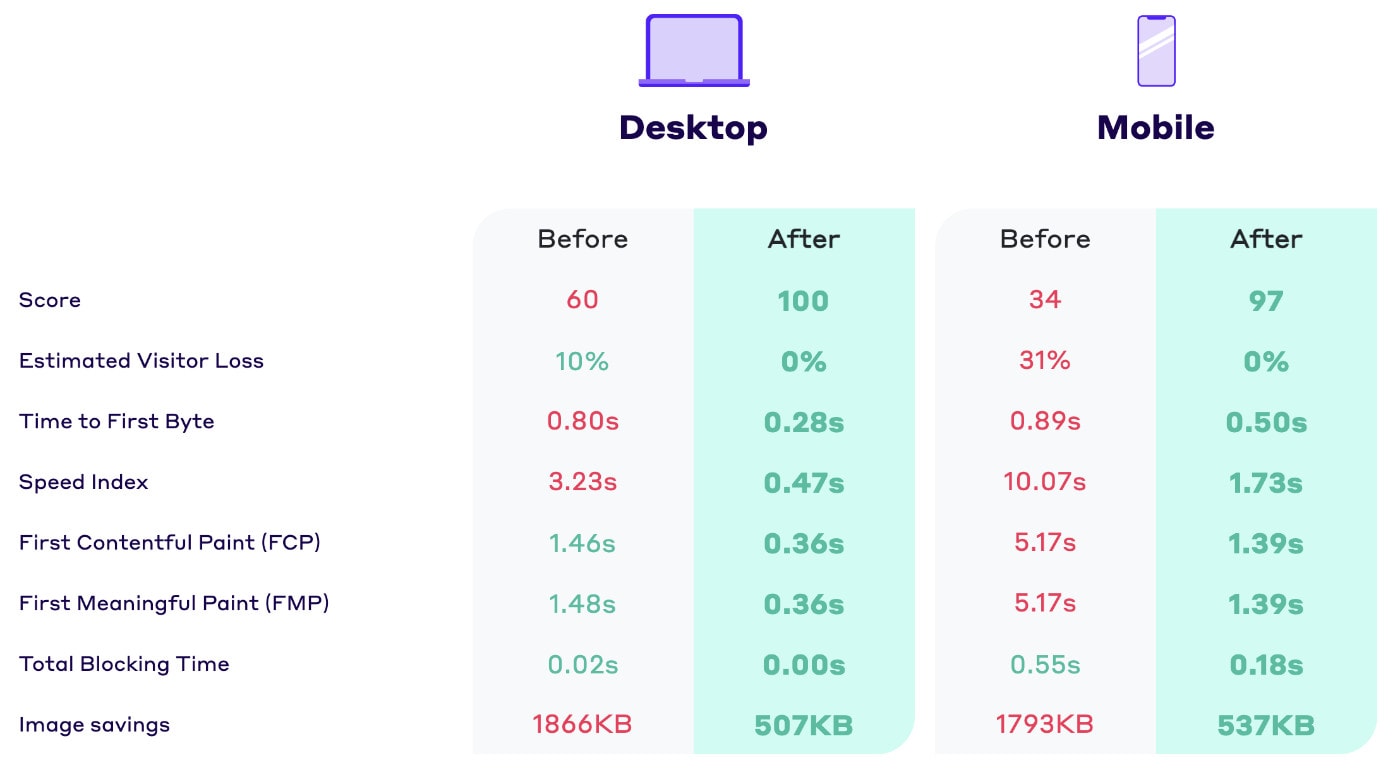
Laut Pingdom Speedtest ist die Ladezeit meiner getesteten Seite durch NitroPack von 2.59 Sekunden auf 529 Millisekunden gesunken.
Das bedeutet also, es wurden etwa 80% Ladezeit eingespart und das mit nur wenigen Klicks und ohne komplexe Einstellungen.
Zusätzlich sind die Core Web Vitals in den Google Pagespeed Insights von roten Zahlen komplett ins Grüne übergegangen, genau wie auch die Gesamtbewertungen für Mobil und Desktop (auf die man aber nicht zu viel geben sollte).
Trotz der einfachen Einrichtung solltest du deine Website prüfen, ob sie nach der Einrichtung von NitroPack noch komplett korrekt funktioniert.
Kurz gesagt: ich kann dir NitroPack sehr empfehlen und dir über diesen Link* exklusive 5% Rabatt anbieten!
(Probiere auf jeden Fall mal den kostenlosen Tests auf der Startseite aus und lasse dir anzeigen, wie sehr NitroPack deine Website verbessern könnte)
Was optimiert NitroPack genau?
NitroPack übernimmt sämtliche Aspekte der WordPress Ladezeitoptimierung für dich.
Um das Tool zu nutzen, musst du lediglich einen Account bei NitroPack anlegen*, das NitroPack Plugin installieren und dich im Plugin anschließend mit deinen Zugangsdaten einloggen.
Statt also ein Plugin für die Codeoptimierung (wie Autoptimize), eines für Caching (wie WP Rocket) und nochmals eins für ein CDN zu nutzen, kannst du dich getrost auf NitroPack verlassen.
Das Tool übernimmt die folgenden Optimierungen für dich:
Caching
Durch das Caching wird deine Website beim Aufruf als Ganzes geladen und nicht erst aus den vielen WordPress-, Theme- und Plugindateien zusammengesetzt.
- Smart Invalidation
- Cookie & Device Awareness
- Integrate with 3rd-party cache
- Browser Caching
- Automatic Cache Warmup
CSS Optimierung
CSS Dateien werden zusammengefasst, komprimiert und optimiert ausgeliefert.
CSS Combining
Above-the-fold critical CSS
Deferred loading of fonts
CSS Minification
CSS Compression
JS Optimierung
JavaScript Dateien werden zusammengefasst, komprimiert und optimiert ausgeliefert.
Intelligent JS Combining
JS Minification
JS Compression
Deferred Loading
CDN (Content Delivery Network)
Das Content Delivery Network liefert die für die Website notwendigen Daten von einem geografisch nah an dem Aufruf liegenden Server, wodurch die Performance und Last reduziert wird.
- GZIP and Brotli Compression
- Global CDN
- HTTP/2 Compatibility
HTML Optimierung
HTML Dateien werden zusammengefasst, komprimiert und optimiert ausgeliefert.
Advanced Resource Loader
HTML Minification
HTML Compression
DNS Preconnects
Bild-Optimierung
Bilder werden komprimiert, auf passende Größen verringert, über Lazy Loading verzögert ausgeliefert und mehr.
Preemptive Image Sizing
WEBP Support
Adaptive Sizing (BETA)
Lazy Loading
Lossy and Lossless Compression
Auf der Startseite von NitroPack* kannst du deine Website eingeben und anzeigen lassen, welche voraussichtlichen Ergebnisse du mit Nutzung von NitroPacks „Ludicrous“ Einstellung erwarten kannst.

Zwar ist das nicht die von mir empfohlene Einstellung (dazu später mehr) und das Ergebnis ist auch nicht 1:1 korrekt, aber es zeigt dir eine gute Richtung an, in die es gehen kann. Meine Website war nach der Optimierung mit NitroPack minimal schlechter, als in diesem Test angegeben; trotzdem aber noch unfassbar gut!

Meine Nitropack Erfahrungen & Ergebnisse nach der Optimierung
Seit Anfang 2021 nutze ich NitroPack aktiv hier auf meiner WordPress Website, wodurch ich zum Zeitpunkt des Schreibens also etwa 8 Monate lang Erfahrungen mit Nitropack gesammelt habe.
Meine Website ist deutlich schneller geworden und auch die Daten der Core Web Vitals des Google Pagespeed Insights Tools sind viel besser geworden.
NitroPack kann über einen einfachen Schieberegler auf die gewünschte „Stärke der Optimierung“ eingestellt werden. Hier muss möglicherweise etwas herumgespielt werden, damit auch weiterhin alles reibungslos funktioniert.
Die Einstellungen sind gut erklärt, trotzdem für viele Anfänger vermutlich nur schwer zu verstehen. Hier hilft er Support allerdings super weiter. Gibt es Probleme, kümmern sich die Mitarbeiter von NitroPack um deine Website und die korrekten Einstellungen des Tools. In meiner Erfahrung waren Probleme innerhalb von 48 Stunden gelöst!
Bezüglich der DSGVO musst du den Support anschreiben, um einen AV-Vertrag zugeschickt zu bekommen.
So, nun zu den harten Zahlen:
Meine Tests liefen über diese Website mit WordPress 5.6, 31 aktiven Plugins, gehostet bei RAIDBOXES unter PHP 7.4. NitroPack ist auf die „Strong“ Optimierung eingestellt.
Als Tools habe ich den Pingdom Speedtest und die Google Pagespeed Insights genutzt und sie dir dem Test der voraussichtlichen Ergebnisse laut NitroPack gegenübergestellt.
Getestet habe ich meine Artikel über Real Cookie Banner (RCB) und RAIDBOXES (RB), meine Startseite (HP) und die Landingpage meines Mitgliederbereichs (DOJO).
Ergebnisse bei der Ladezeit
Die Verbesserung der Ladezeit ist offensichtlich und äußerst stark. Selbst die von NitroPack angegebenen Verbesserungen wurden ansatzweise erreicht.
| Getestete Seite | Vorher | Nachher | NitroPack-Test |
|---|---|---|---|
| RCB | 2,59 s | 498 ms | 570 ms |
| RB | 3,06 s | 505 ms | 460 ms |
| HP | 1,47 s | 286 ms | 350 ms |
| DOJO | 3,53 s | 531 ms | 410 ms |
Ergebnisse der Core Web Vitals
Die Gesamtbewertung (der Pagespeed Score) in den Google Pagespeed Insights hat sich klar verbessert. Um die Tabelle nicht unübersichtlich zu machen, stelle ich dir hier die Gesamtbewertungen gegenüber.
| Getestete Seite | Mobil – Vorher | Mobil – Nachher | Desktop – Vorher | Desktop – Nachher |
|---|---|---|---|---|
| RCB | 17 | 77 | 83 | 95 |
| RB | 10 | 66 | 69 | 94 |
| HP | 26 | 69 | 77 | 98 |
| DOJO | 16 | 56 | 75 | 75 |
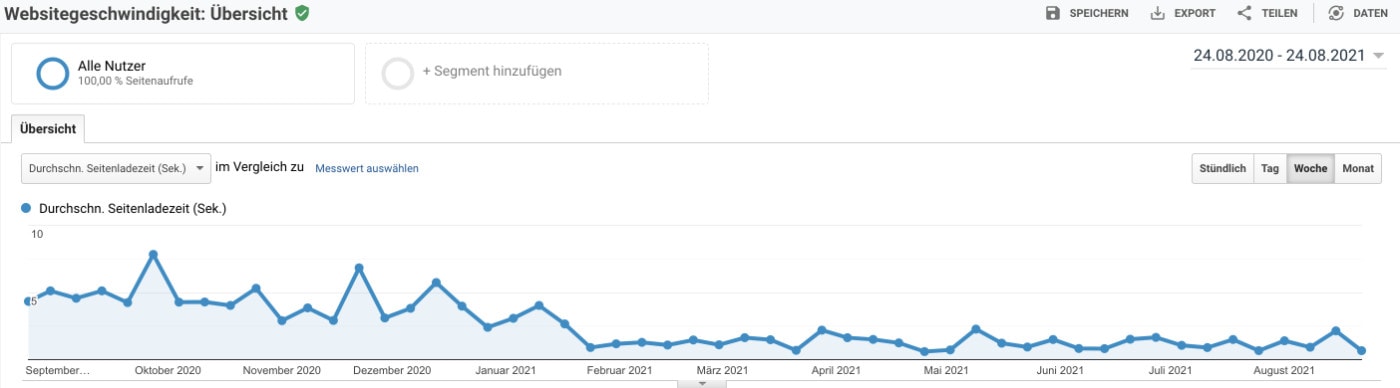
Ergebnisse in Google Analytics
Google Analytics trackt die realen Seitenladezeiten einzelner Nutzer und auch hier lässt sich ganz einfach feststellen, welche Auswirkungen NitroPack (Start der Nutzung Mitte Januar) hat:

Fazit der Ergebnisse
NitroPack* hat meine Website (und auch weitere getestete WordPress Websites) fast schon unfassbar schneller gemacht. Die Ladezeit ist unter eine Sekunde gesunken und Googles PageSpeed Insights Tool zeigt, dass sich die Core Web Vitals und der Pagespeed Score überwiegend in den grünen Bereich verbessert haben.
All das mit nur sehr wenig Einstellungsaufwand. Ich habe das Konto bei NitroPack* erstellt, das WordPress Plugin installiert, beide verbunden und die „Stärke der Optimierung“ auf „Strong“ gestellt.
Ich habe noch kein anderes Plugin oder Tool gesehen, dass mit so wenig Aufwand ein solch überzeugendes Ergebnis erreicht.
Durch diese Erfahrung und meine Tests ist NitroPack definitiv die Nummer 1, um WordPress schneller zu machen!
Für wen ist NitroPack geeignet & wer braucht es?
Um es einmal etwas vereinfacht auszudrücken:
Je umfangreicher und gefüllter die Website, desto größer der Gewinn durch NitroPack.
Hast du WordPress gerade erst installiert, arbeitest mit fünf Plugins, hast zehn Seiten und vier Beiträge online, wirst du zwar einen kleinen Vorteil durch Nitropack merken, allerdings keinen riesigen Sprung.
Je umfangreicher deine Website ist, je mehr Beiträge, Seiten, Funktionen, Plugins du hast, desto größer wird die Optimierung der Ladezeit und Core Web Vitals ausfallen.
Auch bei WooCommerce Shops ist mir eine deutliche Steigerung aufgefallen.
Wenn du auf deiner Website bereits ein Setup mit einem großartigen Hoster, Optimierungs- und Caching Plugins wie WP Rocket, W3Total Cache, Shortpixel Image Optimizer und Cloudflare hast und mit der Geschwindigkeit deiner Website zufrieden bist, brauchst du NitroPack nicht.
Möchtest du deine Ladezeit allerdings stark optimieren, Googles Core Web Vitals möglichst gut erfüllen und hast keine Lust, mehrere Plugins zu bezahlen und einzurichten, ist NitroPack genau der richtige Weg für dich.
Gründe für NitroPack
- deine Website Ladezeit ist langsam (> 2,5 Sekunden)
- du möchtest die Google Core Web Vitals erfüllen und hast aktuell schlechte Bewertungen
- du befindest dich in einem umkämpften SEO-Markt und möchtest jede Stellschraube voll ausnutzen
- statt mehrerer Plugins möchtest du lieber eine All-In-One Lösung
- du kennst dich technisch nicht gut aus, möchtest aber WordPress schneller machen
- du bezahlst mehrere Plugins & Services zur Optimierung der Ladezeit und möchtest deine Kosten reduzieren
Gründe gegen NitroPack
- deine Website lädt bereits raketenschnell
- dein aktuelles WordPress Setup (Caching Plugins, Hoster, Services) wurde von dir perfekt eingestellt
- deine Website ist noch neu und ziemlich leer
- du hast mehr als 5.000 Seitenaufrufe pro Monat und möchtest kein Geld ausgeben
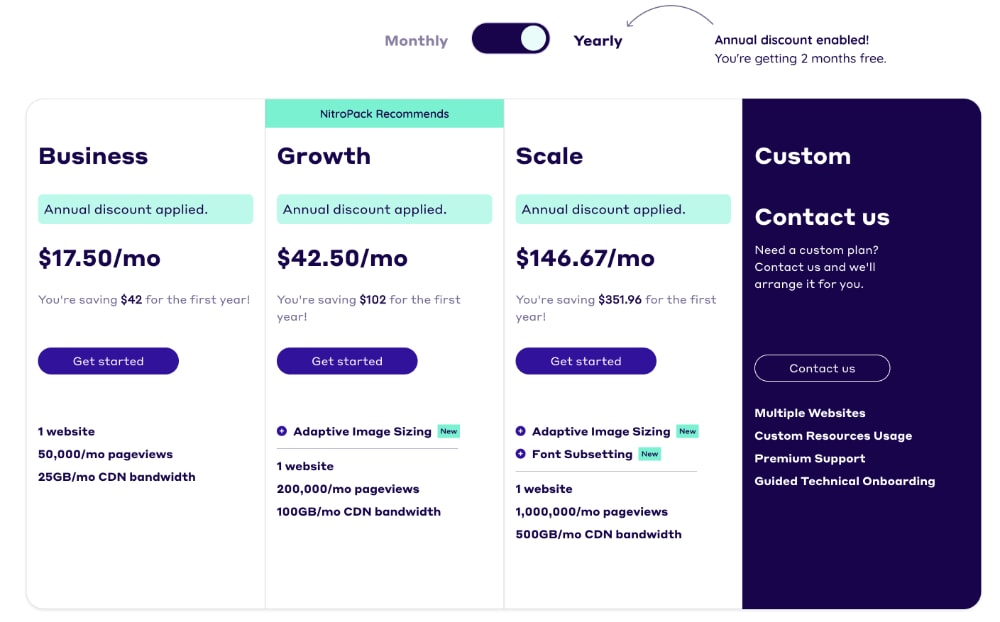
NitroPack Gutschein & Pricing

Wenn du nur schnell den Gutschein haben möchtest, gehe einfach über diesen Link und spare 5% auf deine erster Zahlung: Klicke hier und spare 5% bei der Buchung von Nitropack.
NitroPack bietet sowohl einen kostenlosen Plan als auch kostenpflichtige Pläne an.
Möchtest du zunächst testen oder dir reichen die integrierten Volumen des kostenlosen Plans aus (und das NitroPack Badge, das auf deiner Website eingefügt wird, macht dir nichts aus), kannst du komplett kostenlos starten.
Dabei ist wirklich alles kostenlos, du musst nicht einmal eine Zahlungsmethode hinterlegen!
Hast du etwas mehr Traffic auf deiner Website und möchtest das NitroPack Badge loswerden, starten die Preise bei 17,50$ pro Monat bei jährlicher Zahlung.
Hast du mehrere Websites oder möchtest einen Agenturplan buchen, kontaktiere am besten das Support Team. In meiner Erfahrung werden gute Angebote gemacht, wenn man nur nett nachfragt 😉
Wenn du bei der Buchung von Nitropack sparen möchtest, nutze diesen Link*, in den der Gutschein bereits eingebaut ist. Du sparst damit 5% auf deine erste Zahlung, wähle also am besten die jährliche Zahlung, um aus dem Gutschein möglichst viel herauszuholen.
Vorteile & Nachteile NitroPack
Wie jedes Tool gibt es auch bei Nitropack Vorteile und Nachteile.
Ich liste dir die in meinen Augen wichtigsten Punkte für und gegen Nitropack auf, damit du eine gute Grundlage für deine Entscheidung hast.
Insgesamt kann ich sagen, dass ich Nitropack jedem empfehlen würde, der die Ladezeit der (WordPress) Website optimieren und das Maximum aus den Google Core Web Vitals herausholen möchte.
Vorteile
- einfach einzurichten dank vordefinierter Einstellungen
- unglaubliche Ladezeit-Verbesserungen
- starke Optimierung der Google Core Web Vitals
- bessere Google Rankings durch optimierte Performance und Core Web Vitals
- funktioniert mit jedem Hoster
- erspart dir mehrere Plugins
- kostenlose Testversion verfügbar
- unterstützt auch PageBuilder und WooCommerce
- netter, kompetenter und schneller Support (englischsprachig)
Nachteile
- bei falscher Einrichtung kann es zu Darstellungsproblemen kommen
- wichtige Funktionen, iFrames, extern abgerufene Inhalte können gestört werden (immer schön testen!)
- AV-Vertrag mit Nitropack notwendig (über den Support erhältlich)
- Google Fonts werden nachgeladen, wodurch Seiten zu Beginn des Aufrufs falsche Fonts zeigen (Lösung: Google Fonts von Optimierung ausschließen)
Tipps zur optimalen Einrichtung & Nutzung
Jede (WordPress) Website ist anders.
Ich kann dir daher die perfekten Einstellungen für deine Website nicht nennen, allerdings gibt es einige Tipps, mit denen du selber die optimalen Einstellungen finden kannst.
Grundsätzlich kannst du zunächst starten, ohne detaillierte Einstellungen vorzunehmen. NitroPack ist out of the box sehr gut konfiguriert!
Die Einrichtung in WordPress
NitroPack besteht aus zwei Teilen: Dem Tool und dem Plugin.
Zur Einrichtung gehst du am besten so vor:
- Erstelle auf nitropack.io* ein Konto, du kannst mit der kostenlosen Version starten oder auch direkt einen kostenpflichtigen Plan buchen
- Installiere und aktiviere in WordPress das kostenlose Nitropack Plugin
- Stelle in WordPress unter „Einstellungen“ → „NitroPack“ die Verbindung zu deinem Account her
- Einstellungen nimmst du am besten im Dashboard von NitroPack vor, nicht über die Einstellungen in WordPress
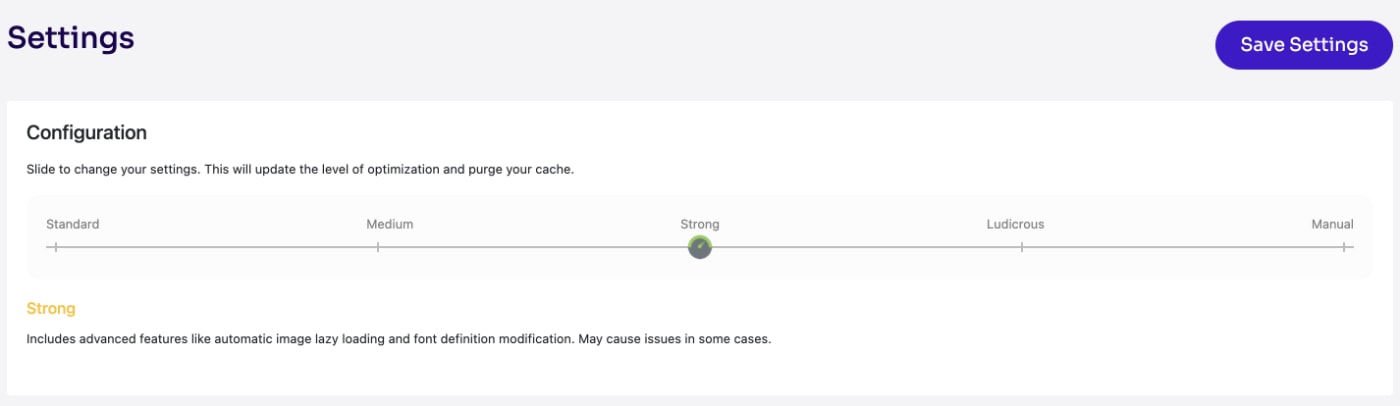
Das grundsätzliche Level der Optimierung

Starte in den „Settings“ von NitroPack und nutze den Schieberegler, um die voreingestellte „Stärke der Optimierung“ festzulegen. Anhand dieser Einstellung werden gewisse Einstellungen automatisch festgelegt.
NitroPack empfiehlt die Einstellung „Ludicrous“ (worauf auch die Einschätzung des Tests von NitroPack basiert). Lasse diese aktiv und prüfe, ob auf deiner Website alles rund läuft (insbesondere JavaScript Funktionen wie PopUps, Anmeldeformulare und ähnliches).
In meiner Erfahrung ist „Ludicrous“ eine Stufe zu intensiv und macht bei einigen Funktionen Problemen.
Daher ist meine Empfehlung, wenn du auf Probleme mit „Ludicrous“ stößt, den Schieberegler auf „Strong“ zu stellen. All meine oben genannten Testdaten sind mit dieser Optimierungsstufe gelaufen und bei dieser Stufe stelle ich am wenigsten Probleme bei gleichzeitig guter Optimierung fest.
Auch bei mir steht NitroPack auf „Strong“.
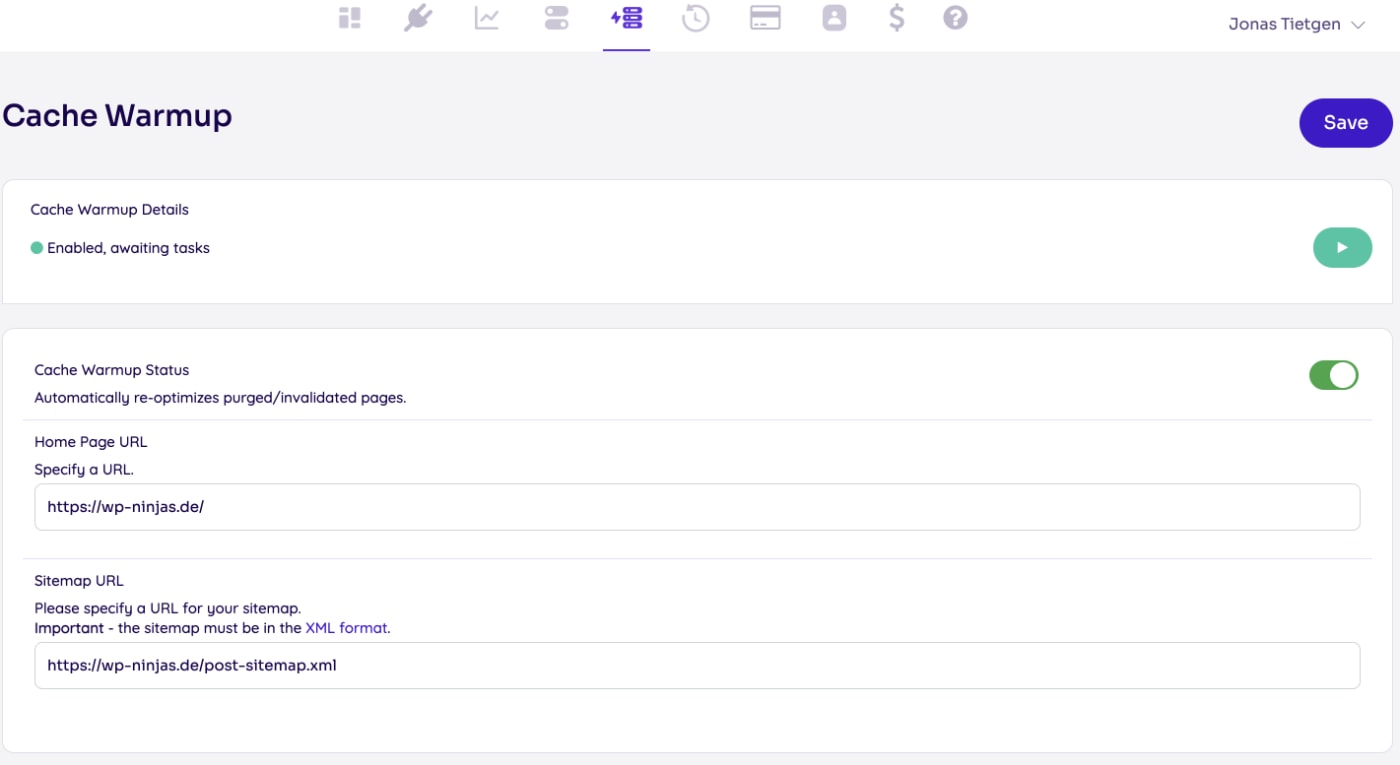
Aktiviere das „Cache Warmup“

Das Cache Warmup sorgt dafür, dass deine Webseiten von NitroPack automatisch gecached und somit optimiert ausgeliefert werden, statt sie erst beim ersten Aufruf einer Seite zu optimieren.
Dadurch werden deine Seiten jederzeit optimal ausgeliefert und auch nachdem du den Cache für eine Seite gelöscht hast direkt wieder optimiert und in den Cache aufgenommen.
Hinterlege in dieser Einstellungsseite einen Link zu deiner Sitemap, damit das Tool alle Seiten findet. Dieser Link ist normalerweise „deinedomain.de/sitemap.xml“.
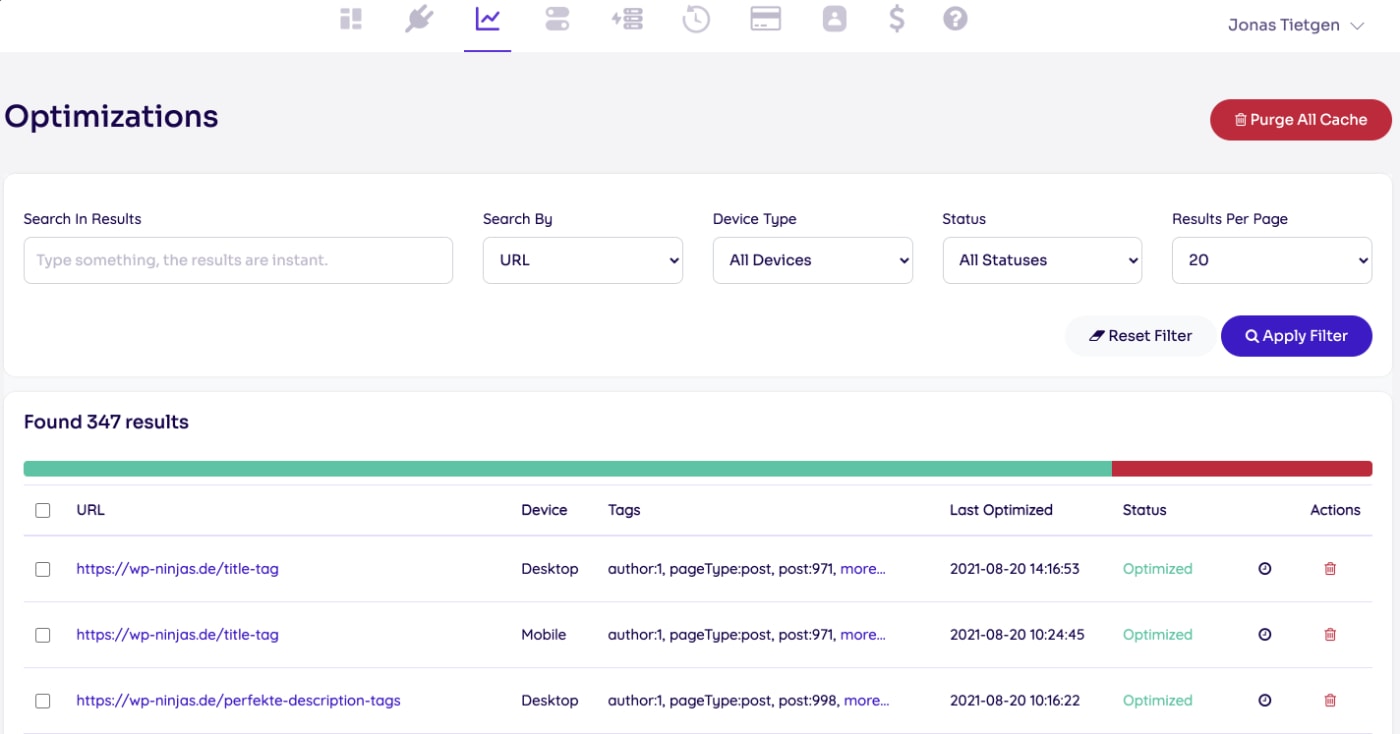
Etwas wird nicht ordentlich angezeigt – Cache für eine Seite leeren

Es kann vorkommen, dass plötzlich etwas nicht mehr korrekt angezeigt wird auf deiner Website. Eine Farbe ist plötzlich anders, eine Änderung erscheint nicht.
Keine Sorge, einfach mal den Cache leeren!
Wenn du den Cache für eine Seite leeren möchtest, kannst du das entweder über den Reiter „Optimizations“ im NitroPack Backend machen (über den Papierkorb), oder du nutzt auf deiner WordPress Website den in der Admin-Leiste eingefügten Menüpunkt „NitroPack“ und klickst auf „purge cache“.
Wenn du Beiträge oder Seiten aktualisierst, wird der Cache automatisch geleert und bei aktiviertem Cache Warmup wieder neu gebildet.
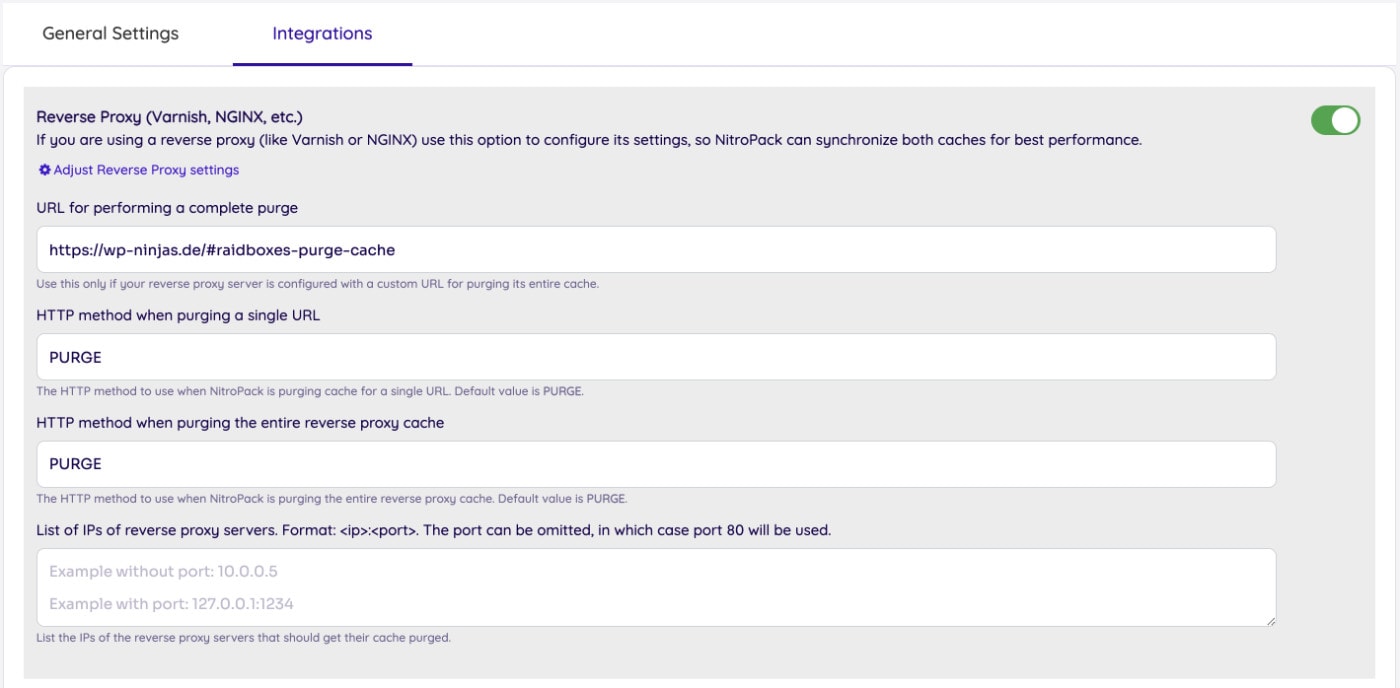
NitroPack und RAIDBOXES

NitroPack und RAIDBOXES arbeiten ohne Probleme zusammen. Da RAIDBOXES allerdings NGINX Server nutzt und nicht wie die meisten anderen Hoster APACHE, musst du in NitroPack eine kleine Einstellung tätigen, damit das Caching und das Löschen des Caches ordentlich funktioniert:
- Navigiere zu „Settings“ und dem Reiter „Integrations“
- Aktiviere den „Reverse Proxy (Varnish, NGINX, etc.)
- Hinterlege in dem ersten Feld (wie auf dem Screenshot zu sehen) „https://deinedomain.de/#raidboxes-purge-cache“
Schließe Seiten und Skripte bei Problemen aus

In den „Settings“ bei NitroPack hast du die Möglichkeit, sowohl URLs als auch Ressourcen von der Optimierung auszuschließen.
(Keine Sorge, wenn du dich hier nicht gut auskennst und auf Probleme stößt, übernimmt das der NitroPack Support zuverlässig und schnell für dich!)
Das brauchst du nur zu tun, wenn du Probleme feststellst und beheben möchtest.
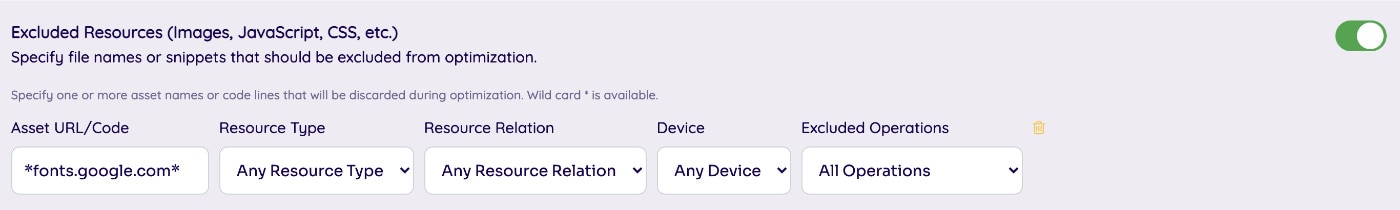
Bei dieser Website hier gab es beispielsweise Probleme, dass die Google Fonts nicht mehr korrekt geladen wurden. Darum habe ich die externe URL „fonts.google.com“ von der Optimierung ausgeschlossen, indem ich sie unter „Excluded Resources“ hinterlegt habe und alles lief wieder rund.

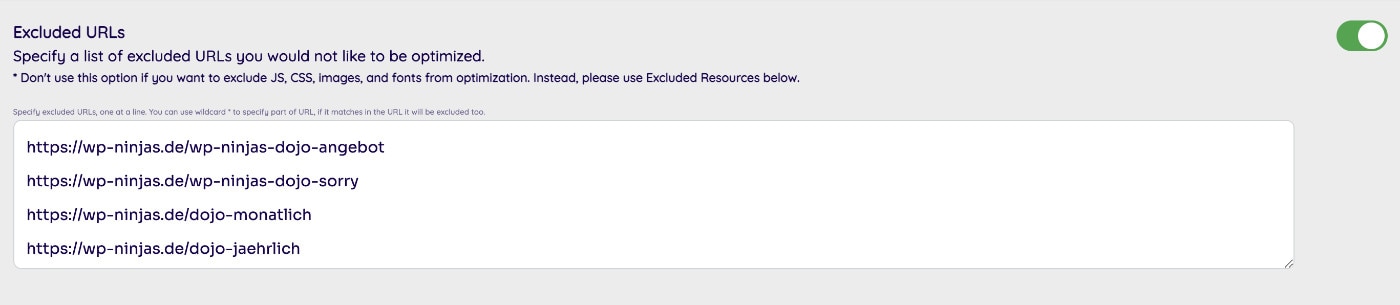
Wenn du ganze Seiten von der Optimierung ausschließen möchtest, kannst du deren URLs einfach unter „Settings“ -> „Excluded URLs“ eingeben.
Dadurch werden sie nicht mehr von NitroPack optimiert und auch nicht in den Cache aufgenommen.
Fazit
Nitropack* ist das großartigste Tool zur Optimierung der Ladezeit, das mir bisher begegnet ist.
Die Einfachheit in der Einrichtung und das gleichzeitige Ersparen mehrerer Plugins ist in Kombination mit den erreichbaren Ergebnissen und dem tollen Support absolut unschlagbar.
Ich nutze das Tool selber seit vielen Monaten und bin begeistert von meinen nun sehr guten Google Core Web Vitals und der Ladezeit Performance meiner Website.
Bei mir hat sich die Ladezeit um mehr als 80% verkürzt, bei anderen Testseiten um bis zu 300%!
Wenn du eine umfangreiche Website oder auch einen WooCommerce Shop hast und mit der Ladezeit unzufrieden bist, ist Nitropack der perfekte Weg für dich.
Insbesondere wenn du dich nicht um viel kümmern möchtest, sondern eine möglichst einfache Einrichtung bevorzugst, kann ich dir das Tool sehr empfehlen!
Trotzdem musst du nach der Einrichtung auf jeden Fall deine Website prüfen und insbesondere ein Augenmerk auf das Aussehen und wichtige Funktionen werfen. Sollte hier etwas nicht korrekt sein, kannst du es über die Nitropack Einstellungen entweder selber korrigieren oder den Support in Anspruch nehmen.
Wenn du bei der Buchung von Nitropack sparen möchtest, nutze diesen Link*, in den der Gutschein bereits eingebaut ist.
Du sparst damit 5% auf deine erste Zahlung, wähle also am besten die jährliche Zahlung, um aus dem Gutschein möglichst viel herauszuholen.






Hallo,
nitropack hatte tatsächlich unfassbare Auswirkungen auf die Ladezeiten meiner Homepage. Leider kann ich jedoch, sobald das Plugin aktiv ist, keine AAWP Anzeigen mehr mit Bildern auf meiner Seite anzeigen.
Auch schon bestehende sind natürlich betroffen. Sobald ich das Plugin deaktiviere funkt es wieder..
Hat jemand eine Idee woran das liegen könnte? An den Standardeinstellungen hab ich schon etliches probiert (manuell, strong, solid usw.)
Moin,
möglicherweise werden hier gewisse Dateien blockiert oder zu spät geladen. Ich würde mich mal an den Nitropack Support wenden, die sind da eigentlich immer recht fix 🙂
Grüße
Jonas
Hallo Jonas, wenn ich es richtig mitbekommen habe, nutzt du ja auch Real Cookie Banner. Wie hast du es mit Real Cookie Banner gelöst?
Bei mir wird das Real Cockie Banner nicht mehr ausgeliefert.
Und der Workarround der auf der Real Cookie Banner Seite beschrieben ist,
scheint nicht zu funktionieren.
Grüße
Ralf
Moin Ralf,
in dem Fall würde ich mich an den Nitropack Support wenden, die helfen bei so etwas eigentlich recht zuverlässig 🙂
Grüße
Jonas
Du hast Recht,
selten so einen schnellen Support erlebt.
Ich muss sagen, wirklich ein tolles Produkt.
Danke für den Tipp.
Grüße
Ralf
Hallo Jonas,
ich nutze momentan Nitropack ebenfalls, mein Hoster ist all-inkl und ich konnte so die Performance deutlich steigern. Aber in Kombination mit meinem Theme (BeTheme) habe ich dauernd Probleme, sei es bei der Darstellung oder auch der Funktionalität. Ich hatte mir daher überlegt, zu Raidboxes umzuziehen und Nitropack wieder abzuschalten. Dadurch habe ich mir eine ähnliche Performance erhofft, bei weniger Problemen und etwas Kosteneinsparung. So wie Du aber schreibst, sind die Top Werte auch bei Raidboxes nur in Kombi mit Nitropack möglich? In Deinem Beitrag zu Raidboxes konnte ich das so nicht herauslesen. Da müsste ich aber meine Entscheidung nochmal überdenken…
Danke für die vielen Infos, Daniel
Moin Daniel,
das BeTheme ist dafür bekannt, einiges an Ballast mitzubringen. Egal, welcher Hoster, hier muss also so oder so nochmal nachoptimiert werden.
Ich würde dir empfehlen, mal den kostenlosen Umzugsservice bei WP Space zu nutzen. Sie klonen deine Website für dich und nehmen eine kostenlose Performance-Optimierung vor (mit einem Plugin sehr ähnlich zu WP Rocket). Dann kannst du den Unterschied sehen. Und sie sind sogar günstiger als Raidboxes 🙂
Grüße
Jonas
Danke für den Tipp. Ja ich weiß, das BeTheme ist sehr umfangreich, aber bietet mit genau die Flexibilität, die ich brauche.
Ist das denn mit diesem „Klonen“ nicht mit Blick auf Duplicate Content bei Google ein Problem?
Der Klon kann von der Indexierung ausgeschlossen werden, das ist kein Problem 🙂 Bei dem Umzugsservice kannst du das einfach in das Formular mit eintragen.
Danke Dir!