Möchtest du mehrere Menüpunkte in ein aufklappbares „Dropdown“ Menü einfügen?
Das kannst du ganz einfach mit der in WordPress integrierten Funktion zur Erstellung von Menüs machen, so geht's:
Navigiere zunächst unter „Design“ → „Menüs“.
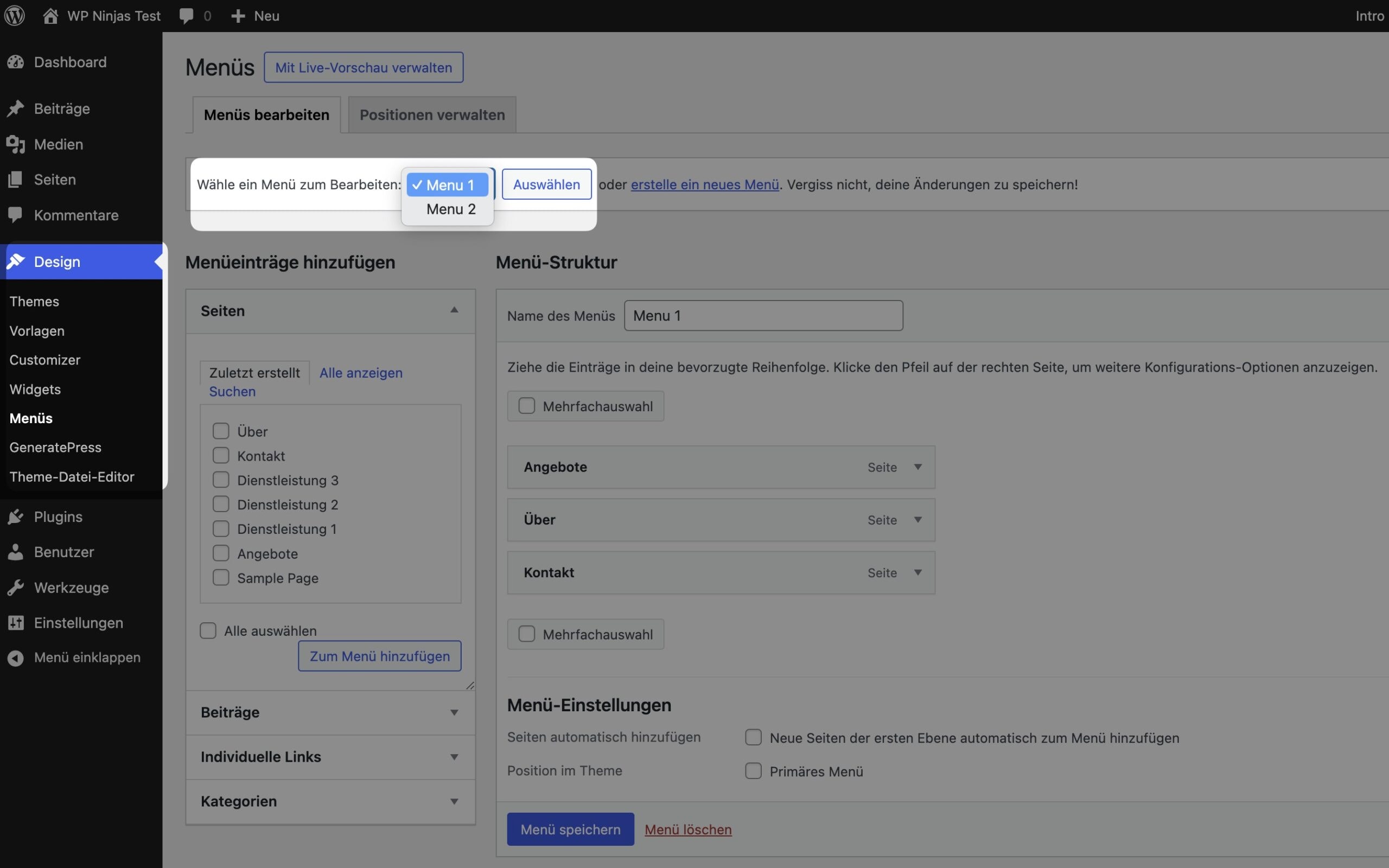
Wenn du nur ein Menü hast, wird es direkt ausgewählt sein. Falls du mehrere hast, wähle das anzupassende Menü oben aus:

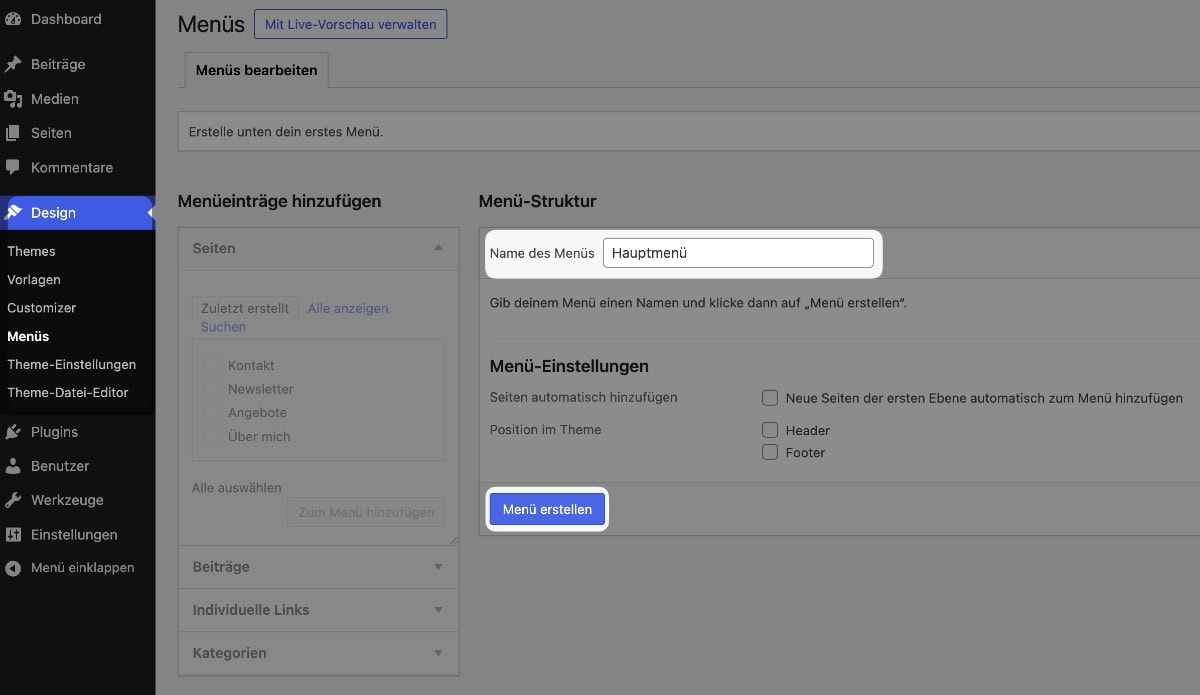
Wenn du noch ganz am Anfang stehst und noch kein Menü hast, musst du zunächst eins erstellen.
Dafür gibst du einen Namen in das Feld „Name des Menüs“ ein und speicherst unten mit „Menü speichern“:

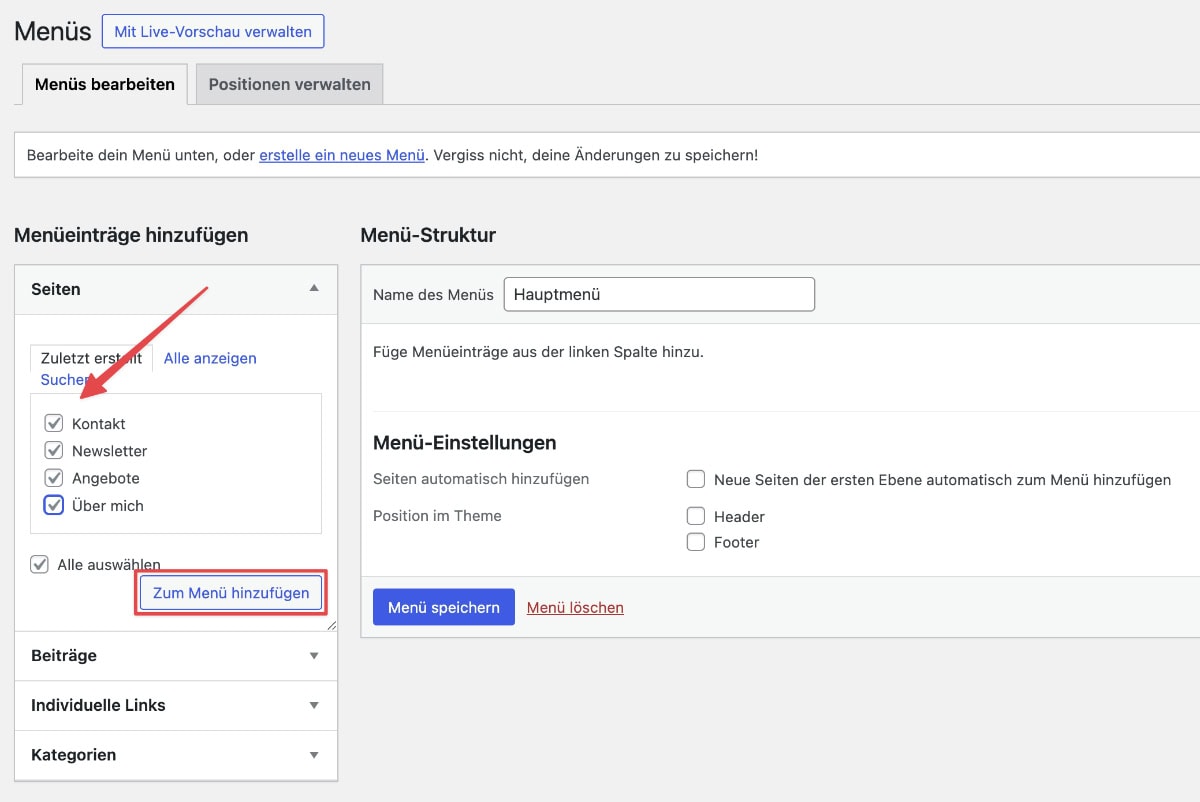
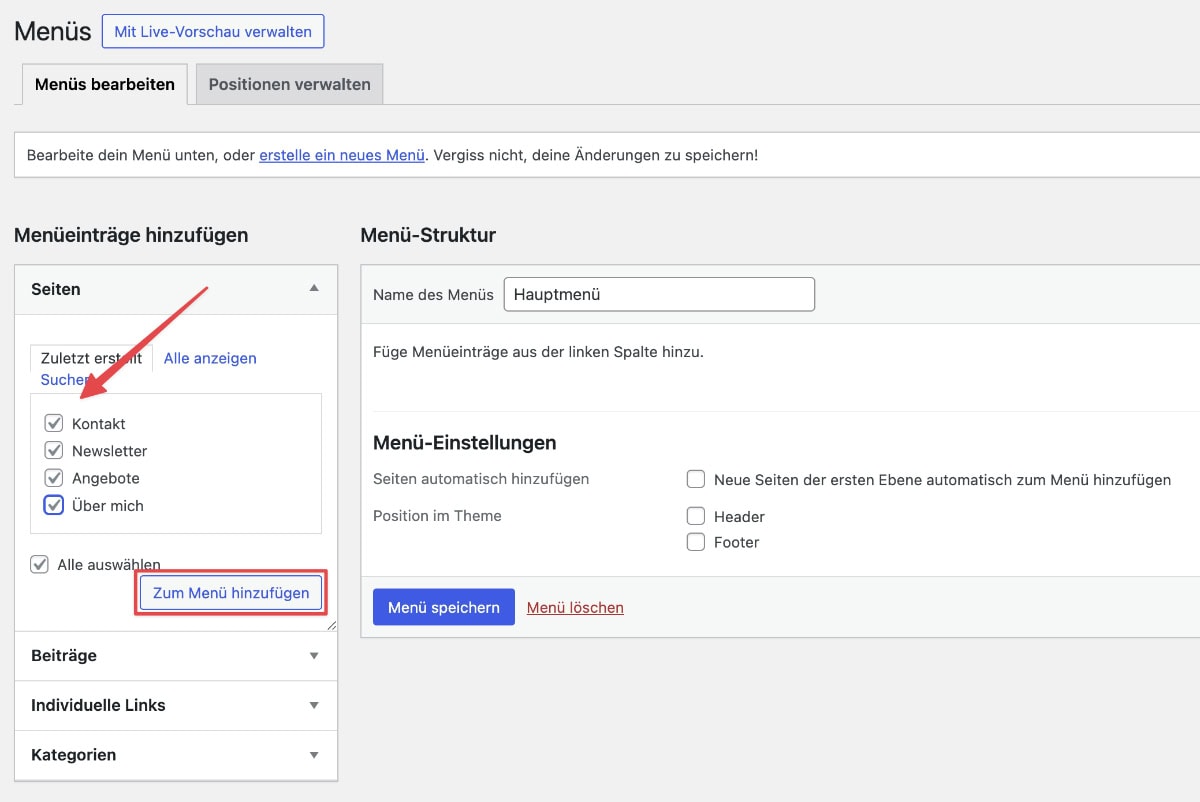
Anschließend wählst du in der linken Sidebar unter „Seiten“ die gewünschten Seiten aus und fügst sie mit einem Klick auf „Zum Menü hinzufügen“ in das Menü ein:

→ Zur kompletten Anleitung: WordPress Menü erstellen & bearbeiten
Wähle jetzt in der linken Sidebar die gewünschten Seiten aus, die du in deinem Menü in ein Dropdown einfügen möchtest und klicke auf „Zum Menü hinzufügen“:

Jetzt kannst du diese Menüpunkte per Drag & Drop verschieben, um ihre Position innerhalb des Menüs zu verändern.
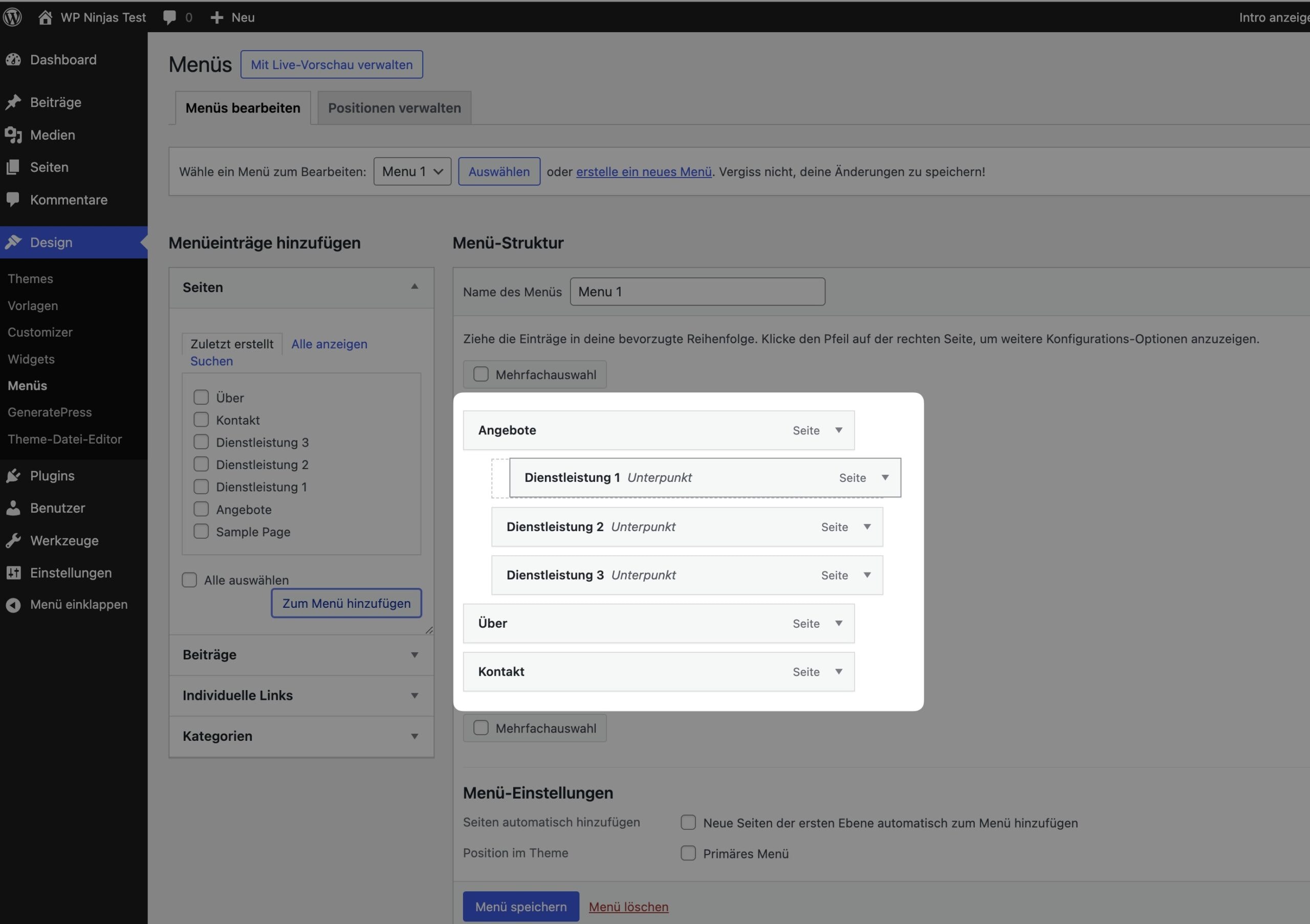
Der Trick, um die Menüpunkte in ein Dropdown-Menü unterhalb eines Hauptmenüpunktes zu bekommen ist, sie seitlich nach rechts ein kleines Stück einzurücken:

Rücke Menüpunkte nach rechts ein, um sie in ein Dropdown einzufügen.
Wenn du Menüpunkte einrückst, ist der Hauptmenüpunkt darüber weiterhin anklickbar. Wenn du das so haben möchtest, ist alles gut.
Möchtest du aber nur einen Platzhalter auf der ersten Ebene des Menüs haben, unter dem dann die Dropdown-Menüpunkte sind, musst du einen leeren individuellen Link als Menüpunkt anlegen:
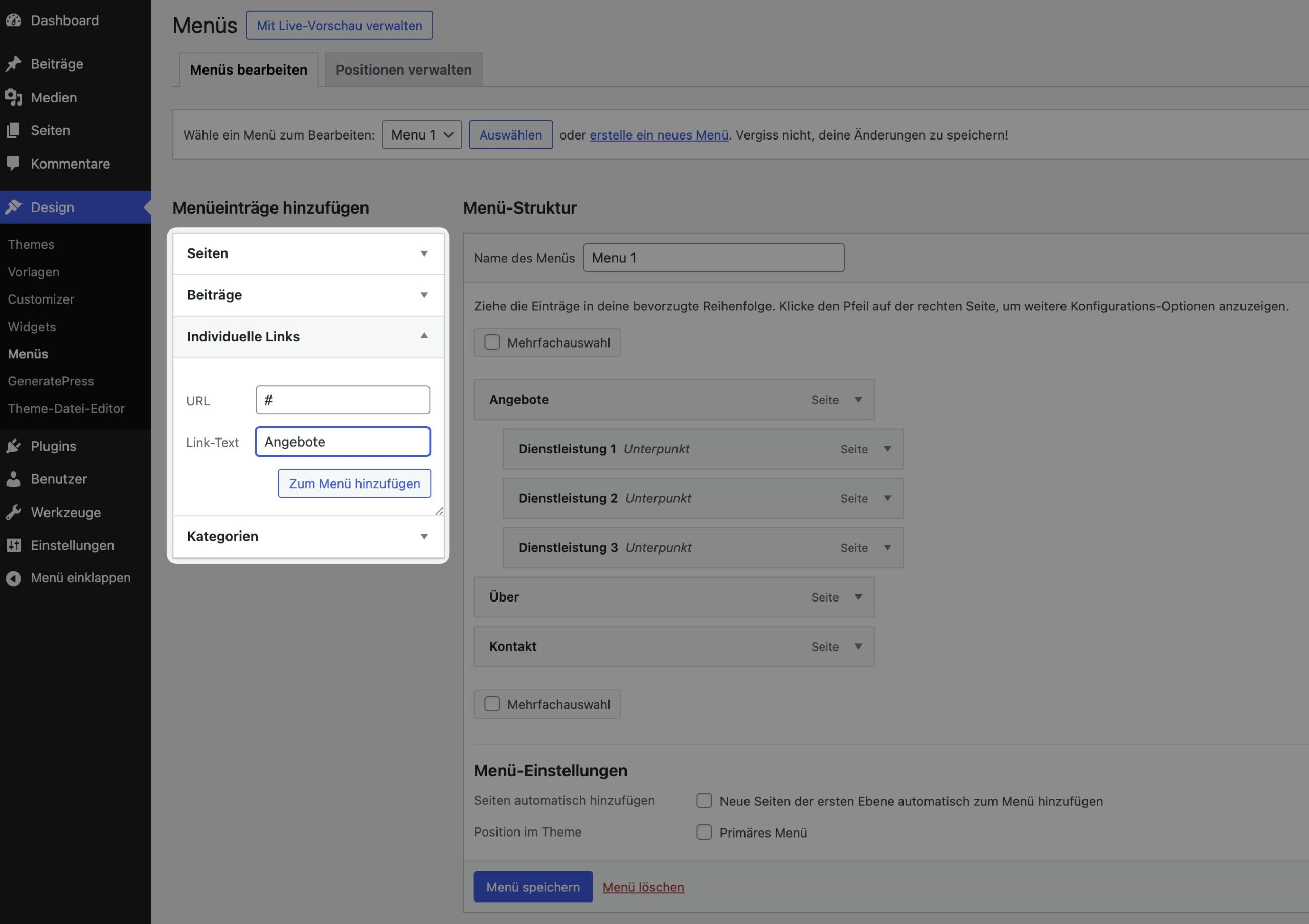
Zunächst öffnest du in der linken Sidebar den Reiter „Individuelle Links“, hinterlegst als URL ein # und vergibst den anzuzeigenden Namen für diesen Platzhalter:

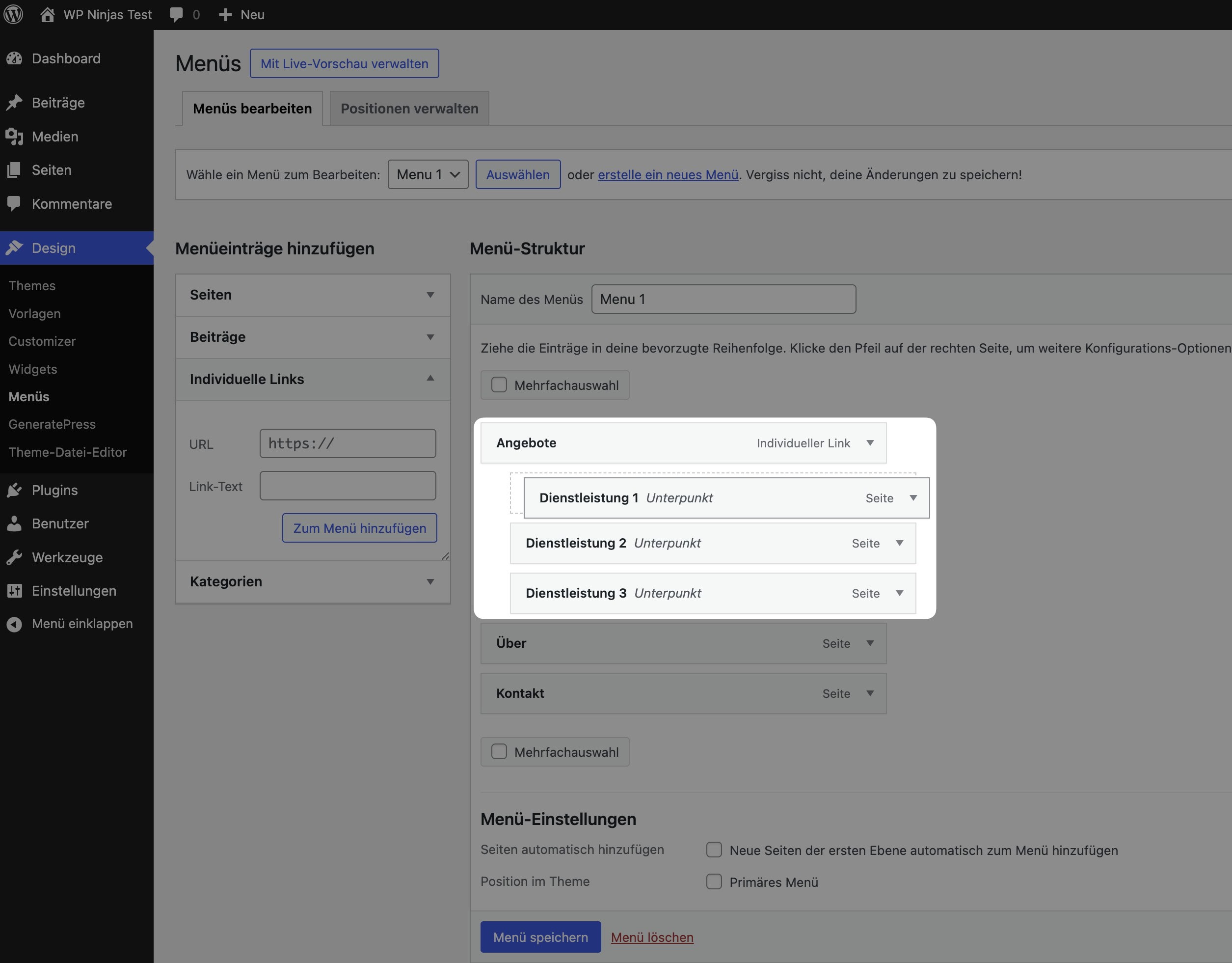
Jetzt ziehst du diesen neuen Menüpunkt an die gewünschte Stelle und rückst die Menüpunkte darunter ein, die du in das Dropdown einfügen möchtest:

Jetzt kann man den Menüpunkt „Angebote“ im Menü nicht anklicken und er dient nur als Platzhalter das Dropdown-Menü und die darin enthaltenen Menüpunkte.
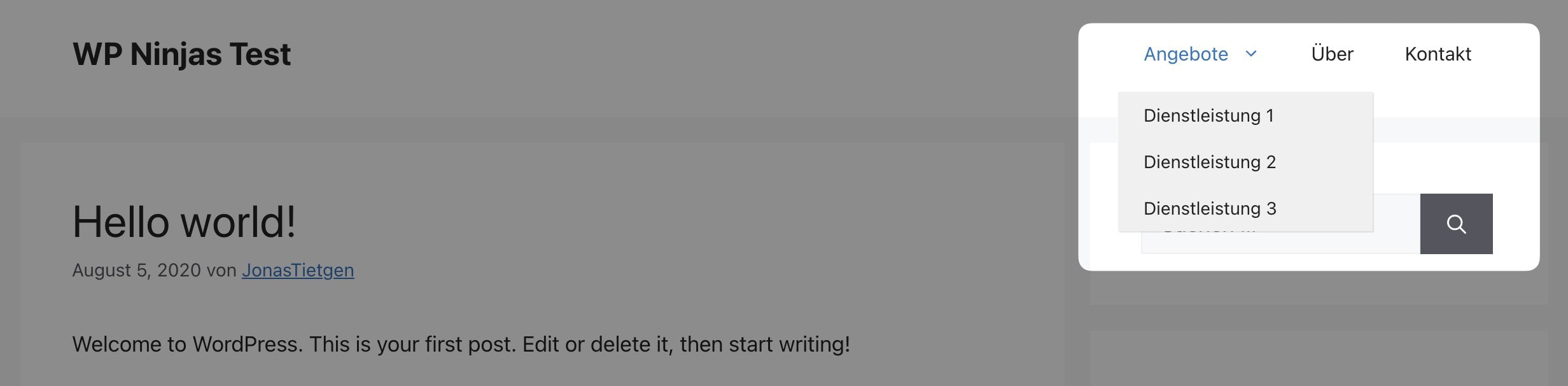
Das Endergebnis kann dann in etwa so aussehen: