In diesem Ratgeber führe ich dich durch die Schritte, um ein WordPress Menü zu erstellen, es nach deinen Wünschen zu bearbeiten und an der gewünschten Stelle auf deiner Website einzufügen.

Die Kurzübersicht für Zeitsparer
- Lege das Menü an
Navigiere hierfür unter „Design“ → „Menüs“, vergib einen Namen und speichere. - Füge die gewünschten Menüpunkte hinzu
Wähle aus bestehenden Seiten, Beiträgen und weiterem aus. - Passe die Menüpunkte an
Ändere den angezeigten Text, öffne Links in neuen Tabs und mehr. - Sortiere die Reihenfolge der Menüpunkte
Verschiebe die Menüpunkte in die gewünschte Reihenfolge - Lege die Position für das Menü fest
Klicke die gewünschte Position an, damit das Menü angezeigt wird.
Falls du keine Lust auf viel Lesen hast, ist hier eine einfache interaktive Anleitung, die dich durch die Erstellung und die Bearbeitung deines WordPress Menüs führt:
Navigiere unter „Design“ → „Menüs“.
Dort findest du die Übersicht deiner bestehenden Menüs, kannst sie bearbeiten und neue Menüs erstellen.
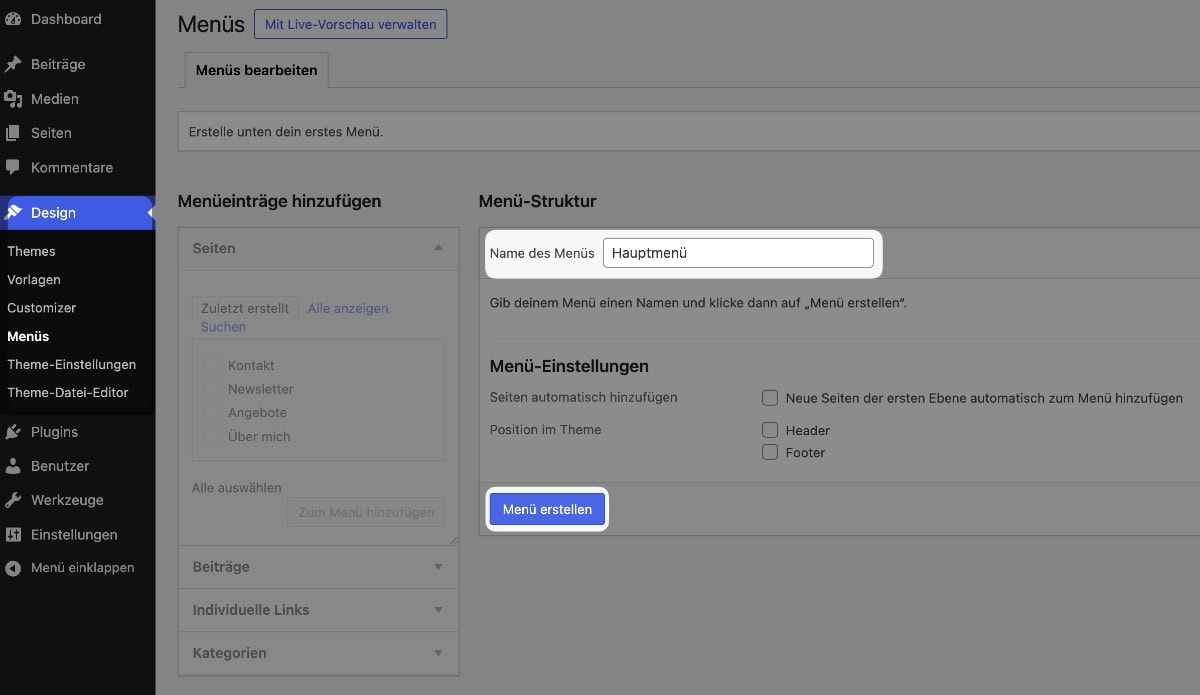
Wenn noch kein Menü existiert, gib hier in das Eingabefeld einen Namen für dein Menü ein (beispielsweise „Hauptmenü“, der Name ist nur für dich sichtbar) und klicke unten auf den blauen Button „Menü erstellen“:

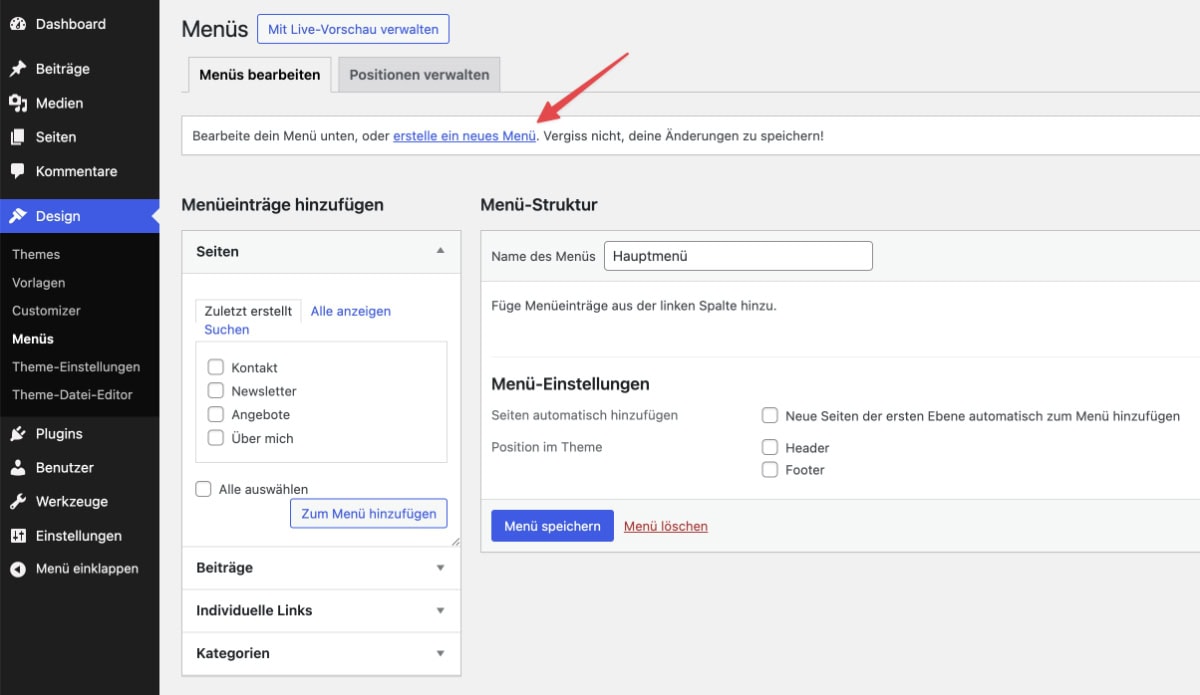
Wenn bereits ein Menü existiert, musst du vorher noch auf den Link „erstelle ein neues Menü“ klicken, damit du in die Oberfläche zur Erstellung kommst:

Jetzt kannst du die gewünschten Menüpunkte in dein eben erstelltes Menü einfügen.
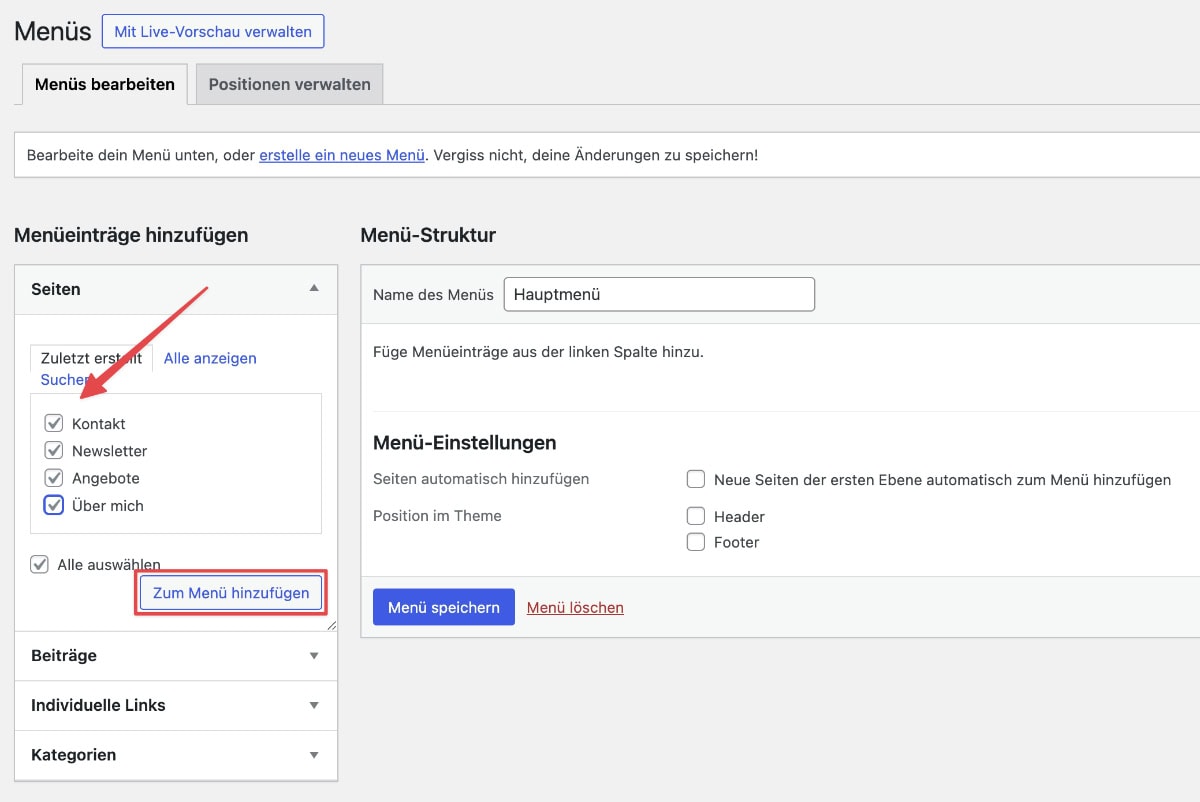
Wähle dazu in der linken Sidebar der Oberfläche die gewünschten Seiten aus und klicke auf „Zum Menü hinzufügen“:

Du siehst jetzt in dieser Box nur die „zuletzt erstellten“ Seiten. Wenn du alle anzeigen oder nach einer bestimmten Seite suchen möchtest, kannst du das über die Reiter oberhalb der angezeigten Seiten machen:

Dir werden nur veröffentlichte Seiten angezeigt. Entwürfe sind nicht online erreichbar und können auch nicht in eine Navigation eingefügt werden.
Neben den Seiten kannst du auch andere Arten von Webseiten in das Menü einfügen. Beispielsweise Beiträge oder Kategorien, die du ebenfalls direkt aus einer Liste auswählen kannst.
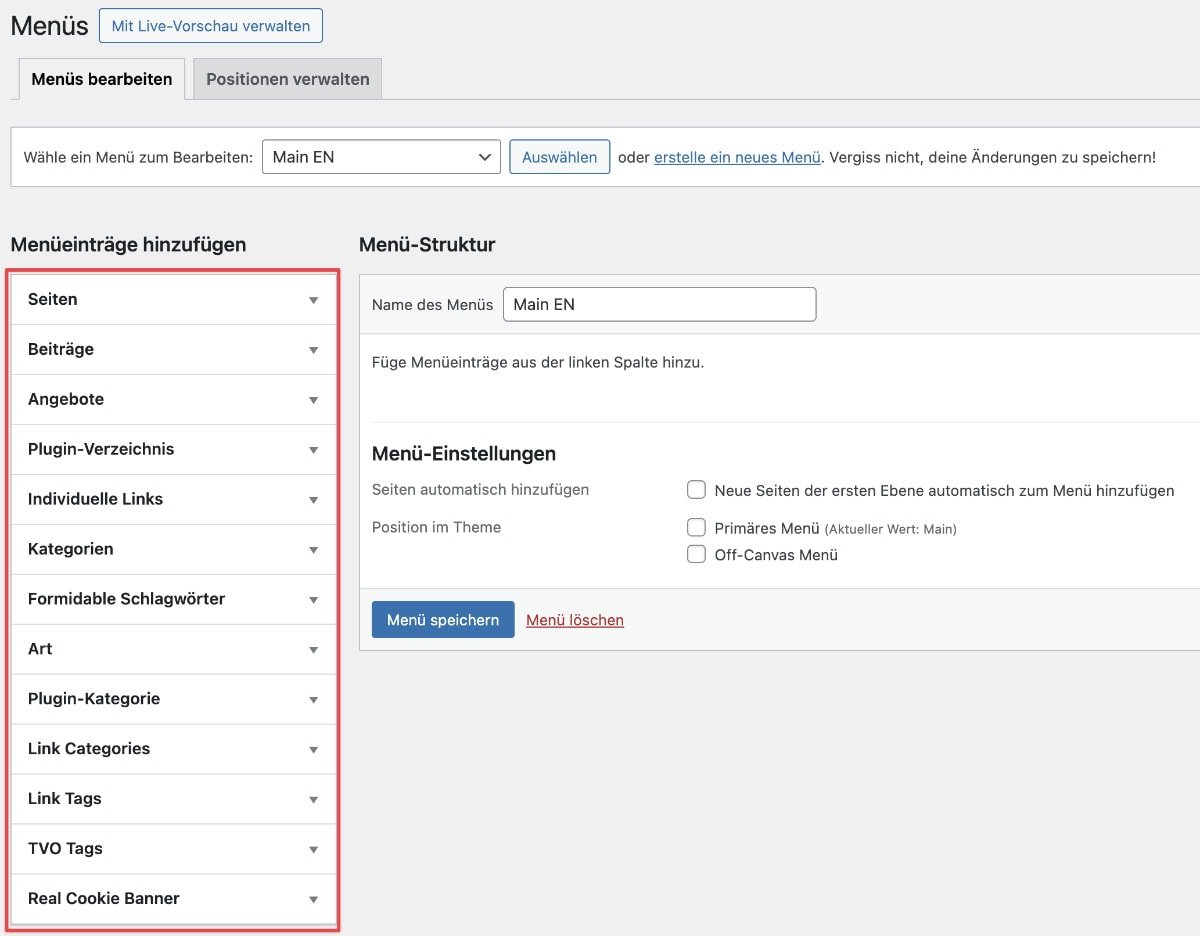
Je nach installierten Plugins und dem genutzten Theme, können hier auch noch viele weitere Reiter mit Inhalten angezeigt werden, die in ein Menü eingebaut werden können. Die meisten davon kannst du aber in der Regel ignorieren.
Hier ein Beispiel, wie das bei einer umfangreicheren Website aussehen kann:

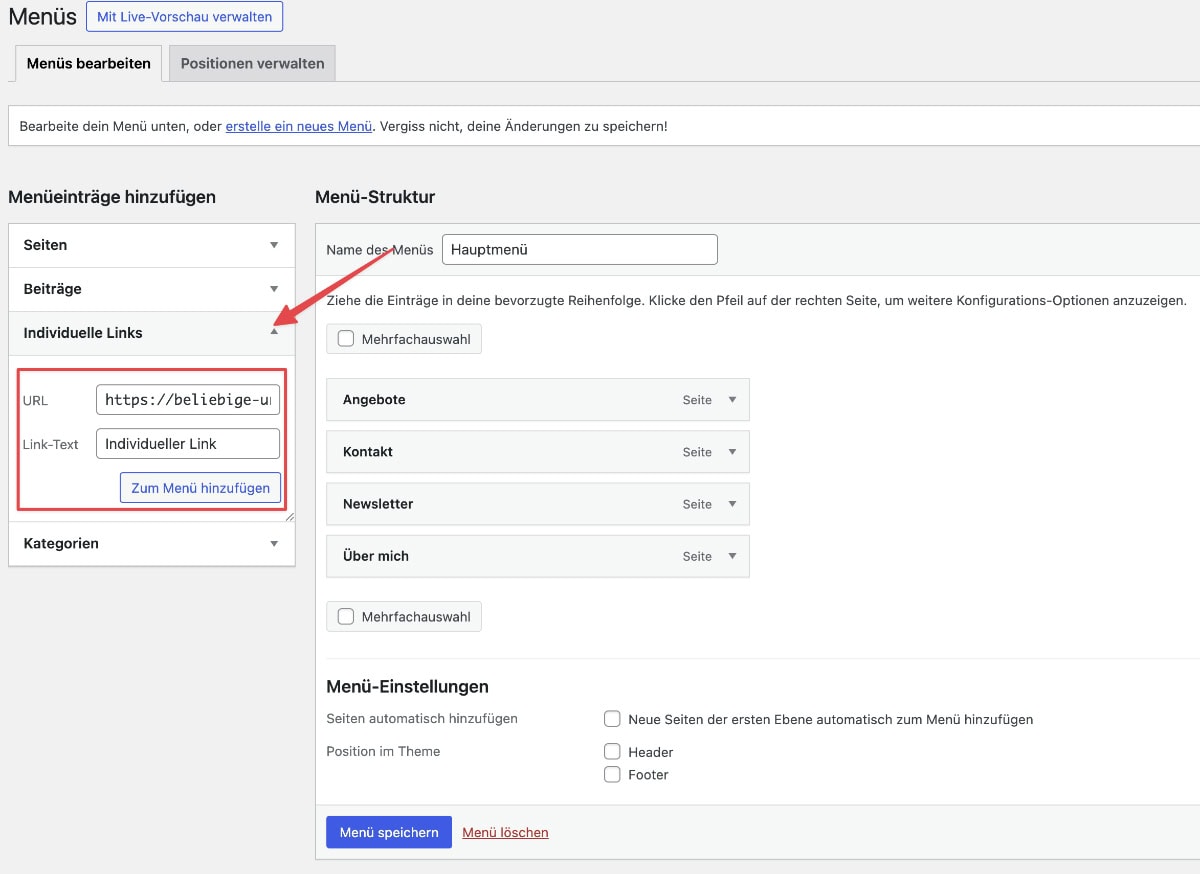
Eine weitere Möglichkeit, Menüpunkte in das Menü einzufügen, sind die „individuellen Links“.
Hier kannst du jede beliebige URL eingeben, den in der Navigation anzuzeigenden Text und so einen Menüpunkt erstellen:

Anwendungsfälle hierfür können sein:
- Verlinkung auf externe Websites
- Verlinkung einer Seite mit UTM-Parametern (zum Tracking)
- Erstellung eines leeren Menüpunkts für ein Dropdown-Menü
Vergiss nach der Bearbeitung nicht, dein Menü über den blauen Button unten „Menü speichern“ zu sichern.
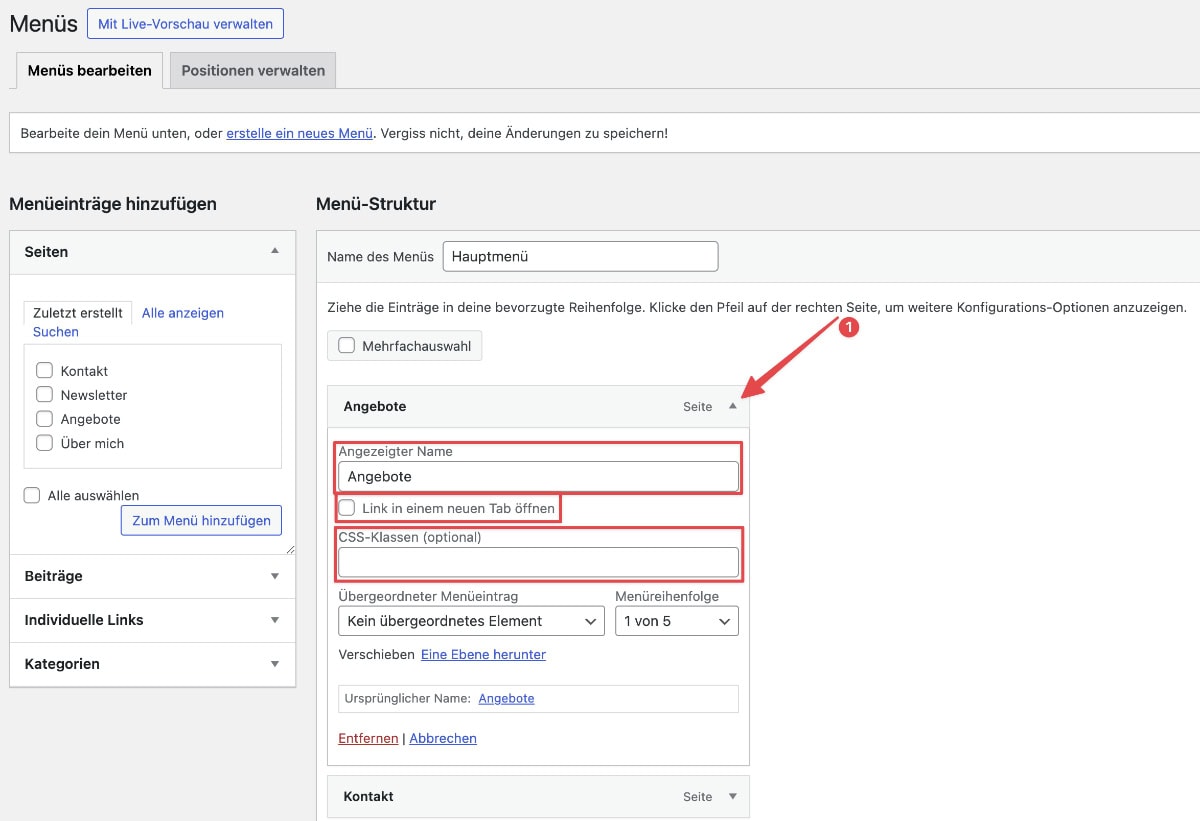
Jetzt hast du die Menüpunkte in deinem Menü und kannst sie anpassen. Du kannst hier beispielsweise anpassen:
- den im Menü angezeigten Text
- dass der Menüpunkt in einem neuen Tab geöffnet wird
- dem Menüpunkt eine eigene CSS-Klasse geben
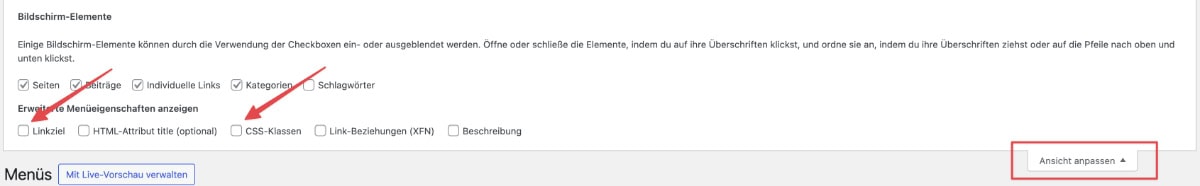
Damit du die beiden zuletzt genannten Möglichkeiten aber überhaupt angezeigt bekommst, musst du zunächst ganz oben rechts auf „Ansicht anpassen“ klicken und dort die gewünschten Einstellungsmöglichkeiten aktivieren.
Um die oben genannten zur Verfügung zu haben, setzt du die Haken bei „Linkziel“ und „CSS-Klassen“:

Wenn du jetzt den kleinen Pfeil neben einem deiner Menüpunkte anklickst, kannst du also den angezeigten Namen ändern, den Link in einem neuen Tab öffnen lassen oder auch eine CSS-Klasse hinzufügen:

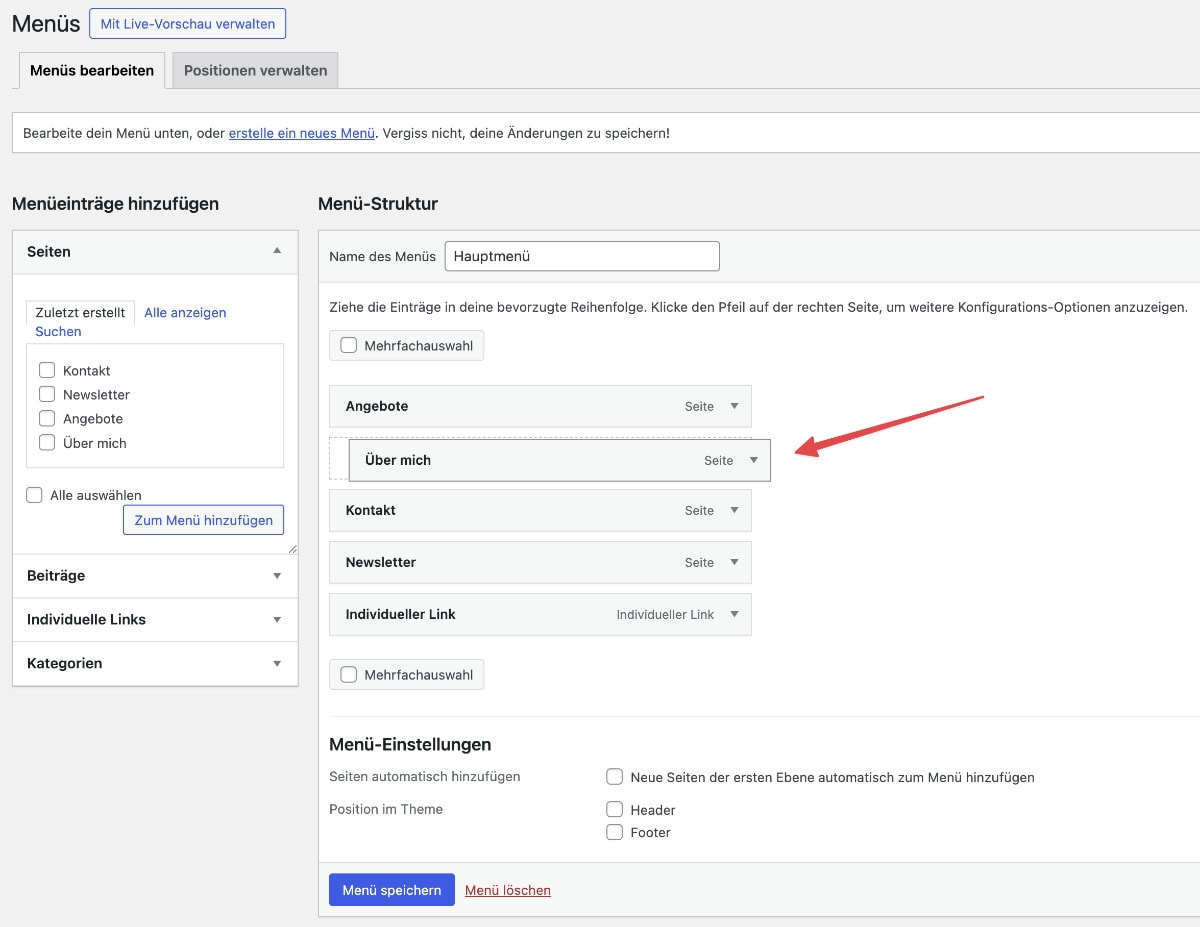
Passe jetzt noch die Reihenfolge der eingefügten Menüpunkte an, indem du sie ganz einfach per Drag & Drop an die gewünschte Stelle verschiebst.
Klicke also einen Menüpunkt an, halte deine Maustaste gedrückt und schiebe den Menüpunkt nach oben oder unten an die gewünschte Position:

Lässt du einen Menüpunkt etwas nach rechts eingerückt fallen, erstellst du ein Dropdown-Menü, bei dem der eingerückte Menüpunkt erst sichtbar wird, wenn der Seitenbesucher mit der Maus über den übergeordneten Menüpunkt fährt:

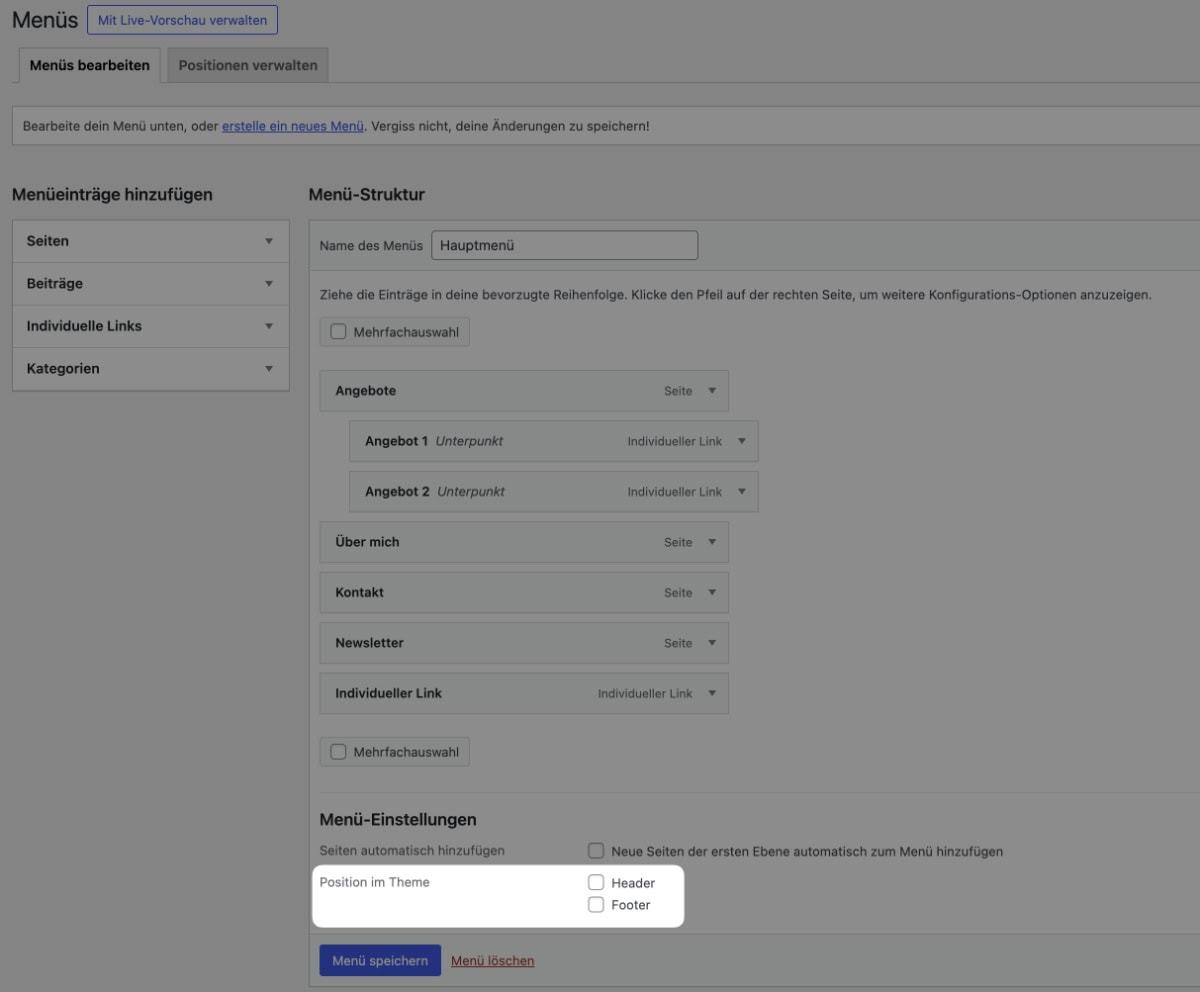
Jetzt musst du abschließend nur noch festlegen, wo das Menü erscheinen soll.
Unterhalb der Menüpunkte findest du bei den „Menü-Einstellungen“ die Checkbox(en) bei „Position im Theme“:

Je nach genutztem Theme werden hier verschiedene Möglichkeiten geboten.
In der Regel sollte es eine Möglichkeit wie „Main“, „Header“, „Hauptmenü“ oder Ähnliches geben, welche dafür sorgt, dass das Menü an der klassischen Stelle oben auf deiner Website angezeigt wird.
Zudem kannst du so auch weitere Menüs erstellen und sie an einer anderen Stelle einfügen. Beispielsweise ein Footer-Menü, das in der Fußzeile deiner Website angezeigt wird und die rechtlich notwendigen Seiten „Datenschutz“ und „Impressum“ enthält.
Um in ein Menü eingefügte Menüpunkte zu löschen, klickst du bei dem entsprechenden Menüpunkt auf den Pfeil für weitere Details und klickst dann unten auf „entfernen“:

Wichtig:
Wenn du einen Menüpunkt aus deinem Menü entfernst, löschst du lediglich diesen Link im Menü. Die dahinterstehende Seite wird nicht gelöscht.
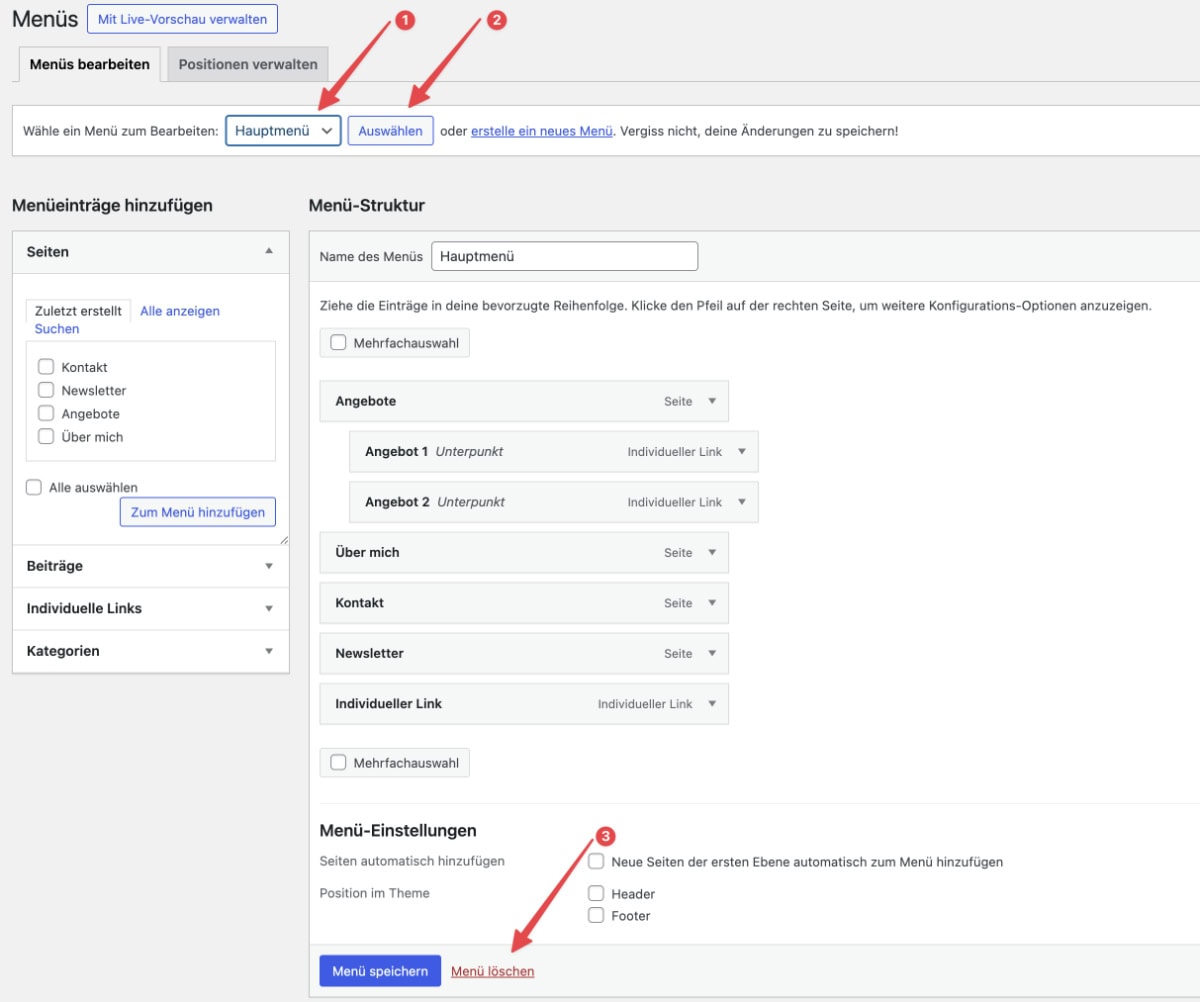
Möchtest du ein gesamtes Menü löschen, wählst du es zunächst aus deinen erstellten Menüs aus (falls du mehrere hast), bestätigst deine Auswahl und klickst abschließend ganz unten neben dem „Menü speichern“ Button auf den roten „Menü löschen“ Link: