SVG Dateien sind in WordPress von Haus aus verboten. Wenn man ein SVG hochladen möchte, bekommt man eine Fehlermeldung, dass dieser Dateityp aus Sicherheitsgründen nicht erlaubt ist – nervig …
Im modernen Webdesign sind SVG Vektorgrafiken allerdings zum Standard für verschiedene Elemente geworden, zudem sind sie klein und sparen Ladezeit.
In dieser Anleitung zeige ich dir, wie du einfach und kostenlos SVG Dateien in WordPress erlauben kannst und erkläre zudem, was genau dieser Dateityp eigentlich ist:
Was ist eine SVG Datei?
SVG steht für „Scalable Vector Graphic“ und ist einfach gesagt ein Format für Vektorgrafiken.
SVG Dateien sind somit keine Grafikformate wie PNG oder JPG, sondern bestehen aus Vektorpfaden im XML Format:

Keine Sorge, du musst diesen Code nicht schreiben. Gängige Bildbearbeitungsprogramme können dir aus deinen PNGs und JPGs Vektorgrafiken im SVG Format erstellen.
Lasse deine Bilder automatisch optimieren & spare Ladezeit mit dieser Anleitung:
WebP Bilder in WordPress – unglaubliche Performance
Wann machen SVG Dateien Sinn?
In erster Linie werden SVGs für Logos und Icons genutzt.
Da es Vektorgrafiken sind, können komplexe Bilder (wie beispielsweise Fotos) damit nicht abgebildet werden. In erster Linie funktioniert das SVG Format für zweidimensionale Grafiken.
Beispielsweise werden für das Logo häufig mehrere verschiedene Versionen genutzt. Möglicherweise ist dir das in den Themeeinstellungen schon als „Retina-Logo“ oder ähnlichem begegnet.
Da Vektorgrafiken beliebig skaliert werden können, sind sie auf allen Bildschirmgrößen und Auflösungen nutzbar und scharf.
Verdoppelst du die Größe eines 100 x 100px großen JPGs auf 200px Breite, wird es unscharf. Bei einem SVG bleibt das Bild durchgehend scharf und verpixelt nicht.
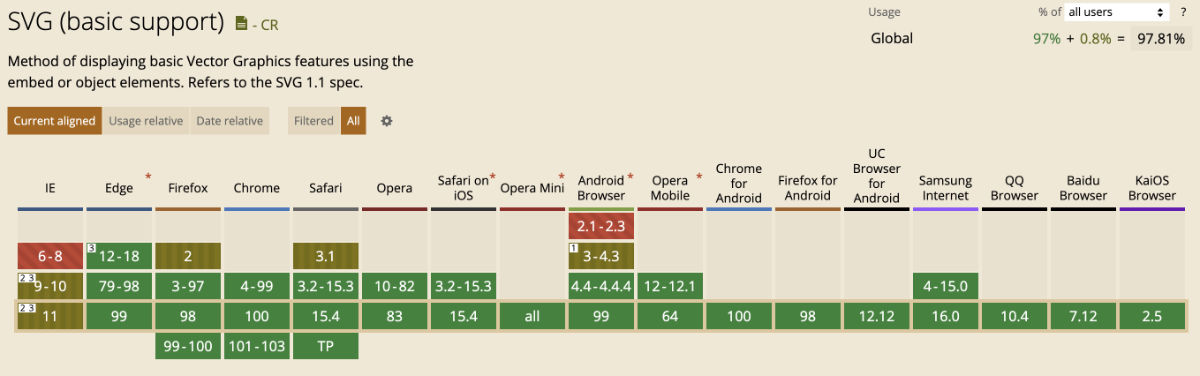
Mittlerweile unterstützen sämtliche Browser SVG Dateien, wie üblich haben natürlich ältere und längst vergessene Browser wie der Internet Explorer Problem damit:

Quelle: caniuse.com
Es spricht kaum etwas gegen die Nutzung von SVG Dateien in WordPress. Hier sind ein paar generelle Vor- und Nachteile des Dateiformats:
Vorteile
- deutlich kleinere Dateigröße als PNG & JPG
- in jeder Größe auf der Website nutzbar
- scharfe Grafik auf allen Bildschirmgrößen & Auflösungen
Nachteile
- funktioniert nicht für komplexe Grafiken & Fotos
- nicht unterstützt von Facebook & Twitter, wenn als Sharing-Image hinterlegt
SVG und die Sicherheit
Der Grund, wieso SVG Dateien aktuell in WordPress (noch) nicht erlaubt sind, ist eine mögliche Gefahr für die Sicherheit der Website.
Es wird bereits seit fast zehn Jahren im WordPress Core diskutiert, SVGs endlich als sogenannten „MIME“-Type in WordPress aufzunehmen. Das bedeutet also von Haus aus in WordPress SVG zu erlauben.
Die Sicherheitsbedenken basieren darauf, dass SVG Dateien aus XML Code bestehen. In diesem Code könnte Schadcode eingeschleust werden. Allerdings bezieht sich das nicht auf bereits hochgeladene Dateien. Der Schadcode müsste vor dem Upload der Datei bereits vorhanden sein.
Das mögliche Problem besteht hier also nur, wenn man eine SVG Datei aus irgendeiner Quelle herunterlädt, sie bereits bösartigen Code enthält und anschließend in WordPress hochgeladen wird.
Wenn du also dein eigenes Logo als SVG Datei hochlädst oder Grafiken aus seriösen Quellen nutzt, hast du nichts zu befürchten.
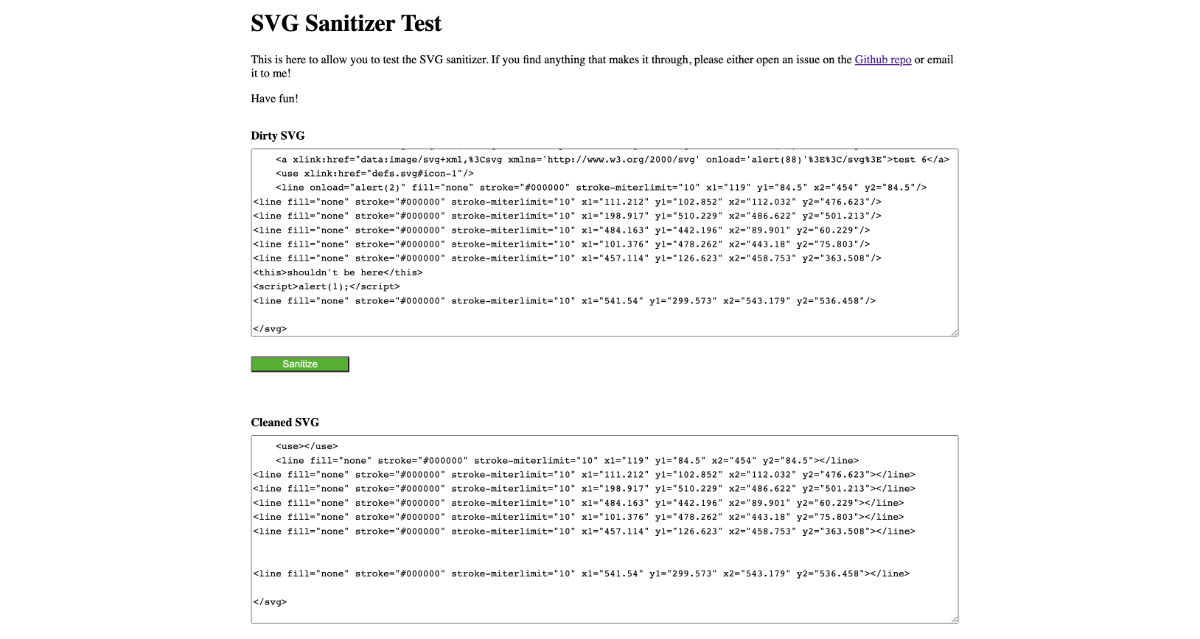
Zudem sorgt die „SVG-Sanitizer“ Bibliothek von Daryll Dolye für Abhilfe bei heruntergeladenen SVGs.

Mit ihr ist es möglich, Code aus dem SVG zu entfernen, der dort nichts zu suchen hat. Das funktioniert in seiner Demo hervorragend.
Es gibt einen Weg, dieses SVG-Sanitizer Funktion in WordPress zu integrieren, um so automatisch die hochgeladenen SVG Dateien zu bereinigen. Dazu gleich in der Anleitung mehr.
Du musst keine Angst vor SVG Dateien haben.
Bei eigenen SVG Dateien besteht keine Gefahr. SVGs könnten nur dann zum Problem werden, wenn du sie aus dubiosen Quellen herunterlädst und sie zu diesem Zeitpunkt bereits Schadcode enthalten. Und selbst dieses Risiko lässt sich minimieren.
Anleitung: In WordPress SVG erlauben & einbinden
Wie immer gibt es den Weg über ein Plugin und den händischen Weg per Code in der functions.php deines Themes, um in WordPress SVG erlauben zu können.
Ich empfehle dir dringend, das Plugin zu nutzen und nicht irgendwo einen Code zu kopieren. Dieser Code kann fehlerhaft sein und für mehr Ärger als Nutzen sorgen.
Das Plugin nutzt zudem die SVG-Sanitizer Bibliothek, um noch ein Stück mehr Sicherheit zu gewährleisten.

Installiere dir das kostenlose Safe SVG Plugin, das du wie üblich einfach über dein WordPress Backend im Plugin-Verzeichnis findest.
Du wirst keinerlei Einstellungsmöglichkeiten für dieses Plugin finden. Nach der Installation macht es nichts weiter, als WordPress SVG zu erlauben.
Es hat zwei weitere große Vorteile:
- Säuberung des XML-Codes für mehr Sicherheit
- SVG Dateien werden in der Mediathek mit Vorschau angezeigt
Teste nach der Installation, ob der SVG Upload jetzt funktioniert und du musst nichts weiter tun.
Fazit
WordPress SVG erlauben und sie für Logos, Icons und andere einfache Grafiken zu nutzen, ist eine super Idee!
Da SVG Dateien in der Regel kleiner sind als PNG & JPG wirkt sich die SVG Nutzung positiv auf die Ladezeit aus. Zudem sind SVGs in jeder dargestellten Größe scharf angezeigt.
Mit dem kostenlosen Plugin Safe SVG erlaubst du WordPress nicht nur, SVG Dateien hinzuzufügen, es reduziert das Risiko für in der SVG Datei enthaltenen Schadcode.
Dieses Risiko gibt es sowieso nur, wenn SVG Dateien aus dubiosen Quellen heruntergeladen werden.
Somit steht der Nutzung von SVG Dateien nichts mehr im Weg!






Hallo Jonas,
ich habe auch das Plugin Safe SVG genutzt, um das Logo meines Blogs im SVG-Format einzubinden. An anderen Stellen nutze ich das Format nicht und würde das Plugin jetzt gerne wieder löschen, da ich es eigentlich nicht mehr brauche.
Weißt du, ob ich dies bedenkenlos tun kann oder wird mein Logo dann irgendwann nicht mehr angezeigt?
Ein erster Test war vielversprechend. Ich bin mir aber nicht sicher, ob das Logo vielleicht noch aus irgendeinem Cache geladen wurde und deshalb würde ich mich über deine Meinung dazu sehr freuen.
Viele Grüße
Enrico
Moin Enrico,
an sich sollte das weiterhin funktionieren, auch ohne das Plugin 🙂
Grüße
Jonas
Hallo Jonas,
ich danke dir für den Beitrag! Wie immer informativ und sehr nützlich. Ich setze mich direkt hin, um die SVG Datei in WordPress hochzuladen und deine Tipps auszuprobieren! 🙂
Viele Grüße
Valeria
Hallo,
habe das Plugin aktiviert, aber es funktioniert leider noch immer nicht!? Was kann da der Fehler sein?
Lg Valentin
Moin Valentin,
was passiert denn, wenn du ein SVG hochladen möchtest? Gibt es eine Fehlermeldung?
Grüße
Jonas
Guten Morgen
Habe das Plugin installiert, jedoch erscheint immer noch diese Meldung:
„du bist leider nicht berechtigt, diesen Dateityp hochzuladen“.
Gibt es noch einen Tipp zur Lösung diese Problems.
Besten Dank im Voraus.
Gruss Remo
Moin Remo,
dann hat möglicherweise dein Hoster eine Einstellung getätigt, die SVG Dateien blockiert. Welcher Hoster ist das bei dir? Häufig kann hier der Support helfen 🙂
Grüße
Jonas
Hi Jonas,
blöde Frage, aber wo finde ich die SVG Dateien? Es sind Icons die vom Admin hochgeladen wurden. Wo kann ich jetzt drauf zugreifen? In der Mediathek oder bei den Icons, oder muss technisch noch was verknüpft werden?
LG
Moin Elli,
wenn sie in die Mediathek hochgeladen wurden und du Berechtigungen hast, darauf zuzugreifen, solltest du sie dort finden.
Grüße
Jonas