Das WebP Format für Bilder ist eine optimierte Alternative für JPG, PNG und andere Formate und sorgt für deutlich kleinere Dateigrößen, wodurch die Ladezeit deiner Website deutlich verkürzt werden kann.
Damit WordPress WebP Bilder ausliefert, musst du sie in diesem Format zur Verfügung stellen.
Um möglichst wenig Arbeit damit zu haben, zeige ich dir, wie du mit dem kostenlosen Shortpixel Optimizer Plugin alle bestehenden und neuen Bilder in WebP umwandelst und auslieferst.
Was ist WebP und welche Vorteile hat es?
Die kurze Version:
WebP Bilder sind deutlich kleiner, als herkömmliche Bildformate. Dadurch kann deine Website schneller laden, was deine Seitenbesucher freut und ebenfalls Google!
Die (etwas) längere Version:
WebP ist ein Bildformat, wie auch JPG oder PNG. Allerdings ist es deutlich moderner und sorgt durch eine bessere Komprimierung der Bilddatei für kleinere Dateigrößen.
Laut Google (die das WebP Format entwickelt haben) sind Bilder im WebP Format etwa 25-34% kleiner als vergleichbare PNGs & JPGs.
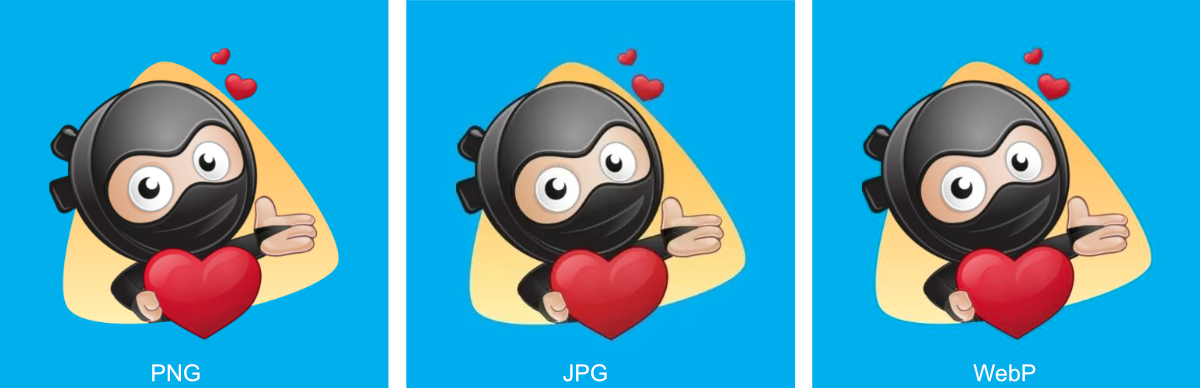
In meinem kleinen Beispiel siehst du einen Vergleich des gleichen Bilds als PNG, JPG & WebP.
Die Dateigrößen sind wie folgt: PNG = 116kb, JPG = 23kb, WebP = 13kb
Das WebP Bildformat ist also auch in meinem Test deutlich kleiner, als JPG & PNG.

Da ein Großteil der Dateigröße von Websites durch Bilder zustande kommt, kannst du mit der Umwandlung deiner Bilder in WebP also definitiv Ladezeit einsparen.
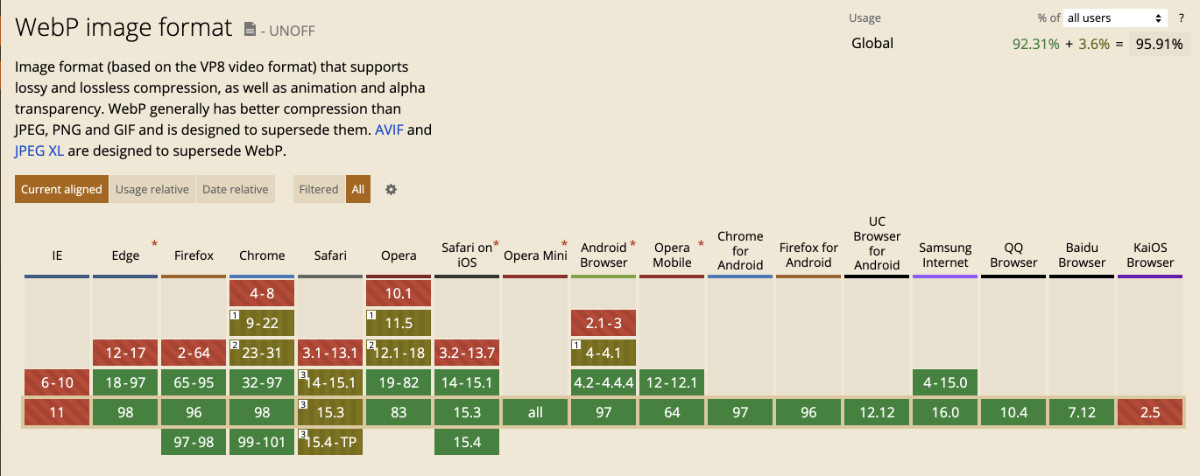
Das Format wird von so ziemlich allen gängigen Browsern unterstützt. Lediglich der Internet Explorer unterstützt sie nicht und Safari nur teilweise:

Selbst wenn Teile deiner Zielgruppe mit einem Browser ohne WebP Unterstützung arbeitet, ist das kein Problem. In dieser Anleitung zeige ich dir, wie du mit WordPress WebP Bilder zwar auslieferst, aber für solche Browser auch die Originalbilder zur Verfügung stellst.
Für Grafiken wie Logos oder Icons ist übrigens das Dateiformat SVG super geeignet. Alles darüber erfährst du hier: Wie du in WordPress SVG Dateien erlaubst & hochlädst
Möglichkeiten zur Erstellung von WebP Bildern
Egal ob du Photoshop, Affinity Photo oder Canva nutzt, von Haus aus bietet keines der üblichen Bildbearbeitungsprogramme einen Export des Bildes als WebP Datei an.
Trotzdem ist es kein großer Aufwand, WebP in WordPress zu nutzen, da es Tools und WordPress Plugins für diesen Zweck gibt.
Hier sind einige Möglichkeiten, wie du deine Bilder in das WebP Format umwandeln (lassen) kannst:
- Shortpixel Image Optimizer Plugin (meine Empfehlung)
- Online-Tool Convertico.co
- WebP Express Plugin (imagic Modul auf dem Server notwendig)
- Ewww Image Optimizer Plugin
- und viele mehr…
Ich empfehle den Weg über das ShortPixel Image Optimizer Plugin, worauf die folgende Anleitung auch basiert.
So erstellst du WebP Bilder in WordPress mit 5 Schritten
Bevor du mit dieser Anleitung loslegst, lege ein frisches Backup deiner Website an. Zwar kommt es hier in der Regel nicht zu Problem, aber sicher ist sicher.
Ich empfehle dir in dieser Anleitung das kostenlose Plugin ShortPixel Image Optimizer. Es hilft dir nicht nur bei der Erstellung und Auslieferung der WebP Bilder, sondern ist auch mein Lieblingsplugin zur automatischen Bildoptimierung.
1. Installiere dir ShortPixel Image Optimizer

Zunächst navigierst du unter „Plugins“ -> „Plugin installieren“ und installierst dir das Plugin „ShortPixel Image Optimizer“.
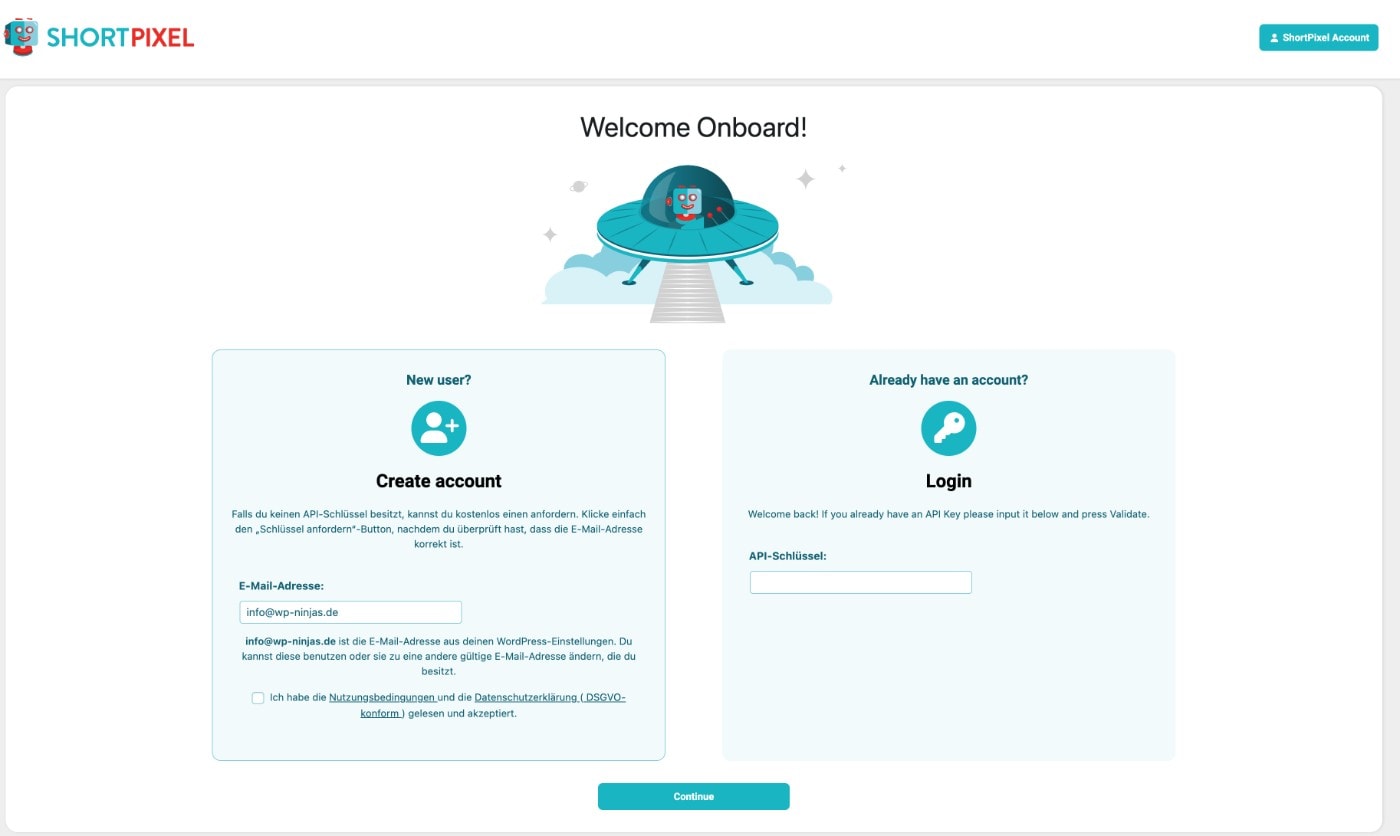
Nach der Installation musst du einen API-Schlüssel anfordern, indem du deine E-Mail Adresse angibst.
Das ist notwendig, da die Verarbeitung der Bilder nicht auf deinem Server, sondern auf dem von Shortpixel durchgeführt wird.

Hat alles geklappt, wirst du direkt auf die Shortpixel Einstellungsseite weitergeleitet und dein API-Schlüssel ist automatisch hinterlegt.
2. Achte auf deine Credits
Du bekommst jeden Monat 100 Credits von Shortpixel, wenn du es kostenlos nutzt. Damit kannst du 100 Bilder optimieren.
Wenn du deine Website gerade erst startest, kann das also vollkommen ausreichen.
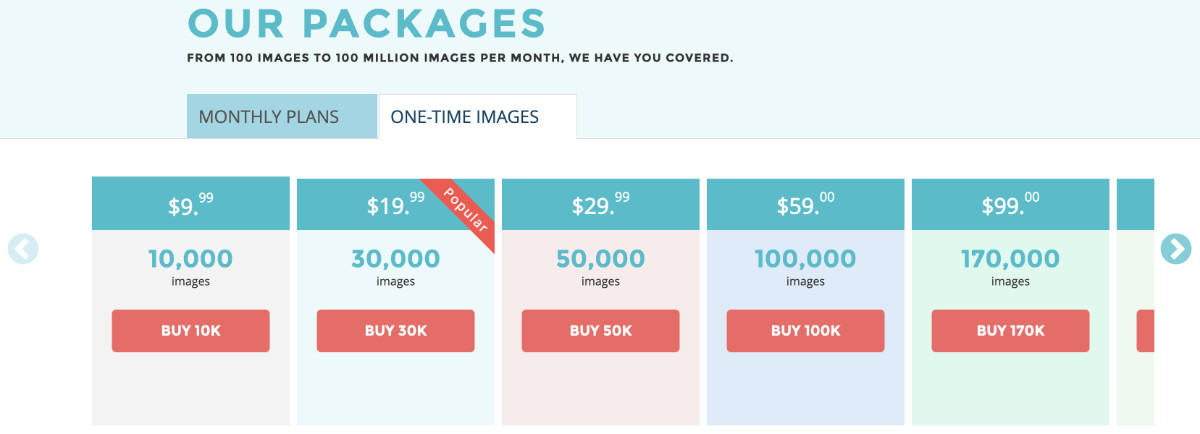
Hast du eine bestehende Website mit vielen Bildern, die du auch rückwirkend optimieren und in WebP umwandeln möchtest, empfehle ich dir einen einmaligen Kauf von Credits.
Insbesondere, wenn in deiner WordPress Installation viele verschiedene Versionen der Bilder angelegt werden, hast du die 100 Credits schnell aufgebraucht.
Ich selber schnappe mir immer für einmalig 20 $ das Paket mit 30.000 Credits.
Über meinen Link bekommst du sogar noch mal 50 % mehr Credits (bei dem 30.000er Paket also 15.000 Credits zusätzlich) geschenkt.
Das Paket findest du hier bei Shortpixel*.

Damit kommst du in der Regel eine ganze Weile hin.
Alternativ kannst du auch ein Abo abschließend, um monatlich mehr Credits zu erhalten.
3. Hinterlege die richtigen Einstellungen
Du wurdest jetzt direkt in die Einstellungen des Plugins weitergeleitet.
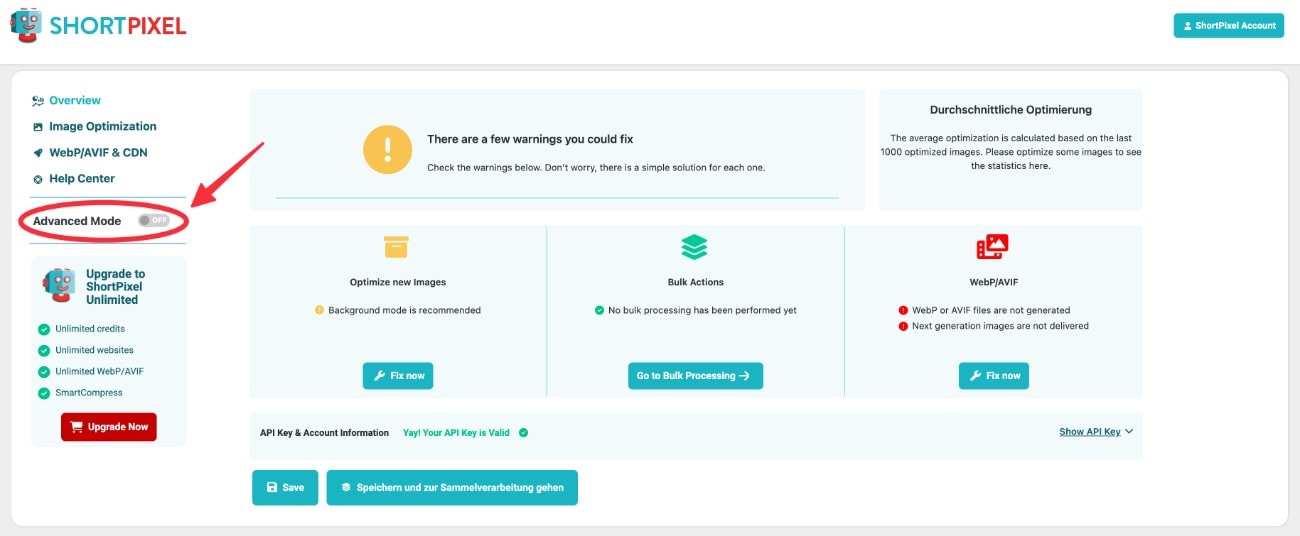
Shortpixel hilft uns nicht nur die WebP Bilder zu erstellen, sondern auch bestehende und neu hochgeladene Bilder zu optimieren. Darum müssen wir jetzt ein paar Einstellungen vornehmen (keine Sorge, es sind nicht viele), vorher aber erst einmal den „Advanced Mode“ einschalten:

Image Optimization
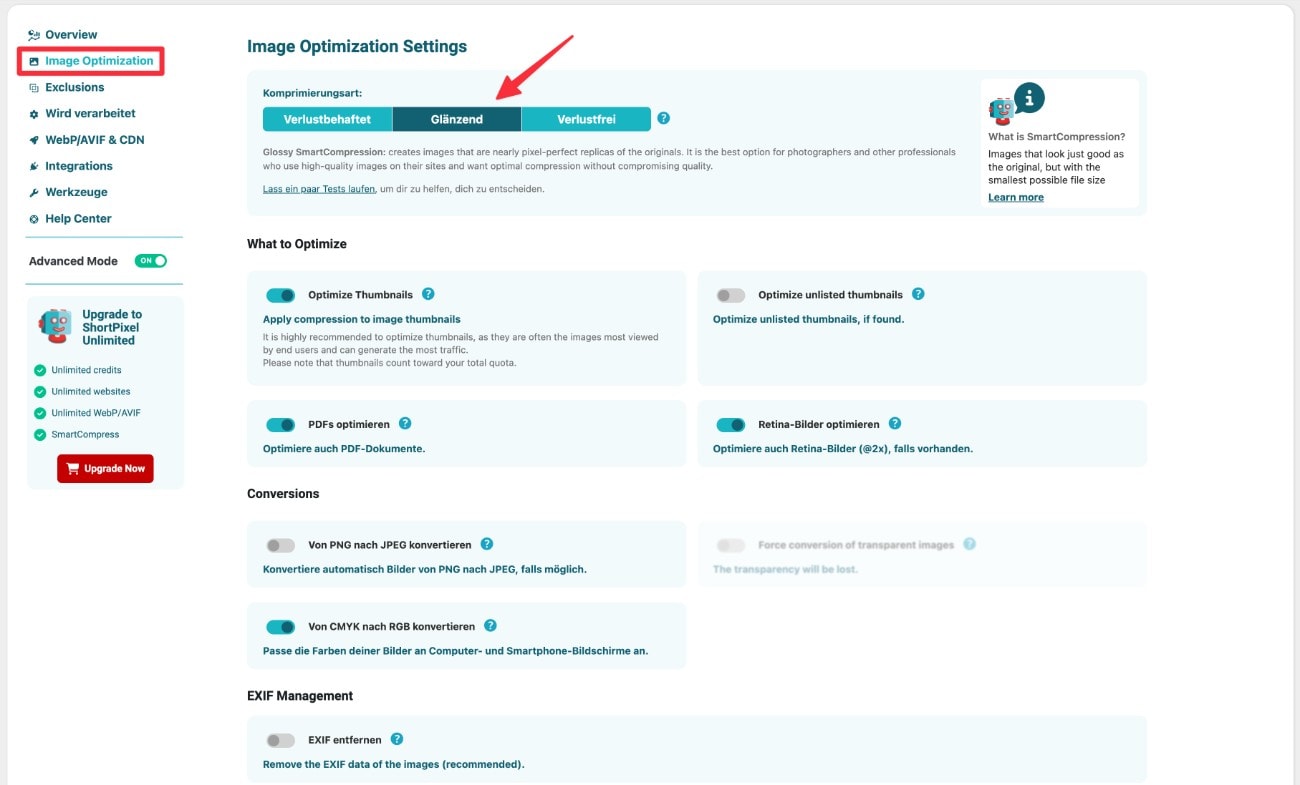
Wir starten im Reiter „Image Optimization“.
Du solltest auswählen, welche Komprimierungsart genutzt werden soll, „Verlustbehaftet“, „Glänzend“ oder „Verlustfrei“.
Damit ist gemeint, wie sehr die Qualität deiner Bilder reduziert werden darf. „Verlustbehaftet“ reduziert die Dateigröße am meisten, aber auch die Qualität. „Verlustfrei“ reduziert die Dateigröße kaum, dafür bleibt die Bildqualität gleich.
Um den Unterschied herauszufinden, kannst du hier ein Bild hochladen und die gewünschte Komprimierungsart wählen.
Ich empfehle dir die Einstellung „Glänzend“:

Die weiteren Einstellungen kannst du so stehen lassen, wie sie von Haus aus gekommen sind. Natürlich kannst du hier Anpassungen vornehmen, wenn du möchtest, aber du musst es nicht.
Exclusions
Hier kannst du Ausnahmen der Vorschaubild-Größen anhaken, welche nicht optimiert werden sollen.
Wenn du nicht weißt, welche Größen hiervon du nicht nutzt oder benötigst, lass einfach alle unangehakt.
Wird verarbeitet
Hier kannst du die Einstellungen ebenfalls so stehen lassen, wie sie von Haus aus sind.
Medien nach Upload optimieren
Wenn diese Einstellung aktiv ist, werden Bilder beim Upload automatisch optimiert.
Hintergrundmodus
Du kannst die Optimierung im Hintergrund laufen lassen, wenn du diese Einstellung aktivierst. Allerdings funktioniert das nur, wenn deine Website Besucher hat.
Backup Originals
Ist diese Einstellung aktiv, werden die hochgeladenen Bilder gesichert, bevor sie optimiert werden. So hast du jederzeit ein Backup der Originale.
Individuelle Medienordner
Diese Funktion erlaubt es dir, Bilder zu optimieren, die nicht in der Mediathek sind.
WebP/AVIF & CDN
Hier wird es jetzt wichtig und interessant.
Create WebP Images
Aktiviere diese Einstellung, damit die WebP-Bilder erstellt werden.
Create AVIF Images
Alternativ zu den WebP-Bildern könntest du diese Einstellung aktivieren, um stattdessen AVIF-Bilder erstellen zu lassen.
Deliver the next generation images using the ShortPixel CDN
Du kannst die WebP- oder AVIF-Bilder über das CDN von ShortPixel ausliefern lassen. Es kommt hier auf den Anwendungsfall an, in der Regel würde ich dir aber empfehlen, diese Einstellung deaktiviert zu lassen und die nächste zu aktivieren:
Serve WebP/AVIF images from locally hosted files (without using a CDN)
Aktiviere diese Einstellung, damit die umgewandelten Bilder ausgeliefert werden.
Beachte hier zwei Dinge:
- Wenn du eines der folgenden Caching Plugins nutzt: WP Rocket, WP Cache Enabler oder LightSpeed Cache, dann kannst du die WebP Bilder über diese Plugins ausliefern. Dafür gibt es in den Einstellungen des jeweiligen Plugins eine Option.
- Sollte die Einstellung „Ohne Änderung des Seiten-Codes (per .htaccess)“ ausgegraut sein, weil deine Website auf einem nginx Server läuft, dann wähle „Benutzen der -Tag-Syntax“ und anschließend „Global“.

Anschließend kannst du deine Einstellungen speichern und zur Sammelverarbeitung gehen.
4. Starte die Sammelverarbeitung
Du findest die Sammelverarbeitung jederzeit unter „Medien“ → „ShortPixel Sammelverarbeitung“.
Hier kannst du deine bestehenden Medien mit ShortPixel optimieren.
Starte die Verarbeitung mit einem Klick auf den „Start Optimization“ Button.
Setze jetzt den Haken bei „Auch WebP-Versionen der Bilder erstellen“, damit für deine bestehenden Bilder in WordPress WebP Versionen erstellt werden und starte die Optimierung über den Button ganz unten:

Während die Optimierung läuft, lasse den Tab offen.
Falls du nicht genug Credits hast, kaufe dir bei Shortpixel ein Paket. Über meinen Link* bekommst du 50 % mehr Credits (bei dem 30.000er Paket also 15.000 Credits zusätzlich) geschenkt.
Nach Abschluss der Sammelverarbeitung kannst du nun prüfen, ob WordPress im Frontend wirklich die WebP Bilder ausliefert.
5. Prüfe, ob WordPress WebP Bilder ausliefert
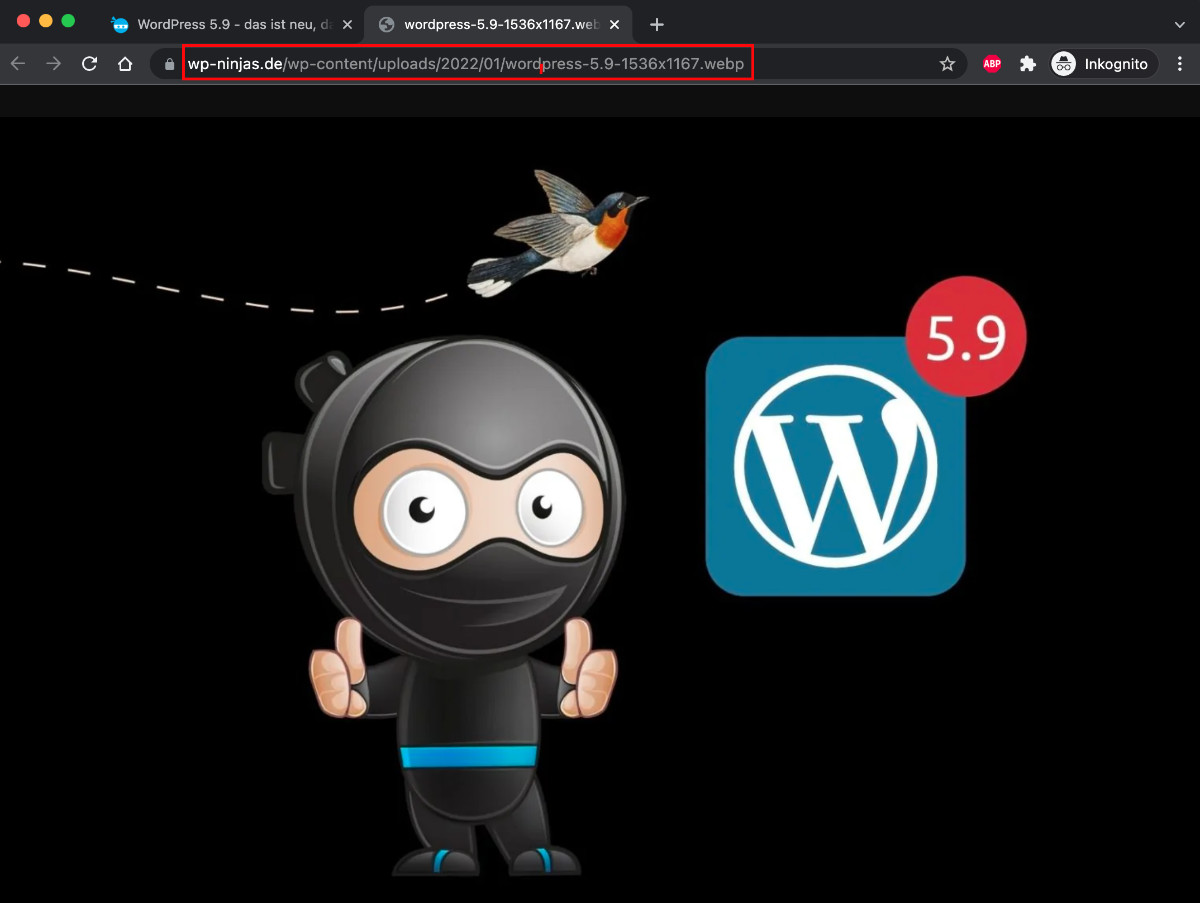
Um herauszufinden, ob deine Website die WebP Bilder auch wirklich ausliefert, rufe sie in Google Chrome oder Firefox einem inkognito Tab auf (damit du keinerlei Caching oder eine Ansicht für eingeloggte Nutzer hast).
Anschließend machst du einen Rechtsklick auf ein Bild, das als WebP Version ausgeliefert werden sollte und klickst auf „Bild in neuem Tab öffnen“:

Anschließend öffnet sich das Bild in einem neuen Tab und du kannst in der Adresszeile am Ende der URL das Dateiformat erkennen. Steht dort „.webp“ wird die WebP Version des Bildes ausgeliefert und alles klappt super:

Troubleshooting: Gründe, wieso WebP Bilder nicht ausgeliefert werden
Hast du deine Bilder in WebP Versionen umwandeln lassen und merkst bei der Überprüfung, dass die WebP Bilder nicht ausgeliefert werden, kann das folgende Gründe haben:
Deine ShortPixel Einstellungen haben dieses Bild ausgeschlossen
Du könntest bei der Sammelverarbeitung oder in den Einstellungen des ShortPixel Image Optimizer Plugins einen Haken (nicht) gesetzt haben, welcher das geprüfte Bild ausgeschlossen hat.
Beispielsweise kann das passieren, wenn du in der Sammelverarbeitung den Haken bei „Vorschaubilder einschließen“ nicht gesetzt hast und jetzt in der Überprüfung ein Vorschaubild prüfst.
Lasse in diesem Fall die Sammelbearbeitung nochmals mit veränderten Einstellungen durchlaufen und prüfe anschließend erneut.
Dein (Server-)Cache wurde nicht geleert oder das Caching Plugin nicht angepasst
Hast du deine Bilder in WebP umgewandelt, solltest du den Servercache leeren. Jedes gute Caching-Plugin bietet dir hierfür eine Möglichkeit.
Nutzt du WP Rocket (meine Empfehlung), WP Cache Enabler oder LiteSpeed Cache, kannst du in den Einstellungen das Ausliefern der WebP Bilder aktivieren und brauchst so in Shortpixel die Einstellung „Deliver the next generation versions…“ nicht zu aktivieren.
Hast du bei deinem Test zudem keinen Inkognito Tab genutzt oder vorher deinen Browser-Cache geleert, wird vermutlich noch die zwischengespeicherte Version deiner Website ausgeliefert.
Lösche in diesem Fall deinen Browser-Cache oder nutze einen inkognito Tab.






Cool, was Shortpixel alles kann! Ich nutze bislang den Optimus in der Pro-Version. Aber dieses Plugin werde ich zwischendurch einmal testen.
LG
Sabiene
Moin 🙂
Optimus ist auch super und ShortPixel sehr ähnlich. Einzig die Auslieferung der WebP Bilder kann es nicht (soweit ich weiß). Hierfür braucht man dann ein weiteres Plugin wie Cache Enabler oder WP Rocket.
Grüße
Jonas
Tipp:
Wenn es sich nur um ein paar Bilder handelt, können sie auch mit GIMP ins webp-Format konvertiert werden. Ebenso ist ein Import bzw.Eport von webp-Bildern möglich. Auch können in GIMP andere Bildformate ins webp-Format exportiert werden.
LG
Alexander
Hallo Jonas, wie immer weiß ich, warum ich Deinem Newsletter folge. Deine Arbeitsanleitungen sparen viel Rumprobieren und Testen. Vielen Dank für die wirklich ausführliche Anleitung, WebP stand schon lange auf der Liste, jetzt kann ich mich motivieren, das auch mal umzusetzen. DANKE Sebastian
P.S. Sollte ich mal in der Nähe sein, geht das Mittagessen auf mich.
Moin Sebastian,
vielen Dank, das freut mich sehr zu lesen!
Grüße
Jonas
Moin Jonas,
cooler Beitrag, vielen Dank! Shortpixel kannte ich noch nicht. Ich für meinen Teil habe „LiteSpeed Cache“ für mich entdeckt. Es kann nicht nur Caching, Optimierung und LazyLoad, sondern auch Bildoptimierung zu webP. 😉
Lieben Gruß
Timo
Moin Timo,
das ist das Schöne an WordPress: Es gibt viele Lösungen für gewünschte Funktionen 🙂
Grüße
Jonas
Moin Jonas, vielen Dank für die Anleitng! Hat uns sehr geholfen und die Ladezeit unserer Seite etwas verringert 🙂 liebe Grüße Rose
Hallo. Der Artikel hat mir sehr geholfen. Ich bin schon lange nicht mit der Qualität meiner Bilder zufrieden, da ich sie versuche so klein wie möglich zu halten. Wenn man dann aber von RAW in 1080 Pixel lange Kante exportiert, ist es natürlich klar, dass die Bilder an Qualität verlieren. Danach komprimiere ich sie zusätzlich. Ich habe dazu noch 3 Fragen. 1: das Plugin wandelt tatsächlich auch alle bereits hochgeladenen Bilder um und das funktioniert? 2: Was für eine Voreinstellung würdest du denn empfehlen, also wie groß kann ein Bild sein, was dann in webp umgewandelt wird? 3: Muss man die Bilder im Voraus noch online komprimieren? Danke für die Hilfe, lg
Moin Meike,
1. yes, das funktioniert auch für bereits hochgeladene Bilder
2. Ich empfehle „glänzend“, das ist ein super Mittelweg aus Komprimierung und Qualität. Die Größe des Bildes ist an sich egal, allerdings würde ich es vor dem Upload auf die Pixelmaße zuschneiden, in denen es später auf der Website dargestellt wird.
3. Nein, das übernimmt das Plugin.
Grüße
Jonas
Hallo, bin durch deinen Beitrag auf das Plugin gestoßen, installiert und Credits gekauft. KLappte alles super und auch Fehler meinerseits konnte über den Support sofort geklärt werden.
Allerdings hat sich die Oberfläche stark verändert im vergleich zu diesem Beitrag. Ich habe versucht alles soweit zu adaptieren, aber webp bilder bekomme ich leider nicht heraus….
Was muss ich denn für eine Einstellung in der neuen Oberfläche vornehmen?
LG
Sabine
Moin Sabine,
danke für den Hinweis, ich werde die Anleitung zeitnah aktualisieren 🙂
Du findest die Einstellung für die webp Bilder unter „ShortPixel“ → „WebP/AVIF & CDN“ → „Create WebP Images“