Das Barrierefreiheitsstärkungsgesetz (BFSG) ist die Umsetzung des European Accessibility Act in deutsches Recht. Es wurde am 16. Juni 2021 verabschiedet und tritt nach einer Übergangszeit zum 28. Juni 2025 in Kraft.
Das Ziel des Gesetzes ist, bezogen auf Websites, die Angebote wahrnehmbar, bedienbar und verständlich zu machen.
Es geht also darum, Barrierefreiheit zu erreichen, um Menschen mit Einschränkungen die Navigation im Internet zu erleichtern.
Da, wie üblich bei solchen Gesetzen, eine Menge Rechtsgebrabbel gerne für mehr Verwirrung als Klarheit sorgt, habe ich mich damit auseinandergesetzt und breche es für dich verständlich und umsetzbar runter.
Das BFSG verweist auf die Europäische Norm (EN) 301 549 zur digitalen Barrierefreiheit, worin wiederum auf die Web Content Accessibility Guidelines (WCAG) in den Stufen A und AA verwiesen wird.
Kompliziert?
Ja.
Machen wir es einfacher:
Disclaimer:
Ich bin weder ein Rechtsexperte noch darf ich rechtliche Empfehlungen oder Beratung geben. Ich stelle mich auch in keiner Weise als ein solcher dar. Alle Informationen basieren auf meiner ausführlichen Recherche zum BFSG, der Norm 301 549 und den WCAG in den Stufen A und AA. Prüfe selber, ob du betroffen bist und welche Maßnahmen gelten.
Welche Websites betrifft das BFSG – muss ich handeln?
Da das ziemlich verwirrend beschrieben ist, versuchen wir es hier doch mal möglichst einfach zu formulieren:
Du bist nicht betroffen, wenn:
- sich dein Angebot nicht an Verbraucher richtet, sondern ausschließlich B2B ist (dazu muss klar ersichtlich sein, dass Verbraucher ausgeschlossen sind).
oder
- du weniger als 10 Mitarbeiter oder 2 Millionen Euro Jahresumsatz / Bilanzsumme hast.
In diesen Fällen bist du nicht verpflichtet, deine Website nach den Vorgaben des BFSG anzupassen. Natürlich kannst du dich aber auch in diesem Fall um die vorgegebenen Maßnahmen zur Barrierefreiheit kümmern.
Es gibt aber auch Ausnahmen, beispielsweise für Behörden und weitere, die trotz dieser Einschränkungen betroffen sind.
Du bist betroffen, wenn:
- sich dein Angebot (auch) an Verbraucher richtet
- du mehr als 9 Mitarbeiter oder 2 Millionen Euro Jahresumsatz / Bilanzsumme hast
und
- du „Dienstleistungen im elektronischen Geschäftsverkehr“ anbietest oder elektronische Dienstleistungen „auf individuelle Anfrage eines Verbrauchers im Hinblick auf den Abschluss eines Verbrauchervertrags (elektronisch)“ erbringst.
Das sollte also Websites mit Online-(Termin)Buchungs- oder Kaufmöglichkeiten einbeziehen.
Auf gut Deutsch:
Jede Website mit Formularen, Buchungs-Tools, Terminbuchungstools, Online-Shops.
Einen Check, ob du betroffen bist und eine übersichtliche Aufbereitung des gesamten Gesetzes findest du bei bfsg-gesetz.de.
Wie setzt man diese ganzen Maßnahmen um?
WordPress hat von Haus aus einen Fokus auf Barrierefreiheit gelegt, auch wenn hier nicht alle Bereich perfekt umgesetzt sind. Zudem fokussieren sich auch gute Plugins und Themes darauf, möglichst viele Maßnahmen umzusetzen.
Grundsätzlich solltest du also vor allem ein Theme und Plugins wählen, die ebenfalls Barrierefreiheit zum Ziel haben.
Einzelne Maßnahmen kannst du sicherlich selber umsetzen, wenn du aber zur Umsetzung des BFSG verpflichtet bist, wirst du vermutlich schnell mit den verschiedenen Anforderungen überfordert sein.
Ich kann nur empfehlen, dass du dich hierfür an einen Profi wendest.
Die Prüfung der einzelnen Punkte und die Umsetzung der Pflichtmaßnahmen ist rein technisch sehr anspruchsvoll und zudem super zeitintensiv.
Während einzelne Maßnahmen, wie beispielsweise das Hinterlegen von Alt-Texten für Bilder ohne größere technische Fähigkeiten (oder per KI sogar ohne größeren Zeitaufwand) möglich sind, wird es insbesondere bei Anpassungen auf Code-Ebene, wie du zur sauberen Navigation per Tastatur oder der programmatisch korrekten Benennung interaktiver Elemente sehr schnell sehr überfordernd.
Und nein, ich will dich hier nicht überzeugen, mich damit zu beauftragen.
Ich biete das nicht an.
Sobald ich Anbieter finde, die ich empfehlen kann, werde ich sie hier auflisten.
Pflicht: das muss für das BFSG umgesetzt werden
Das BFSG selber hat gar keine Maßnahmen formuliert, die konkreten Anforderungen orientieren sich an der Europäische Norm (EN) 301 549 zur digitalen Barrierefreiheit, worin wiederum auf die Web Content Accessibility Guidelines (WCAG) der Level A und AA verwiesen wird.
Die konkreten Maßnahmen sind auf der Website der Web Content Acceessibility Guidelines (ACAG) 2.2 beschrieben.
Das ist eine unglaublich lange Liste mit super vielen Punkten.
Eine Menge dieser Anforderungen sind bei WordPress Websites, Plugins und Themes automatisch umgesetzt, andere müssen nachträglich geprüft und umgesetzt werden.
Ich fasse dir die wichtigen Maßnahmen hier mal so kurz und erklärend wie möglich zusammen, die Liste ist aber nicht vollständig mit den (gefühlt) hunderten Maßnahmen.
Meiner persönlichen Meinung bist du aber mit der Erfüllung der folgenden Anforderungen sehr gut unterwegs und sorgst für wichtige Maßnahmen zur Barrierefreiheit.
Ich teile die Anforderungen in vier Kategorien ein:
- Wahrnehmbarkeit
- Bedienbarkeit
- Verständlichkeit
- Robustheit
Maßnahmen zur Wahrnehmbarkeit
Diese Maßnahmen & Anforderungen betreffen die visuelle Darstellung der Website.
Alternativtexte für Bilder
Alle bedeutungstragenden Bilder müssen mit einem Alt-Text versehen sein (WCAG 1.1.1).
„Bedeutungstragend“ ist nicht weiter definiert. Ich würde sagen, das könnte alle Bilder außer denen betreffen, die nicht für das Verständnis des Inhalts notwendig sind.
Prüfung:
Am besten mit einem ordentlichen SEO-Tool wie ahrefs, SEMrush, Sistrix etc., das die gesamte Website prüft. Alternativ kannst du dir das kostenlose „Image Alt Text“ Plugin anschauen.
Umsetzung:
In WordPress gibt es für jedes Medium das Feld „Alternativtext“, das du möglichst beschreibend ausfüllen solltest. Stelle dir vor, du erklärst jemandem das Bild, ohne dass die Person es sieht.
Ausreichender Farbkontrast
Der Kontrast muss mindestens 4,5:1 für normalen Text, 3:1 für große Schrift und Bedienelemente betragen (WCAG 1.4.3, 1.4.11).
Prüfung:
Hast du einen Text in Verdacht, kannst du in Google Chrome per Rechtsklick → „Untersuchen“ anklicken, dann das ganz linke Icon mit dem Pfeil und der gestrichelten Umrandung anklicken und anschließend mit dem Cursor über den Text fahren. Du siehst in dem Tooltip anschließend die Kontrast-Bewertung.
Alternativ kannst du eine ganze URL mit PageSpeed Insights prüfen.
Umsetzung:
Bearbeite deine Textfarben und Hintergründe, um einen guten Kontrast zu erreichen.
Text-Zoom und Anpassung
Inhalte müssen bei 200 % Vergrößerung nutzbar bleiben, ohne dass Funktionen verloren gehen (WCAG 1.4.4).
Prüfung:
Nutze deinen Browser-Zoom (CMD + „+“), um deine Website auf 200 % zu vergrößern und teste alle Funktionen.
Umsetzung:
Sollte bei der Prüfung eine Funktion nicht mehr gehen, suche die Ursache des Fehlers.
Vermeidung von reinen Farbkennzeichnungen
Information darf nicht ausschließlich über Farbe vermittelt werden (z. B. rote Fehlermeldungen ohne zusätzlichen Text) (WCAG 1.4.1).
Prüfung:
Gehe deine Seiten und Formulare durch. Prüfe, ob irgendwo ausschließlich durch Farbe eine Information vermittelt wird. Beispielsweise eine grüne Erfolgsmeldung ohne klaren Text.
Umsetzung:
Erweitere das Element um Text, der den Erfolg oder Fehler wiedergibt.
Multimedia barrierefrei bereitstellen
Videos benötigen Untertitel für gehörlose Nutzer (WCAG 1.2.2).
Audio-Inhalte brauchen eine Textalternative (Transkript) (WCAG 1.2.1).
Falls Audiodeskription für Videos benötigt wird, ist diese Pflicht (WCAG 1.2.5).
Prüfung:
Checke deine Videos & Audio-Inhalte (Podcast), ob es Untertitel und Transkripte gibt.
Umsetzung:
Erstelle Untertitel und Transkripte.
Bedienbarkeit
Diese Maßnahmen & Anforderungen beziehen sich darauf, dass deine Website einfach bedienbar ist.
Alle interaktiven Elemente (Links, Buttons, Formulare) müssen per Tastatur erreichbar und bedienbar sein (WCAG 2.1.1).
Prüfung:
Navigiere durch deine eigene Website, ohne die Maus zur Hilfe zu nehmen.
Umsetzung:
Das kommt individuell auf die Website, genutzte Plugins und das Problem an. Leider kann ich dir pauschal keine Maßnahme zur Umsetzung nennen.
Aktuell fokussierte Elemente (z. B. Links oder Formulare) müssen visuell hervorgehoben werden (WCAG 2.4.7).
Prüfung:
Navigiere per Tastatur durch deine Website. Dabei müssen die gerade gewählten Elemente hervorgehoben werden, beispielsweise durch eine Umrandung.
Umsetzung:
Beispielsweise per CSS:
*:focus-visible {
outline: 2px dashed currentColor;
outline-offset: 2px;
}Kein automatisches Starten von Medien ohne Nutzerkontrolle
Autoplay von Videos/Audio ist verboten, es muss eine Möglichkeit geben, es zu pausieren oder zu stoppen (WCAG 1.4.2, 2.2.2).
Prüfung:
Überprüfe deine Videos und Audios, ob sie von allein starten und ob es Bedienelemente zum pausieren oder stoppen gibt.
Umsetzung:
Füge Bedienelemente ein und stoppe Autoplay. Ob das auch für Hintergrundvideos (beispielsweise im Header) gilt, kann man wohl nur raten.
Formularbeschriftungen und korrekte Zuordnung
Jedes Eingabefeld benötigt eine eindeutige Beschriftung (<label>), die Screenreader korrekt zuordnen können (WCAG 3.3.2).
Prüfung:
Checke den Quellcode bei deinen Formularen und anderen Eingabefeldern, ob das <label> ausgefüllt ist.
Umsetzung:
Bearbeite deine Formulare im Formular-Plugin deiner Wahl und sorge dafür, dass die <label> Tags gesetzt und ausgefüllt sind. In der Regel gibt es hierfür ein Eingabefeld in den Formular-Plugins.
Fehlermeldungen müssen verständlich und konkret sein
Nutzer müssen informiert werden, was falsch ist und wie es korrigiert werden kann (WCAG 3.3.1, 3.3.3).
Prüfung:
Checke deine Fehlermeldungen, ob sie konkret genug sind. Eine „das Formular enthält Fehler“-Meldung ohne Anzeige des fehlerhaften Feldes und was daran falsch ist, reicht nicht.
Umsetzung:
Formuliere Fehlermeldungen klar und verständlich. Biete Anweisungen zur Lösung des Fehlers und nenne oder zeige den genauen Fehler.
Überschriften und Strukturen müssen korrekt sein
<h1> bis <h6> müssen sinnvoll angeordnet sein, keine leeren Überschriften oder falsche Hierarchie (WCAG 1.3.1).
Prüfung:
Jedes ordentliche SEO-Tool zeigt dir, ob du falsche Überschriften-Hierarchien oder leere Überschriften-Tags hast. Alternativ gibt es Browser-Add-Ons wie die ahrefs SEO-Toolbar, welche dir ebenfalls die Überschriften-Struktur anzeigen.
Umsetzung:
Achte auf eine korrekte Hierarchie, nur einmalige Nutzung der H1 im Inhalt und darauf, keine leeren Überschriften zu haben.
Verständlichkeit
Diese Maßnahmen & Anforderungen sorgen dafür, dass deine Website-Inhalte verständlich und klar sind.
Eindeutige Linktexte
Links wie „Hier klicken“ sind unzulässig. Der Linktext muss aussagekräftig sein (WCAG 2.4.4).
Prüfung:
SEO-Tools erleichtern hier mal wieder die Arbeit, filtere deine internen Links und gehe sie nach den klassischen und unklaren Benennungen durch. Alternativ kannst du Plugins wie den Broken Link Checker nutzen.
Umsetzung:
Vergib klare Linktexte. Der Nutzer muss durch den Text wissen, wohin der Link führt oder welche Aktion er auslöst. Beispielsweise „Anfrage absenden“ oder „erfahre mehr über XY“.
Einheitliche Benutzerführung
Bedienelemente mit gleicher Funktion müssen gleich bezeichnet und gestaltet sein (WCAG 3.2.3, 3.2.4).
Prüfung:
Gehe sicher, dass Elemente mit dem gleichen Zweck auch eine gleiche Benennung und Gestaltung vorweisen. Beispielsweise sollte ein Button, der eine Suche auslöst, nicht einmal mit „Suchen“ und einmal mit „Finden“ benannt sein, sondern einheitlich.
Umsetzung:
Sorge für Einheitlichkeit bei Elementen, welche die gleiche Funktion haben. Gestalte sie gleich, benenne sie gleich.
Wiederkehrende Navigations-Elemente müssen auf allen Seiten in der gleichen Reihenfolge und mit den gleichen Namen erscheinen. (WCAG 3.2.3)
Prüfung:
Überprüfe deine Menüs, ob sie auf allen Seiten gleich angeordnet sind und die Menüpunkte die gleichen Namen haben.
Umsetzung:
Vereinheitliche deine Menüs, sodass die Reihenfolge und Benennung der Menüpunkte überall gleich ist.
Sprache der Seite & Teilen der Seite korrekt angeben
Die Hauptsprache der Webseite muss im HTML-Code definiert sein (lang=“de“ für Deutsch), zudem müssen Wörter oder Phrasen in anderen Sprachen im Code definiert sein. (WCAG 3.1.1, 3.1.2)
Beispiel:
Falls Inhalte in einer anderen Sprache vorkommen (z. B. englische Zitate), muss dies mit gekennzeichnet sein.
Prüfung:
Schaue im Quellcode nach, ob der korrekte href-lang-Tag hinterlegt ist und ob Wörter anderer Sprachen entsprechend ausgezeichnet sind.
Umsetzung:
Language Tags legt in erster Linie WordPress basierend auf deiner Einstellung in WordPress selber an. Bei Multilingualität auf der Website, nutze das dafür eingesetzte Plugin zur korrekten Auszeichnung der Sprachen.
Robustheit
Diese Maßnahmen & Anforderungen helfen technischen Hilfsgeräten und Technologien, die Website zu verstehen.
Kompatibilität mit Screenreadern und assistiven Technologien
Der HTML-Code muss valide sein und ARIA-Attribute müssen korrekt eingesetzt werden (WCAG 4.1.2).
Prüfung:
PageSpeed Insights zeigt dir, falls Probleme mit den ARIA-Attributen vorliegen, das ist wohl der einfachste Weg.
Umsetzung:
Stelle sicher, dass sämtliche Komponenten deiner Website korrekte Bezeichnungen, Rollen und Werte im Code zugewiesen haben. Die Umsetzung passiert in erster Linie durch WordPress, Plugins und Themes, selber hast du darauf kaum einen Einfluss, außer du kannst die entsprechenden Plugins und Themes umprogrammieren.
Interaktive Elemente müssen programmatisch erkennbar sein
Buttons, Formulare und interaktive Elemente müssen für Screenreader erkennbar sein (z. B. <button> statt <div> als Button verwenden) (WCAG 4.1.2).
Prüfung:
PageSpeed Insights zeigt dir teilweise, wenn hier Probleme vorliegen, das ist wohl der einfachste Weg. Alternativ kannst du natürlich jederzeit in den Quellcode schauen und dort prüfen.
Umsetzung:
Nutze die korrekten Auszeichnungen, beispielsweise <button> statt einem <div> für Buttons, für die verscheidenen Elemente der Website. Ein Großteil dessen passiert durch die Programmierung der genutzten Plugins und Themes, worauf du anschließend wenig Einfluss hast.
Fehlermeldungen müssen assistive Technologien unterstützen
Formulare müssen Screenreadern mitteilen, wenn eine Eingabe fehlerhaft ist (WCAG 4.1.3).
Optional: weitere empfohlene Maßnahmen
Hier sind optionale weitere Maßnahmen, die zur Barrierefreiheit einer Website beitragen, aber durch das BFSG nicht verpflichtend sind.
Barrierefreiheitserklärung bereitstellen
Für Unternehmen nicht gesetzlich vorgeschrieben (nur für Behörden), aber hilfreich für Transparenz.
Leichte Sprache als zusätzliche Version anbieten
BFSG verlangt keine Inhalte in Leichter Sprache, aber es erleichtert die Nutzung für Menschen mit kognitiven Einschränkungen.
Gebärdensprach-Videos für Erklärtexte
Öffentliche Stellen müssen sie anbieten, Unternehmen nicht – aber sie verbessern die Zugänglichkeit für gehörlose Nutzer.
Zusätzliche Schriftgrößen- und Kontrasteinstellungen anbieten
Das Barrierefreiheitsstärkungsgesetz fordert „Zoom bis 200 %“, aber individuelle Anpassungsmöglichkeiten sind hilfreich für Sehbehinderte.
Hilfe bei Formulareingaben bereitstellen
Während klare Fehlermeldungen Pflicht sind, sind z. B. Live-Validierungen oder Tooltip-Hilfen optional, aber sinnvoll.
Wird vom WCAG nicht explizit gefordert, erleichtert aber die Navigation für Screenreader-Nutzer.
Zusätzliche Anpassung für motorisch eingeschränkte Nutzer
Z. B. größere Schaltflächen, alternative Bedienkonzepte (nicht Pflicht, aber verbessert Nutzbarkeit).
Tools und Ressourcen zur Unterstützung bei der Prüfung & Umsetzung des BFSG
Natürlich gibt es einige Plugins, Tools und Anbieter, die dich bei der Umsetzung gewisser Maßnahmen unterstützen.
Sie helfen in der Regel bei der Umsetzung einiger Vorgaben des Barrierefreiheitsstärkungsgesetzes und sorgen zudem für eine verbesserte Barrierefreiheit, allerdings kenne ich kein Tool, dass dir wirklich einfach alles abnimmt.
Gehirngerecht.digital – lerne Barrierefreiheit oder lass dir helfen
Tobi, Nina und das weitere Team helfen dir mit ihren Kursen entweder dabei, selber Barrierefreiheit mit WordPress zu lernen und umzusetzen, oder nehmen dir mit Angeboten wie einem Quick-Check auch einen Teil der Arbeit ab.
Wenn du das möchtest, bilden sie dich in drei Monaten sogar zum Barrierefreiheits-Experten aus:

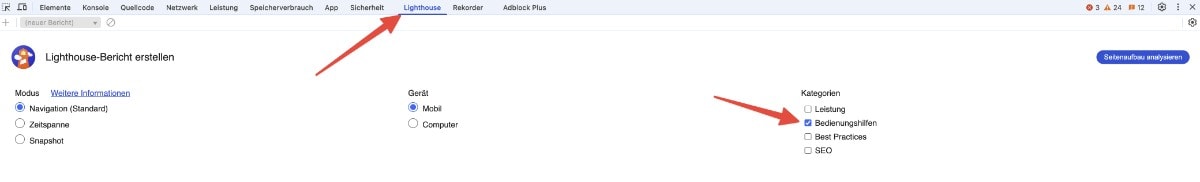
Google PageSpeed Insights / Lighthouse – kostenlose Barrierefreiheits-Checks
Die Google PageSpeed Insights haben einen Bericht für Barrierefreiheit mit im Tool integriert:

Du kannst hier sehen, welche Anforderungen deine Website schon erfüllt und welche nicht. Allerdings werden hier nicht alle Anforderungen getestet.
Alternativ kannst du das Ganze auch über die Entwickler-Konsole in Google Chrome mit Lighthouse machen:

WP Accessibility – ein kostenloses Plugin für Barrierefreiheitsfunktionen

Das kostenlose Plugin stellt dir ein paar nützliche Funktionen zur Verfügung, um einige Vorgaben des BFSG zu erfüllen.
Es behebt einige Probleme, die in Themes in Bezug auf die Barrierefreiheit häufig gemacht werden.
Zudem kannst du mit dem Plugin eine Sidebar aktivieren, mit der deine Seitenbesucher unter anderem die Schriftgröße anpassen oder den Kontrast erhöhen können.
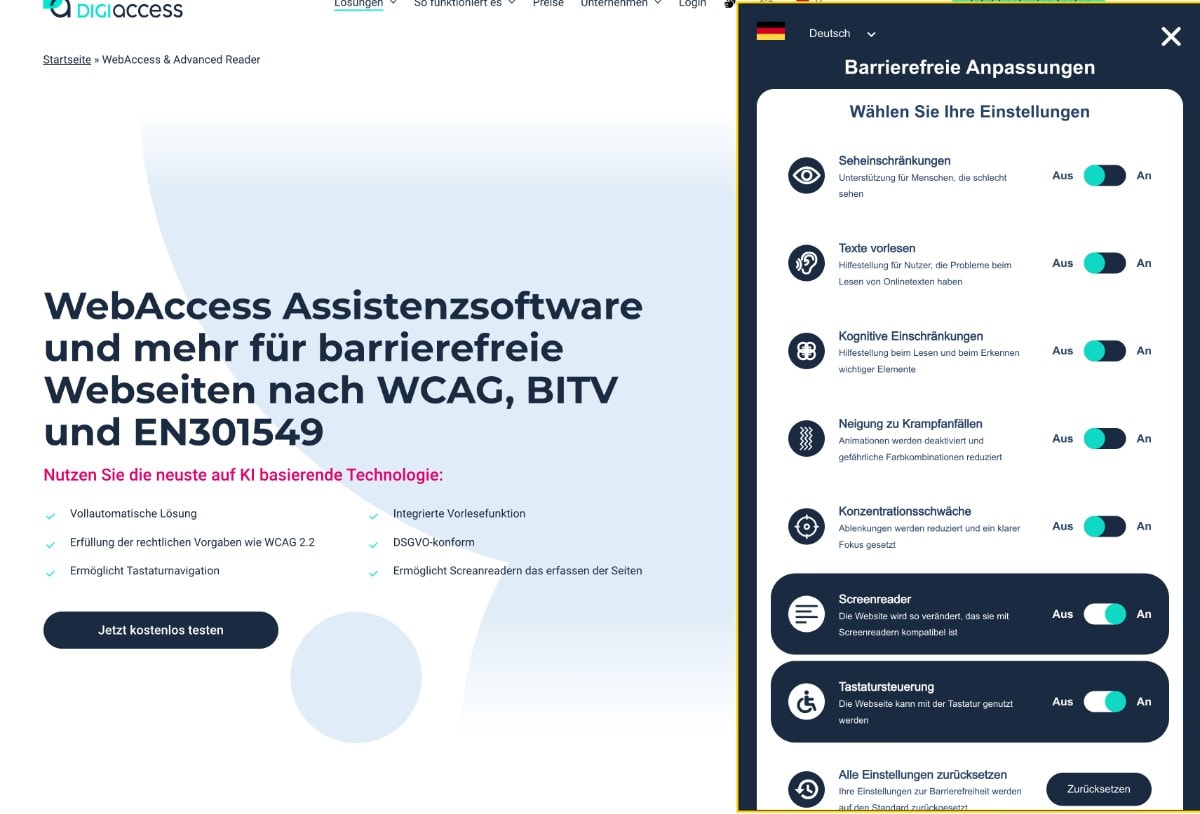
DigiAccess – nützliches Barrierefreiheit-Toolkit
DigiAccess bietet neben verschiedenen Leistungen zur Barrierefreiheit eine Assistenzsoftware, die deiner Website eine Menge Einstellungen für die barrierefreie Bedienung hinzufügt.
Beispielsweise gibt es Optionen, Animationen zu deaktivieren, einen Schwarz-Weiß-Modus zu aktivieren, die Tastatursteuerung zu aktivieren, die Website für Screenreader zu optimieren und mehr:

Verbunden wir das Tool per Code, es ist also kein WordPress Plugin. Nach der Verbindung setzt sich ein Icon zur Barrierefreiheit an die Seite deiner Website und öffnet mit einem Klick umfangreiche Funktionen, neben den oben schon gezeigten auch noch weitere:

Mein Fazit zum BFSG und der Barrierefreiheit für WordPress Websites
Grundsätzlich kannst du die vorgegebenen Maßnahmen zur Barrierefreiheit natürlich auch gerne umsetzen, selbst wenn du nicht von dem Gesetz betroffen bist.
Sie sind dafür da, deine Website barrierefrei(er) zu machen und somit allen Menschen die Möglichkeit geben, sie zu bedienen.
Gleichzeitig müssen Solo-Selbstständige aber auch pragmatisch denken und abwägen, ob sich der zeitliche und / oder finanzielle Invest wirklich lohnt, diese Maßnahmen umzusetzen, um einem (je nach Zielgruppe) vielleicht nur sehr kleinen Teil der Website-Besucher zu helfen.
Das mag jetzt manchen sauer aufstoßen, ich weiß.
Und wenn du die Zeit, das Wissen und die Ressource hast, bin ich auf jeden Fall dafür, dass du deine Website so barrierefrei wie möglich machst. Aber es ist eben nicht immer möglich, das macht dich nicht zu einem schlechten Menschen.






Ohjeeee, ist das viel, was da erwartet wird. Genau genommen müsste die komplette Webseite überarbeitet werden – gefühlt neu aufgesetzt werden, weil man quasi an jedes Element ran muss. Krass.
Japp, das ist wirklich super viel. An sich steht und fällt die Umsetzung meiner Meinung nach schon mit der Wahl des Themes. Wenn hier auf Barrierefreiheit geachtet wird, ist schon unglaublich viel gewonnen. Dann kommen aber natürlich noch die Plugins obendrauf…
Sensationell, wie du dich kümmerst, lieber Jonas. Und ich habe noch keine so aufschlussreiche Information zum Thema „Barrierefreiheit“ in Bezug auf Webseiten erhalten, wie die von dir. Aber dass bin ich ja auch seit Jahren so gewohnt.
Danke!
Danke dir für die netten Worte, ich gebe mein Bestes 🙂
Also bin ich betroffen, wenn sich mein Angebot (auch) an Verbraucher richtet und ich ein Formular verwende? Oder muß ich zusätzlich mehr als 9 Mitarbeiter oder 2 Millionen Euro Jahresumsatz / Bilanzsumme haben? Müssen also alle 3 Bedingungen erfüllt sein?
Moin Lisa,
so wie ich das verstehe, bist du nicht betroffen, wenn du weniger als 10 Mitarbeiter oder 2 Millionen Euro Jahresumsatz / Bilanzsumme hast.
Moin Jonas,
also müssen bei den Ausnahmen alle drei Bedingungen erfüllt sein damit man das BFSG umsetzten muss. Die Kombination z.B. „Verbraucher + Formular“ verpflichtet noch nicht zur Einhaltung des BFSG.
Danke und viele Grüße
Lisa
So verstehe ich das, ja.
Es ist tatsächlich recht einfach:
Du bist nicht betroffen, wenn:
sich dein Angebot nicht an Verbraucher richtet, sondern ausschließlich B2B ist (dazu muss klar ersichtlich sein, dass Verbraucher ausgeschlossen sind).
oder
du weniger als 10 Mitarbeiter oder 2 Millionen Euro Jahresumsatz / Bilanzsumme hast.
Hallo Jonas,
beide Daumen hoch für diese Fleißarbeit! Toll erklärt und wie immer mit hilfreichen Links bestückt.
Vielen Dank und mach weiter so!
Tobias
Danke dir für das Feedback Tobias 🙂