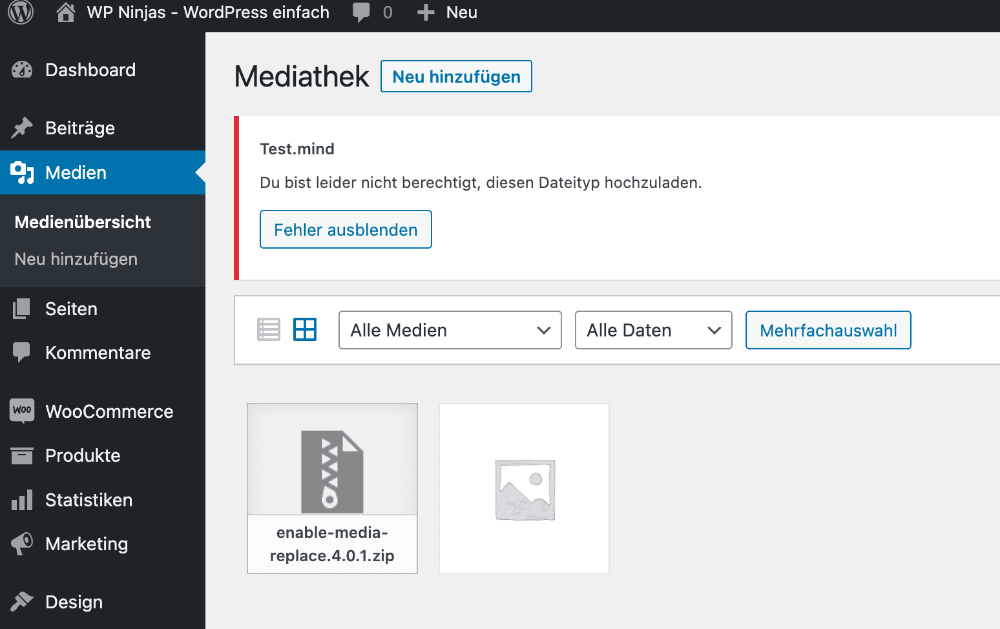
Lädst du eine Datei hoch und bekommst den Fehler „Dieser Dateityp ist aus Sicherheitsgründen leider nicht erlaubt“ oder auch „Du bist leider nicht berechtigt, diesen Dateityp hochzuladen“, musst du einen kleinen Code auf deiner Website einfügen, damit du diese Datei trotzdem hochladen kannst.
Diese Meldung erscheint, wenn du einen von WordPress nicht erlaubten Dateityp hochladen möchtest.
Ich zeige dir in dieser Anleitung, wie du den Upload für solche Dateitypen zulassen kannst.
Vorsicht vor Plugins!
Es gibt einige Plugins für diesen Zweck, ich kann allerdings keines empfehlen. Manche funktionieren nicht, andere könnten sogar die Sicherheit deiner Website gefährden…
Wieso entsteht der Fehler?

WordPress hat aus Sicherheitsgründen einen eingebauten Filter, der dich nur gewisse Dateitypen hochladen lässt. Damit wird sichergestellt, dass keine potenziell gefährlichen Dateien hochgeladen werden können.
Zu den von WordPress zugelassenen Dateitypen gehören:
Bilder:
.jpg, .jpeg, .png, .gif, .ico
Videos:
.mp4, .m4v, .mov, .wmv, .avi, .mpg, .ogv, .3gp, .3g2
Audio:
.mp3, .m4a, .ogg
Dokumente:
.pdf, .doc, .ppt, .pptx, .pps, .ppsx, .odt, .xls, .xlsx, .psd
Meistens tritt die Fehlermeldung beim Upload auf, wenn du eine eigene Schriftart mit der Endung .woff, .ttf oder Ähnliches hochladen möchtest, oder auch bei .svg Bilddateien.
Für .svg Bilddateien empfehle ich dir einen anderen Weg:
Wie du in WordPress SVG Dateien erlaubst & hochlädst
Im nächsten Schritt zeige ich dir, wie du das Hochladen ganz einfach zulassen kannst.
So lässt du Uploads für alle Dateitypen zu
Viele Anleitungen schreiben, dass das Hinzufügen der „ALLOW_UNFILTERED_UPLOADS“ Regel in die wp-config.php Datei ausreicht. Das ist nicht korrekt.
Du musst zusätzlich noch einen weiteren Codeschnipsel in die functions.php Datei deines (Child-)Themes einfügen. Wir haben also zwei Schritte, die du erledigen musst:
Nutze diese Lösung nur, wenn der Dateityp, den du erlauben möchtest, ungefährlich ist und du weißt, was du tust. Wenn du nicht sicher bist, lösche den Code nach dem Upload deiner Datei wieder.
1. Code in die wp-config.php Datei einfügen
Logge dich per FTP auf deinem Server ein und öffne die wp-config.php Datei im Hauptverzeichnis deiner WordPress Installation.
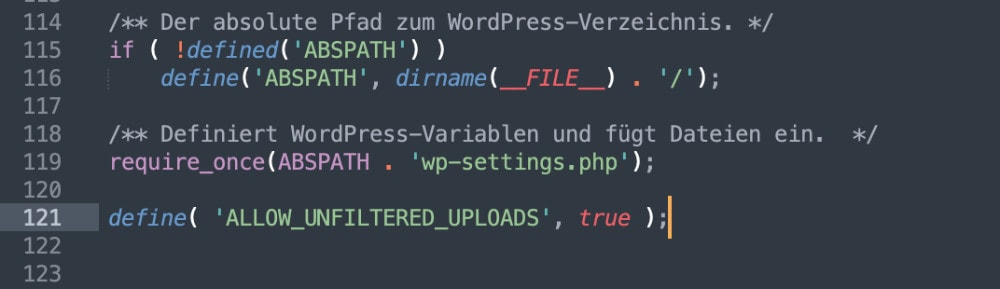
Füge in eine leere Zeile (zum Beispiel ganz am Ende und nicht innerhalb einer bestehenden Regel) den folgenden Code ein:
define( 'ALLOW_UNFILTERED_UPLOADS', true );Das kann dann beispielsweise so aussehen:

2. Code in die functions.php Datei einfügen
Navigiere nun per FTP zu deinem Theme („wp-content“ → „themes“). Öffne jetzt die functions.php Datei im Hauptverzeichnis deines Themes.
Diese Datei wird bei Theme-Updates überschrieben. Möchtest du das verhindern, musst du ein Child-Theme anlegen und die Änderungen dort vornehmen.
Jetzt musst du dort den Code einfügen, welcher das Dateiformat für den Upload zulässt. Da ich nicht genau weiß, welche Dateiendung du vorliegen hast, habe ich in den Code einfach mal einige der am häufigsten benötigten Dateiendungen eingefügt.
Wirft einfach alle Zeilen raus, die du nicht benötigst (oder lasse sie drinnen, wenn du den Code nach dem Upload eh wieder entfernst) :
add_filter( 'upload_mimes', function() {
$mimes = [
'svg' => 'image/svg+xml',
'ttf' => 'application/ttf',
'otf' => 'application/otf',
'tiff' => 'image/tiff',
'tif' => 'image/tiff',
'webm' => 'video/webm',
'csv' => 'text/csv',
'ics' => 'text/calendar',
'zip' => 'application/zip',
'rar' => 'application/rar)',
];
return $mimes;
});(Findest du deinen gewünschten Dateityp nicht in meinem Code, kannst du ihn selber nach dem vorgegebenen Schema hinzufügen. Hier findest du die dazu notwendigen Informationen.
3. Lade deine Datei(en) hoch
Jetzt kannst du deine Datei hochladen, ohne eine Fehlermeldung zu bekommen.
Vergiss anschließend nicht, diesen Code wieder rauszuwerfen. Wenn du zukünftig noch mal einen blockierten Dateityp hochladen möchtest, fügst du den Code einfach wieder ein.
Wenn du weißt, was du tust, kannst du den Code natürlich auch für eine gewisse Dateiänderung bestehen lassen.
Mit welchem Dateityp hattest du Probleme? Hinterlasse ihn mir bitte in den Kommentaren, damit ich diese Ratgeber laufend erweitern kann, danke 🙂








Hallo Jonas,
ich bin ganz neu bei WP und verzweifle gerade am Upload von png Dateien.
Ich habe Generatepress als Theme und arbeite mit Elementor Pro.
Wie in Deiner Anleitung beschrieben, habe ich einen Child-Theme angelegt (und sowohl die config als auch die function geändert). –> Geht nicht
Dann habe ich die Änderung direkt im Theme eingetragen –> Geht nicht
Es kommt immer der selbe Fehler: Diese Datei ist aus Sicherheitsgründen nicht erlaubt.
Hast Du ne Idee?
Moin Wolfgang,
da .png von WordPress zugelassen sind, musst du eigentlich gar nichts ändern.
Da das aber offensichtlich nicht funktioniert, würde ich zwei Dinge machen:
1. Prüfe, ob es wirklich eine PNG-Datei ist oder ob nur die Endung .png lautet.
2. Kontaktiere deinen Hoster, damit könntest du dir einiges an weiterer Sucherei und Arbeit sparen 🙂
Grüße
Jonas
Hallo
ich möchte für Unterrichtzwecke Word.dotm dateien über die Webseite freigeben, kann dieses Dateiformat aber nicht hochladen. fehlende Berechtigung.
Kannst du mir da helfen
Danke Pius
Moin Pius,
du könntest mal folgenden Code ausprobieren, der sollte funktionieren:
add_filter( 'upload_mimes', function() {$mimes = [
'dotm' => 'application/vnd.ms-word.template.macroEnabled.12',
];
return $mimes;
});