In meinem Mitgliederbereich werde ich immer wieder gefragt, was ein Child Theme in WordPress ist und wann man es benötigt. Darum zeige ich dir in dieser Anleitung, wie du ein WordPress Child Theme erstellen kannst, was das überhaupt ist und wofür du es brauchst.
Ein Child Theme ist praktisch, wenn du Änderungen an deinem Theme vornehmen möchtest.
Erfahre, wie du ein Child Theme mit und ohne Plugin anlegst:
Ein WordPress Child Theme erstellen – so gehts
Das Vorgehen, um ein Child-Theme zu installieren, ist nicht wie beim üblichen Theme installieren. Es gibt mehrere Wege, Child Themes zu erstellen. Hier sind die sinnvollsten:
- Prüfen, ob dein Parent Theme eines mitbringt
- Mit Hilfe eines WordPress Plugins installieren
- Manuell per FTP-Upload
Die FTP-Methode erfordert etwas technisches Verständnis (oder Lernwillen) und etwa 30 Minuten Zeit. Dafür hast du volle Kontrolle darüber, was auf deinem WordPress-System passiert und du bekommst ein besseres Verständnis für die Dateistruktur.
Child Themes per Plugin anzulegen ist deutlich bequemer. Wenn du allerdings ein schlechtes Plugin heraussuchst (ich empfehle dir natürlich ein von mir geprüftes) kann das Child Theme schlecht programmiert sein oder dich auch mit Werbung zuballern.
Mit dem WordPress Child Theme Plugin, das ich dir empfehle, hast du allerdings nichts davon zu befürchten und sogar noch nützliche weitere Möglichkeiten.
Wusstest du, dass du von jeder beliebigen Website das genutzte WordPress Theme herausfinden kannst?
Prüfe, ob dein Theme ein Child Theme besitzt
Insbesondere bei gekauften Themes werden häufig Child Themes mitgeliefert.
Wenn du also ein Theme gekauft hast, lade das gesamte Paket herunter und schaue in dem heruntergeladenen Archiv, ob hier zusätzlich zum Parent Theme auch ein WordPress Child Theme mit dabei ist.
Wenn ja, lade sowohl das eigentliche als auch das Child Theme hoch und aktiviere das Child Theme.
Das Child Theme mit einem Plugin erstellen

1. Installiere das kostenlose “Child Theme Configurator” Plugin
Verwendest du lieber ein Plugin, navigiere im WordPress Dashboard zu “Plugins” -> “Installieren”.
Gib in der Suchzeile “Child Theme Configurator” ein, installiere und aktiviere anschließend das kostenlose Plugin.
Wurde das Plugin installiert, wählst du im Dashboard den neu hinzugefügten Menüeintrag “Werkzeuge” -> “Kindthemen” bzw. “Child Themes”.
2. Prüfe dein aktuelles Parent Theme

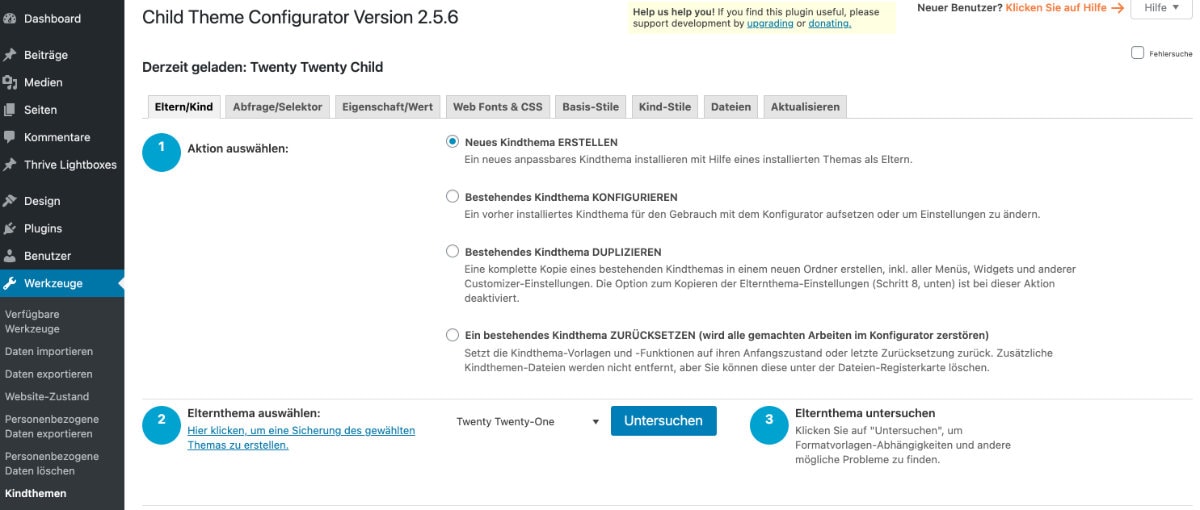
Im Tab “Eltern/Kind” wählst du bei Schritt 1 “Aktion auswählen” die Einstellung “Neues Kindthema ERSTELLEN”.
Anschließend wählst du in der Liste in Abschnitt 2 “Kindthema auswählen” dein aktuell aktives Theme aus, für das du dein Child Theme anlegen möchtest, beispielsweise “Twenty Twenty-One”.
Klicke nun auf den “Untersuchen” Button.
Das Plug-In prüft jetzt, ob dein Parent Theme die Erstellung von Child Themes zulässt und ob alles technisch in Ordnung ist.
3. Konfiguriere dein Child Theme

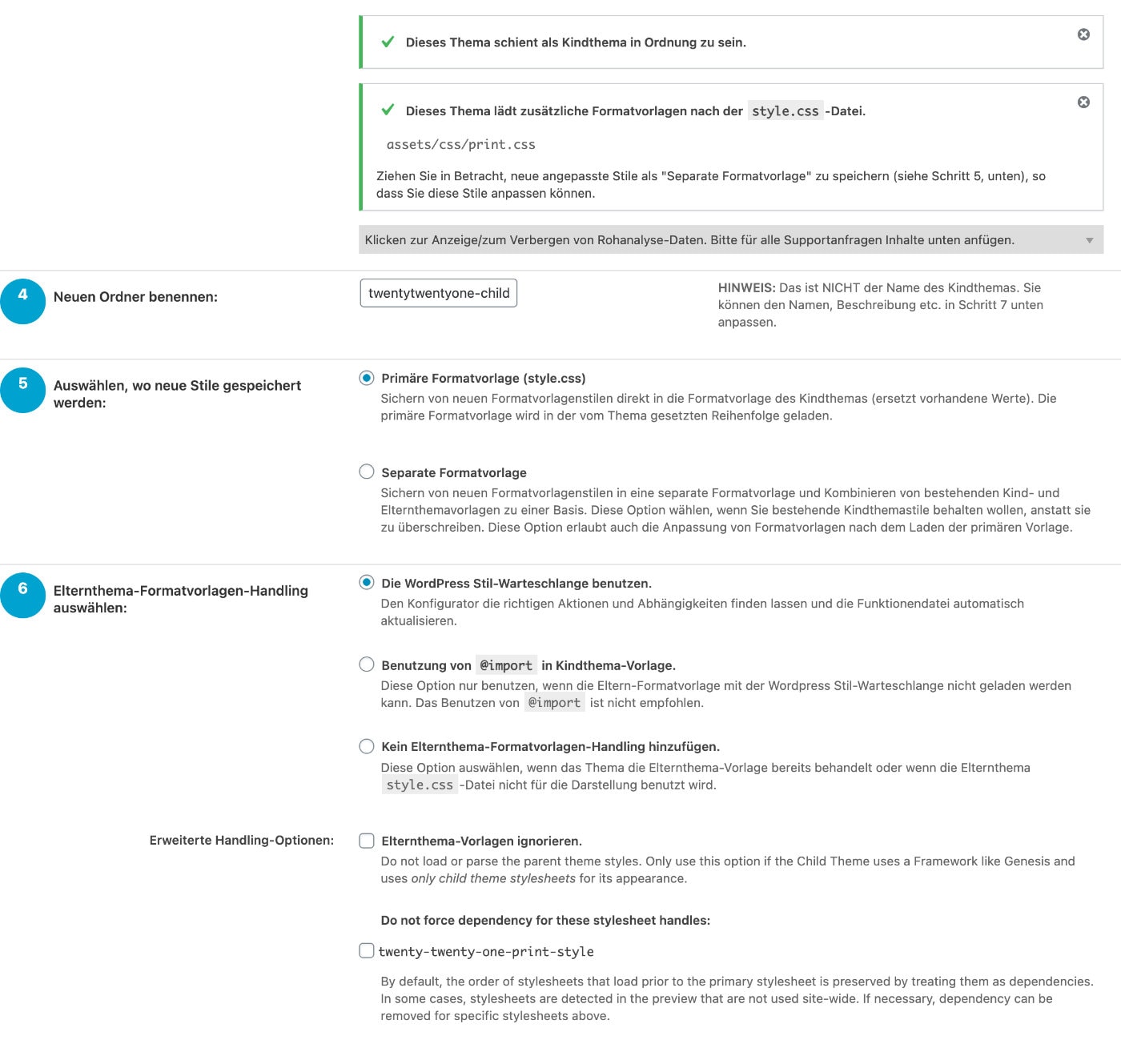
Ist die Prüfung erfolgreich, bekommst du eine (oder mehrere) grüne Erfolgsmeldungen.
Keine Sorge, es sieht hier zwar nach vielen Einstellungen aus, allerdings ist von Haus aus alles korrekt eingestellt. Du musst hier nichts verändern, außer du möchtest gewisse Dinge anders machen.
Schritt 4 gibt dir die Möglichkeit, den Child Theme Ordner zu benennen. Du kannst das aber so stehen lassen, wie es automatisch eingefügt wird (der Name des Parent Themes + “Child”).
In Schritt 5 wirst du gefragt, wo neue CSS-Styles gespeichert werden sollen. In den meisten Fällen ist das voreingestellte “Primäre Formatvorlage (style.css)” die beste Wahl.
Bei Punkt 6 “Elternthema-Formatvorlagen-Handling auswählen” (Elternthema ist synonym zu Parent Theme) kannst du das voreingestellte “Die WordPress Stil-Warteschlange benutzen” ausgewählt lassen und auch die “Erweiterten Handling-Optionen” musst du nicht umstellen.
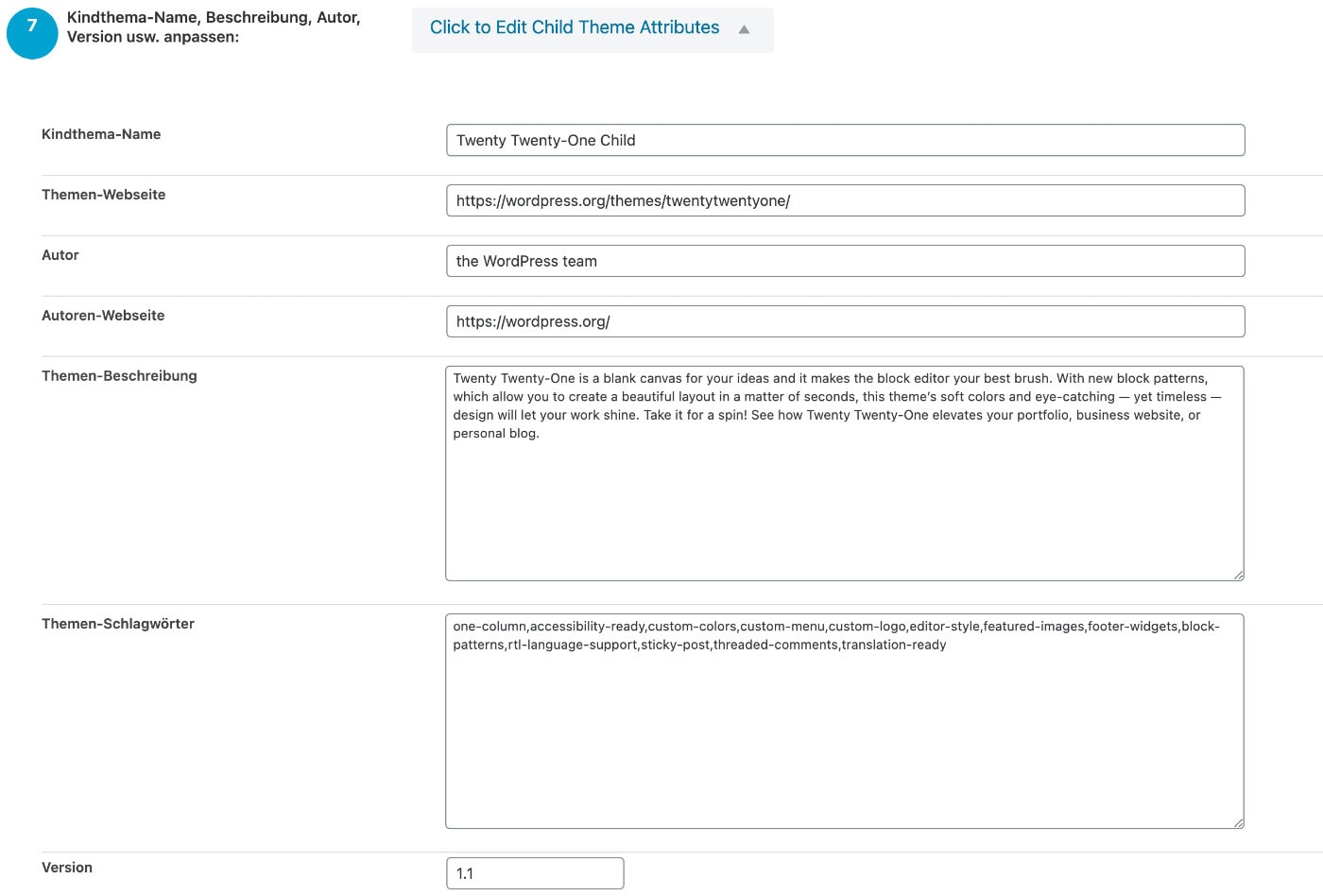
4. (optional) Gib dem Child Theme einen Namen

Im nächsten Bereich (Schritt 7) kannst du dem Child Theme einen “besonderen” Namen, eine Beschreibung und mehr zuweisen. Das ist alles optional.
5. Wichtige Einstellungen übernehmen & Child Theme erstellen
In Schritt 8 kannst du die Menüs, Widgets und andere Einstellungen aus dem Customizer in die Konfiguration des Child Themes übernehmen.
Diese Einstellung solltest du aktivieren, da sonst möglicherweise bei Updates deines Parent Themes gewisse Einstellungen verändert werden, welche du gerne beibehalten hättest.
Klicke jetzt bei Schritt 9 auf “Create New Child Theme” und warte, bis das Child Theme erstellt ist.
6. Teste das Child Theme und aktiviere es

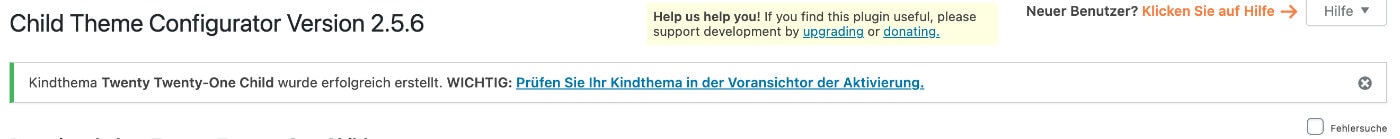
Wurde das Child Theme erfolgreich angelegt, bekommst du ganz oben auf der automatisch neu geladenen Seite eine grüne Erfolgsmeldung.
In dieser Meldung ist ein Link “Prüfen Sie Ihr Kindthema in der Voransicht vor der Aktivierung”, den du nun anklickst, um das WordPress Child Theme zu prüfen.
Klicke diesen Link an und du wirst in den WordPress Customizer geführt, in dem die Vorschau des neuen Child Themes aktiv ist.
Wenn nun alles so aussieht, wie du es dir wünscht (normalerweise sollte ja alles so aussehen, wie vorher mit dem Parent Theme), kannst du das Child Theme über den Button “Aktivieren und Veröffentlichen” online stellen.
Ist bei der Erstellung etwas schiefgegangen oder du benötigst doch kein Child-Theme, kannst du es wie jedes andere WordPress Theme löschen.
Manueller Upload per FTP
Alternativ gibt es noch die manuelle Methode, um ein WordPress Child Theme zu erstellen. Du brauchst dafür
- Ein FTP-Programm (ich empfehle dir Filezilla oder Cyberduck)
- Die FTP-Login-Daten deines Webservers
- Einen Texteditor (Word ist keiner, dafür aber z.B. SublimeText oder Notepad++)
Erfahre in meiner Schritt-für-Schritt-Anleitung, wie du einen WordPress FTP-Zugang anlegst.
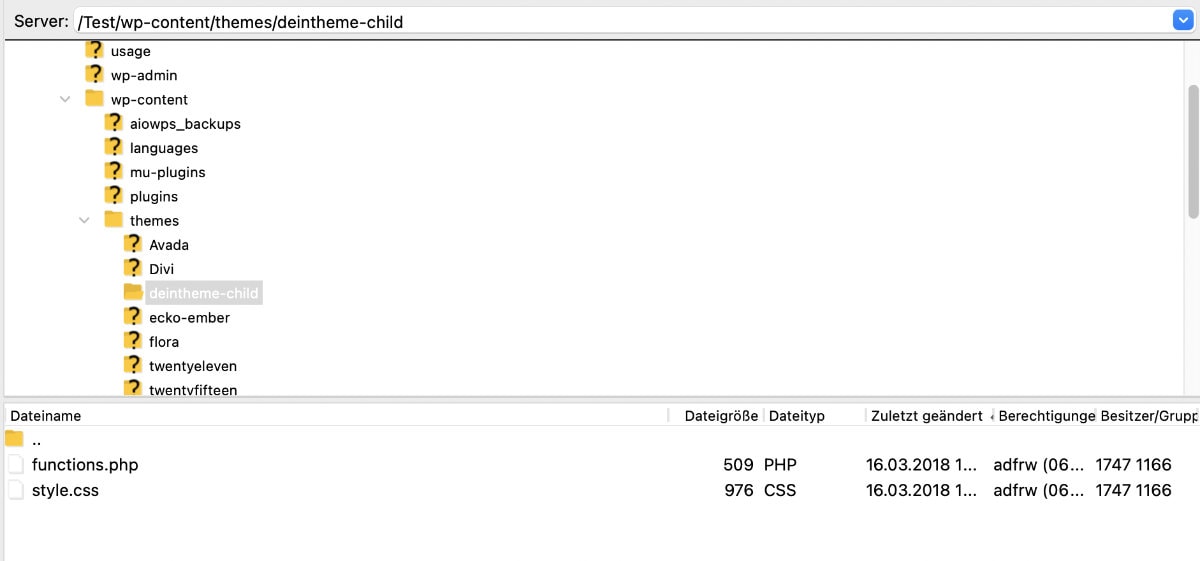
Navigiere mit Hilfe deines FTP-Clients zum Verzeichnis “wp-content” → “themes”.
Erstelle im Verzeichnis (Verzeichnis und Ordner bedeutet das Gleiche) deines Themes einen neuen Ordner. Er sollte den gleichen Namen wie das Parent Theme erhalten, aber mit der angehängten Ergänzung -child, beispielsweise meintheme-child.
Achte darauf, dass der Verzeichnisname keine Leerzeichen enthält. Besteht er aus mehreren Wörtern, verbinde diese mit einem Bindestrich. Andere Sonderzeichen solltest du nicht verwenden.
In diesem Beispiel erstellst du nun mit der Hilfe deines Texteditors eine Datei namens “style.css” auf deinem Rechner.
Kopiere in diese Datei den folgenden Code:
/*
Theme Name: Twenty Twenty Child
Theme URL: http://yourdomain.com
Description: Twenty Twenty Child
Theme Author: Your Name
Author URL: http://yourdomain.com
Template: twentytwenty
Version: 1.0.0
Text Domain: twentytwenty-child
*/Diesen Text kannst du natürlich an dein genutztes Theme und deine Wünsche anpassen.
Am wichtigsten ist die Zeile “Template”. Über sie weiß WordPress, welches das Parent Theme deines Child Themes ist. Vergiss nicht, die fertige Datei zu speichern.
Möchtest du auch Funktionen des Themes verändern, erstellst du jetzt noch eine weitere Datei und nennst sie functions.php. Dort kopierst du diesen Code hinein:
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
?/>Anschließend lädst du beide Dateien in den angelegten Child Theme Ordner hoch.

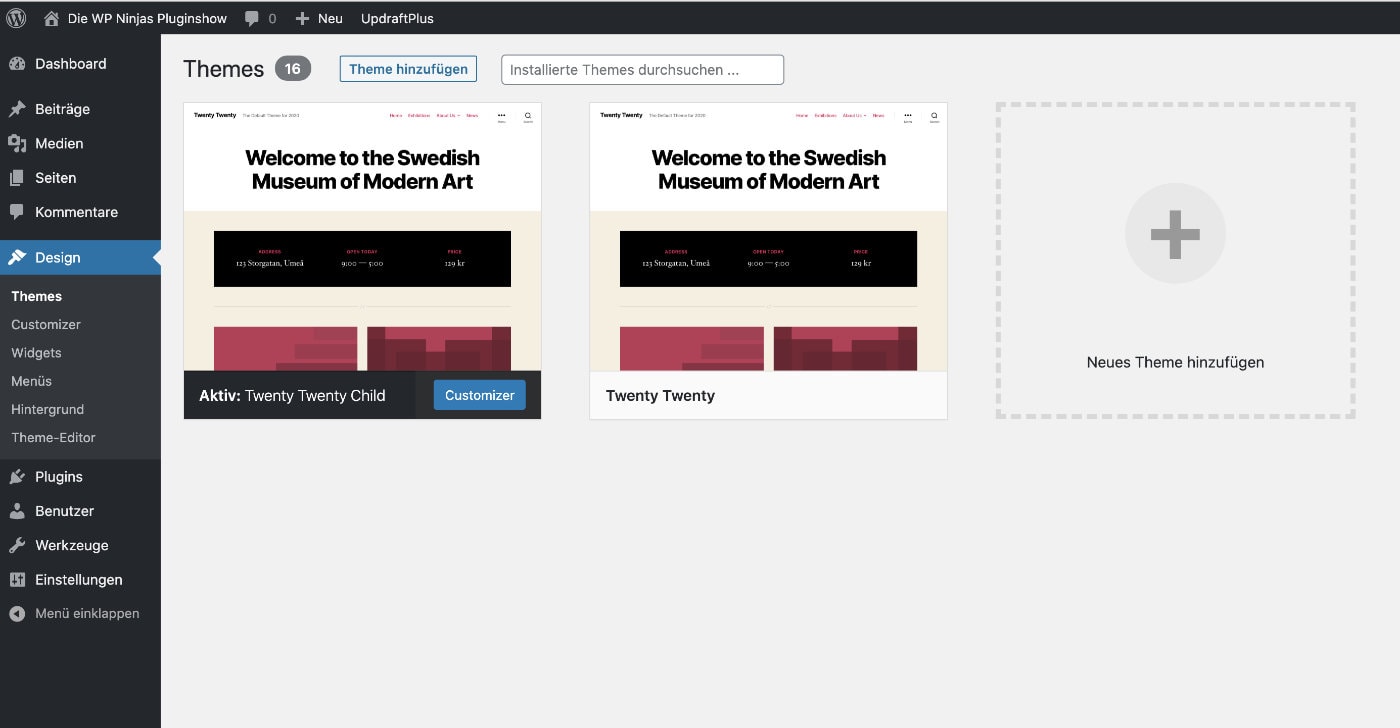
Logge dich jetzt in dein WordPress Dashboard ein und navigiere unter “Design” -> “Themes”. Hat alles geklappt, siehst du hier nicht nur das Parent Theme, sondern kannst auch dein Child Theme aktivieren.
Was ist eigentlich ein WordPress Child Theme?
Nutzen wir den schönen Namen als Metapher:
Ein Child Theme ist das Kind des Parent Themes, also der Mutter bzw. der Eltern. Dieses Kind übernimmt alles von seiner Mutter, bis es eigene Dinge lernt und diese umsetzt.
Genau so verhält es sich auch bei Child Themes.

Technisch gesehen ist es im Prinzip eine leere Hülle, die alles vom Parent Theme übernimmt.
Wenn du Änderungen an einer Datei des Themes vornehmen möchtest, kopierst du diese Datei von dem Parent Theme in das Child Theme und veränderst sie nach deinen Wünschen.
Bei einem Theme Update wird ausschließlich das Parent Theme aktualisiert, das WordPress Child Theme und somit auch deine Änderungen, bleiben unangetastet.
Ein WordPress Child Theme wird in einem eigenen Verzeichnis im “Themes”-Ordner gespeichert. Es besitzt eigene style.css und functions.php Dateien, anders gesagt genau die Dateien, in denen du üblicherweise Veränderungen am WordPress-Theme vornimmst.
Bei Bedarf kannst du weitere Dateien hinzufügen. Alle Änderungen, die du machst, werden nur im Child Theme gespeichert und bleiben somit von Updates deines Hauptthemes unangetastet.
Du kannst im WordPress Backend unter “Design” das Child Theme aktivieren und deaktivieren, wie jedes andere Theme auch.
Ist es aktiv und ein Besucher ruft deine Website auf, lädt WordPress das Child Theme inklusive dessen Dateien und ruft anschließend alle fehlenden Stile und Funktionen des Parent Themes ab.
Das Parent Theme darf natürlich nicht gelöscht werden. Ein Child Theme ist eine Ergänzung, keine Ersatz!
Wann sollte ich ein Child Theme verwenden?
Eine Sache sorgt bei vielen WordPress-Nutzern und möglicherweise auch bei dir für Verwirrung:
Nicht jeder muss unbedingt ein WordPress Child Theme erstellen und nutzen, aber wann wird eins benötigt?
Ob du eines brauchst, hängt davon ab, ob du Änderungen in den Dateien deines Parent Themes vornehmen möchtest und auf welche Weise du das CSS deines Parent Themes anpasst.
Nutzt du den Customizer, die Optionen deines Themes oder ein Plugin für CSS Code, werden die Änderungen in die Datenbank geschrieben und somit bei einem Themeupdate nicht gelöscht und musst kein Child Theme verwenden.
Anders sieht es aus, wenn du Dateien verändern möchtest, die im Theme-Ordner gespeichert sind. Dazu zählen
- Bearbeiten der CSS Styles in der style.css
- Verändern einer der zahlreichen PHP-Vorlagen des Themes
- Hinzufügen neuer Funktionen in der functions.php
- Verändern der im Ordner des Themes liegenden Javascript-Dateien und Bilder
Trifft das auf dich zu, solltest du dir ein Child Theme in WordPress erstellen, damit du diese Dateien in dem Child Theme Ordner speichern und somit sichern kannst.
Jetzt weißt du, wie du ein WordPress Child Theme erstellen und konfigurieren kannst. Du kannst in diesem Child Theme nun Änderungen an den Dateien vornehmen, ohne dass sie bei Updates verloren gehen.
Nutzt du ein WordPress Child Theme und wenn ja, an welcher Datei nimmst du was für Änderungen vor? Hinterlasse mir einen Kommentar!







Zwei Fragen, die mich beim Thema Child-Theme immer beschäftigen:
– blockiere ich durch das Child-Theme nicht wichtige – ggf. sicherheitsrelevante – Updates des Parent-Themes, wenn ich in meinem Child-Theme die alten ggf. fehlerhaften Codes behalte?
– andersrum, wenn die Änderungen des Parent-Themes grundsätzlich sind, z.B. Hooks ganz anders aufgehängt werden oder Variabeln wegfallen, kann es dann nicht passieren, dass mein Child-Theme dann trotzdem nicht mehr funktioniert?
Andersgefragt, fahre ich nicht mit einer sauberen Dokumentation – außerhalb der Theme-Code-Dateien – und einem regelmäßigen Back-Up besser als mit einem Child-Theme, auch wenn das ggf. etwas aufwändige ist?
Moin Klaus,
– nur, wenn du die kompletten Codes aus dem Muttertheme übernimmst. Im besten Fall ergänzt du nur einzelne Code-Zeilen.
– das musst du für dich entscheiden. Grundsätzlich werden Themes sehr selten komplett neugeschrieben, wodurch dieser Fall kaum vorkommen wird (mir ist er noch nicht begegnet).
Grüße
Jonas
Hallo Jonas,
für einen Kunden füge ich die Schriften grade alle manuel ein.
Ich habe die Schriften über FileZilla in den fonts Ordner geladen und den Code in den style.css des Child Themens eingefügt.
Ich habe auch das Plugin Autoptimize installiert und die Google Schriften entfernt.
Schaue ich mir aber den Quellcode an wird mir noch immer das angezeigt:
https://fonts.googleapis.com/css?family=Comfortaa:300,400,700
Hast Du eventuell noch eine Idee woran es liegen könnte?
Um folgende Seite handelt es sich: https://daniela-meissner.de
Liebe Grüße von Ilona Küppers
Wie ich sehe, hast du die letzte Verbindung zu den Google Servern auch gefunden und gekappt, sehr gut 🙂
Kann man – nachdem man das Child Theme mittels Plugin erstellt hat – dieses Plugin wieder löschen? Oder bringt das irgendwelche Nachteile/Probleme und sollte es besser installiert bleiben?
Ja das kannst du wieder löschen, das Child-Theme bleibt bestehen.
Moin, ich habe versucht, manuell ein Child theme zu erstellen, aber das gab einen technischen Fehler. Ich habe dabei deinen Text für die functions.php direkt per copy und paste übernommen.
Diese Mitteilung bekam ich von WordPress zugemailt:
Fehler-Details
==============
Ein Fehler vom Typ E_PARSE wurde in der Zeile 6 der Datei /www/htdocs/w012c2dd/angela-carstensen.com/wp-content/themes/twentytwentythree-child/functions.php verursacht. Fehlermeldung: syntax error, unexpected token “?”, expecting end of file
Ich habe jetzt erstmal den alten Zustand wieder hergestellt und Twentytwentythree wieder aktiviert. Mir kommt das trotzdem mysteriös vor. Kann das Problem daran liegen, dass ich irgendwo im Templatenamen in der CSS LEerzeichen habe, die da nicht hingehören?
Lieben Dank für Deine extrem nachvollziehbaren und wertvollen Anleitungen, ich habe am Freitag letzter Woche quasi bei Null angefangen und bisher ging alles ruckelfrei und ich mache nur noch die letzen Schönheitsoperationen. Wie zum Beispiel Fonts.
Liebe Grüße
Angela
Moin Angela,
hmm die Fehlermeldung weist darauf hin, dass in Zeile 6 deiner functions.php Datei ein unerwartetes Fragezeichen eingebaut ist… Lass mal das ?/> in Zeile 6 weg.
Grüße
Jonas
So habe ich das auch verstanden. Kann sein, dass ich das nochmal ausprobiere, jetzt habe ich ganz faulpelzig doch das Plugin genutzt. Vielen Dank!