Page Builder Plugins machen dir die Erstellung und Bearbeitung von Seiten einfach. Allerdings gibt es Page Builder, die super für Einsteiger geeignet sind und andere, die nur von Profis genutzt werden sollten.
Dieser Überblick über WordPress Page Builder ist nicht einfach eine Auflistung, welche Plugins es hier gibt.
Ich lasse meine Erfahrung aus über 10 Jahren und mehr als 500 WordPress Websites und Kunden einfließen, um dir so den Page Builder empfehlen zu können, der zu deinen Anforderungen und Fähigkeiten passt.
Wenn du nur eine kurze Empfehlung möchtest, findest du sie hier:
WICHTIG:
Wenn du bereits einen Page Builder nutzt und mit ihm zufrieden bist, brauchst du nicht zu wechseln, nur weil irgendjemand (inklusive mir) sagt, dass er Nachteile hat oder ein anderer besser ist.
Was ist ein Page Builder?
Page Builder sind Plugins, die dir eine individuelle Oberfläche zur Bearbeitung deiner Inhalte bieten und dir eine Auswahl vorgefertigter Elemente wie Buttons, FAQ-Elementen, Toggles und vielem mehr bieten, per Drag & Drop zu bedienen sind und anwenderfreundlichen Möglichkeiten zur Gestaltung deiner Webseiten mitbringen.
Viele Page Builder bringen zudem eine große Auswahl an vorgefertigten Templates für deine Seiten mit, wodurch du mit einem Klick gesamte Seiten aufbauen kannst.
In der Regel siehst du deine Seite während der Bearbeitung mit einem Page Builder 1:1 so, wie sie tatsächlich auch aussieht, und kannst sie dadurch deutlich einfacher bearbeiten:




Ersetzt ein Page Builder mein Theme?
Nein.
WordPress braucht immer ein Theme im Hintergrund, ohne Theme geht nicht.
Dein Page Builder ist auch nur dafür da, den Inhaltsbereich deiner Seiten zu füllen. Er bestimmt nicht, wie deine Header, Footer, Sidebars und Archive (Kategorieseiten, Schlagwortseiten) aussehen und wie der grundlegende Aufbau deines Layouts ist.
Es gibt Page Builder, die einen Theme Builder integriert haben oder als Erweiterung haben. Beispielsweise kann Divi gleichzeitig als Theme und Page Builder genutzt werden, der Elementor hat ebenfalls einen Theme Builder mit drin (trotzdem brauchst du aber noch ein zusätzliches Theme) und der Thrive Architect Page Builder kann super mit dem Thrive Theme Builder genutzt werden, der als Theme dient.
Grundsätzlich kannst du in der Regel jeden Page Builder mit einem beliebigen Theme nutzen. Ich setze als Grundlage gerne das GeneratePress Theme ein und kann es dir sehr empfehlen.
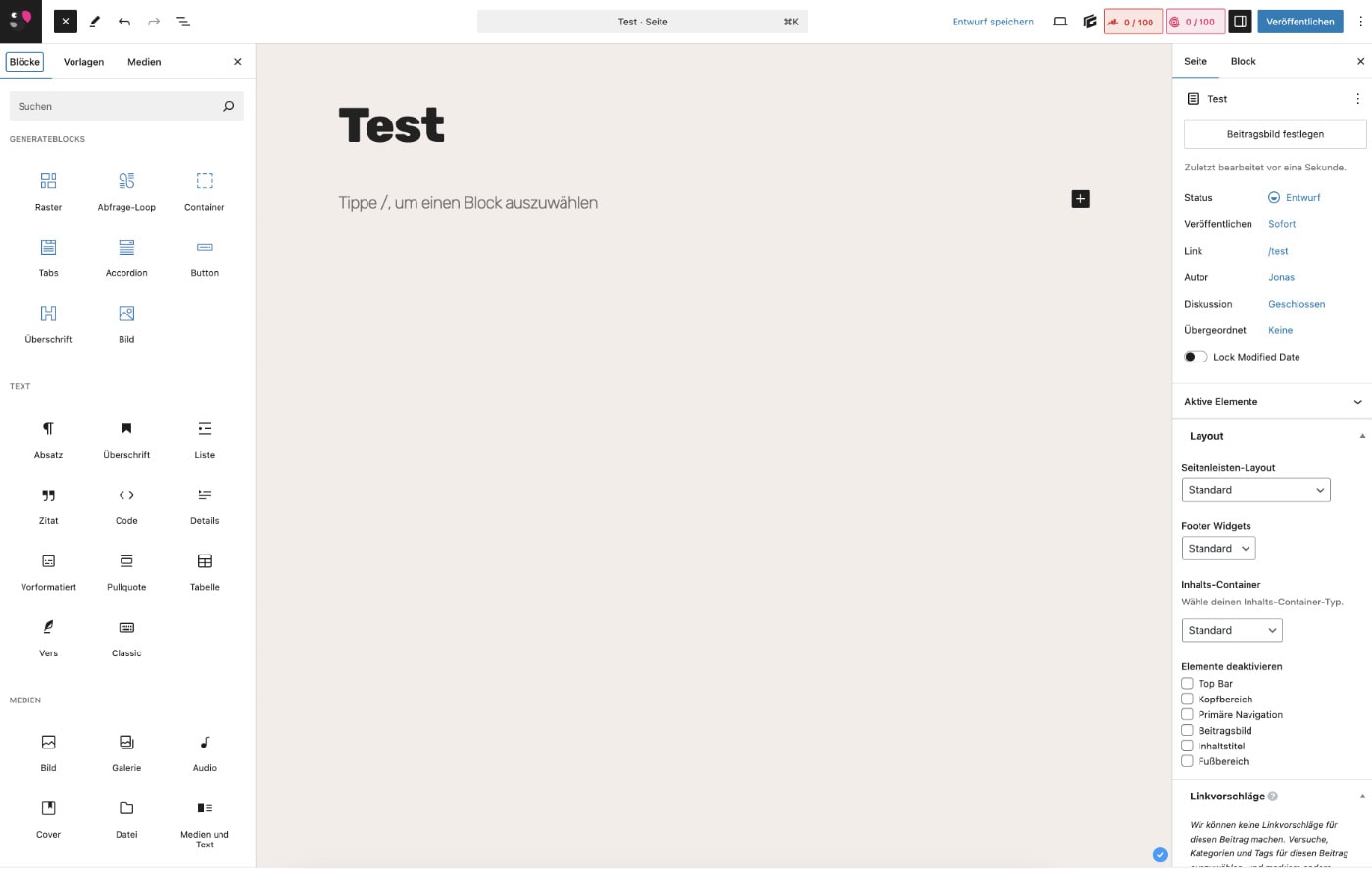
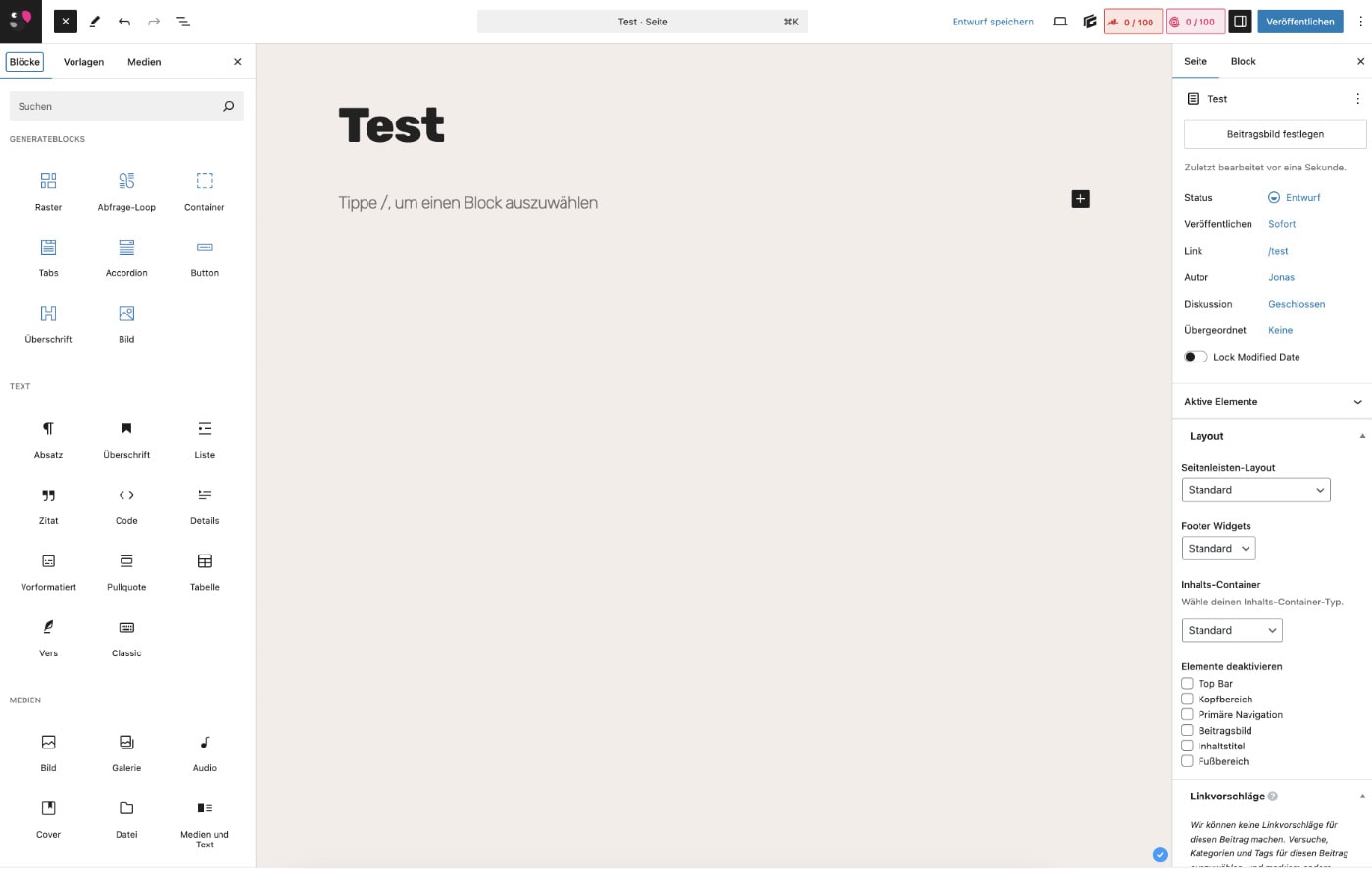
Block Editor (Projekt Gutenberg)

???? Kostenlos ???? Einsteiger, Fortgeschrittene, Profis
Der Block Editor (auch Gutenberg Editor genannt) ist in WordPress integriert und kein externes Plugin, daher ist er kein Page Builder Plugin, aber dennoch ein Page Builder. Ich kann ihn dir sehr empfehlen. Er ist der Standard-Editor in WordPress und schlägt bei der Performance alle anderen Page Builder. Erweiterst du ihn mit einem Plugin wie GenerateBlocks, kannst du damit super ganze Websites aufbauen, auch wenn die Bedienung an manchen Stellen etwas hakelig ist.
Der in WordPress integrierte Block Editor ist sehr einfach zu bedienen und erfordert keine Installation oder den Kauf weiterer Plugins.
Durch die Integration in WordPress ist er im Backend sehr performant und auch für deine Seitenbesucher wird deine Website super schnell laden.
Neben diesem großen Vorteil ist ein weiterer positiver Punkt die großartige Erweiterbarkeit mit vielen nützlichen Plugins. So kannst du beispielsweise mit dem GenerateBlocks Plugin weitere Einstellungsmöglichkeiten und neue Blöcke einfügen oder auch mit dem The Icon Block Plugin eine einfache Möglichkeit für das Einfügen von Icons einbauen.
Es gibt hunderte Plugins zur Erweiterung des Block Editors, wodurch du jederzeit auf benötigte Blöcke zurückgreifen kannst.
Ich arbeite regelmäßig mit dem Block Editor und kann ihn dir sehr empfehlen. Allerdings benötigst du meiner Meinung nach eine Erweiterung wie GenerateBlocks, damit du wichtige Einstellungsmöglichkeiten bekommst. Auch meine Mitglieder und Kunden nutzen den Block Editor gerne, allerdings überwiegend für Beiträge, nicht für komplexe Seiten.
???? Vorteile
Super Performance (Ladezeit)
Kostenlos
Einfache & übersichtliche Oberfläche
Erweiterbarkeit durch Plugins
Keine Coding-Skills notwendig
Inhalte übertragbar auf beliebige Themes
Super viele Anleitungen verfügbar
Sorgt nicht für Konflikte mit Plugins oder Themes
???? Nachteile
Nur wenige Vorlagen
Manchmal etwas hakelige Bedienung
Von Haus aus wenig Einstellungsmöglichkeiten
Thrive Architect

???? Kostenpflichtig ???? Einsteiger, Fortgeschrittene, Profis
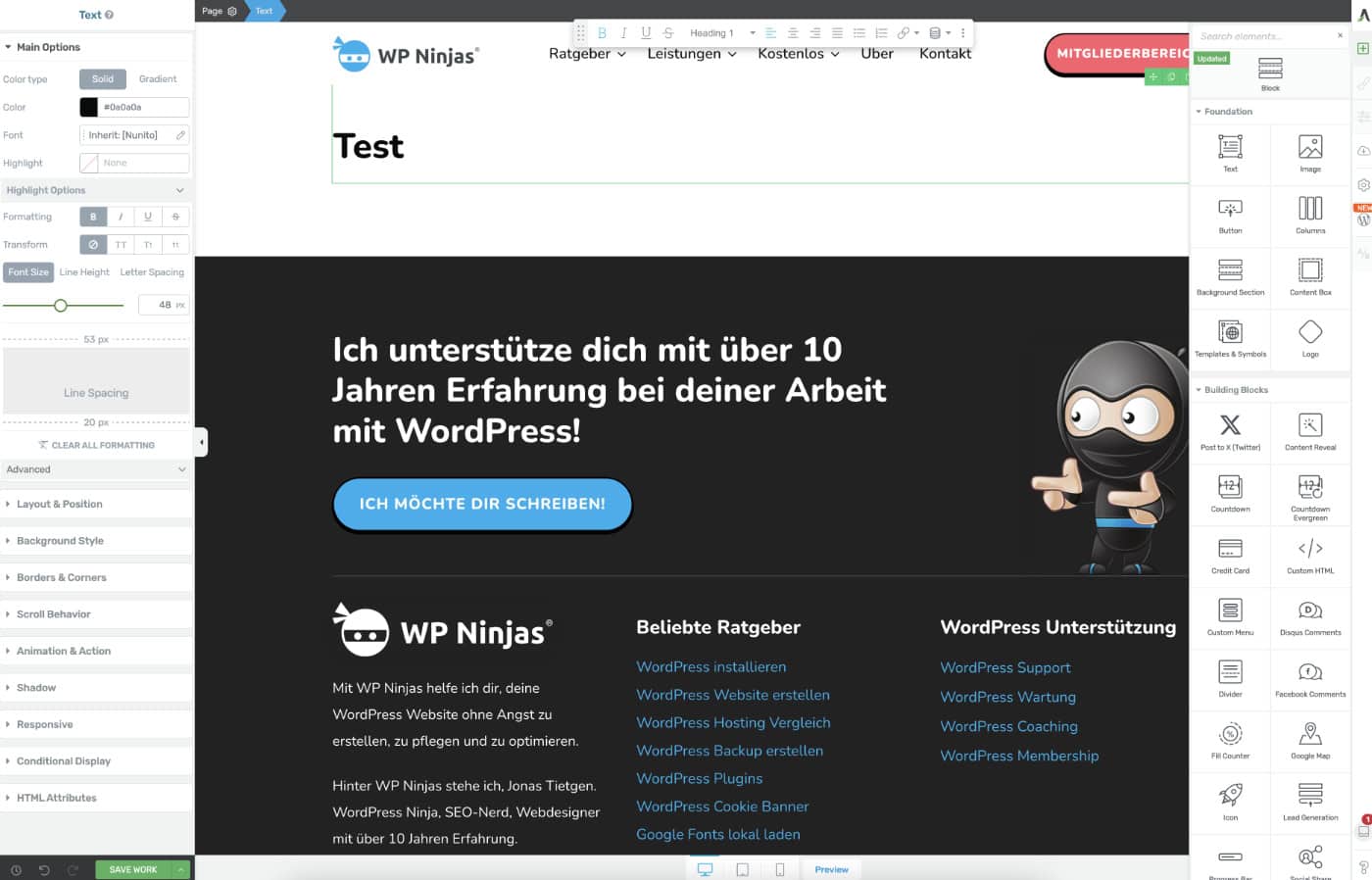
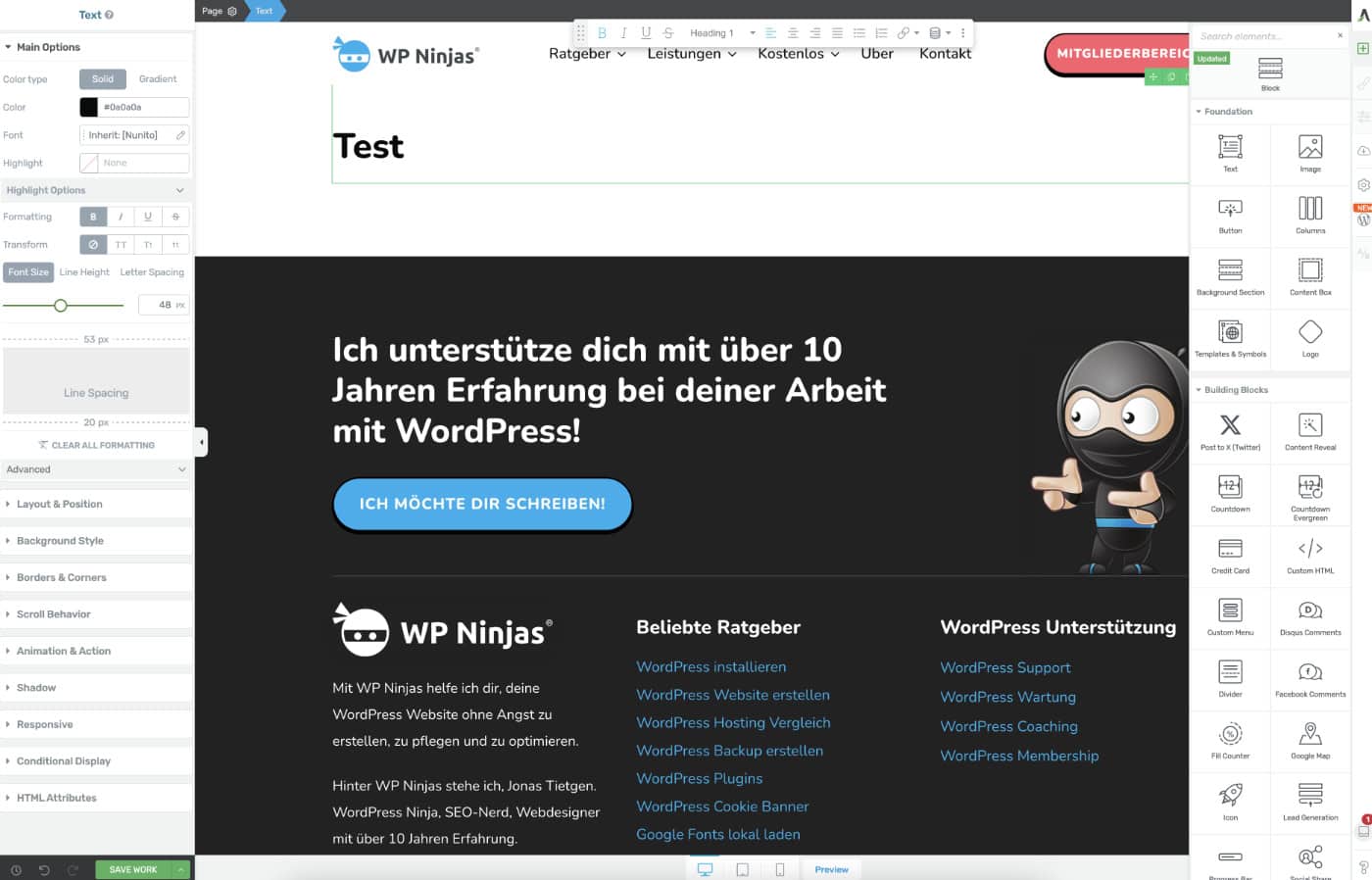
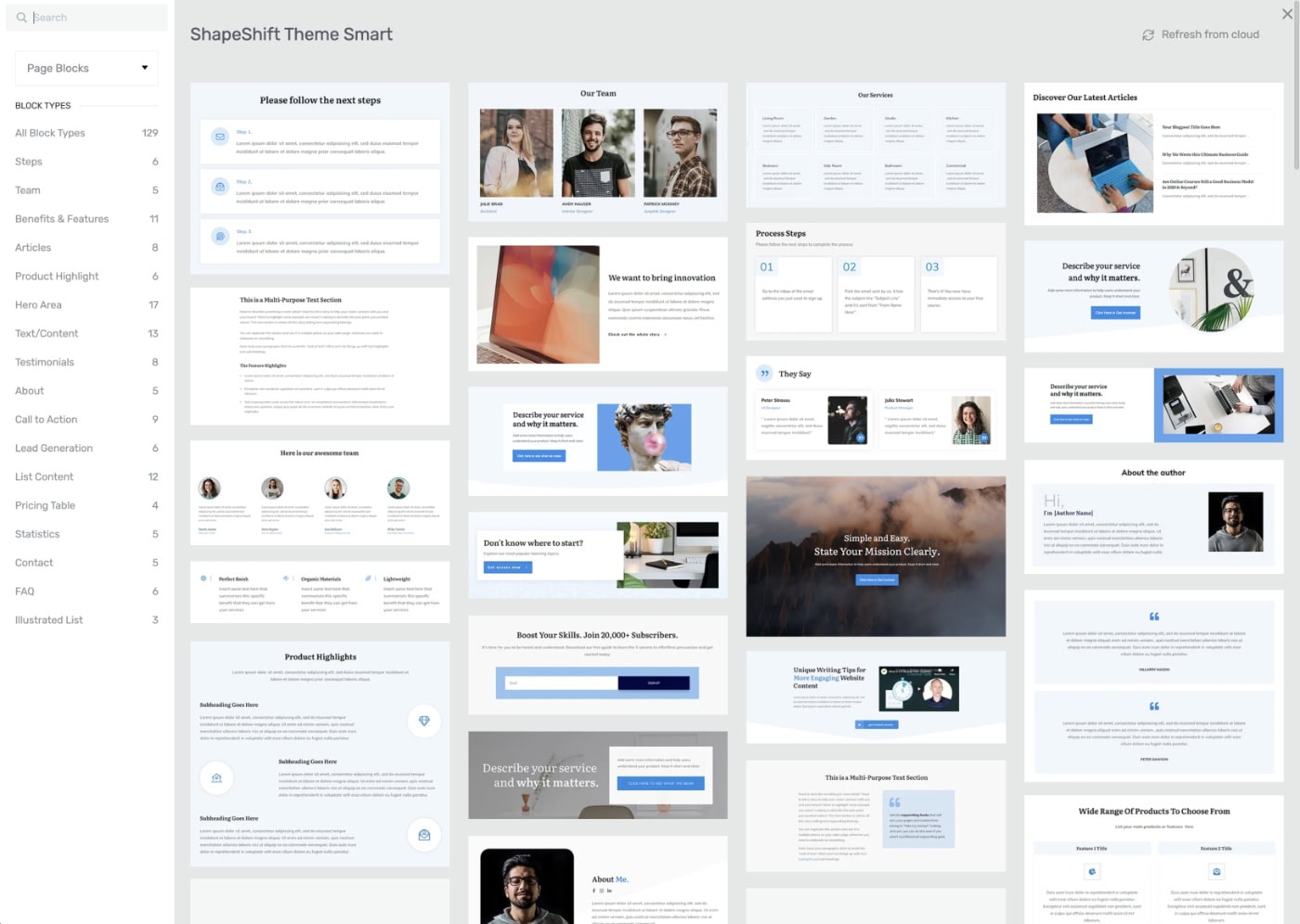
Mit dem Thrive Architect* bekommst du einen einfach bedienbaren Page Builder, der dich wirklich so gut wie alles machen lässt, was du mit deiner Seite anstellen möchtest. Die vielen Gestaltungsmöglichkeiten bei der Bearbeitung von Elementen lassen dich umsetzen, was auch immer du dir wünschst, und die Vorlagen für Abschnitte nehmen dir Arbeit ab.
Schnappe dir den Thrive Architect hier*Der Thrive Architect* ist einer der eher unbekannten PageBuilder, obwohl er durch die einfach verständliche Oberfläche, umfangreiche Einstellungsmöglichkeiten und viele Vorlagen in meinen Augen einer der besten Page Builder ist:

Neben den integrierten Vorlagen gibt es Plattformen wie TheLandingFactory, die dir fertige Designs für komplette Landingpages oder Funnel-Seiten bieten.
Der Thrive Architect bringt dir die üblichen Elemente mit, welche du per Drag & Drop in deine Website einfügen kannst (Button, Text, Columns, Icon, styled Lists, Tabellen, Tabs, Toggles etc.).
WooCommerce Seiten kannst du mit dem Thrive Architect leider nicht bearbeiten. Hierzu benötigst du den Thrive Theme Builder als Theme im Hintergrund, was super und reibungslos funktioniert und dich sämtliche WooCommerce-Seiten anpassen lässt.
Das Drag & Drop funktioniert im Thrive Architect wirklich super und deutlich besser als bei so manch anderen Page Buildern (inklusive dem Block Editor).
Da ich den Thrive Architect* seit vielen Jahren nutze und empfehle, kann ich ihn dir aus meiner eigenen Erfahrung empfehlen (Teile von wp-ninjas.de laufen auf ihm). Zudem habe ich ihn bereits vielen Kunden empfohlen und auch einige meiner Mitglieder nutzen ihn. Hier bekomme ich bisher fast ausschließlich positives Feedback, bis auf kleinere Probleme nach Updates, die hin und wieder auftreten.
???? Vorteile
Super übersichtliche Oberfläche
Viele Gestaltungsmöglichkeiten
Viele Vorlagen inklusive
Einfache Seitenerstellung für Anfänger & Fortgeschrittene
Keine Coding-Skills notwendig
???? Nachteile
Ausschließlich kostenpflichtig erhältlich
immer wieder temporär kleinere Probleme nach Updates
Kann manchmal Schwierigkeiten mit anderen Plugins machen
Vergleichsweise eher teuer
Elementor Page Builder

???? Freemium ???? Einsteiger, Fortgeschrittene, Profis
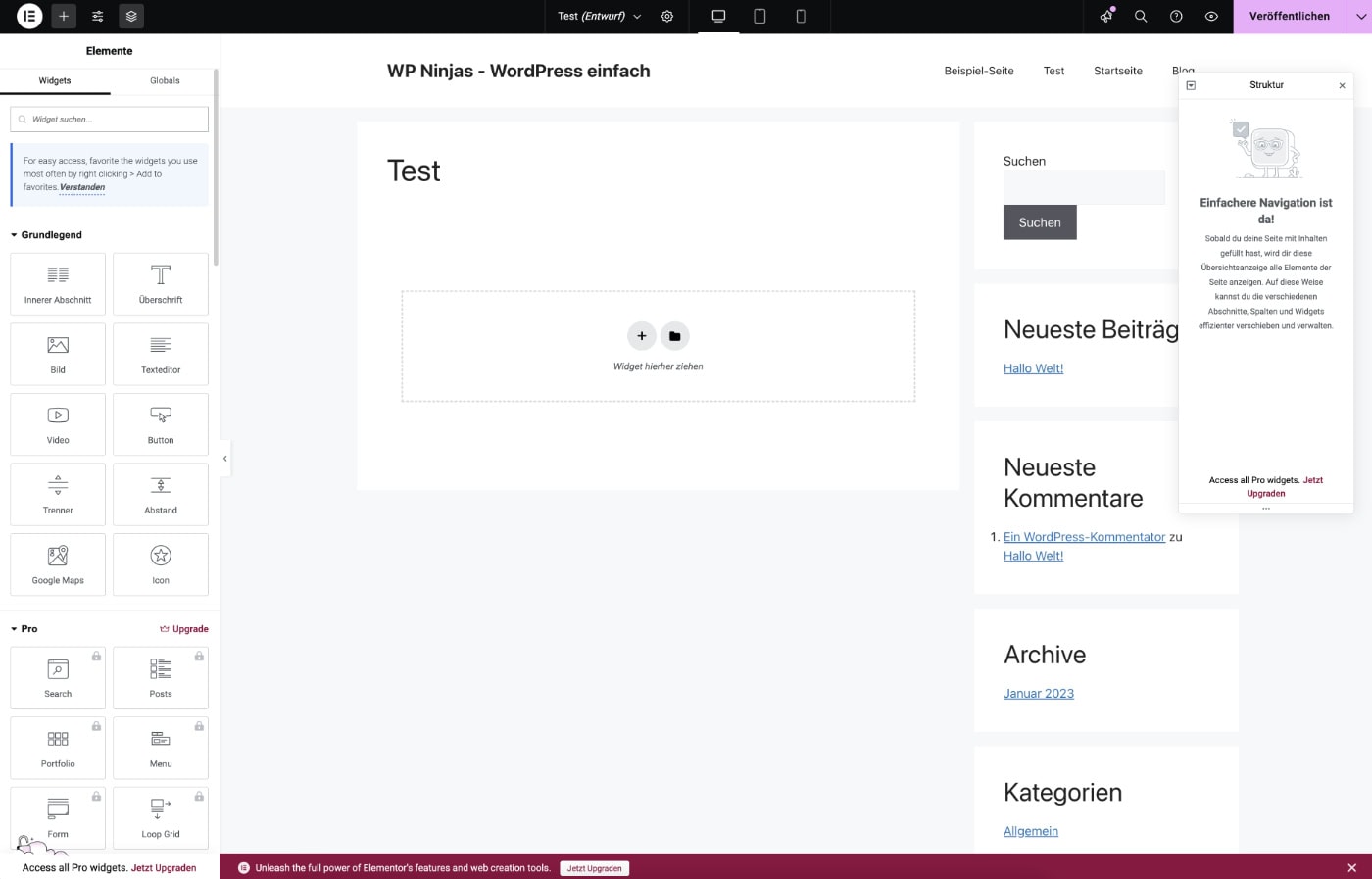
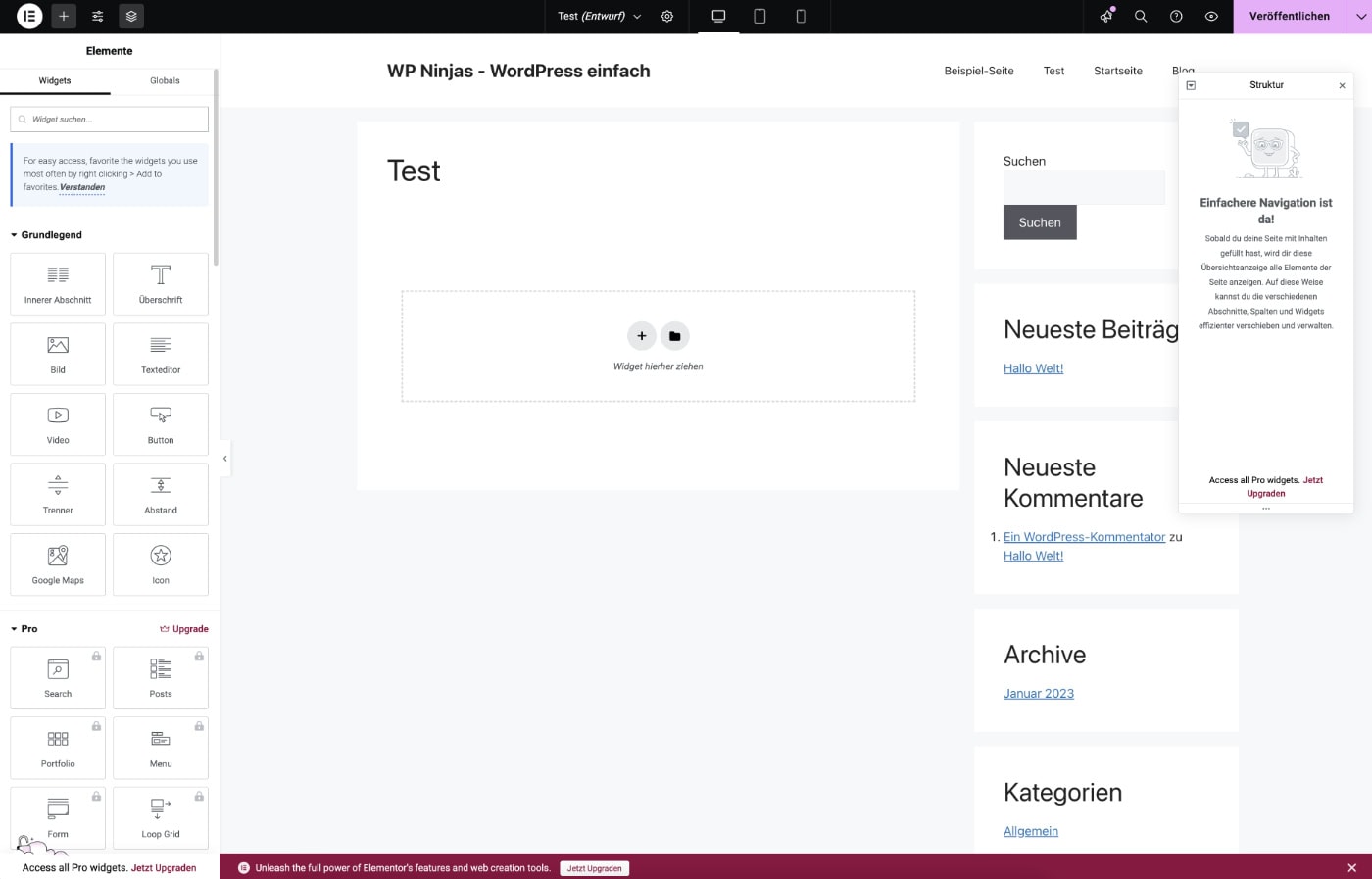
Der Elementor* ist einer der beliebtesten und am weitesten verbreiteten Page Builder für WordPress. Er ist beim Kauf vieler Themes die Grundlage der Seitenerstellung und hat auch einen Theme-Builder inklusive. Du kannst ihn kostenlos nutzen oder die Pro-Version kaufen, die Oberfläche ist übersichtlich und die Performance stimmt.
Schnappe dir den Elementor hier*Der Elementor* ist ein Freemium-Page-Builder, den du in der kostenlosen oder Pro-Version nutzen kannst. Er bietet eine übersichtliche Oberfläche, in der du direkt deine Seite siehst und bearbeiten kannst und eine intuitive Bedienung.
Aufgrund seiner weiten Verbreitung gibt es eine Menge Plugins zur Erweiterung des Elementors, wenn es dir doch mal an einer bestimmten Funktion fehlt. Zudem gibt es viele Anleitungen und umfangreichen Support von Nutzern und dem Hersteller.
Glücklicherweise hat sich der Elementor in den letzten Monaten bei seiner großen Schwäche, der Performance, endlich gemausert und ist hier jetzt endlich vergleichbar mit anderen Page Buildern.
Es gibt neben den Vorlagen von Elementor Pro eine Menge weiterer Plattformen, die dir komplett fertig designte Templates für Elementor anbieten. Beispielsweise bei Envato oder TheLandingFactory (für viele Vorlagen benötigst du Elementor-Pro).
Möchtest du deine WooCommerce-Seiten mit dem Elementor bearbeiten, benötigst du die Pro-Version. Im kostenlosen Elementor ist das nicht möglich.
Der Elementor* ist ein guter Page Builder, den ich persönlich aber nicht so gerne nutze. Es gibt meiner Meinung nach Page Builder, die einfacher zu bedienen sind (Block-Editor, Thrive Architect, Beaver Builder). Von Kunden und Mitgliedern höre ich überwiegend positive Rückmeldungen.
???? Vorteile
Sehr übersichtliche Oberfläche
Keine Coding-Skills notwendig
Einfache Seitenerstellung für Anfänger & Fortgeschrittene
Extrem viele kaufbare Vorlagen auf verschiedenen Plattformen
Pro-Version: super für WooCommerce-Seiten
Pro-Version: Theme Builder enthalten
???? Nachteile
Kaum kostenlose Vorlagen
Bekannt für Sicherheitsprobleme
Kann manchmal Schwierigkeiten mit anderen Plugins machen
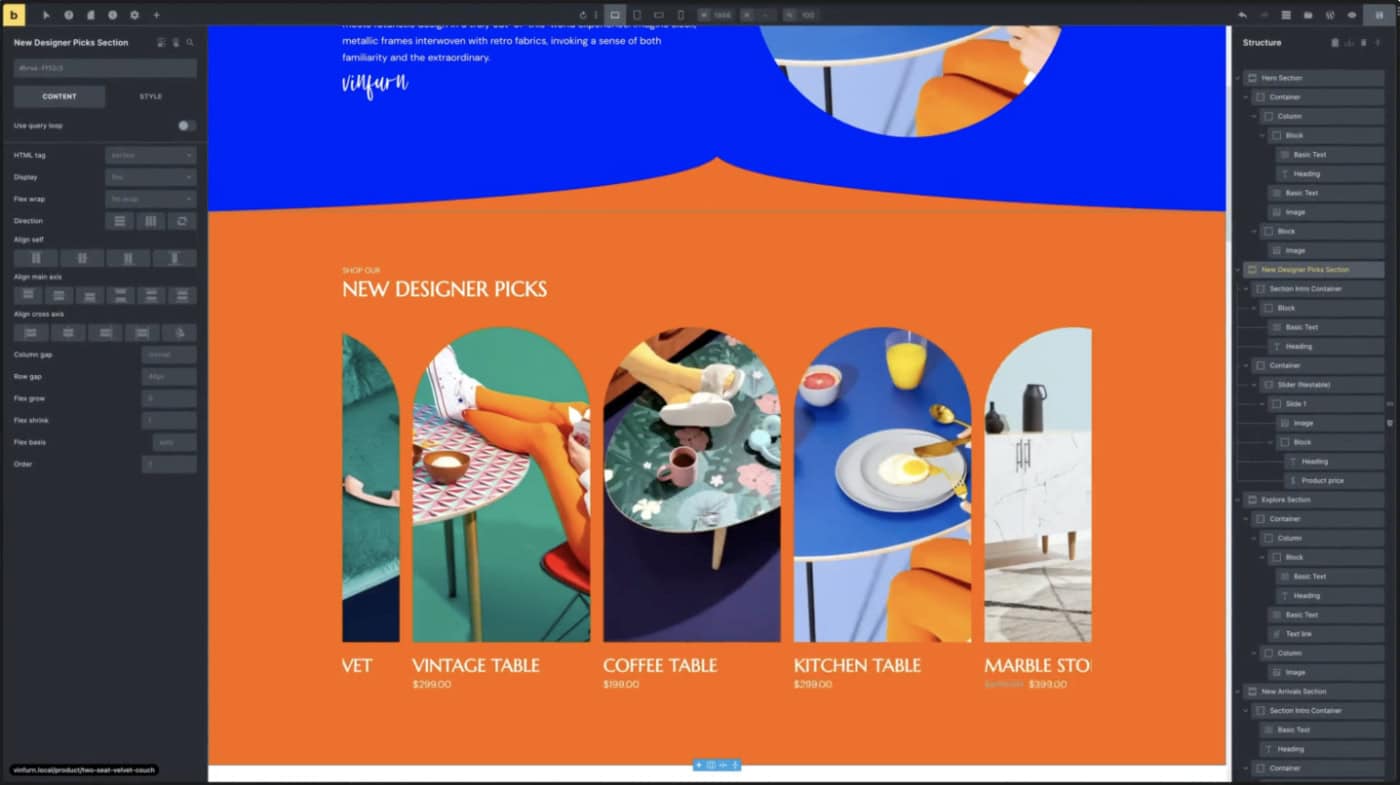
Bricks Builder

???? Kostenpflichtig ???? Fortgeschrittene, Profis
Der Bricks Builder ist gemacht für Profis und Fortgeschrittene und ohne HTML- und CSS-Kenntnisse ist mit ihm nicht viel anzufangen. Kennst du dich aber aus, ist er die genau richtige Lösung für den Aufbau deiner Website, da die Performance unglaublich gut ist und deiner Fantasie keine Einschränkung gegeben ist. Übrigens ist „Bricks“ gleichzeitig auch ein Theme.
Sichere dir den Bricks Builder hierDer Bricks Builder ist kein Page Builder wie die anderen, denn er ist nicht in erster Linie darauf ausgelegt, Anfängern und Einsteigern eine Möglichkeit zum Bau einer Website zu geben.
Er ist für Profis und Fortgeschrittene mit guten technischen sowie HTML- und CSS-Kenntnissen ausgelegt und bietet einen Page Builder, der eine überdurchschnittlich gute Performance mitbringt und keine Einschränkungen. Er basiert auf Klassen, die du selbst erstellst und somit viele Elemente gleichzeitig steuern kannst.
Die Einstellungen der Elemente sind nach ihren Namen in HTML und CSS benannt, zudem gibt es dadurch keine Einschränkungen in der Gestaltung und der Struktur deiner Seiten.
Bist du ein Fortgeschrittener oder Profi im Bereich des Webdesigns und der Webentwicklung, ist der Bricks Builder genau die richtige Lösung für dich. Er ist klassenbasiert und lässt dich mit HTML- und CSS-Verständnis ohne Einschränkungen jegliche Gestaltung und Struktur umsetzen, sowohl für „normale“ als auch für WooCommerce-Websites.
???? Vorteile
Super schnelle Performance (top Ladezeit)
Auch im Backend super schnell
Lifetime-Kauf möglich
Starker Fokus auf Barrierefreiheit
Uneingeschränkte Website-Gestaltung
Perfekt für Fortgeschrittene und Profis, die keine Einschränkungen möchten
???? Nachteile
Nichts für Einsteiger
Einarbeitung aufwendiger als bei anderen Page Buildern
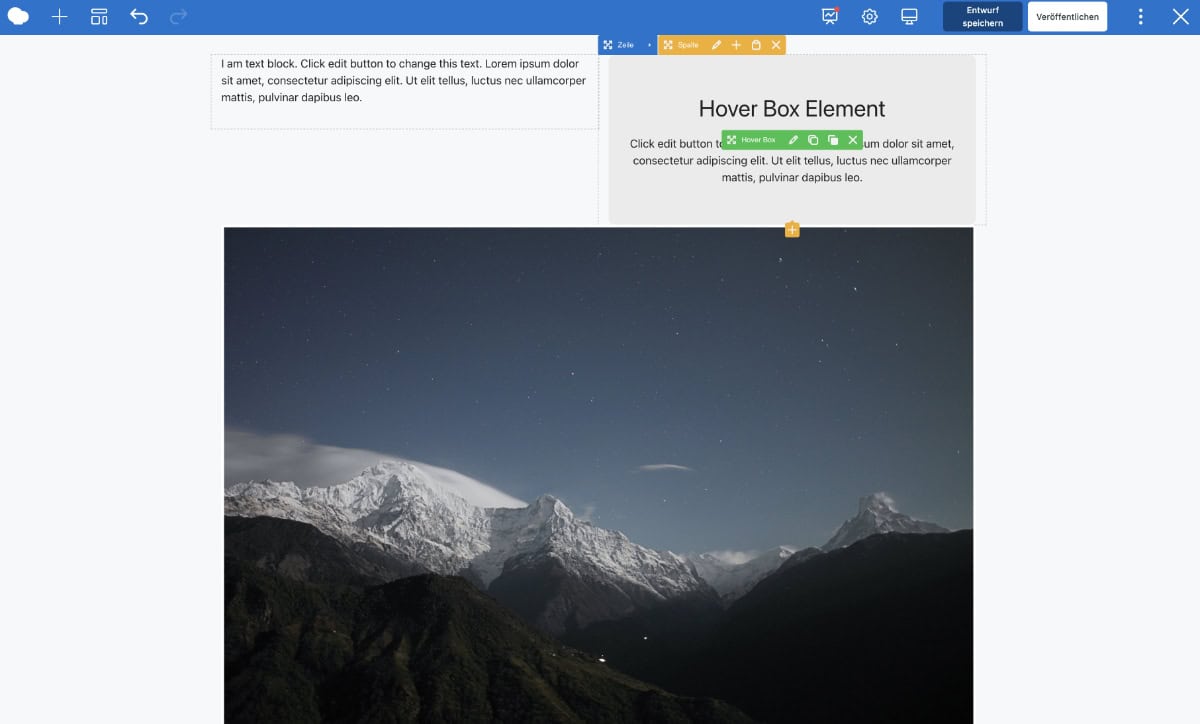
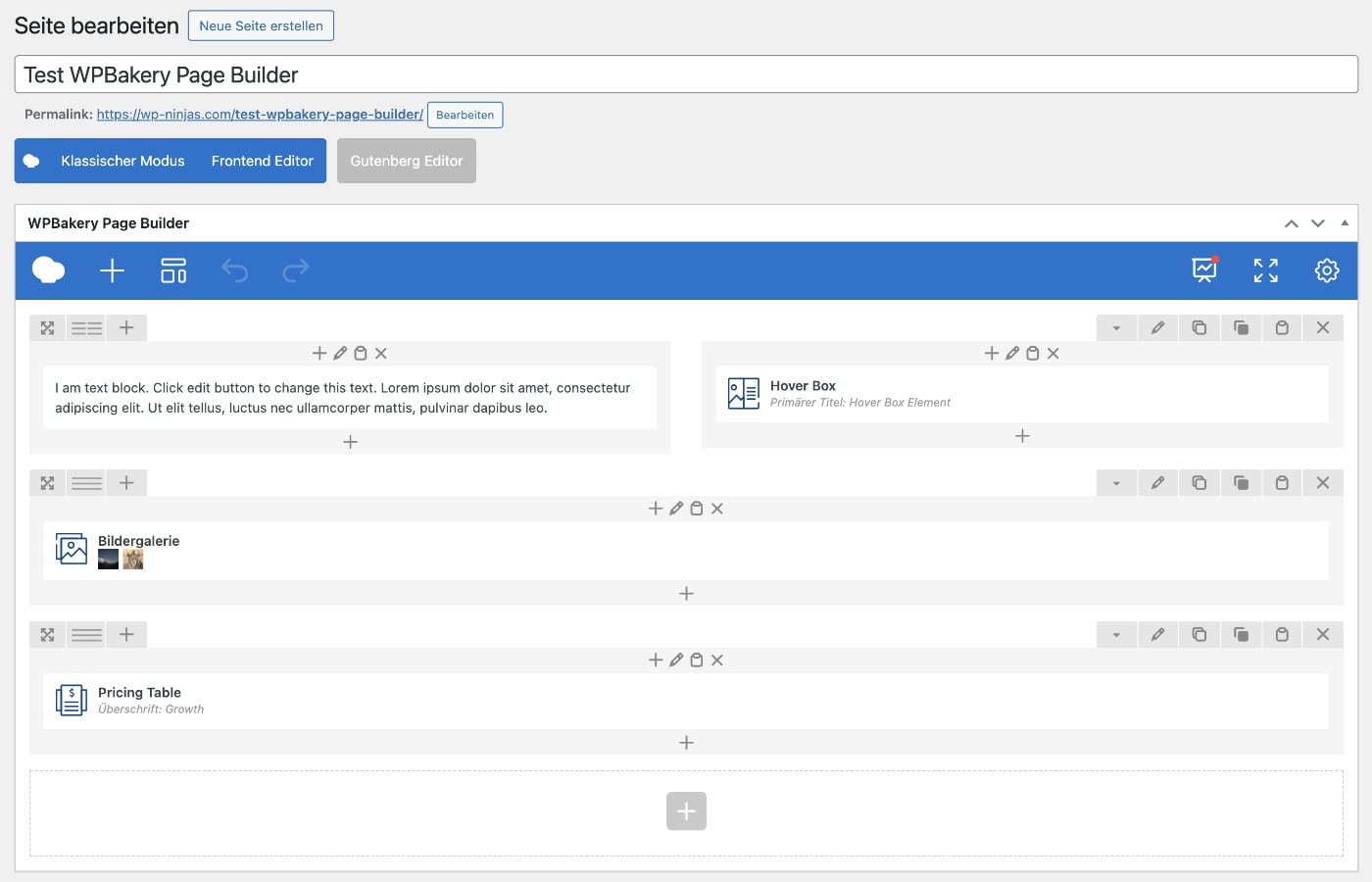
WPBakery Page Builder

???? Kostenpflichtig ???? Einsteiger, Fortgeschrittene
Der WPBakery Page Builder ist häufig in gekauften Themes enthalten, wodurch er sehr verbreitet ist. Es gibt ihn schon seit sehr vielen Jahren, in denen er stetig weiterentwickelt wurde und jetzt ein rundes Gesamtpaket bietet, ohne große Stärken und ohne große Schwächen.
Sichere dir den WPBakery Page Builder hierDer WPBakery Page Builder wird eigentlich nie extra gekauft, sondern wird genutzt, wenn ein Theme genutzt wird, in dem er enthalten ist.
Er bietet einen Frontend- und einen Backend-Editor, wobei hier der Frontend-Editor nicht so ausgereift ist, wie bei anderen Page Buildern.

Auch für den WPBakery Page Builder gibt es eine Menge Plugins zur Erweiterung der Funktionalität, zudem bringt er von Haus aus eine umfangreiche Vorlagenbibliothek mit (die meiner Meinung nach gestalterisch allerdings sehr veraltet ist).
Die Bedienung ist sowohl im Frontend- als auch im Backend-Editor recht intuitiv, er bietet die grundlegenden Gestaltungsmöglichkeiten, bleibt in dem Umfang der möglichen Einstellungen aber hinter Page Buildern wie dem Thrive Architect, Elementor oder Block-Editor mit GeneratePress.
Ich habe den WPBakery Page Builder das erste Mal vor über zehn Jahren genutzt und finde die Oberfläche mittlerweile etwas in die Jahre gekommen, zudem im Vergleich zu anderen Page Buildern im Detail etwas schwierig zu bedienen. Zudem habe ich kaum noch Kunden und Mitglieder, die den WPBakery Page Builder nutzen, da man ihn in der Regel nur im Einsatz hat, wenn man ein Theme kauft, in welchem er enthalten ist.
???? Vorteile
Gute Performance (Ladezeit)
Einfacher Aufbau, übersichtlich
Keine Coding-Skills notwendig
Frontend- & Backend-Builder
???? Nachteile
Manchmal etwas umständliche Bedienung
setzt manchmal Fortgeschrittenen-Wissen voraus
Oberfläche etwas in die Jahre gekommen
Designs in der Vorlagen-Bibliothek veraltet
Kann manchmal Schwierigkeiten mit anderen Plugins machen
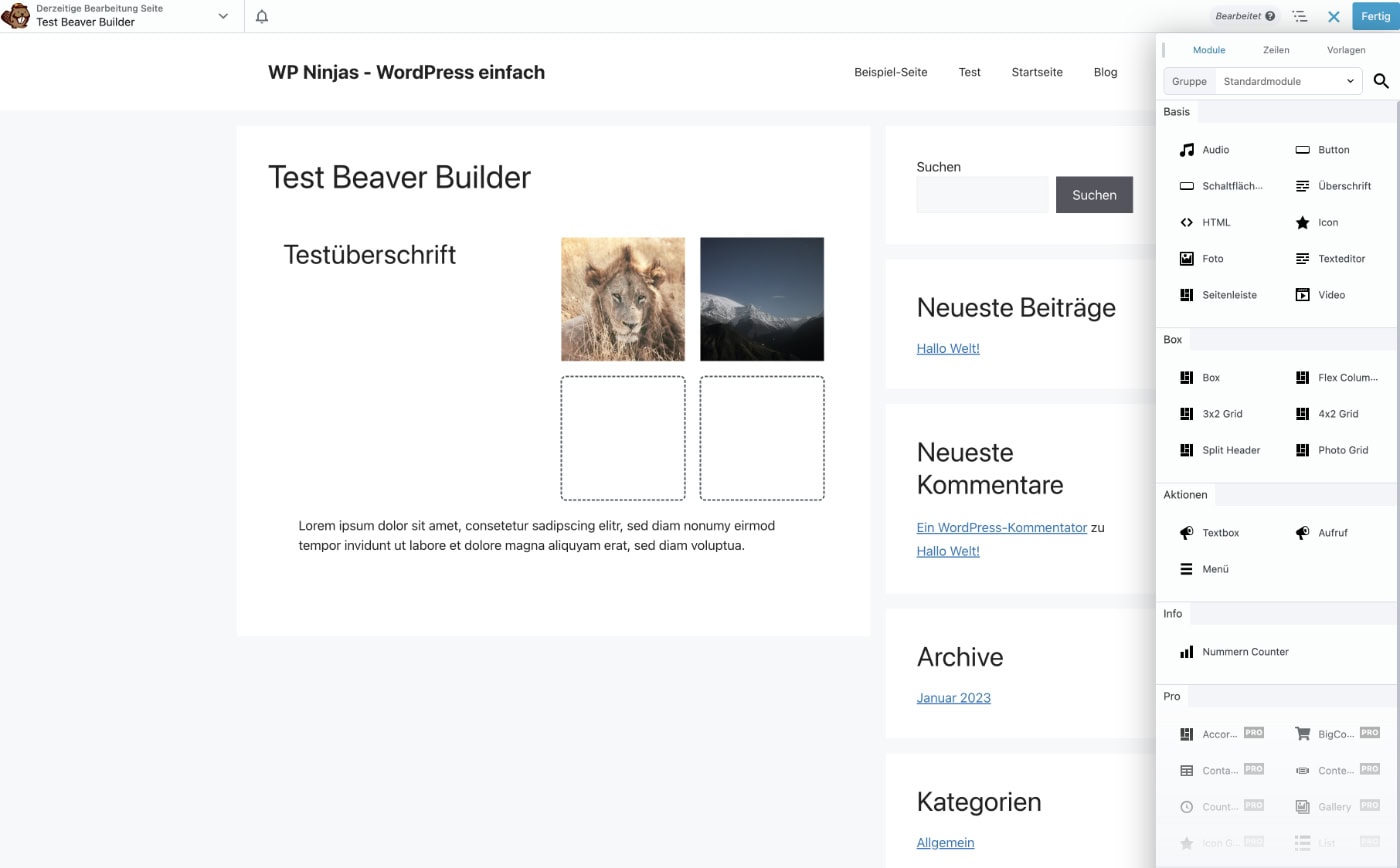
Beaver Builder

???? Freemium ???? Einsteiger, Fortgeschrittene
Der Beaver Builder ist ein solider Page Builder, der zwar eine kostenlose Version anbietet, im Vergleich zu den Möglichkeiten des kostenlosen Elementor allerdings fast schon mickrig daherkommt. Die Pro-Version hingegen ist vergleichbar umfangreich wie die anderen Page Builder auch und zudem lädt er ziemlich schnell.
Sichere dir den Beaver Builder hierDer Beaver Builder lebt in der Welt der WordPress Page Builder eher im Mittelfeld:
Nicht so sehr verbreitet wie Elementor oder Divi, aber in so gut wie allen Bereichen einfach ein guter, solider Page Builder und ich kann kaum etwas Negatives über ihn finden. Gleichzeitig hebt er sich aber auch nicht von anderen Page Buildern ab.
Während er in der kostenlosen Version sehr wenige Möglichkeiten mitbringt und kaum repräsentativ für die Pro-Version ist, hast du in der kostenpflichtigen Beaver Builder Version sämtliche üblichen Elemente, zum Aufbau deiner Website.
Zudem bietet auch der Beaver Builder dir eine Sammlung von Vorlagen, die du einfach importieren und als Basis für deine Seiten nutzen kannst.
Ich betreue mehrere Kunden und ein Mitglied, die den Beaver Builder im Einsatz haben. Er ist im Vergleich zu anderen Page Buildern nicht besonders herausragend, weder im Positiven noch im Negativen. Nutzt du ihn bereits und bist zufrieden, gibt es keinen Grund zu wechseln. Startest du gerade neu und suchst nach einem Page Builder, schaue dir lieber den Block Builder mit GenerateBlocks*, Thrive Architect* oder Elementor* an.
???? Vorteile
Gute Performance (Ladezeit)
Keine Coding-Skills notwendig
Frontend- & Backend-Builder
Umfangreiche Vorlagen-Bibliothek in Pro-Version
???? Nachteile
Light Version enthält nur sehr wenige Funktionen
Kann manchmal Schwierigkeiten mit anderen Plugins machen
Keine herausragenden Features oder Merkmale
Divi Builder

???? Kostenpflichtig ???? Einsteiger, Fortgeschrittene
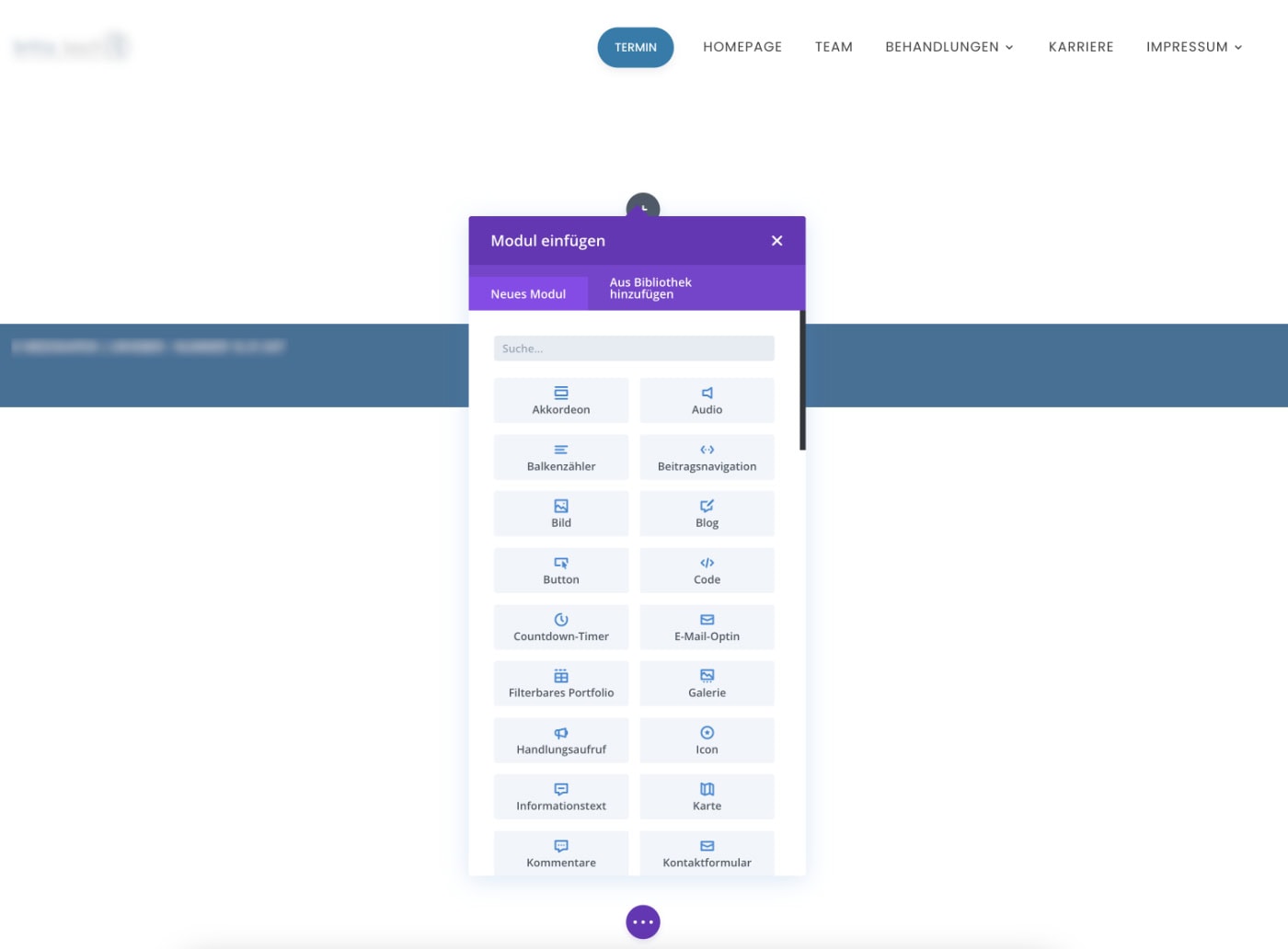
Der Divi-Builder ist laut eigenen Aussagen der „beliebteste Page Builder der Welt“. Während er zwar einer der am weitesten verbreiteten Page Builder ist, weiß ich nicht, ob er wirklich so beliebt ist. Er bietet dir eine Menge Möglichkeiten, wie es sich für einen Page Builder gehört und er bringt auch einen Theme Builder, sowie eine Menge Vorlagen mit.
Der Divi-Builder ist vor allem bei Einsteigern sehr beliebt und bietet dir alle wichtigen Möglichkeiten, die ein Page Builder mitbringen sollte. Er ist im beliebten Divi-Theme enthalten, aber auch mit jedem anderen Theme einsetzbar.
Er liefert eine Menge nützlicher Elemente für den Bau einer Website und grundlegend alles, was du für den Aufbau deiner Seiten benötigst. Allerdings sind die Einstellungen häufig sehr schwierig zu finden und manchmal sind einfachste Änderungen unnötig kompliziert umzusetzen.
Du kannst dir aussuchen, ob du im Backend-Editor (in dem du eine strukturelle Vorschau der Elemente bekommst) oder Frontend-Editor (bei dem du die Seite live siehst) arbeiten möchtest.

Der Divi Builder hat ebenfalls einen Theme Builder integriert, mit dem du die verschiedenen Bereiche und Teile deines gesamten Themes bearbeiten kannst.
Die Oberfläche des Divi Builders lädt häufig eher langsam, das ist mir bei eigenen Tests und auch bei Kundenwebsites immer wieder aufgefallen.
Ich bin durch meine gemachten Erfahrungen und die Probleme meiner Kunden und Mitglieder kein Fan des Divi Builders. Er wird zwar von vielen virtuellen Assistenten und WordPress-Experten empfohlen, meiner Meinung nach aber nicht zurecht. Er ist langsam und macht durch überladene und vollgestopfte Boxen viele Einstellungen unnötig schwer. Er polarisiert, ich habe Mitglieder und Kunden, die ihn total lieben, und solche, die ihn nie wieder nutzen würden.
???? Vorteile
Sehr verbreitet, daher viele Dienstleister & Hilfe vorhanden
Keine Coding-Skills notwendig
Frontend- & Backend-Builder
Moderne Vorlagen-Bibliothek in Pro-Version
Lifetime-Kauf statt Abo möglich
???? Nachteile
Teils überladene Einstellungsfenster
Kann manchmal Schwierigkeiten mit anderen Plugins machen
Einfache Einstellungen teils nicht möglich
Brizy Page Builder

???? Freemium ???? Einsteiger, Fortgeschrittene, Profis
Der noch eher unbekannte Brizy Page Builder ist in der kostenlosen Version eine super Alternative zum kostenlosen Elementor. Aber auch in der Pro-Version ist er ein guter Page Builder mit einer großen Auswahl an modernen Vorlagen für einzelne Abschnitte oder ganze Seiten.
Sichere dir den Brizy Page Builder hierDer Brizy Page Builder ist sehr übersichtlich aufgebaut und bietet dir eine intuitive Oberfläche zur Bearbeitung deiner Seiten.
Schon in der kostenlosen Version bringt Brizy dir eine Menge Elemente mit und ist lange nicht so einschränkt, wie andere kostenlose Page Builder (beispielsweise der Beaver Builder). Du könntest mit der kostenlosen Version deine gesamte Website aufbauen, auch wenn natürlich die ein oder andere Möglichkeit und Einstellung nur in der Pro-Version enthalten sind.
Es gibt Vorlagen in der kostenlosen Version und eine erweiterte Bibliothek in der Pro-Version. Alle Vorlagen sind in einem modernen Design aufgebaut und nehmen dir einiges an Arbeit ab.
Meine eigene Erfahrung mit dem Brizy Builder beschränkt sich auf einige Tests auf eigenen Websites. Er ist überraschend einfach zu bedienen und bietet umfangreiche Anpassungsmöglichkeiten. Die kostenlose Version ist mein neuer Liebling, wenn ich einen kostenlosen Page Builder benötige.
???? Vorteile
Sehr performant (gute Ladezeiten)
Umfangreich, auch in kostenloser Version
Moderne Vorlagen in Free & Pro Version
Super für WooCommerce-Shops (in Pro-Version)
PopUp & Lead-Generation Builder in Pro-Version
Vergleichsweise günstige Pro-Version
Keine Coding-Fähigkeiten nötig
???? Nachteile
Noch nicht so bekannt, daher weniger Dienstleister & Anleitungen
Kann manchmal Schwierigkeiten mit anderen Plugins machen
SiteOrigin Page Builder

???? Freemium ???? Einsteiger, Fortgeschrittene
Der SiteOrigin Page Builder arbeitet mit einer in die Jahre gekommenen Oberfläche, die trotzdem aber einfach zu bedienen ist. Er ist kostenlos, allerdings wird er erst durch die kostenpflichtigen Add-Ons zu einem wirklich vollständigen Page Builder.
Sichere dir den SiteOrigin Page Builder hierDer SiteOrigin Page Builder ist an sich ein kostenloser Page Builder, allerdings wird er erst durch die kostenpflichtigen Add-Ons wirklich umfangreich nutzbar. Somit zähle ich ihn eher als „Freemium“ Page Builder.
Du kannst bei der Bearbeitung mit einem Backend- oder Frontend-Editor arbeiten, wobei beide leider nicht die idealen Bearbeitungsoberflächen darstellen. Das Design kommt eher veraltet herüber und ist schwieriger zu bedienen, als es bei anderen Page Buildern der Fall ist.
Die Performance ist sowohl im Backend, als auch im Frontend sehr gut, allerdings sind die Bearbeitungsmöglichkeiten im Vergleich zu anderen Page Buildern eingeschränkter und der SiteOrigin Builder bringt deutlich weniger Elemente und Features mit.
Aus eigenen Tests und aus dem Feedback einiger weniger Kunden kann ich dir sagen, dass der SiteOrigin Page Builder nicht die beste Wahl ist. Die Oberfläche ist zu veraltet, die Möglichkeiten sind zu sehr eingeschränkt. Suchst du etwas Kostenloses, ist der Brizy Builder oder Elementor deutlich moderner und besser.
???? Vorteile
Gute Performance (gute Ladezeiten)
Vergleichsweise günstige Pro-Version
Keine Coding-Fähigkeiten nötig
???? Nachteile
In der kostenlosen Version sehr eingeschränkt
schwierig bedienbare Oberfläche
Aufbau und Design sehr in die Jahre gekommen
Wenige Vorlagen
Vorlagen-Design eher veraltet
Sehr wenige Einstellungen für WooCommerce Seiten
Kostenlose WordPress Page Builder
Mit den kostenlosen WordPress Page Buildern bekommst du in der Regel eingeschränkte Versionen einer kaufbaren Pro-Version. Sie sind super, um den Page Builder (beispielsweise Elementor oder Brizy Builder) auszuprobieren und können für so manche kleine und einfache Website sogar ausreichen.
Für die meisten ernsthaften Websites, wird früher oder später aber ein kostenpflichtiger Page Builder sinnvoll sein. Mit ihnen bekommst du mehr Features, mehr Einstellungsmöglichkeiten und sparst dir in den meisten Fällen auch einiges an Zeit bei der Erstellung und Bearbeitung deiner Seiten.
Der beste kostenlose WordPress Page Builder – meine Empfehlung
Nachdem ich selber in den vergangenen 11 Jahren jegliche Page Builder genutzt habe und das Feedback meiner Kunden und Mitglieder erhalten habe, empfehle ich dir den Brizy Page Builder, wenn du einen kostenlosen Page Builder suchst.

Er bietet in der kostenlosen Version eine Menge Funktionen und Elemente, zudem sind die Oberfläche und auch die mitgelieferten Vorlagen sehr modern.
Und selbst, wenn dir irgendwann die kostenlose Version nicht mehr ausreicht, kannst du für günstige 59 $ auf die Pro-Version wechseln und den Brizy Builder so in seiner vollen Macht nutzen.
Vorteile und Nachteile von WordPress Page Buildern
Page Builder haben eine Menge Vorteile für die Bearbeitung deiner Website, doch wir dürfen auch die Nachteile nicht außer Acht lassen:
Vorteile von WordPress Page Buildern
Einfache Seitenerstellung
Page Builder zeigen dir deine Seite, wie sie gerade aussieht, und lassen sie dich direkt bearbeiten. Durch die mitgelieferten Elemente, die du einfach an die gewünschten Stellen deiner Website ziehst, anklickst und nach deinen Wünschen anpasst, wird die Bearbeitung und Erstellung super einfach.
Zeitersparnis
Page Builder ersparen dir eine Menge Zeit:
Zum einen bringen sie dir in der Regel fertige Vorlagen für ganze Seiten oder auch Seitenabschnitte mit, welche du mit einem Klick einfügen und dann anpassen kannst. So ersparst du dir die komplette händische Erstellung.
Zum anderen kannst du die Elemente einfach anklicken und in den Einstellungsfenstern die gewünschten Änderungen vornehmen, ganz ohne irgendwelche Codes anzupassen.
Keine Programmierkenntnisse notwendig
Mit den Page Buildern ist es möglich, ganze Websites komplett ohne HTML-, CSS- oder JS-Kenntnisse zu erstellen. Sie können an manchen Stellen hilfreich sein oder dir erweiterte Möglichkeiten bieten, sind aber nicht notwendig.
Meine Mitglieder und Kunden sind beispielsweise in der Regel Anwender ohne solche Programmierkenntnisse und erstellen tolle Websites mit der Hilfe der verschiedenen Page Builder.
Nachteile der WordPress Page Builder
Lock-In Effekt
Möchtest du von einem Page Builder zu einem anderen wechseln, musst du deine Seiten in der Regel komplett neu aufbauen.
Page Builder haben ihre eigenen Arten, wie sie die umgesetzten Designs und Inhalte speichern, daher sind sie nicht miteinander kompatibel. So kannst du beispielsweise nicht von Divi auf Thrive Architect wechseln, ohne deine Inhalte alle im Thrive Architect neu aufzubauen.
Langsamere Seitenladezeit & Backend-Performance
Jeder Page Builder macht deine Website-Ladezeit langsamer. Grundsätzlich kannst du aber trotzdem eine schnelle Website haben, sie ist nur eben etwas langsamer als ohne Page Builder.
Zudem hängt das auch immer von dem Hoster deiner WordPress Website ab und der Server-Performance.
Allerdings bleibt festzuhalten, dass Page Builder (allen voran der Divi Builder) bei der Bearbeitung im Backend gerne mal langsam sind, was manchmal tatsächlich etwas nerven kann.
Anspruchsvoll an den Server
Du solltest meiner Meinung nach zwar ohnehin immer auf einen ordentlichen WordPress Hoster wie beispielsweise WP Space* setzen, mit dem Einsatz eines Page Builders wird das aber sogar noch wichtiger.
Sie sind sehr ressourcenintensiv und benötigen für einen reibungslosen Einsatz neben einer guten Server-CPU auch ein ordentliches PHP Memory Limit von mindestens 256 MB, besser noch 512 MB.
Wo ist der Unterschied zwischen einem Page Builder und Theme Builder?
Mit einem Page Builder bearbeitest du den Inhalt einer Seite. Mit einem Theme Builder bearbeitest du alles um den Inhalt herum.
Du nutzt einen Page Builder also, um die Inhalte innerhalb von Seiten und Beiträgen aufzubauen, also alles, was in deinem „Inhaltsbereich“ zwischen Header, Footer und Sidebar liegt.
Möchtest du den grundlegenden Aufbau deines Layouts bearbeiten, also beispielsweise den Header, Footer oder die Gestaltung der Sidebar, nutzt du einen Theme Builder.
Manche Page Builder lassen dich auch einen eigenen Header und Footer bauen, daher ist in meinen Augen der größte Unterschied, dass du mit Theme Buildern auch die Archivseiten und den Aufbau der Beiträge bearbeiten kannst. Archivseiten sind die von WordPress automatisch erstellten Seiten für den Blog, die Kategorien und Schlagwörter.
Mein Fazit zu WordPress Page Buildern
Wie üblich bei WordPress ist die Auswahl groß. Aber nicht jeder Page Builder ist gut und nicht jeder der guten Page Builder ist für jeden Anwender geeignet.
Grundsätzlich empfehle ich immer:
Falls du bereits einen Page Builder nutzt, wechsle nicht, wenn mit ihm zufrieden bist und alles machen kannst, was du möchtest. Egal, ob dir jemand sagt, dass er Nachteile hat oder ein anderer Page Builder besser ist.
Wenn du aber einen neuen Page Builder nutzen möchtest, machst du mit dem in WordPress integrierten Block Editor nichts falsch, insbesondere wenn du ihn mit GenerateBlocks* ergänzt.
Möchtest du einen kostenlosen Page Builder einsetzen und der Block Editor bietet dir nicht genug Möglichkeiten, empfehle ich dir den Brizy Page Builder.
Bist du ein Einsteiger und suchst nach einem möglichst einfachen und gleichzeitig mächtigen Page Builder, ist der Thrive Architect die richtige Wahl für dich.
Und wenn du ein Profi bist, dich mit HTML & CSS auskennst und nicht eingeschränkt sein, aber trotzdem einen Page Builder nutzen möchtest, dann solltest du dir den Bricks Builder zulegen.








Etwa schade, dass weiterhin die Mär vom „einsteigerfreundlichen“ Page Builder wie Divi und Elementor fortgesetzt wird.
Gebe absoluten Anfänger jeweils 20-30 gute Tutorials und sie bauen mit Bricks deutlich sicherer ihrer Website.
Elementor war damals seiner Zeit voraus, mittlerweile wird er aber links und rechts überholt und steht sich mit dem Ansatz, Webdesign zu vereinfachen selbst im Wege.
Lieber einmal ein paar Stunden Zeit investieren, dann kann man mit Bricks auf ganz anderem Niveau arbeiten und braucht die endlich vielen Plugins und Templates nicht mehr.
Moin Marie,
nun, beide würde ich nicht empfehlen, wie in meinem Beitrag ja auch steht 🙂 Da gibts in meinen Augen bessere Lösungen für Einsteiger.
Ich bin bei dir, wenn man die Zeit hat, viele viele Tutorials zu schauen, kann man mit Bricks eine Menge machen. Allerdings darf man nicht vergessen, dass man nicht nur die Bedienung lernen, sondern auch ein HTMl & CSS-Verständnis aufbauen muss. Das ist meiner Erfahrung nach für Einsteiger zu viel, da sie in den meisten Fällen erst mal möglichst schnell mit ihrer Website an den Start möchten und zudem ja auch noch gefühlte 20 weitere Dinge zu machen, lernen und aufzubauen haben.
Grüße
Jonas
Schöne Übersicht, Jonas. Danke.
Ich empfehle immer wieder gerne Themify. Auch wenn eher unbekannt, kenne ich keinen Builder (inkl. Theme) der so eine gute Performance hat! Hier und da hakt es zwar auch mal, aber die vielen Weiterentwicklungen machen ihn immer besser. Das Besondere: Es gibt ihn als Lifetime-Lizenz mit beliebig vielen Einsätzen auf Websites!
Ansonsten bin ich aber auch ein großer Thrive-Fan! Insbesondere aufgrund der vielen genialen Bestandteilen der Suite.
LG,
Timon
Moin Timon,
super Feedback, vielen Dank!
Themify begegnet mir auch immer mal wieder, ich werde mir das nochmal genauer anschauen und hier beizeiten mit aufnehmen 🙂
Lifetime-Käufe sind meiner Erfahrung nach ein zweischneidiges Schwert. Super für die Käufer, schwierig für die dahinterstehenden Businesses, die gerne mal untergehen…
Grüße
Jonas
Richtig tolle Zusammenfassung! Zustimmung in allen Punkten ????
Danke für das Feedback, freut mich 🙂
Ich bin begeistert von diesem Artikel.
Arbeite schon ewig mit DIVI und kann dieses ambivalente Verhältnis zum Builder nachvollziehen. Hatte auch schon mit Elementor zu tun, in der Free- und Business Variante. Vom Handling gefiel mir das nicht so. Auch musste ich mich mit WPBakery rumschlagen. Ist wie eine Zeitreise, wenn man andere kennt. Ich werde mir nochmal Gutenberg mit Erweiterungen angucken. Allein auch aus dem Grund, weil dann gefühlt mehr aus einem Paket kommt. Ohne viel Gebastel.
Danke für den Artikel.
Moin Oliver,
danke für die netten Worte, freut mich sehr 🙂
„Rumschlagen“ ist definitiv das richtige Wort für die Bedienung von WPBakery! 😀
Probiere es einfach aus, ich kann GenerateBlocks als Erweiterung und GeneratePress als Theme sehr empfehlen, wenn du mit dem Block-Editor arbeitest. Damit hast du wirlkich alles, um super viel umzusetzen, ohne den ganzen Ballast tausender Module.
Grüße
Jonas
Gute Übersicht, Jonas – vielen Dank.
Vermisse hier deine Einschätzung von Spectra von Brainstormforce.
Wie schätzt du diesen denn ein?
Vielen Dank für deine Rückmeldung.
Grüße Martina
Moin Martina,
Spectra hatte ich bisher nur selten im Einsatz, ich werde ihn aber bei der nächsten Überarbeitung dieses Vergleichs mit einbauen!
Grundsätzlich finde ich es erst einmal gut, dass es kein eigenständiger Page Builder ist, sondern eine Erweiterung für den Block Editor. Das ist ähnlich wie bei GenerateBlocks.
Im Vergleich zu GenerateBlocks finde ich Spectra aber sehr voll, fast schon überladen. Wenn man diese ganzen Blöcke alle benötigt, ist das super. Ansonsten ist da auf den ersten Blick doch sehr viel Überflüssiges dabei. Die Performance hingegen scheint, da er eben auf dem Block Editor basiert, vergleichbar gut zu sein.
Eine detaillierte Meinung bilde ich mir demnächst und update den Vergleich hier 🙂
Grüße
Jonas