Der Gutenberg Editor ist die Standard-Oberfläche, wenn du mit WordPress deine Seiten oder Beiträge bearbeitest. Dank seiner verschiedenen Blöcke ist er deutlich mächtiger als der frühere Classic-Editor, aber ausgewachsenen Page Buildern weiterhin unterlegen.
In diesem Ratgeber führe ich dich durch die Umstellung auf den Gutenberg Editor (falls du noch mit dem Classic unterwegs bist) und zeige dir, wie du ihn bedienst.
Du musst also keinerlei Angst haben und nicht verzweifeln, wenn du einmal verstanden hast, wie die Oberfläche aufgebaut ist und funktioniert, wirst du dich schnell zurecht finden!
Was ist der Gutenberg Editor?
Der Gutenberg Editor ist ein komplett neuer Editor, mit dem du seit der WordPress Version 5.0 und nach dem Installieren einer neuen WordPress Website deine Seiten und Beiträge bearbeitest.
Als modularer Editor wird Gutenberg ähnlich sein zu den bekannten Page Buildern, allerdings deutlich schneller und mit (zumindest du Beginn) nicht so vielen Blöcken / Elementen und Möglichkeiten.

Mit dem Gutenberg Editor wird WordPress komplett revolutioniert. Einer der Vorteile des Editors im Vergleich zu PageBuildern ist, dass er deutlich schneller ist.
Wenn du Tricks suchst, deine Website schneller zu machen, schaue dir gerne meinen Artikel dazu an:
Durch den auf Blöcken basierenden Editor werden für viele Websites zukünftig keine PageBuilder mehr benötigt (sie haben aber nach wie vor ihre Daseinsberechtigung, weiter unten gibts mehr dazu) und es ergeben sich von Haus aus ganz neue Möglichkeiten bei der Gestaltung von Websites.
Du kannst ganz ohne HTML und CSS Kenntnisse und ohne zusätzliches PageBuilder Plugin deine Beiträge und Seiten aufbauen.
Gutenberg, one of the most important and exciting projects I’ve worked on in my 15 years with this community.
– Matt Mullenweg (WordPress Gründer)
Der WordPress Gutenberg Editor im Video
So kannst du den Gutenberg Editor auf deiner Website testen
Wenn du den Gutenberg Editor aktuell noch mit einem Plugin unterdrückst, aber wechseln möchtest, solltest du ihn vorher in Ruhe kennenlernen und auf deiner Website testen.
Wie gesagt, solltest du ihn nicht sofort auf deiner Live-Website installieren wollen, kannst du das auf einer Staging-Site machen. Am einfachsten kannst du so eine Staging Site mit dem kostenlosen Plugin „WP Staging“ aufsetzen. Hier erfährst du, wie das geht:
Anschließend kannst du bei deinen Seiten und Beiträge überprüfen, ob sie reibungslos auf den Gutenberg Editor umgestellt werden oder ob es Probleme gibt. Schaue dich einfach etwas auf deiner Website um und halte nach Fehlern Ausschau.
Nun kannst du natürlich mit dem Gutenberg Editor experimentieren, ohne dass deine Änderungen oder auch auftretende Fehler auf deiner Live-Website sichtbar sind.
???? Lege eine Kopie deiner Website an (das Plugin „WP Staging“ hilft) und probiere dort den Gutenberg Editor aus. Teste das Umstellen bestehender Seiten & Beiträge und experimentiere mit dem Editor herum.
So gelingt die Umstellung auf den Gutenberg Editor & WP 5.0
Ich werde dich nicht belügen, die Umstellung auf WordPress 5.0 und den Gutenberg Editor ist keine Kleinigkeit.
Es ist eine der größten Änderungen in WordPress überhaupt, seit es WordPress gibt.
Damit du deine Seite ohne Bedenken weiterhin bedienen kannst, erkläre ich dir, wie du den Umstieg möglichst reibungslos hinbekommst und bei Problemen richtig reagierst.
Wann du aktualisieren solltest
Also erst einmal keine Hektik. WordPress lief bisher rund, und wird auch in der bisherigen Version weiterhin rund laufen.
Es besteht also keine Eile, jetzt schnell auf WordPress 5 zu aktualisieren.
Einige Pluginhersteller, darunter große Namen wie WPML und die Hersteller von Advanced Custom Fields, hatten sich direkt nach der Veröffentlichung von WordPress 5 öffentlich geäußert, dass ihre Plugins aufgrund der schlechten Vorbereitung des WordPress Updates noch nicht kompatibel mit dem Gutenberg Editor sind.
Zudem wird es auch jetzt noch Themes und Plugins geben, die ebenfalls noch nicht zu 100% für den Gutenberg Editor bereit sind.
Wenn du deine Website in einem Klon oder einer Staging Version aktualisieren und prüfen kannst (nicht auf deiner Live-Website), keine Fehler feststellst und Lust drauf hast, kannst du natürlich sofort loslegen.
Führe das Update also gerne jetzt durch, wenn deine Plugins und dein Theme up to date und kompatibel sind.
Egal, wann du die Aktualisierung durchführst, lege auf jeden Fall vorher ein Backup an!
???? Wenn du deine Website klonst, aktualisierst und bei einer Prüfung keine Fehler findest, kannst du das Update auf WordPress 5.0 natürlich durchführen.
Das passiert mit deinen bestehenden Beiträgen und Seiten
Zunächst einmal passiert gar nichts mit ihnen, sie bleiben, wie sie waren.
Erst, wenn du einen Beitrag oder eine Seite anklickst und dadurch mit dem Gutenberg Editor bearbeitest, passiert etwas.
Mit dem Classic Editor erstellte Seiten & Beiträge
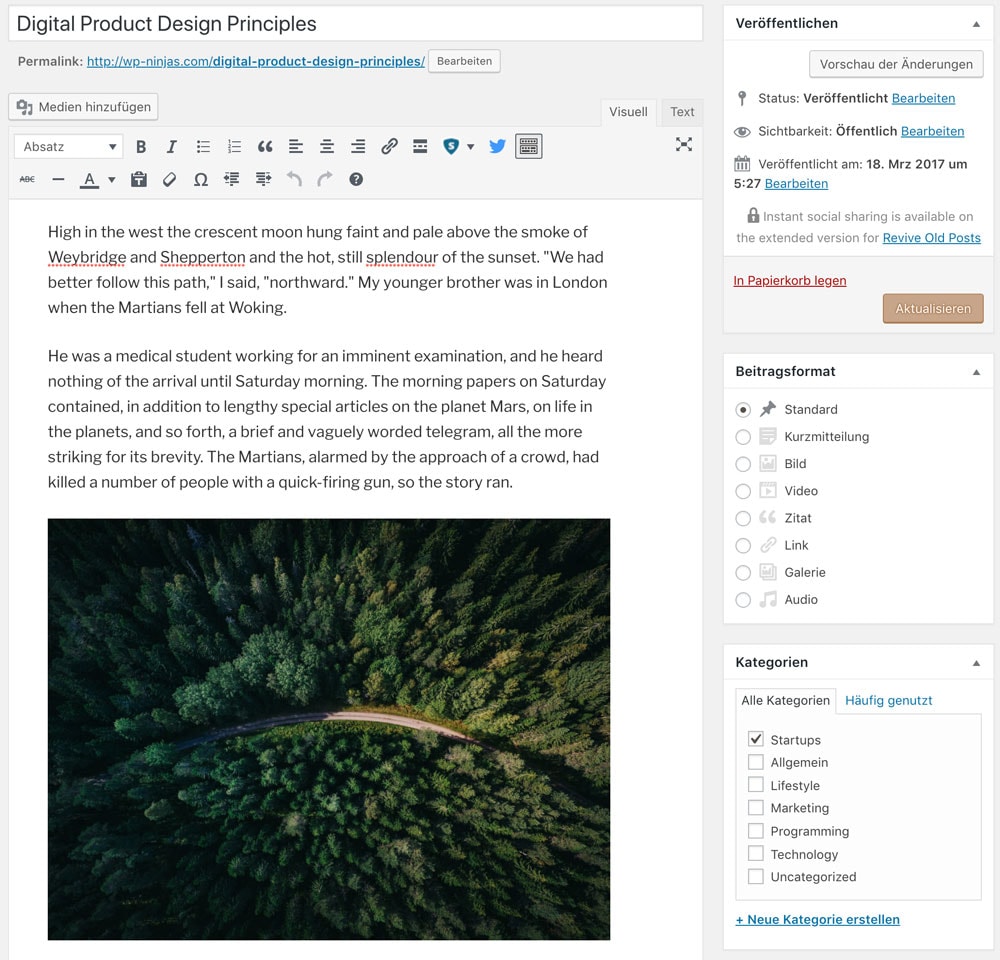
Wenn du deine Inhalte im Classic Editor verwaltet hast, wird der Gutenberg Editor sie automatisch in einen Classic-Block einfügen. Dadurch sollte sich bei den meisten Inhalten nichts ändern.
Wenn du im Editor Shortcodes oder andere, nicht WordPress native Elemente genutzt hast, kann es durch diese Umstellung zu Problemen kommen. Wie geschrieben, es kann zu Problemen kommen, muss aber nicht.
Nun sind alle Inhalte in diesem einen Classic-Block, du kannst sie aber in tatsächliche Gutenberg-Blöcke umwandeln.
Dafür musst du nur mit der Maus über den Block fahren und kannst nach dem Klick auf die drei Punkte auf „In Blöcke umwandeln“ klicken. Dadurch wandelt WordPress die Inhalte automatisch in passende Blöcke um.
Bei diesem Schritt kann es passieren, dass Inhalte in nicht passende Blöcke umgewandelt oder nicht mehr korrekt dargestellt werden. Prüfe daher auf jeden Fall den gesamten Beitrag bzw. die Seite, ob alles funktioniert.
???? Inhalte aus dem Classic Editor werden 1:1 in den Classic-Block des Gutenberg Editors übertragen. Du solltest diese Inhalte umwandeln in Blöcke und anschließend dringend sämtliche Funktionen der Seite / des Beitrags und deren Darstellung überprüfen.
Mit PageBuildern erstellte Seiten & Beiträge
Natürlich nutzen viele von uns gerne PageBuilder Plugins und haben damit bereits die gesamte Website oder Teile davon erstellt.
Die gute Nachricht ist:
Der Gutenberg Editor greift nicht in diese Seiten und Beiträge ein, die Inhalte werden also nicht verändert und weiterhin so dargestellt, wie im PageBuilder festgelegt.
Die teilweise schlechte Nachricht ist:
Es sind noch nicht alle PageBuilder auf WordPress 5 und den Gutenberg Editor angepasst, wodurch die damit erstellten Seiten und Beiträge aktuell nicht mehr bearbeitet werden können.
Diese schlechte Nachricht bezieht sich aber nicht auf alle PageBuilder. Thrive Architect, WPBakery Composer und Elementor funktionieren alle bereits jetzt reibungslos. Bei Divi habe ich noch von Problemen gelesen, aber auch das wird sicherlich bald behoben sein.
???? Die Inhalte der PageBuilder werden normalerweise weiterhin korrekt angezeigt und können über den PageBuilder bearbeitet werden. Es gibt möglicherweise noch ein paar PageBuilder Plugins, die noch nicht kompatibel sind und somit eine Bearbeitung aktuell nicht möglich ist (Divi).
So bedienst du den Gutenberg Editor
Das Prinzip des Editors beruht auf modularen Blöcken, die du zur Strukturierung und dem Einbauen von Inhalten nutzen kannst. Diese Blöcke können beispielsweise Tabellen, Medien, Spalten und weiteres enthalten.
An sich ist Gutenberg ein WYSIWYG Editor, also ein „du-bekommst-was-du-siehst“ Editor. Das bedeutet, dass du in dem Editor deine Seiten & Beiträge aufbaust, und sie nach der Veröffentlichung im Frontend deiner Website 1:1 gleich aussehen.
In der Praxis ist dem nicht immer so.
Ja, der grundsätzliche Aufbau der Seite ist natürlich sowohl beim Bearbeiten als auch bei der veröffentlichten Seite identisch, die Darstellung gewisser Elemente wird allerdings abweichen.
Wie die Inhalte letzten Endes auf der Website selber angezeigt werden, ist nicht nur durch den Editor bestimmt, sondern auch durch das genutzte Theme.
Allgemeine Einstellungen zu Seiten & Beiträgen
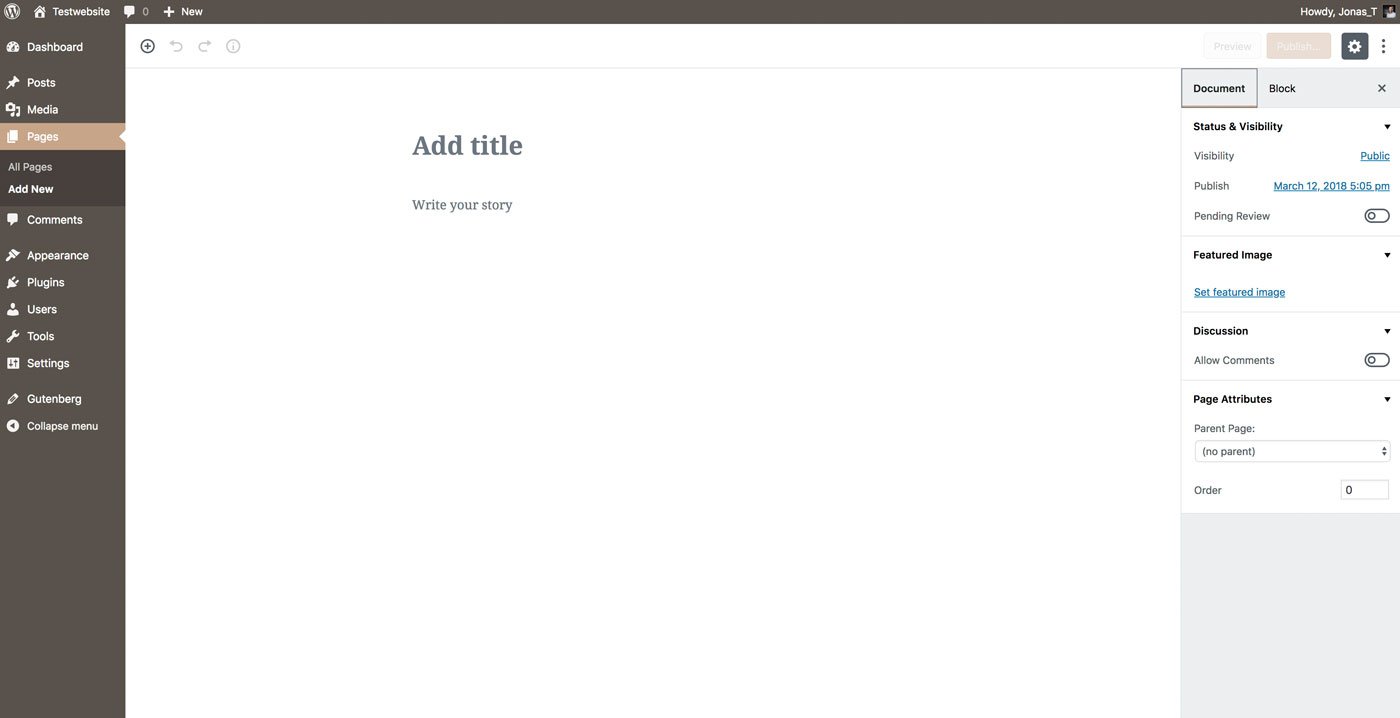
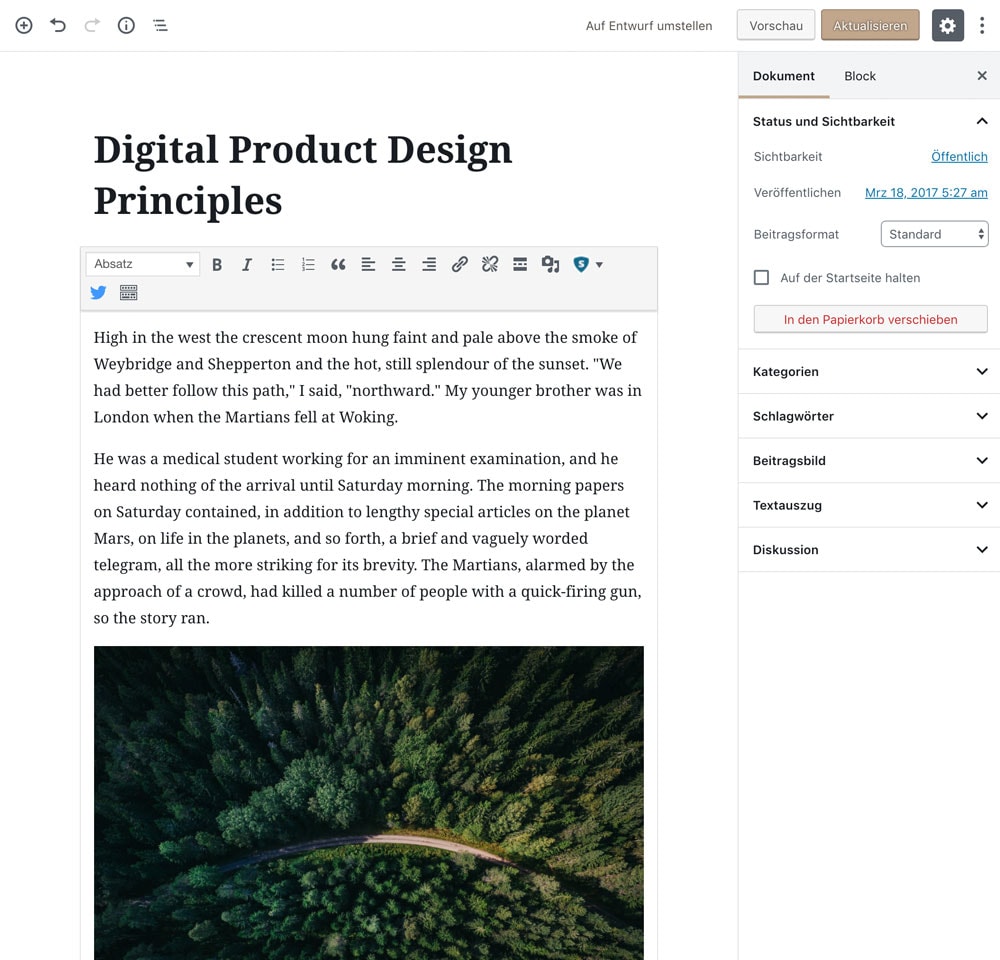
Auf der rechten Seite des Gutenberg Editors gibt es eine Sidebar. Dort findest du die beiden Reiter „Dokument“ und „Block“.
Die allgemeinen Einstellungen zu deinen Seiten und Beiträgen kannst du unter „Dokument“ festlegen.
Hier findest du die von WordPress zur Verfügung gestellten Einstellungen zum Status und der Sichtbarkeit, kannst Kategorien und Schlagwörter hinterlegen (bei Beiträgen), ein Beitragsbild einfügen und Diskussionen zulassen (bei Beiträgen).
Plugins, die an Gutenberg angepasst sind, werden sich entweder auch mit in diese Seitenleiste setzen und dort ihre Einstellungsmöglichkeiten einbauen oder aber weiterhin unterhalb des Editors in eigenen Boxen zur Verfügung stehen.
???? Die allgemeinen Einstellungen zu deiner Seite / dem Beitrag findest du in der rechten Sidebar unter dem Reiter „Dokument“
Permalinks (URLs) ändern
Die Permalinks (URLs) deiner Seiten und Beiträge anzupassen und sprechende URLs zu erstellen, ist ein wichtiger Bestandteil der Suchmaschinenoptimierung.
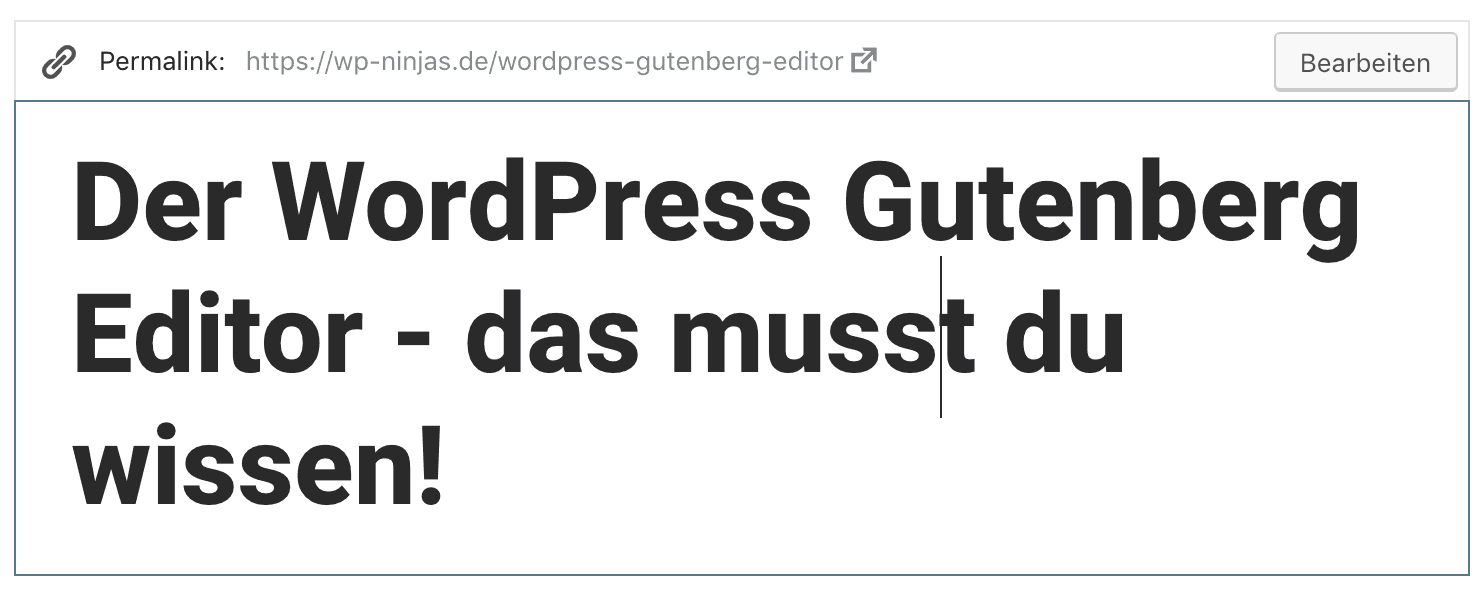
Im Gutenberg Editor ist die individuelle Anpassung des Permalinks eines bestimmten Dokuments (Seite oder Beitrag) etwas versteckt.

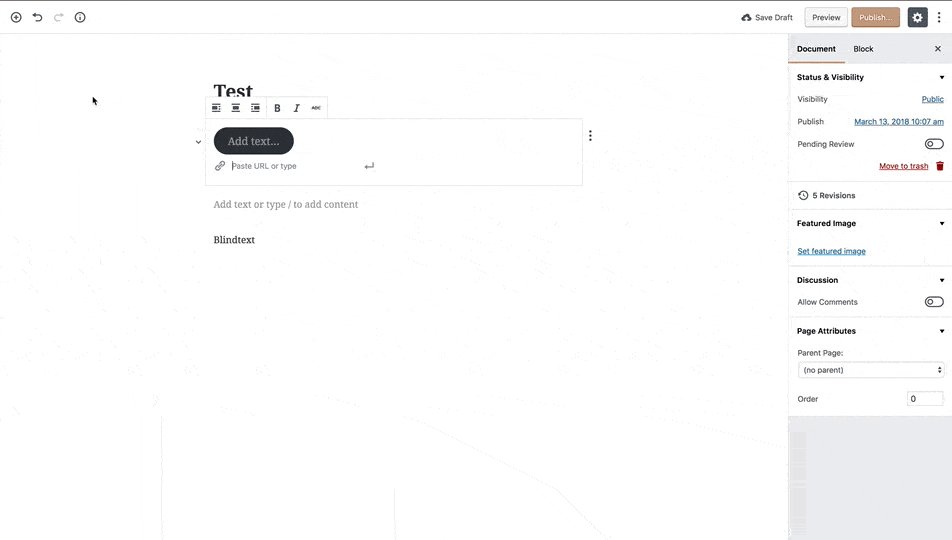
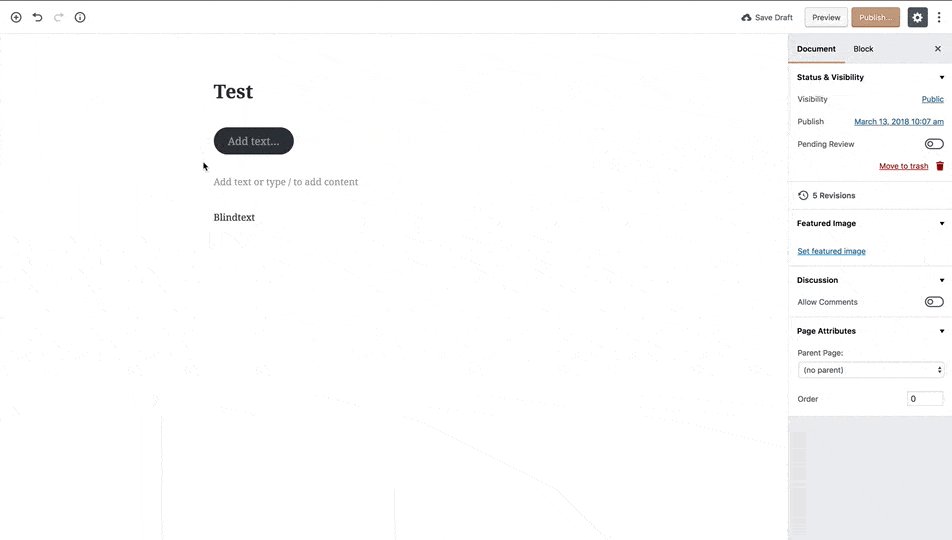
Und zwar kannst du den Permalink ändern, indem du auf den Titel des Dokuments klickst. Daraufhin erscheint oberhalb des Titels der Permalink und ein Button, um diesen zu bearbeiten.
Klicke nun einfach den Button an, ändere den Permalink nach deinen Wünschen und bestätige über den „Ok“ Button.
???? Um den Permalink zu ändern, klicke auf den Titel deines Dokuments. Dadurch erscheint die Bearbeitungsmöglichkeit oberhalb des Titels.
Wortanzahl & weitere Infos anzeigen lassen
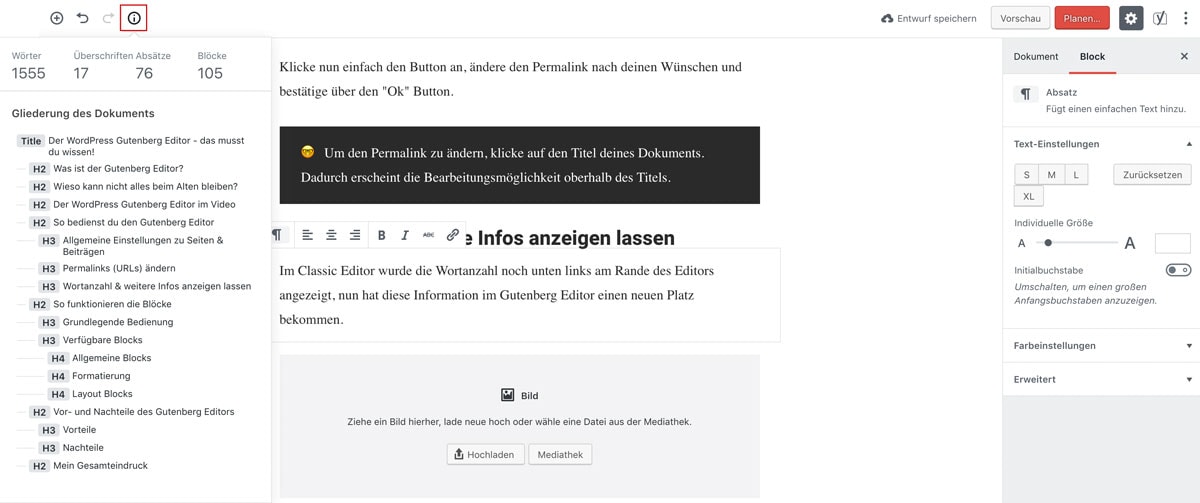
Im Classic Editor wurde die Wortanzahl noch unten links am Rande des Editors angezeigt, nun hat diese Information im Gutenberg Editor einen neuen Platz bekommen.

Du findest die Wortanzahl nun in der Leiste oben links, versteckt hinter dem „i“ Icon.
Zusätzlich werden dir hier die Anzahl der Überschriften, Absätze und Blöcke angezeigt, sowie eine komplette Gliederung deiner Seite oder deines Beitrags.
Meiner Meinung nach ist vor allem die Neuerung der automatisch generierten Gliederung ein toller Vorteil, um selber eine schnelle Übersicht zu bekommen. Insbesondere bei langen Seiten und Beiträgen (wie diesem hier) ist das unglaublich praktisch.
Kleiner Tipp am Rande:
Wenn du einen Abschnitt in der Gliederung anklickst, wirst du automatisch im Gutenberg Editor dorthin navigiert!
???? Die Wortanzahl, weitere Infos und die Gliederung findest du in der oberen Leiste des Gutenberg Editors hinter dem „i“ Icon auf der linken Seite.
So funktionieren die Gutenberg Blöcke
Die grundlegende Funktionsweise der Blöcke im WordPress Gutenberg Editor ist ähnlich zu der Funktionsweise der bekannten PageBuilder wie Thrive Architect, WPBakeryComposer und weiteren.
Allerdings ist die gesamte Benutzeroberfläche deutlich anders, als in den bekannten PageBuildern.
Wie du die Blöcke einfügst, bearbeitest und veränderst, zeige ich dir hier.
Blöcke einfügen
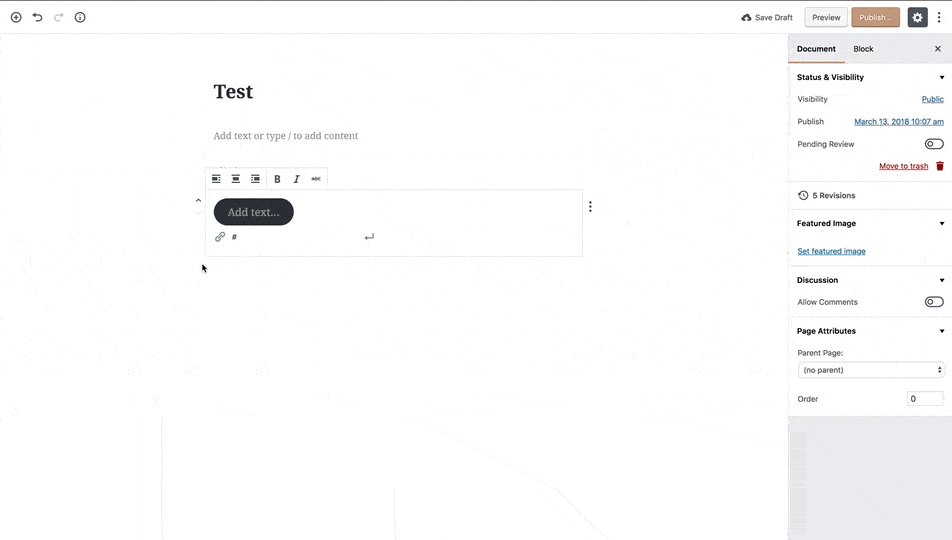
Zum Einfügen von Inhalten oder der Strukturierung der Seite kannst du aus verschiedenen, vorgegeben Modulen wählen. Dafür gibt es oben links im Editor ein „+“ Icon, über das du auf die Blockübersicht kommst.

Klickst du einen Block an, wird er in deinen Editor eingefügt. Anschließend kannst du diesen Block direkt im Editor bearbeiten und bekommst zusätzlich weitere Einstellungsmöglichkeiten in der Sidebar auf der rechten Seite.
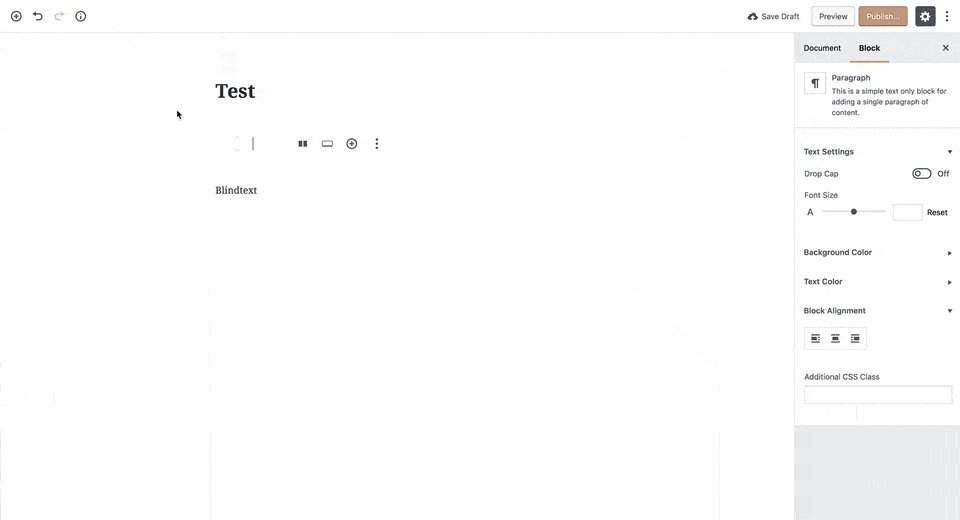
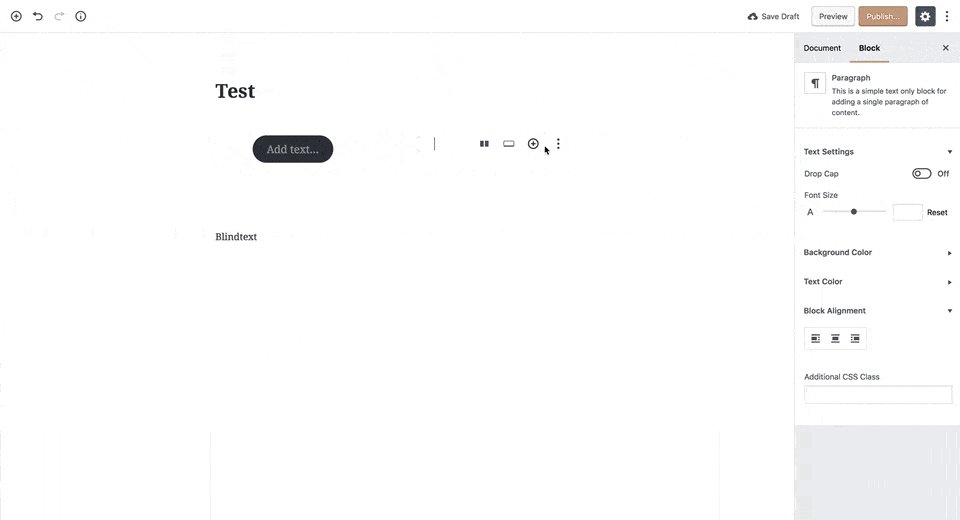
Zudem gibt es unterhalb eines jeden Blocks die Möglichkeit, über das „+“ Icon einen neuen Block unterhalb einzufügen (mit der Maus über den Block fahren) oder aber einfach per „Return“ in eine neue Zeile zu springen und dann mit dem Shortcut „/“ + „Name des Block“ einen neuen Block einzufügen.
Beispielsweise sieht der Shortcut dann so aus: /Überschrift
???? Du kannst auf drei Arten neue Blöcke einfügen:
– über das „+“ Icon oben links
– mit dem „+“ Icon zwischen zwei Blöcken
– per „Return“ und „/“ + „Name des Blocks“
Einstellungen für einzelne Blöcke
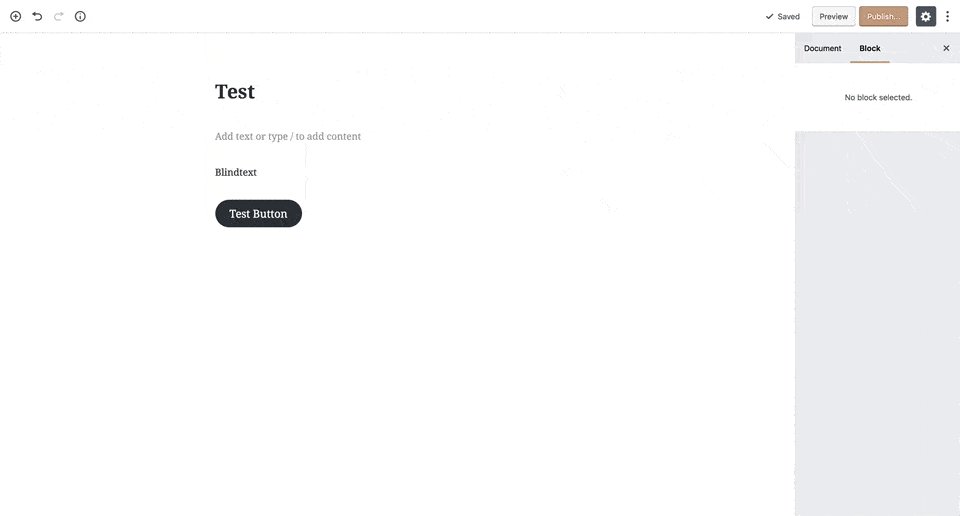
Wenn du einen Block anklickst, springt die rechte Sidebar automatisch in den Bearbeitungsmodus für die Blöcke.
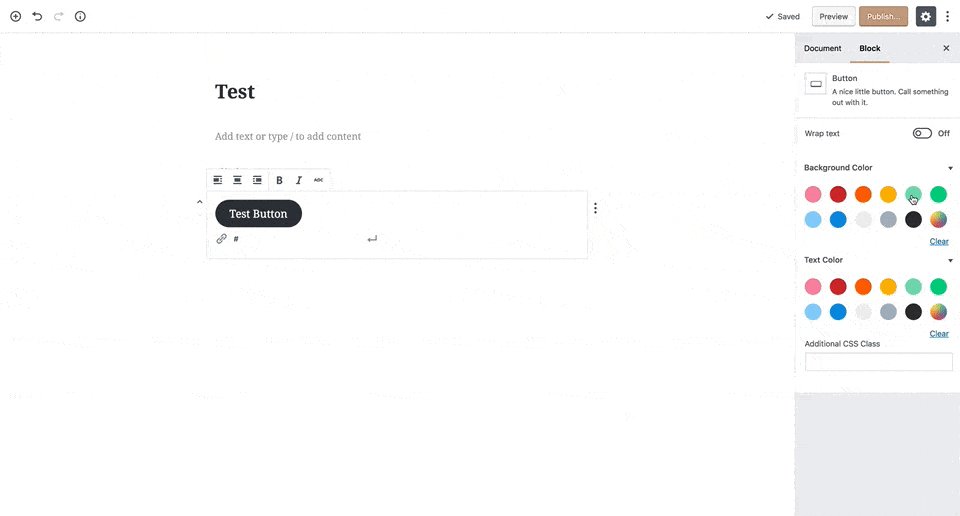
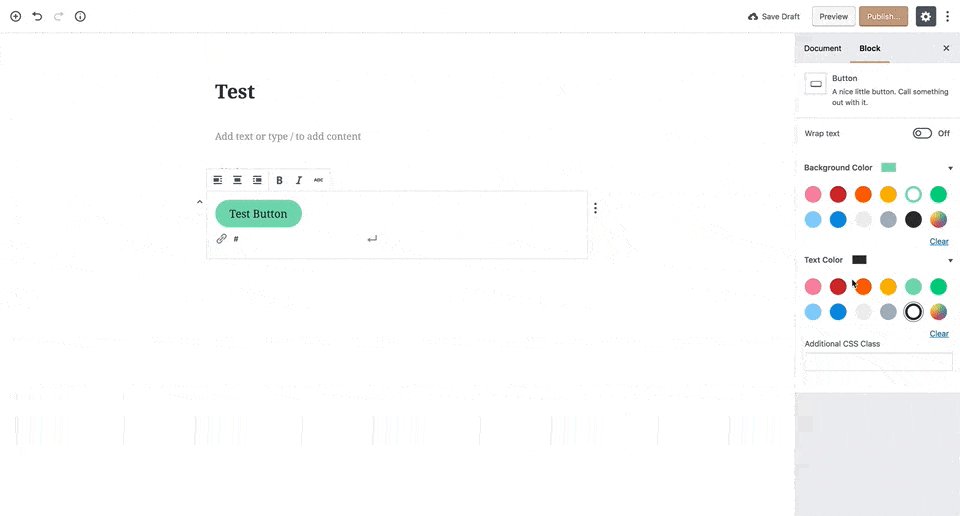
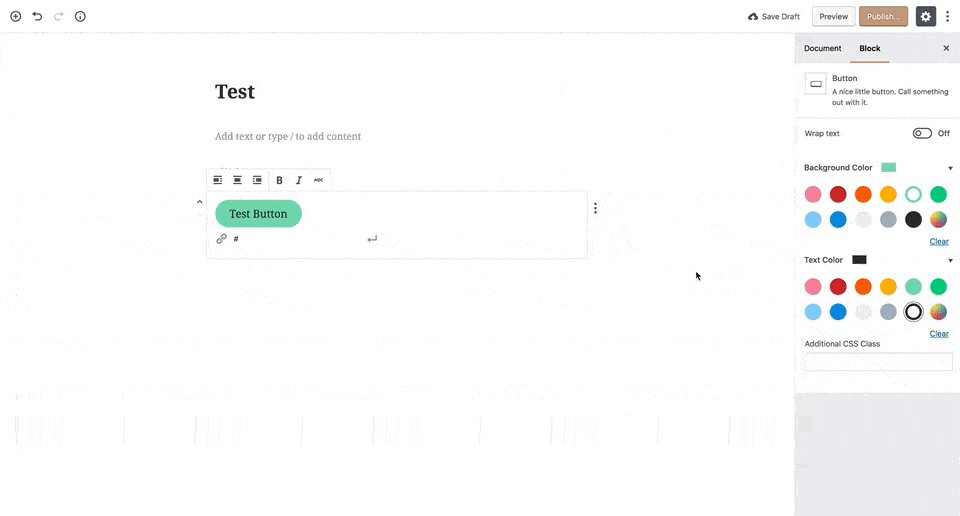
In dieser Sidebar findest du eine kurze Übersicht und Erklärung des jeweiligen Blocks und zudem, je nach Block, verschiedene Einstellungsmöglichkeiten wie beispielsweise die Hintergrund- und Textfarbe eines Buttons.

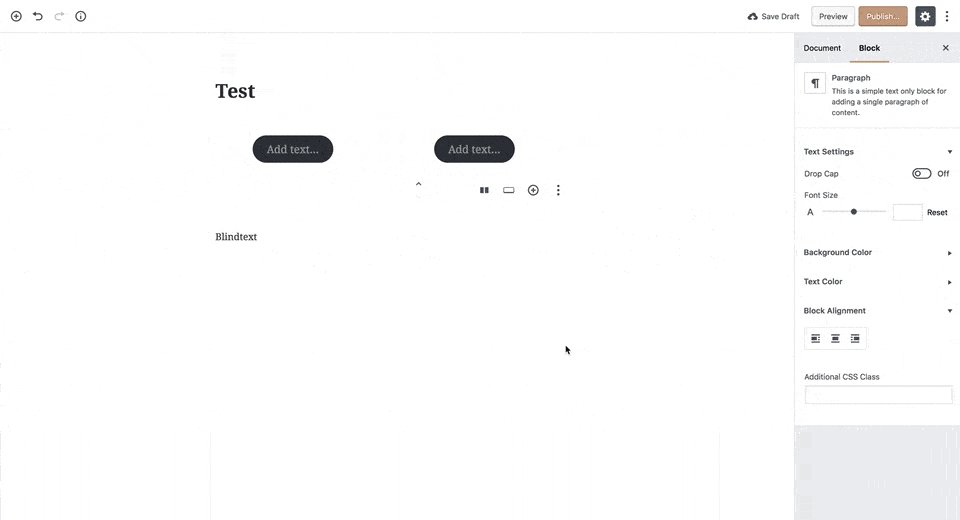
Ein weiteres Beispiel ist der „Columns“-Block. Mit ihm kannst du ganz einfach eine mehrspaltige Struktur erstellen, um mehrere Blocks nebeneinander anzeigen zu lassen.
In der Sidebar kannst du bei der Bearbeitung des Blocks die Menge der Spalten einstellen. Somit kann endlich mit Bordmitteln von WordPress ein mehrspaltiges Layout erstellt werden!

???? Wenn du einen Block anklickst, bekommst du in der rechten Sidebar Einstellungsmöglichkeiten zu diesem Block angezeigt. Beispielsweise kannst du Hintergrundfarben, Schriftfarben und weiteres ändern.
Wiederverwendbare Blöcke
Eine sehr praktische Funktion im Gutenberg Editor sind die wiederverwendbaren Blöcke.
Wenn du einen Block erstellst, auf deine Bedürfnisse anpasst und anschließend in dieser Form auf deiner Website häufiger verwenden möchtest, kannst du ihm mit exakt diesen Einstellungen speichern.
Du gibst dem Block einen Namen und kannst ihn anschließend an einer beliebigen Stelle auf deiner Website einfügen, ganz einfach wie die anderen Blöcke auch.
Hast du also beispielsweise einen Button-Block erstellt, Hintergrund- und Schriftfarbe angepasst und möchtest das nicht jedes Mal erneut einstellen müssen, kannst du mit der Maus auf der rechten Seite neben dem Block (erscheint erst, wenn du mit der Maus über den Block fährst) auf die drei vertikal angeordneten Punkte klicken und anschließend „Füge zu Wiederverwendbaren Blöcken hinzu“ auswählen.
Anschließend musst du noch einen Namen für diesen Block vergeben und schon kannst du ihn wie jeden anderen Block auch einfügen.
Nachdem du einen Block als wiederverwendbaren Block festgelegt hast, kannst du das Aussehen allerdings nicht mehr anpassen!
???? Fahre mit der Maus über einen Block, klicke rechts auf die drei Punkte und wähle „Füge zu Wiederverwendbaren Blöcken hinzu“ aus, um einen Block mit den hinterlegten Einstellungen zu speichern und an beliebiger Stelle mit dem selben Aussehen einzufügen.
Das Verschieben von Blöcken
Blöcke können auf zwei Arten verschoben werden.
Fährst du mit der Maus über einen Block, erscheinen links daneben zwei nach oben bzw. unten zeigende Pfeile. Klickst du sie an, verschiebt sich der Block eine Position nach oben oder unten.
Alternativ kannst du mit der Maus über den linken oder rechten Rand eines Blocks fahren, wodurch sich dein Mauszeiger zu einer Hand verändert und du per Drag & Drop den Block verschieben kannst.
???? Verschiebe Blöcke entweder mit den hoch / runter Pfeilen links neben dem Block, oder packe ihn am linken / rechten Rand an und verschiebe ihn per Drag & Drop.
Die Umwandlung von Blöcken
Gewisse Blöcke können in andere umgewandelt werden.
Das ist sehr praktisch, wenn du einen Absatz zu einer Überschrift machen möchtest, oder ein Bild in eine Galerie.

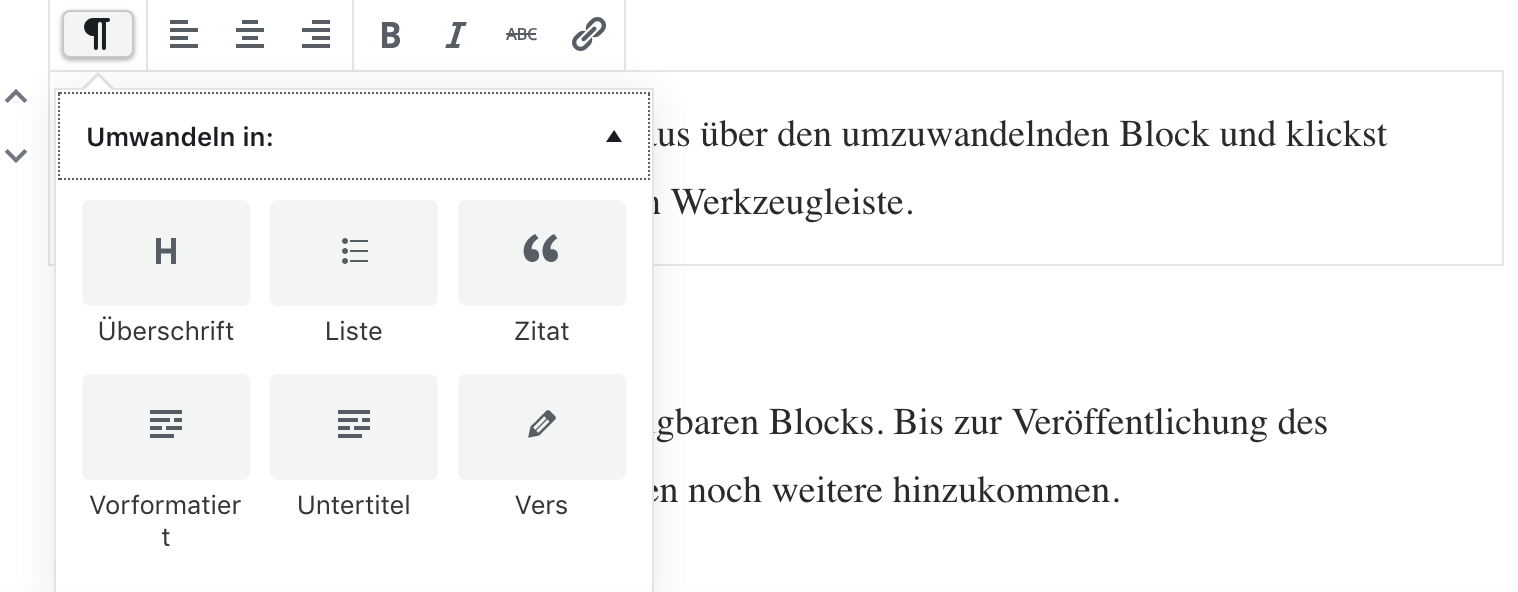
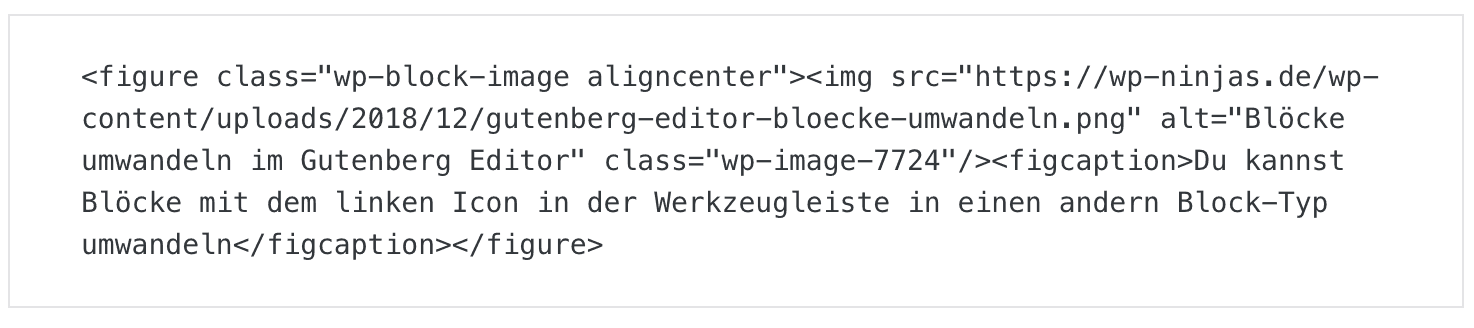
Um das zu tun, fährst du mit der Maus über den umzuwandelnden Block und klickst auf das linke Icon der erscheinenden Werkzeugleiste. Anschließend bekommst du die Blöcke angezeigt, in die der ausgewählte Block umgewandelt werden kann.
Hast du beispielsweise einen Abschnitt-Block und wandelst ihn in ein Zitat um, wird der Text automatisch groß, kursiv und zentriert dargestellt.
???? Wandle Blöcke mit einem Klick auf das linke Icon in der Werkzeugleiste des Blocks in eine andere Block-Art um.
[thrive_leads id='11530′]
Blöcke als HTML bearbeiten
Im Classic Editor war es möglich, in der visuellen Ansicht zu arbeiten, oder in der Textansicht. Letzteres hat den HTML Quellcode angezeigt und auch beim Gutenberg Editor ist das möglich.
Wenn du mit der Maus über einen Block fährst und auf der rechten Seite die drei Punkte anklickst, gibt es dort die Auswahlmöglichkeit „Als HTML bearbeiten“.
Klickst du diesen Punkt an, wird der HTML Quellcode dieses Blocks angezeigt und kann von dir bearbeitet werden.

Sei hier vorsichtig, denn wenn du einen Fehler im HTML Code machst, wird der Block möglicherweise nicht mehr richtig angezeigt und auch die Inhalte werden falsch dargestellt.
Um aus dem HTML Modus wieder herauszukommen, kannst du wieder die drei Punkte anklicken und „Visuell bearbeiten“ auswählen.
???? Du kannst einzelne Blöcke im HTML Modus bearbeiten, indem du auf die drei Punkte rechts neben dem Block klickst und „Als HTML bearbeiten“ auswählst.
Diese Blöcke gibt es im Gutenberg Editor
Hier ist eine Liste aller verfügbaren Blöcke im Gutenberg Editor. Es ist zu erwarten, dass zukünftig noch weitere Blöcke dazu kommen werden und zudem können bereits jetzt mit der Hilfe von Plugins weitere Blöcke hinzugefügt werden.
Allgemeine Blocks
Audio
Erlaubt das Einbinden und Abspielen externer Audiodateien.
Titelbild
Ein großes, auffälliges Bild mit optional darüber liegendem Text.
Galerie
Einfache Darstellung mehrer Bilder in der gleichen Größe als Galerie.
Überschrift
Überschriften verschiedener Hierarchieebenen.
Bild
Einfache Darstellung eines Bildes.
Liste
Eine entweder geordnete oder ungeordnete Auflistung.
Absatz
Ein einzelner Textabschnitt.
Zitat
Ein Zitat mit dessen Urheber.
Untertitel
Der Untertitel einer Überschrift.
Video
Erlaubt das Einbinden und Abspielen externer Videodateien
Blöcke zur Formatierung
Code
Stellt eingegebenen Code in Textform dar.
Classic
Der klassische, bisherige WordPress Editor in Block-Form.
Eigenes HTML
Erlaubt das Einfügen von HTML Code und bietet eine Vorschau.
Vorformattiert
Lässt dich Text einfügen, bei dem die Formatierung übernommen wird.
Pull-Quote
Eine weitere Möglichkeit zur Darstellung eines Zitats und dessen Urhebers.
Tabelle
Eine Tabelle mit beliebig vielen Spalten und Zeilen.
Vers
Zur Darstellung von Lyrik.
Layout Elemente
Button
Ein Button mit anpassbarer Hintergrund- und Textfarbe.
Spalten
Erlaubt die Darstellung eines Mehrspaltigen Layouts.
Mehr
Ergänzt den Gutenberg Editor um den klassischen „Mehr Lesen“ Tag.
Abstandshalter
Eine einfache Linie als Trennung zwischen Seitensegmenten.
Seitenumbruch
Es werden auf mehrere Seiten aufgeteilt angezeigt
Widgets als Blöcke
Shortcode
Hier kannst du Shortcodes aus anderen Plugins einfügen
Archiv
Zeigt ein datumbasiertes Archiv deiner Artikel an
Kategorien
Zeigt die Kategorien deiner Beiträge an
Neueste Kommentare
Zeigt die neuesten Kommentare deiner Artikel
Neueste Beiträge
Zeigt die neuesten veröffentlichten Beiträge deines Blogs an
Embed Blöcke
Diese Blöcke stehen dir zur Verfügung um Inhalte aus diversen externen Plattformen einzubauen.
Beispielsweise gibt es Blöcke für Youtube, Facebook, Twitter, Vimeo, Soundcloud und viele weitere. Diese Blöcke sorgen dafür, dass die externen Inhalte ordentlich auf deiner Website angezeigt werden.
Weitere Blöcke per Plugin nachrüsten
Es gibt bereits seit einiger Zeit mehrere Programmierer, die mit der Hilfe von Plugins weitere Blöcke nachrüstbar machen.
Diese Plugins zielen meistens darauf ab, dem Gutenberg Editor mehr Möglichkeiten zu geben und sich großen PageBuildern anzunähern.
Wenn du weitere Blöcke benötigst, schau dir die Plugins gut an und entscheide, ob du wirklich alle Blöcke benötigst oder eh nur einen davon nutzt, aber zehn weitere als Ballast deine Website belasten.
Aktuell sind meine Favoriten der Plugins für weitere Gutenberg Blöcke diese hier:
Keine Lust? Angst? – So verhinderst du den Gutenberg Editor
Meiner Meinung nach sollte jeder mit dem Gutenberg Editor arbeiten!
Es gibt allerdings Fälle, in denen es durchaus notwendig ist, den Gutenberg Editor zunächst zu umgehen. Beispielsweise bei Plugins oder Themes, die nicht an den Gutenberg Editor angepasst sind und es auch nicht sofort werden.
Es gibt ein paar Wege, wie du vorerst auf den Gutenberg Editor verzichten und mit dem bisherigen Classic Editor weiterarbeiten kannst. Der einfachste und auf jeden Fall durch WordPress unterstütze Weg, ist das Classic Editor Plugin.
Das Classic Editor Plugin

Das Classic Editor Plugin ist von WordPress Contributors programmiert worden und lässt dich trotz WordPress 5.0 mit dem Classic Editor arbeiten.
Du kannst mit dem Plugin entweder den Gutenberg Editor komplett deaktivieren, oder einstellen, dass du den normalen Editor als Alternative zum Gutenberg Editor benutzen kannst.
Wenn du beides parallel nutzen möchtest, bekommst du einen alternativen „bearbeiten“ Link bei den Seiten und Beiträgen angezeigt, um sie im Classic Editor zu öffnen.
Um zwischen den beiden Varianten zu wechseln, bringt das Plugin eine Einstellungsseite mit.
Das Plugin wird offiziell bis zum 31.12.2021 unterstützt und weiterentwickelt.
???? Wenn du auf Gutenberg verzichten möchtest, kannst du ihn mit dem Classic Editor Plugin entweder komplett deaktivieren oder dir bei jeder Seite / jedem Beitrag aussuchen, ob du mit dem Gutenberg Editor oder dem Classic Editor arbeiten möchtest.
Vor- und Nachteile des Gutenberg Editors
Der Gutenberg Editor steckt noch in den Kinderschuhen. Trotz einer langen Beta-Testphase, gibt es noch einige Bugs und Optimierungspotenziale.
Insgesamt funktioniert der Editor aber bereits echt gut. Ein Beweis ist, dass dieser gesamte Beitrag (und auch noch einige weitere hier im Blog) mit ihm erstellt ist.
Vorteile

- Elemente wie Buttons, Spalten und weitere in WordPress integriert
- Gestaltete Blöcke können zur Wiederverwendung gespeichert werden
- Mehr Platz zum Schreiben
- Warnung bei der Nutzung schlecht lesbarer Farbkombinationen
- Es gibt ein internes Inhaltsverzeichnis im Editor, das aus Überschriften erstellt wird
- Gutenberg ersetzt eine Vielzahl an vorher benötigten Plugins
Nachteile

- Spalten funktionieren noch nicht zu 100% responsive
Mein Gesamteindruck
Ich bin insgesamt sehr zufrieden und begeistert!
Der Gutenberg Editor ist die logische und notwendige Weiterentwicklung des bisherigen WordPress Editors. In Zeiten von PageBuildern wurde es nötig, dass ein solcher Editor als Bordmittel kommt.
Ich nutze den Gutenberg Editor selber schon aktiv hier auf der Website, der gesamte Artikel ist mit ihm erstellt.
Es gibt nach wie vor einige kleine Bugs, die mit Sicherheit nach und nach behoben wurden. Wir dürften nicht vergessen, dass die Entwicklung eines solch umfangreichen Produkts einige Zeit dauert, bis es komplett ausgereift ist.
Endlich kommen einfache aber wichtige Elemente wie Buttons oder Mehrspaltigkeit von Haus aus und müssen nicht mehr nachgerüstet werden!
Wie sieht es bei dir aus – Nutzt du den Gutenberg-Editor schon oder wie gehst du vor?










Hallo Jonas,
danke für den Einblick in den neuen Editor. Der erste Eindruck ist wirklich sehr gut. Ich bin gespannt auf die Umsetzung. Vielleicht kann ich dann auch meinen PageBuilder beerdigen. 😉
Viele Grüße
Simone
Moin Simone,
gerne doch 🙂
Insbesondere zum Anfang hin wird der Gutenberg Editor einen PageBuilder nicht ersetzen, solange man keine sehr einfachen Seiten bauen möchte 🙂 Langfristig wäre das natürlich möglich und erstrebenswert!
Grüße
Jonas
Ja, der erste Eindruck zeigt wohin sich der WordPress Editor bewegen wird, auch wenn die Beta Version in einem Live-Betrieb derzeit kaum zu verwenden ist. Ob er aber in absehbarer Zeit an gestandene PageBuilder wie Elementor oder Thrive Architect ran kommt wage ich mal zu bezweifeln. Habe ja auch einen umfangreichen Artikel zu Pagebuilder allgemein verfasst und aufgezeigt wie Vielfältig diese heute schon sind.
Aber ansonsten ist es gut, dass WordPress den Editor ausbaut und in Richtung blockweise Gestaltung geht. Nur so kann man die derzeitigen Gestaltungswünsche der User erfüllen.
Moin Alex,
da stimme ich dir in jedem Punkt zu 🙂 Auch wenn ich dem Gutenberg Editor ein bisschen mehr zutraue in Hinsicht auf das langfristige Ersetzen der jetzigen PageBuilder als du 😉
Ich denke, in einigen Jahren mausert er sich zum einzig nötigen PageBuilder, wir werden sehen!
Grüße
Jonas
Ich begrüße die Entwicklung. Macht manch Plugins für Kunden dann unnötig und hält das System etwas schlanker.
Auf jeden Fall, das ist ein riesiger Vorteil!
Wichtig ist unter anderem, dass für eine ganze Zeit noch alte Plugins laufen werden und nicht alle auf einen Schlag angepasst oder ersetzt werden müssen. Vor allem gibt es einen Block für Shortcodes, so dass diese Elemente mit WP 5.0 weiter funktionieren werden. (Allerdings drängt das Gutenberg-Team darauf, Shortcodes in Blöcke umzuschreiben.)
Nach meinem Eindruck ist so ein Block auch sehr viel benutzerfreundlicher als ein Shortcode. Die Alternative war immer ein extra Button am Editor, mit dem sich etwas einfügen lässt, aber Gutenberg ist da erfreulich konsistenter und von der zugrunde liegenden Technologie her schließlich auch sehr auf Geschwindigkeit optimiert. Gutenberg heißt eben leider auch einen Haufen Arbeit für Plugin- und Theme-Entwickler.
Moin Christoph,
da hast du absolut Recht!
Bisher haben es die meisten Entwickler gut hinbekommen 🙂
Grüße
Jonas
Heute habe ich den Gutenberg auch ich „bekommen“ und war ich voll begeistert .
Durch ihn ist das Schreiben ( obwohl meinem Deutsch sogar Gutenberg wird nicht helfen ) viel Leichter und Komfortabler leider wie ich heute gemerkt habe besteht kein Verbindung zu NextGen Gallery . Bin ich zu Blöd oder einfach muss ich warten bis Next Gen Ihren app anpasst . Hast Du vieleicht ein Lösung dafür?
Moin moin,
da muss von Seiten des Pluginherstellers gehandelt werden…
Grüße
Jonas
Hi, ich finde den Editor eigentlich ziemlich gut. Nur auf einer meiner WordPress-Webseiten wird der Editor plötzlich nicht mehr dargestellt. Die Beitragsseite bleibt leer, auch wenn das das Debugging auf true setze wird nichts angezeigt. Auf den anderen Installationen funktioniert der Editor hervorragend. Ich finde den eigentlich echt super… Liebe Grüße, Michael
Moin Michael,
es gab und gibt mit Gutenberg noch einige Probleme und vor allem manchmal Kompatibilitätskonflikte mit anderen Plugins.
Da musst du wohl testen, ob es an einem deiner Plugins liegt (wovon ich stark ausgehe).
Grüße
Jonas
Als einfacher Nutzer und Erfahrung mit Layout-Blöcken (scribus) konnte ich mich leicht mit dem Editor anfreunden.
Allerdings habe ich oft Texte mit „CO2“ und bisher keine Möglichkeit gefunden, die 2 tief zu stellen. Geht das mit Gutenberg? Wie? Doch nicht wieder über html-Code? Den TinyMCE habe ich mir um entsprechende Buttons für Hoch- und Tiefgestellt ergänzt. Geht das bei Gutenberg auch?
Denke
Moin moin,
das würde ich entweder per HTML lösen, per Shortcut oder Copy & Paste 🙂
Grüße
Jonas
Hallo Jonas,
bisher teste ich den Gutenberg Editor noch aus und es gibt definitiv auch Nachteile in der WYSIWYG Darstellung im Editor im Vergleich zur eigentlichen Seite. Kombiniert man linksbündiges Bild mit rechtsbündigem Text und einem Button, hat die Editoransicht nicht viel mit dem zu tun was rauskommt. Bin mir aber sicher, dass es hier in jeder weiteren Version noch mehr Anpassungen geben wird. Freue mich darauf, noch mehr zu testen und womöglich wird mir die Entscheidung abgenommen, ob ich noch einen PageBuilder kaufen sollte bald endgültig abgenommen 😀
Beste Grüße,
Andreas
Moin Andreas,
du hast absolut Recht, da entwickelt sich noch vieles weiter 🙂
Einen Pagebuilder wird Gutenberg vorerst nur selten ersetzen können. Für Landingpages oder aufwendigere Seiten wird er keine Konkurrenz zu Thrive Architect, Visual Composer und Co darstellen. Das ist aber auch meiner Meinung nach nicht das Ziel.
Grüße
Jonas
Ich nutze den Editor. Nun finde ich aber nirgendwo die Option auf eine „öffentliche Vorschau“ der Beiträge. Vielleicht kannst du mir da ja weiterhelfen?!
Liebe Grüße
Moin moin,
was meinst du mit einer „öffentlichen Vorschau“?
Grüße
Jonas
Hallo Jonas, vielen Dank für deinen Artikel. Weisst du, ob mein optimizeplugin auch noch mit
Dem neuen Editor funktioniert? Habe meinen gesamten Mtgliederbereich mit OP und digimember gestaltet…????
Ich habe dazu leider noch keine Infos…
Als leidenschaftliche DIVI-Userin weiß ich noch nicht so recht, wie ich mit dem Thema umgehen werde…
Wenn ich dir einen Tipp geben darf: Divi Builder für Seiten und Gutenberg für Beiträge 🙂
Grüße
Jonas
Hallo,
mir gefällt der aktuelle Gutenberg Editor bereits sehr gut. Eine Sache fehlt aber noch, die dringend benötigt wird: das ist das Einfügen von z.B. Bildern in eine Tabelle. Da muss man aktuell noch sehr umständlich über HTML rangehen. Hoffe das kommt bald. Gibt es da irgendwo eine Roadmap?
Viele Grüße
-Peter
Hi,
danke für diesen so umfang- wie hilfreichen Artikel 🙂
Kurzes Feedback zur CrossBrowserCompatibilität der Site:
Im IE 11 (den ich eben, aber nicht freiwillig nutze), entsteht beim Hochscrollen eine komplett weisse Seite.
Moin Johann,
danke für die Info, ich werde das mal weiterhin verfolgen.
Grüße
Jonas
Zum Gutenberg:
ich habe bis dato keinen dieser Paygebuilder genutzt und komme aus der Zeit vom eher handprogrammierten HTML und WYSIWYG-Editoren . Aus diesem Grund kann ich mit dem Gutenberg so gar nichts anfangen!
Für mich besteht eine Website aus sauber strukturiertem Text und Bildern/Multimedia.
Muss ich jetzt echt bei jeder Überschrift die Maus in die Hand nehmen und ein Kreuzchen anklicken?
Und dann wieder eins für Fließtext … und dann eins für eine Liste … und zurück??
Bei mir hat der Gutenberg genau den gegenteiligen Effekt, mit dem er beworben wird: Ich kann mich NICHT mehr auf den Inhalt konzentrieren sondern muss beim ersten Entwurf schon die künftige Struktur im Kopf haben.
Ne, gefällt mir bis dato eher nicht 🙁
Beschäftige dich besser noch etwas intensiver mit dem Editor, bevor du ihn verurteilst.
Du musst die Hand nicht von der Tastatur nehmen, um Überschriften, Texte und Listen zu schreiben 🙂
Grüße
Jonas
Ich beschäftige mich schon mit Gutenberg, da ich zumindest einen meiner persönlichen Blogs nur noch mit Gutenberg editiere. Aber wir werden keine Freunde
– Für mich ist ein Text mit Absätzen etwas Ganzes, nicht so mit Gutenberg. Jeder Mousover erzeugt einen blauen Rahmen, über jedem Absatz schwebt ein Formatierungsbalken …
So kann ich für mich den gesamten Text für eine Korrektur nicht schnell erfassen.
– Shortcuts funktionieren nicht mehr – für das Einfügen eines Bildes muss ich nun auf den Formatierungsbalken klicken…
– Um Kategorien einzupflegen brauche ich nun 2 Klicks mehr: Erst auf Settings, dann auf Document…
Content-orientiertes Arbeiten ist mit diesem Editor (noch nicht) nicht möglich.
Moin Johann,
das kann ich nicht ganz nachvollziehen.
– während du schreibst, fährst du doch nicht mit der Maus durchgehend über den Blöcken rum oder? 🙂
– Um ein Bild einzufügen, musst du einfach nur Return drücken, und anschließend „/bild“ eintippen, ganz schnell gemacht
– wieso musst du, um bei einem Beitrag eine Kategorie einzufügen, über die „Settings“ gehen? In der rechten Sidebar gibt es doch die Kategorien zur Auswahl
Ich arbeite nun schon seit einem Jahr mit dem Gutenberg Editor, intensiv seit einigen Monaten. Ich muss, um einen Beitrag zu schreiben, die Hand nicht häufiger von der Tastatur nehmen, als bei dem TinyMCE Editor 🙂
Grüße
Jonas
Hi,
danke für den informativen Artikel. Ich arbeite seit Längerem produktiv mit Gutenberg und bin bisher sehr zufrieden. Ich konnte bereits einige Plugins löschen, die Gutenberg überflüssig macht.
Heute habe ich das erste mal mit Gutenberg einen recht langen Artikel beendet und beim Formatieren fiel mir auf, dass ich bei der Länge ein Inhaltsverzeichnis brauche. Du erwähnst ein solches als positiven Aspekt von Gutenberg. Ich kann die Funktion allerdings nicht entdecken. Deshalb wühle ich mich gerade durch die alternativen Block-Plugins. Leider habe ich noch keins gefunden, was den TOC dann auch einklappen lässt, wie bei dir hier im Artikel. Hast Du da eine Empfehlung?
Moin Ferdinand,
das in Gutenberg integrierte Inhaltsverzeichnis ist nur für interne Zwecke gedacht, das siehst nur du als Admin / Autor.
Um für die Nutzer ein schönes Inhaltsverzeichnis auszugeben, empfehle ich dir das Plugin „Easy Table of Contents“
Grüße
Jonas
Hi,
danke für den sehr informativen Artikel. Du erwähnst bei den positiven Aspekten ein Inhaltsverzeichnis und hast ja selbst auch ein einklappbares TOC im Artikel. Ich kann die Funktion allerdings nicht in Gutenberg entdecken.
Auch bei den von mir getesteten Block-Plugins, die ein TOC anbieten, war keines dabei, was man einklapen konnte. Hast Du da einen Tip?
Moin Ferdinand,
Table of Contents Plus ist ein Plugin, das nichts mit Gutenberg zu tun hat. Damit ist auch mein Inhaltsverzeichnis erstellt.
Das von mir angesprochene Inhaltsverzeichnis im Editor ist lediglich im Backend zu sehen und zur Unterstützung bei der Bearbeitung gedacht 🙂
Grüße
Jonas
Moin, Dein Tipp, die nicht ganz einfache Gutenberg-Umstellung erst auf einer gespiegelten Version der eigenen Webseite auszuprobieren, klingt — zumindest für unerfahrene = unsichere Kandidaten wie mich — nachvollziehbar und daher reizvoll. Aber dazu zwei Fragen: Muss die Spiegelung auch auf dem Server laufen, um sinnvoll getestet werden zu können, oder reicht eine Kopie auf der eigenen Platte? Und: Um das in Ruhe ausprobieren zu können, muss ich sicher sein, dass ich nicht in der Zwischenzeit ein Upgrade verpasst bekomme — wo kann ich das abblocken?
Danke.
Moin Peer,
ob die Spiegelung lokal oder online läuft, spielt keine Rolle 🙂
Major Updates, wie das auf WP 5.0, laufen nicht automatisch (außer, du hast es so eingestellt). Daher musst du dir keine Sorgen machen, das Update plötzlich „verpasst zu bekommen“ 🙂
Grüße
Jonas
Hi Jonas, ich habe mich auch längere Zeit mit dem Theme v5 beschäftigt und war ganz begeistert, als die Version endlich als Public-Download verfügbar war. Aber als es nach vier Tagen schon v5.0.1 gab, habe ich meine Erweiterungspläne verworfen und glaube, trotz deines schönen Beitrages, es erst einmal bei v4.9.8 zu belassen.
Moin Andreas,
es macht auch durchaus Sinn, erst einmal noch ein bisschen Zeit verstreichen zu lassen.
Grüße
Jonas
Ich bleibe dabei: Die Kernidee ist eine Aufteilung der Texte in Blöcke, die einzeln formatiert werden können. Das ist Layout-Gedöns. Der lineare Schreibfluss wird dadurch störend unterbrochen.
Moin Johann,
sieh doch beim Schreiben die einzelnen Blöcke einfach als Absätze, denn das ist es, was sie letzten Endes sind.
Grüße
Jonas
Sorry, bin´s nochmal, kannst gerne löschen…
Eben auf den Schirm bekommen: Plugin für WP 5: Gosign – Text with Image Block
Description:
This plugins contains Text with Image Block which will allows you to show image with different aligement positions in text in WordPress 5 (Codename: Gutenberg). It has all the necessary aligement options to position the image with respect to text and heading.
Brauche ich jetzt für das Normalste auf der Welt ein eigenes Plugin?
beste Grüße
Johann
Moin Johann,
nein, es gibt in Gutenberg einen Bild-Block 🙂
Grüße
Jonas
Die allgemeinen Erfahrungen mit dem Gutenberg Editor lassen bisher keinen Grund zur Freude aufkommen. Ich habe keine Lust und auch keine Nerven meine jahrelang stabilen WordPress Präsenzen wegen Mullenwegs Experimentalstudien aufs Spiel zu setzen..
Sollte der Fork ClassicPress konkrete Formen und Planungssicherheit bringen, würde ich zu dieser Alternative wechseln. Der Erfolg hängt sicherlich davon ab, wieviele PlugIn Autoren da mitmachen werden.
Gruss Jürgen
Moin Jürgen,
welche negativen Erfahrungen hast du denn gemacht?
Abgesehen von den aktuellen Kompatibilitätsproblemen einiger Plugins (die sicherlich bald behoben werden), finde ich den Editor einen riesigen Fortschritt mit viel Potential und aktuell schon super nützlichen Funktionen.
Grüße
Jonas
Hallo Jonas,
ich persönlich nicht, aber mir liegen Infomationen von Bekannten vor, wo good running WordPress Sites bei Major Upgrade auf 5.0 gecrashed sind., bei einer Installation mit dem Classic Editor PlugIn, das sollte Warnung genug sein. Meines Erachtens wird versucht ein bisher intaktes CMS ohne Rücksicht auf Verluste komplett umzukrempeln.
Was PlugIns anbelangt, zieht nicht jeder Autor mit, bewährte PlugIns deshalb rausschmeissen, don’t be that way.
die Zukunft wird zeigen, wieviele Blogger sich mit Gutenberg anfreunden werden, mit Zwang jedenfalls werden keine echten Freunde gewonnen;-)
Gruss Jürgen
Hallo Jonas,
danke für diesen tollen und umfangreichen Artikel – er bringt viel Licht ins Dunkle! 😉
Liebe Grüße
Heike
Moin Heike,
es freut mich sehr, dass ich dir helfen konnte 🙂
Grüße
Jonas
Hallo Jonas,
Danke für dein hilfreiches Engagement in Sachen Gutenberg.
Ich hatte ja noch im letzten Jahr einige kritische Anmerkungen.
Vieles davon wird in dem folgenden Artikel noch einmal besser dargestellt.
Insbesondere die Probleme beim schreiben von Fließtext….
Ich hoffe, dass da noch nachgebessert wird.
Nun geht es aber mal Richtung Gutenberg. Danke für deine Unterstützung.
Moin,
sehr gerne!
Das Schreiben hat sich insbesondere mit dem Update auf WordPress 5.1 verbessert und auch in der nächsten Version wird es weitere Optimierungen hierzu geben 🙂
Grüße
Jonas
Ich habe meine Emailadresse eingetragen und die Bestätigungsmail bestätigt und habe keine Link für die PDF bekommen
Moin Uwe,
klicke nochmals auf den Bestätigungslink in der E-Mail und auf der Seite, die dann aufgerufen wird, gibts den Downloadlink! 🙂
Grüße
Jonas
Da finde ich ehrlich gesagt keinen Link zu dem Ebook. Alles das steht ist
Super, du hast das WordPress Telegramm abonniert!
zukünftig.
Du bist ab sofort Empfänger des WordPress Telegramms, voller WordPress Tipps, Tricks und exklusiven Angeboten, das freut mich riesig!
jetzt.
Ich empfehle dir, erst einmal im Blog zu stöbern und dir die beliebtesten Artikel anzuschauen:
Der WordPress Plugins Guide – Empfehlungen, Anleitung, Tipps
Die Yoast SEO Anleitung für Solopreneure
7 typische WordPress Probleme und ihre Lösungen
Zudem rate ich dir, mal in meinen WordPress Mitgliederbereich reinzuschauen. Dort bekommst du eine Support-Flatrate, Kurse und vieles mehr für einen niedrigen monatlichen Preis!
Auf Facebook gibt es außerdem meine beiden kostenlosen Gruppen, einmal zum Thema WordPress und einmal zum Thema SEO. In beiden Gruppen sorge ich für einen entspannten Umgangston.
Gruß Uwe
Hi, danke für den Artikel!
Ich benutze auch den Block Editor nur habe ich ein Thema wo ich aktuell nicht weiter komme…
Der Beitrags Titel / Überschrift/ Permalink ist laut SEO ein H2. Nun wie ist es möglich den obersten Abschnitt (titel) auf h1 zu ändern?
Wenn ich dort oben die Überschrift anklicke steht nur Permalink ändern…
Jemand eine Idee?
Danke Gruß Michael
Moin Michael,
auf der das-kaeseportal.de Seite sind die Titel der Beiträge als h1 festgelegt.
Änderungen an dieser Festlegung können nur in den Themedateien vorgenommen werden. (Aber h1 ist ja korrekt) 🙂
Was bei dir aber fehlt, ist die SSL Verschlüsselung, zudem dürfen Impressum und Datenschutz nicht auf einer Seite sein.
Grüße
Jonas
Hi,
danke für die Antwort!
Komisch, die Seite seobility sagt es wären keine h1 Überschriften definiert!?
Die SSL Verschlüsselung über Staro ist Aktuell und aktiv… komisch…
Danke für die Info des Impressum und Datenschutz werde ich ändern!
Gruß
Bist du sicher, dass das für die einzelnen Beitragsseiten angezeigt wird und nicht für die Übersichtsseite, auf der deine Beiträge alle zu sehen sind?
Die SSL Verschlüsselung musst du in WordPress und deiner Datenbank einrichten.
Schau mal hier:
https://wp-ninjas.de/wordpress-https
Steht zu mindestens mal so da:
—-
Seitenstruktur:
H1 Überschriften
(Extrem Wichtig)
* Es sind keine H1 Überschriften definiert.
—-
Das ich die SSL noch einrichten muss wusste ich nicht! Danke!
Schaue mal, welche Seite da genau geprüft wird.
Kann ich hier auch iwie ein Bild hinzufügen? Wäre einfacher…
Nein, das ist in den Kommentaren nicht möglich. Aber schreibe mir doch eine E-Mail an info@wp-ninjas.de, das bekommen wir geklärt 🙂
Hallo Jonas,
danke für den sehr ausführlichen und informativen Artikel zum Gutenberg Editor.
Habe mich jetzt durch alle Kommentare gelesen, aber meine Frage wurde leider noch nicht beantwortet.
Ich habe den Gutenberg Editor glaube ich erst mal deaktiviert und gelöscht und dann versucht mit dem Classic Editor zu arbeiten, jetzt habe ich wieder gelöscht 🙂 und den Gutenberg installiert.
(Mal so am Rande: ich habe einfach keine Ahnung 🙂 )
Nun ist bei mir das + zum Blöcke hinzufügen nicht aktiv und habe nur den Text Editor und kann/bzw finde die Visuelle Ansicht nicht.
Häng da nun schon seid Tagen und bin nun bei dir gelandet.
Kannst du mir helfen?
Hast du eine Idee?
Hab Cache gelöscht und alle PlugIns deaktiviert.
Immer noch nix.
Gibt da auch Tastaturkürzel für:
Zwischen Visuellem Editor und Code-Editor umschalten.
Ctrl+Shift+Alt+M
Kennst bestimmt, klappt auch nich.
…
Bin verzweifelt 🙁
Hoffe du hast eine Idee
Danke!
Moin moin,
hast du möglicherweise noch ein anderes Plugin installiert, um den Gutenberg Editor zu deaktivieren?
Ja ich habe ihn damals entfernt und jetzt wieder neu installiert.
Mittlerweile habe ich die Seite die sich ja eh noch im Aufbau befindet komplett zurückgesetzt und jetzt funktioniert es.
Komm schon manchmal nich so ganz klar, aber beiss mich durch 🙂
Sehr gut, immer schön dranbleiben! 🙂
Moin Moin,
habe mich die Tage mal ein wenig mit P und Co beschäftigt. Habe schon eine kleine Seite, aber durch „viel Zeit momentan“, will ich mich mal ein wenig weiter damit beschäftigen.
Frage:
Warum der Editor und nicht direkt Elementor nutzen?
Hatte jetzt ein paar Videos dazu gesehen und finde es Hammer, selbst in der Free Version.
Welche Vorteile hat der Gutenberg Editor?
Gruss Sebastian
Moin Sebastian,
wenn dir die Möglichkeiten des Gutenberg Editors nicht reichen, nutze den Elementor 🙂
Der große Vorteil an Gutenberg ist die Integration in WordPress und dadurch sowohl eine bessere Performance als auch bessere Codestruktur als bei zusätzlich installierten PageBuildern.
Grüße
Jonas
Hallo Jonas,
vielen Dank für Deine neutrale Übersicht zur oftmals hitzig geführten Debatte „Gutenberg Editor“. Hier haben sich scheinbar tatsächlich Fronten gebildet – wahrscheinlich auch aufgrund der Erfahrungen mit Pagebuildern die sich im Laufe der letzten Jahre entwickelt und nicht immer auf Effizienz, Kompatibilität und kleinen Footprint geachtet haben. Wir sind also definitiv erfreut, dass es nun einen offiziellen, visuellen Editor gibt und versuchen ihn – schon aus Gründen der Zukunftsfähigkeit für Kundenprojekte zu nutzen. Um uns die Welt ein wenig zu verschönern, haben wir die Möglichkeiten des Editors (gerade für die Entwicklungsphase) etwas aufgebohrt, indem wir das Preview-Fenster nach relevanten Änderungen über den Editor automatisch aktualisieren. Das gibt der Sache etwas mehr WYSIWYG-Gefühl und macht einfach mehr Spaß in der Anwendung 😉 . Das Plugin für weniger edit-preview-check-edit-cycle findet sich hier: https://codecanyon.net/item/wp-livepreview-automatically-refresh-wordpress-preview-pages-while-editing/26864492 .
Hallo Jonas,
Frage? Warum wird alles immer schlechter und nicht besser? Nein, Gutenberg ist nicht besser und der alte Editor nicht Murks. Der alte Editor hat das getan was er tun musste, eine ästhetisch einwandfreie Seite hergeben. Was haben wir jetzt?
Man legt sich also wieder einen Editor zu, schreibt seine Seiten separat und kopiert sie ein. Dann braucht man kein WordPress, da kann man seine Seite wieder alleine programmieren. Das geht schneller und wesentlich besser.
WordPress 5 ist so toll. Ach ja? Es gibt dutzende gute Plugins die man nicht mehr nutzen kann, aber durchaus zur Übersichtlichkeit beigetragen haben. Nein, WordPress ist keine Hilfe mehr. Ich denk, man ist besser bedient, wieder zur guten alten Eigenprogrammierung zurück zu kehren.
VG
Moin,
dann viel Spaß beim Programmieren 🙂
Grüße
Jonas
Hallo Jonas,
ich habe zwei Fragen:
1. Wie kann man das Problem, dass Spalten nicht richtig responsiv sind, beheben? Bei mir hat der Text einer Spalte online links und rechts mehr Abstand.
2. Wie geht Google mit wiederverwendeten Blöcken hinsichtlich „duplicate content“ um?
Herzlichen Dank…auch für Eure Podcasts.
Rea
Moin 🙂
1. Das klingt, als würde das Theme hier eingreifen und diesen Abstand verursachen. Von Haus aus ist das gleich, da macht der Block Editor keine unterschiedlichen Abstände.
2. Das juckt Google nicht. Duplicate Content entsteht, wenn ein sehr großer Teil zweier Seiten genau gleich sind. Nur weil hier und da mal gleiche Blöcke sind, ist das kein DC 🙂
Sehr gerne, danke für die netten Worte!
Hallo Jonas,
danke für Deine Antwort.
Ich werde versuchen das Problem zu lösen. Falls es mir nicht gelingt, würd ich mich bei Dir melden.
Herzliche Grüße
Rea
Hallo Jonas,
mein vorheriges Problem konnte ich lösen. Nun habe ich ein neues ????♀️: Ich finde keine Möglichkeit im Gutenberg-Editor, dass aus meinen Überschriften ein Inhaltsverzeichnis erstellt wird?
Danke
Rea
Moin Rea,
dafür installierst du dir am besten das kostenlose Plugin „Easy Table of Contents„. Damit kannst du automatisiert in jedem Beitrag ein Inhaltsverzeichnis aufbauen lassen, das auf deinen Überschriften basiert.
Grüße
Jonas