In diesem Artikel zeige ich dir, wie du den TikTok Pixel DSGVO konform in deine WordPress Website einbaust. Du brauchst hierfür keine technischen Kenntnisse und etwa eine halbe Stunde Zeit.
Um deine TikTok Ads besser zu steuern und deine Zielgruppe oder auch Besucher deiner Website anzusprechen, musst du den TikTok Pixel mit WordPress verbinden.
Kurzanleitung: TikTok Pixel in WordPress einfügen
Bevor wir tiefer einsteigen, hier eine Kurzanleitung zum Einfügen des TikTok Pixels in deine WordPress Website. Ich nutze hier als Cookie-Plugin meinen absoluten Favoriten: Real Cookie Banner*. In dem ausführlichen Teil weiter unten findest du die Anleitungen für Borlabs Cookie und Pixelmate.
Falls du es eilig hast, here you go:
- Installiere Real Cookie Banner*, falls noch nicht geschehen
(Klicke hier* und nutze den Gutschein „WPNINJAS“ für 20% Rabatt) - Nach der Installation klicke auf „Cookies“ → „Cookie hinzufügen“
- Wähle bei den Vorlagen „TikTok“ aus
- Scrolle zu „TikTok Pixel-ID“
- Suche im TikTok Event Manager die Pixel-ID heraus
(„Event Manager“ → „Website Pixel“ → „Manage“) - Füge die ID in das Feld in Real Cookie Banner ein
- Bestätige unten die Checkbox, dass du alles überprüft hast
- Klicke auf den „Speichern“ Button ganz unten
Wieso du den TikTok Pixel auf deiner Website brauchst
Es gibt hierfür mehrere Gründe, die sich einfach zusammenfassen lassen:
Um deine TikTok Ads besser zu steuern.
TikTok Ads zu schalten, ohne den Pixel auf deiner Website installiert zu haben, ist reine Geldverschwendung.
Nur mit dem aktiven TikTok Pixel auf deiner Website sendest du wichtige Websitedaten an deinen TikTok Ad-Account und kannst somit deine Ads basierend auf Daten optimieren (lassen). Gleichzeitig kannst du nur mit diesen Daten messen, ob deine Ads ihr Ziel erreichen oder nicht.
Der TikTok Algorithmus nutzt die Daten deiner Websitebesucher und Conversions des Pixels, um die Ads zu optimieren. So lernt TikTok mit diesen Daten immer besser, deine Ads an die richtigen Menschen auszuspielen und macht sie somit effektiver.
Zudem kannst du basierend auf den Websitedaten eigene Zielgruppen erstellen. Zum Beispiel, um eine klassische Retargeting-Zielgruppe aufzusetzen, bei der du frühere Besucher deiner Website mit Werbung bespielst.
Was ist der TikTok Pixel eigentlich?
Auch wenn es so klingt, das ist kein grafisch sichtbarer Pixel auf deiner Website 😉
Der TikTok Pixel ist schlicht und ergreifend ein kleiner Code-Schnipsel, ähnlich zu dem Google Analytics Tracking-Code. So sieht er aus:
<!-- TikTok Pixel Code -->
<script>
!function (w, d, t) {
w.TiktokAnalyticsObject=t;var ttq=w[t]=w[t]||[];ttq.methods=["page","track","identify","instances","debug","on","off","once","ready","alias","group","enableCookie","disableCookie"],ttq.setAndDefer=function(t,e){t[e]=function(){t.push([e].concat(Array.prototype.slice.call(arguments,0)))}};for(var i=0;i<ttq.methods.length;i++)ttq.setAndDefer(ttq,ttq.methods[i]);ttq.instance=function(t){for(var e=ttq._i[t]||[],n=0;n<ttq.methods.length;n++)ttq.setAndDefer(e,ttq.methods[n]);return e},ttq.load=function(e,n){var i="https://analytics.tiktok.com/i18n/pixel/events.js";ttq._i=ttq._i||{},ttq._i[e]=[],ttq._i[e]._u=i,ttq._t=ttq._t||{},ttq._t[e]=+new Date,ttq._o=ttq._o||{},ttq._o[e]=n||{};var o=document.createElement("script");o.type="text/javascript",o.async=!0,o.src=i+"?sdkid="+e+"&lib="+t;var a=document.getElementsByTagName("script")[0];a.parentNode.insertBefore(o,a)};
ttq.load('XXXXXXXXXXXXXXXX');
ttq.page();
}(window, document, 'ttq');
</script>
<!-- End TikTok Pixel Code -->Der TikTok Pixel und die DSGVO
Ich denke, jeder weiß, dass TikTok es nicht so ernst nimmt mit dem Datenschutz. Es gibt große Kritik an der Plattform, da sie nicht klar kommuniziert, welche persönlichen Daten erhoben und wie sie verarbeitet werden.
Der TikTok Pixel sammelt Kundendaten und Informationen zum Browsing-Verhalten und setzt zudem Cookies.
Darum musst du das Tracking für deine TikTok Ads DSGVO-konform umsetzen: mit einem Opt-In.
(Wenn du noch kein Opt-In für deine Cookies, Tracking und externe Medien eingebaut hast, zeige ich dir in dieser Anleitung, wie du mit Real Cookie Banner* genau das machen kannst)
Ein Opt-In bedeutet, dass der Websitebesucher dem Tracking aktiv zustimmt oder eben „einwilligt“.
Du kennst ja die Banner, die mittlerweile beim ersten Aufruf fast jeder Website erscheinen und versuchen, dir irgendetwas über Cookies zu erzählen.

Genau das sind die Opt-In Banner. Sie blockieren sämtliches Tracking und das Setzen von Cookies, bis der Websitebesucher dem Tracking zustimmt.
Zusätzlich musst du die Verwendung des TikTok Pixels und die Verarbeitung von Daten durch ihn in deiner Datenschutzerklärung angeben, damit sich deine Websitebesucher darüber informieren können.
Ein Beispiel für den notwendigen Text für den TikTok Pixel in deiner Datenschutzerklärung findest du hier. Wenn du dir eine saubere Datenschutzerklärung generieren möchtest, kann ich dir erecht24 sehr empfehlen.
Erstelle deinen TikTok Pixel
Um loszulegen, musst du zunächst deinen TikTok Pixel innerhalb deines Werbekontos erstellen. Du kannst mehrere Pixel anlegen, falls du mehrere Websites tracken möchtest.
- Logge dich in den TikTok Ads Manager ein
- Navigiere in der oberen Menüleiste unter „Elemente“ und „Ereignisse“
- Dort findest du bei „Web-Ereignisse“ oben rechts auf „Web-Ereignisse einrichten“ klicken
- Vergib nun einen Namen für deinen Pixel (beispielsweise den Namen deiner Website) und wähle bei „Verbindungsmethode“ → „TikTok-Pixel“
- Wähle anschließend im nächsten Schritt „Pixel-Code manuell installieren“
- Im letzten Schritt wählst du „Standardmodus“ (außer du kennst dich richtig gut aus und weißt, was du tust, dann kannst du den „Entwicklermodus“ wählen)
- Jetzt kannst du durch den Pixelcode ganz runter scrollen und deine ID herauskopieren (die ID steht fast am Ende des Codes in der Zeile „ttq.load(‚DEINEPIXELID‘);“)
Mit deiner Pixel-ID in der Zwischenablage können wir uns jetzt um das Einrichten des Opt-Ins für deine Website und somit auch die Verbindung zu TikTok kümmern.

Wenn du bisher noch kein DSGVO Plugin nutzt, um die Voraussetzung des Opt-Ins zu erfüllen, empfehle ich dir das Plugin Real Cookie Banner*.
(Mit dem Gutscheincode WPNINJAS bekommst du 20 % Rabatt beim Kauf!)
Das Plugin ist in meinen Augen das am einfachsten zu bedienende am Markt und bietet dir zudem umfangreiche Möglichkeiten, deine Website so rechtssicher wie möglich zu machen. Zudem kannst du das Cookie-Banner einfach gestalten, es ist responsive und funktioniert ohne Probleme.
Du kannst mit Real Cookie Banner nicht nur den TikTok Pixel DSGVO konform mit WordPress verbinden, sondern auch sämtliche anderen Cookies und Tracking-Codes. Zudem kannst du externe Verbindungen blockieren, bis das Opt-In erfolgt ist.
Ich nutze Real Cookie Banner selber hier auf der Website und habe nur positive Erfahrungen gemacht. In meinen Augen ist es mit Abstand das beste WordPress Cookie-Plugin. Die wichtigsten Gründe, die für dieses Plugin und gegen andere Plugins sprechen, sind meiner Meinung nach:
- trotz des komplexen Themas einfach einzurichten
- viele (Text-)Vorlagen zur Einrichtung deiner Cookies
- Cookie-Scanner hilft bei der Einrichtung
- viele Möglichkeiten, deine Website rechtssicher zu machen
- deutsches Plugin, deutscher Support, deutsche Programmierer
- komplett übersetzbar mir WPML
- Statistiken über Opt-Ins
Eine ausführliche Anleitung und Vorschau zu Real Cookie Banner findest du hier in diesem Artikel über das Real Cookie Banner Plugin.
Ausführlich: So bindest du den TikTok Pixel in WordPress ein
Es gibt mehrere Möglichkeiten, den TikTok Pixel einzufügen. Ich zeige dir hier die sinnvollsten und einfachsten Varianten.
Egal, wie du den Pixel letztlich einfügst, wichtig ist das Opt-In & der Text in der Datenschutzerklärung auf deiner Website!

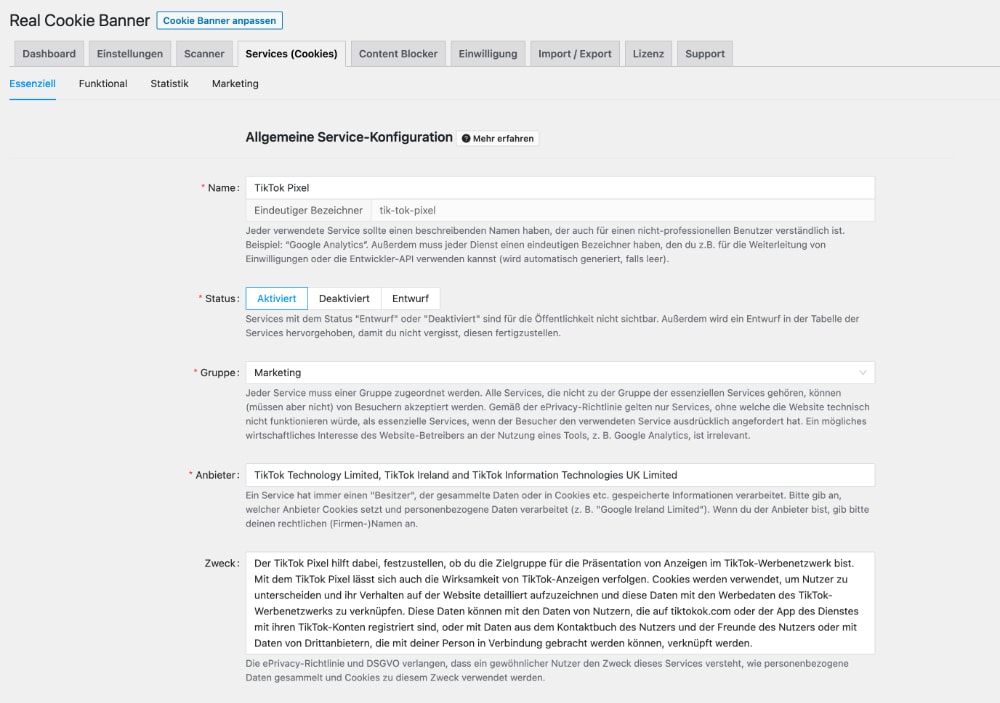
- Klicke auf „Service hinzufügen“
- Wähle bei den Vorlagen „TikTok“ aus
- Scrolle zu „TikTok-Pixel ID“
- Suche im TikTok Event Manager die Pixel-ID heraus
(„Event Manager“ → „Website Pixel“ → „Manage“) - Füge die ID in das Feld in Real Cookie Banner ein
- Bestätige unten die Checkbox, dass du alles überprüft hast
- Klicke auf den „Speichern“ Button ganz unten

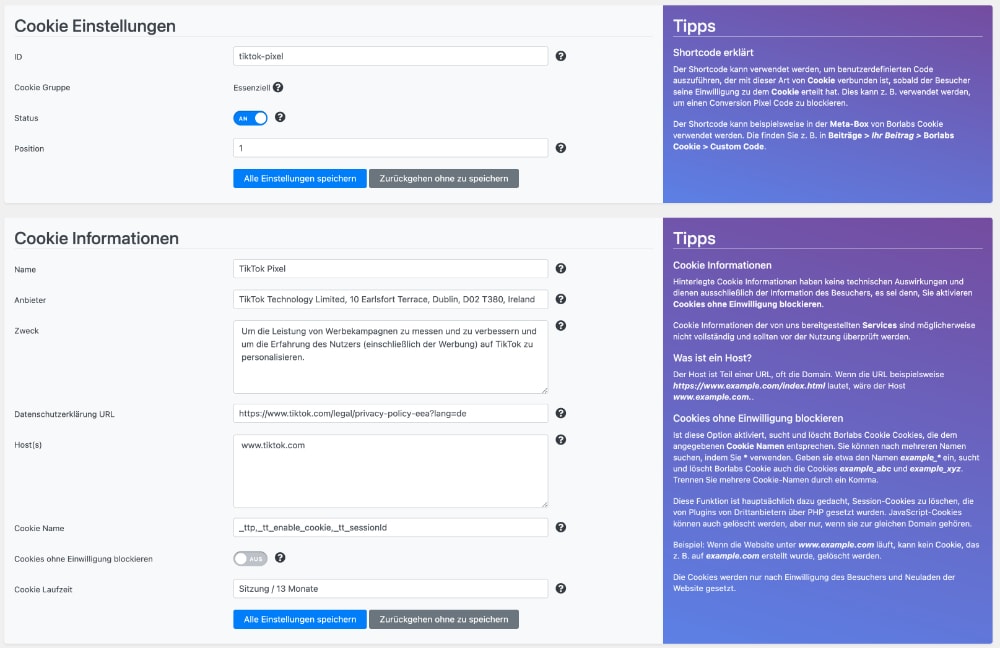
- Installiere und aktiviere Borlabs Cookie*
- Navigiere zu „Borlabs Cookie“ → „Lizenz“ und gib deinen Lizenzschlüssel ein
- Klicke auf „Cookies“ → „Markting“ → Neu hinzufügen
- Wähle nun bei „Service“ den „Tiktok Pixel“ aus
- Achte darauf, dass der Status auf „An“ steht
- Hinterlege bei „Zusätzliche Einstellungen“ deine TikTok Pixel-ID und speichere
- Gehe zu den „Cookie Gruppen“ und stelle sicher, dass „Marketing“ bei „Status“ aktiv ist
So testest du, ob der TikTok Pixel funktioniert
Am besten prüfst du natürlich direkt nach dem Einfügen, ob der TikTok Pixel auch korrekt funktioniert und feuert.
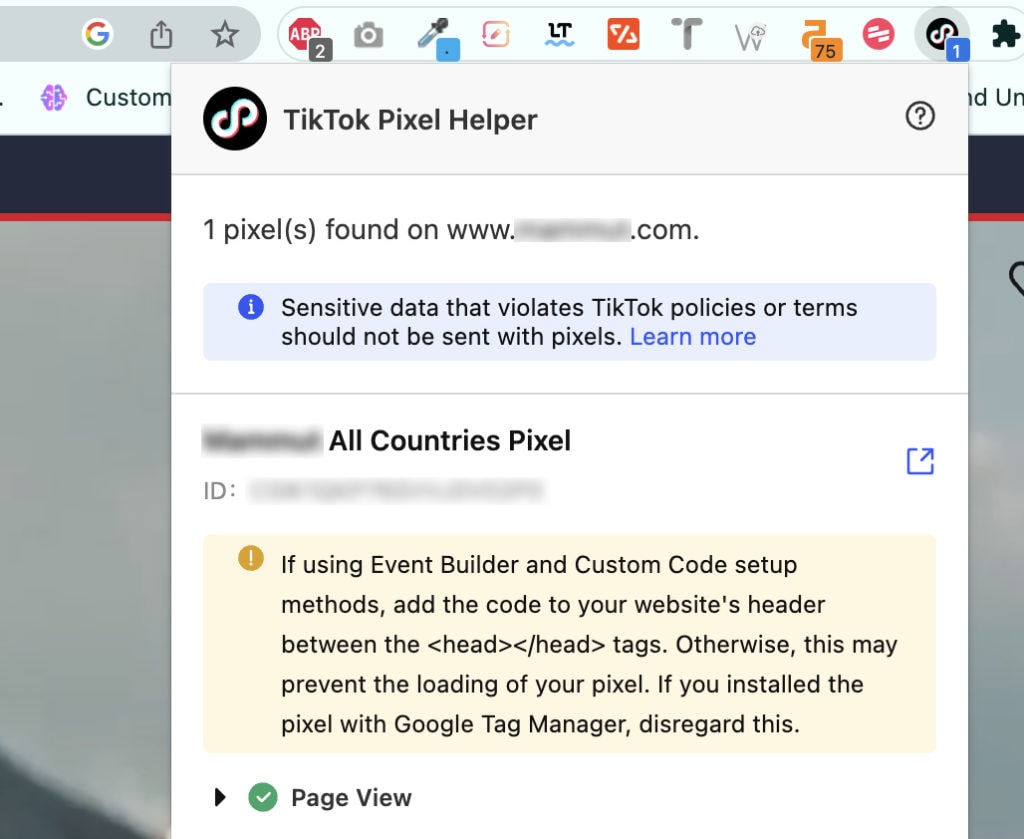
Am einfachsten geht das mit dem TikTok Pixel Helper Add-On für Chrome. Installiere es dir, rufe anschließend deine Website auf und lasse TikTok im Cookie-Banner zu.
Wenn der Pixel korrekt eingebaut ist, wirst du nun in dem kleinen neuen Icon rechts neben deiner Adresszeile klicken können und sehen, ein Pixel gefunden wurde:

Möchtest du weitere Dienste auf deiner Website DSGVO-konform machen?
Wie du in WordPress Google Fonts lokal einbaust – DSGVO konform
Wie du den Google Tag Manager mit WordPress verbindest [DSGVO konform]
Wie du Google Analytics mit WordPress verbindest [DSGVO konform]
Calendly DSGVO-konform in WordPress einfügen
Videos von Vimeo DSGVO-konform in WordPress einfügen
Tracking mit Hotjar DSGVO-konform in WordPress einfügen
ActiveCampaign DSGVO-konform in WordPress einfügen