Um Vimeo DSGVO-konform auf deiner Website nutzen kannst, musst du drei Dinge beachten:
- Das Opt-In für deine Seitenbesucher
- Die Anpassung der Datenschutzerklärung
- Optional: Das Verhindern des Setzens von Cookies
Ich führe dich in diesem Guide kurz und knackig durch die nötigen Schritte, sodass du Vimeo ohne Stress mit der DSGVO auf deiner WordPress Website einfügen kannst!
Disclaimer: Ich bin weder Anwalt noch Datenschutzbeauftragter, all die Informationen in diesem Artikel basieren auf meiner ausführlichen Recherche und meiner jahrelangen Erfahrung und sind ohne Gewähr auf Richtigkeit oder Vollständigkeit.
Was ist Vimeo?
Vimeo ist eine Videoplattform, auf der du wie bei YouTube eigene Videos veröffentlichen kannst. Der große Vorteil von Vimeo gegenüber YouTube ist, dass du steuern kannst, wer das Video sehen kann.
Möchtest du beispielsweise Videos in einen geschützten Bereich hochladen und nur innerhalb dessen ansehen lassen, ist das mit Vimeo ohne Probleme möglich.
Ich nutze Vimeo auch für meine Kursvideos und die Videos in meinem WordPress Mitgliederbereich:

Warum ist Vimeo datenschutzrechtlich relevant?
Es gibt drei Gründe, weshalb eingebettete Vimeo-Videos von den Regelungen der DSGVO betroffen ist:
- Das auf deiner Website eingebettete Video wird von den Servern von Vimeo abgerufen, wodurch die IP Adresse des Besuchers an Vimeo gesendet wird
- Vimeo.com, Inc. ist ein US-amerikanisches Unternehmen, wodurch die Daten in die USA übertragen werden
- Vimeo setzt bei eingebetteten Videos Cookies, welche das Nutzerverhalten an die Server von Vimeo übertragen
Das Problem mit diesen Daten ist, dass beispielsweise die IP als personenbezogenes Datum eingestuft ist. Zur Erhebung, Speicherung und Verarbeitung solcher Daten benötigst du laut DSGVO das Opt-In (also die Einwilligung) deines Seitenbesuchers.
Seitdem das Privacy-Shield Abkommen zwischen den USA und der EU gekippt wurde, solltest du dich zudem auf jeden Fall mit dem Einholen einer Einwilligung für die Datenverarbeitung in den USA einholen absichern.
Um auf deiner Website eingebettete Videos von Vimeo DSGVO-konform zu nutzen, benötigst du unter anderem die Einwilligung deiner Seitenbesucher.
Zunächst kümmern wir uns um die DSGVO-Konformität, indem du das Opt-In für die Nutzer-Einwilligung einrichtest.
Hier sind zwei Anleitungen, wie du das Opt-In mit Real Cookie Banner oder Borlabs Cookie einholst.
Hast du noch keines der beiden Consent-Plugins, empfehle ich dir Real Cookie Banner*. Du bekommst 20% Rabatt, wenn du meinen Link anklickst und den Code “WPNINJAS” nutzt.
Falls du die Video-Form bevorzugst, dann ist hier die Anleitung als Video für dich:
Alternativ geht es hier mit der schriftlichen Anleitung weiter:
Das Real Cookie Banner Plugin* ist eines meiner Lieblings-Plugins für die DSGVO und hilft dir enorm beim DSGVO-konformen Einbau von Vimeo. Es bringt sogar eine Vorlage mit, wodurch du dir das Heraussuchen der nötigen Rechtstexte und Links ersparst.
Navigiere zunächst in deinem WordPress Menü unter “Cookies” und lege dann los:
1. Füge einen neuen Service hinzu

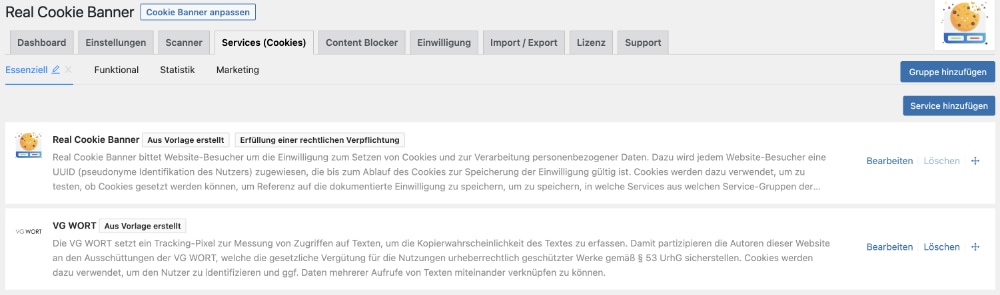
Navigiere zu dem Reiter “Services (Cookies)” und klicke oben rechts auf den Button “Service hinzufügen”. Es ist hierbei egal, in welcher Cookie Gruppe (Essenziell, Funktional, Statistik, Marketing) du dich gerade befindest.
2. Wähle die Vorlage für Vimeo

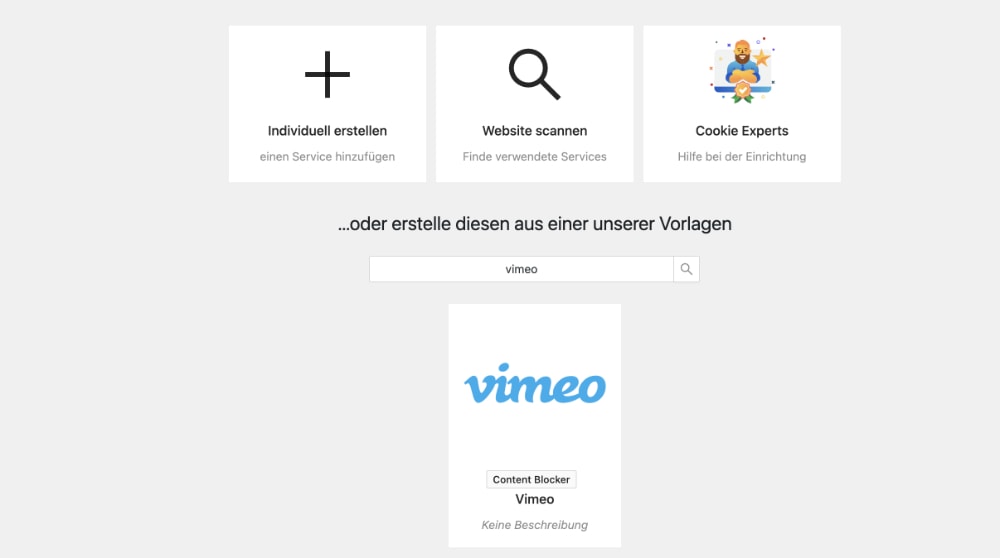
Nutze die Suche, um die Vorlage für Vimeo zu finden oder scrolle alternativ in der Übersicht der Vorlagen nach unten. Klicke die Vorlage an.
3. Prüfe und bestätige die vorgegebenen Informationen

Dank der Vorlage sind nun alle benötigten Felder bereits mit den korrekten Informationen und Daten gefüllt.
Da es deine Website ist und sie in deiner Verantwortung liegt, musst du diese Informationen prüfen und ganz unten bestätigen, dass du sie geprüft hast. Anschließend klickst du auf den Speichern-Button.
4. Lege den Content Blocker an

Du wirst automatisch zum Anlegen des Content Blockers weitergeleitet. Dieser sorgt dafür, dass an der Stelle des Vimeo-Videos bei fehlender Einwilligung ein Hinweistext angezeigt wird und die zu ladenden Dateien blockiert werden.
Auch hier musst du die vorausgefüllten Informationen prüfen. Zudem hast du unter “Visuell” die Möglichkeit, das Aussehen des Content Blockers anzupassen. Dadurch bestimmst du, wie das Video vor dem Laden angezeigt wird.
Ich empfehle dir für Vimeo die “Hero” Vorlage mit dem Inhalts-Typ “Video-Player”. Zudem empfehle ich, bei “Automatisches Vorschaubild” die Option “Vorschaubild herunterladen und lokal ausgeben” zu wählen. Dadurch wird dein Thumbnail auf deinen Server geladen.
Das alles gemeinsam sorgt dafür, dass es sogar vor der Einwilligung des Nutzers aussieht, als würde ein Vimeo Video eingebaut sein, dabei ist es nur eine Vorschau und der Nutzer muss zunächst einwilligen.
Anschließend musst du auch hier ganz unten die Checkbox anhaken, um zu bestätigen, dass du die Informationen geprüft hast, bevor du auf den Speichern-Button klicken kannst.
Nach dem Speichern bist du fertig!
5. Bette dein Vimeo Video ein

Jetzt kannst du dein Video in Vimeo aufrufen und den Einbettungscode kopieren.
Um diesen Code in deine Website einzufügen, kannst du den HTML-Block im Gutenberg Editor nutzen oder in deinem PageBuilder das HTML-Modul.
Hast du den Code eingefügt, kannst du optional noch eine Kleinigkeit ändern, um das Setzen von Cookies zu verhindern. Dadurch wirst du allerdings keine Statistiken mehr zu deinem Video bekommen.
Möchtest du das, füge einfach direkt hinter der URL deines Videos im Einbettungscode “dnt=1” (ohne Anführungszeichen) ein. Dieser Teil des Codes sieht anschließend also wie folgt aus:
<iframe src=”https://player.vimeo.com/video/720527936?dnt=1>
Jetzt kannst du deine Seite in einem anderen Browser oder im inkognito Modus aufrufen und prüfen, ob das Video vor der Einwilligung erfolgreich blockiert wird.
Nutzt du Borlabs Cookie, findest du hier die Schritt-für-Schritt Anleitung, wie du für Vimeo ein Opt-In hinzufügst.
In Borlabs Cookie ist Vimeo sowohl unter “Cookies” als auch unter “Content Blocker” bereits von Haus aus eingebaut. Wenn du diese Einträge nicht gelöscht hast, musst du hier also gar nichts weiter tun, außer das Video einzubetten.
Prüfe zur Sicherheit, ob Vimeo in beiden Reitern nicht nur eingetragen, sondern auch aktiv ist:

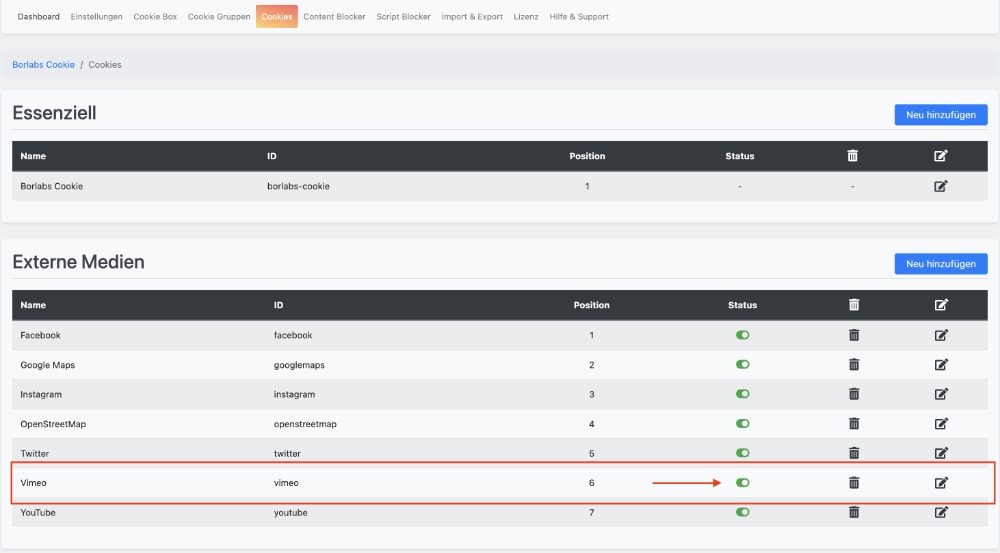
Navigiere zunächst unter “Borlabs Cookie” und klicke dann auf “Cookies”.
Prüfe nun, ob unter “Externe Medien” der Eintrag für Vimeo aktiv ist. Wenn nicht, aktiviere ihn.
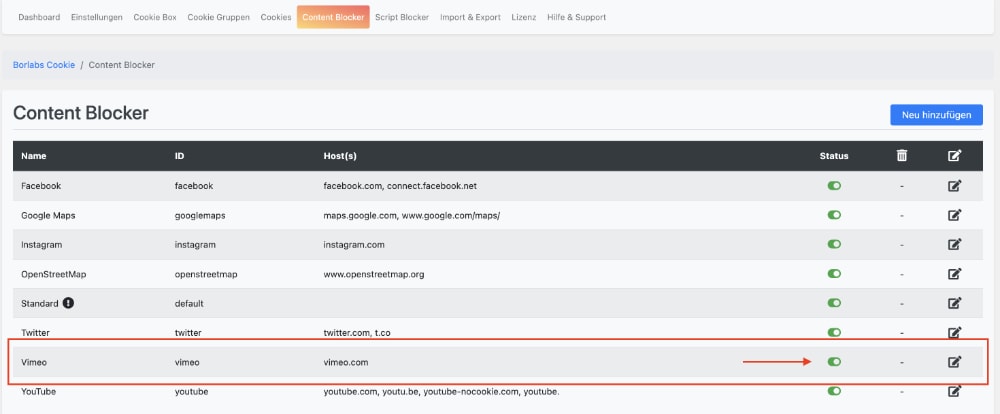
2. Content Blocker prüfen

Klicke nun auf den Reiter “Content Blocker” und prüfe hier ebenfalls, ob der Eintrag für Vimeo aktiviert ist. Wenn nicht, aktivieren ihn.
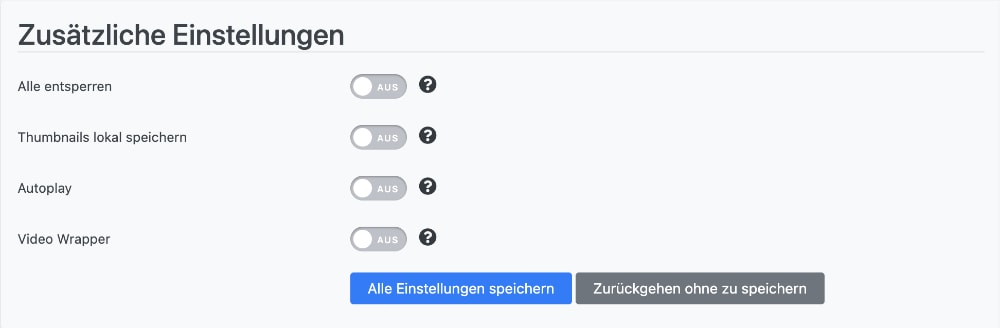
3. Content Blocker anpassen

Wenn du möchtest, kannst du den Vimeo Content Blocker bearbeiten und weitere Einstellungen festlegen. Du kannst zum Beispiel Thumbnails lokal speichern lassen, sodass sie bereits vor der Einwilligung des Nutzers DSGVO-konform angezeigt werden oder auch Videos nach der Einwilligung automatisch abspielen lassen.
4. Vimeo Video einbetten
Jetzt musst du dir nur noch den Einbettungs-Code zu deinem Video von Vimeo holen und ihn in einen HTML-Block oder ein HTML-Modul einbauen. Borlabs Cookie blockiert dann automatisch das Laden dieses Videos bis zur Einwilligung.
Das war es auch schon, du hast Vimeo erfolgreich mit Borlabs Cookie blockiert. Prüfe in einem inkognito Tab oder einem anderen Browser, ob das Video vor der Einwilligung blockiert ist.
Weitere nötige Maßnahmen
Leider war das noch nicht alles, denn wo personenbezogene Daten übertragen werden, musst du dich noch um weitere Maßnahmen kümmern:
Datenschutzerklärung anpassen
In der Datenschutzerklärung deiner Website musst du einen Abschnitt über die Nutzung und Erhebung der Daten von Vimeo informieren. Grundsätzlich sollte in deinem Passus der Datenschutzerklärung stehen:
- welche personenbezogene Daten erhoben werden
- welche personenbezogenen Daten an Vimeo weitergegeben werden
- warum diese Daten von Vimeo erhoben werden
- welche Rechtsgrundlage dir das erlaubt
Zur Erstellung einer rechtssicheren Datenschutzerklärung (und vieler weiterer Rechtstexte), kann ich dir eRecht24* empfehlen!
FAQ – Häufig gestellte Fragen
Hier sind einige häufig gestellte Fragen zu Vimeo und der DSGVO-Konformität:
Ist Vimeo DSGVO-konform?
Um Videos von Vimeo DSGVO-konform auf deiner Website zu nutzen, musst du einen Passus in deine Datenschutzerklärung einfügen und beim Einbetten in deine Website ein Opt-In (Einwilligung) für die Nutzer erstellen. Damit kommst du der rechtlichen Sicherheit sehr nah, für rechtlich verbindliche Aussagen, frage deinen Anwalt.
Wird ein auf deiner Website eingebettetes Vimeo Video abgerufen, werden bei dem Nutzer Cookies gesetzt, mit denen Daten wie deine IP Adresse, der Browser, Verweildauer oder Klickverhalten getrackt werden. Mit einem “do not track”-Parameter in der URL kannst du das verhindern (lies hier mehr).
Wo stehen die Server von Vimeo?
Vimeo schreibt, dass ihre Server in den USA und weiteren Ländern stehen. Wo genau, wird nicht spezifiziert. Da es eine Case Study von Google über die Nutzung der Google Cloud durch Vimeo gibt, ist anzunehmen, dass die Server weltweit stehen. Dadurch können Videos immer von einem geografisch nahen Server abgerufen werden.
Möchtest du weitere Dienste auf deiner Website DSGVO-konform machen?
Wie du in WordPress Google Fonts DSGVO konform einbaust
Wie du den Google Tag Manager mit WordPress verbindest [DSGVO konform]
Wie du Google Analytics mit WordPress verbindest [DSGVO konform]
So fügst du den Facebook Pixel in WordPress ein [DSGVO konform]
Calendly DSGVO-konform in WordPress einfügen
Tracking mit Hotjar DSGVO-konform in WordPress einfügen
ActiveCampaign DSGVO-konform in WordPress einfügen







Danke für diesen super Artikel.
Welche kostenlosen Alternativen gibt es denn zu Real Cookie Banner oder Borlabs Cookie?
Im Abschnitt
Welche Cookies setzt Vimeo?
Steht am Ende: lies hier mehr
aber da ist nichts verlinkt. Hätte mich interessiert.
Moin Lena,
ich kenne keine kostenlosen Alternativen, die zuverlässig und gut funktionieren.
Danke für den Hinweis! 🙂
Grüße
Jonas