In diesem Artikel zeige ich dir, wie du den Facebook Pixel DSGVO konform in deine WordPress Website einbaust. Du brauchst hierfür keine technischen Kenntnisse und etwa eine halbe Stunde Zeit.
Um Facebook Ads besser zu steuern und deine Zielgruppe oder auch Besucher deiner Website anzusprechen, musst du den Facebook Pixel mit WordPress verbinden.
Kurzanleitung: Facebook / Meta Pixel in WordPress einfügen
Bevor wir tiefer einsteigen, hier eine Kurzanleitung zum Einfügen des Facebook Pixel in deine WordPress Website. Ich nutze in dieser Kurzanleitung das Plugin Real Cookie Banner*. In dem ausführlichen Teil weiter unten findest du die Anleitungen für Borlabs Cookie und Pixelmate.
Falls du es eilig hast, here you go:
- Installiere dir Real Cookie Banner*, falls noch nicht geschehen (Klicke hier* und nutze den Gutschein „WPNINJAS“ für 20% Rabatt)
- Nach der Installation klicke auf „Services (Cookies)“ → „Service hinzufügen“
- Wähle bei den Vorlagen „Meta Pixel“““ aus
- Scrolle zu „Meta-Pixel ID“““
- Suche in deinem Facebook Werbeanzeigenmanager deine ID heraus („Events Manager“ -> „Dein Pixel Name“)
- Füge die ID in das Feld in Real Cookie Banner ein
- Bestätige unten die Checkbox, dass du alles überprüft hast
- Klicke auf den „Speichern“ Button ganz unten
Wieso du den Facebook Pixel auf deiner Website brauchst
Es gibt hierfür mehrere Gründe, die sich einfach zusammenfassen lassen:
Um deine Meta Ads besser zu steuern.
Zunächst einmal haben deine Ads eine sehr viel höhere Erfolgsrate, wenn du sie an Menschen ausspielst, die bereits auf deiner Website waren, dich somit also kennen. Um diese Leute zu erreichen, musst du sie über den Facebook Pixel auf deiner Website „einfangen“.
Wenn du den Erfolg deiner Ad-Kampagnen anhand von Zahlen festmachen möchtest (und nichts anderes zählt), dann benötigst du den Facebook Pixel, um die sogenannten Conversions, also die durchgeführten Handlungen und Zielvorhaben, zu verfolgen.
Was ist der Facebook Pixel eigentlich?
Nein, es ist kein grafischer Pixel, der irgendwo auf deiner Seite als einzelner Punkt erscheint 😉
Der Facebook Pixel ist nichts anderes als ein mehrzeiliger Code, ähnlich zu dem Google Analytics Tracking-Code. Und so sieht der Facebook Pixel aus:
<!-- Facebook Pixel Code -->
<script>
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', 'XXXXXXXXXXXXXXXX');
fbq('track', 'PageView');
</script>
<noscript><img height="1" width="1" style="display:none"
src="https://www.facebook.com/tr?id=XXXXXXXXXXXXXXXX&ev=PageView&noscript=1"
/></noscript>
<!-- End Facebook Pixel Code -->Der Facebook Pixel und die DSGVO
Der Facebook Pixel sammelt Daten des Websitebesuchers, schickt sie an Dritte (Facebook) und setzt zudem Cookies.
Darum musst du das Tracking für deine Facebook Ads DSGVO konform einsetzen: mit einem Opt-In.
(Wenn du noch kein Opt-In für deine Cookies, Tracking und externe Medien eingebaut hast, zeige ich dir in dieser Anleitung, wie du mit Real Cookie Banner* genau das machen kannst)
Opt-In bedeutet, dass der Websitebesucher dem Tracking aktiv zustimmt.
Du kennst ja die Banner, die mittlerweile beim ersten Aufruf fast jeder Website erscheinen und versuchen, dir irgendetwas über Cookies zu erzählen.

Genau das sind die Opt-In Banner. Sie blockieren sämtliches Tracking und das Setzen von Cookies, bis der Websitebesucher bei diesem Banner dem Tracking zustimmt.
Zusätzlich muss die Verwendung des Facebook Pixels in deiner Datenschutzerklärung beschrieben werden. Genau wie das Opt-In ist auch diese Maßnahme Pflicht!
Erste Urteile und weitere rechtliche Infos zum Facebook Pixel findest du hier bei e-recht24.
Erstelle deinen Facebook Pixel
Zunächst einmal musst du deinen Facebook Pixel erstellen, damit du den Code von Facebook zur Verfügung gestellt bekommst. Pro Werbekonto kann nur ein Pixel erstellt werden, der im Anschluss auch nur noch bearbeitet, nicht mehr gelöscht werden kann!
Auch wenn du mehrere Websites besitzt, die du mit Facebook Ads bespielen möchtest, nutzt du für alle gemeinsam den selben Facebook Pixel.
- Rufe die Einstellungsseite für den Facebook Pixel im Werbeanzeigenmanager auf
- Wenn du noch keinen Pixel erstellt hast, klicke auf „Pixel erstellen“ und gib ihm einen Namen (nur für dich sichtbar)
- Natürlich musst du nun noch die Nutzerbedingungen akzeptieren
- Bestätige nun mit dem Klick auf „Pixel erstellen“
So, schon hast du deinen Facebook Pixel erstellt und kannst damit loslegen, ihn in WordPress einzufügen!

Wenn du bisher noch Cookie-Banner-Plugin nutzt, um die Voraussetzung des Opt-Ins zu erfüllen, empfehle ich dir das Plugin Real Cookie Banner*.
(Mit dem Gutscheincode WPNINJAS bekommst du 20% Rabatt beim Kauf!)
Das Plugin ist in meinen Augen das am einfachsten zu bedienende am Markt und bietet dir zudem umfangreiche Möglichkeiten, deine Website so rechtssicher wie möglich zu machen. Zudem kannst du das Opt-In Banner einfach gestalten, es ist responsive und funktioniert ohne Probleme.
Du kannst mit Real Cookie Banner nicht nur den Facebook Pixel DSGVO konform mit WordPress verbinden, sondern auch sämtliche anderen Cookies und Tracking-Codes. Zudem kannst du externe Verbindungen blockieren, bis das Opt-In erfolgt ist.
Ich nutze Real Cookie Banner selber hier auf der Website und habe nur positive Erfahrungen gemacht. In meinen Augen ist es mit Abstand das beste WordPress Cookie-Plugin. Die wichtigsten Gründe, die für dieses Plugin und gegen andere Plugins sprechen sind meiner Meinung nach:
- trotz des komplexen Themas einfach einzurichten
- viele (Text-)Vorlagen zur Einrichtung deiner Cookies
- viele Möglichkeiten, deine Website rechtssicher zu machen
- deutsches Plugin, deutscher Support, deutsche Programmierer
- komplett übersetzbar mir WPML
- Statistiken über Opt-Ins
Eine ausführliche Anleitung zu Real Cookie Banner findest du hier in meiner Anleitung zur Einrichtung des Real Cookie Banner Plugins.
Ausführlich: So bindest du den Facebook Pixel in WordPress ein
Viele Wege führen nach Rom (oder in diesem Fall zu Facebook).
Es gibt mehrere Möglichkeiten, den Facebook Pixel einzufügen. Ich zeige dir hier die sinnvollsten und einfachsten Varianten.
Egal, wie du den Pixel letztlich einfügst, wichtig ist das Opt-In & der Text in der Datenschutzerklärung auf deiner Website!
- Klicke auf „Services (Cookies)“
- Klicke rechts oben auf „Service hinzufügen“
- Wähle bei den Vorlagen „Facebook Pixel“ aus
- Scrolle zu „Facebook-Pixel ID“
- Suche in deinem Facebook Werbeanzeigenmanager deine ID heraus („Events Manager“ -> „Dein Pixel Name“)
- Füge die ID in das Feld in Real Cookie Banner ein
- Bestätige unten die Checkbox, dass du alles überprüft hast
- Klicke auf den „Speichern“ Button ganz unten
Da das hier keine vollständige Anleitung zur Einrichtung von des Real Cookie Banner Plugins ist, schaust du am besten noch in meinen Artikel dazu:
- Installiere und aktiviere Borlabs Cookie*
- Navigiere zu „Borlabs Cookie“ -> „Lizenz“ und gib deinen Lizenzschlüssel ein
- Klicke auf „Cookies“ -> „Markting“ -> Neu hinzufügen
- Wähle nun bei „Service“ den „Facebook Pixel“ aus
- Achte darauf, dass der Status auf „An“ steht
- Hinterlege bei „Zusätzliche Einstellungen“ deine Facebook Pixel-ID und speichere
- Gehe zu den „Cookie Gruppen“ und stelle sicher, dass „Marketing“ bei „Status“ aktiv ist
Das hier ist keine komplette Anleitung zur Einrichtung von Borlabs Cookie. Hierfür schaust du am besten in meinen Artikel über Borlabs:
Einfügen des Facebook Pixels über das Plugin „Pixelmate*„
Wenn du noch kein Plugin für das Opt-In nutzt, empfehle ich dir das oben vorgestellte Real Cookie Banner.
Wenn du Pixelmate bereits besitzt, zeige ich dir gerne, wie du den Facebook Pixel hier schnell und einfach einbaust.
- Navigiere zu „DSGVO Pixelmate“ -> „Facebook Pixel“
- Aktiviere die Checkbox bei „Facebook Pixel aktivieren“
- Hinterlege bei „Facebook Pixel ID“ deine Pixel ID
- Optional: Klicke auf „Individuelle Nachricht schreiben“, um den Text für den Facebook Pixel in der Cookie-Box zu ändern.
- Speichere deine Änderungen auf der rechten Seite ab
- Stelle sicher, dass du unter „DSGVO Pixelmate“ deine Datenschutz- und Impressumsseite hinterlegt hast
Einfügen über die header.php Datei
WICHTIG
Du musst natürlich auch beim manuellen Einfügen des Codes ein Opt-In für den Nutzer bereitstellen. Das kannst du anschließend entweder über ein Plugin wie Borlabs Cookie oder Pixelmate realisieren (dann kannst du aber auch direkt die oben genannten Mehoden nutzen), mit einem externen Tool oder mit einem eigenen JavaScript Code.
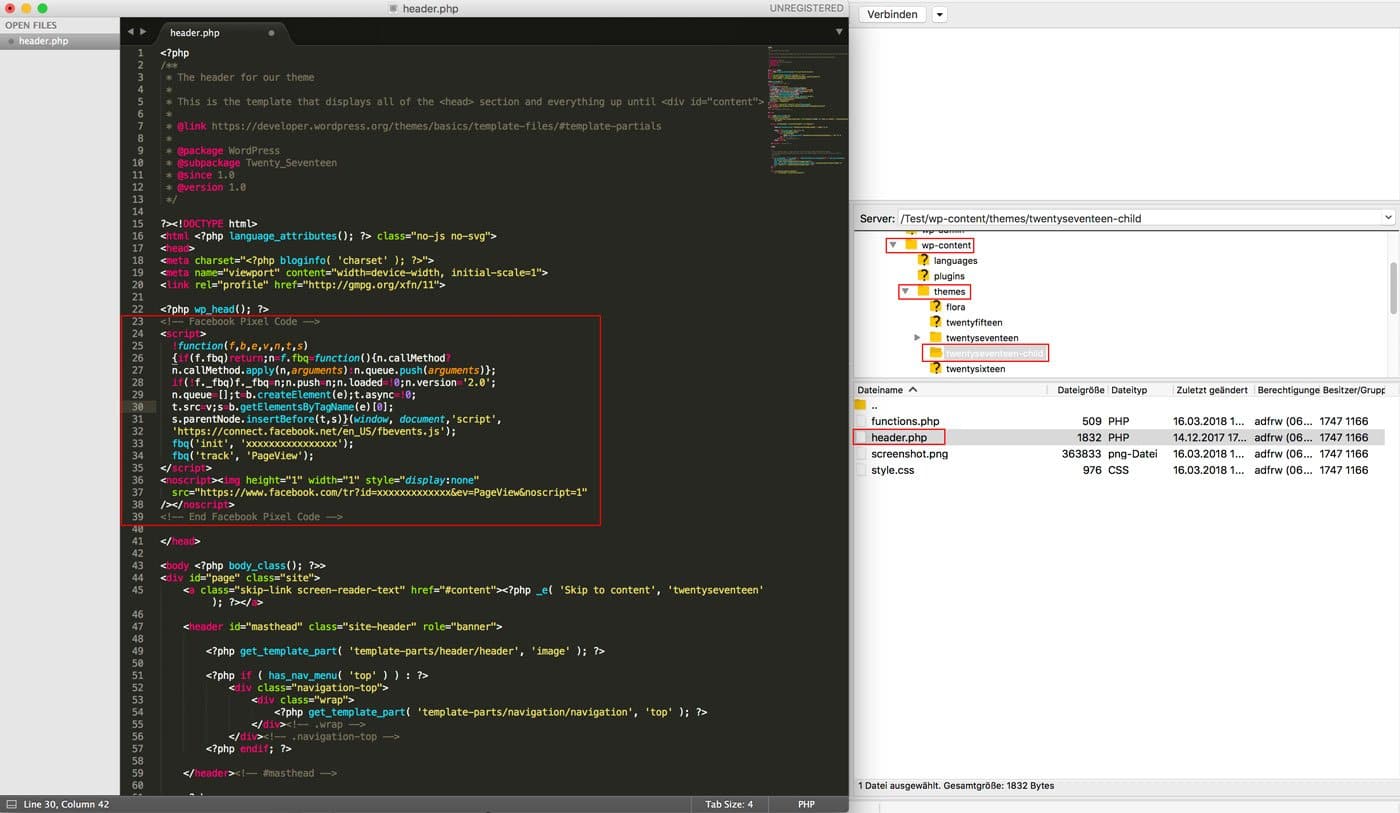
Bei dieser Methode fügst du den Facebook Pixel Code direkt in der Header-Datei deines Themes ein.
Da die header.php Datei beim Update deines Themes überschrieben wird, empfehle ich dir dringend, diese Methode nur in Kombination mit einem Child Theme zu nutzen!
Wenn du dein Theme wechselst, musst du auch den Code erneut in die header.php hinterlegen, auch wenn du ein Child Theme genutzt hast.
- Rufe die Einstellungsseite für den Facebook Pixel auf
- Klicke bei deinem Pixel oben rechts auf „Details“
- Nun findest du oben rechts einen Button „Einrichten“ und im sich daraufhin öffnenden Fenster den Link „Code manuell selbst einrichten“
- Kopiere den im Abschnitt „2“ stehenden Code (einfach darauf klicken)
- Navigiere mit Hilfe des Editors in WordPress („Design“ -> „Editor“) oder einem FTP Programm zu deinem Child Theme (wp-content -> themes -> XY Child) und öffne die header.php Datei
- Suche nach dem schließenden
</head>Tag - Füge den Pixel direkt vor dem
</head>Tag ein - Speichere die Datei
So testest du, ob der Facebook Pixel funktioniert
Nach dem Einfügen solltest du natürlich überprüfen, ob der Pixel korrekt eingebunden ist. Am einfachsten funktioniert das mit dem Facebook Pixel Helper Add-On für Google Chrome.

Hast du es installiert, findest du oben rechts in Chrome ein neues Icon. Klicke es einfach an und in dem kleinen Fenster sollte dir nun angezeigt werden „One pixel found on…„.
Nach ein paar Tagen solltest du zudem in der Pixelübersicht auf Facebook schauen, ob Aktivität verzeichnet wurde. Dadurch kannst du sicher sein, dass die getrackten Besucher auch wirklich bei Facebook ankommen.

FAQ
Hier sind einige häufig gestellte Fragen zum Facebook Pixel, der DSGVO Konformität und weiterem:
Wo finde ich meinen Facebook Pixel?
Navigiere hierfür in dein Facebook Werbekonto. Hast du noch keinen Facebook Pixel eingerichtet, kannst du im „Events Manager“ unter „Datenquellen verbinden“ „Web“ anklicken und dort „Pixel“ wählen. Wenn du bereits einen erstellt hast, kannst du ihn unter „Events Manager“ auswählen und einsehen.
Eine ausführliche Anleitung findest du hier bei Facebook selber.
Ist der Facebook Pixel DSGVO konform?
Nein, von Haus aus ist der Facebook Pixel nicht DSGVO konform. Er schickt personenbezogene Daten deiner Nutzer an Facebook. Du machst den Facebook Pixel DSGVO konform, indem du ein Opt-In einrichtest, sodass aktiv in das Tracking eingewilligt wird. Zudem musst du die Nutzung in deiner Datenschutzerklärung beschreiben.
Reicht auch ein Opt-Out?
Um der DSGVO Folge zu leisten, reicht ein Opt-Out nicht aus. Der Nutzer muss aktiv in das Tracking und das Versenden der Daten einwilligen. Zunächst zu tracken und die Möglichkeit zum Opt-Out zu bieten, ist nicht ausreichend.
Wie kann ich den Facebook Pixel löschen?
Wenn du den Facebook Pixel löschen möchtest, musst du ihn von deiner Website entfernen. Hast du ihn über ein Plugin eingefügt, kannst du ihn in dessen Einstellungen löschen. Um ihn auch aus Facebook zu löschen, musst du „Events Manager“ deinen Facebook Pixel aufrufen und kannst ihn auch dort löschen.
Was ist ein Facebook Pixel?
Der Facebook Pixel ist ein Tracking-Code, den du auf deiner Website einbauen kannst. Er hilft dir, Daten für die Optimierung deiner Facebook Ads zu sammeln und sie dadurch zu optimieren.
Lass mich an deinem Vorgehen teilhaben und schreibe in die Kommentare, wie du den Facebook Pixel auf deiner Website eingebunden hast.
Möchtest du weitere Dienste auf deiner Website DSGVO-konform machen?
Wie du in WordPress Google Fonts lokal einbaust – DSGVO konform
Wie du den Google Tag Manager mit WordPress verbindest [DSGVO konform]
So fügst du den TikTok Pixel in WordPress ein [DSGVO konform]
Wie du Google Analytics mit WordPress verbindest [DSGVO konform]
Calendly DSGVO-konform in WordPress einfügen
Videos von Vimeo DSGVO-konform in WordPress einfügen
Tracking mit Hotjar DSGVO-konform in WordPress einfügen
ActiveCampaign DSGVO-konform in WordPress einfügen







Tolle Anleitung, Jonas. Die hätte ich schon vor ein paar Wochen gebraucht. 😉
Ich baue alle Pixel inzwischen mit dem Plugin Tracking Code Manager ein. Das hat gleichzeitig den Vorteil, dass der viele Code nicht die Ladezeit verlängert.
Viele Grüße aus Berlin
Roswitha
Moin Roswitha,
die Ladezeit wird durch die Tracking-Codes nicht beeinflusst, aber trotzdem ist das auch eine super Variante! 🙂
Grüße
Jonas
Hmmm… und der Datenschutz? Angesichts des aktuellen Hypes um die DSGVO wäre es cool, wenn du zumindest erklären würdest, worauf man achten muss, wenn man das Pixel rechtlich korrekt einbinden will.
LG
Jenny
Moin Jenny,
aktuell kenne ich nur eine ganz ordentlich aussehende Lösung zum Opt-In des Pixels. Ich habe das natürlich im Artikel ergänzt und werde ihn up-to-date halten, sobald es eine ordentliche Lösung gibt!
Grüße
Jonas
Hallo Jonas,
du schreibst, dass ein Pixel auch auf mehreren Webseiten eingebunden werden kann. Sind die Daten dann in der Statistik getrennt? Oder werden die PageViews aller Seiten zusammengeworfen (was natürlich sehr ungünstig wäre)?
Viele Grüße
Katharina
Moin Katharina,
nein, die Statistiken sind nicht getrennt. Du kannst aber natürlich Custom Conversions und eigene Zielgruppen anhand der URL erstellen.
Wenn du es klar trennen möchtest, müsstest du über den Werbeanzeigenmanager ein neues Konto erstellen.
Grüße
Jonas
Hallo, Habe gerade Deinen Bericht gelesen weil ich das Problem habe wenn ich den Pixel von Facebook im Header eingebettet habe funktioniert mein Google analytics nicht mehr. Habe dann versucht den Google code im Footer reinzutun, Hilft auch nicht. Ich dachte ich würde bei Dir die Lösung finden. Leider nicht, muss wohl weitersuchen. Oder gibt es gar keine Lösung, kann man nur eines von beidem benutzten?? Gruss Hans
Moin Hans,
ich würde dir eine ganz einfache Lösung vorschlagen:
Da du aufgrund der DSGVO sowieso ein Opt-Out oder Opt-In einbauen musst, nutze am besten das Plugin „Pixelmate*„. Damit kannst du ganz einfach Google Analytics und Facebook Pixel einbinden, während gleichzeitig ein Opt-In / Opt-Out erstellt wird.
Viele Grüße
Jonas
Vielen Dank für diese kleine Anleitung!
Eine Frage habe ich allerdimgs noch:
Ich habe den FB Pixel über das „Facebook Pixel“ Plug in instaliert.
Ist es mit diesem Plugin auch so dass der Pixel auf allen Seiten funktioniert, oder muss ich ggf. zusätzlich auch noch mit dem Header Footer Plugin wie oben beschrieben arbeiten?
Moin Sascha,
in der Regel wird der Code automatisch auf allen Seiten eingebaut, ansonsten macht das Plugin auch keinen Sinn 🙂
Du kannst das mit dem Facebook Pixel Helper Browser-Addon testen.
Grüße
Jonas
Ich bin wirklich gespannt was bei dem DSGVO Schwachsinn nun rauskommt^^
Danke für deinen Beitrag, ich lese wirklich gerne deine Anleitungen.
Hallo Jonas,
nun habe ich das Plugin hochgeladen und dort das facebook-Pixel eingetragen. Beim Test in Facebook Pixel Helper steht „No pixels found on . Ad and tracking blockers can prevent pixel fires.“
Nun habe ich die pixel-Id ebenso in Pixelmate eingegeben, aber daselbe Ergebnis.
Nun hat es Zugriff!
Moin Anette,
hast du das Problem beheben können?
Wenn du das Opt-In nicht vollzogen hast, kann dir das Add-On keinen Pixel anzeigen 🙂
Grüße
Jonas
Danke Jonas!
Der Artikel kommt für mich gerade zum richtigen Zeitpunkt 🙂
Liebe Grüße
Sandra
Moin Sandra,
super Timing, freut mich 🙂
Hallo Jonas,
vielen Dank für den Artikel – gut, dass ich nochmal geschaut habe. Der Facebook-Pixel war schon mal auf meiner Seite… bis sie neu aufgesetzt wurde… habe ihn soeben in Pixelmate ergänzt. Da war bis eben nur Google Analytics drin. Warum auch immer.
Liebe Grüße,
Anja
Moin Anja,
ja diese so wichtigen Kleinigkeiten gehen oftmals gerne unter bei Seitenumzügen oder einer Neuinstallation.
Gut, dass er jetzt bei dir drin ist! 🙂
Grüße
Jonas
Tausend Dank für die stringente Erklärung! Steht als nächstes an…
Moin Tom,
sehr gerne! Viel Erfolg 🙂
Grüße
Jonas
Danke für diesen ausführlichen Artikel! Leider hat das Einbauen des Pixels mit Borlabs nicht funktioniert. Der Pixel Helper zeigt den Pixel nicht an und in meinem Cookie-Banner fehlt der Punkt „Marketing“ komplett, obwohl ich ihn im Backend aktiviert habe. Ich mache mich jetzt auf die Fehlersuche, bin aber guter Hoffnung, dass ich es noch irgendwie gewuppt bekomme. Dein Artikel war auf jeden Fall ein sehr hilfreicher Einstieg 🙂
Moin moin Jane,
scheint, als hättest du das Problem gefunden, oder? Wenn ich auf deine Website gehe, wird mir nach dem Opt-In das Facebook Tracking angezeigt 🙂
Grüße
Jonas
Hei Jonas,
stimmt! In einer Nacht-und-Nebel-Aktion (die Sache hat mir keine Ruhe gelassen) habe ich den Fehler gefunden. Schuld waren Autoptimize und/oder Cachify. Ich habe beide deaktiviert, meine Angaben in Borlabs noch mal bestätigt und dann lief der Pixel plötzlich. Ohne Deinen Artikel hätte ich für diesen ganzen Prozess des Einrichtens wahrscheinlich fünfmal so lange gebraucht … Danke!
Viele Grüße
Jane
Fantastisch! Ja meistens liegt das am Caching, wodurch die Änderungen dann nicht angezeigt bzw. eingebaut werden 🙂
Hey Jonas, cool und … ich bin verwirrt. Heißt das, dass ich den Pixel nur in Borlabs einfügen muss und dann nicht noch im Header?
Ich bin gespannt auf deine Antwort.
Viele Grüße
Susa
Moin moin,
genau das heißt es 🙂 Das Plugin übernimmt das für dich!
Grüße
Jonas
Vielen Dank, leider hat mir die Anleitung nicht wirklich weiter geholfen. Der eine Link führte mich zum Event Manager, da befand sich aber kein Pixel auf das ich hätte klicken können. Stattdessen führt Facebook auf der linken Seite 3 App_Id-Nummern auf und rechts oben 2 Werbekontonummern auf meinem Namen. Was soll mir das sagen?
Moin,
du musst das korrekte Konto auswählen, und kannst dann entweder einen bestehenden Pixel auswählen oder einen neuen einrichten.
Grüße
Jonas