Auf Nischenseiten, bei Evergreen-Content, auf eher selten aktualisierten Websites und in vielen anderen Situationen wird darüber nachgedacht, wie man das Datum oder den Autor auf Beiträgen ausblenden kann.
Hier sind zwei Wege, wie du das erreichst und eine kurze Info, wieso ich dir nicht empfehlen würde, den Autor auszublenden!
Wieso du den Autor nicht ausblenden solltest
Vielleicht hast du schon von Googles EEAT-Konzept gehört, das sie unter anderem zur Qualitätseinstufung von Websites und Inhalten verwenden.
EEAT steht für „Expertise, Experience, Authoritativeness, Trustworthiness“ und prüft somit die Qualität des Inhalts basierend auf diesen, den Autor und die Website betreffenden Themen. Alles über EEAT erfährst du bei SEM-Deutschland.
Ein großer Teil dieses Konzepts ist, den Autor eines Inhalts als echten Menschen zu identifizieren, der eine Autorität in seinem Bereich ist, Erfahrung hat und alle EEAT Parameter erfüllt. Einer der einfachsten Wege, Google diese Einschätzung zu erleichtern ist, den Autor eines Inhalts anzuzeigen und im besten Fall auf sein Autorenprofil zu verlinken.
Wenn du in WordPress den Autor ausblenden würdest, erschwerst du der Suchmaschine diese Einschätzung. Dadurch verringerst du die Chancen, dass deine EEAT Signale von Google anerkannt werden.
Möchtest du den Autor doch ausblenden, gehe in der folgenden Reihenfolge die Möglichkeiten durch:
Autor & Datum mit den Theme-Einstellungen ausblenden
Tatsächlich haben die meisten Themes in ihren Einstellungen eine Möglichkeit, die sogenannten „Meta Daten“ (das umfasst unter anderem Datum und Autor) auf Beiträgen oder in Archiven auszublenden.
Meine erste Empfehlung ist also, dass du in die Einstellungen deines Themes navigierst. Meistens befinden sich diese im Customizer („Design“ → „Customizer“) oder haben einen eigenen Menüpunkt in deinem WordPress Menü.
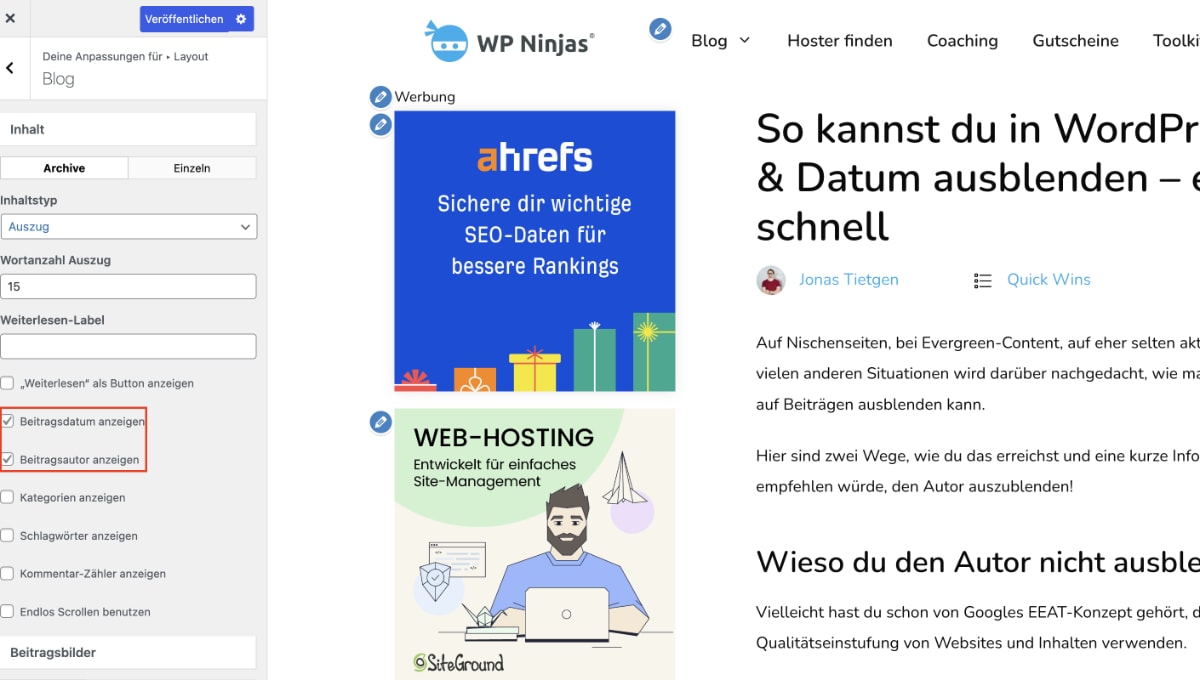
Im nächsten Schritt schaust du nach Einstellungsmöglichkeiten, die sich auf den Blog beziehen, oder auch auf Posts / Beiträge. Genauer nennen sich die Einstellungen dann häufig „Meta Daten“ oder Ähnliches. Hier ein Beispiel aus GeneratePress:

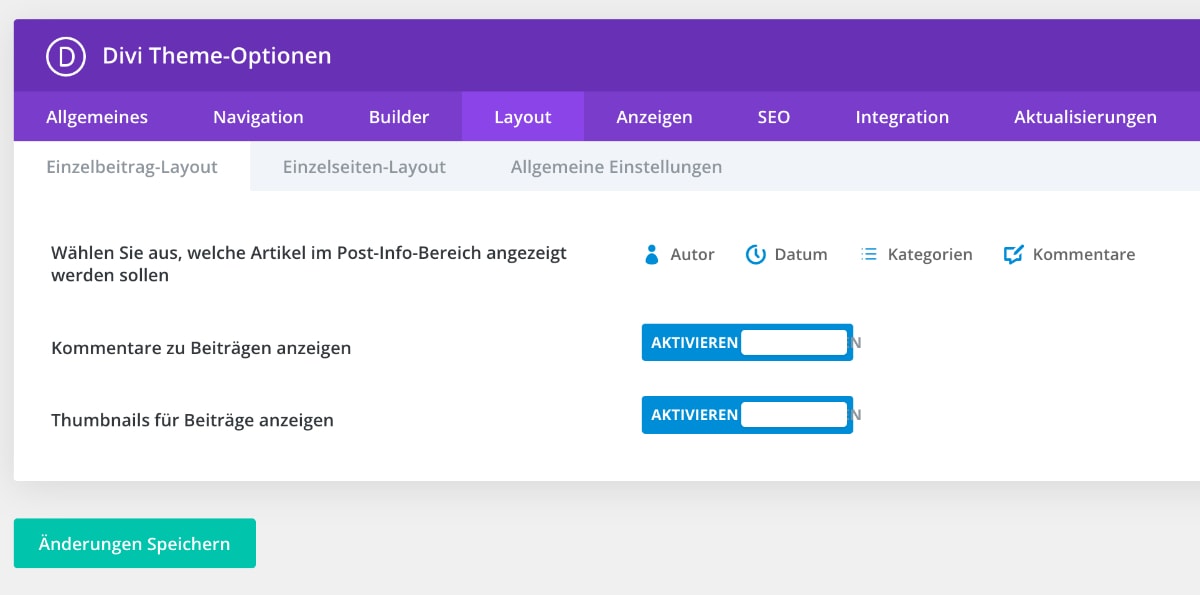
Ein weiteres Beispiel wären die Theme-Einstellungen von Divi:

In Theme-Buildern ausblenden
Arbeitest du mit einem Theme-Builder wie dem Thrive Theme Builder, Elementor Theme Builder oder einem der vielen Weiteren, kannst du den Autor und das Datum meistens in der Bearbeitung deines Templates ausblenden.
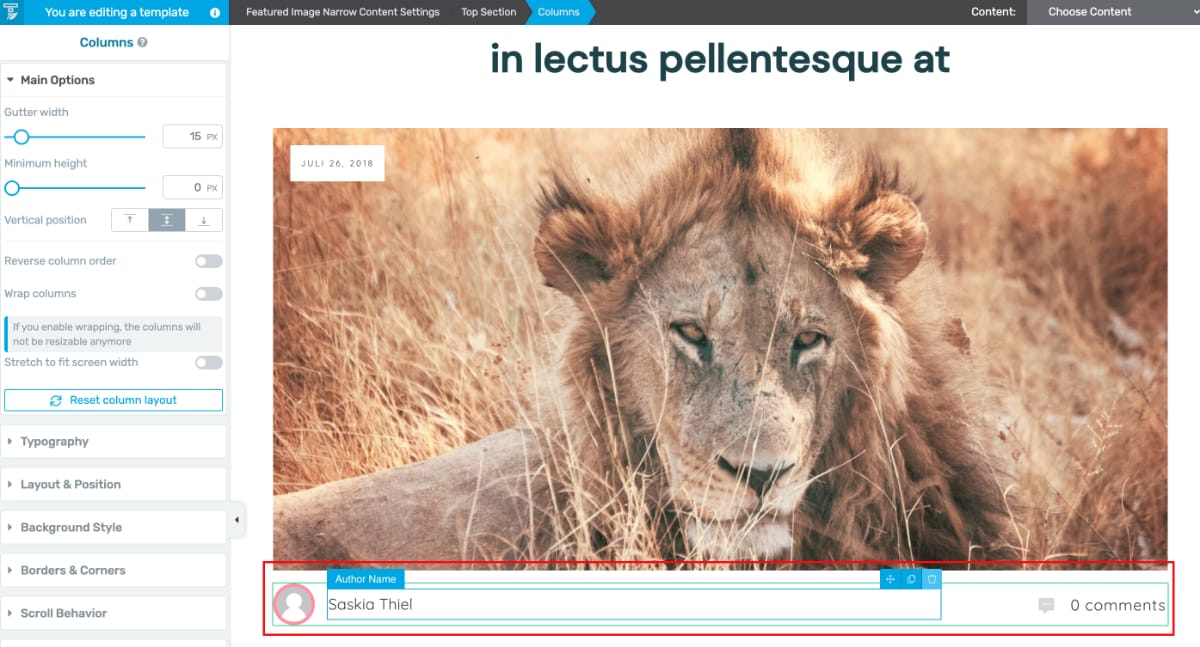
Im Thrive Theme Builder sieht das beispielsweise so aus:

Per CSS ausblenden
Nicht alle Themes nutzen die gleichen HTML-Klassen. Wenn der hier genannte Code nicht funktioniert, scrolle weiter nach unten für eine Anleitung, wie du den Code selber zusammensetzt.
Autor und Datum sind Teil der sogenannten „Meta Daten“ eines WordPress Beitrags. Da sie zu den Standardinhalten eines Beitrags gehören, sind sie in vielen Themes durch die gleichen HTML-Klassen gekennzeichnet.
Das können wir uns zu Nutzen machen und sie super einfach per CSS ausblenden. Dafür fügst du einfach den folgenden Code an einer Stelle für CSS ein. Beispielsweise im Customizer unter „Zusätzliches CSS“:
/*Autor ausblenden*/
.meta-author {
display:none;
}
/*Datum ausblenden*/
.meta-date {
display:none;
}Möchtest du nur den Autor ausblenden, nutze nur die Zeilen 1–4, um nur das Datum auszublenden, die Zeilen 6–9.
Willst du sämtliche Meta Daten ausblenden, also beispielsweise auch die Kategorie oder den Hinweis auf Kommentare, kannst du den folgenden CSS-Code nutzen:
/*Meta Daten ausblenden*/
.entry-meta {
display:none;
}Es funktioniert nicht? So erstellst du den passenden Code
Wenn der obenstehende Code nicht funktioniert, nutzt dein Theme vermutlich andere HTML-Klassen für die Meta-Daten.
Um den Code anzupassen, sodass er funktioniert, finden wir zunächst die Klassen für das Datum und den Autor heraus.
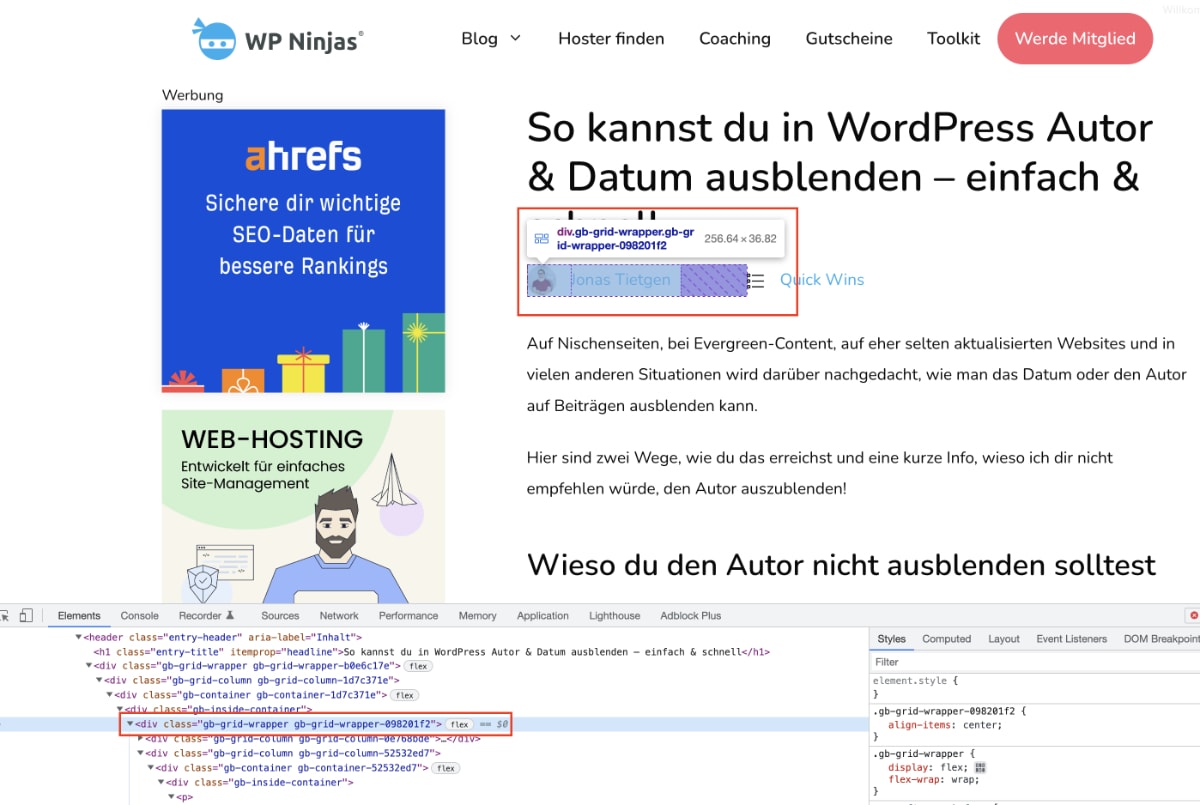
Rufe einen deiner Beiträge auf und mache einen Rechtsklick auf Datum oder Autor. Klicke nun auf „Untersuchen“ (in Chrome) oder „Element untersuchen“ (in Firefox).
Jetzt öffnet sich eine Leiste, in der du den HTML-Code deiner Website sehen kannst und das ausgewählte Element wird hervorgehoben:

Kopiere dir diese HTML-Klasse heraus (den Teil zwischen den Anführungszeichen bei „class=“).
Um das gewählte Element nun auszublenden, fügst du den folgenden CSS-Code in deine Website ein (zum Beispiel unter „Design“ → „Customizer“ → „Zusätzliches CSS“) und ersetzt das „deine-html-klasse“ durch die eben kopierte Klasse:
.deine-html-klasse {
display:none;
}Damit kannst du nicht nur in WordPress den Autor ausblenden, sondern jedes andere beliebige Element deiner Website.
Mit einem Plugin ausblenden
Wie immer, gibt es natürlich für so gut wie alles ein WordPress Plugin. Zum Beispiel gibt es hier die kostenlosen WP Meta and Date Remover oder Hide/Remove Metadata.
Leider funktionieren sie aber nur sehr unzuverlässig, denn das gewünschte Ausblenden des Autors und Datums ist in der Regel nur bei Themes möglich, welche die Standard-HTML-Klassen nutzen. Für diese Themes kannst du auch einfach den oben genannten CSS Code nutzen.
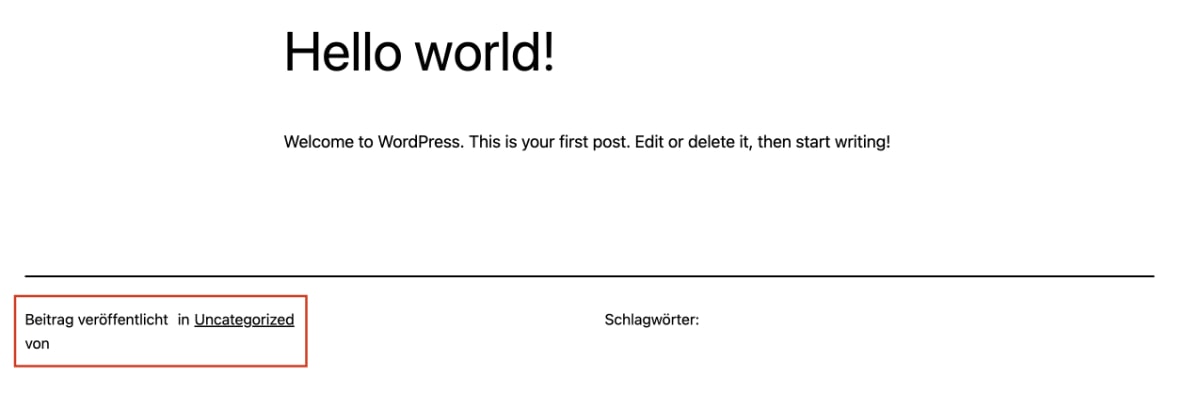
Das zweite Problem ist, dass oftmals nur der Name des Autors und das Datum entfernt wird, aber nicht das dazugehörige Präfix. Das sieht dann gerne mal sehr komisch aus, beispielsweise so:

Fazit
In WordPress den Autor ausblenden, ist an sich nicht sinnvoll. Bei dem Datum macht es in vielen Fällen schon deutlich mehr Sinn.
Möchtest du diese sogenannten Meta-Daten ausblenden, oder auch nur Teile davon, empfehle ich dir, den obenstehenden CSS-Code zu nutzen. Die Plugins für diesen Zweck sind leider sehr unzuverlässig und daher nicht zu empfehlen.