Um die Ladezeit zu optimieren und die Google Core Web Vitals zu optimieren, kann man Tage investieren…
Nimm hierbei eine Abkürzung und nutze die genialen Funktionen des WP Rocket Plugins.
Das sehr anfängerfreundliche Caching Plugin wird auf über 1,8 Millionen Websites genutzt, denn es ist für die Optimierung der Ladezeit und Core Web Vitals essenziell.
WP Rocket ist mehr als ein Caching Plugin, es ist ein Performance Plugin und du wirst es lieben!
Ich stelle dir das Plugin in diesem Artikel kurz vor und zeige dir mit der anfängerfreundlichen Anleitung, wie du die WP Rocket Einstellungen korrekt hinterlegst.
Bedenke, dass die Grundlage für eine gute Ladezeit ein schnelles WordPress Hosting ist. Finde den passenden Hoster mit meinem WordPress Hosting Vergleich.
WP Rocket Features & Vorteile gegenüber anderen Performance- und Caching Plugins

Die größten Vorteile von WP Rocket im Gegensatz zu anderen und vor allem kostenlosen Caching-Plugins sind:
- einfache und verständliche Nutzerführung
- vereint verschiedene Performance-Funktionen in einem Plugin
- erstaunliche Ergebnisse bei der Ladezeit und den Core Web Vitals
- Cache Pre-Loading
- Stetige Weiterentwicklung & Anpassung an neue Technologien (siehe Changelog)
- ordentliche Optimierung out-of-the-box
Möchtest du Caching- und Performanceoptimierung mit kostenlosen Plugins angehen, kannst du natürlich mit WP Super Cache und Autoptimize oder ähnlichen Plugins arbeiten. Allerdings hast du dadurch direkt zwei Plugins aktiv und kommst entweder an deine Grenzen wegen der komplizierten Einstellungen oder hast gar keine Einstellungsmöglichkeiten.
Und selbst mit komplett konfiguriertem WP Super Cache und Autoptimize, kommst du nicht auf so gute Optimierungsergebnisse, wie mit WP Rocket.
Das liegt an der stetigen Weiterentwicklung des Plugins und fortgeschrittenen Funktionen wie Critical CSS, Cache Preloading, webp Auslieferung und mehr.
Außerdem muss ich natürlich noch dazu sagen, dass WP Rocket Woocommerce kompatibel ist und insbesondere bei großen Shops eine Menge Ladezeit einspart!
Meine WP Rocket Erfahrungen & ein Ladezeit-Test
Damit du echte Ergebnisse vom WP Rocket Test siehst und den Vergleich in Zahlen siehst, habe ich auf meiner Website dieselbe Seite mehrfach getestet, sowohl mit als auch ohne eingerichtetes WP Rocket. Das Ergebnis spricht für sich:
| Ohne WP Rocket | Mit WP Rocket | |
|---|---|---|
| Ladezeit | 3,45s | 2,33s |
| LCP | 2,26s | 1,06s |
| CLS | 0,001 | 0,001 |
| TBT | ≥ 0.12s | ≥ 0.06s |
Zum Test nutze ich das WebPageTest-Tool, hier die Screenshots der Ergebnisse der Analyse vor der Aktivierung von WP Rocket:

Und hier das Ergebnis der gleichen Seite, aber mit aktiviertem und konfiguriertem WP Rocket:

Wie du siehst, ergibt sich im WP Rocket Test eine starke Verbesserung sämtlicher Metriken. Die Ladezeit ist um über 30 % gesunken und sowohl die Zeit zum Largest Contentful Paint, als auch die Total Blocking Time sogar um mehr als die Hälfte.
Durch meine lange WP Rocket Erfahrung habe ich schon das ein oder andere Mal mit dem Support-Team Kontakt gehabt. Auch hier muss ich sagen, dass ich immer sehr schnelle Antworten bekommen habe und zudem auch tiefgehend individuell auf meine Website geschaut wurde, um mir zu helfen.
Auch in dem klassischen Setup von WP Rocket, WooCommerce und Germanized / German Market läuft alles reibungslos und wir wissen ja beide, wie wichtig die Ladezeit insbesondere bei einem Online-Shop ist.
WP Rocket installieren
Bevor wir uns anschauen, wie du WP Rocket richtig einstellen kannst, kümmern wir uns um die Installation.
Wie bei jedem gekauften Plugin, kannst du auch dieses Plugin nicht über das WordPress Pluginverzeichnis installieren.
Nach dem Kauf kannst du das Plugin als .zip Datei herunterladen und bekommst zudem deinen Lizenzcode zugesendet.
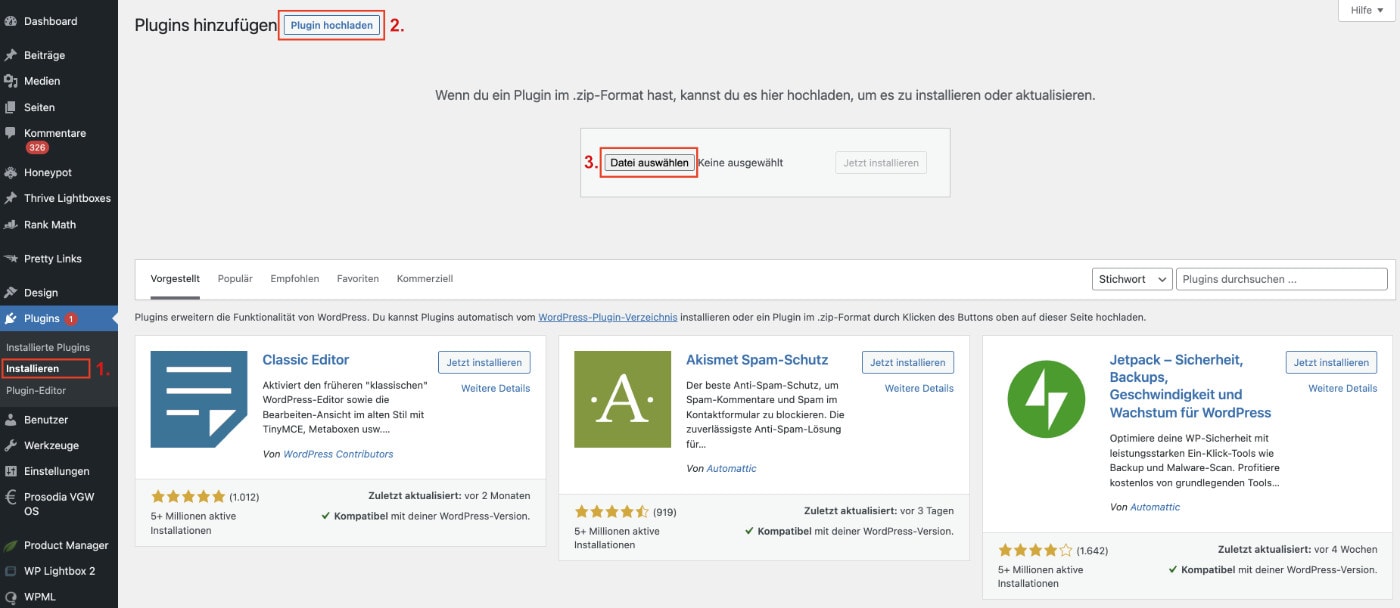
Navigiere zunächst im WordPress Backend unter „Plugins“ -> „Installieren“. Klicke dort ganz oben „Plugin hochladen“ und anschließend auf „Datei auswählen“.

Wähle anschließend die heruntergeladene .zip Datei, welche vermutlich in deinem Download-Ordner liegt und starte die Installation von WP Rocket über den „Jetzt installieren“ Button.
Nach dem Abschluss der Installation und der Aktivierung findest du alle Einstellungen unter „Einstellungen“ -> „WP Rocket“.
Kommen wir nun zum WP Rocket Tutorial:
Anleitung zur Optimierung der Ladezeit & Core Web Vitals
Wie bei den Vorteilen schon angesprochen, kommt WP Rocket von Haus aus mit einer voreingestellten Optimierung. Die tut ihren Job auch ganz gut, trotzdem solltest du die WP Rocket Einstellungen kennen und bedienen können.
In diesem WP Rocket Tutorial werde ich dir die verschiedenen Einstellungen und ihre Auswirkungen erklären. Obwohl es zwar einfach ist, die verschiedenen Funktionen einzustellen, ist es definitiv etwas aufwendiger, wenn du WP Rocket richtig einstellen möchtest:
Wie immer bei solchen Plugins können die Einstellungen dafür sorgen, dass gewisse Funktionen oder Darstellungen deiner Website nicht mehr korrekt funktionieren. Zudem ist jede Seite individuell. Prüfe daher nach jedem Schritt, ob alles ordnungsgemäß funktioniert. Falls nicht, kannst du die entsprechende Einstellung entweder rückgängig machen oder verfeinern.
Cache – WordPress Caching für Desktop- und Mobilgeräte
Der Cache sorgt dafür, dass deine Website auf dem Server als statische Seite gespeichert wird. Dadurch wird sie beim Aufruf nicht erst aus den vielen Einzeldateien zusammengesetzt, sondern als Ganzes ausgeliefert.
Der „normale“ Cache für Desktop Geräte ist automatisch aktiv, wenn du WP Rocket aktivierst. Dadurch übernimmt WP Rocket das WordPress Caching und ist hierbei deutlich besser.
Das sorgt für kürzere Ladezeiten und weniger „Requests“, also Anfragen an den Server.

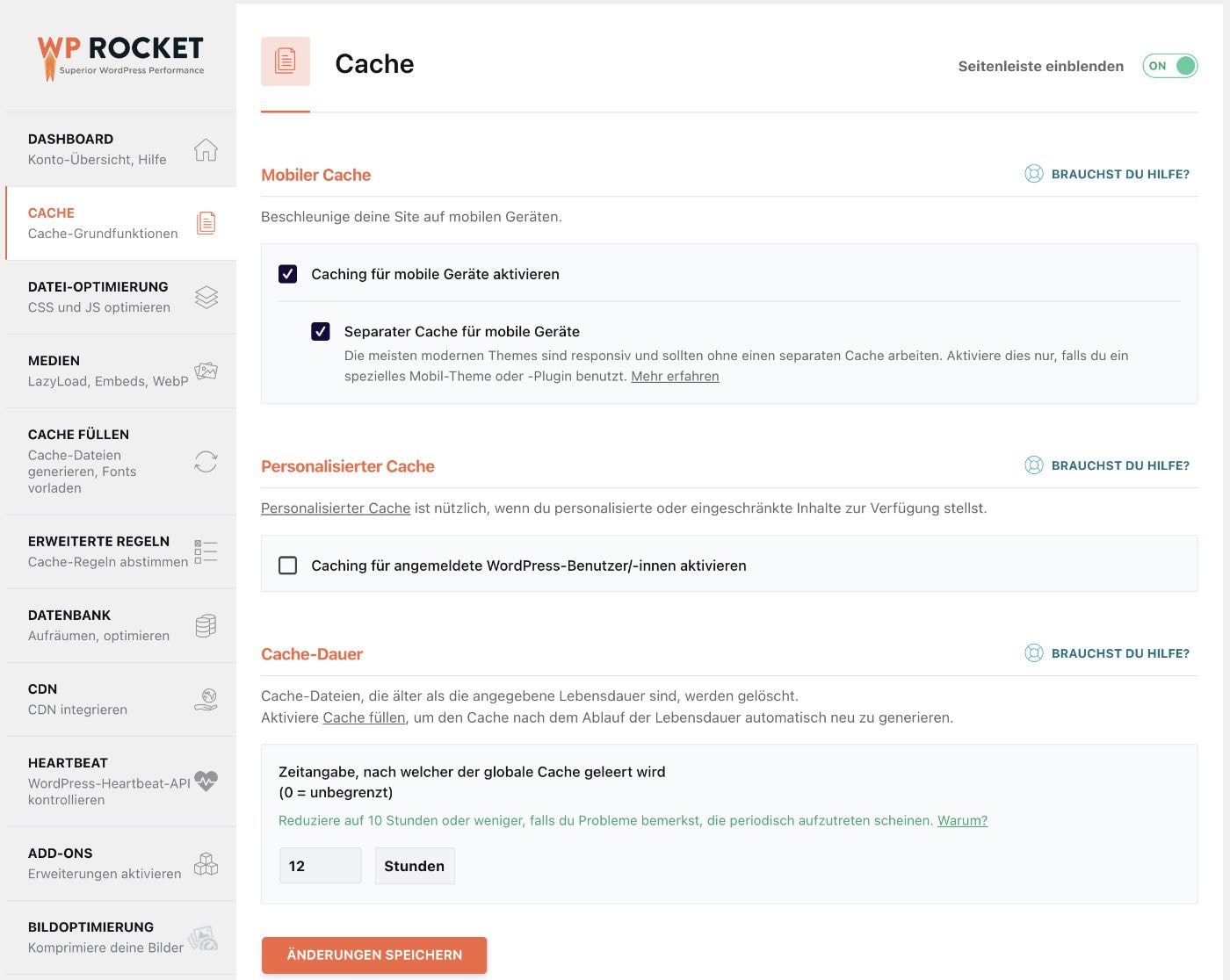
Mobiler Cache
Zusätzlich zu dem Cache für Desktop-Geräte, kann WP Rocket diesen Cache auch für Mobilgeräte nutzen und zudem einen eigenen „separaten Cache für mobile Geräte“ erstellen. Wie unter der Einstellung erklärt, ist die letzte Einstellung meistens nicht notwendig. Bei mir ist sie aktiv, da Thrive das für den Thrive Theme Builder empfiehlt.
Caching für mobile Geräte aktivieren
Auf jeden Fall aktivieren.
Separater Cache für mobile Geräte
Abhängig vom genutzten Theme. Grundsätzlich nicht notwendig, sollte bei Theme Buildern wie Thrive Themes oder Elementor allerdings getestet werden.
Personalisierter Cache
Hier kannst du das Caching für eingeloggte Nutzer aktivieren. Das ist beispielsweise nützlich für Mitgliederbereiche oder Online-Shops mit Nutzerkonten.
Aktiviere diese Einstellung nur, wenn deine Website (oder Teile davon) für eingeloggte Nutzer zur Verfügung steht. Denke daran, dass wenn diese Einstellung, wenn sie aktiv ist, auch für dich gilt. Das heißt Änderungen werden dir möglicherweise nicht immer korrekt angezeigt, ohne den Cache zu löschen.
Cache-Dauer
Der Cache wird automatisch nach einer gewissen Zeit gelöscht. Ist die „Cache füllen“ Einstellung aktiv (dazu kommen wir später), wird er zu diesem Zeitpunkt gelöscht und neu gefüllt.
Der Cache wird automatisch gelöscht, wenn du neue Inhalte veröffentlichst oder bestehende aktualisierst. Zudem werden auch damit zusammenhängende Seiten neu gecached (beispielsweise mit Beiträgen zusammenhängende Kategorieseiten).
Ich würde die von WP Rocket vorbestimmte Cache-Dauer von 12 Stunden nicht ohne triftige Gründe ändern.
Datei-Optimierung – CSS und JavaScript Dateien komprimieren & optimieren
Einer der größten Knackpunkte, WordPress schneller zu machen, sind die vielen zu ladenden Dateien. Hier fallen insbesondere CSS und JavaScript Dateien zur Last.
Zur Optimierung bieten dir die WP Rocket Einstellungen an, dass du die Dateien komprimieren, minifizieren, zusammenfassen kannst und vieles mehr. Schauen wir uns an, wie du für die Datei-Optimierung WP Rocket richtig einstellen kannst:
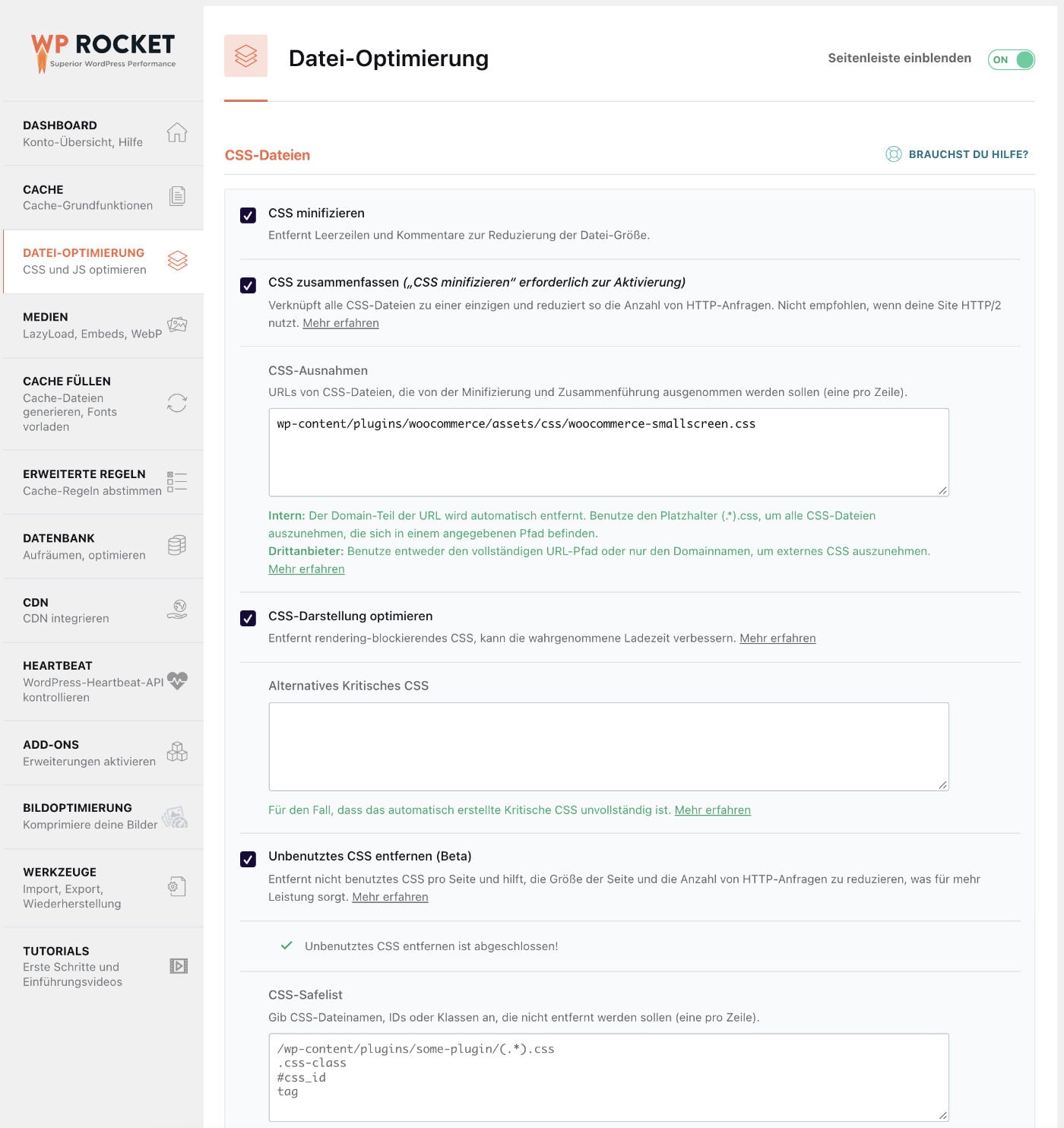
CSS-Dateien
CSS Dateien sind für das Aussehen deiner Website verantwortlich. Themes und Plugins bringen eigene CSS Dateien mit, wodurch das recht schnell eine ziemlich große Anzahl werden kann.

CSS minifizieren
Im CSS Code können sich unnötige Leerzeichen und Kommentare befinden, wodurch der Code unnötig lang wird. Diese Funktion entfernt diesen überflüssigen Code.
Aktiviere diese Funktion auf jeden Fall.
CSS Zusammenfassen
Hast du „CSS minifizieren“ aktiv, kannst du zudem mit dieser Einstellung dafür sorgen, dass mehrere CSS Dateien zu einer zusammengefasst werden. Dadurch ergeben sich weniger Abfragen an den Server. Mit dem Feld bei „CSS-Ausnahmen“ kannst du einzelne CSS Dateien von dieser Zusammenfassung ausschließen.
Aktiviere diese Funktion und prüfe deine Website anschließend.
CSS-Darstellung optimieren
Aus den Google PageSpeed Insights kennst du sicherlich den Hinweis „Ressourcen beseitigen, die das Rendering blockieren“. Mit dieser Einstellung kannst du CSS entfernen lassen, welches das Rendern der Website blockiert. Das hilft vor allem bei der Optimierung des CLS (Cumulative Layout Shift) der Google Core Web Vitals.
Aktiviere diese Einstellung und prüfe deine Website anschließend.
WP Rocket generiert automatisch sogenanntes kritisches CSS. Das ist insbesondere nützlich, wenn deine Website anfangs ohne Styling lädt und somit für kurze Zeit ungestyled aussieht. Das sieht aus wie ein kurzes Aufblitzen, bevor das CSS korrekt geladen ist und die Darstellung passt.
Wenn das automatische Generieren des kritischen CSS nicht funktioniert, kannst du das selber mit diesem Tool machen und das CSS in das dafür vorgesehene Feld eintragen.
Unbenutztes CSS entfernen
Diese Funktion sorgt dafür, dass CSS entfernt wird, welches auf deiner WordPress Website nicht genutzt wird. Das Google PageSpeed Tool zeigt bei vielen Seiten „Entferne ungenutztes CSS“ an, genau das wird durch diese Funktion behoben.
Aktiviere diese Einstellung und teste deine Website anschließend.
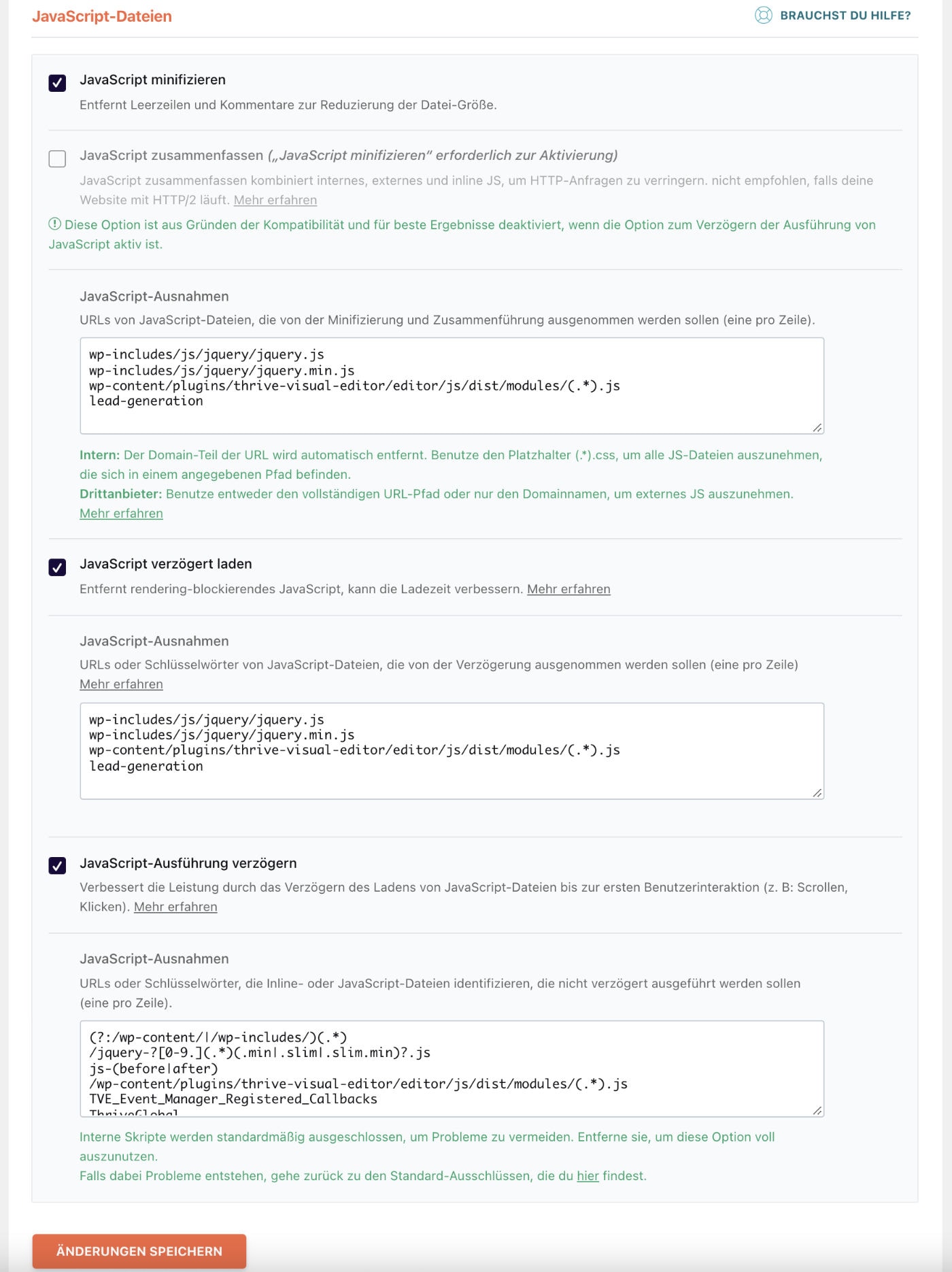
JavaScript-Dateien
JavaScript Dateien sorgen für die Funktionalität deiner Website. Themes und WordPress Plugins bringen eine Menge dieser Dateien mit. Sie stellen einen großen Engpass bei der Optimierung der Ladezeit dar, weshalb du hier unbedingt tätig werden solltest.
Da JavaScript Dateien bei der Optimierung kaputt gehen können, ist nach dem Aktivieren dieser Einstellungen eine anschließende Prüfung deiner Website noch wichtiger als sonst.

JavaScript minifizieren
In JavaScript Code können sich unnötige Leerzeichen und Kommentare befinden, wodurch der Code unnötig lang wird. Diese Funktion entfernt diesen überflüssigen Code.
Aktiviere diese Funktion auf jeden Fall.
JavaScript zusammenfassen
Hast du die „JavaScript minifizieren“-Funktion aktiv, kannst du JavaScript Dateien zusammenfassen. Hier werden nicht nur mehrere JS Dateien zusammengefügt, sondern auch inline JavaScript mit aufgenommen.
Merkst du nach der Aktivierung, dass gewisse Funktionen nicht mehr ordentlich laufen, kannst du die dafür verantwortlichen JS Dateien in das Feld „JavaScript-Ausnahmen“ einfügen, um sie von dem Zusammenfassen auszuschließen.
Aktiviere diese Funktion, wenn du „JavaScript verzögert laden“ nicht aktivierst. Teste, welche der beiden Einstellungen dir ein besseres Ergebnis bei den PageSpeed Insights bzw. dem Lighthouse Test gibt.
JavaScript verzögert laden
JavaScript kann, genau wie CSS auch, das Rendern deiner Website blockieren. Das bedeutet, dass zunächst die JavaScript Dateien geladen werden, bevor die Seite für den Nutzer sichtbar aufgebaut wird. Das ist nicht gut und wird von Google auch gerne mit „Beseitigen Sie Render-blockierende Ressourcen“ angemerkt. Mit dieser Funktion wird das JavaScript also verzögert geladen, wodurch es den Aufbau der Seite nicht mehr blockiert. Es kann allerdings auch dazu führen, dass die Zeit bis die erste Interaktion für den Nutzer möglich ist erhöht wird.
Auch hier kannst du über das Eingabefeld gewisse JS Dateien von der Verzögerung ausschließen, solltest du auf Probleme stoßen.
Aktiviere diese Funktion, wenn du „JavaScript zusammenfassen“ nicht aktivierst. Teste, welche der beiden Einstellungen dir ein besseres Ergebnis bei den PageSpeed Insights bzw. dem Lighthouse Test gibt.
JavaScript Ausführung verzögern
Diese Einstellung sorgt dafür, dass JavaScript erst geladen wird, wenn der Website-Besucher eine Handlung (Scrollen / Klicken) vornimmt. Auch das kann zu einer besseren Ladezeit und besseren Werten der Core Web Vitals beitragen, allerdings solltest du auch hier ausführlich testen, ob deine Websitefunktionen noch sauber laufen.
Aktiviere diese Einstellung und teste deine Websitefunktionen anschließend (beispielsweise PopUps oder Newsletter Opt-Ins).
Medien – Verbesserte Auslieferung für Bilder & Co
Bilder und andere Medien machen meistens einen Großteil der Seitengröße aus. Natürlich kannst und solltest du die Bilder vor dem Upload optimieren, doch mit WP Rocket ist noch mehr möglich.

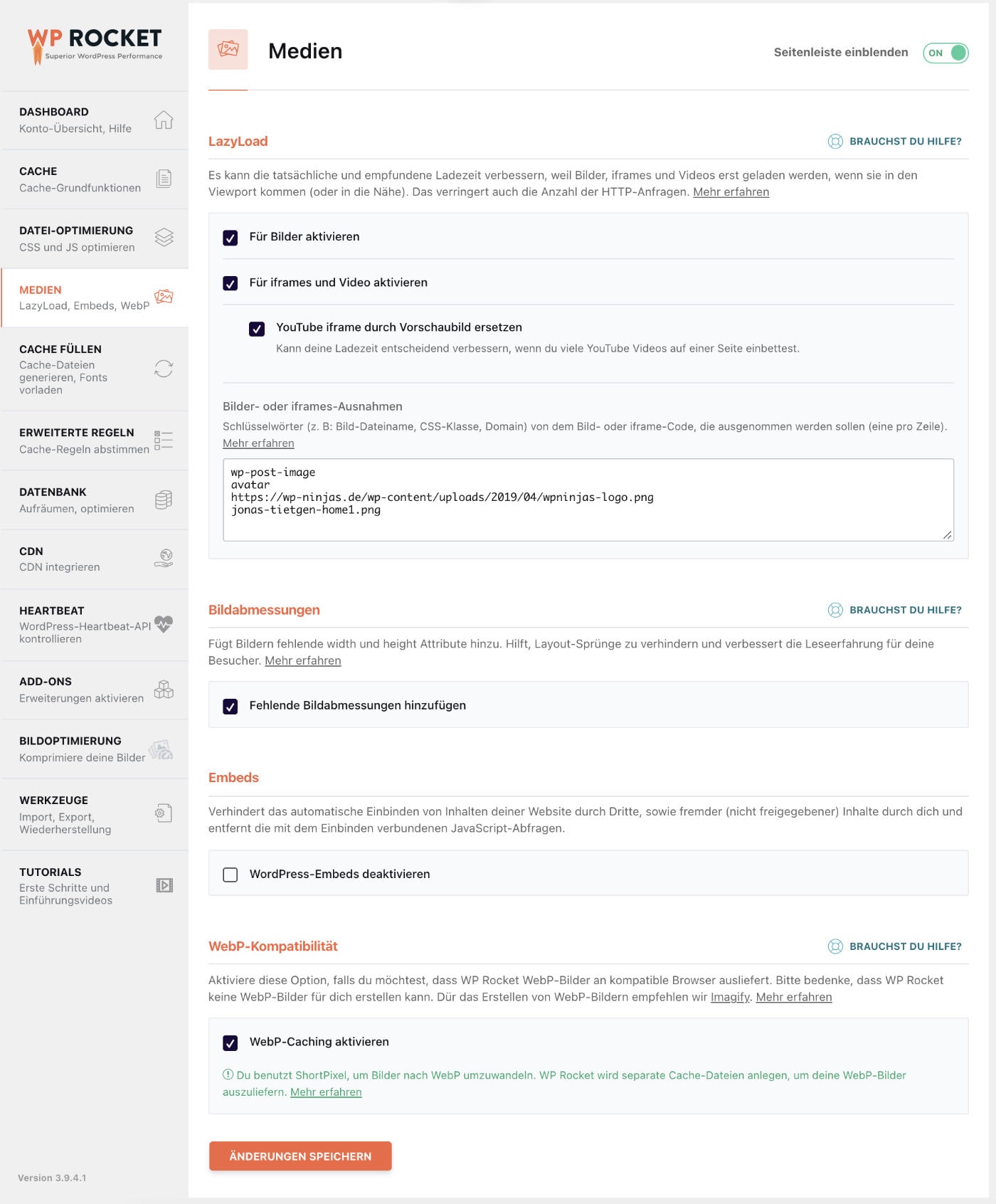
LazyLoad
LazyLoading bedeutet, dass Bilder und andere Medien erst dann geladen werden, wenn sie für den Seitenbesucher sichtbar werden. Hast du also beispielsweise Bilder eingebaut, welche nicht above the fold sichtbar sind, so werden diese erst dann geladen, wenn der Besucher zu dem Bild scrollt. Das sorgt dafür, dass große Teile deiner Website nicht direkt beim Aufruf der Seite geladen werden müssen.
Für Bilder aktivieren
Aktiviere diese Funktion, damit WP Rocket deine Bilder per LazyLoad einbaut.
Für iFrames und Videos aktivieren
Aktiviere auch diese Funktion, damit LazyLoading für iFrames (beispielsweise YouTube Videos) und Videos, welche von deinem Server geladen werden aktiv ist.
YouTube iFrame durch Vorschaubild ersetzen
Aktiviere diese Funktion, wenn du möchtest, dass statt deiner YouTube Videos das Vorschaubild angezeigt wird und das Video erst nach dem Klick auf „Play“ geladen wird. Sehr nützlich, wenn viele YouTube Videos innerhalb einer Seite genutzt werden.
Wichtiger Hinweis zu LazyLoading und Core Web Vitals (CLS)
Optimierst du deine Website für die Core Web Vitals, solltest du above the fold (also vor dem Scrollen) sichtbare Bilder vom LazyLoading ausschließend. Tust du das nicht, sorgen sie dafür, dass die Website während des Ladens „springt“ und somit den für Googles Core Web Vitals relevanten CLS (Cumulative Layout Shift) verschlechterst. Hast du Beitragsbilder above the fold kannst du sie in einem Rutsch über die Klasse „wp-post-image“ als Ausnahme hinzufügen und somit vom LazyLoading ausschließen.
Bildabmessungen
Eine weitere Möglichkeit, CLS zu optimieren. Durch das Hinzufügen der Bildmaße über die width und height Attribute kann das Springen deines Layouts verhindert werden.
Aktiviere diese Einstellung.
Embeds
Fügst du in deinen Text einen Link zu einer deiner Seiten (oder jemand fügt den Link zu deiner Seite bei sich ein) oder auch einer fremden WordPress Website ein, wird für diesen Link eine Vorschau generiert und er wird somit „eingebettet“. Das sieht zwar nett aus, allerdings wird hierbei immer eine JS Datei geladen, um diese Funktion für dich und andere zur Verfügung zu stellen.
WordPress-Embeds zu deaktivieren macht selbst keinen großen Unterschied bei der Ladezeit, verhindert aber einen Request. Ob sich das lohnt, darfst du entscheiden.
WebP-Kompatibilität
WebP ist ein neueres Bildformat, welches deutlich kleinere Dateigrößen als PNG oder JPG mitbringt. WP Rocket kann diese Bilder mit in den Cache aufnehmen und ausliefern, was die Größe deiner Webseiten stark reduzieren kann.
WP Rocket generiert diese Bildformate allerdings nicht, sondern liefert sie lediglich aus. Das Generieren kannst du beispielsweise automatisiert mit dem kostenlosen WordPress Plugin Shortpixel Image Optimizer Plugin machen lassen. Hier ist eine Anleitung zur Erstellung von WebP Bildern in WordPress.
Wenn du WebP Bilder nutzt und sie nicht durch ein anderes Plugin ausliefern lässt, kannst du die Einstellung aktivieren und WP Rocket die Auslieferung übernehmen lassen.
Cache füllen – das Vorladen aller Seiten
Der Cache für eine Seite wird normalerweise generiert, wenn diese Seite zum ersten mal aufgerufen wird.
Rufe ich die Seite also auf, wird sie gecached und wenn du sie im Anschluss aufrufst, wird sie erst aus dem Cache geladen.
Das bedeutet, ich würde in diesem Szenario eine höhere Ladezeit haben, da die Seite nicht aus dem Cache kommt. Bedenkt man nun, dass der Cache bei verschiedenen Aktionen (neue Kommentare, Aktualisierungen des Inhalts…) gelöscht wird, fällt auf, wie häufig ungecachte Aufrufe stattfinden.
Um das zu verhindern, gibt es einen Cache Preload. Dadurch werden alle Seiten automatisch und ohne Aufruf eines Nutzers gecached und somit jedem Seitenbesucher aus dem Cache ausgeliefert.

Cache füllen
Vorladen aktivieren
Durch das Vorladen werden automatisch (oder auch manuell getriggert) alle Seiten deiner Website in den Cache aufgenommen.
Lasse diese Einstellung auf jeden Fall aktiviert.
Sitemap-basiertes Füllen des Caches aktivieren
Nutzt du ein Plugin wie Yoast SEO oder RankMath und hast eine Sitemap durch eines dieser Plugins erstellen lassen, kann WP Rocket sie nutzen, um alle Seiten zu finden und diese vorzuladen.
Aktiviere diese Einstellung, wenn du Yoast SEO, All-in-one-SEO, Rank Math SEO, SEOPress oder The SEO Framework nutzt.
Links vorladen
Mit dieser Funktion kannst du Seiten laden lassen, sobald der Seitenbesucher über einen Link zu dieser Seite fährt. Dadurch verkürzt sich die wahrgenommene Ladezeit.
Diese Funktion ist kein Muss, sie kann aber helfen. Aktiviere sie daher.
DNS Prefetch
Rufst du Inhalte oder Daten von externen Servern ab, füge diese Server dem DNS Prefetch hinzu. Nutzt du beispielsweise Google Fonts, YouTube Videos, den VG Wort Zählpixel oder einen Calendly Kalender, werden Verbindungen zu diesen Diensten hergestellt, wenn die Inhalte geladen werden.
Mit dem DNS Prefetch sorgst du dafür, dass diese Verbindung bereits vorab hergestellt wird.
Trage in das Feld die Hosts dieser externen Dienste in der vorgegebenen Schreibweise ein. Für YouTube oder die VG Wort sieht das so aus:
//vgwort.de
//youtube.comFonts vorladen
Nutzt du keine Google Fonts sondern lädst deine Fonts von deinem eigenen Server, kannst du hier den Pfad zu den Font-Dateien angeben, damit die Schriften vorab geladen werden. Insbesondere ist das nützlich, wenn die Google Pagespeed Insights dir bei „Preload key requests“ Font-Dateien anzeigt.
Trage die Pfade zu den wichtigen Fonts in das dafür vorgesehene Feld ein.
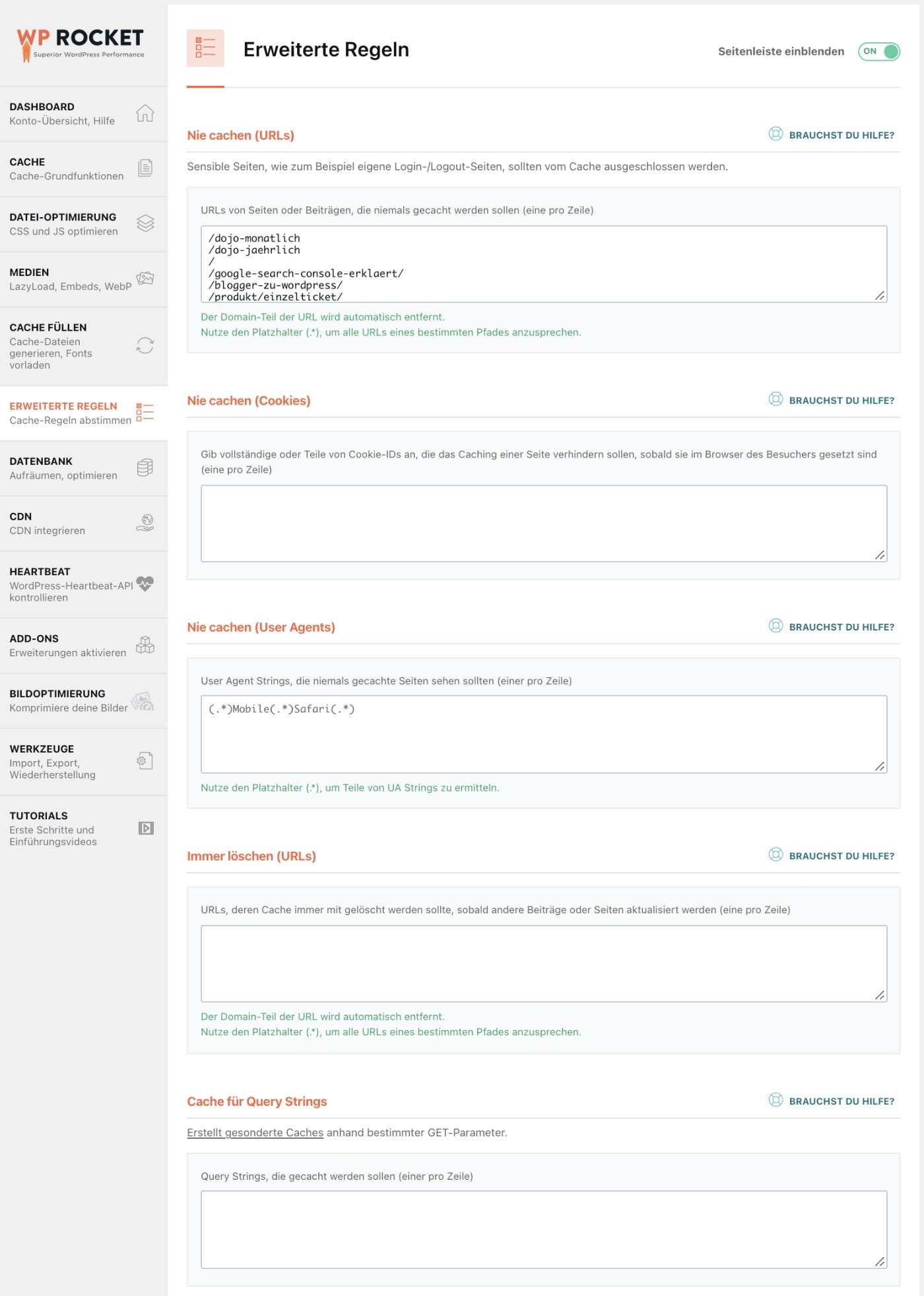
Erweiterte Regeln
Über die erweiterten Regeln in WP Rocket kannst du detaillierte Einstellungen treffen, wie sich der Cache verhalten soll.
Hier musst du in der Regel nichts eingeben.

Nie cachen (URL)
Wenn du gewisse Seiten vom Caching ausschließen möchtest, hinterlege hier die URL der Seite. Beispielsweise kannst du die Login-Seite ausschließen, wenn du einen Nutzer-Login hast. Seiten wie Warenkorb oder Checkout werden übrigens automatisch vom Caching ausgeschlossen.
Nie cachen (Cookies)
Hier kannst du die IDs von Cookies hinterlegen. Wenn diese Cookies bei deinem Seitenbesucher gesetzt sind, wird das Caching verhindert.
Nie cachen (User Agents)
Möchtest du verhindern, dass gewisse User Agents immer die Live-Site ohne Caching sehen, gib hier die User Agent Strings ein.
Immer löschen (URLs)
Wenn du gewisse URLs immer aus dem Cache löschen möchtest, wenn Seiten oder Beiträge aktualisiert werden, gib sie hier ein.
Cache für Query Strings
WP Rocket nimmt Seiten mit Query Strings normalerweise nicht in den Cache auf. Eine URL mit einem Query String ist zum Beispiel „deinseite.de/seite1/?land=frankreich“. Sollen sie doch aufgenommen werden, gib hier die Query Strings ein.
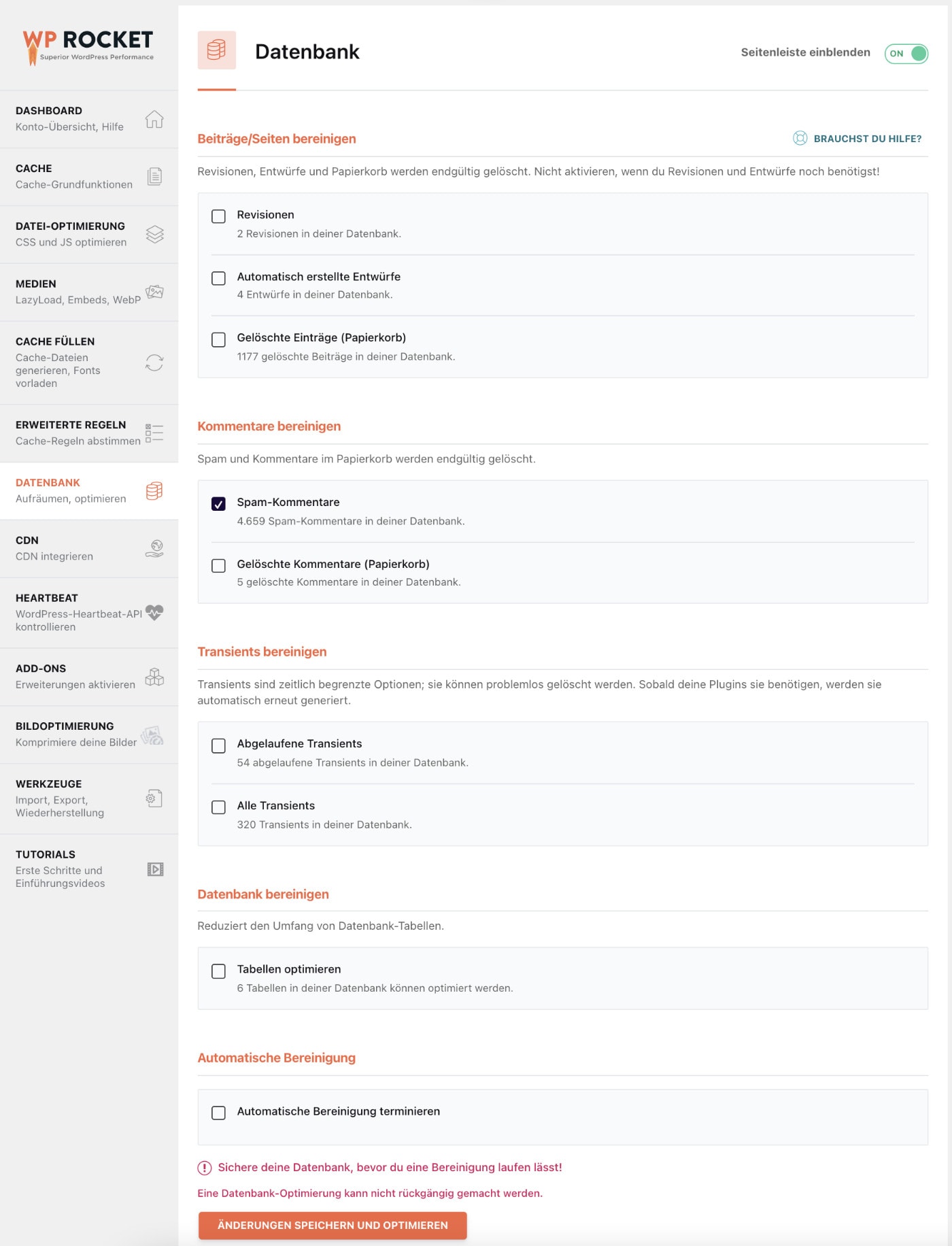
Datenbank – (automatisches) Aufräumen und Optimieren
In der WordPress Datenbank liegen sämtliche Einstellungen deiner WordPress Plugins, Themes und all deine Inhalte. Mit der Zeit kann sich hier einiges an Müll ansammeln, welchen WP Rocket aufräumen kann. Auch wenn das deine Website wenig bis gar nicht schneller macht, lohnt es sich, die Datenbank aufzuräumen.
Wichtiger Hinweis zur Optimierung der Datenbank
Deine Datenbank ist wertvoll, da sie sämtliche Inhalte deiner Website enthält. Bevor du mit WP Rocket eine Optimierung vornimmst, lege auf jeden Fall ein Backup deiner Datenbank an.

Beiträge/Seiten bereinigen
Lass deine Revisionen, von WordPress automatisch erstellte Entwürfe und gelöschte Einträge aus der Datenbank entfernen. Wenn du Revisionen oder Entwürfe noch benötigst, lasse hier den Haken weg.
Kommentare bereinigen
WordPress und Anti-Spam Plugins können Spam Kommentare herausfiltern und obwohl sie nicht auf deiner Website angezeigt werden, sind sie gespeichert. Hier kannst du Spam Kommentare und gelöschte Kommentare endgültig löschen.
Transients bereinigen
Jedes WordPress Plugin speichert Einstellungen in deiner Datenbank. Transients sie zeitlich begrenzte Einstellungen, die du regelmäßig löschen kannst. Sollte ein Plugin sie erneut benötigen, werden sie neu generiert.
Datenbank bereinigen
Mit der Optimierung von Tabellen der Datenbank kann der Umfang reduziert und die Datenbank schlank gehalten werden.
Automatische Bereinigung
Hier kannst du einstellen, ob und in welchem Intervall (täglich, wöchentlich, monatlich) die Datenbank optimieret und aufgeräumt werden soll.
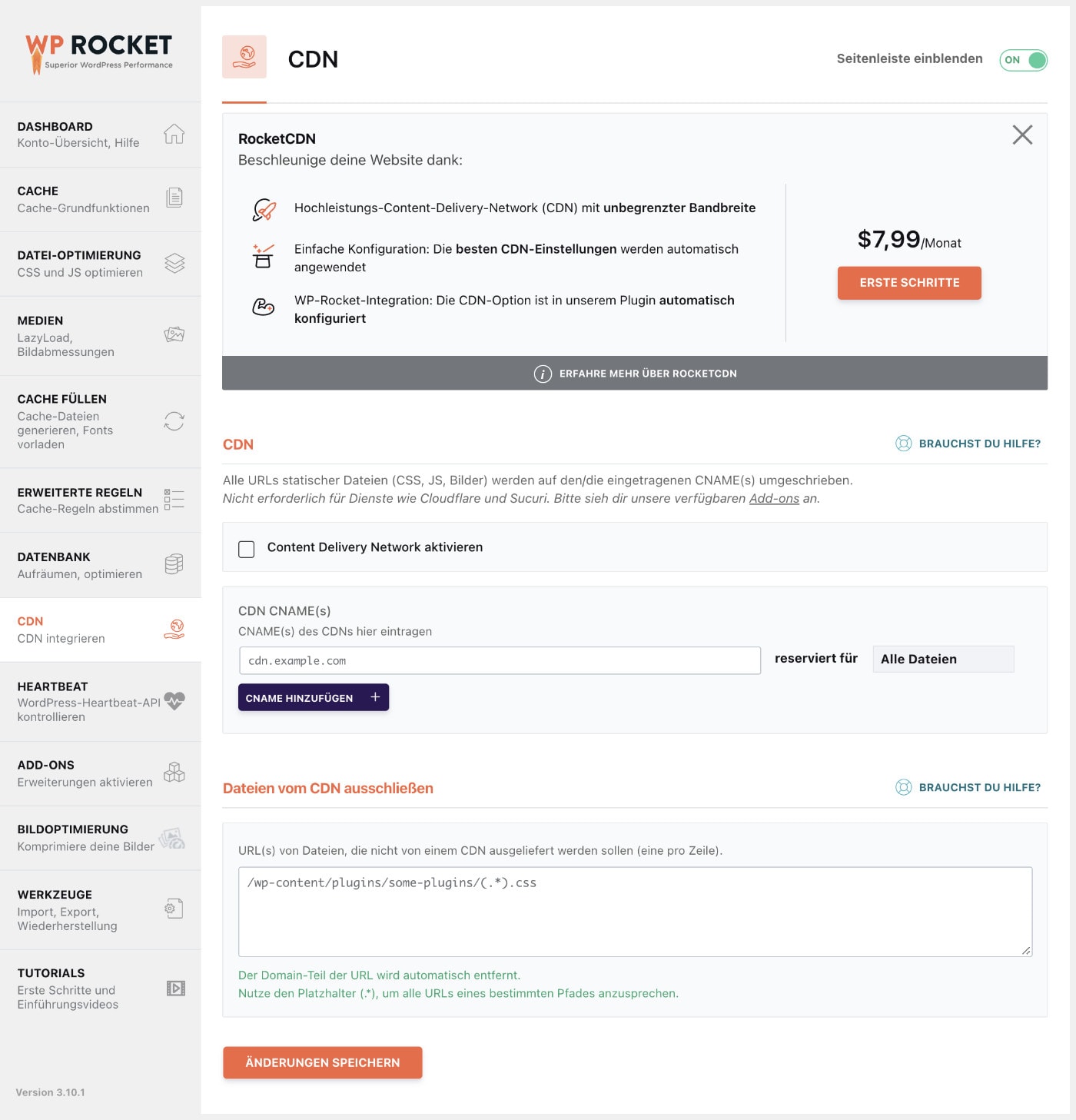
CDN – ein integriertes Content Delivery Network
Ein CDN (Content Delivery Network) ist ein Netz von Servern, von denen aus Teil deiner Website an den Seitenbesucher ausgeliefert werden können. Häufig werden CDN für Bilddateien genutzt, da sie in der Regel überdurchschnittlich groß sind. Zudem ist es sehr nützlich, Dateien über ein CDN auszuliefern, wenn deine Website auf der ganzen Welt oder zumindest von weit verteilten Locations aufgerufen wird. Der physische Standort eines Servers hat einen Einfluss auf die Ladegeschwindigkeit, je weiter er weg ist vom aufrufenden Nutzer, desto langsamer.
Du brauchst kein CDN, wenn deine Website nur auf den DACH Raum abzielt und du mit der Seitenladezeit zufrieden bist. Möchtest du es doch nutzen, kannst du das CDN für knapp 8 $ pro Monat buchen.

CDN
Hast du das WP Rocket CDN gebucht, kannst du es über die Checkbox „Content Delivery Netzwork“ aktivieren und den CNAME des CDN in das darunter liegende Feld eintragen.
Dateien vom CDN ausschließen
Möchtest du gewisse Dateien vom CDN ausschließen und lieber über deinen Server ausliefern, kannst du ihre URLs hier eingeben.
Heartbeat, Add-Ons & Bildoptimierung
Ich fasse diese drei zusammen, da es hier keine notwendigen Einstellungen zu tätigen gibt.
Heartbeat
Die Heartbeat-API ist verantwortlich für einige nützliche WordPress Prozesse. Sie sorgt dafür, dass in regelmäßigen Abständen gewisse Abfragen getätigt werden. Deaktivierst du sie komplett, musst du auf Funktionen wie das automatische Speichern beim Schreiben verzichten.
Ich empfehle dir, hier nichts zu ändern, außer du kennst dich mit der WordPress Heartbeat API gut aus und weißt, was du tust. WP Rocket Heartbeat Einstellungen reduziert die Aktivität der API von Haus aus und sorgt so dafür, dass sie statt jede Minute nur alle zwei Minuten ausgeführt wird.
Add-Ons
Hier gibt es vier Möglichkeiten, verschiedene Funktionen & Tools zu aktivieren und mit WP Rocket kompatibel zu machen.
Varnish
Nutzt dein Hoster einen Varnish Cache und es wird von WP Rocket erkannt, ist dieses Add-On automatisch aktiviert. Wenn du nicht weißt, was ein Varnish Cache ist, nutzt dein Hoster mit sehr hoher Wahrscheinlichkeit auch keinen und du musst hier nichts tun.
WebP-Kompatibilität
.jpg und .png auszuliefern ist oldschool. WebP ist eines der deutlich neueren und Größe sparenden Formate. WordPress generiert WebP Bilder nicht von alleine, wenn du sie aber mit einem Plugin wie Shortpixel Image Optimizer, Imagify, Optimus oder EWWW erstellen lässt, erkennt WP Rocket das und aktiviert das Add-On automatisch.Wenn du sie anderes generierst und WP Rocket es nicht erkennt, aktiviere dieses Add-On.
Cloudflare
Nutzt du Cloudflare als Schutz und CDN für deine Website, kannst du hier WP Rocket mit Cloudflare verbinden. Dafür aktivierst du das Add-On und hinterlegst deine E-Mail Adresse, den Cloudflare API-Schlüssel und die Domain.
Sucuri
Falls du Sucuri zum Schutz von WordPress nutzt, stelle hier die Verbindung her. Hierfür musst du lediglich das Add-On aktivieren und den API-Schlüssel von Sucuri eingeben.
WP Rocket Pricing & Lizenzen
WP Rocket ist ein kostenpflichtiges WordPress Plugin, die Preise starten bei 59 € pro Jahr für eine Website und sind somit in meinen Augen sehr fair für die Leistung des Plugins.

- Single – 1 Website für 59 €
- Growth – 10 Websites für 199 €
- Multi – 50 Websites für 299 €
- Multi – 100 Websites für 399 €
- Multi – 500 Websites für 599 €
Es gibt auch eine 14-Tage-Geld-zurück-Garantie. Solltest du nicht zufrieden sein mit WP Rocket bekommst du dein Geld zurück, null Risiko.
Das Plugin funktioniert sowohl auf selbstgehosteten WordPress Websites als auch auf WordPress.com (in den Business or eCommerce Verträgen).
Natürlich kannst du über das WP Rocket Login jederzeit deine Lizenzen verwalten und neue hinzufügen.
Fazit
Nachdem ich WP Rocket schon seit Jahren auf verschiedenen Websites nutze und es auch hier auf wp-ninjas.de im Einsatz habe, bin ich überzeugt, dass es tatsächlich das beste Performance-Plugin auf dem Markt ist.
Dank der Einstellungsmöglichkeiten und Filter kann wirklich eine Menge aus der Ladezeit herausgeholt werden. Natürlich muss man WP Rocket richtig einstellen, damit es reibungslos funktionoiert.
Negativ fällt eigentlich nur auf, was bei allen Caching- & Performance-Plugins passieren kann:
Manche Optimierungseinstellungen können Teile der Website kaputt machen. Das ist nicht spezifisch bei WP Rocket so, sondern eben bei allen Plugins und Anbietern, die in die JavaScript und CSS Dateien eingreifen.
Bei WP Rocket können diese Probleme durch die Möglichkeit des Ausschlusses von Dateien umgangen werden, das erfordert allerdings einen geschulten Nutzer.
Trotzdem kann WP Rocket auch für Anfänger super Ergebnisse liefern, da problematische Einstellungen einfach wieder deaktiviert werden können und der Support bei Anfragen sehr fleißig hilft, die besten Optimierungsergebnisse zu erhalten.
Eine klare Empfehlung, wenn du deine Website-Ladezeit durch Dateioptimierung, Caching und mehr optimieren möchtest!
FAQ – Häufige Fragen zu WP Rocket
Wie kann ich den WP Rocket Cache löschen?
In der WordPress Admin-Leiste gibt es einen Eintrag „WP Rocket“ in dessen Dropdown du „Cache löschen“ anklicken kannst. Alternativ findest du im WP Rocket Dashboard unter „Einstellungen“ -> „WP Rocket“ ebenfalls einen Button „Cache löschen“.
Ist WP Rocket DSGVO konform?
Ja! Da WP Rocket keinerlei personenbezogene Daten bearbeitet, verschickt und auch keine externen Verbindungen herstellt, ist es absolut DSGVO konform.
Wie sind deine WP Rocket Erfahrungen?
In meinen Augen ist WP Rocket das beste Caching- und Performance-Plugin für WordPress. Zwar bringen manche kostenlosen Plugins ähnliche Funktionen mit, doch die einfache Bedienung, laufende Weiterentwicklung und die hervorragenden Ergebnisse sprechen definitiv für WP Rocket.
Funktioniert WP Rocket mit WooCommerce?
Ja, WP Rocket und WooCommerce arbeiten perfekt zusammen. Das Plugins ist sogar extra für WooCommerce optimiert, sodass die beste Performance für deinen Shop möglich ist und Seitenbesucher keinerlei Probleme beim Kauf bekommen, dafür aber die besten Ladezeiten.
Aktiviert WP Rocket die GZIP Komprimierung?
Ja, es ist tatsächlich so, dass du alleine durch die Aktivierung von WP Rocket GZIP aktivierst. Hierfür braucht das Plugin Zugriff auf deine .htaccess Datei, alternativ kannst du den bereitgestellten Code auch selber eintragen.
Hat dir dieses WP Rocket Tutorial bei der Einrichtung geholfen? Teile gerne in den Kommentaren deine Vorher- und Nachher-Ergebnisse mit mir und anderen Lesern!







Vielen Dank für die gut verständliche Anleitung, Jonas 🙂
Bin sehr zufrieden mit WP-Rocket! Einer der besten Cache-Plugins!
Super Artikel, Jonas. Danke.
Ich habe das Plugin vor 1-2 Jahren auf dein Anraten über deinen Link gekauft.
Weil bei mir vor 3 Wochen eine Fehlermeldung erschienen ist, habe ich jetzt alles nochmals durchgearbeitet und so eingestellt, wie du es hier beschrieben hast.
Leider ist die Meldung immer noch im WordPress-Dashboard zu sehen:
WP Rocket: Wir haben eine fehlende Datenbanktabelle in Verbindung mit dem Action Scheduler festgestellt. Bitte besuche die folgende URL, um sie neu zu erstellen, denn WP Rocket benötigt sie, um korrekt zu funktionieren.
Wenn ich dann auf den URL-Link klicke, gelange ich auf eine Scheduled Actions -Seite mit irgendwelchen Hooks.
Das Einzige, das ich aber auf dieser Seite tun kann, ist die Hooks zu löschen.
Das trägt aber nicht zur Lösung bei.
Kannst du mir da einen Tipp geben?
Danke und liebe Grüße
Moin Alfons,
in diesem Fall würde ich tatsächlich den WP Rocket Support anfragen. Die sind super und können gut helfen bei solchen Problemen.
Möglicherweise hilft es auch, das Plugin einmal zu löschen und wieder zu installieren.
Grüße
Jonas
Hallo Jonas,
bisher war ich auch sehr zufrieden mit WP Rocket, das Plugin arbeitet wirklich verdammt gut. Ich hatte das bei der Suche nach einem Cache-Plugin hier entdeckt. Jetzt habe ich leider eine Fehlermeldung (cURL error 60: SSL certificate problem..) die sich irgendwie nicht bereinigen läßt. Der Suport von WP Rocket hat sich erboten da mal genau hinzuschauen – allerdings mit Adminzugang zu meinem WP und FTP Zugang … hmmm … ist das die übliche Vorgehensweise ?
Moin Helmut,
ja das ist absolut normal, mach dir keine Sorgen 🙂
Ich habe das auch schon häufig gemacht (tatsächlich auch schon bei WP Rocket), das ist ein legitimes Vorgehen vom Plugin-Support.
Grüße
Jonas
Hallo Jonas, herzlichen Dank für diese Anleitung!
Die Performance ist nach Installation von Rocket von 64 auf 99 gestiegen.
Viele Grüße
Renate
Ich finde an wp-rocket gut, dass es mit ein paar einfachen Einstellungen schon Wirkung zeigt, man aber noch vertiefender eigenen Einstellungen vornehmen kann. Und dass es ständig verbesser wird 🙂
Moin Angela,
ja das ist wirklich ein großer Vorteil gegenüber anderen Plugins!
Grüße
Jonas
Hallo
Wp rocket hat zur Zeit extreme Problemen. Es bremst das backend komplett! Wp rocket hat sogar 2 neue plugins bei mir installiert um das backend schneller zu machen. Performance ist auch schlechter geworden nach dem update.
Moin Stefanie,
das klingt merkwürdig, da WP Rocket keine Plugins von sich aus installiert. Da muss jemand aktiv gehandelt haben, um das zu machen.
WP Rocket macht im Backend nichts, daher können die Performance-Einbußen nicht daran liegen. Es muss hier eine andere Ursache geben. Deaktiviere doch mal alle Plugins (falls nicht schon geschehen) und schaue, wie sich die Performance dann verhält. Zudem kann hier ein schlechter Hoster die Ursache sein, vor allem bei größeren Installationen und einem niedrigen PHP Memory Limit.
Grüße
Jonas
DER Hammer! Von 64% Leistung in den CWV ohne zusätzliche Einstellungen (nur Installation des Plugins) auf 90 %. Bin begeistert. Beste Entscheidung!
Hey Luisa,
freut mich, dass du solche guten Ergebnisse erreicht hast 🙂