Mit Sprungmarken kannst du deine Besucher an eine gewisse Stelle innerhalb einer Seite führen.
Du kennst sie vermutlich aus Inhaltsverzeichnissen (wie auch hier im Blog auf der linken Seite), bei denen du mit einem Klick zu einem bestimmten Abschnitt auf der Seite springst.
Damit das Springen nicht zu plötzlich und verwirrend ist, gibt es eine Funktion namens „Smooth Scroll“, durch die es mehr ein automatisches und schnelles Scrollen ist, als ein Springen.
Wie du in WordPress Sprungmarken einbaust und zudem Smooth Scrolling hinzufügst, erfährst du in diesem Tutorial.
Was ist eine Sprungmarke bzw. ein Anchor Link?
Mit Sprungmarken (oder auch Anchor Link) kannst du den Nutzer innerhalb einer Seite führen. Mit einem Klick auf diesen Anchor Link springt die Seite zu einer anderen Stelle, beispielsweise einer bestimmten Überschrift.
Das ist vor allem bei sehr langen Seiten von Vorteil, da der Nutzer schnell zu der gewünschten Stelle kommt.
Es hat aber auch Vorteile für SEO, da Google die Sprungmarken als sogenannte „Sitelinks“ in den Suchergebnissen anzeigen kann, wodurch der Nutzer direkt von Google auf einen gewissen Abschnitt deiner Seite kommt.
Wenn du einen solchen Jumplink ausprobieren möchtest, klicke einfach im Inhaltsverzeichnis in der linken Sidebar auf einen der aufgelisteten Abschnitte.
So fügst du Sprungmarken ein
Grundsätzlich besteht eine Sprungmarke aus zwei Teilen:
Der Anchor / Anker (der eine HTML ID zugewiesen bekommt):
Der Anker ist einfach ein Name, den du diesem Abschnitt gibst. Er muss komplett kleingeschrieben sein und darf keine Leerzeichen oder Sonderzeichen enthalten (nutze Minus zur Trennung).
Der Link (der per #ID auf den Anchor verweist):
Du setzt einen normalen Link und trägst als Ziel deine vergebene ID mit einem davorstehenden # ein. Dadurch wird der normale Link zu einem Anchor Link.
Mit diesem Prinzip kannst du bei jedem Page Builder einen Anchor Link einbauen. Wähle hier, mit welchem Page Builder du arbeitest und springe (mit der Macht der Sprungmarken) zu der passenden Anleitung:
Im Gutenberg Editor
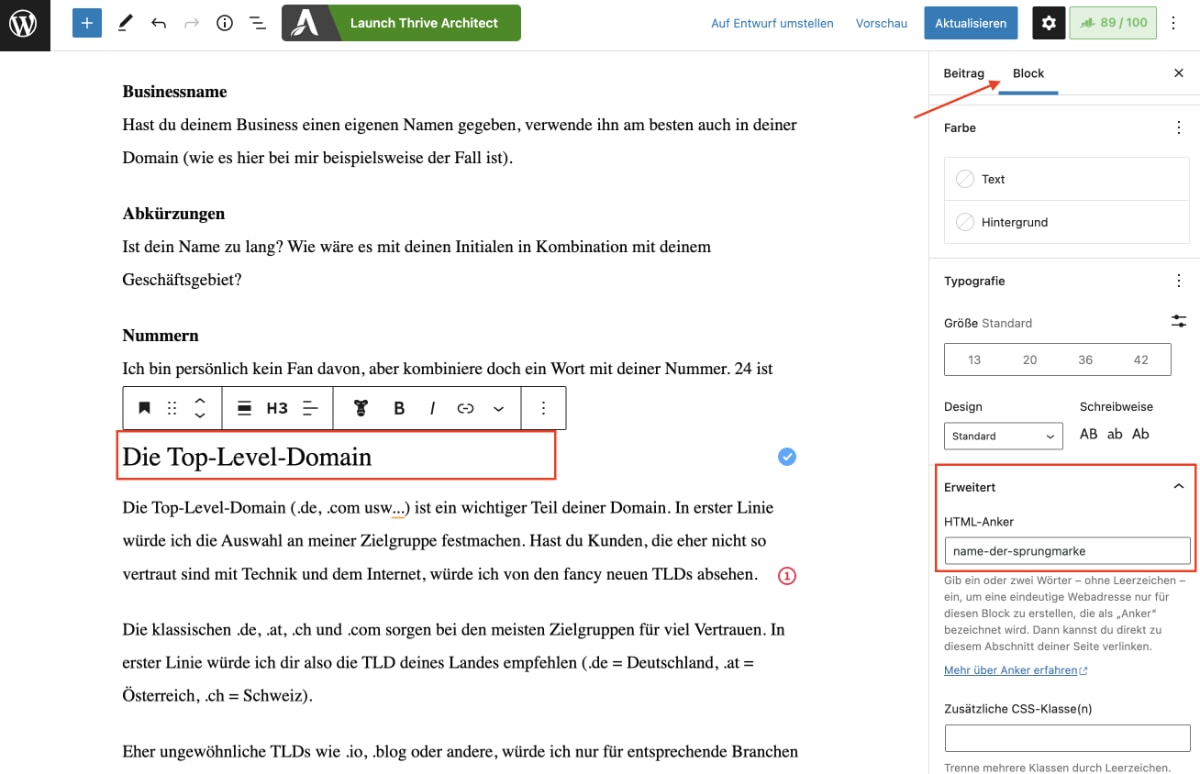
Zunächst erstellen wir den Anker. Dafür wählst du den Block an der gewünschte Stelle aus, zu der gesprungen werden soll.
Jetzt schreibst du in der rechten Sidebar des Gutenberg Editors ganz unten unter „Erweitert“ den Namen der Sprungmarke (in diesem Beispiel: name-der-sprungmarke) in das Feld bei „HTML-Anker“:

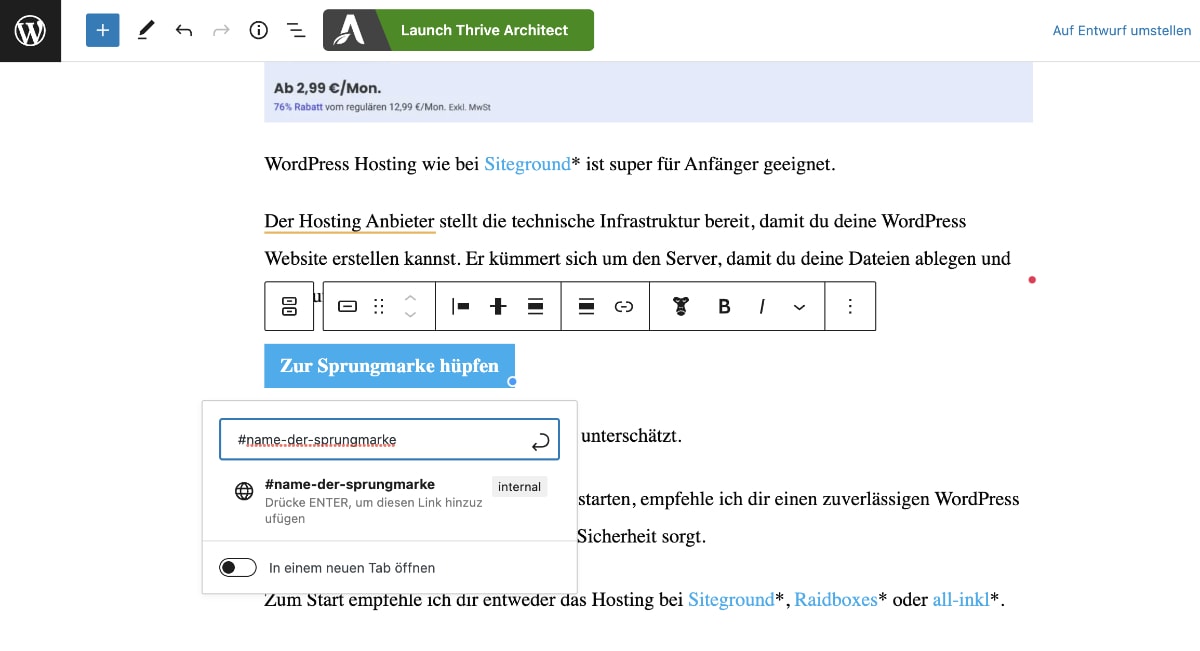
Anschließend wählst du den Button, Text oder ein anderes Element aus, das den Link zum Anker bekommen soll. Jetzt hinterlegst du für das Element als Link und gibst als Ziel den Namen des HTML-Ankers mit einem davorstehenden # an.
In unserem Beispiel heißt der Link also: #name-der-sprungmarke
Das sieht dann in der Praxis so aus:

Nach dem Speichern kannst du den Anchor Link im Frontend anklicken und springst zu der gewünschten Stelle.
In Thrive Architect
Der Thrive Architect hat eine integrierte Funktion für das Erstellen von Anchor Links.
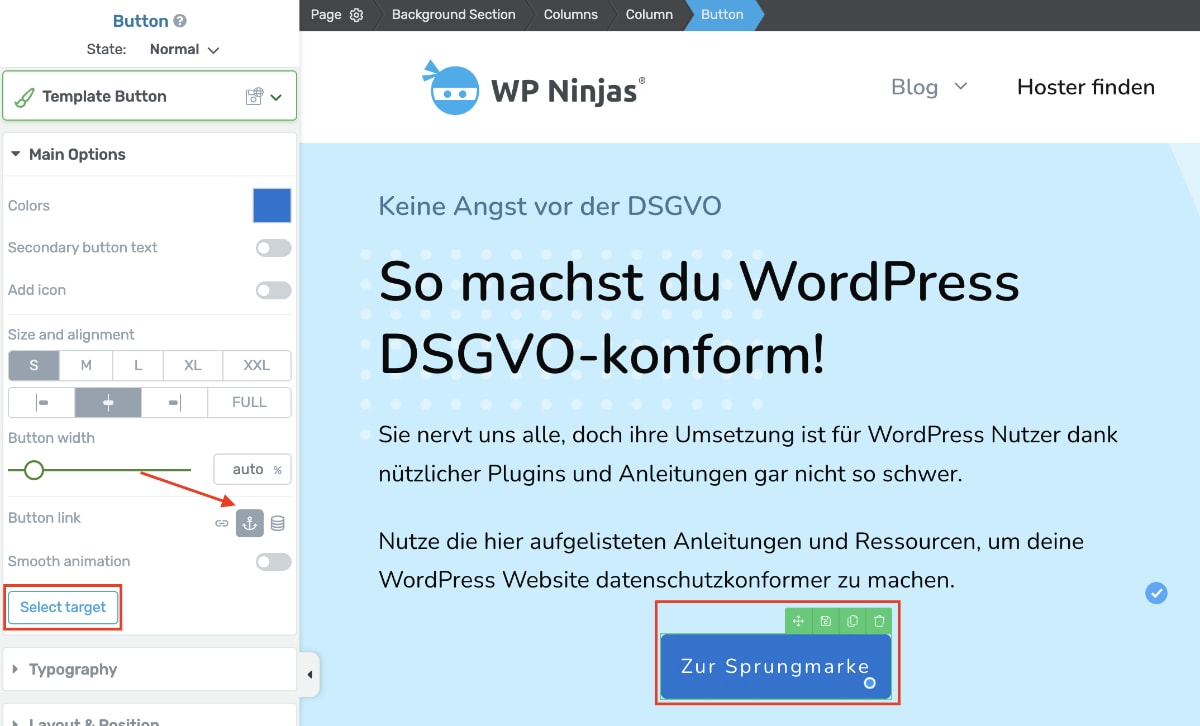
Wähle einfach das Element aus, das anklickbar sein soll und wähle anschließend das Anker-Icon in den Main Options neben „Button Link“ (bei Buttons und ähnlichen) oder nutze in der Werkzeugleiste das Link-Icon und wähle „JumpLink“ aus (bei Texten):

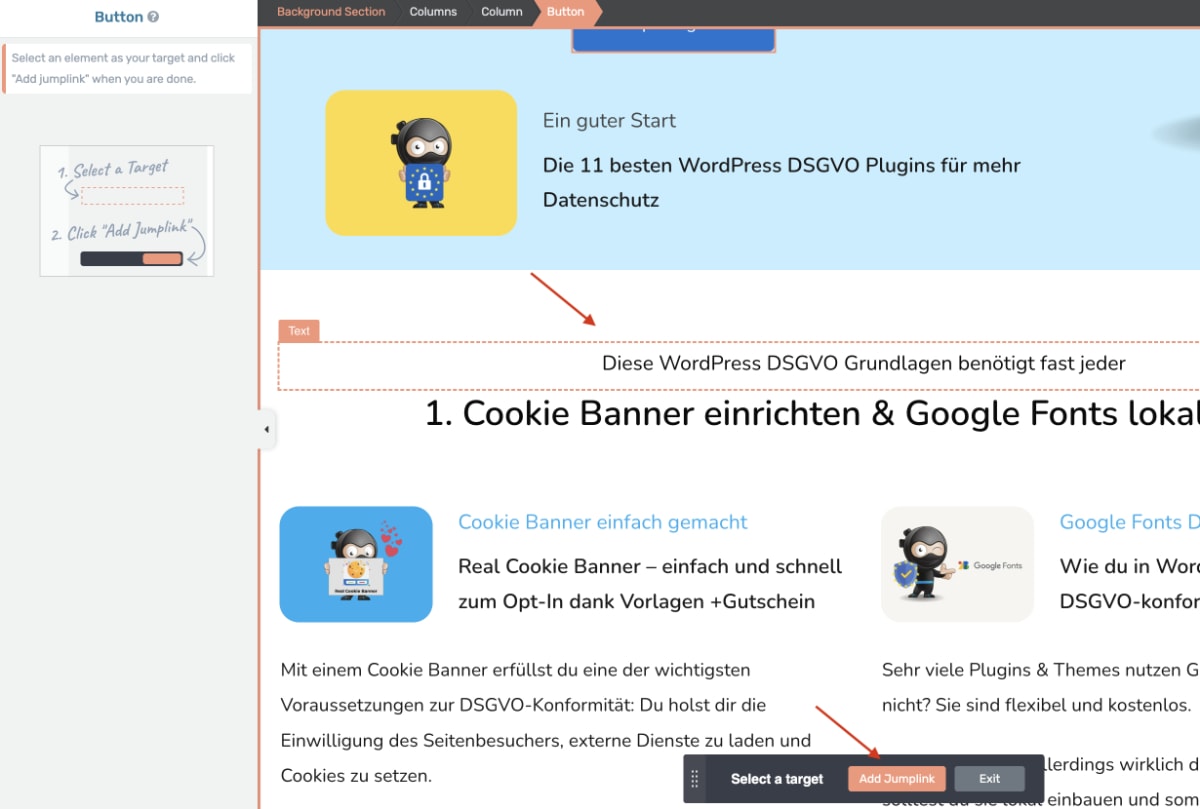
Nun musst du nur noch auf „Select target“ klicken und kannst das gewünschte Element innerhalb der Seite wählen, auf das du springen möchtest:

Anschließend kannst du optional noch das „Smooth Scrolling“ aktivieren, indem du den Haken in der linken Sidebar bei „Smooth animation“ setzt. Dadurch springt die Seite nicht mehr ruckartig zur Sprungmarke, sondern scrollt nach unten / oben.
In Divi
In Divi musst du zunächst die ID für den Anker hinterlegen (in Divi heißt sie „CSS-ID“) und kannst diese anschließend an der gewünschten Stelle verlinken.
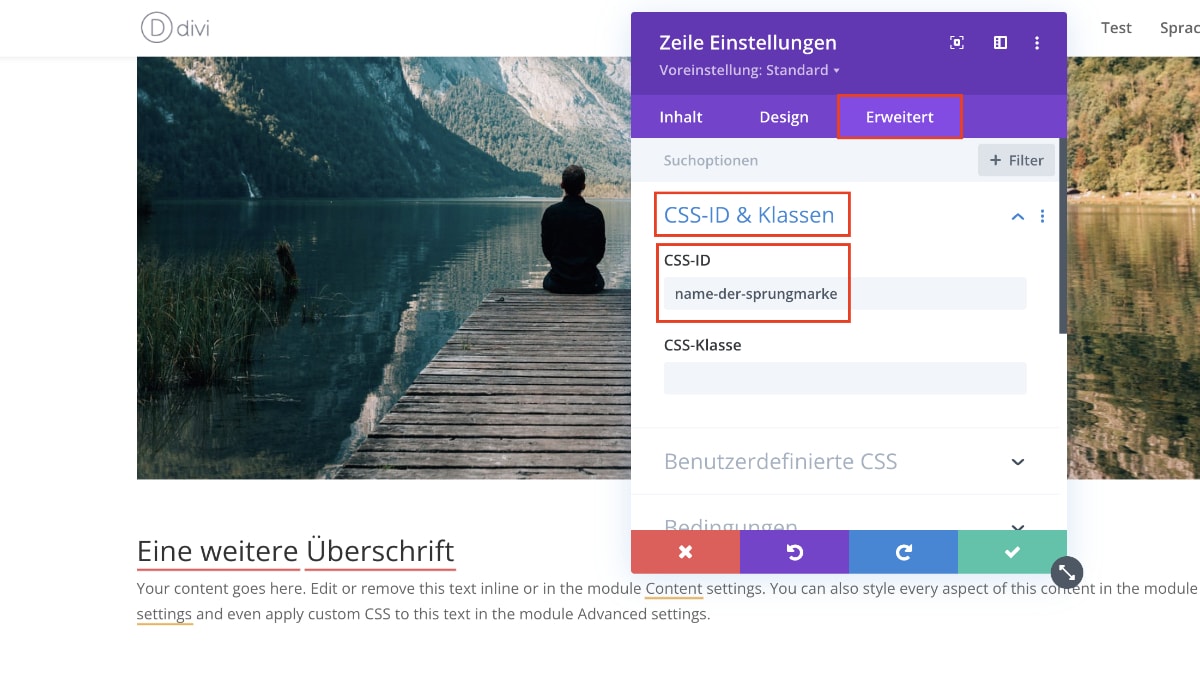
Zunächst legen wir den Anker fest. Scrolle zu der Stelle, zu welcher der Anchor Link springen soll und bearbeite das dortige Element. Wechsle auf den Reiter „Erweitert“, öffne den Tab „CSS-ID & Klassen“ und hinterlege in dem Feld für die CSS-ID den gewünschten Namen für die Sprungmarke:

Jetzt kannst du diese Sprungmarke an einer beliebigen Stelle verlinken. Hinterlege einen Link und gibt als Ziel den Namen der CSS-ID mit einem davorstehenden # an.
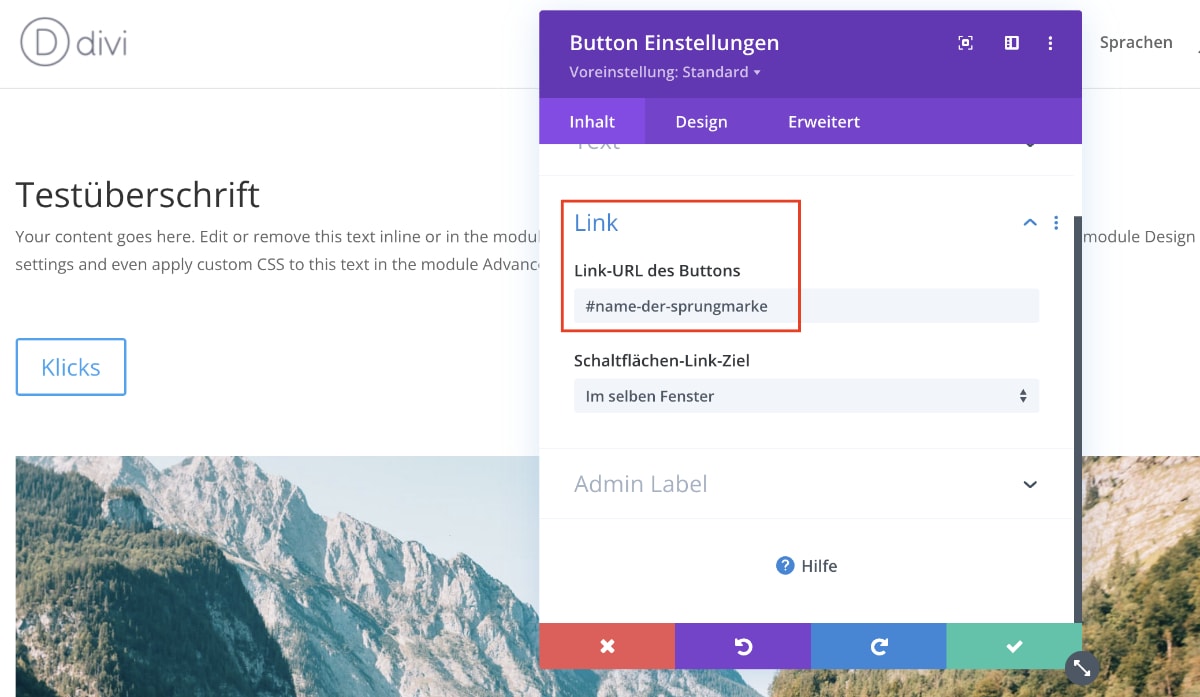
In unserem Beispiel heißt der Link also: #name-der-sprungmarke
Das sieht dann in der Praxis für einen Button so aus:

Möchtest du einen Text verlinken, kannst du den Link im gleichen Format in der Werkzeugleiste bei dem Link-Icon hinterlegen.
In Elementor
Um im Elementor auf eine gewisse Stelle innerhalb einer Seite zu verlinken, musst du den Anker bei einem Abschnitt oder einer Spalte hinterlegen.
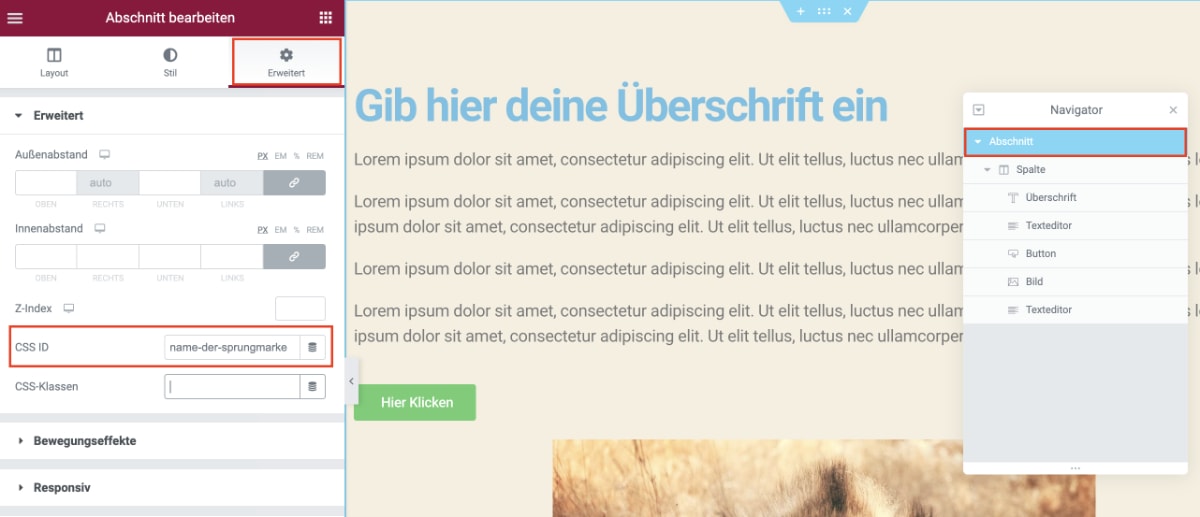
Dafür wählst du den Abschnitt oder die Spalte aus, zu der gesprungen werden soll. Anschließend wechselst du in den Reiter „Erweitert“ und findest in dem gleichnamigen Tab das Feld für „CSS ID“. Hier gibst du nun den Namen deiner Sprungmarke ein:

Jetzt kannst du diese Sprungmarke an einer beliebigen Stelle verlinken. Hinterlege einen Link und gibt als Ziel den Namen der CSS ID mit einem davorstehenden # an.
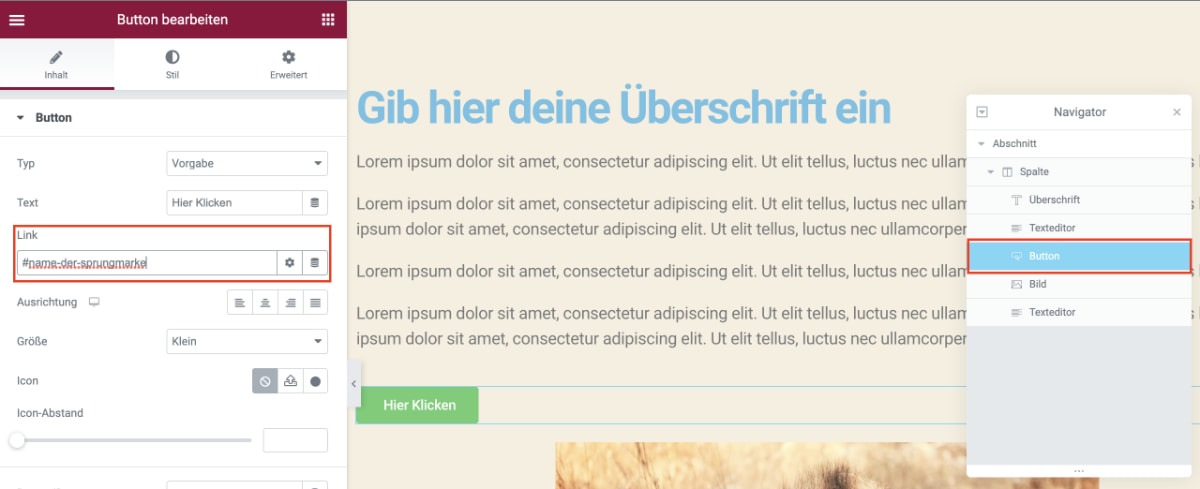
In unserem Beispiel heißt der Link also: #name-der-sprungmarke
Das sieht in Elementor dann so aus:

Möchtest du Text verlinken, nutze das Link-Icon in der Werkzeugleiste, nachdem du den gewünschten Text markiert hast. Platziere als Link den Namen der Sprungmarke mit einem # davor.
Smooth Scrolling einbauen (mit und ohne Plugin)
Wenn du deinen Anchor-Link eingebaut hast, springt die Seite beim Klick zwar an die gewünschte Stelle, das sieht aber sehr verwirrend aus für den Nutzer.
Besser ist es, wenn die Seite zu der ausgewählten Stelle scrollt. Dadurch weiß der Nutzer weiterhin, wo auf der Seite er sich befindet und verliert die Orientierung nicht.
Meistens wird für den Einbau des Smooth Scroll in WordPress ein Plugin empfohlen. Das ist auch ein gutes Vorgehen, aber es geht per CSS noch besser und ganz ohne Plugin.
Ich beschreibe dir beide Vorgehensweisen, suche dir eine aus (meine Empfehlung ist die Nutzung des CSS):
In WordPress Smooth Scrolling per CSS einfügen
Mit wenigen Zeilen CSS, die du dir ganz einfach kopieren kannst, bekommst du Smooth Scolling in WordPress aktiviert.
Der einzige kleine „Nachteil“ ist die Browserkompatibilität. Während das mit allen gängigen und aktuellen Browsern funktioniert, haben folgende (teils sehr veraltete) Browserversionen Probleme damit:
Google Chrome vor Version 74
Microsoft Edge vor Version 78
Mozilla Firefox vor Version 63
Apple Safari vor Version 10.1
– Quelle
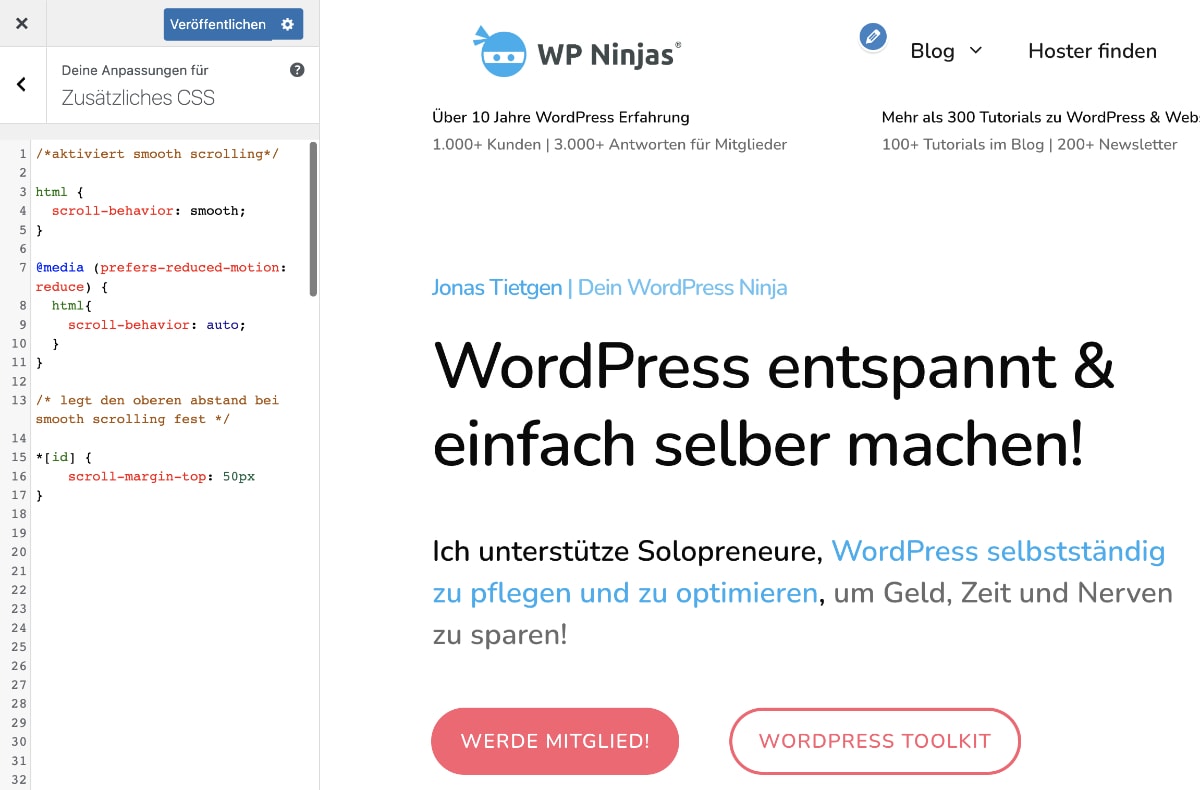
Füge den CSS Code am besten in deinem Customizer ein („Design“ → „Customizer“ → „Zusätzliches CSS“). Mit dem folgenden Code aktivierst du das Smooth Scrolling:
/*aktiviert smooth scrolling*/
html {
scroll-behavior: smooth;
}
@media (prefers-reduced-motion: reduce) {
html{
scroll-behavior: auto;
}
}Damit das verlinkte Element nicht ganz oben am Browserende klebt, empfehle ich dir zusätzlich diesen Code, um einen kleinen Abstand nach oben einzubauen. Dieser greift nur, wenn ein Element per Anchor-Link aufgerufen wird. Die eingestellten 50 Pixel kannst du natürlich nach Belieben ändern:
/* legt den oberen abstand bei smooth scrolling fest */
*[id] {
scroll-margin-top: 50px
} Wundere dich nicht, wenn der Customizer die Regeln rot hervorhebt, der Code funktioniert trotzdem:

In WordPress Smooth Scrolling per Plugin einfügen
Wie oben angesprochen, gibt es natürlich auch für diese Funktionalität kostenlose WordPress Plugins.
Wenn du Anchor Links und Smooth Scrolling für ein Inhaltsverzeichnis nutzen möchtest, installiere dir das kostenlose LuckyWP Table of Contents.
Wenn du für weitere Sprungmarken Smooth Scrolling per Plugin aktivieren möchtest, installiere dir das Plugin „Surbma | Smooth Scroll„. Es hat keinerlei Einstellungsmöglichkeiten. Du installierst und aktivierst es, anschließend ist der Smooth Scrolling Effekt bei all deinen Anchor Links aktiv.






Hallo Jonas!
Danke für diesen Artikel. Ich nutze das neue Theme „Twentytwentythree. Wo kann ich dort das zusätzliche CSS einbauen? Vielen Dank für Deine Antwort im voraus.
Moin Reiner,
du könntest den Customizer über die direkte URL aufrufen
wp-admin/customize.phpund es dort einfügen.Alternativ mit einem Plugin wie Simple Custom CSS.
Grüße
Jonas
Das ist ja eine überraschende Antwort mit dem customize.php… Da das ja php ist, kann ich doch keinen CSS-Code einfach dazupacken. Ich bin ja froh, dass ich einigermaßen CSS coden kann, bei php habe ich echte Bauchschmerzen und Wissenslücken. Kannst du da etwas dazuschreiben, Jonas?
Die zugrunde liegende Frage ist eh eine, die mir schon öfter begegnet ist. Ich arbeite mit dem MaxMegaMenu als Erweiterung, daher kann ich den customizer über den Reiter Design aufrufen, aber dort hinterlegtes CSS wird nicht erkannt/ausgeführt. Grundlegende CSS Settings lassen sich also im Full Site Editing wirklich nicht hinterlegen ohne extra Plugin?
Moin Peter,
da haben wir ein Missverständnis, das CSS gehört nicht in die customize.php Datei. Wenn du ein Theme mit FSE nutzt, kannst du es am besten in die style.css Datei deines Child-Themes einfügen oder aber mit der Hilfe eines Plugins für zusätzliches CSS.
Grüße
Jonas
Hey Jonas, wie wäre es noch mit einem Ausblick in Richtung TOC-Plugins? Damit werden Sprungmarken automatisch gesetzt und die Artikel strukturiert.
Du erwähnst ja bereits LuckyWP Table of Contents, aber „vergisst“ die Vorzüge dessen.
Zumindest ein kleiner Abschnitt dahingehend würde mir gefallen.
Herzliche Grüße aus Hardt
Moin,
vielen Dank für die Idee, ich habe es mir aufgeschrieben und schaue mal, wann ich dazu komme 🙂
Grüße
Jonas
Hi Jonas,
danke für die Anleitung hier!!!
Den Anker setzen, das ist mir soweit klar. Ich habe aber in der Folge das Problem, dass bei meiner Landingpage, nach dem Anklicken eines Menüpunktes und dem Scrollen zur verlinkten Stelle, der zugehörige Menüpunkt nicht aktiv dargestellt wird. Es gibt also leider nur den Hovereffekt, mehr aber auch nicht. Gibts dafür eine Lösung?
Beste Grüße, Leo
Moin Leo,
so etwas wird per JavaScript umgesetzt, setzt also etwas Programmierkenntnisse voraus. Meistens lösen das Themes von Haus aus, bei dir scheint das leider nicht der Fall zu sein. Da wäre der Support des Themes oder ein Programmierer vermutlich der beste Ansprechpartner 🙂
Hallo Jonas,
danke für die Info. Dachte, das geht einfacher. Ist halt mit reinem Divi Builder erstellt. Dann werde ich wohl nochmal was googeln müssen 😉
Ich habe es nun mit diesem kleinen Script realisiert bekommen:
https://stackoverflow.com/questions/21770178/how-to-create-active-menu
Super Lösung 🙂