Element anklicken, gewünschtes Design (Größe, Farbe, Abstände etc.) auswählen, speichern.
Fertig.
Wäre es nicht super, wenn du deine Website endlich genau so nach deinen Wünschen gestalten könntest? Ganz ohne Hilfe und CSS Kenntnisse.
Dann ist dieser Artikel für dich!
Ich zeige dir, wie du ohne Code schreiben zu müssen, ohne Child-Theme und ohne Hilfe zu holen, ganz einfach die Gestaltung deiner Website verändern kannst: mit CSS Hero.
CSS Hero* – das Plugin für die Design-Magie

Während dir viele WordPress Profis sagen würden, dass du doch einfach CSS lernen sollst (klar… einfach…) oder jemanden mit den gewünschten Änderungen beauftragen sollst, gibt es einen besseren Weg:
Mit dem kostenpflichtigen Plugin CSS Hero* (19$) nimmst du die Änderungen selbst in die Hand und brauchst dafür absolut kein CSS zu können.
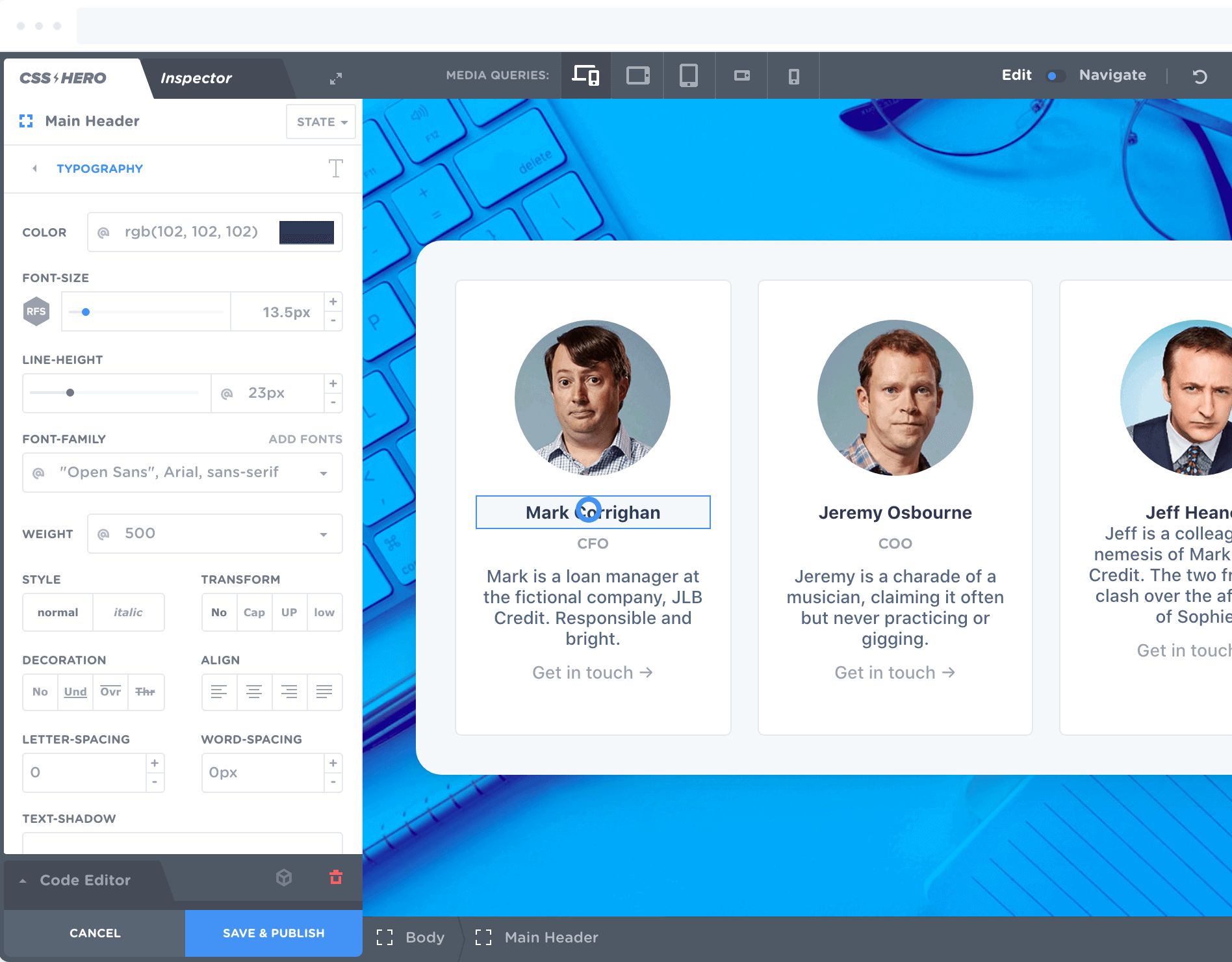
Wenn du das Plugin installiert und aktiviert hast, kannst du auf jeder beliebigen Seite deiner Website Anpassungen vornehmen.
Neben deiner Seite siehst du die CSS Hero Sidebar. Klickst du ein Element auf deiner Seite an, kannst du dessen Gestaltung über die CSS Hero Sidebar verändern.
Mit Schiebereglern, Eingabefeldern und Auswahlboxen kannst du sowohl gezielte Änderungen vornehmen, als auch einfach mal ausprobieren.
Und das Beste:
Du siehst die Änderungen sofort und musst nicht erst deine Seite veröffentlichen.
So kannst du in Ruhe dein Design anpassen und wenn du zufrieden bist, veröffentlichst du es.
Du kannst nichts kaputt machen!
CSS Hero verändert keinerlei Dateien deiner WordPress Website!
Das heißt, sowohl deine Theme- als auch Plugindateien bleiben unangetastet. Dadurch sind sämtliche Änderungen wieder weg, wenn du das Plugin deaktivierst.
Du musst also keine Angst haben, mit CSS Hero die Gestaltung zu verändern.
Abgesehen davon kannst du immer wieder zwischenspeichern, ohne die Änderungen zu veröffentlichen. Somit hast du eine Art „Backup“ deiner vorgenommenen Einstellungen und kannst zwischen verschiedenen Versionen hin und her springen.
Selbst Updates deines Themes (und auch von Plugins oder WordPress) sind zu 99% kein Problem, da sich die grundlegende Programmierung nur äußerst selten ändert (das ist das eine Prozent).
Du kannst mit diesem fantastischen Plugin also einfach ausprobieren, ohne erhöhten Puls und Angst vor einer Zerstörung deiner Website 🙂
CSS Hero und PageBuilder / Themes
CSS Hero ist mit so ziemlich jedem Theme und Plugin kompatibel.
Geprüft ist das Plugin mit vielen der bekanntesten Themes und Plugins, beispielsweise:
- Astra
- Avada
- Divi
- Enfold
- X-Theme
- OptimizePress
- Elementor
- WooCommerce
- Contact Form 7
- Gutenberg
- Beaver Builder
- Visual Composer
- und viele mehr..
Ich selber bin noch keinem Plugin oder Theme begegnet, das in Kombination mit CSS Hero Probleme gemacht hat!
Preisstruktur & Updates
Eigentlich wollte ich diesen Satz anfangen mit: „Das Beste an der Preisstruktur ist…“
Allerdings ist mir aufgefallen, dass es zwei Faktoren gibt, die diese Auszeichnung verdienen.
Zum einen kannst du CSS Hero* bis 30 Tage nach deinem Kauf zurückgeben, solltest du nicht zufrieden sein.
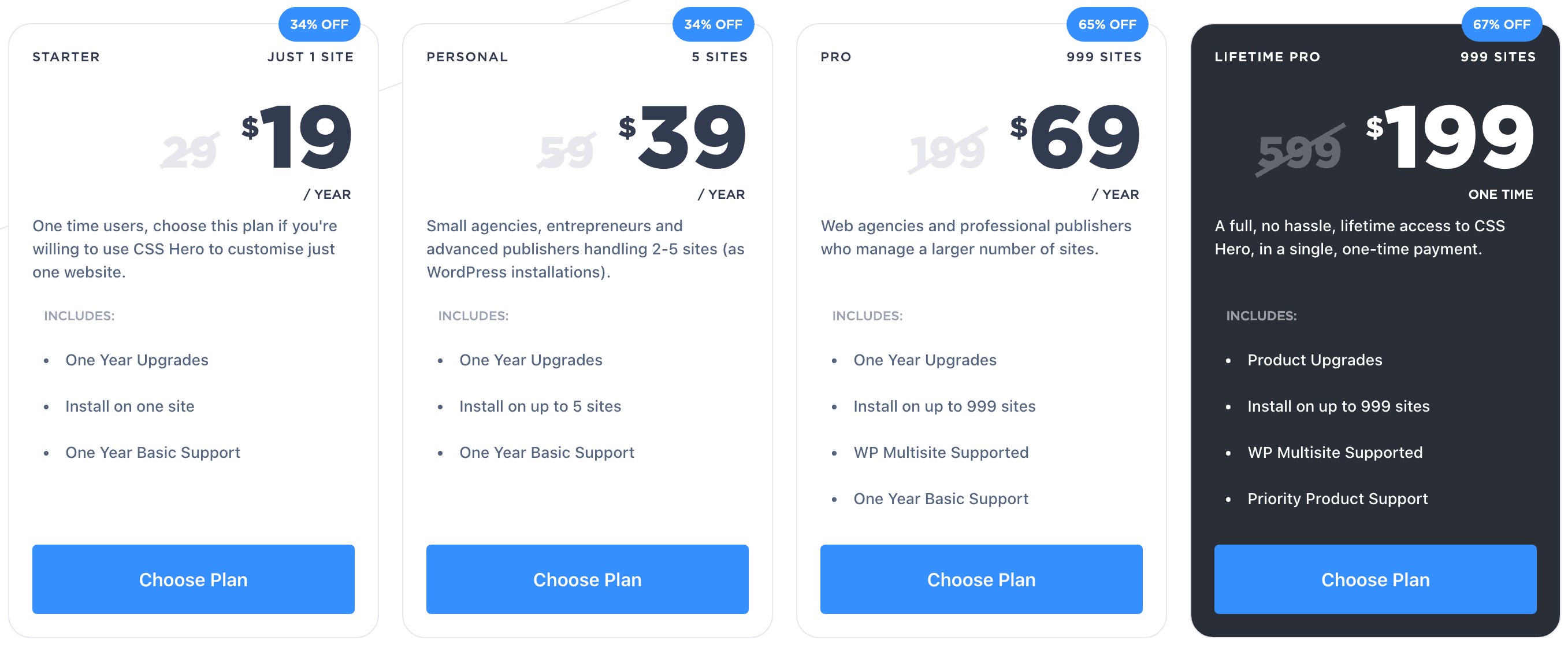
Zum anderen kostet die Lizenz aktuell für eine Website nur 19$ statt 29$.

Bei sämtlichen Lizenzen kannst du CSS Hero* mit einer Einmalzahlung für immer nutzen. Du bekommst ein Jahr lang Updates und musst für weitere Updates um ein Jahr verlängern.
Hast du mehrere Websites, kannst du für 39$ auch direkt eine Lizenz für 5 Websites erwerben.
Zusätzlich gibt es die Pro und Lifetime Pro Lizenzen für bis zu 999 Websites, die du für 69$ (mit jährlicher Verlängerung für Updates) bzw. 199$ einmalig für lifetime Zugang zu Updates erwerben kannst.
Wenn du CSS Hero für deine Website(s) kaufst, würde ich mich sehr freuen, wenn du hierfür über meinen Affiliate-Link gehen würdest. Ich bekomme so eine kleine Provision, dein Kaufpreis ändert sich natürlich nicht:
Klicke dafür einfach hier!*
So arbeitest du mit CSS Hero*
Nach der Installation von CSS Hero hast du, wenn du in WordPress eingeloggt bist, einen blauen Button mit der Aufschrift „CSS Hero“ in der Admin-Leiste:

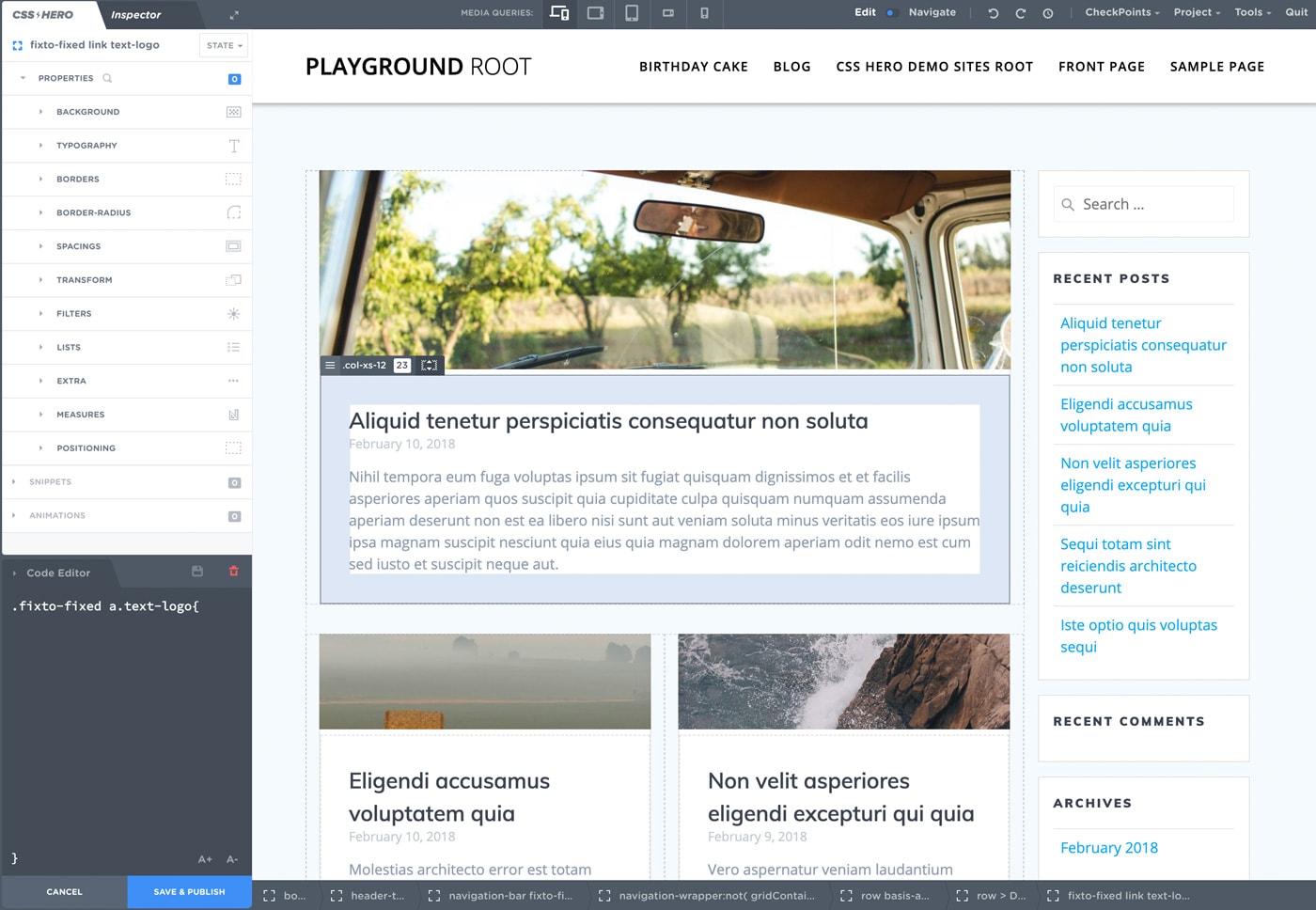
Anschließend öffnet sich deine Seite mit der CSS Hero Sidebar auf der linken Seite. Wenn du nun mit der Maus über Elemente auf deiner Seite fährst, werden sie umrandet hervorgehoben. Klickst du eines davon an, kannst du in der Sidebar die gewünschten Veränderungen vornehmen:

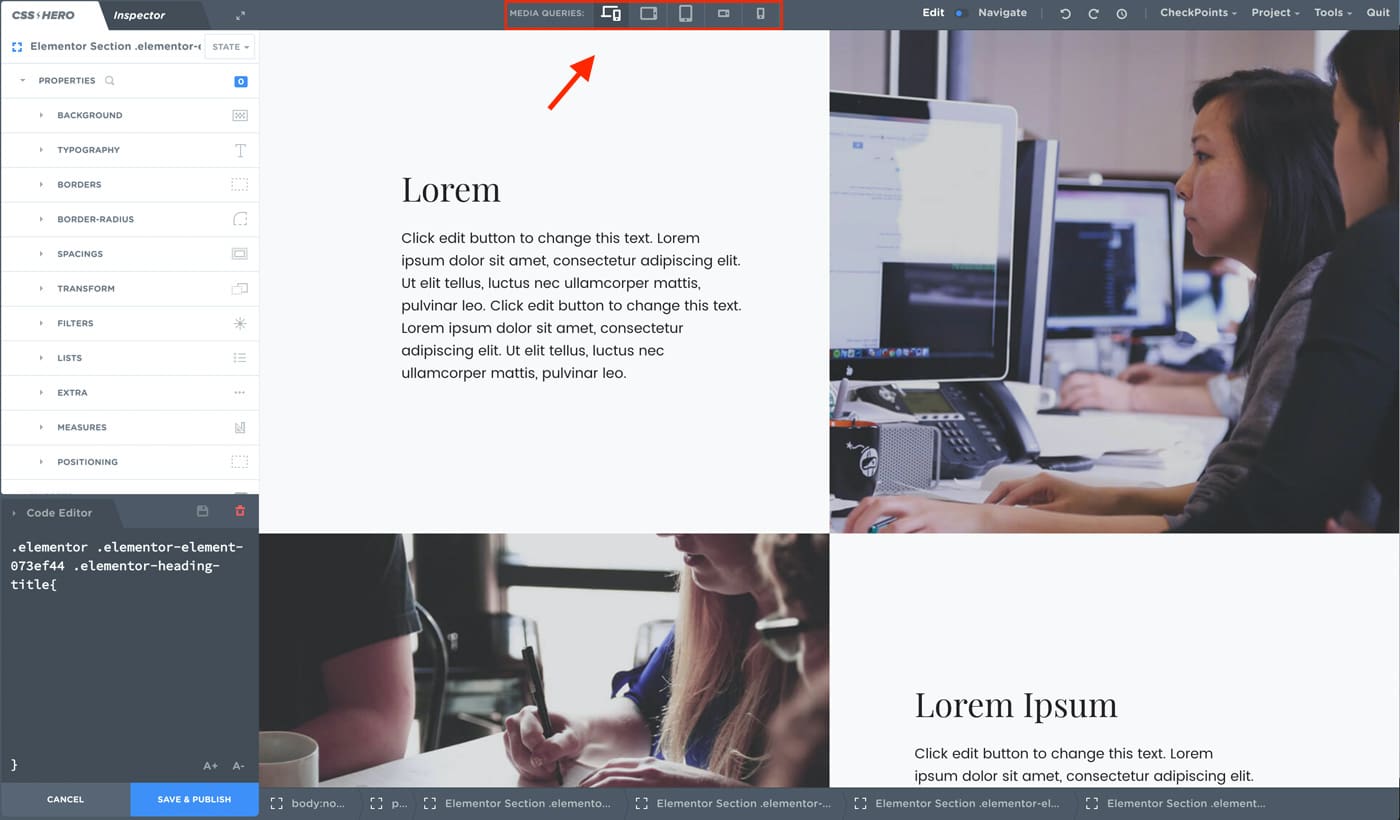
Desktop, Tablet, Smartphone – du hast die Kontrolle
Mit einem Klick kannst du zwischen verschiedenen Gerätegrößen wechseln.

So kannst du sowohl Änderungen für spezifische Bildschirm- bzw. Gerätegrößen vornehmen, als auch für alle gleichzeitig.
Du kannst hierbei wählen zwischen:
- allen Größen
- Tablet Querformat (bis 1024px)
- Tablet Hochformat (bis 768px)
- Smartphone Querformat (bis 568px)
- Smartphone Hochformat (bis 320px)
Das kannst du anpassen
CSS Hero schreibt für dich CSS in deine WordPress Installation, ohne dass du es können musst.
Das bedeutet aber auch, dass es auf die Möglichkeiten von CSS beschränkt ist.
Du kannst also das Aussehen von Elementen bearbeiten, aber beispielsweise nicht die Reihenfolge von Elementen ändern.
Hier mal einige Beispiele, was du ändern kannst (mehr Beispiele findest du unten im Artikel):
- Farben (Hintergründe, Schrift, Links, Umrandungen…)
- Größen (Buttons, Text, Bilder, Boxen, Links…)
- Abstände zwischen sämtlichen Elementen
- Bilder (Filter, Hintergründe, Größe…)
- Schatten (Boxen, Buttons, Text…)
- Animationen beim Erscheinen
- und vieles mehr

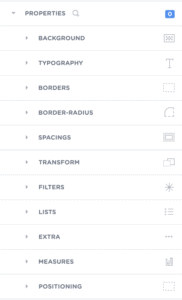
In der Sidebar findest du die wichtigsten und hauptsächlich genutzten Gestaltungsmöglichkeiten im Reiter „Properties“.
Die englischen Begriffe sind eigentlich ziemlich selbsterklärend, ich möchte sie dir trotzdem kurz vorstellen:
Background
Passe die Hintergrundfarbe an, füge einen Verlauf oder ein Hintergrundbild an. Zudem kannst du die Positionierung und das Verhalten des Hintergrunds bestimmen.
Typography
Ändere die Farbe, Größe, Laufweite, Zeilenhöhe, Ausrichtung und den Stil von Text. Zudem kannst du die Schriftart verändern, die Schwere, Dekorationen und mehr.
Borders
Hier kannst du einen Rahmen einfügen bzw. ändern, die Farbe & Breite anpassen und den Stil festlegen.
Border-Radius
Ergänzend zu den Einstellungen bei „Borders“, kannst du hier die Ecken deines Rahmens abrunden. Entweder alle oder einzelne.
Spacings
Bestimme die Abstände eines Elements. Mit „Padding“ legst du den Innenabstand (bsp: zwischen Text und Rahmen eines Buttons) und mit „Margin“ den Außenabstand (bsp: zwischen Button und einem Bild darunter).
Transform
Hier kannst du Elemente (überwiegend für Bilder gedacht) verzerren, skalieren und rotieren.
Filters
Belege Bilder mit verschiedenen Filtern (nein, das hat nichts mit Instagram zu tun). Verfügbare Filter: Sepia, Greyscale, Kontrast, Sättigung, Transparenz und weitere…
Lists
Erstelle oder verändere Auflistungen. Passe das angezeigte Auflistungszeichen an, lade ein eigenes hoch und bestimme dessen Position.
Extra
Hinter diesem Punkt verstecken sich die Möglichkeiten, Schatten zu erstellen, Transparenz zu steuern und einige weitere fortgeschrittene CSS Einstellungen.
Measures
Lege die Größe von Elementen fest sowie Mindestgröße und Maximalgröße. Um hiermit die gewünschten Einstellungen zu erreichen, musst du wissen, was du tust.
Positioning
Lege fest, wo Elemente platziert werden. Auch dies sind Möglichkeiten, bei denen man wissen muss, was man tut.
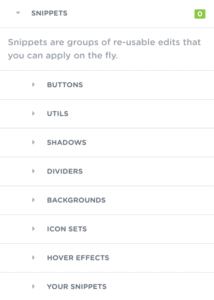
Vorgefertigte Designs mit einem Klick nutzen
CSS Hero* bringt dir wiederverwendbare Designs für unterschiedliche Zwecke mit. Du kannst diese, in CSS Hero „Snippets“ genannten, Vorlagen mit einem Klick auf gewünschte Elemente anwenden.
Dadurch sparst du dir viel Herumgeklicke, um gewünschte Designs umzusetzen.
So kannst du mit diesen Snippets zum Beispiel:
- Text zu Buttons in verschiedenen Designs machen
- Texte mit einem farblichen Verlauf versehen
- Schatten zu Elementen hinzufügen
- Trennelemente in verschiedenen Designs einbauen
- geometrische Hintergrundfarben einfügen
- verschiedene Icons wählen und hinzufügen
- unterschiedliche Hover-Effekte nutzen
- und vieles mehr…
Beliebte WordPress Design-Anpassungen und wie du sie durchführst
Natürlich kannst du mit CSS Hero die Gestaltung ganz nach deinen Wünschen vornehmen.
Es gibt allerdings ein paar Dinge, die von vielen WordPress Nutzern gerne geändert werden.
Mit CSS Hero ist das ganz einfach!
Ich habe dir hier einige Anleitungen für beliebte Anpassungen auf WordPress Websites zusammengestellt, damit du diese schnell umsetzen kannst.
Schriftgröße ändern
Du kannst sämtliche WordPress bzw. Theme Schriftgrößen ändern; egal ob Überschrift oder Fließtext. Achte darauf, dass gleiche Elemente (Fließtext, hierarchisch gleichgestellte Überschriften etc.) die gleichen Größen haben. Dadurch wirkt dein Design professioneller.
- Klicke den gewünschten Text an
- Wähle „Typography“ in der CSS Hero Sidebar
- Stelle bei „Font Size“ deine gewünschte Größe ein
Wenn die Größe nicht übernommen wird, klicke hinter dem Feld für die „Font Size“ auf die drei Punkte und wähle „!important“ aus.
Linkfarbe & Schriftfarbe ändern
Bitte nutze nicht zu viele verschiedene Textfarben. Je mehr du nutzt, desto unprofessioneller wirkt das Design. Zudem sollten gleiche Textelemente auch die gleichen Farben haben (beispielsweise alle h1 Überschriften).
- Klicke den gewünschten Text bzw. Link an
- Navigiere unter „Typography“ in der CSS Hero Sidebar
- Gib die gewünschte Farbe als Hex- oder RGBA-Code ein, oder klicke auf das Farbfeld und wähle eine Farbe
Beitragsbild Größe ändern
Um bei deinem WordPress Beitragsbild die Größe zu ändern, navigiere zu einem deiner Beiträge. Wenn du die Änderung vorgenommen hast, wird sie für alle anderen Beitragsbilder übernommen.
Achte darauf, dass deine Beitragsbilder nicht breiter sein können, als der darumliegende Container.
- Klicke eines deiner Beitragsbilder an
- Wähle „Measures“ in der CSS Hero Sidebar
- Verändere die Höhe („Height“) und Breite („Width“)
- Beachte dass du das Seitenverhältnis beibehältst, sonst wird das Beitragsbild gestaucht / gestreckt
Hintergrundfarbe ändern
Du kannst jedem Element eine Hintergrundfarbe zuweisen. Egal ob das nun eine Box ist, ein Widget oder Text, du kannst sogar die Footer Farbe ändern.
Wenn du den Text Hintergrund änderst, achte auf guten Kontrast, sodass Texte gut lesbar sind. Zudem gilt auch hier: Je weniger Hintergrundfarben, desto besser und nutze möglichst wenig starke Farben, sondern lieber verschiedene Schattierungen einer Farbe.
- Klicke das gewünschte Element an
- Wähle „Background“ in der CSS Hero Sidebar
- Gib bei „Color“ die gewünschte Farbe als Hex- oder RGBA-Code ein, oder klicke auf das Farbfeld und wähle eine Farbe
Alternativ kannst du auch ein Hintergrundbild oder einen Verlauf festlegen. Klicke dafür unterhalb der „Image“ Auswahlbox auf „Image“ oder „Gradient“.
Sowohl die Hintergrundfarbe deines Menüs als auch die Linkfarbe im Menü können geändert werden.
Achte hierbei auf guten Kontrast zwischen Hintergrund und Text.
- Klicke dein Menü-Element an
- Ändere unter „Background“ -> „Color“ in der CSS Hero Sidebar die Hintergrundfarbe
- Klicke einen Menüpunkt an
- Ändere unter „Typography“ -> „Color“ in der CSS Hero Sidebar die Textfarbe
Ich empfehle dir, in deinem Footer eine „schwere Farbe“, also eine dunkle Farbe, als Hintergrund zu benutzen. Der Klassiker ist ein dunkles Grau.
Wichtig ist, wie immer, der Kontrast zwischen Hintergrundfarbe und Textfarbe.
- Klicke deinen Footer an
- Wähle „Background“ in der CSS Hero Sidebar
- Gib bei „Color“ die gewünschte Farbe als Hex- oder RGBA-Code ein, oder klicke auf das Farbfeld und wähle eine Farbe
- Klicke Text oder Links im Footer an
- Ändere unter „Typography“ -> „Color“ in der CSS Hero Sidebar die Textfarbe
Logo Größe und Bilder Größe ändern
Logos und Bilder kannst du nur größer machen, wenn der darumliegende Container Platz bietet. Er stellt die Maximalgröße für darin enthaltene Bilder dar.
- Klicke das Logo oder zu verändernde Bild an
- Wähle „Measures“ in der CSS Hero Sidebar
- Verändere die Höhe („Height“) und Breite („Width“) wie gewünscht
Überschrift & Seitentitel ausblenden
Wenn du den automatisch eingefügten Namen deiner Seite auf der Webseite ausblenden möchtest, kannst du das mit CSS Hero ganz einfach tun:
- Klicke den Seitentitel / die Überschrift an
- Wähle „Extra“ in der CSS Hero Sidebar
- Klicke bei „Display“ auf „none“
Wenn du CSS Hero für deine Website(s) kaufst, würde ich mich sehr freuen, wenn du hierfür über meinen Affiliate-Link gehen würdest. Ich bekomme so eine kleine Provision, dein Kaufpreis ändert sich natürlich nicht:
Klicke dafür einfach hier!*