Die WordPress Mediathek… Tja was soll man sagen?
Ich drücke es mal nett aus:
Sie ist unübersichtlich, durcheinander und wurde in den letzten Jahren nicht weiterentwickelt.
Es wird Zeit, dass wir das Thema selber in die Hand nehmen und in unserer WordPress Mediathek Ordner zur Organisation anlegen!
Von Devowl gibt es ein tolles Mediathek-Plugin namens „WordPress Real Media Library*, um Bilder, PDFs und andere Dateien in Ordner zu sortieren.
Ich habe es für dich getestet und zeige dir in dieser Anleitung, wie du deine Bilder und andere Dateien mit der Hilfe von Ordnern übersichtlich sortieren kannst.
Das kann WordPress Real Media Library* für dich tun

Kurz gesagt erweitert das kostenpflichtige Plugin (einmalig 39$) deine Mediathek. Es lässt dich virtuelle Ordner anlegen, in denen du deine Bilder sortieren kannst.
Es hat bei bei knapp 500 Bewertungen im Schnitt unglaubliche 5 Sterne bekommen und wurde bereits über 14.000 Mal verkauft!
Wie üblich bei Envato bekommst zusätzlich zum Plugin du für den einmaligen Preis von 39$ lebenslange Updates und 6 Monate Support.

Wenn du dir das Plugin kaufst, freue ich mich sehr, wenn du meinen Affiliate-Link nutzt:
WordPress Real Media Library kaufen*
Ich bekomme so eine kleine Provision, der Kaufpreis ändert sich für dich nicht!
„Virtuelle Ordner“ bedeutet, dass diese Ordnerstruktur in deiner Mediathek nicht in echt auf deinem Server angelegt wird, sondern nur optisch in der Mediathek. Auch die URLs deiner Medien ändern sich nicht.

Möchtest du, dass die WordPress Mediathek Ordner auch als Ordnerstruktur auf deinem Server angelegt wird und die URLs deiner Medien diese Struktur widerspiegeln?
Dafür gibt es von dem gleichen Hersteller ein weiteres Plugin namens „WordPress Real Physical Media*“, das perfekt mit „Real Media Library“ zusammenarbeitet.
Bevor ich dir zeige, wie du das Plugin bedienst, hier eine Übersicht der Funktionen und Vorteile des Plugins:
- Sortiere Dateien in Ordnern und Unterordnern
- Einfache Drag & Drop Bedienung
- Eine Datei kann in mehrere Ordner geordnet werden
- Sortierung der Dateireihenfolge
- Direkter Upload in Ordner
- Erstelle Galerien mit dem „Real Library Media Gallery“ Block in Gutenberg direkt aus einem Ordner
Das Plugin ist kompatibel mit so ziemlich jedem Theme & anderen Plugins und verursacht auch mit der DSGVO keinerlei Probleme, da keinerlei Daten ohne Zustimmung gesammelt werden.
Die Bedienung von WordPress Real Media Library*
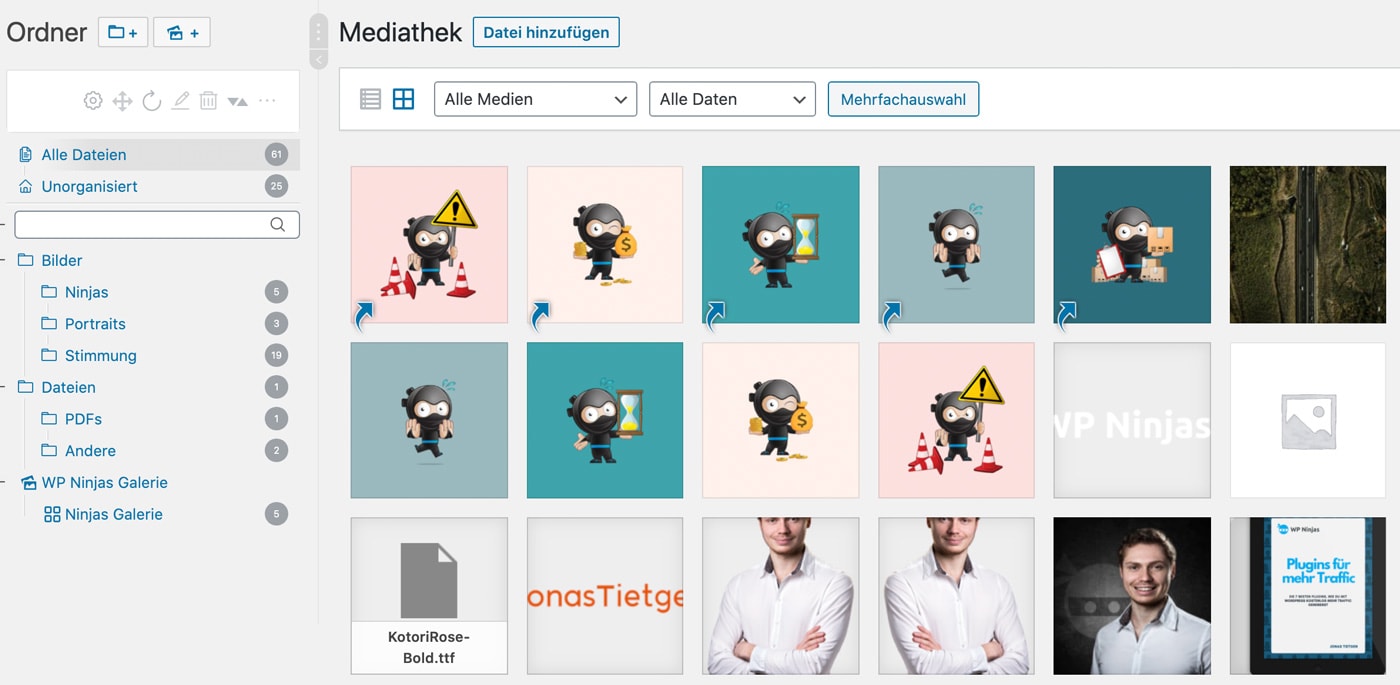
Nach der Installation und Aktivierung des Plugins wirst du in deiner Mediathek („Medien“) sofort einen Unterschied erkennen.
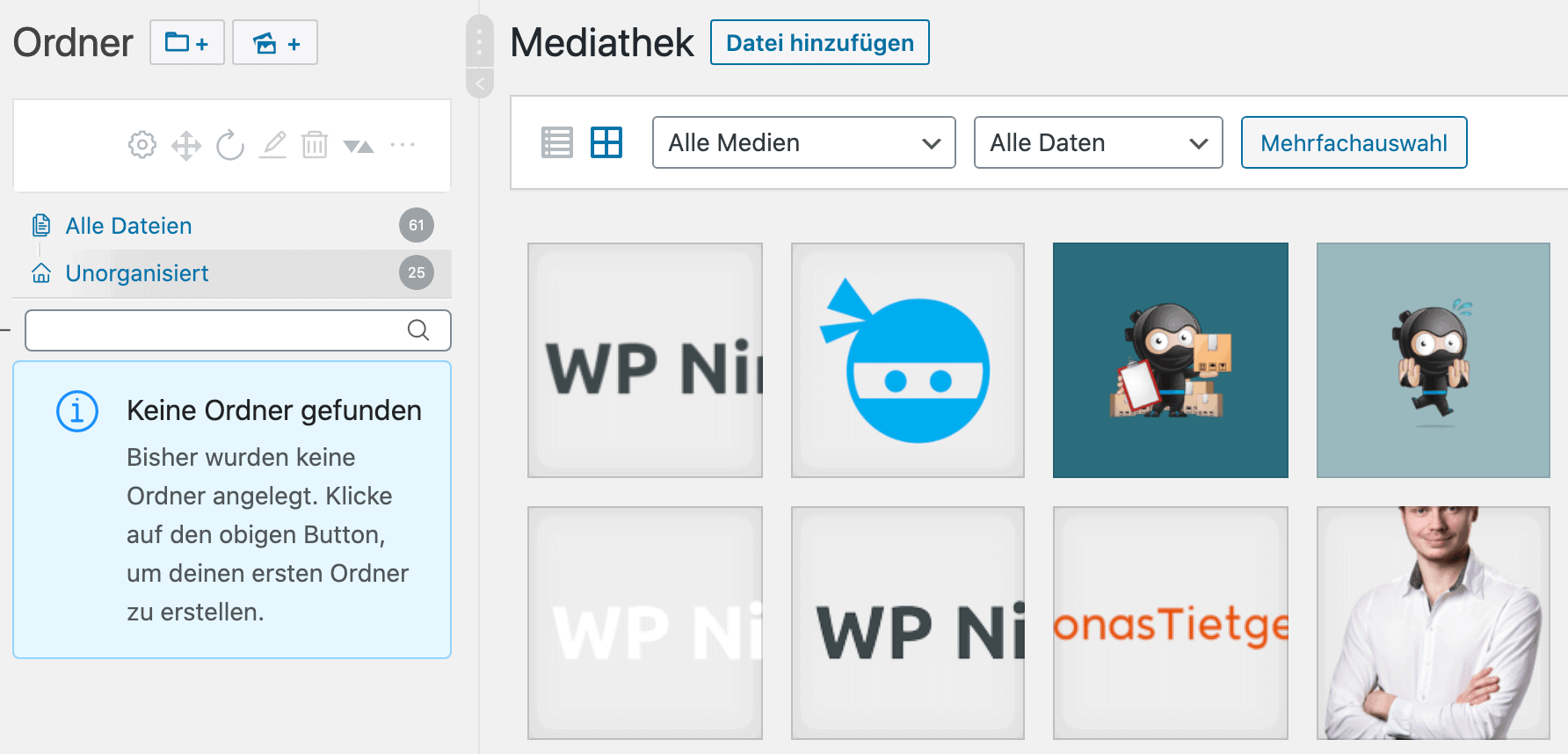
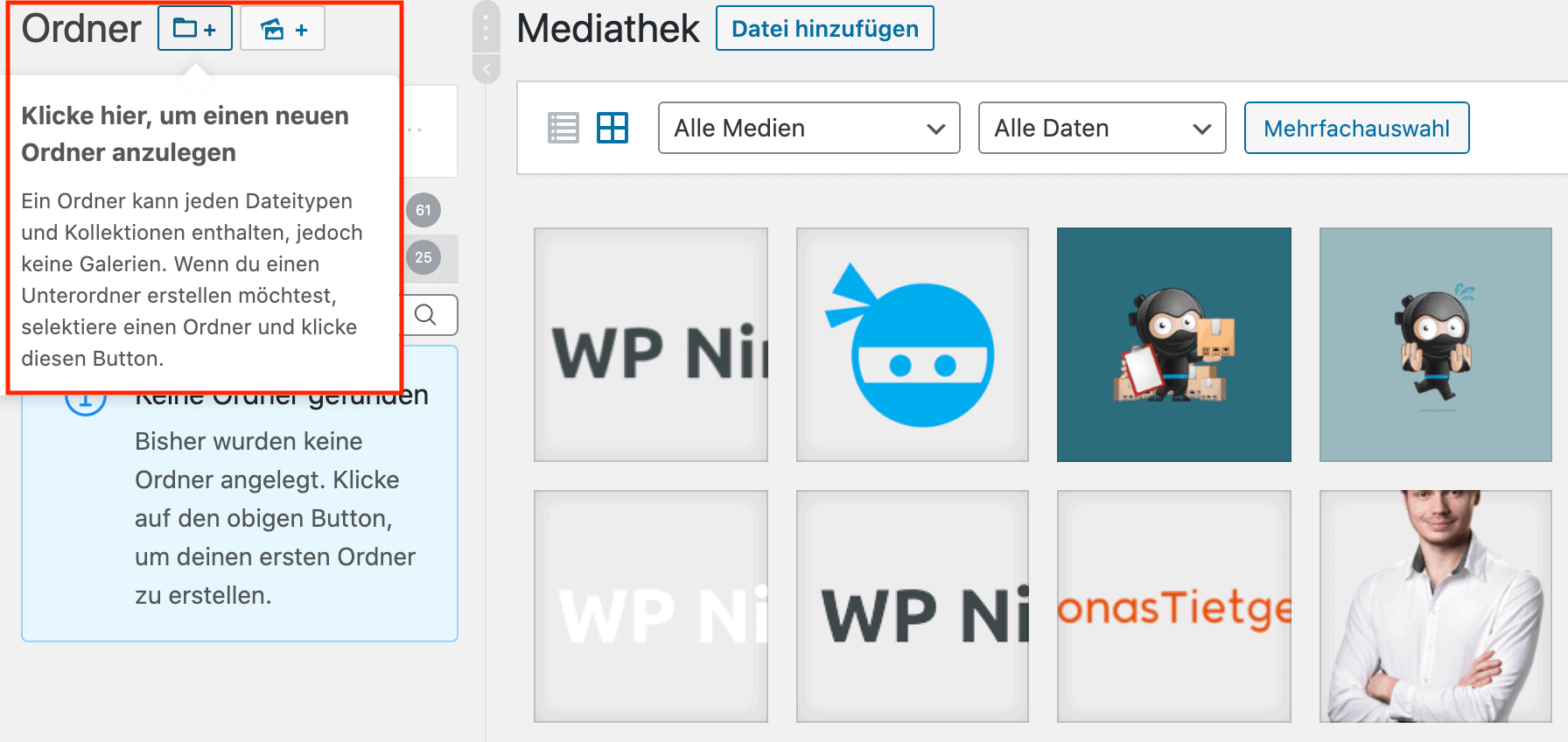
In der linken Sidebar siehst du ab sofort deine Ordnerstruktur. Natürlich musst du zunächst Ordner anlegen, von Haus aus siehst du lediglich „Alle Dateien“ und „Unorganisiert“. In letzterem findest du alle Dateien, die keinem Ordner zugewiesen sind.

So legst du für deine Medien Ordner an
Um nun endlich mal die Mediathek aufzuräumen, kannst du Ordner und Unterordner anlegen. Und zwar so viele du willst!
Halte nun kurz inne und überlege dir eine sinnvolle Struktur für deine Medien Ordner.
Ich sortiere gerne auf oberster Ebene nach Dateityp (Bilder, Dokumente, Schriften) und innerhalb der Dateitypen nach Themen (Ninjas, Portraits, Stimmung).
Um deinen ersten Ordner anzulegen, klicke in der Sidebar oben neben „Ordner“ auf das erste Icon mit dem Ordner und dem Plus.

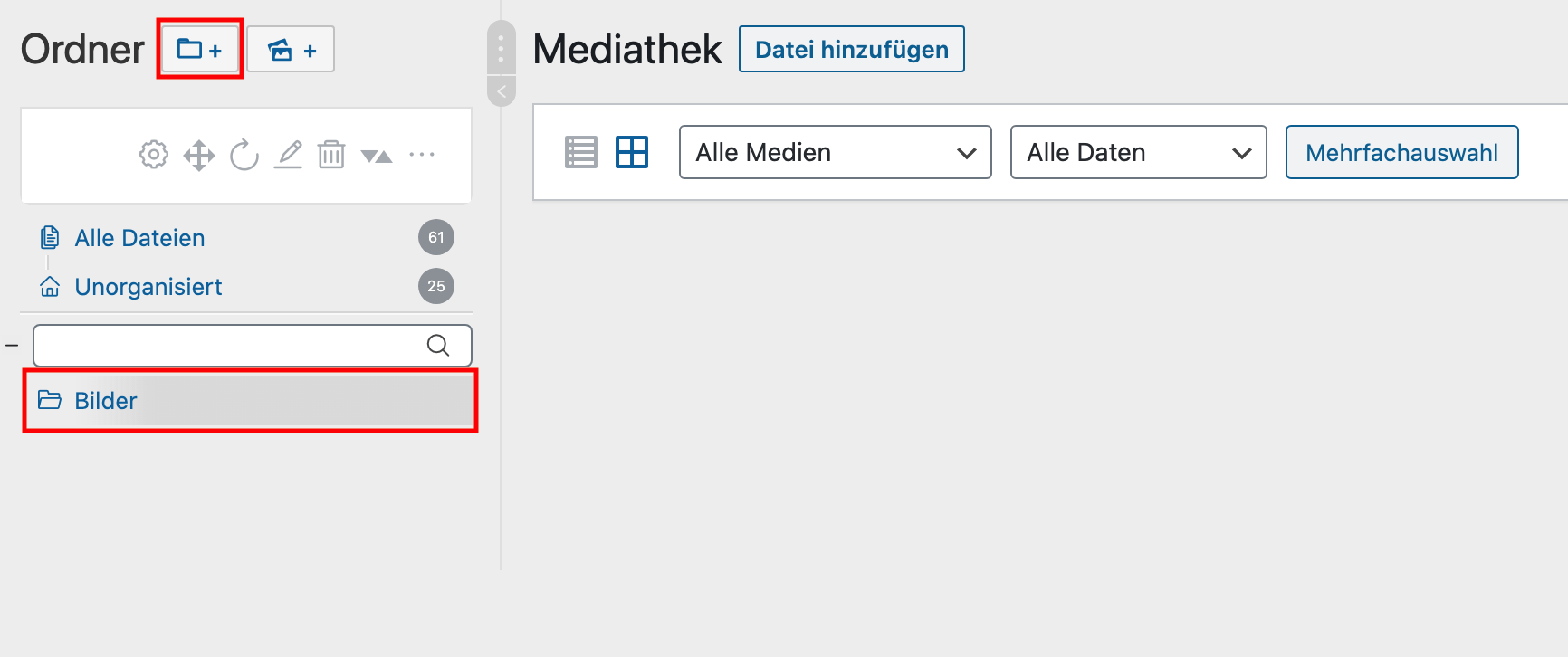
Du musst nun einen Namen für diesen Ordner eingeben. Ich nenne ihn in diesem Beispiel „Bilder“.
Möchtest du nun einen Unterordner in „Bilder“ anlegen, klickst du den Ordner an und anschließend wieder oben auf das Icon für das Erstellen eines neuen Ordners.

Ordner umbenennen, sortieren und löschen
Hast du Ordner angelegt, kannst du diese umbenennen, sortieren und natürlich auch löschen.
All diese Funktionen steuerst du mit den Icons oberhalb der Ordnerstruktur.
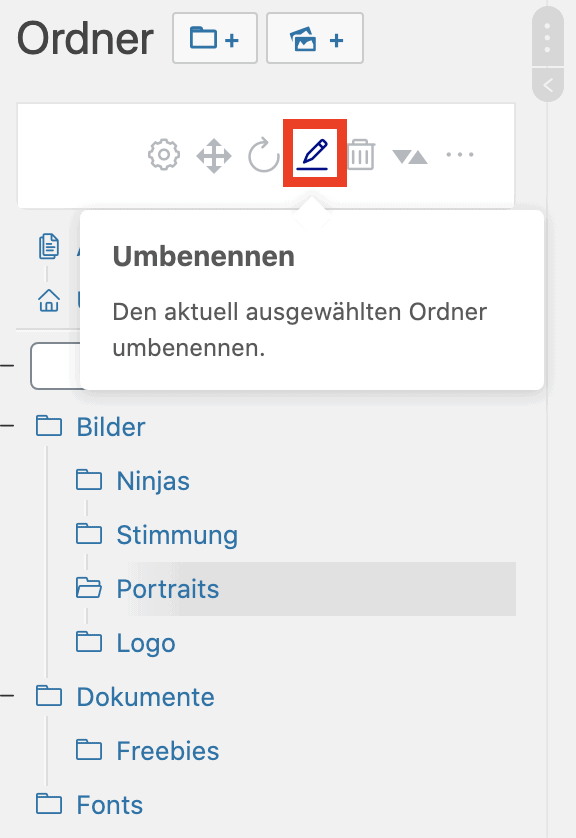
Ordner umbenennen
Manchmal vertippt man sich oder möchte die Ordnerstruktur verändern.
Um einem Ordner einen anderen Namen zu geben, klicke ihn zunächst an.
Anschließend klickst du oben in der Werkzeugleiste auf das Stift-Icon und kannst so den Text verändern.
Ordner sortieren & anordnen
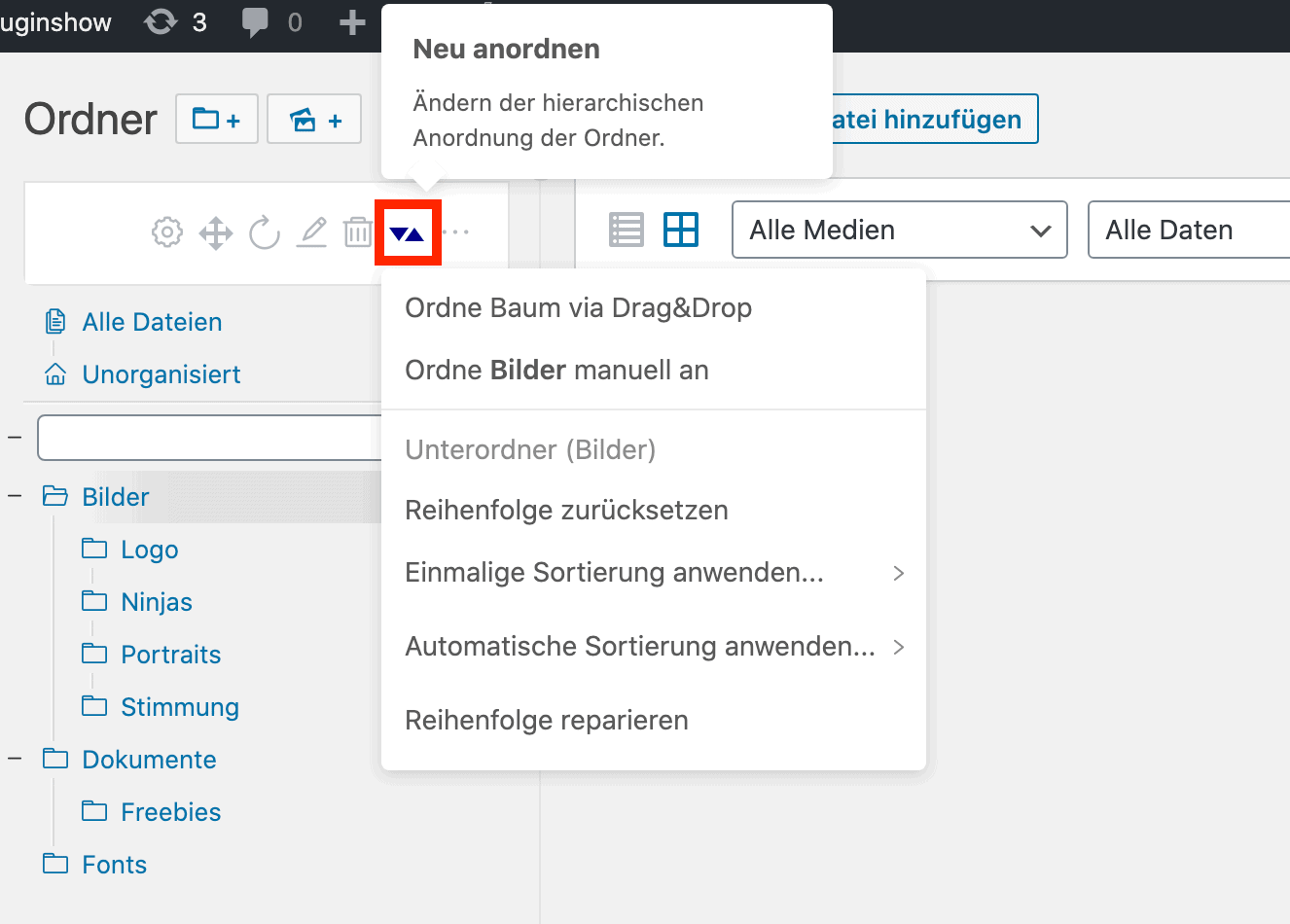
Du kannst deine Ordner sowohl manuell anordnen, als auch automatisch sortieren lassen.
Klickst du auf „Alle Dateien“ und anschließend auf die entgegengesetzten Pfeile (hoch & runter), kannst du per Drag & Drop eine eigene Reihenfolge festlegen.
Möchtest du die Unterordner (nicht die Hauptordner) beispielsweise nach Namen sortieren lassen, klicke einen Hauptordner an, fahre mit der Maus über das hoch-runter Icon und wähle die Sortierung nach Namen aus. Das kannst du entweder einmalig machen oder für die dauerhafte Sortierung.

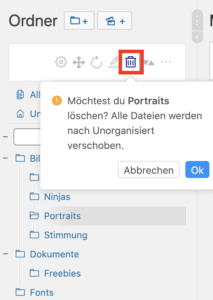
Ordner löschen
Selbstverständlich kannst du Ordner auch löschen. Da wir ja lediglich virtuelle Ordner anlegen, verlierst du dadurch keine deiner in dem Ordner enthaltenen Bilder.
Also nochmal ganz klar:
Wenn du einen Ordner löscht, werden die darin enthaltenen Bilder nicht gelöscht!
Um einen Ordner zu löschen, klicke ihn an und wähle in der Werkzeugleiste das Papierkorb-Icon.
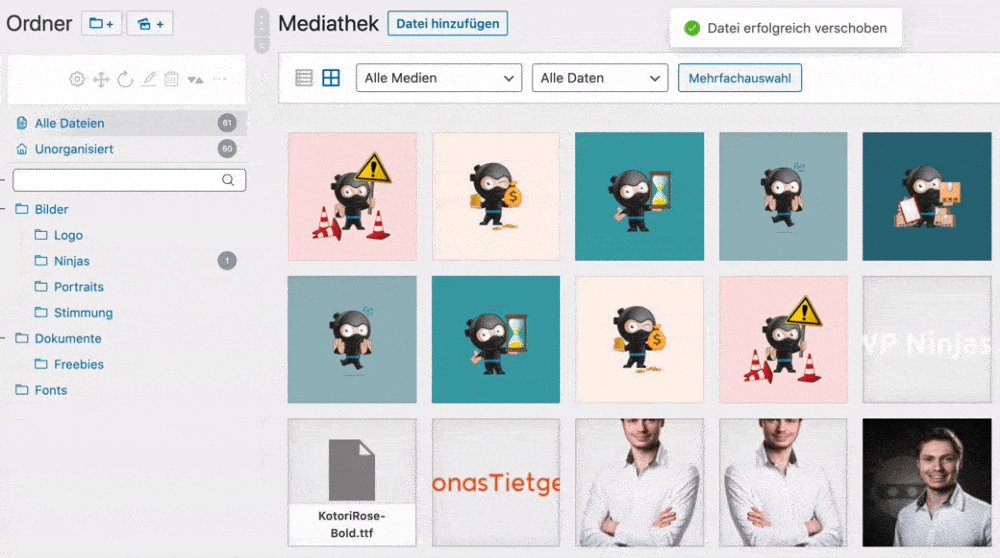
So sortierst du deine Dateien in Ordner
Hast du deine Ordner angelegt, können wir endlich die Mediathek aufräumen.
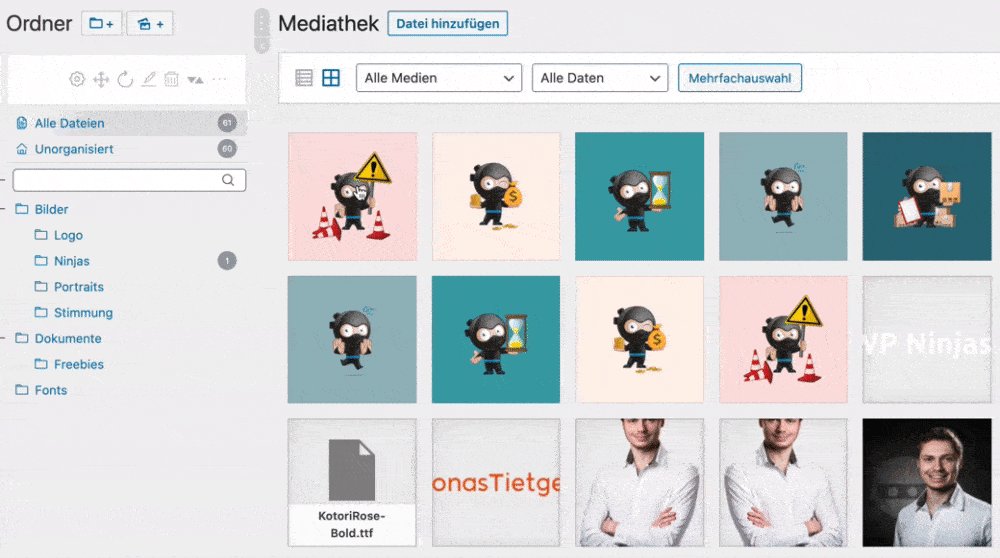
Das ist denkbar einfach und funktioniert per Drag & Drop.
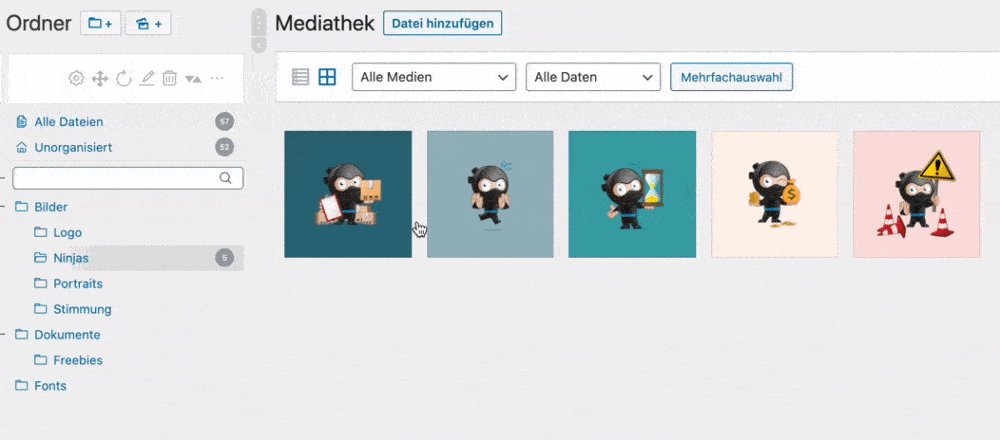
Um ein einzelnes Bild zu verschieben, kannst du es also einfach anpacken und über dem gewünschten Ordner fallen lassen.

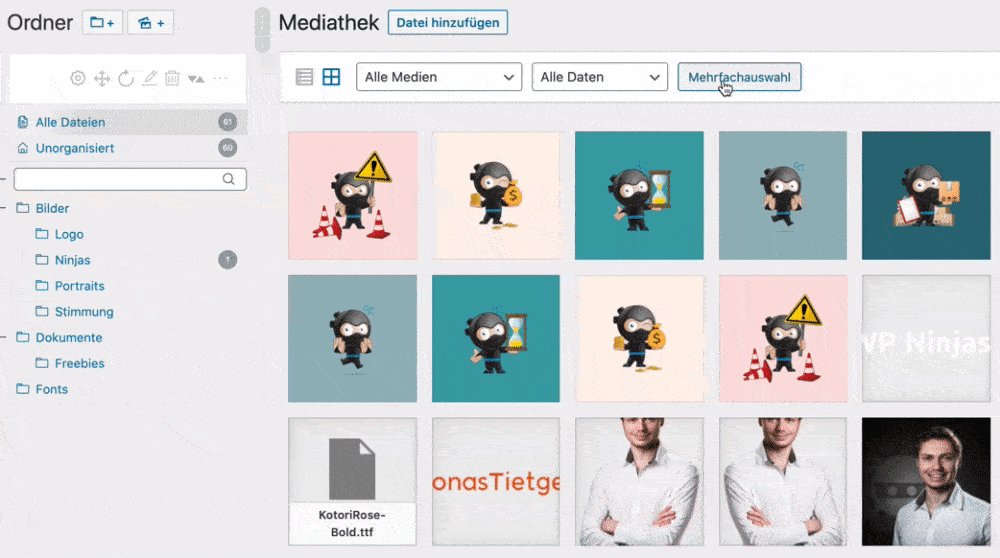
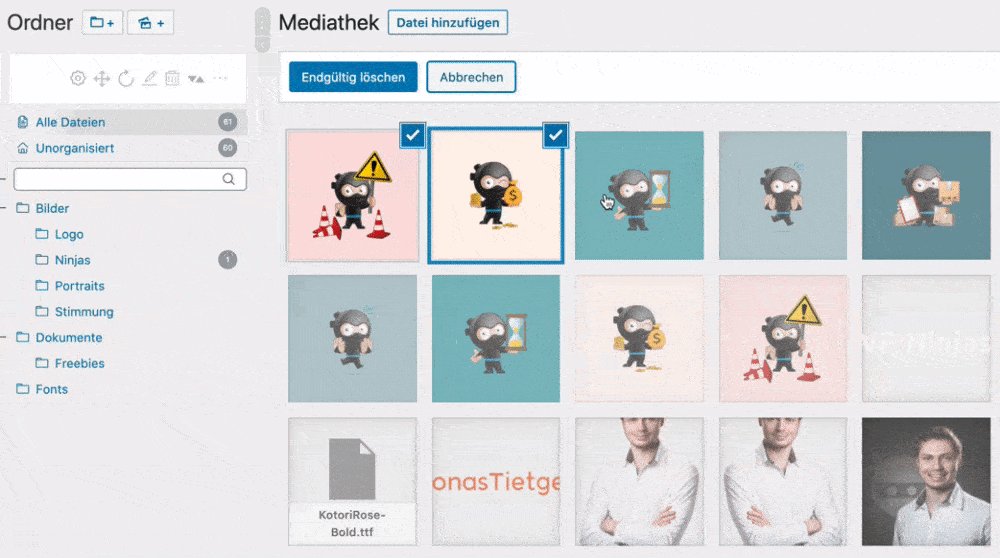
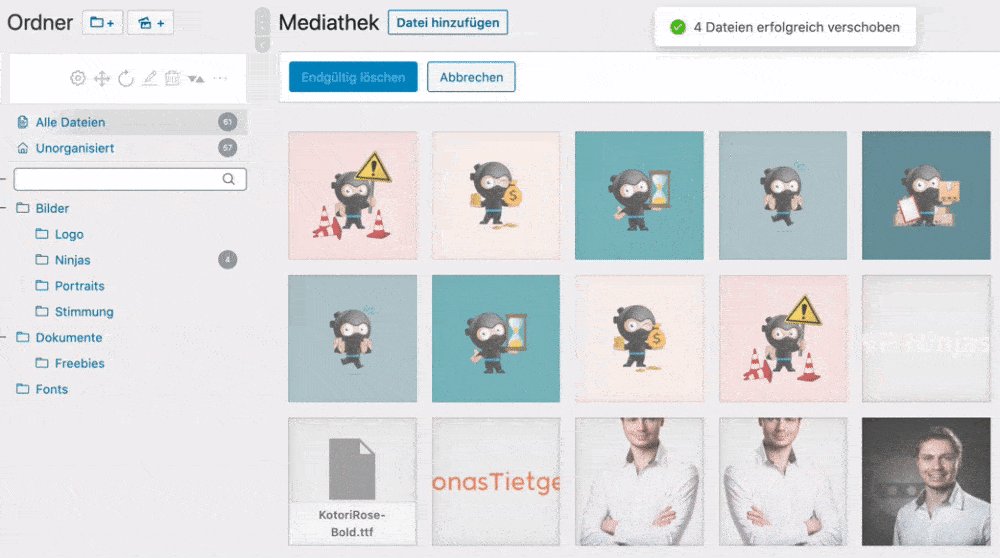
Natürlich wäre es mühsam, jedes Bild einzeln zu verschieben. Darum kannst du oberhalb deiner Bilder auf „Mehrfachauswahl“ klicken, alle gewünschten Bilder auswählen und sie alle gemeinsam per Drag & Drop verschieben.

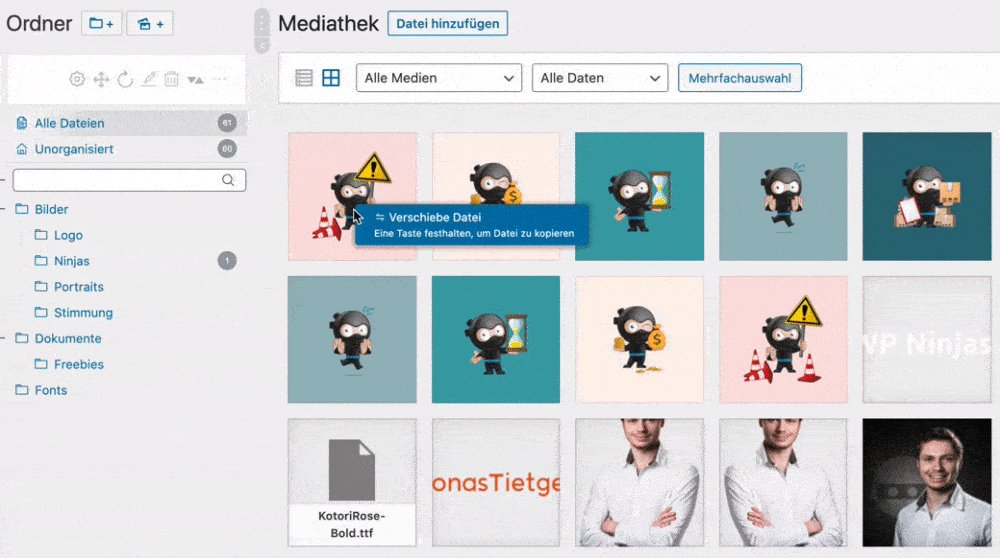
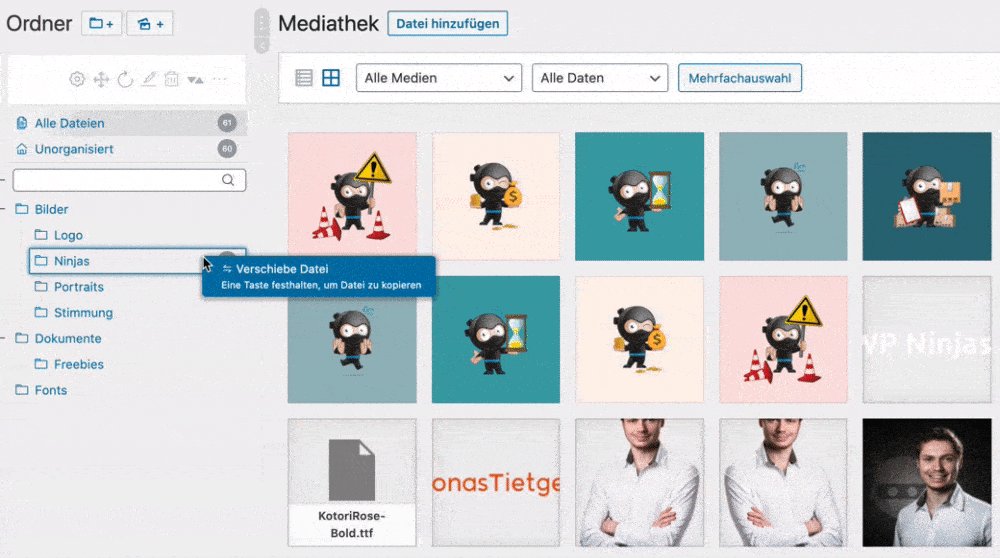
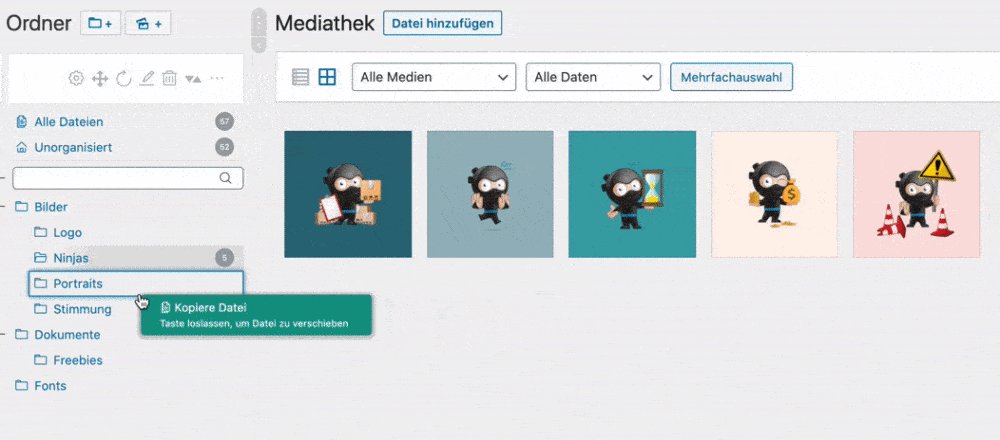
Dateien in mehreren Ordnern – Verknüpfungen
Jede Datei kann in mehreren Ordnern sein. Hierfür kommen Verknüpfungen zum Einsatz.
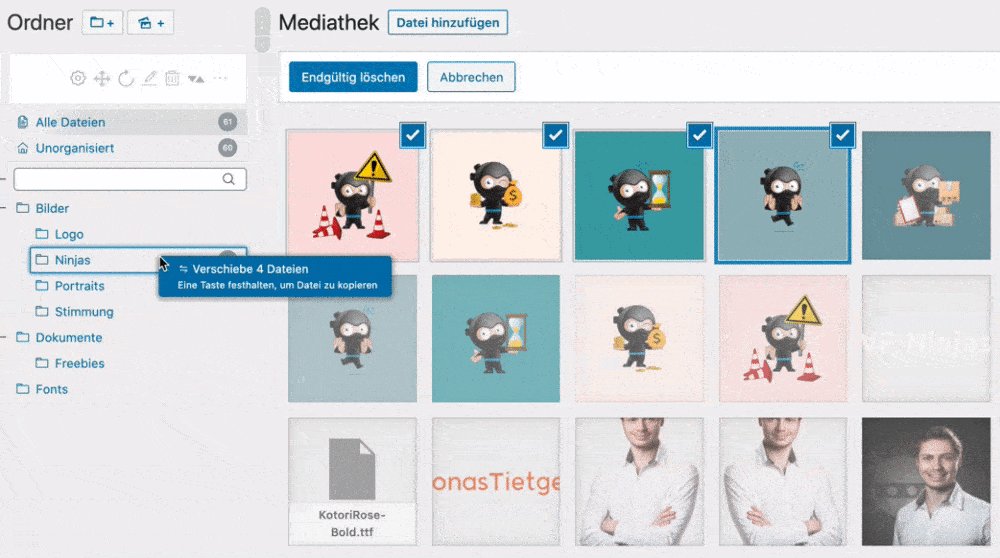
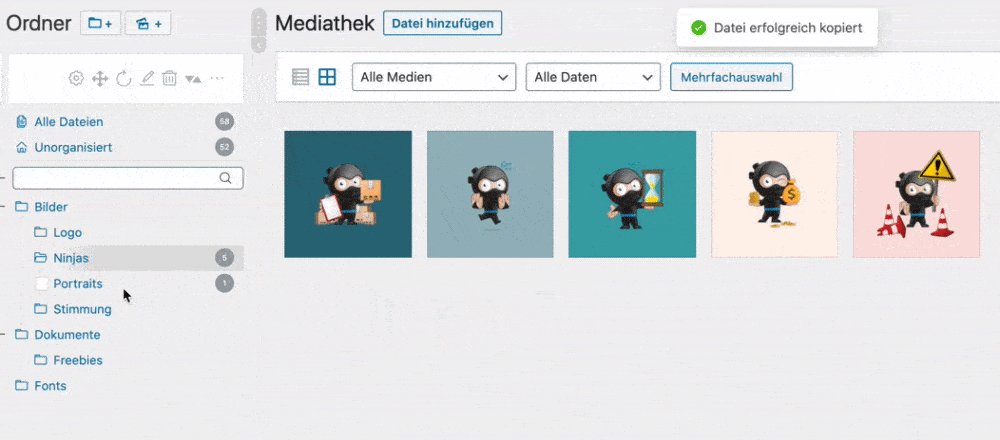
Möchtest du eine Datei in mehreren Ordnern platzieren, ziehe es per Drag & Drop zum gewünschten Ordner und halte beim fallen Lassen eine beliebige Taste gedrückt.
Der Tooltip wird die Farbe von blau auf grün ändern und statt „verschiebe X Dateien“, wird er dir „kopiere X Dateien“ anzeigen.
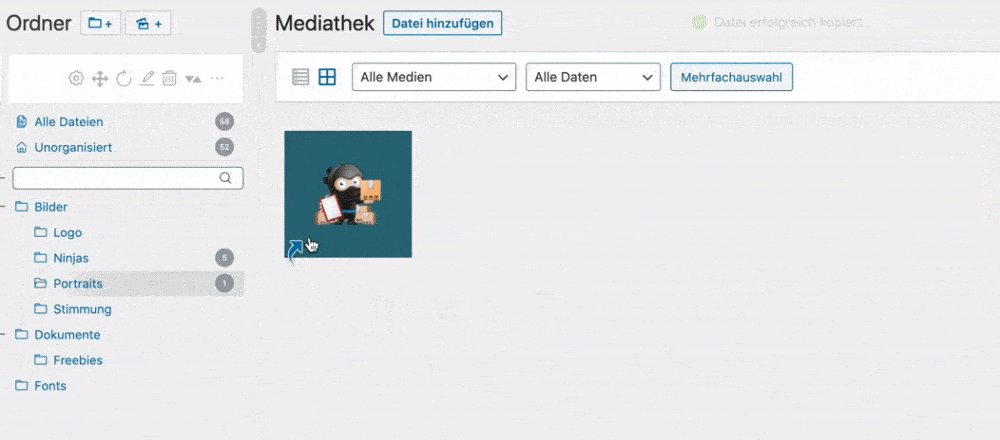
Wie schon gesagt arbeiten wir hier aber in virtuellen Ordnern, ein Bild wird also nicht doppelt und dreifach auf deinem Server gespeichert. Es wird lediglich eine virtuelle Kopie, also eine Art Verknüpfung angelegt.
Eine Verknüpfung erkennst du an dem Pfeil links unten am Thumbnail.

Wichtig:
Wenn du eine Verknüpfung löscht, wird das ursprüngliche Bild nicht gelöscht!
Nutzt du dieses oder ein anderes Plugin zur Sortierung deiner Mediathek in Ordnern?








Kann mich dem nur anschließen, das Plugin ist sein Geld echt wert, wir haben es hier auf vielen Kundensystemen in Verwendung.
Moin Johannes,
super, danke für das Feedback! 🙂
Grüße
Jonas
Danke für den Beitrag. Sowas hat schon lange gefehlt. Ich frage mich aber nach dem Lesen jetzt, was mit Bildern geschieht, die bei alten Blogposts in Verwendung sind. Muss ich die alle neu verlinken? Oder ändert sich die Bild-URl und die Ordner sind nur eine Darstellungsgeschichte im Backend?
Moin Jan,
da die Ordner rein virtuell angelegt sind, werden keine URLs geändert 🙂
Grüße
Jonas
Ich bin mit diesem Plugin auch sehr zufrieden und finde das Preis- Leistungsverhältnis voll in Ordnung.
Moin Beate,
danke für das Feedback! 🙂
Ich finde den Preis auch mehr als angemessen!
Grüße
Jonas
Hallo,
wenn die Bilder in virtuellen Ordnern sind und auch nicht auf meinen Servern, wo sind dann die Bilder gespeichert?
Danke
Marga
Moin Marga,
die Bilder bleiben dort gespeichert, wo sie auch vorher waren. Also normalerweise unter „wp-content“ -> „uploads“ auf deinem Server 🙂
Grüße
Jonas
Lieber Jonas,
herzlichen Dank fürs Vorstellen dieses tollen Plugins samt punktgenauer Bedienungbeschreibung!
Da meine Mediendatei inzwischen über 800 Bilder enthält, kam Dein Tipp gerade zur rechten Zeit!
WordPress Real Media Library habe ich natürlich über Deinen Affiliate-Link erworben – das ist das Mindeste, wie ich Dir meine Anerkennung für Deine „Lehrerqualitäten“, welche ich nun schon so oft nutzen durfte, zeigen kann!
Marie
Moin Marie,
sehr gerne! 🙂
Vielen Dank, das freut mich sehr.
Genieße den Tag,
Jonas
Hallo Jonas. Auf so eine Möglichkeit habe ich schon so lange gewartet. In meiner Mediathek habe ich überhaupt keine Übersicht mehr und muss immer lange suchen, wenn ich ein Bild einbinden will, das ich vor langer Zeit schon einmal verwendet habe.
Danke für deine super Beschreibung des Plugins, Jonas. Und wie es aussieht, kann man die deutsche Sprache einstellen, das ist für mich sehr hilfreich.
Das Plugin werde ich natürlich über deinen Link kaufen und deinen Artikel in meiner Facebook-Gruppe und Facebook-Seite teilen.
Liebe Grüße aus Berlin
Roswitha
Moin Roswitha,
oh ja, das geht ziemlich schnell in der Mediathek, bei mir auch! 😀
Super, das freut mich riesig, danke!
Grüße
Jonas