Hat eine Seite innerhalb einer Website nur das Ziel, den Besucher zu einer bestimmten Aktion zu verleiten, spricht man von einer Landingpage.
Landingpages erkennst du daran, dass sie sich schon optisch vom Rest der Website abheben und ausschließlich auf ein Ziel, wie beispielsweise den Kauf oder die Eintragung in einen Newsletter hinarbeiten.
Oftmals heißt es, dass zum Aufbau von guten Verkaufsseiten unbedingt Grafiker beziehungsweise Profis notwendig sind. Das ist völliger Quatsch, du brauchst keine externe Hilfe!
Alles was du brauchst, ist das richtige Plugin oder Theme, ein bisschen Zeit und los gehts!
Was Landingpages sind
Eine Landingpage ist eine Seite innerhalb deiner Website, mit der du nur ein einziges Ziel verfolgst. Ohne Ablenkungen zu bieten, holt die Landingpage den Nutzer ab und führt in zu einer einzigen Handlung.
Landingpages sind also einzig und alleine dafür da, bei dem Besucher eine bestimmte Handlung zu provozieren.
Das besondere ist, dass sie sowohl optisch, als auch vom Aufbau deiner sonstigen Seiten abweicht. Der Grund hierfür ist einfach:
Es darf keine Ablenkung auf der Landingpage entstehen, der Besucher soll nur zwei Möglichkeiten zur Auswahl haben.
Entweder die Seite zu verlassen oder die gewünschte Handlung ausführen.
Alles, was den Besucher nicht zu dieser Handlung führt, ist überflüssig und unerwünscht. Sollte es beispielsweise ein Menü geben, könnte einer der Menüpunkte den Besucher interessieren und mit nur einem Klick von der Landingpage weg führen. Aus diesem Grund gibt es auf einer Landingpage kein Menü.
Das Ziel einer Landingpage
Es gibt viele Möglichkeiten, auf welche Handlung eine Landingpage hinarbeitet. Die offensichtlichsten sind der Verkauf eines Produktes oder Kurses und die Eintragung in den Newsletter.
Es gibt auch weniger offensichtliche Nutzungsmöglichkeiten. Du kannst Landingpages beispielsweise für Gewinnspiele einsetzen oder auch in einem Gastartikel auf einem anderen Blog auf eine spezielle Landingpage von dir verlinken, die sich auf das Thema des Gastartikels bezieht und den Besucher somit optimal abholt.
[thrive_leads id='4395′]
Warum du Landingpages einsetzten solltest
Da eine Landingpage nur ein einziges Ziel verfolgt und keine Ablenkungen bietet, sind natürlich die Conversion-Rates deutlich höher als auf einer herkömmlichen Webseite.
Je nachdem, von welchen Kanälen du den Traffic auf deine Landingpage leitest, kannst du unterschiedliche Versionen erstellen, um für jeden Kanal die richtige Ansprache zu nutzen. Zudem ist es auf einer Landingpage deutlich einfacher, ein Produkt oder Angebot zu erklären und zu bewerben, als auf einer allgemeinen Übersichtsseite.
Stelle dir vor, du gehst in einen Autosalon. Nachdem du dich kurz orientiert hast, kommt dir schon ein Verkäufer entgegen und begrüßt dich. Sofort verwickelt er dich in ein Verkaufsgespräch, in dem er Informationen zu deinen Wünschen sammelt und dich mit ersten Argumenten und unterbewussten Verkaufstricks füttert.
Er gibt dir immer mehr Informationen, ohne dir direkt ein Auto und den Preis an den Kopf zu werfen. Dadurch führt er dich näher an das Produkt und überzeugt dich davon, dass es das einzig wahre für dich ist.
Dieses Verkaufsgespräch kannst du in etwa mit einer Landingpage vergleichen. Du holst den Besucher ab und informierst ihn über das Produkt / die Dienstleistung oder ähnliches. Du erklärst ihm den Nutzen, den Inhalt und baust eine emotionale Bindung auf. Dann bringst du noch eine Priese Verknappung und Dringlichkeit mit rein, und bewegst somit den Besucher zum direkten Kauf (im Idealfall).
Da ein Verkaufsgespräch unerlässlich ist, wenn du deine Produkte an den Mann und die Frau bringen möchtest, brauchst du also unbedingt eine Landingpage!
Wofür du Landingpages in der Praxis nutzt
So viel also zur grauen Theorie, nun kommen wir aber zur Praxis.
Am besten funktionieren Landingpages, wenn sie in eine passende Werbekampagne eingebunden sind. Ich werde dir nun einige Anwendungsbeispiele nennen, damit der praktische Nutzen direkt klar wird.
Opt-In Landingpages
Wenn du ein Freebie anbietest, ist eine Landingpage deutlich effektiver, als nur ein Widget in der Sidebar. Die Seite sieht professioneller aus und hat durch ihr auf Conversions ausgerichtetes Design bessere Eintragungsquoten.

Produkt- und Dienstleistungs-Landingpage
Bietest du ein Produkt oder eine Dienstleistung an, solltest du es sowohl ausführlich erklären als auch bewerben. Eine Produkt-Landingpage hilft dir dabei, die Besucher abzuholen und durch das Verkaufsgespräch zu führen.

Weitere Anwendungsmöglichkeiten
Landingpages sind für unglaublich viele Anwendungsgebiete sinnvoll. Zusätzlich zu den oben genannten, kannst du sie einsetzen für:
- Webinare (Sowohl zur Teilnahme als auch für die Aufzeichnung)
- Begrüßungsseite für Links aus Gastartikeln
- Startseite (zur Präsentation deiner Fähigkeiten / Produkte)
- Danke-Seiten (nach Opt-In oder anderen Handlungen)
- Wartungsseiten (als Infoseite, wenn du größere Seitenänderungen vornimmst)
Das war natürlich noch nicht alles. Sei kreativ und überlege, wann eine ablenkungsfreie Seite mit nur einem Ziel Sinn macht!
[thrive_leads id='4395′]
Die Customer Journey
Als Customer Journey bezeichnet man die Reise des Nutzers, auf dem Weg zum Kauf. Wenn du diese „Reise“ verstehst, kannst du deine Landingpage entsprechend aufbauen, um den Nutzer abzuholen und zum Kauf / zur Handlung zu führen.
Landingpages in Kombination mit Facebook Ads
Wenn du Facebook Ads schaltest, gibt es zwei gravierende Gründe für eine / mehrere spezifische Landingpages.
Wiedererkennung
Zunächst einmal ist es bei Werbung extrem wichtig, dass der Nutzer nach dem Klick einer Anzeige, auf Zielseite das „gewohnte“ Design und die Sprache wiederfindet, die in der Anzeige genutzt wurde.
Um Facebook Ads zu optimieren, werden oftmals verschiedene Überschriften und unterschiedliche Bilder genutzt. Im Idealfall werden für diese unterschiedlichen Anzeigen auch jeweils passende Landingpages erstellt.
Passend bedeutet, dass sich das Bild der Anzeige auf der Landingpage ebenso wiederfindet, wie Teile des Werbetextes oder der Überschrift.
Conversion-Optimierung
Die Ausstrahlung deiner Facebook Ads wird durch Facebook optimiert. Wenn du als Kampagnenziel „Conversions“ angegeben hast, wird Facebook anhand der erhaltenen Conversions (getrackt durch den Facebook Pixel auf deiner Website) die Ausstrahlung der Ads optimieren.
Das bedeutet, dass deine Anzeigen mehr Menschen angezeigt werden, die zu denen ähnlich sind, die bereits Conversions auf deiner Landingpage verursacht haben.
Je mehr Conversions du also auf deiner Landingpage erzeugst, desto besser kann Facebook deine Ads optimieren und somit die Klick- / Conversionpreise senken. Und für die Erzeugung möglichst vieler Conversions, benötigst du eine Landingpage.
Eine Landingpage mit WordPress erstellen
Jetzt wird es Zeit, über die Erstellung einer Landingpage zu sprechen!
Es gibt einige Themes, die eine Möglichkeit zur Erstellung von Landingpages bereits integriert haben. Das heißt, sie erlauben das Ausblenden von Sidebars und der Menüzeile und lassen dich somit eine ablenkungsfreie Seite erstellen.
Allerdings sind diese Themes aktuell noch eher die Ausnahme als die Regel.
Am einfachsten und schnellsten erstellst du Landingpages mit extra dafür vorgesehenen Plugins.
Meine Empfehlung hierfür ist der Thrive Architect*, auf den ich gleich im Detail eingehe. Natürlich gibt es (wie immer bei WordPress) nicht nur ein Plugin für diesen Zweck, sondern eine große Auswahl.
Extra auf die Erstellung von Landingpages fokussierte Plugins sind:
- Beaver Builder
- Divi (Theme & Builder)
- Elementor
- OptimizePress
- Thrive Architect*
- Leadpages (externe Lösung)
- Instabuilder
Landingpages mit dem Thrive Architect* erstellen
Wie oben schon erwähnt, ist mein absoluter Favorit zur Erstellung von Landingpages innerhalb von WordPress der Thrive Architect.
Er kostet einmalig einen mittleren zweistelligen Betrag, ist sein Geld aber doppelt und dreifach wert, glaub mir!
Ich habe mir mittlerweile sogar die Mitgliedschaft geholt, da ich mehrere Plugins von Thrive nutze und das auf unterschiedlichen Websites.
Thrive Architect ist ziemlich einfach zu bedienen und bietet zudem die Möglichkeit, aus einer Auswahl von Vorlagen eine bereits fertige Landingpage zu importieren.
Natürlich kannst du auch „from scratch“, also mit einer komplett leeren Seite starten und dir mit dem Drag & Drop Builder die Elemente für deine Landingpage zusammenstellen, wie du dir das vorstellst.
Egal auf welche Art du deine Seite aufbaust, nutzt du den Thrive Architect, werden die Inhalte des WordPress Editors nicht mehr angezeigt, sondern nur noch die Inhalte des Architects.
Mit einer Vorlage

Wenn du eine der kostenlosen Vorlagen im Thrive Architect nutzt, musst du wirklich nicht mehr viel tun.
Es gibt kostenlose Vorlagen für verschiedene Arten von Landingpages, unter anderem für:
- Homepages
- Lead Generierung
- Bestätigungsseiten
- Webinarseiten
- Downloadseiten
- und vieles mehr…
Zudem kannst du auch Vorlagen kaufen. Bei TheLandingFactory bekommst du mehr als 300 verschiedene Vorlagen für den Thrive Architect, und das für vernünftige und faire Preise von um die 12$.
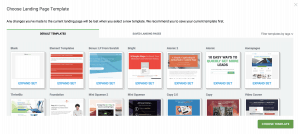
Im Dropdown Menü der Sidebar vom Thrive Architect, kannst du „Choose Landing Page“ anklicken, um die Vorlagenübersicht zu erreichen. Wähle im Anschluss die gewünschte Vorlage aus und klicke auf „Load Landing Page“.
Du wirst nun eine fertige Landingpage vor dir sehen, die mit Bildern und englischem Beispieltext gefüllt ist.
Zur Bearbeitung einzelner Elemente, fahre mit der Maus darüber und klicke das grüne Icon in der oberen linken Ecke an. Dort kannst du anschließend Einstellungen vornehmen und den Inhalt festlegen.
Wenn du eine solche Vorlage nutzt und an deine Inhalte und Vorstellungen anpasst, kannst du innerhalb von 15-30 Minuten eine fertige Landingpage erstellen!
Ohne Vorlage
Natürlich kannst du mit dem Thrive Architect Landingpages auch komplett von Anfang bis Ende selber erstellen.
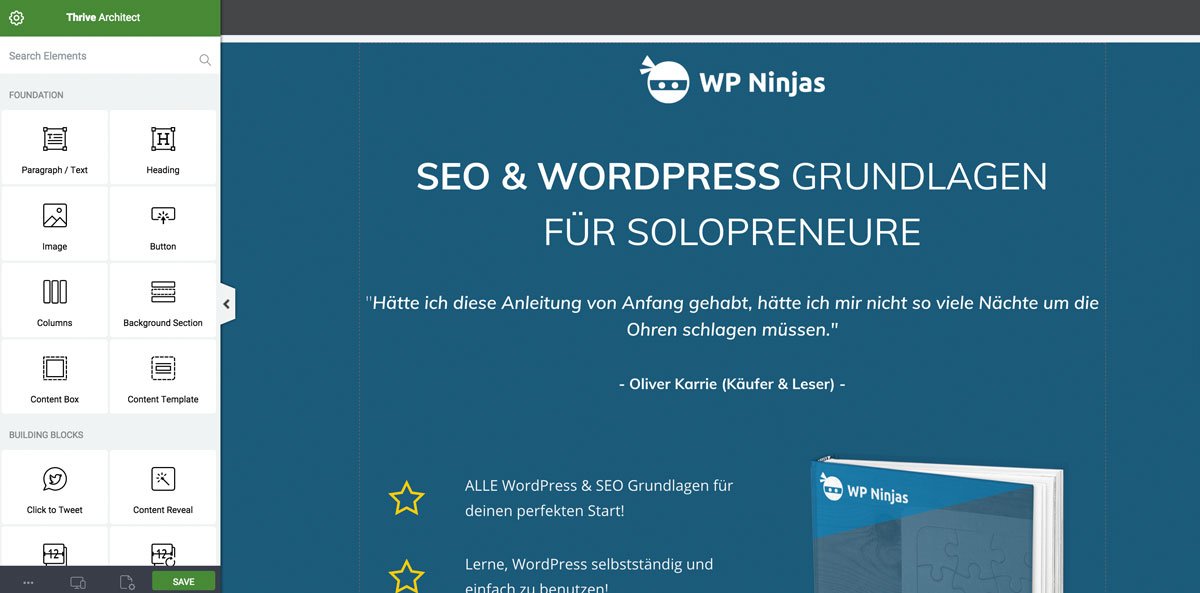
Wenn du eine Seite mit dem Architect bearbeitest, wählst du in der rechten Sidebar aus dem Dropdown-Menü „Choose Landingpage“ aus. Dort findest du nun die Vorlage mit dem Namen „Blank Page“. Klicke Sie an und anschließend auf den grünen Button „Choose Landingpage“, schon startest du mit einer leeren Seite.
Auf der rechten Seite des Architects findest du die zur Verfügung stehenden Elemente. Diese kannst du per Drag & Drop in deine Seite einfügen.
Wenn du mit der Maus über ein Element deiner Seite fährst, wird es grün umrandet. Mit einem Klick auf das Element, kannst du die Inhalte verändern und Einstellungen vornehmen.

Das sieht jetzt erst einmal nach überfordernd vielen Einstellungsmöglichkeiten aus. Letzten Endes ist das aber nicht mehr, als die aus dem Editor bekannten Formatierungsmöglichkeiten in Kombination mit ein paar weiteren Einstellungen zum Design und der Funktion der Elemente.
Was auf einer guten Landingpage auf keinen Fall fehlen darf
Es gibt einige Elemente, die auf einer Landingpage nicht fehlen dürfen. Natürlich liegt es immer in deinem Ermessen, ob du sie brauchst oder nicht, allerdings findest du diese Elemente auf jeder guten Landingpage:
Mehrere Opt-Ins
Eine Möglichkeit zur Eintragung / zum Kauf reicht nicht!
Natürlich sollst du nicht unterschiedliche Opt-Ins einbauen, sondern mehrere mit dem gleichen Ziel. Platziere sie an unterschiedlichen Stellen, damit der Nutzer nach seiner Entscheidung direkt die Handlungsmöglichkeit hat, und nicht erst noch hin und her scrollen muss.
Setze die Opt-In Formulare / Kaufbuttons an strategisch wichtige Stellen. Beispielsweise direkt above-the-fold (im Sichtfeld, ohne dass man scrollen muss), unterhalb einer Auflistung der Vorteile oder hinter die Testimonials zufriedener Käufer.
Impressum & Datenschutz
Hier gibt es keine zwei Meinungen, denn es ist von unserem Gesetzgeber so vorgegeben.
Genau wie auf allen anderen Seiten einer Website müssen auch auf Landingpages die Links zum Impressum und Datenschutz eingefügt und einfach auffindbar sein. Am besten platzierst du beide Links einfach einfach in die Fußzeile ein.
[thrive_leads id='4395′]
Egal auf welche Art, der Social Proof muss unbedingt auf deiner Landingpage zu finden sein.
Social Proof bedeutet auf Deutsch „soziale Bewährtheit“. Um es in einfachen Worten auszudrücken können wir auch vom Mitläufereffekt oder Herdentrieb sprechen.
Im Marketing bedeutet das, dem potenziellen Kunden eine soziale Referenz zu zeigen unter der Annahme, dass er/sie durch diesen social Proof angetrieben wird, eine gewisse Handlung zu vollziehen.
Um es etwas einfacher mit Praxisbeispielen auszudrücken, nehmen wir einfach mal Amazon. Du orientierst dich sicherlich, genau wie ich auch, beim Kauf eines Produktes an den Bewertungen bisheriger Käufer. Denn wenn viele Käufer mit vier oder fünf Sternen bewertet haben, muss das Produkt ja gut sein.
Das ist social Proof.
Den brauchst du auch!
Für Landingpages gibt es viele Möglichkeiten, diesen Mitläufereffekt hervorzurufen:
- Testimonials
- „Bekannt aus“
- Case Studies
- Social Shares
- Kommentare
- Anzahl der Verkäufe
- Menge der Downloads
- und noch mehr…
Alleinstellungsmerkmal (USP)
Wenn du nicht gerade ein Monopol in deiner Branche hast, gibt es Marktbegleiter mit ähnlichen Angeboten.
Da du den Besucher der Landingpage ja von deinem Produkt oder deiner Dienstleistung überzeugen willst, musst du das Alleinstellungsmerkmal hervorheben.
Wieso sollte ich bei dir kaufen und nicht bei jemand anderem?
Was macht dein Produkt so viel besser?
Wieso bist du der richtige Ansprechpartner für meine Probleme?
Wenn du diese Fragen beantworten kannst, hebst du dich hervor!
Nutzen & Emotionalität
Niemand kauft nur wegen dem Nutzen, niemand kauft nur wegen der Emotionalität.
Du brauchst eine Mischung aus beidem!
Ein Autoverkäufer würde dir ein Auto niemals präsentieren, indem er einfach nur die PS, den niedrigen Verbrauch und die automatische Heckklappe aufzählt. Er zeigt die hochwertige Verarbeitung, lässt dich auf dem Fahrersitz Platz nehmen, erzählt von der einzigartigen Farbe und schwärmt davon, wie dich alle Freunde um dieses Auto beneiden würden.
Er spricht also nicht vom puren Nutzen, sondern arbeitet mit Emotionen. Genau das musst du auch machen!
Erzähle die Geschichte hinter dem Produkt. Stelle deinen Werdegang in den Vordergrund. Zeige den Nutzen auf und verbinde ihn mit positiven Emotionen.
Was auf einer Landingpage nichts zu suchen hat
Natürlich gibt es auch Elemente, die auf einer Landingpage absolut nichts zu suchen haben. Sie lenken vom Ziel ab, stören die Nutzerführung und vermindern somit die Conversions.
Egal ob du normalerweise ein Menü am oberen Ende deiner Seiten hast, im Footer oder in der Sidebar, Navigationsleisten haben auf einer Landingpage keine Daseinsberechtigung!
Sie lenken ab und führen den Nutzer auf andere Seiten, das geht gar nicht!
Die einzigen Links, die auf der Landingpage sein dürfen, sind die Opt-Ins / Kaufen-Buttons und natürlich die Links zu Datenschutz und Impressum.
Nachdem eine kurze Zeit das „Full-Width“ Design voll im Trend war, kommen Sidebars nun doch wieder. Diese Sidebars müssen aber auf Landingpages entfernt werden.
Sie beinhalten meistens Werbung für Produkte oder Dienstleistungen, beliebte Artikel oder ähnliches. Damit sind sie nur eine Ablenkung vom Ziel der Landingpage, also weg damit!
Zu viele Farben
Farben sind toll und können sowohl emotionale Reaktionen auslösen als auch Elemente hervorheben.
Wichtig ist aber, dass insbesondere starke Farben nur mäßig eingesetzt werden. Übertrieben bunte Seiten verursachen beim Besucher eine Überforderung.
Nutze am besten nie mehr als eine starke Farbe und arbeite mit Abstufungen dieser.
Der Aufbau einer guten Landingpage
Wie schon geschrieben, hat eine Landingpage kein herkömmliches Menü. Sie konzentriert sich ganz alleine darauf, den Besucher zu einer Handlung zu bewegen.
Das bedeutet in der Praxis, dass ganz oben auf der Landingpage meist das Logo platziert wird. Der Besucher soll ja schließlich auch wissen, wer das Ganze anbietet und du möchtest deine Marke stärken.
Als zweites kann durch ein Bild oder Video des Produkts oder der Person dahinter Emotionalität aufgebaut werden. Am besten teilt man das Layout hier in zwei Spalten und ergänzt das Bild mit kurzen Stichpunkten / Text dazu, was das Angebot für einen Nutzen hat und was der Käufer bekommt.
Dazu baust du noch einen Opt-In Button / Kaufen-Button ein, und das erste Segment „above the fold“ steht.
Als nächstes ist es sinnvoll, Testimonials bisheriger Käufer einzufügen, oder ein paar Logos von Blogs, Websites oder Magazinen, in denen du bereits erschienen bist. Das sorgt gleich mal für den Social Proof.
In einem weiteren Segment kannst du nun etwas ausführlicher den Inhalt deines Angebots erklären. Je nach Umfang, kann das mal mehr, mal weniger sein. Achte aber immer darauf, so wenig wie möglich mit Fließtext zu arbeiten und ziehe niemals den Text über die gesamte Bildschirmbreite.
Baue am besten Aufzählungspunkte, kleine Icons oder andere Bilder mit ein. Dadurch lockerst du den Text auf und strukturierst ihn in einfach lesbare Häppchen.
Natürlich solltest du in diesem Segment auch noch einen CTA (Call To Action = Handlungsaufforderung) bzw. ein Opt-In unterbringen. Da du gerade den Nutzen und Inhalt des Angebots aufgezählt hast, solltest du nun auch die Möglichkeit geben, direkt dabei zu sein.
Zum Abschluss kannst du nun noch ein Segment über dich oder dein Business machen, damit der Besucher auch eine persönliche Verbindung aufbaut. Zudem möchten Menschen immer bei Menschen kaufen. Präsentiere dich also wie du bist, am besten mit Bild und ein paar Zeilen Beschreibungstext.
Natürlich ist das hier nur ein Beispiel, wie du deine Landingpage aufbauen kannst.
Es gibt kein allgemein gültiges Erfolgsrezept für gut konvertierende Landingpages. Jede Zielgruppe reagiert anders und hat andere Vorstellungen.
Sprich also deine Zielgruppe an!
Jede Landingpage ist anders, denn jede Person dahinter und jedes Angebot ist anders!
[thrive_leads id='4395′]
Fertig ist man nie
Selbst wenn man sich ausführliche Gedanken macht, welche Elemente und welcher Aufbau bei der eigenen Zielgruppe gut ankommt – du weißt ohne zu testen nie, was wirklich funktioniert!
Kommt Bild A besser an als Bild B? Oder vielleicht ist sogar ein Video besser? Es gibt unglaublich viele Elemente, die getestet werden können und müssen:
- Bilder (versch. Versionen, Platzierung)
- Videos (statt Bildern, alternativ, Platzierung)
- Buttons (Farbe, Platzierung, Text)
- Seiten-Segmente (Reihenfolge, Hintergrundfarbe, Schriftfarbe)
- Überschriften (Formulierung, Farbe, Platzierung)
- Preise (manchmal ist höher besser)
- und viel mehr…
Du merkst schon, du kannst einfach alles testen. Und genau das solltest du auch tun.
[eckosc_quote quote=“Du weißt ohne zu testen nie, was wirklich funktioniert!“ source=““ url=““ pull=“false“]
Wenn du Werbeanzeigen schaltest um Traffic auf die Landingpage zu schicken, sparst du dir bares Geld, wenn du sie optimierst bis zum Umkippen!
Wie du richtig testest
Nur ein Element Testen
Das wichtigste ist, dass du pro Landingpage-Variante nur eine Sache testest. Verändere also niemals zwei Elemente in einer Variante (beispielsweise die Buttonfarbe und ein anderes Bild). Machst du das, kannst du nicht feststellen, durch welches Element die Verbesserung oder Verschlechterung eingetreten ist.
[eckosc_quote quote=“Teste pro Variante nur eine Veränderung!“ source=““ url=““ pull=“false“]
Das richtige Zeitfenster
Um aussagekräftige Daten zu bekommen, musst du für die Tests einiges an Zeit einberechnen.
Es gibt keinen festgelegten Zeitraum, wie lange du einen Test laufen lassen solltest. Wichtig ist, dass du so viele potenzielle Schwankungs-Parameter wie möglich ausschließt. In der Praxis bedeutet das, du solltest einen Test nicht an einem Wochenende durchführen, da du somit nur Daten bekommst, die sich auf Wochenenden beziehen.
[eckosc_quote quote=“Je länger der Zeitraum, desto aussagekräftiger die Daten!“ source=““ url=““ pull=“false“]
Ich würde einen Test nie kürzer als mindestens eine, besser aber zwei Wochen laufen lassen. Sogar das Wetter kann deine Daten beeinflussen, da bei Sonnenschein im Sommer vermutlich mehr Zeit im Freibad als im Büro verbracht wird…
Je mehr verschiedene Varianten du gegeneinander testest, desto mehr Zeit braucht der Test, um aussagekräftige Zahlen zu liefern.
Die richtige Zielgruppe
Achte darauf, dass du während deiner Tests auch die richtige Zielgruppe auf die Landingpage ziehst. Es bringt dir nichts, wenn du herausfindest, dass Jugendliche das Bild eines Hundes besser finden, als ein Katzenbild, deine Zielgruppe aber eigentlich Arbeitnehmer zwischen 30-40 Jahren sind.
[eckosc_quote quote=“Die Tests müssen mit deiner gewünschten Zielgruppe durchgeführt werden!“ source=““ url=““ pull=“false“]
Am besten schaltest du bereits für deine Tests die gleiche oder ähnliche Werbung, wie du es für die finalen Varianten vor hast.
Setze ein Ziel
Lege vor dem Start deines Tests bereits das Ziel fest. Bei mir klingt ein Ziel normalerweise so:
„Der Test ist abgeschlossen, wenn mindestens 1.000 Besucher pro Landingpagevariante erreicht, oder zwei Wochen abgelaufen sind“
Dadurch habe ich klare Ziele und kann entsprechend mit den Daten arbeiten. Natürlich kann als Ziel auch eine andere Kennzahl festgelegt werden. Sinn macht die Anzahl der Conversions / Käufe, auch damit kannst du sehr gut arbeiten.
Interpretiere die Zahlen richtig
Nach deinen Tests wirst du eine Menge Daten vorliegen haben. Diese musst du nun bewerten und anhand derer die verschiedenen Varianten deiner Landingpage bewerten. Ich zähle dir hier mal ein paar relevante Kennzahlen auf, und erkläre deren Bedeutung:
Absprungrate
Die Absprungrate gibt an, wie viele Nutzer auf deine Landingpage gekommen sind und sie ohne einen weiterführenden Link anzuklicken wieder verlassen haben. Für deine Landingpage ist diese Kennzahl nicht sehr aussagekräftig, da du ja (hoffentlich) keine weiterführenden Links bietest, außer der Möglichkeit zum Kauf.
Wenn du einen externen Link zum Kauf oder ähnlichem bietest, sollte die Absprungrate etwas niedriger sein, als bei puren Opt-In Seiten. Je niedriger die Absprungrate, desto mehr Leute haben auf den ausgehenden Link geklickt.
Je niedriger, desto besser.
Durchschnittliche Sitzungsdauer
Die Sitzungsdauer zeigt dir, wie lange ein Nutzer auf deiner Landingpage geblieben ist. Eine hohe Zahl ist hier also immer besser, als eine niedrige.
Wenn du eine sehr kurze Landingpage hast, kann die Sitzungsdauer auch eher niedrig sein (30-60 Sekunden). Wenn du aber eine lange Seite mit vielen Inhalten hast, sollte die Sitzungsdauer schon höher, also bei mehr als einer Minute sein.
Je höher, desto besser.
Abschlüsse für Zielvorhaben
Für diese Kennzahl musst du zunächst in Google Analytics ein Zielvorhaben, also ein sogenanntes Conversiontracking einrichten. Dadurch wird getrackt, ob dein Ziel (Buttonklick, Eintragung etc.) durchgeführt wurde. Wie das geht, erfährst du hier in der Google Analytics Hilfe.
Diese Kennzahl ist die absolut wichtigste! Je mehr erfüllte Zielvorhaben, desto besser funktioniert die jeweilige Landingpage-Variante.
Am Ende geht es nicht um die Absprungrate oder Sitzungsdauer, was zählt sind die Conversions!
Je mehr, desto besser.
[thrive_leads id='4395′]
Tools für a/b split Tests
Natürlich gibt es für das Testen verschiedener Landingpage-Varianten mehrere Möglichkeiten und Tools. Ich bevorzuge und empfehle auch hier eine dieser beiden kostenlosen Möglichkeiten:
A/B Split Tests mit Google Analytics

Komplett kostenlos und auch einfach geht ein Split Test mit Google Analytics. Ob du für deine Landingpages die Lösung von Thrive nutzt oder eine andere, ist hierbei egal. Wichtig ist nur, dass die Seiten auf deiner Domain liegen und du keinen externen Dienst dafür nutzt.
Natürlich musst du Google Analytics mit deiner Seite verbunden haben, um Tests laufen zu lassen und du musst ein kleines Skript in den Headbereich deiner Original-Landingpage einfügen können (geht ganz einfach mit dem Plugin „Per page add to head“).
Ich liste dir hier einmal in Kurzform die Schritte auf, um einen solchen Test mit Google Analytics zu erstellen, eine ausführliche Anleitung bekommst du bei Google Analytics in der Hilfe oder auch direkt auf Thrive Architect und GA bezogen bei Thrive.
- Wenn du möchtest, richte ein Zielvorhaben ein
- Navigiere zu „Verhalten“ -> „Tests“
- Klicke auf „Test erstellen“, um einen neuen zu starten
- Trage einen Testnamen ein, wähle ein Ziel (am besten ein Zielvorhaben), den Prozentsatz der Seitenbesucher, die am Test teilnehmen sollen und aktiviere E-Mail Benachrichtigungen (wenn du das möchtest)
- Klicke auf „erweiterte Optionen“, aktiviere das gleichmäßige Verteilen über die Varianten, lege die Testdauer fest und belasse den Konfidenzwert bei 95%
- Im nächsten Schritt trägst du die URLs der Originalseite und deiner Testseiten ein und benennst sie
- Kopiere im nächsten Schritt den Testcode und füge ihn auf der Originalseite im Head-Bereich ein
- Danach überprüft Analytics nochmal alles und du kannst den Test starten
A/B Split Tests mit Google Optimize
Google stellt mittlerweile ein komplettes Tool für Split Tests von Websites zur Verfügung. Auch das ist mal wieder kostenlos (ich liebe Google).
Mit Google Optimize können solche Tests noch einfacher erstellt werden, da keine separaten Seiten für die verschiedenen Tests angelegt werden müssen. Es wird ganz einfach innerhalb von Google Optimize die Originalseite hinterlegt und anschließend können innerhalb des Tools die einzelnen Elemente verändert werden.
Damit der Artikel hier auch bald mal ein Ende findet (stark, dass du immer noch dabei bist!) verweise ich dich für eine Anleitung zur Einrichtung von Google Optimize zu diesem Artikel.
Wenn du bist hier alles durchgelesen hast, kennst du die Grundlagen, wenn nicht sogar schon einige fortgeschrittenen-Kenntnisse zum Thema Landingpages!
Jetzt nimm dein gewonnenes Wissen und setze es um. Wie bei anderen Dingen auch, wirst du ein paar Anläufe brauchen, bis es rund läuft und du wirst sicherlich auch noch ein paar Mal nachschlagen müssen, aber das ist normal!
Setzt du bereits Landingpages ein oder startest du jetzt erst damit?






Toll, danke! Ich habe da noch einige Fragen. Wenn ich mit Thrive Architect starte:
– müssen / sollen bisherige Posts damit umgebaut werden? Sehen sie dann nicht „arm“ aus?
– wie ist der Unterschied zu OptimizePress, das viel bekannter ist?
– wie wichtig ist dann das Theme selbst, wenn man das Layout bei TA bestimmen kann? Kann man auf kostenpflichtige Themes verzichten?
Vielen Dank voraus für Deine Antwort!
Moin,
1. nein, du musst bisherige Posts nicht umbauen, könntest aber
2. Wer sagt, OP sei bekannter? Der Unterschied liegt in der Bedienung und den Möglichkeiten
3. Sehr wichtig, da es dir die gesamte Grundstruktur deiner Seite vorgibt. Je nachdem, was du benötigst, kannst du natürlich schlankere Themes wählen, wenn du jegliche Seiten mit TA aufbauen möchtest.
Grüße
Jonas
Ein sehr interessanter und umfangreicher Bericht. Ich galube den werde ich mir definitiv nochmal anschauen.
Viele Grüße
Silvia
Moin Silvia,
danke, das freut mich 🙂
Viel Erfolg!
Jonas
Super, danke, Jonas! Sobald ich mein Design und mein Freebie fertig hab, werd ich genau diesem Leitfaden folgen und meine ersten Landingpage bauen 🙂
Liebe Grüße
Barbara
Hallo Jonas,
danke für den super Artikel.
Ich starte erst in 2018 mit Landingpages, aber die Anleitungen aus dem Artikel werde ich auf jeden Fall gut gebrauchen können. Danke dir nochmal für die große Mühe.
Viele Grüße
Sladjan
Hallo Jonas,
vielen Dank für den tollen Artikel. Hast du deine Angebotsseiten auch mit Thrive Architect gemacht? Ich überlege auch Landingpages anzulegen, aber bin mich nicht sicher ob es mit dem deutschen Recht zu vereinen ist?
VG Corrine
Moin Corrine,
gerne! 🙂
Meine Landingpages sind mit dem Thrive Architect erstellt, die anderen Seiten mit dem WPBakery Composer.
Mit deutschem Recht hat das absolut nichts zu tun, you are good to go! 🙂
Grüße
Jonas
Hallo Jonas,
vielen Dank für diesen Artikel! Zum einen super informativ und auch Deine Tool-Hinweise finde ich sehr hilfreich.
Ich finde vor allem sehr gut, dass Du in wenigen Worten (aber dennoch genau) beschreibst, was es mit der Landingpage auf sich hat, wozu man sie braucht etc. – toll ! Hat mir sehr geholfen 🙂
Viele Grüße,
Bastian
Moin Bastian,
vielen Dank für die netten Worte, freut mich! 🙂
Grüße
Jonas
Vielen Dank für die Mühe von dem Leitfaden der Landingpages.
Ich nutze dieses Tool Optimizepress selber und ich lerne immer was neues dazu.
Daher besten Dank für diesen Artikel und beste Grüße aus Nrw..
Moin,
sehr gerne, viel Erfolg! 🙂
Lieber Jonas,
das ist doch mal ein kompaktes und dennoch umfassendes „How to“ zum Thema Landing Pages!
Vielen Dank für deine Mühe und wirklich exzellente Aufbereitung.
Ich werde das als Leitfaden für meine anstehende Landing Page hernehmen.
Mal sehen, ob noch Fragen aufploppen. Wenn ja, hoffe ich auf deine Unterstützung.
Liebe Grüße und nochmals 1000 Dank für deinen erstklassigen Beitrag!!
Alexandra
Moin Alexandra,
viel Erfolg bei deiner Landingpage.
Klar, wenn du Fragen hast, melde dich gerne bei mir 🙂
Grüße
Jonas
Hallo Jonas
Super lehrreich für einen Anfänger wie mich. Habe den Artikel fast „verschlungen“, da ich mich gerade mit dem Gedanken trage, meine erste Landingpage zu erstellen, aber doch sehr viel Respekt vor der Technik habe, aber durch Deine Erklärungen wird er um einiges minimiert.
Klasse
Grüße von Helmut