Mit einer Lightbox in WordPress kannst du deine Fotos und Illustrationen ansprechend präsentieren und statt nur als Vorschaubild, gleichzeitig auch in einer größeren Darstellung anzeigen lassen.
Bilder und Grafiken spielen auf Websites und Blogs eine große Rolle. Leider sind die WordPress-Funktionen für eine schöne Darstellung von Fotos begrenzt.
Glücklicherweise können wir jedoch auf eine riesige Plugin-Sammlung zurückgreifen, worunter auch viele WordPress Lightbox Lösungen zu finden sind. Aber was ist eigentlich eine Lightbox und warum sollte diese verwendet werden?
Was ist eine Lightbox?
Die Kurzfassung:
Mit einer Lightbox werden Bilder nach dem Anklicken, ohne die Seite zu verlassen, vergrößert dargestellt, während der Hintergrund mit einem transparenten Overlay ausgegraut wird.

Nun die etwas ausführlichere Variante.
Wenn du ein Lightbox Plugin installiert hast, kannst du das gewünschte Bild auf deiner Webseite in einer verkleinerten Ausführung als Vorschaubild anzeigen lassen, und mit einem Klick in groß öffnen lassen. Es kann eine Bildunterschrift haben und sich beispielsweise mit einem Rahmen vom Text absetzen.
Klickst du das Vorschaubild nun an, öffnet sich ein Popup-Fenster. Das Fenster hat meist einen kleinen Rahmen und einen leicht durchsichtigen Hintergrund, sodass man dahinter noch die Webseite erkennen kann.
Dieses Popup mit dem ausgegrauten Hintergrund nennt sich „Lightbox“.
Sie stellt innerhalb des Rahmens nun das Bild entweder in einer voreingestellten Größe, oder der Größe des Bildes dar.
Je nach Einstellung kann es neben dem Bild in der Lightbox Pfeile nach links und rechts geben. Wenn du darauf klickst, erscheint das nächste Bild der Seite beziehungsweise des Artikels. Es kann also sowohl vorwärts als auch rückwärts durch die Fotogalerie geblättert werden.
Um die Lightbox zu schließen gibt es meistens ein Kreuz oben rechts oder man klickt einfach außerhalb des Rahmens auf die ausgegraute Seite.
Welches WordPress Lightbox Plugin soll ich nutzen?
Natürlich kannst du einfach auf der Plugin-Seite im Backend den Suchbegriff „Lightbox“ eingeben. Du wirst eine Menge Plugins vorgeschlagen bekommen.
In der Beschreibung findest du meist eine kleine Vorschau, was dieses Lightbox-Plugin leisten kann. Allerdings ist bei den WordPress Lightbox Plugins oftmals das Problem, dass sie sehr eingeschränkt sind oder schlicht und ergreifend nicht funktionieren.
Eines der beliebtesten Plugins dieser Art ist zurzeit WP Lightbox 2 von Syed Balkhi, das ich selber hier auf dem Blog nutze. Leider ist es nur auf Englisch erhältlich, allerdings sind die Einstellungen sehr selbsterklärend und mit rudimentärem Englisch zu verstehen.
Eine einfache Version, die auch auf Deutsch verfügbar ist, wäre Simple Lightbox von Archetyped.
Achte bei der Auswahl deines Lightbox Plugins darauf, dass die Plugins mit der Bezeichnung „Lite“ meist einen eingeschränkten Funktionsumfang bieten. Diese Plugins können erst gegen eine Gebühr in vollem Umfang genutzt werden.
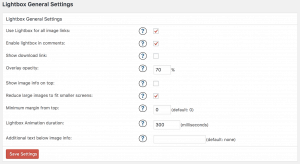
Wenn du dich für eine Lightbox entschieden und diese installiert hast, musst du sie für den ersten Gebrauch vorbereiten. Gehe deshalb nach der Installation in die Einstellungen des Plugins. Meistens findest du diese in einem neuen Menüpunkt im WordPress Menü.
[thrive_leads id='11493′]
Dort kannst du die Darstellungsweise der Lightbox nach deinen Wünschen anpassen. Auch die Bedienelemente für das Vor- und Zurückblättern durch die Fotogalerie kann in aller Regel eingestellt werden. Wenn du alle Einstellungen, vorgenommen hast, vergiss nicht auf den Speichern-Button zu klicken.
Nicht jedes Lightbox Plugin funktioniert mit jedem Theme. Wenn du eins installierst und es nicht funktioniert, lass dich nicht unterkriegen. Einfach wieder löschen und ein anderes ausprobieren!
Wie erfolgt die Darstellung auf der WordPress-Seite?
Das schöne an den Lightbox Plugins ist, dass sie in den meisten Fällen direkt nach der Installation automatisch bei einem Klick auf Bilder eine Lightbox öffnen.
Die Lightbox Plugins machen das automatisch bei den Bildern, die als „Link zur“ die „Medien-Datei“ ausgewählt haben. Das kannst du nachträglich einstellen, wenn du im Editor über ein Bild fährst und auf das Stift-Icon klickst. Ansonsten vergibst du diese Einstellung direkt beim Einfügen eines Bildes.
Welches Lightbox Plugin nutzt du und welche Erfahrungen hast du mit diesen Plugins gemacht?









Hallo Jonas,
hat das Vorschaubild die gleichen Maße wie das große Bild? Dann sehe ich das Problem bei der Optimierung der Website. Dies wird oft von den Pagespeed Tools wie zum Beispiel GTMetrix (serve scaled images) oder Insights bemängelt. Idealerweise sollte von den Plugins ein skaliertes Vorschaubild erstellt werden, bzw. alternativ sollte man selber das Vorschaubild entsprechend anpassen und mit der Lightbox verknüpfen, wo dann das große Bild angezeigt wird.
Wie siehst du das?
Moin Guido,
nein, natürlich nicht. Das Vorschaubild kannst du ja als „Vorschaubild“ oder beispielsweise auch in der Größe „Mittel“ einfügen. WordPress erstellt aus einem hochgeladenen Bild immer mehrere Versionen in verschiedenen Größen. Diese kannst du dann als Vorschaubild nutzen und beim Klick darauf öffnet sich die Lightbox mit dem Bild in Originalgröße.
Grüße
Jonas
Hallo Jonas,
Sehr leichtgewichtig und damit mein Favorit ist WP Featherlight:
https://de.wordpress.org/plugins/wp-featherlight/
Das Plugin kommt ohne Einstellungen aus und funktioniert einfach direkt nach Aktivierung. Neben normalen Bildern werden auch WordPress Galerien inklusive Image Captions unterstützt.
LG,
Thomas
Moin Thomas,
sehr cool, danke für den Tipp! 🙂
Grüße
Jonas
Hallo Jonas, danke für die Tipps!
Guter Beitrag und super Blog!
Moin,
gerne doch, danke dir! 🙂
Grüße
Jonas
Ganz gut finde ich noch Easy Fancybox.
https://de.wordpress.org/plugins/easy-fancybox/
Schlank, einfach zu konfigurieren und außerdem ist es ein über einen längeren Zeitpunkt aktiv weiterentwickeltes Plugin.
Eigentlich gute Plugins, die dann jedoch „verwahrlosen“, weil der Entwickler keine Zeit mehr dafür hat, sind ja bei WP leider nicht selten…
Viele Grüße,
Patrick
hat jemand einen Tipp, wie man Vorschaubilder in einem größerem Rahmen anzeigen lassen kann.
Die Bilder sollten also in einem Rahmen größer erscheinen.
Moin Hans,
du kannst in den Einstellungen des Plugins festlegen, wie groß die Bilder in der Lightbox angezeigt werden. Wenn du die Bilder vor dem Klick größer darstellen möchtest, musst du in die Programmierung deines Themes eingreifen bzw. per CSS eingreifen.
Grüße
Jonas
Hallo,
hat jemand einen Tipp, wie ich mittels Link eine Galerie aufrufen kann?! Also unter dem Text soll es bspw. einen Button geben, der heißt „Jetzt anschauen“ und bei Klick wird eine Lightbox Galerie aufgerufen die 4-5 Bilder präsentiert. Gibt es da ein Plugin oder wie ist das möglich?
Danke vorab für eure Tipps.
VG Fabian
Ich bräuchte die gleiche Lösung
@Fabian
hast du eine Lösung gefunden?
LG Harry
Hallo, möchte auf meiner WP-Site mehrere „Arbeits-Videos“ präsentieren.
Schöner jedoch finde ich es, wenn sich die Elementor- Lightbox bei Ende des Videos selbständig wieder schließt. Eine Option dafür finde ich leider nicht.
Für einen anderen Editor bekam ich einen Script-Code der die Videos einwandfrei schloß. Dieser funktioniert leider in WordPress nicht. Vielleicht kann mir jemand einen Tipp oder ein Script vermitteln mit dem ich das bewerkstelligen kann. Vielen Dank –
Arthur
Moin Arthur,
dafür musst du dir tatsächlich entweder einen JS Code suchen, der das bewerkstelligt oder einen Programmierer beauftragen (sollte keine große Sache sein).
Grüße
Jonas
Hallo,
Ich habe genau das gleiche Problem und Frage, wie der Fabian.
Ich möchte auch von einem einzelnen Bild aus per Klick (Link?) eine Bildergalerie in einer Lightbox öffnen. So wie es in einem Woocommerce-Shop, auf jeder Produktseite gang und gäbe ist!
Anscheinend hat Niemand eine Antwort darauf, da diese Frage von Fabian schon seit September letzten Jahres hier unbeantwortet im Raum steht!?
Oder weiss doch Jemand einen Lösungsvorschlag???
Bin gespannt und würde mich über eine Antwort, selbst wenn diese negativ ist, riesig freuen.
Besten Dank schon mal.
LG René
Moin moin Rene,
das wird mit diesem Plugin nicht so einfach möglich sein, da es keine Galerien erstellst.
Möglicherweise hilft das FooGallery Plugin aber weiter, da es ausschließlich zur Erstellung von Galerien gedacht ist 🙂 Ich kann es dir nicht garantieren, würde dort aber als erstes schauen.
Grüße
Jonas
Ich nutze WIEDER die LightBox Gallery für WP, einfach aber gut 🙂
Hatte zuvor das Plugin NextGen Gallery (umfangreich, komplex), dann aber hat mir das Plugin meine ganze Homepage nachweislich zerschoßen!
Ich fand das PlugIn eigentlich super, aber als ich in den Einstellungen einen Zahlenwert verändert hatte, was ja nichts Ungewöhnliches ist, hat es mir meine ganze Homepage zerschoßen!! Von da an führten ALLE Links nur noch auf die Startseite, sogar im Dashboard konnte ich die Links im Menü nicht mehr öffnen. KATASTROPHE!!
Ich habe das PlugIn NextGen Gallery über meinen Webspace-Account im WordPress-Ordner gelöscht. Die Galerien waren natürlich somit alle weg, doch die Seite funktionierte wieder.
Mahlzeit!
Ich verzweifele gerade daran ca. 6.500 Bilder, bzw. 700 Artikel, mit dem Link zur Mediadatei zu versehen. Die Einstellung wurde bei einer Migration einfach nicht mit übernommen.
Gibt es einen Massenedit für das Verlinken von Bildern zur Mediendatei?
Danke im Voraus!
Gruß
Michael
Du könntest es mal mit dem Plugin „WP Featherlight“ probieren, möglicherweise musst du dadurch nicht händisch alle Links ändern.
Grüße
Jonas