In Social Media, insbesondere im Instagram-Profil kann man nur einen Link auffällig platzieren.
Nun hat man doch aber mehrere interessante Seiten, die man verlinken möchte…
Statt hierfür ein Tool wie Linktree zu nutzen (und sogar Geld auszugeben), habe ich eine Vorlage für den Thrive Architect gebaut, die du dir einfach herunterladen, importieren und anpassen kannst.
Nicht nur für Instagram ist das praktisch, auch um von anderen Social Media Profilen auf mehrere Seiten zu verlinken, ist diese Vorlage ideal.
Die Vorlagen – wie Linktree, aber ohne Linktree
Ich habe zwei verschiedene Vorlagen erstellt, in jeweils zwei Versionen. Die “Link”-Vorlage ist für individuelle Links gedacht, welche du selber hinterlegen kannst. Die “Artikel”-Vorlage ruft automatisch deine letzten Artikel ab und zeigt sie als Links an.
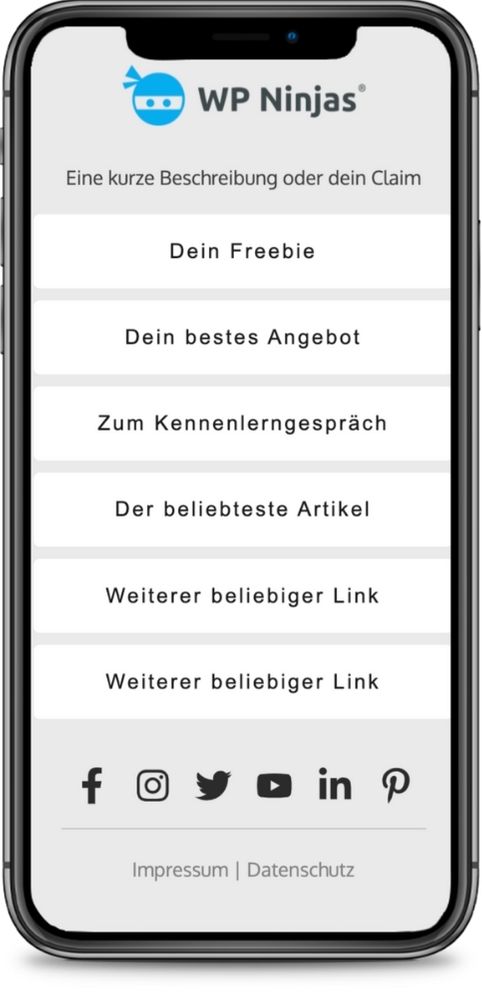
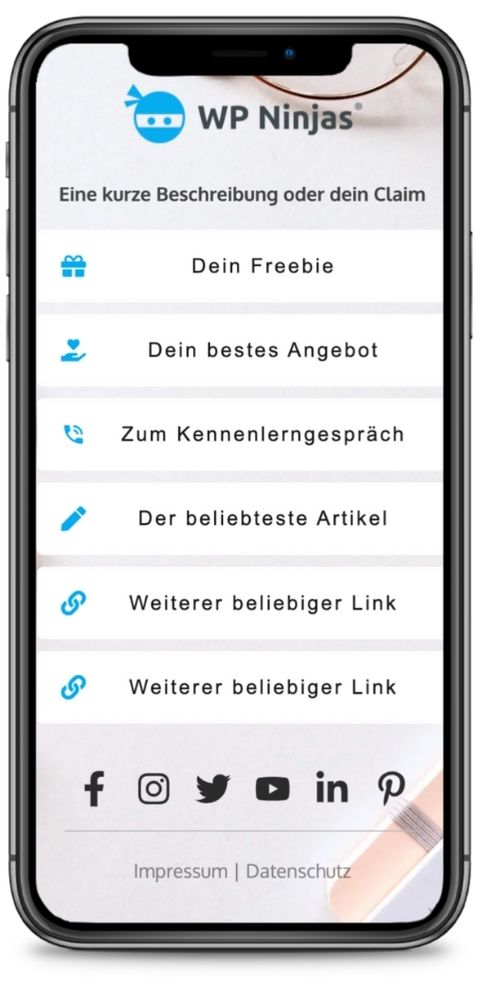
Beide Vorlagen gibt es in jeweils einer “Simple” und einer “Fancy” Version. Sie unterscheiden sich lediglich im Design.
So haben die “Fancy” Versionen ein Hintergrundbild (unter der CC0 Lizenz von Unsplash) und die Links in der Link-Vorlage sind mit Icons versehen, während die “Simple” Versionen einen einfarbigen Hintergrund hat und ohne Icons aufgebaut ist.
Vorlage für individuelle Links
Mit dieser Vorlage kannst du beliebige Links hinterlegen. Passe sie an deine Website und dein Design an und verändere so viel du möchtest!
Vorlage für deine letzten Artikel
Diese Vorlage zeigt automatisch deine zuletzt veröffentlichten Artikel an. Du kannst natürlich die Filter des Thrive Architects nutzen, um die angezeigten Artikel klarer zu definieren.
So importierst du die Vorlagen
Der Thrive Architect bietet eine einfache Möglichkeit, solche Vorlagen zu importieren:
- Lade dir die gewünschte Vorlage herunter
- Erstelle eine neue Seite und bearbeite sie mit dem Thrive Architect
- Klicke rechts auf das “Settings”-Icon
- Wähle “Import Landing Page”
- Lade die heruntergeladene .zip Datei hoch und wähle sie aus
Tipps zur Anpassung der Vorlagen
Die Vorlagen sind mit den smart Features von Thrive erstellt. Das bedeutet, um Farben anzupassen, musst du sie nur über das “Central Style Panel” in der rechten Sidebar ändern.
Die Buttonfarben (Hintergrund, Rahmen & Rahmen beim Hovern) sind mit der “Main Accent” Farbe verknüpft. In den “Fancy” Vorlagen sind die Farben der Icons mit der “Dark Elements” Farbe verknüpft.
Um die Vorlagen an deine Website und dein Business anzupassen, gehst du am besten so vor:
- Ändere das Logo
- Passe den Claim an
- Füge die gewünschten Links ein
- Passe die Farben an deine Website an
- Füge deine Social Media Links ein
- Füge deine Links zu Impressum und Datenschutz ein
Sind diese Vorlagen für dich nützlich? Hinterlasse mir einen Kommentar!










Danke für deine Arbeit! 🙂