Um mehr Aufmerksamkeit auf deinen Newsletter zu lenken und deutlich mehr Abonnenten zu gewinnen, sind Pop-Ups (oh ja, ganz ernsthaft!), Slide-Ins und andere Arten von Opt-Ins besser, als kleine unauffällige Eintragungsmöglichkeiten im Footer oder der Sidebar!
Mit dem Plugin Thrive Leads* von Thrive Themes kannst du nicht nur die Verbindung zwischen dem Newsletter-Tool und deiner Website herstellen, die Opt-In Formulare gestalten (und tolle Vorlagen nutzen), sondern die Formulare zudem automatisch einbauen lassen und das in vielen verschiedenen Formaten.
Dabei ist es egal, welches Theme du benutzt. Das Plugin funktioniert out of the box mit jedem Theme!
Welche Opt-In Formate es gibt und wie du mit Thrive Leads* arbeitest, um für dein Listbuilding mehr Newsletter-Abonnenten zu gewinnen, zeige ich dir hier!
Verschiedene Opt-In Formate in Thrive Leads
Wie in der Einleitung geschrieben, kannst du mit Thrive Leads* verschiedene Arten von Opt-In Formularen erstellen. Dank der einfachen Testfunktion kannst du herausfinden, welche Formular-Arten bei deiner Zielgruppe am besten funktionieren.
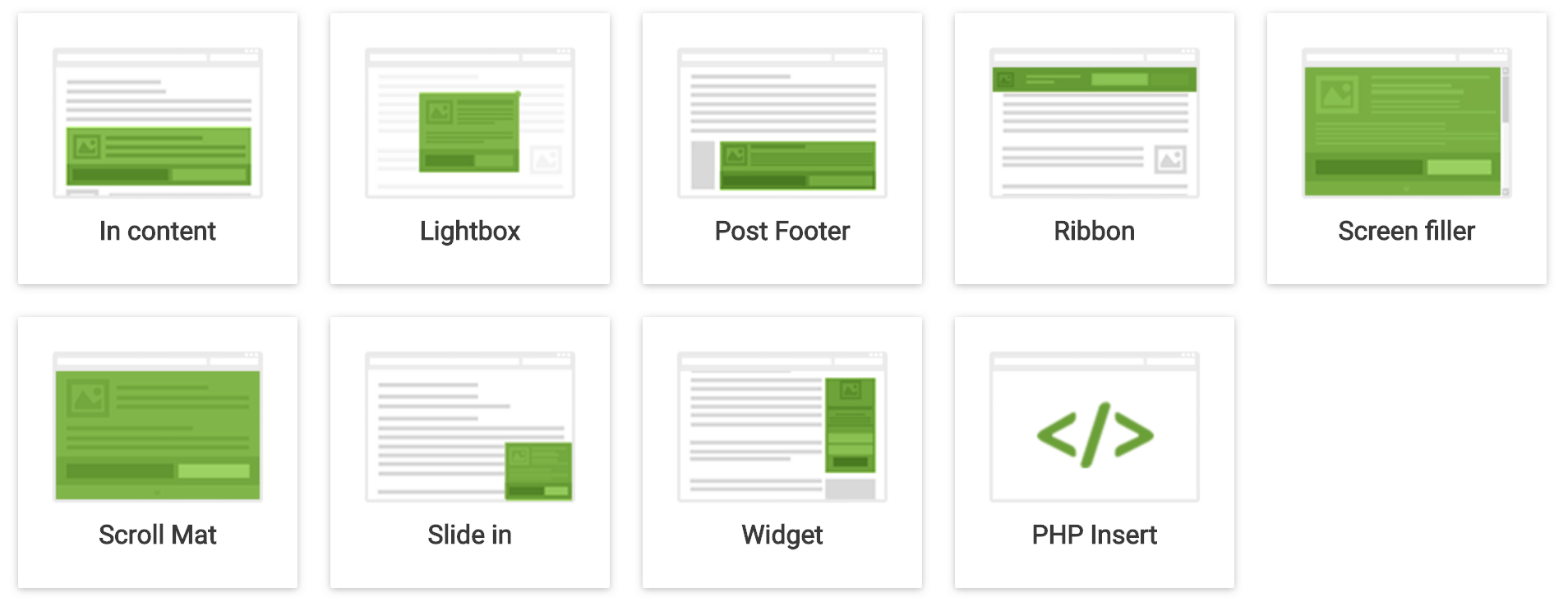
Die verschiedenen Arten stelle ich dir hier kurz vor:

In Content
Das Opt-In Formular wird innerhalb deines Inhalts auf den Seiten und Beiträgen (und anderen Seitentypen) nach einer von dir vorgegebenen Anzahl an Absätzen eingebaut.
Lightbox
Das klassische Pop-Up, das zwar (angeblich) keiner leiden kann, aber nach wie vor fast immer die besten Conversion Rates bekommt.
Post Footer
Hiermit wird unterhalb deiner Beiträge das Opt-In angezeigt.
Ribbon
Das Ribbon ist eine schmale Leiste, die am oberen oder unteren Bildschirmrand erscheint und dort dein Opt-In Formular platziert.
Screen filler
Ähnlich wie die Lightbox ist der Screen filler ein Pop-Up, das sich allerdings über die gesamte Fenstergröße des Browsers legt.
Scroll Mat
Eine Scroll Mat ist ähnlich wie ein Screen filler, da sie sich über die gesamte Fenstergröße legt. Allerdings ploppt sie nicht auf, sondern befindet sich oberhalb des eigentlichen Inhalts, somit wird beim Erscheinen zu ihr gescrollt.
Slide In
Das Opt-In Formular „fährt“ von der Seite neben den Inhalt. Je nach Template und Seitenlayout kann das Slide-In auch in den Inhalt hineinragen.
Widget
Hiermit kannst du ein klassisches Widget erstellen, welches du unter „Design“ -> „Widgets“ in deine Sidebars und andere Widget-Bereiche einfügen kannst.
PHP Insert
Möchtest du das Opt-In manuell in den Code deines Themes einprogrammieren, kannst du das mit dem PHP Insert machen.
Die Thrive Leads Grundlagen
Das Plugin kostet einmalig 67$ und kann direkt über die Thrive Themes Website gekauft* werden. Ich habe es in meinem Artikel über fünf WordPress Investitionen, die ich nicht bereue bereits erwähnt. Denn so wie alle Thrive Plugins, bringt es unfassbar viel Mehrwert und Zeitersparnis.
Nach der Installation und Aktivierung von Thrive Leads setzt das Plugin einen neuen Menüpunkt in dein WordPress Menü. Unter „Thrive Dashboard“ -> „Thrive Leads“ findest du das Dashboard mit einer Übersicht aller Formulare, Statistiken & Möglichkeiten.
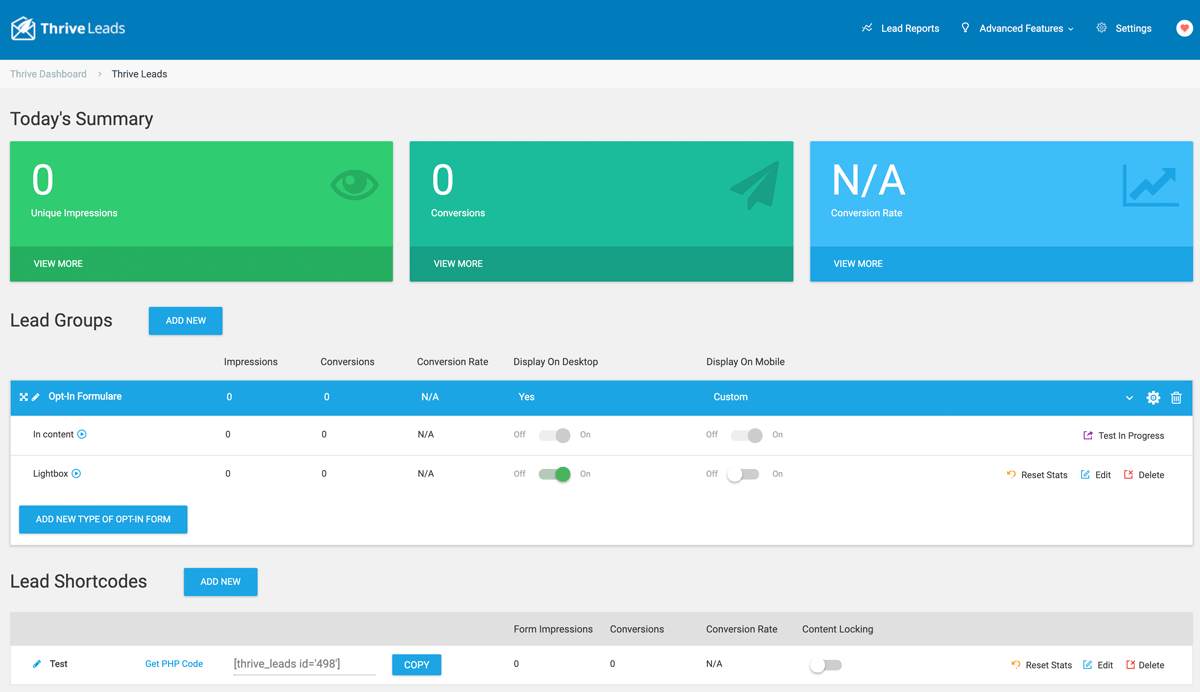
Das Dashboard

Im Thrive Leads Dashboard findest du alle wichtigen Zahlen auf einen Blick. Zudem siehst du deine angelegten Opt-In Formulare und deren Statistiken.
Es gibt hier verschiedene Möglichkeiten, wie du deine Opt-Ins anlegen kannst. Entweder automatisiert, sodass sie an gewissen Stellen und mit bestimmten Auslösern angezeigt werden oder manuell, um sie händisch einzufügen.
Automatische Opt-In Formulare
Hier sprechen wir über den einen von zwei Gründen, wieso dir Thrive Leads bei deinem Listbuilding perfekt hilft.
Mit den Lead Groups kannst du Opt-Ins in den oben genannten Formaten erstellen und automatisch auf deiner Website platzieren lassen.
Du erstellst dafür ein Opt-In, gestaltest es nach deinen Wünschen und legst dann die Parameter dafür fest. Also wo genau das Opt-In erscheinen soll (z.B. auf allen Beiträgen), ob auf Desktop Geräten, Mobilgeräten oder beidem und durch welchen Auslöser das Formular angezeigt werden soll (z.B. 20 Sekunden Verweildauer).
Ich empfehle dir, eine Lead Group und mindestens zwei verschiedene Opt-In Formate anzulegen. Dadurch kannst du mit nur wenigen Klicks testen, welches Format die beste Conversion-Rate bringt.
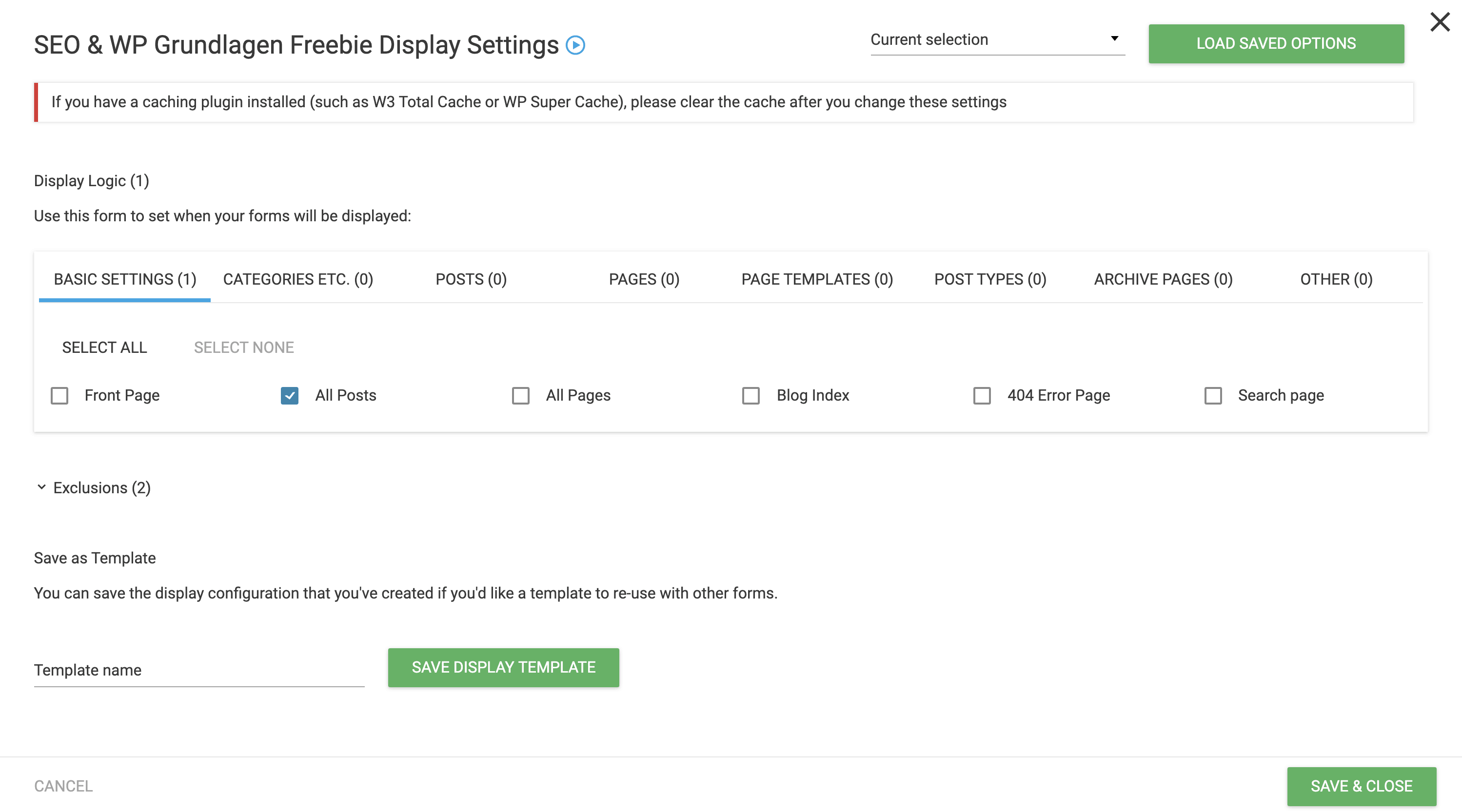
Natürlich kannst du in Thrive Leads auch ganz detailliert festlegen, wo diese automatisch platzierten Formulare erschienen sollen. Rechts oben in der Lead Group ist ein Einstellungs-Icon, mit dem du diese Einstellungen aufrufst.

Manuelle Opt-In Formulare
Natürlich kannst du mit dem Plugin auch Opt-Ins erstellen, die du anschließend per Shortcode in deine Inhalte einfügst. Shortcodes sind eine Art Code in eckigen Klammern, mit dem du (in diesem Fall) Formulare auf deiner Website einfügen kannst. Ein Shortcode von Thrive Leads könnte zum Beispiel so aussehen:
[thrive-leads id='11034′].
Für das Einfügen per Shortcode gibt es drei verschiedene Möglichkeiten:
Lead Shortcodes
Mit Lead Shortcodes erstellst du dein gewünschtes Opt-In Formular und kannst es anschließend mit einem Shortcode an der gewünschten Stelle einfügen.
Hiermit erstellst du allerdings keines der oben genannten Opt-In Formate (also kein Pop-Up oder ähnliches), sondern „nur“ ein nach deinen Wünschen gestaltetes Formular.
Thrive Boxes
Thrive Boxes sind für sogenannte 2-Step Opt-Ins gedacht. Hierbei wird deinen Seitenbesuchern das Formular nicht sofort angezeigt, sondern beispielsweise nur ein Button mit dem Hinweis „Klicke hier, um den Newsletter zu abonnieren“. Wenn der Button geklickt wird, erscheint dann ein Pop-Up mit dem Opt-In Formular.
Auch hier bekommst du einen Shortcode, der deinen Auslöser (also einen Button oder Text) umfasst.
Signup Segues
Mit Signup Segues kannst du bestehenden Abonnenten das Leben leichter machen. Sie können sich mit diesen Segues erneut in deine Liste eintragen, ohne ihre Daten eingeben zu müssen. Wenn du beispielsweise ein Webinar anbietest, für das man sich in deine Newsletter-Liste eintragen muss, können bestehende Abonnenten sich ohne erneute Eingabe ihrer Daten für das Webinar registrieren.
Der Designer
Das Erstellen eines Opt-In Formulars ist ziemlich schnell und einfach gemacht, wenn du dich erst einmal in den Thrive Leads Designer eingearbeitet hast. Er ist ein recht einfach zu bedienender Editor, der genau gleich aufgebaut wie mein Lieblings-PageBuilder Thrive Architect. Solltest du den dieses Plugin also nutzen, kennst du die Funktionen bereits und hast es leicht!

Der gesamte Designer beruht auf dem Drag & Drop Prinzip. Du kannst also alle Elemente mit der Maus anpacken und verschieben.
In der rechten Sidebar findest du die verschiedenen Elemente, welche du in dein Opt-In einbauen kannst. Auch hier kannst du sie einfach mit der Maus an die gewünschte Stelle in deinem Opt-In ziehen. Bevor du das Element loslässt, wird dir mit einer blauen Linie (eine Art Vorschau-Funktion) angezeigt, wo das Element platziert wird.
Klickst du eines der eingebauten Elemente an, bekommst du in der linken Sidebar eine große Menge Einstellungsmöglichkeiten. Lass dich hier nicht überfordern, die Einstellungen sind logisch in verschiedene Themengebiete eingeteilt.
Ein riesiger Vorteil bei Thrive Leads sind die integrierten Vorlagen. Du kannst aus einer großen Auswahl vorgefertigter Opt-In Formulare wählen, damit du nicht von Null starten musst.
Die Vorlagen kannst du dir vorstellen wie eine Art Theme. Sie werden direkt beim Erstellen eines neuen Formulars angezeigt. Du kannst sie aber auch jederzeit über einen Klick auf das „Wolken“-Icon neben dem Editor in der rechten Sidebar erreichen.

Wenn du dein Formular gestaltest, kannst du nach Belieben aus der rechten Sidebar die verschiedenen Elemente (Text, Bild, Aufzählungen etc.) an die gewünschte Stelle ziehen. Zum Bearbeiten klickst du das Element an und findest in der linken Sidebar sämtliche Einstellungsmöglichkeiten.
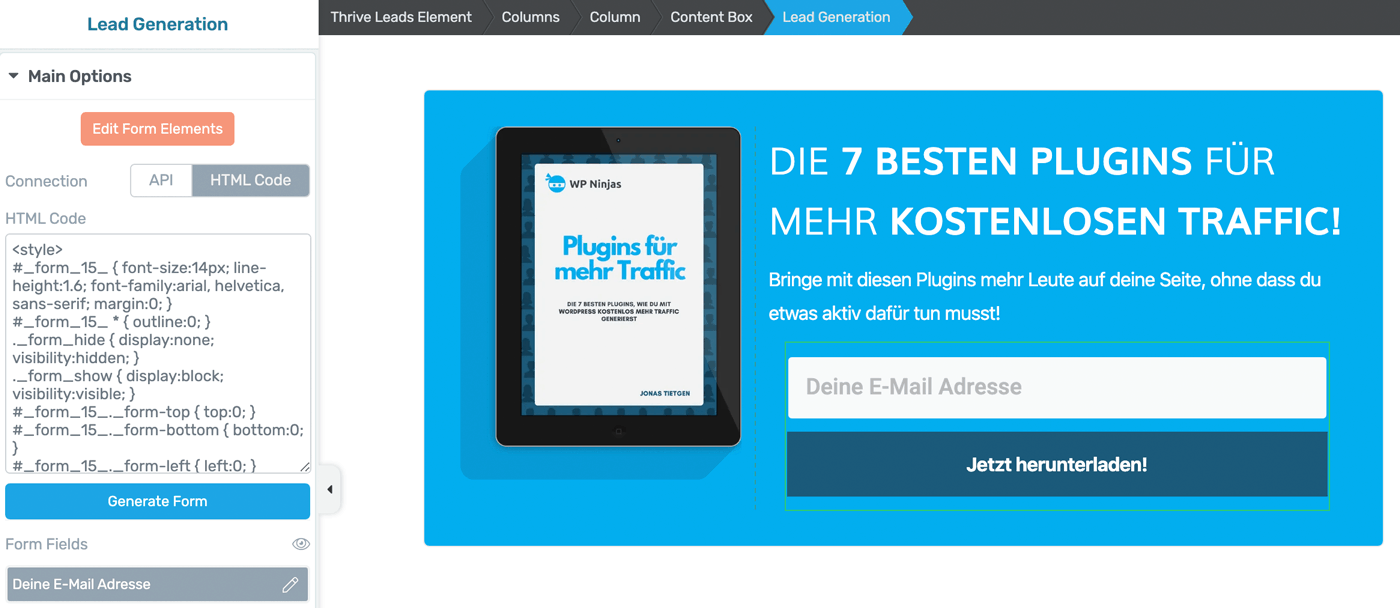
Wenn du in dem Designer bist und ein Opt-In Form bearbeitest, gibt es ein Element mit dem Namen „Lead Generation“. Dieses Element benötigst du, um die Funktion der Eintragung in den Newsletter für den Besucher möglich zu machen und die Verbindung zwischen deiner Website bzw. Thrive Leads und deinem Newsletter-Tool herzustellen.
Wenn du das „Lead Generation“ Element anklickst, kannst du in der linken Sidebar entweder per API oder HTML Code die Verbindung herstellen. Ich persönlich empfehle dir die Nutzung des HTML Codes, da ich schon von einigen Fällen von Problemen mit der API Verbindung gehört habe.
Klicke also bei „Connection“ auf „HTML Code“, gib in das darunterstehende Feld deinen Code ein und bestätige abschließend mit einem Klick auf „Generate Form“.

Den HTML Code bekommst du bei deinem Newsletter-Tool, wenn du dort ein Formular erstellst und den Einbettungscode kopierst.
Anschließend kannst du das Eintragungsformular natürlich noch im Thrive Leads Designer bearbeiten.
Die Tests
Der zweite ausschlaggebende Grund, wieso du mit Thrive Leads* mehr Newsletter-Abonnenten gewinnst und ich dieses Plugin liebe:
Du kannst alles testen!
Mit nur wenigen Klicks kannst du testen lassen, welches Anmeldeformular mehr Besucher in deine E-Mail Liste bringt.
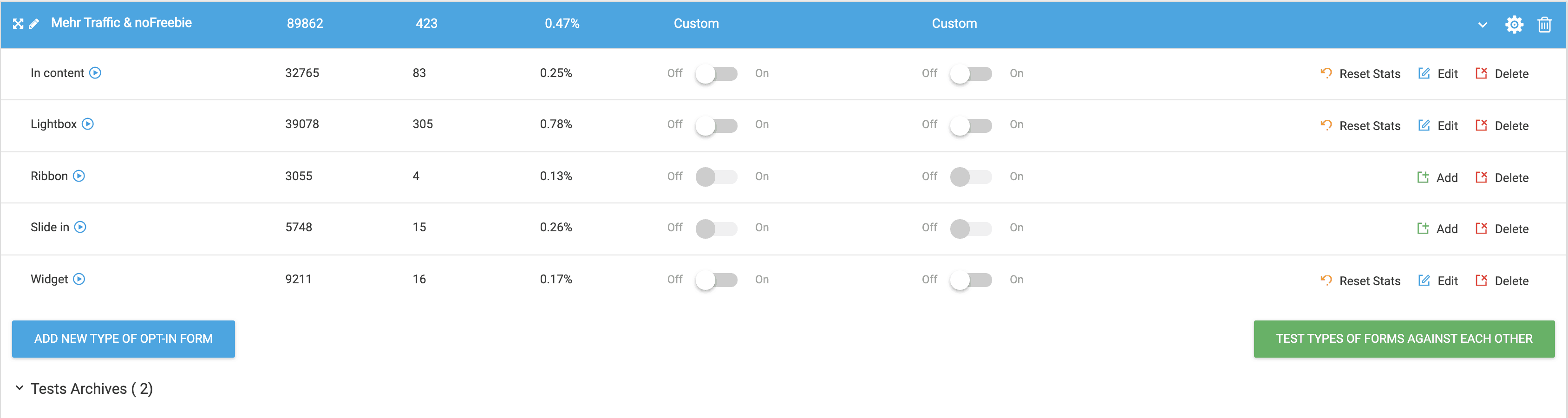
Beispielsweise kannst du so ganz einfach verschiedene Buttonfarben bei dem selben Formular testen, unterschiedliche Formulierungen, Bilder und vieles mehr. In diesem Beispiel habe ich einen Test laufen lassen, um den besten Auslöser zu finden. Jede Variation des Formulars wird also mit einem unterschiedlichen Auslöser angezeigt und nach einer Weile kann ich dank der ausführlichen Statistiken (Besucher & Eintragungen) genau erkennen, welche Variation die meisten Newsletter Abonnenten gebracht hat.

Aber du kannst nicht nur verschiedene von dir erstellte Versionen gegeneinander testen, sondern auch komplett unterschiedliche Anmeldeformulare Arten. So kannst du beispielsweise herausfinden, ob das Pop-Up, die Scroll-Mat oder das Full-Screen am besten funktioniert.
Auch diesen Test kannst du super einfach starten, der Button hierfür wird dir direkt unterhalb deiner Lead Group angezeigt, sobald du mehrere Formular-Arten erstellt hast:

Bei jedem Test kannst du neben den Impressionen und Klicks auch immer die prozentuale Verbesserung sehen und die Chance darauf, das Original zu schlagen. Somit kannst du auf einen Blick sehen, welches Opt-In bzw. welche Art am meisten Anmeldungen für deine E-Mail Liste bringt.
Das kannst du alles testen
Hier sind ein paar Anregungen, was du alles testen kannst und solltest:
- Auslöser (insbesondere SmartExit)
- Buttonfarbe
- Hintergrundfarbe
- Text der Handlungsaufforderung
- Text des Anmelde-Buttons
Thrive Leads im Video vorgestellt und erklärt
In einem meiner letzten Webinare habe ich Thrive Leads ausführlich vorgestellt und detailliert mit der Hilfe einer Bildschirmübertragung erklärt!
Als Mitglied in meinem WP Ninjas WordPress Membership hast du sofort Zugriff auf die Aufzeichnung des Webinars und zudem mich jederzeit als WordPress Profi und somit als deinen individuellen Problemlöser an deiner Seite!
Klicke hier, erfahre mehr und sichere dir sofort Hilfe vom WordPress Profi!
So erstellst du dein Opt-In Formular mit Thrive Leads
Ich empfehle dir, mit einer Lead Group zu starten. Hier kannst du die verschiedenen Formular-Arten anlegen, die anhand deiner Vorgaben automatisch auf der Website erscheinen. Und wir wollen ja schließlich mehr Newsletter Abonnenten auf Autopilot gewinnen!
1. Erstelle deine Thrive Lead Group
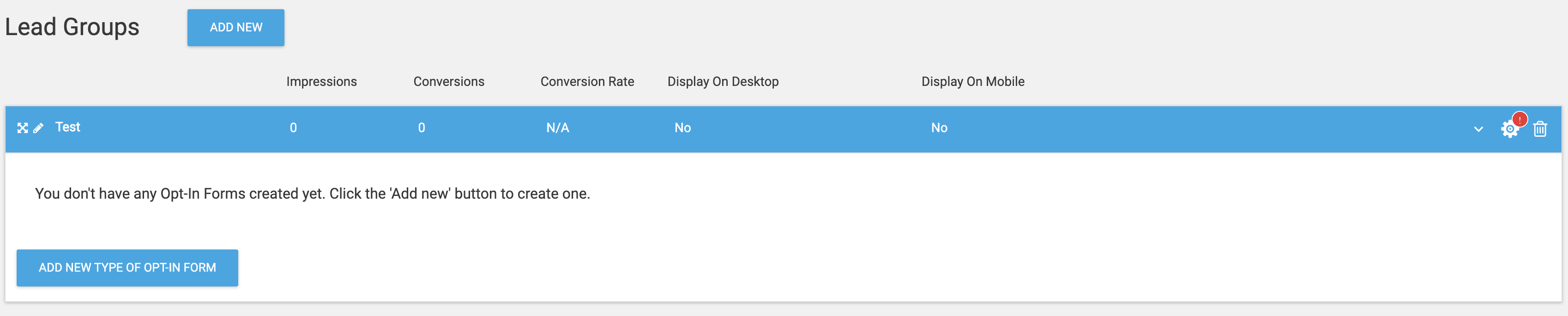
Klicke neben der „Lead Groups“ Überschrift auf den „Add new“ Button und vergib einen Namen für diese Lead Group. Er ist nur für dich intern sichtbar und dient der Übersichtlichkeit.
Hast du das erledigt, ist deine Lead Group angelegt. In dieser Gruppe kannst du nun verschiedene Arten von Anmeldeformularen anlegen.

2. Stelle ein, wo das Formular erscheinen soll
Wie du in dem Screenshot oben, und auch in deinem eigenen Backend siehst, wird oben rechts bei dem Bearbeiten-Icon ein rotes Ausrufezeichen angezeigt. Das ist eine Warnung, dass bisher nicht ausgewählt wurde, wo die Eintragsungsmöglichkeiten dieser Lead Group erscheinen sollen.
Klicke das Icon an und wähle deine gewünschte Platzierung aus.

Du kannst bei „Basic Settings“ eine allgemeine Einstellung treffen. Beispielsweise für eine Platzierung auf der Startseite, allen Seiten, allen Beiträgen oder anderen Beitragsarten. Über die verschiedenen Reiter kannst du eine noch gezieltere Platzierung einstellen, um nur gewisse Kategorien, Artikel oder Seiten anzusteuern.
Zudem gibt es die Möglichkeit, unter „Exclude“ gewisse Seiten, Beiträge und weitere auszuschließen.
3. Wähle deine gewünschte Opt-In Art
Klicke nun auf den blauen Button „Add new type of opt-in form“ in deiner Lead Group. Es öffnet sich nun ein kleines Fenster, in dem du zwischen den oben vorgestellten Formular-Arten wählen kannst.
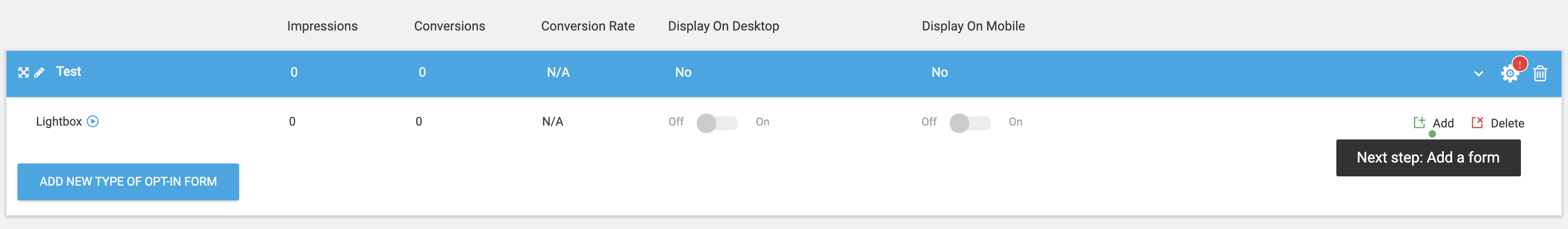
In diesem Beispiel habe ich ein „Lightbox“ Format gewählt. Wichtig zu verstehen ist, dass du nun innerhalb dieses Lightbox-Elements beliebig viele Lightboxes anlegen kannst.

4. Füge dein erstes Opt-In Formular hinzu
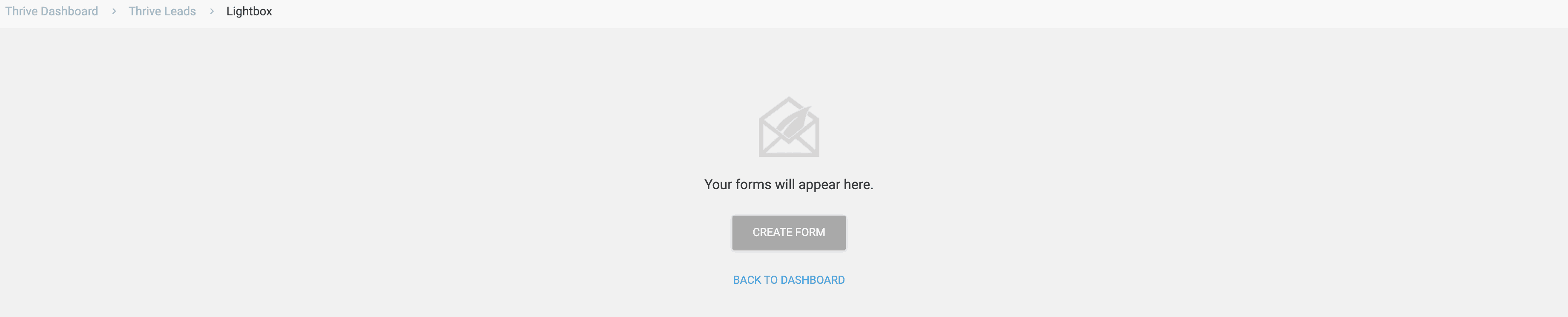
Klicke nun bei der Lightbox rechts auf „Add“, um dein erstes Opt-In Formular anzulegen. In dem anschließenden Schritt musst du noch auf den Button „Create Form“ in der Mitte klicken, dem Formular einen Namen geben und kannst anschließend im Designer das Aussehen bestimmen.

5. Wähle den Auslöser (Trigger) aus
Nach dem Hinzufügen deines ersten Opt-In Formulars musst du deinem Autopilot sagen, wann dass Formular angezeigt werden soll.
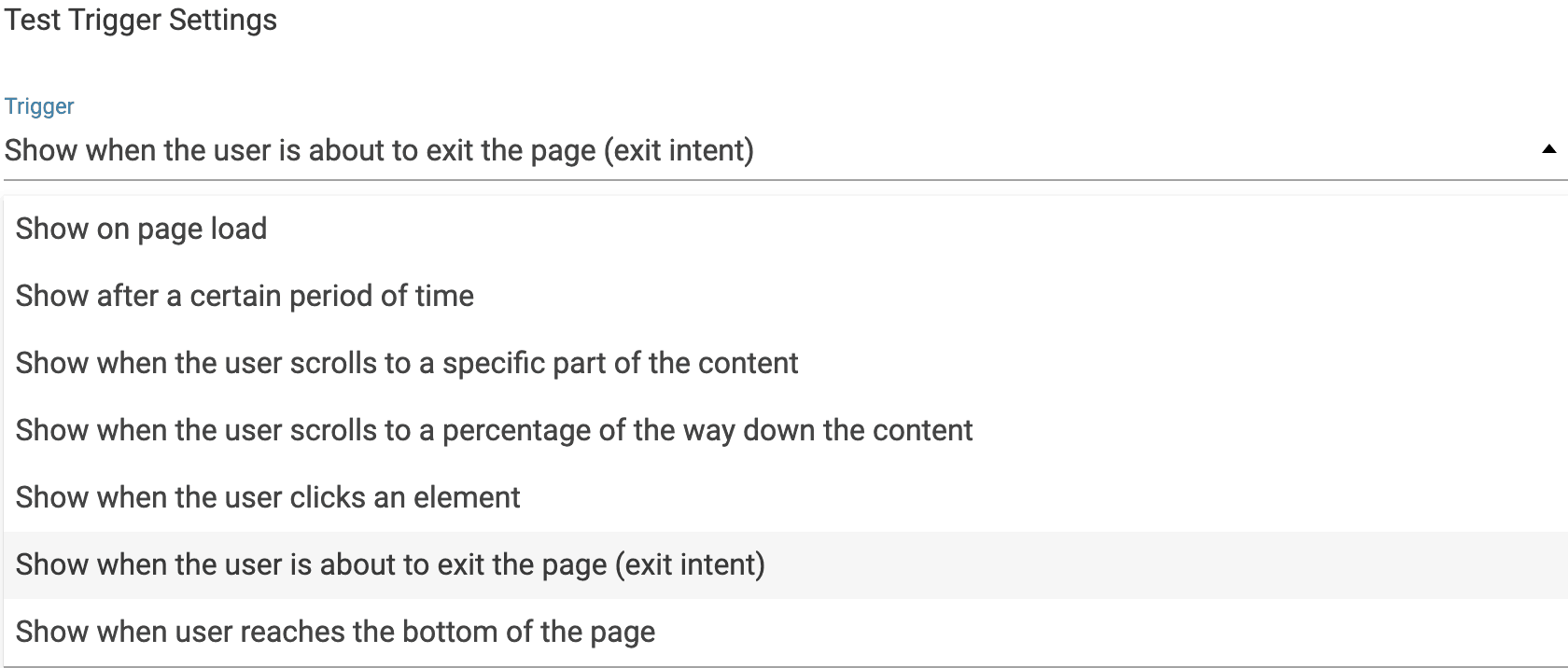
In der Spalte „Trigger“ kannst du auswählen durch welchen Auslöser das Formular angezeigt werden soll. Beispielsweise nach einer gewissen Zeitspanne oder einer prozentualen Scrollweite.
Bei einer Lightbox macht es Sinn, sie nicht direkt anzuzeigen. Wähle also am besten „Show after a certain period of time“ und wähle die Wartedauer aus. Diese Auslöser kannst du zukünftig mit wenigen Klicks gegeneinander testen, um die besten für mehr Newsletter Abonnenten zu finden.
Der „SmartExit“ bedeutet, dass sich das Formular öffnet, wenn der Nutzer die Website verlassen möchte und der Auslöser das Formular noch nicht angezeigt hat. Auch hier empfehle ich dir, es auszuprobieren.

6. Wähle eine Vorlage für dein Formular
Wenn du bei deinem erstellten Formular jetzt rechts auf das blaue Icon mit dem Stift klickst, kommst du in den Designer und kannst das Formular bearbeiten.
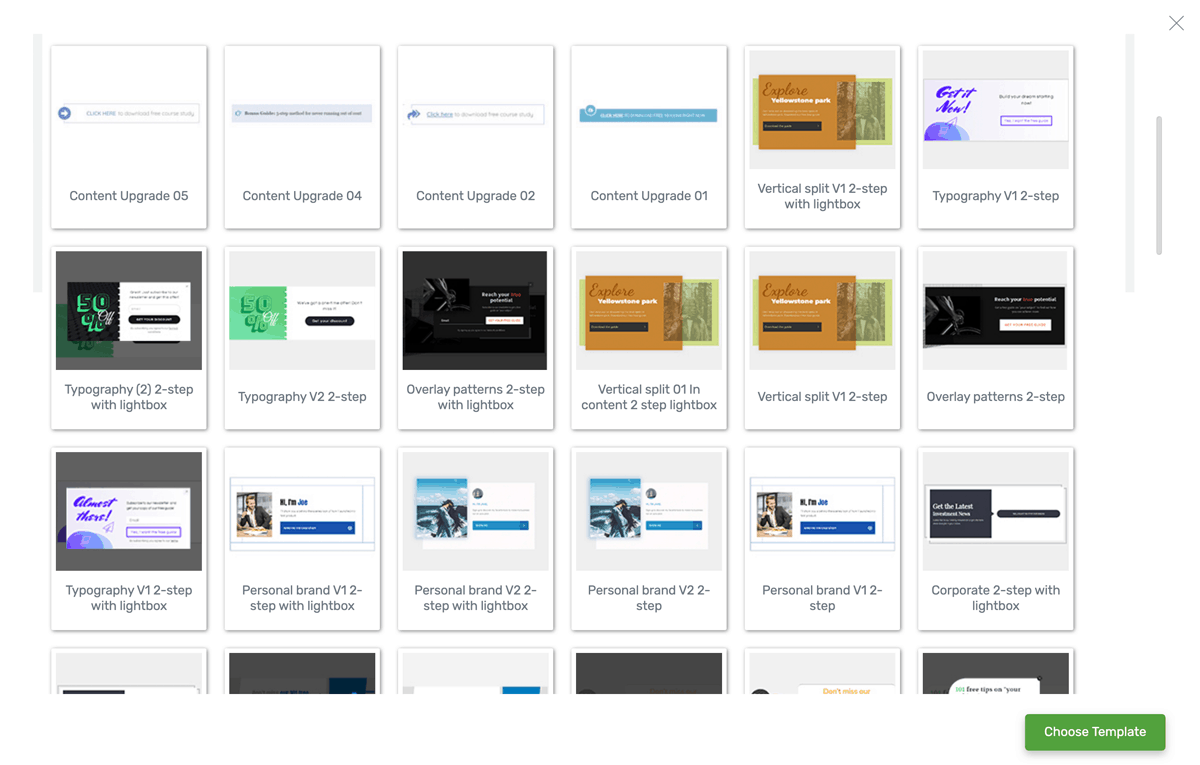
Direkt beim Öffnen des Designers wirst du gefragt, mit welcher Vorlage du starten möchtest. Natürlich könntest du auch komplett bei Null starten und alles selber basteln, allerdings ist es meistens schneller, eine Vorlage zu wählen und an die eigenen Wünsche anzupassen.
Die Vorlagen mit „2-step“ oder „multistep“ im Namen sind sogenannte mehrschrittige Opt-Ins. Hier sieht man zunächst kein Anmeldeformular, sondern nur einen Button. Wenn man den Button anklickt, erscheint das Formular.
Wähle jetzt also eine Vorlage aus, die deinen Vorstellungen nahe kommt.
7. Passe das Formular nach deinen Wünschen an
Klicke nun die bestehenden Elemente an und verändere sie nach deinen Wünschen. Hast du ein Element angeklickt, findest du in der linken Sidebar sämtliche Einstellungsmöglichkeiten. Weitere Elemente kannst du sie aus der rechten Sidebar (öffnet sich nach einem Klick auf das Plus-Icon) an die gewünschte Stelle ziehen.
Wenn du deinen Aufwand möglichst gering halten möchtest, passe einfach die Farben des Formulars an deine Marke bzw. Website an und ändere die Texte nach deinen Wünschen.
Vergiss nicht, dein Lead Generation Element mit deinem Newsletter-Tool zu verbinden, wie oben erklärt. (Wenn du kein Lead Generation Element hast, musst du natürlich eins einbauen).
Klicke es dazu einfach an (das ist das Eingabefeld mit dem Button) und stelle in der linken Sidebar ganz oben per API oder HTML Code die Verbindung her.
Boom, jetzt läuft der Thrive Leads* Autopilot und generiert dir mehr Newsletter Abonnenten. Je mehr du testest, desto besser werden die Anmelderaten und desto größer deine E-Mail Liste!
Hinterlasse einen Kommentar, ob bei dir alles geklappt hat bei der Einrichtung! Wenn du Fragen hast, schreibe sie gerne auch in die Kommentare!






Ich nutze dieses Plagin und kann nur gute Bewertungen hinterlassen. Es gibt aber 3 verschiedenen Kauf-Versionen.. Welche können Sie für Website empfehlen?
Moin Berta,
das Plugin ist immer das Gleiche. Du kannst lediglich unterschiedliche Lizenzen erwerben, um das Plugin auf mehreren Websites zu verwenden.
Grüße
Jonas
Hallo Jonas,
nachdem ich deinen Artikel gelesen habe, wollte ich mich direkt dran machen, Thrive Leads zu installieren. Allerdings gibt es das Plug-in seit diesem Monat nur noch in der Komplettpaket-Abo-Variante, nicht mehr einzeln. Welches Plug-in würdest du denn als Alternative empfehlen?
Lieben Dank für einen Tipp!
Yvonne
Moin Yvonne,
ich kann dir sehr empfehlen, die Thrive Suite zu buchen, es lohnt sich! 🙂
Alternativ könntest du dir Ninja Popups oder Bloom anschauen, allerdings kommt keines der anderen PopUp Plugins an Thrive Leads Möglichkeiten heran…