Manchmal möchte man einfach nur schnell das automatisch durch das Theme eingefügte Beitragsbild ausblenden, doch es gibt in den Einstellungen keine Möglichkeit dafür…
So geht es mir auf Websites manchmal, die keinen umfangreichen Page- / Themebuilder nutzen.
Um das Beitragsbild nicht anzeigen zu lassen, kannst du dir mit einer einfachen Zeile CSS Code aushelfen.
Ich zeige dir hier in drei Schritten, wie und wo du diesen Code einfügst und das Beitragsbild sowohl auf einem, als auch auf allen Beiträgen ausblenden kannst.
So kannst du per CSS das Beitragsbild ausblenden
Mit diesen wenigen Schritten kannst du, egal welchen Kenntnisstand du hast, Beitragsbilder ausblenden!
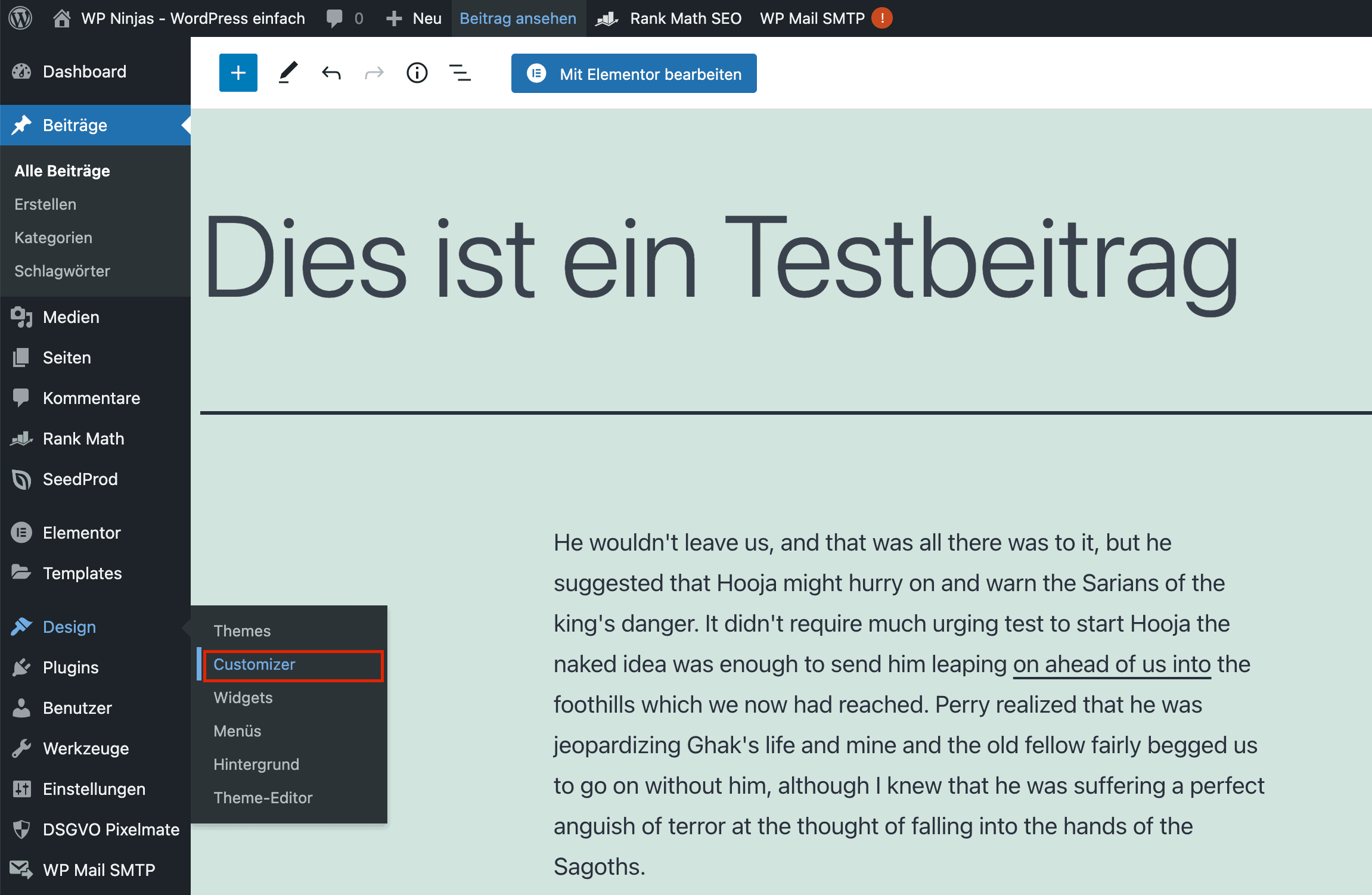
1. Rufe den Customizer auf

Navigiere über „Design“ zum „Customizer“ oder alternativ, wenn du dich im Frontend deiner Website befindest, über den „Customizer“-Link in der Admin-Leiste.
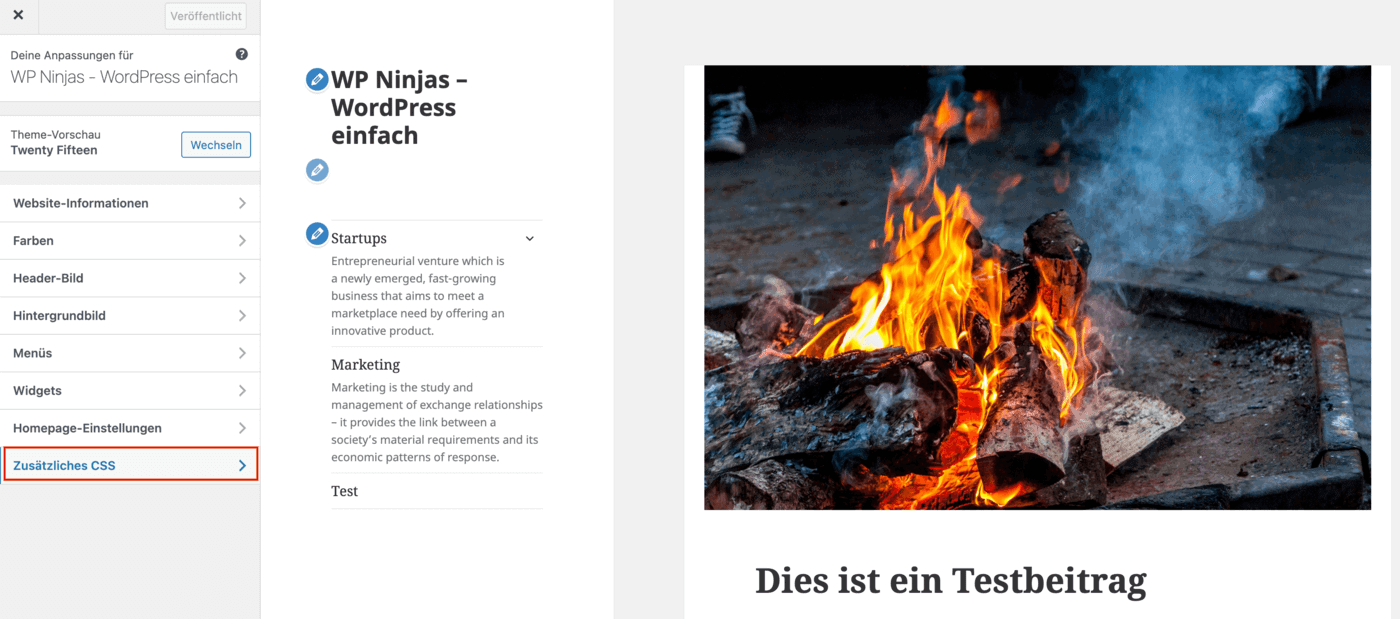
2. Öffne den Reiter „Zusätzliches CSS“

Im Customizer findest du einen Reiter namens „Zusätzliches CSS“. Den musst du anklicken, damit sich ein Code-Editor öffnet. Dort kannst du im nächsten den CSS Code einfügen, um das Beitragsbild nicht anzuzeigen.
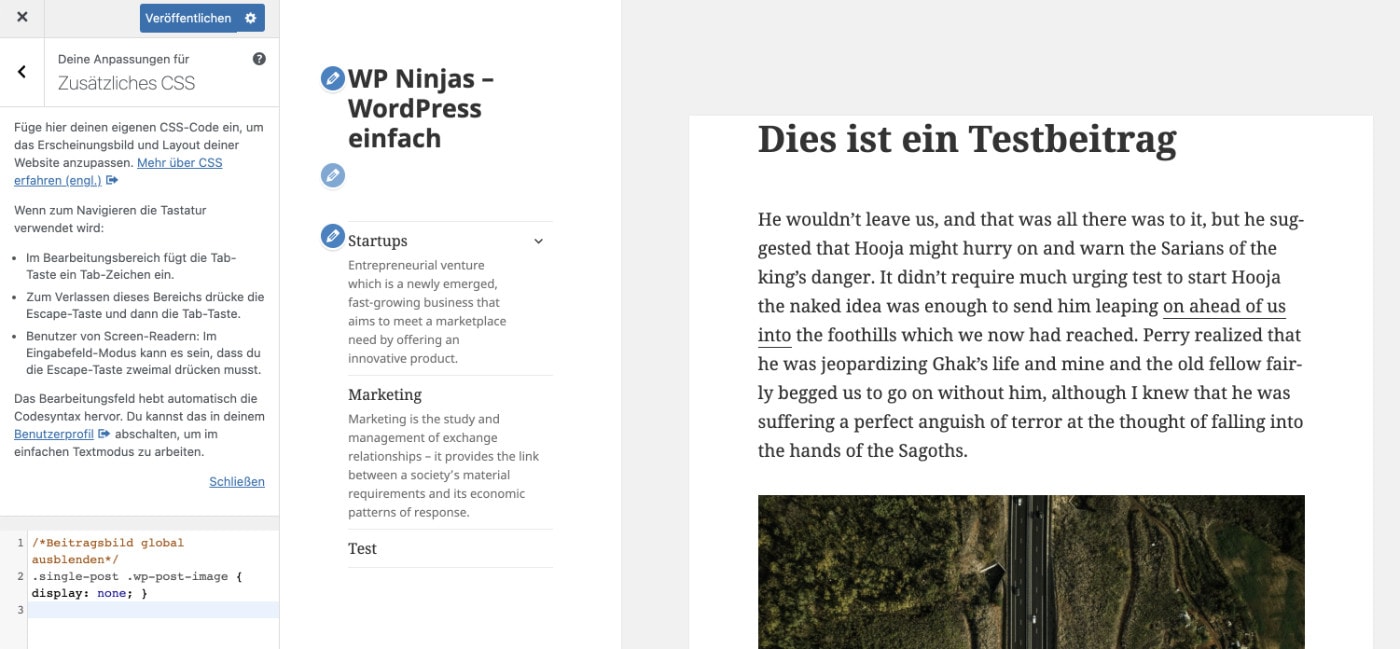
3. Füge den CSS Code zum Ausblenden ein

Füge nun den folgenden CSS Code ein und du solltest direkt in der Vorschau sehen, dass das Beitragsbild nicht mehr angezeigt wird:
/*Beitragsbild ausblenden global*/.single-post .wp-post-image { display: none; }
Möchtest du das Beitragsbild nur auf einem gewissen Beitrag ausblenden, musst du die ID dieses Beitrags vor die Regel schreiben und den „.single-post“ Teil rausnehmen, z.B. so:
/*Beitragsbild ausblenden in einem Beitrag*/.post-640 .wp-post-image { display: none; }
Wie du siehst, ist es tatsächlich sehr einfach, das Beitragsbild auszublenden. Egal ob das nun auf deiner gesamten Website so sein soll, oder nur auf gewissen Beiträgen. Keine Notwendigkeit für ein Plugin, das ist schnell per CSS gelöst.






Hallo,
danke für die einfache Erklärung!
Eine Frage habe ich noch:
Ich habe nun auf meiner Webseite auch Podcast-Folgen veröffentlicht. Die werden nicht als „Beitrag“, sondern als „Episode“ erstellt und veröffentlicht. Kannst du mir sagen, wie ich das CSS anpassen muss, damit das Beitragsbild zwar noch bei den normalen Beiträgen, jedoch nicht mehr in den Episoden angezeigt wird?
Vielen Dank und viele Grüße
Sebastian
Moin Sebastian,
dafür bräuchte ich bitte den Link zu einer deiner Episoden 🙂
Grüße
Jonas
Hey Jonas,
schön und einfach erklärt, hat super funktioniert!
Danke dafür.
Sebastian
Hallo Jonas,
Danke, das hat zumindest teilweise funktioniert. Das Beitragsbild ist jetzt nicht mehr zu sehen, jedoch die Bildunterschrift bleibt. Wie bekomme ich die noch weg?
Gruß
Herbert
Moin Herbert,
Beitragsbilder haben in der Regel keine Bildunterschriften, daher kann ich das so nicht sagen. Ich würde zunächst in den Theme-Optionen schauen, alternativ kannst du die HTML Klasse der Bildunterschrift raussuchen und mit dem gleichen CSS ausblenden.
Grüße
Jonas
Das hat mir sehr geholfen. Hat super funktioniert, schnell und effizient. Danke!
Hey Jonas, herzlichen Dank für die Erklärung. Ich habe folgenden Code verwendet:
/*Beitragsbild ausblenden in einem Beitrag*/ .post-640 .wp-post-image { display: none; }
Allerdings erscheint das Beitragsbild jetzt auch nicht mehr auf der Blogseite, da hätte ich es aber gerne. Und nun?
Viele Grüße, Christoph
Moin,
setze vorne dran noch ein .single-post dann wird es nur auf Beitragsseiten ausgeblendet 🙂
Grüße
Jonas
Hallo Jonas,
ich habe auf meiner Webseite die Anzeige von Blogbildern per CSS nachträglich unterbunden. Wenn man jedoch die interne Suchfunktion benutzt, werden in den Ergebnissen die Beitrags- und Inhaltsbilder wieder angezeigt. Gibt es hier auch eine Möglichkeit, dieses zu unterbinden?
Viele Grüße
Jürgen
Moin Jürgen,
der beste Weg ist, das über die Theme-Einstellungen zu machen. Falls das Theme keine solchen Einstellungen bietet, kannst du auch hier per CSS ran. Dafür musst du nur die Klassen dieser Bilder herausfinden und sie ebenfalls per CSS ausblenden.
Grüße
Jonas
… natürlich war das so einfach . Hätte ja auch mal etwas mehr nachdenken können.
Danke dir für die schnelle Hilfe !!
Viele Grüße
Jürgen