Den Dark Mode kennen wir mittlerweile von jedem Smartphone und auch Desktop Geräten.
Er ist nicht nur abends deutlich angenehmer für die Augen, sondern spart zeitgleich auch Strom und wird zudem von vielen Menschen beim Lesen bevorzugt.
Für diesen Ratgeber habe ich drei bekannte Dark Mode Plugins getestet und stelle dir meinen Favoriten mit einer Schritt-für-Schritt-Anleitung zur Einrichtung des Dark Designs auf deiner WordPress Website vor.
Schauen wir uns an, wie du den Dark Mode für deine Website umsetzt und auch auch für dein WordPress Backend, wenn du das möchtest.
Einrichtung des Dark Mode für deine Website mit WP Dark Mode von WPPOOL
Gib deiner Website einen Dark Mode, der die Augen schont und alle Fans des dunklen Designs abholt:


Wie soll es auch anders sein, natürlich findest du für WordPress mehr als nur ein Dark Mode Plugin.
Um dir das beste Plugin empfehlen zu können, habe ich drei Dark Mode Plugins getestet:
Aufgrund der Anpassbarkeit und der Bedienungsfreundlichkeit, möchte ich dir WP Dark Mode von WPPOOL* empfehlen. Es hat sich auch durch schnellen und hilfreichen Support ausgezeichnet und ist auch in der kostenlosen Version bereits gut nutzbar.
Es funktioniert mit allen gängigen PageBuildern wie Elementor, Visual Builder, Divi oder auch dem Oxygen Builder.
Egal, welches Plugin du für deinen Dark Mode nutzt, der automatische Dark Mode funktioniert meist nur bei farblich sehr einfach aufgebauten Websites. Wenn du allerdings nicht gerade eine komplett Schwarz-Weiße Website hast, wirst du mit den Einstellungen der Plugins und möglicherweise eigenem CSS nacharbeiten müssen!
Ist die Pro-Version notwendig, oder reicht die kostenlose?
Wenn du ernsthaft einen Dark Mode für deine gesamte Website umsetzen möchtest, empfehle ich dir die kostenpflichtige Pro-Version*.
In der kostenlosen Version kannst du die Farben für den Dark Mode nicht steuern und hast keinerlei Anpassungsmöglichkeiten, wie deine Website genau dargestellt wird.
Zudem kannst du mit der Pro-Version zusätzlich:
- den Dark Mode zeitbasiert aktivieren
- zwischen mehr Vorlagen für den Umschalter wählen, mit dem der Dark Mode aktiviert werden kann
- 13 verschiedene Farbschemas für den Dark Mode wählen
- Bilder mit alternativen, auf den Dark Mode optimierten Bildern ersetzen
- bestimmte Post Types, Seiten, Beiträge etc. vom Dark Mode ausschließen
WP Dark Mode kannst du sowohl als Abo ab 49 $ pro Jahr buchen, als auch per Lifetime Version kaufen, für ab 174 $.
Die folgende Anleitung basiert auf der Pro-Version von WP Dark Mode, da in meinen Augen nur mit der kostenlosen Version in den meisten Fällen kein ordentlicher Dark Mode umsetzbar ist.
1. Installiere WP Dark Mode
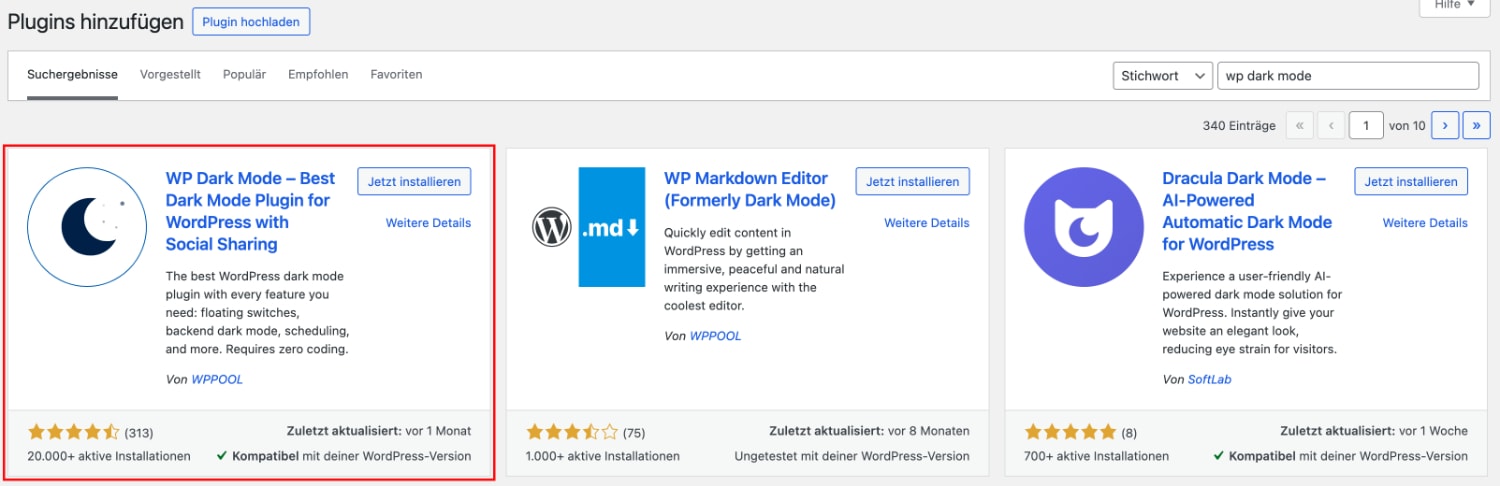
Navigiere in WordPress unter „Plugins“ → „Neues Plugin hinzufügen“ und gib oben rechts in die Suche „WP Dark Mode“ ein.
Anschließend wird dir das Plugin „WP Dark Mode – Best Dark Mode Plugin for WordPress with Social Sharing“ von WPPOOL angezeigt, das du jetzt installierst und aktivierst:

(optional) Installiere die Pro-Version
Möchtest du alle Einstellungsmöglichkeiten freischalten und die volle Kontrolle übernehmen, kaufe dir die Pro-Version von WP Dark Mode.
In meinen Augen ist es notwendig, die Pro-Version zu nutzen.
Klicke dazu auf diesen Link* und wähle, ob du das jährliche Abo oder eine Lifetime-Version kaufen möchtest.

Nach dem Kauf bekommst du eine E-Mail mit dem Download-Link des Plugins und dem Lizenzcode.
Alternativ kannst du dich auch mit den in deinen Account bei WPPOOL einloggen.
Dort kannst du nun unter „Downloads“ die Pro-Version herunterladen und findest unter „My Licenses“ deinen Lizenzcode.
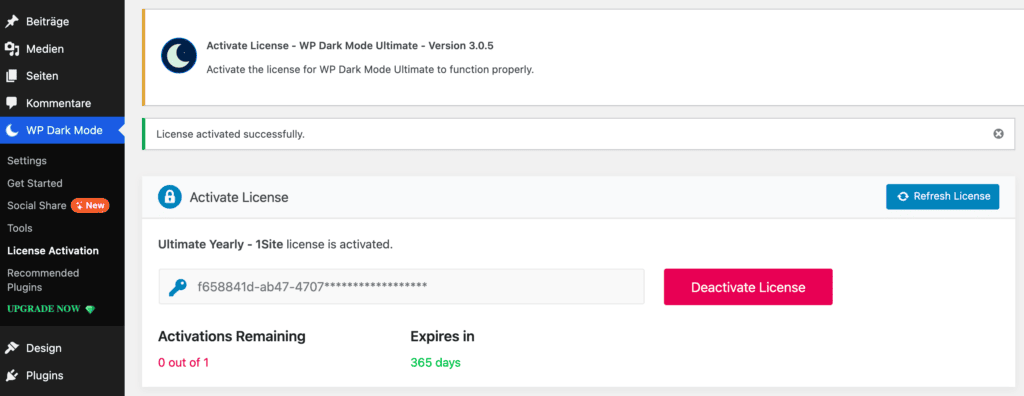
Installiere die heruntergeladene Plugin-Datei in WordPress über „Plugins“ → „Neues Plugin hinzufügen“ → „Plugin hochladen“, aktiviere es und füge im Menüpunkt „WP Dark Mode“ → „License Activation“ deinen Lizenzcode ein:

2. Wähle die Grundeinstellungen
Navigiere jetzt als Erstes im WordPress Menü unter „WP Dark Mode“.
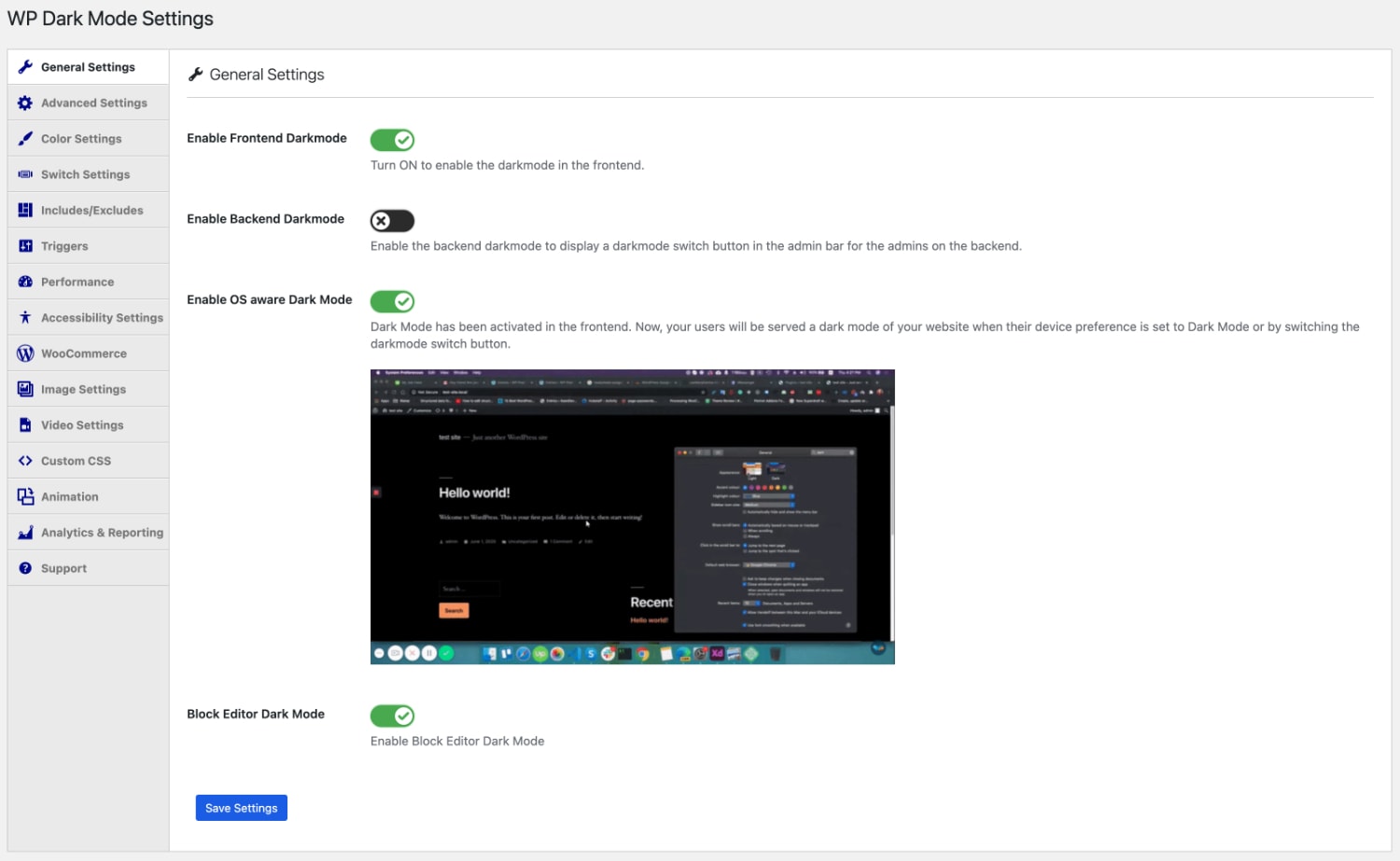
Hier findest du die Grundeinstellungen, zwischen denen du wählen kannst. Du hast die Möglichkeit, den Dark Mode für das Frontend zu aktivieren (also für deine Website, die deine Seitenbesucher sehen) und auch für das Backend, in dem du deine Website verwaltest.
Außerdem ist vorausgewählt, dass der Dark Mode automatisch aktiviert wird, wenn der Seitenbesucher in seinem Betriebssystem einen Dark Mode aktiv hat.
Zu guter Letzt findest du hier die Möglichkeit, den Dark Mode auch für den Gutenberg Editor zu aktivieren:

3. Triff erweiterte Einstellungen
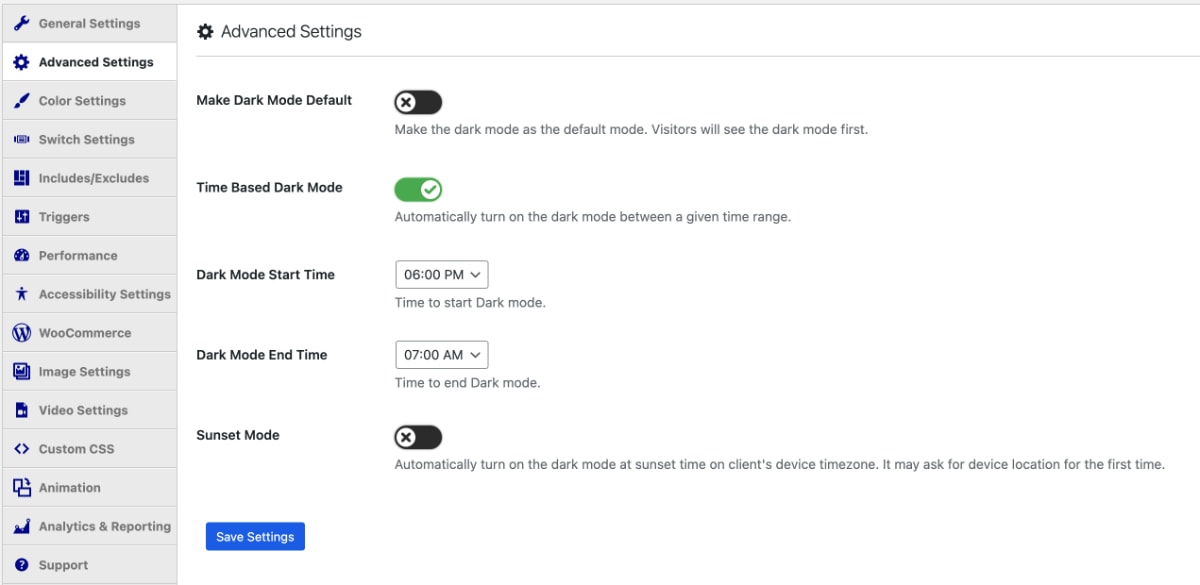
Navigierst du in den Einstellungen unter „Advanced Settings“, kannst du den Dark Mode als Standard festlegen. Dadurch wird er automatisch aktiviert, der Nutzer hat aber natürlich weiterhin die Möglichkeit, zum Light Mode umzuschalten.
Zudem kannst du hier aktivieren, dass der Dark Mode basierend auf der Tageszeit automatisch aktiviert wird. Du kannst so also einstellen, dass der Dark Mode automatisch zwischen 18 Uhr und 07 Uhr aktiv ist.
Es gibt außerdem einen „Sunset Mode“, bei dem das Plugin den Dark Mode automatisch aktivieren kann, wenn bei dem Seitenbesucher die Sonne untergeht. Dafür wird allerdings beim ersten Besuch eines Nutzers der Standort abgefragt, was aus DSGVO-Gründen schwierig ist und zudem von den meisten Menschen abgelehnt wird.

4. Wähle die Farben für das Dark Design
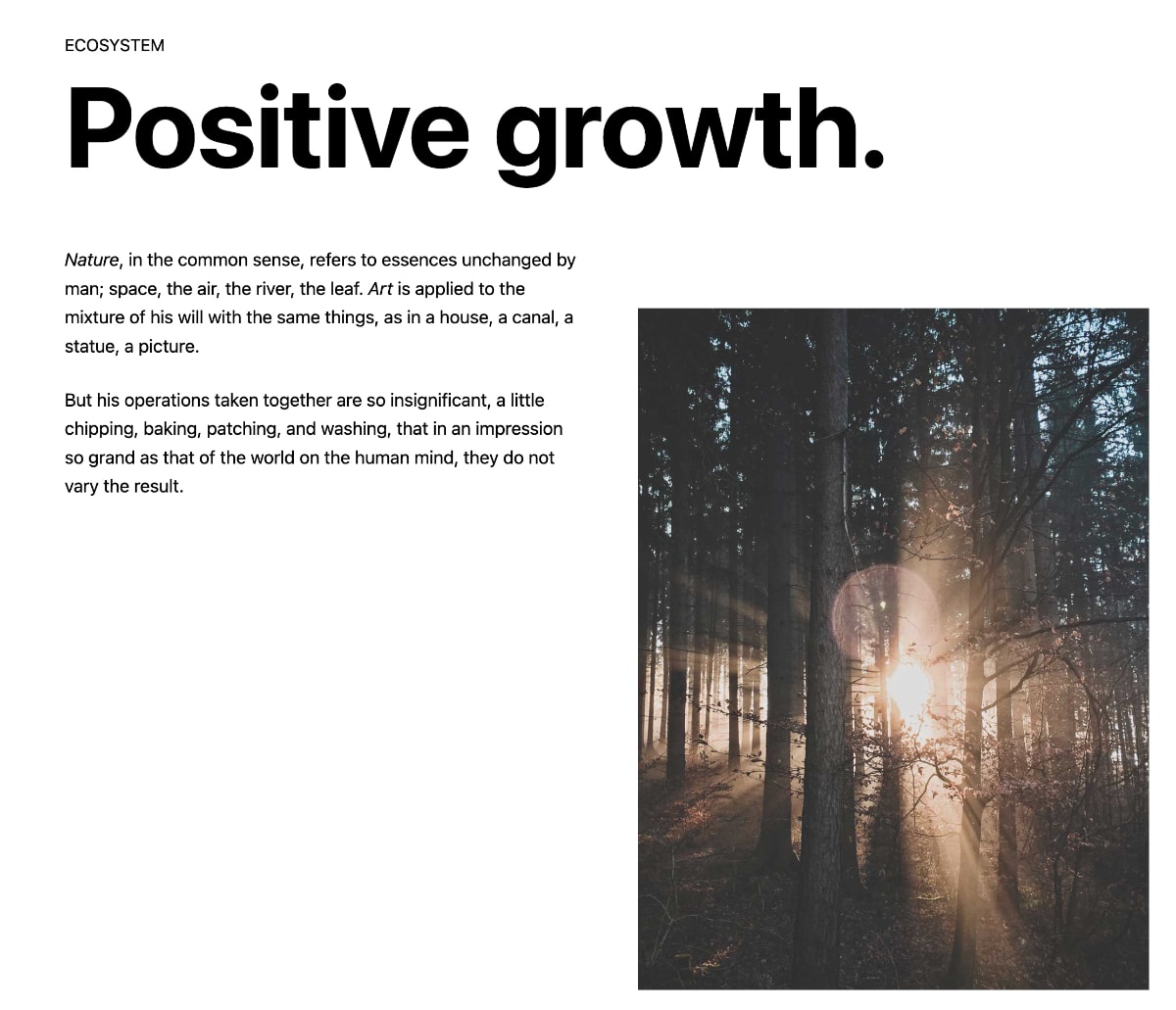
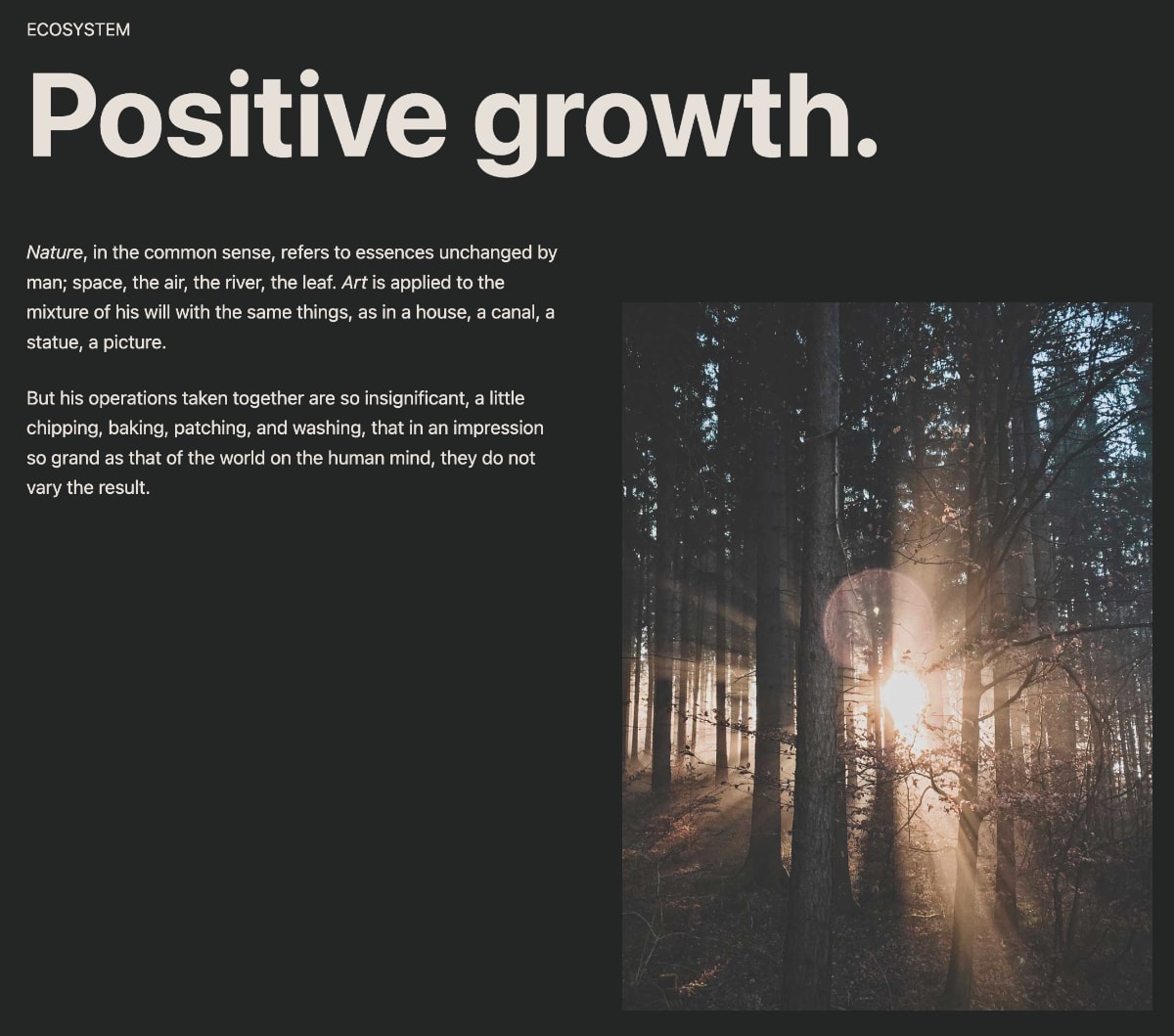
Du kannst jetzt gerne mal eben deine Website aufrufen und das Dark Design aktivieren.
Wenn alles passt, musst du gar nichts weiter einstellen. Häufig möchte man aber die Farben etwas detaillierter anpassen.
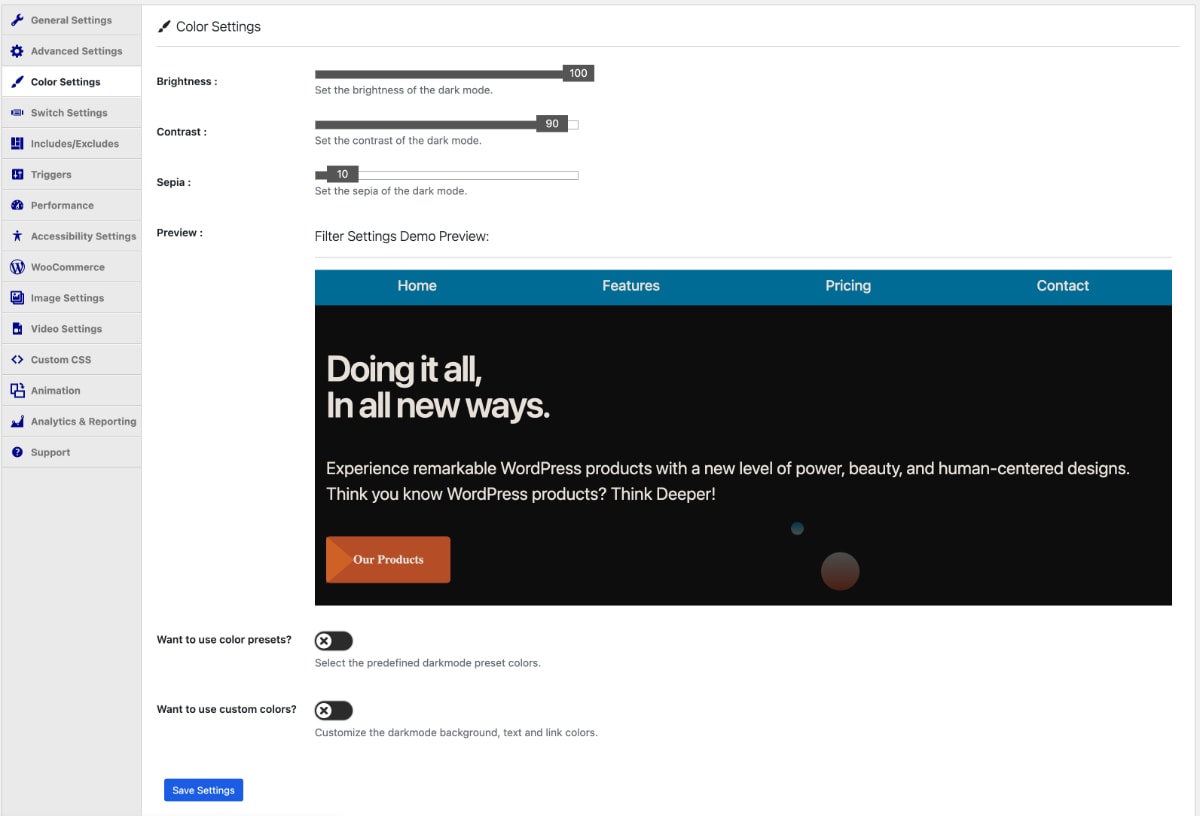
Wenn du in den WP Dark Mode Einstellungen unter „Color Settings“ navigierst, kannst du zunächst mit den Schiebereglern die Helligkeit, den Kontrast und Sepia des Designs anpassen.
Ich empfehle dir, das erst einmal alles so stehenzulassen.
Unter der Vorschau findest du die Möglichkeiten, einen „Color Preset“ zu nutzen, also eine vorgefertigte Farbkombination oder auch „Custom Colors“ festzulegen.
Wähle, was du gerne möchtest.
Bei den Custom Colors kannst du individuelle Farben wählen für:
- Hintergrund
- Text
- Links

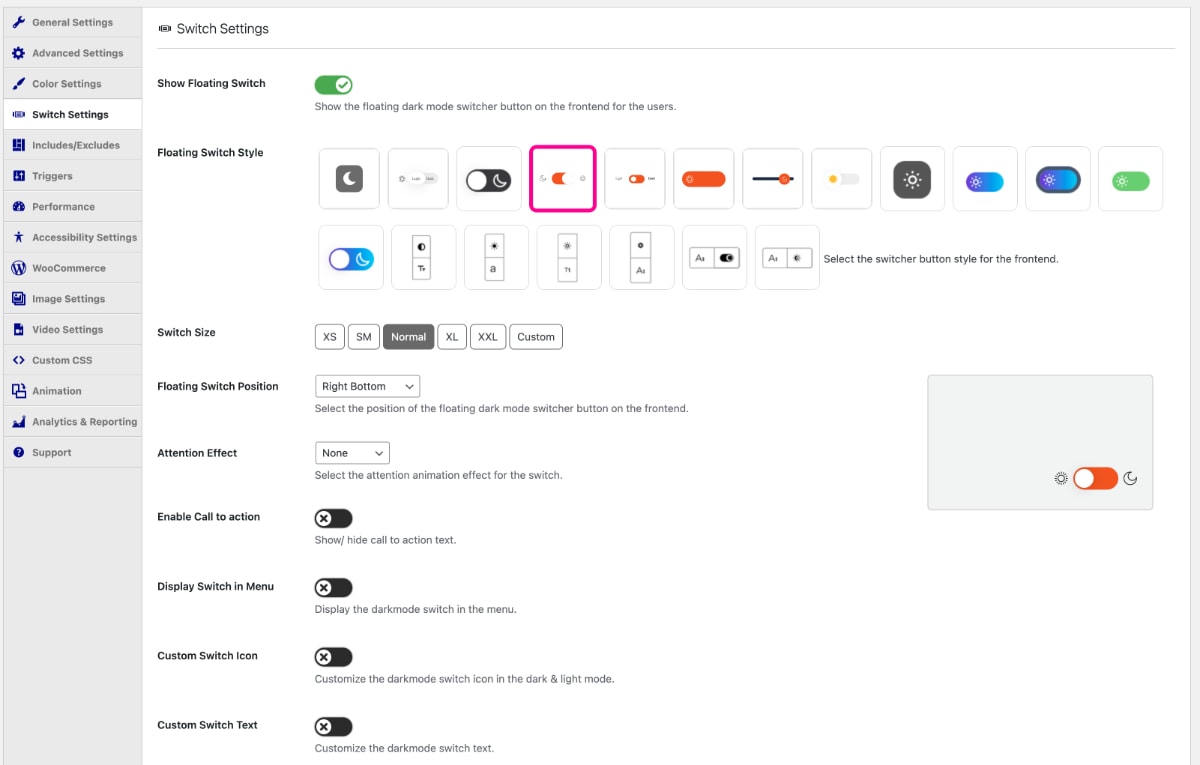
5. Wähle den gewünschten Umschalter aus
WP Dark Mode gibt dir einige verschiedene Umschalter zur Auswahl, mit denen der Nutzer zwischen Dark und Light Mode wechseln kann.
Du kannst unter „Switch Settings“ auswählen, ob der Umschalter mitfliegen soll, wie groß und wo er platziert wird und vieles mehr.
Wähle die gewünschte Darstellung aus und speichere deine Einstellungen:

6. Teste deine Website und nimm weitere Anpassungen per CSS vor
Rufe nun deine Website auf und teste den Dark Mode ordentlich durch. Teste insbesondere von jedem Seitentyp den du nutzt, mindestens eine Seite durch:
- Beitrag
- Seite
- Blogseite
- Kategorie
- Schlagwort
- Produkt
- Shop
- etc.
Wenn alles passt – Glückwunsch!
Falls nicht, kannst du jetzt weitere Anpassungen mit eigenem CSS vornehmen.
In den WP Dark Mode Settings kannst du unter „Custom CSS“ eigenes CSS hinterlegen, das ausschließlich auf den Dark Mode angewendet wird.
So kannst du Elemente anpassen, die im Dark Mode bisher nicht deinen Vorstellungen entsprechend angezeigt werden:

Weitere interessante Einstellungen und Tipps
Gehe auf jeden Fall alle Einstellungen des Plugins einmal durch, damit du es an deine Wünsche anpassen kannst.
Ich möchte dich auf folgende nützliche Einstellungsmöglichkeiten hinweisen, die möglicherweise für deine Website interessant sind:
Ausschluss einzelner Elemente
Möchtest du, dass gewisse Elemente nicht vom Dark Mode verändert werden, kannst du sie in den Einstellungen unter „Includes/Excludes“ hinzufügen. Nutze hierfür entweder die IDs oder Klassen der Elemente.
Ausschluss gesamter Seiten oder Seitentypen
Du kannst komplette Post Types, Kategorien, Schlagwörter oder auch einzelne Seiten und Beiträge vom Dark Mode ausschließen. Die Einstellungen hierzu findest du unter „Triggers“.
Ausschluss von WooCommerce Produkten & Kategorien
Unter „WooCommerce“ kannst du Produktkategorien und Produkte vom Dark Mode ausschließen, wenn du das wünschst.
Dark Mode Bild-Varianten hinterlegen
Wenn du für manche Bilder deiner Website eine spezielle Version hinterlegen möchtest, die im Dark Mode genutzt werden soll, kannst du das unter „Image Settings“ machen. Dort hinterlegst du zunächst das Bild für den Light Mode und dann das Äquivalent für den Dark Mode.
Dark Mode Video-Varianten hinterlegen
Wie auch für Bilder kannst du spezielle Videos für den Dark Mode hinterlegen. Unter „Video Settings“ kannst du das Video für den Light Mode hinterlegen und dann das entsprechende Video für den Dark Mode.
Analytics für den Dark Mode
Unter „Analytics & Reporting“ kannst du einstellen, dass du Daten zur Nutzung des Dark Mode als Widget im WordPress Dashboard angezeigt bekommst oder sie dir sogar per E-Mail schicken lassen.
Vorteile des Dark Mode in WordPress
Natürlich können wir über subjektive Vorlieben sprechen, viel sinnvoller ist es aber, die objektiven Vorteile des Dark Modes anzuschauen.
Angenehmer für die Augen
Dir fällt sicherlich selber auf, dass wenn du abends in einem dunklen oder wenig beleuchteten Raum sitzt, es für die Augen sehr anstrengend ist, auf einen hellen Bildschirm zu schauen. Ein dunkles Design reduziert die Anstrengung für die Augen deutlich und macht den Besuch auf deiner Website angenehmer für deinen Seitenbesucher.
Dark Mode reduziert die Belastung durch blaues Licht
Wie wir wissen, sorgt das blaue Licht in Bildschirmen dafür, dass unser Körper sich nicht auf den Schlaf vorbereitet. Das liegt daran, dass diese Lichtfarbe unserem Körper suggeriert, es sei Tag und er muss aktiv und wach sein. Ein Dark Mode reduziert diesen Einfluss, er ist nicht ohne Grund auch als „Night Mode“ also „Nachtmodus“ bekannt.
Kann minimal Batterie sparen
Untersuchungen bei der Nutzung von Smartphones zeigen, dass es bei der Nutzung eines Dark Modes auf OLED Bildschirmen zu einer Batterie-Einsparung von fast 10 % kommen kann. Mit solchen Statistiken zeigt sich, dass ein Dark Mode minimal zu einem umweltfreundlicheren Internet beiträgt.
Es gibt noch weitere Vorteile, wie beispielsweise eine verbesserte Konzentration und mehr, aber wir wollen hier ja nicht zu weit abschweifen.
Nachteile des Dark Mode in WordPress
Es gibt kein Licht ohne Schatten (see what I did there?) und auch der Dark Mode hat einige Nachteile, die man nicht vergessen sollte:
Aufwand bei der Einrichtung
Während uns Plugins wie das hier vorgestellte WP Dark Mode die grundlegende Einrichtung einer Dark Mode Funktion sehr einfach machen, liegt der Teufel im Detail.
Zunächst einmal musst du deine Website nach der Einrichtung des Dark Modes ausführlich testen, damit alle Elemente ordentlich angezeigt werden und die Texte lesbar sind. Je nachdem, welchen PageBuilder du nutzt oder welche Farben du einsetzt, kann durch den erstellten Dark Mode schnell mal Text nicht lesbar sein, Farben können in ungewollte Farbtöne geändert werden und weiteres.
Die Nachbearbeitung per CSS kann, je nach Umfang der Website und je nachdem, wie gut der Dark Mode von Haus aus funktioniert, einige Stunden in Anspruch nehmen.
Erfordert ein Gefühl für Design
Die durch Plugins automatisch erstellten Dark Modes sehen meistens an vielen Stellen ganz gut aus und werden auch in der Regel sauber umgesetzt.
Wenn du aber nacharbeiten musst, ist es wichtig, dass du dich mit Design auskennst.
Du solltest zum Beispiel wissen, dass man im Dark Mode nicht einfach einen komplett schwarzen Hintergrund wählt und darauf eine ganz weiße Schrift klatscht. Das sorgt für einen zu starken Kontrast und ist anstrengend für die Augen.
Stattdessen setzt man eher dunkles Grau oder Blau als Hintergrund ein und nutzt für die Schriftfarbe ein ganz leicht abgedunkeltes Weiß.
Fazit
Mit dem Dark Mode kannst du deine WordPress Website sehr modern gestalten und es deinen Seitenbesuchern ermöglichen, im dunklen Design ihre Augen zu schonen.
Dank Plugins wie dem vorgestellten WP Dark Mode wird dir die Einrichtung erleichtert und ein Großteil des Dark Modes komplett automatisch umgesetzt.
Trotzdem solltest du ein wenig Erfahrung mit Webdesign mitbringen, da du in den meisten Fällen nacharbeiten musst, um alle Elemente dem Dark Mode anzupassen und alles ordentlich lesbar zu machen.
Wie stehst du zum Dark Design? Bietest du auf deiner Website eine Möglichkeit zum Umschalten auf das dunkle Design an?