Wenn du ein PDF in WordPress einbinden möchtest, gibt es einige Möglichkeiten.
Sowohl mit dem Block Editor, als auch mit Page-Buildern und speziellen PDF-Plugins sorgst du dafür, dass ein PDF ordentlich angezeigt wird und sogar interaktiv umgeblättert werden kann.
In diesem Ratgeber führe ich dich durch die integrierten Möglichkeiten für das Einbinden von PDFs, sowie durch meine Lieblings-Plugins zur Darstellung sogenannter PDF Flipbooks, in welchen wie in einem echten Heft geblättert werden kann.
Grundlagen der PDF-Einbindung in WordPress
Um PDFs erfolgreich in deine WordPress-Site zu integrieren, sind einige Grundlagen zu beachten:
Beim Hochladen von PDFs ist es entscheidend, auf die Dateigröße, den Dateinamen und das Format zu achten. Große PDF-Dateien können die Ladezeit deiner Website beeinträchtigen, was sich negativ auf das Nutzererlebnis und das SEO-Ranking auswirken kann. Es ist ratsam, die Dateigröße durch das Abspeichern als „PDF für das Web“ zu reduzieren.
Ein weiterer wichtiger Aspekt ist die Zugänglichkeit. Stelle sicher, dass deine PDFs für alle Nutzer zugänglich sind, einschließlich derjenigen, die Screenreader verwenden. Dies beinhaltet die Verwendung von klaren Titeln und Dateinamen, die Vermeidung von komplexen Layouts und die Sicherstellung, dass der Text im PDF auslesbar und nicht nur als Bild eingefügt ist.
Es ist auch wichtig, die Sicherheit zu berücksichtigen. PDFs können, wie alle anderen Dateitypen auch, Sicherheitsrisiken bergen. Stelle sicher, dass deine PDFs aus vertrauenswürdigen Quellen stammen und frei von Malware sind.
Vorbereitung: Auswahl und Optimierung von PDF-Dateien
- Optimiere die PDF-Datei für das Web, indem du die Dateigröße reduzierst, ohne dabei die Lesbarkeit oder Qualität zu beeinträchtigen. Tools wie Adobe Acrobat oder Online-Kompressoren können dir dabei helfen.
- Vergib einen sprechenden Dateinamen, indem du das PDF mit zwei oder drei Worten beschreibend benennst. Verzichte hierbei auf Sonderzeichen oder Umlaute.
PDF in WordPress einbinden – Block Editor
Mit dieser kurzen Schritt-für-Schritt-Anleitung kannst du dein PDF ganz einfach über den Block Editor (Gutenberg) in WordPress einfügen.
Das Ergebnis sieht so aus:
1. Hochladen der PDF-Datei in die Mediathek
Der erste Schritt ist das Hochladen deiner PDF-Datei in die WordPress-Mediathek.
Das kannst du entweder über das WordPress Backend machen, oder auch direkt innerhalb deines Beitrags oder deiner Seite.
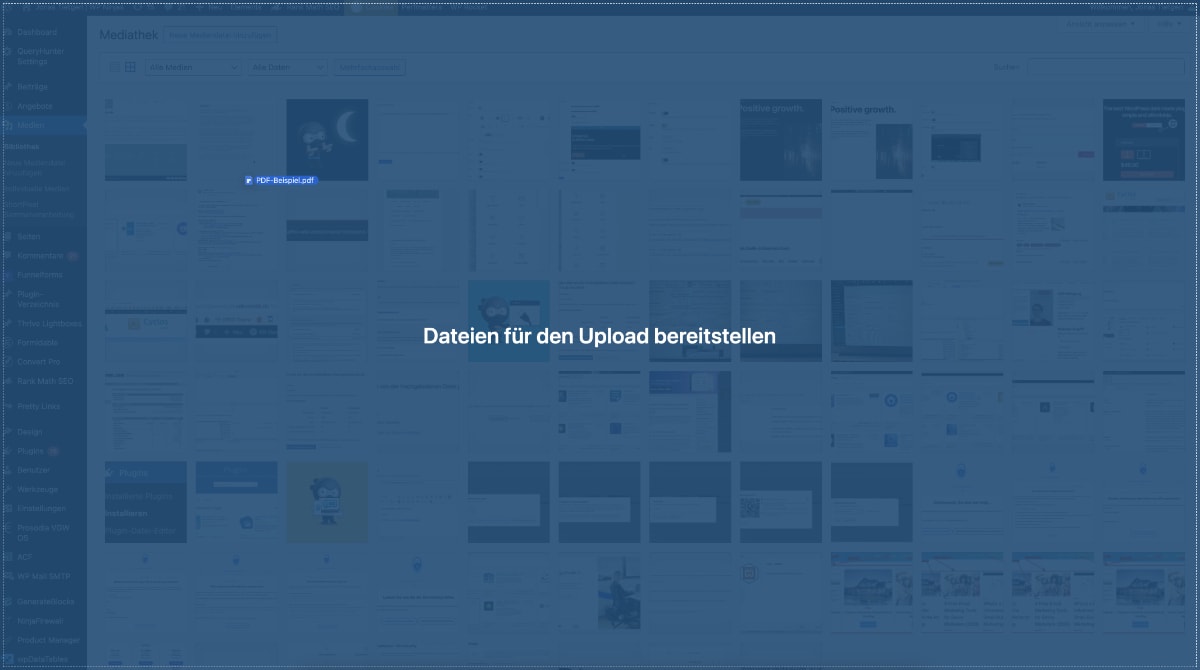
Für den Upload in die Mediathek navigiere in deinem WordPress-Backend auf „Medien“ und dann auf „Datei hinzufügen“. Wähle hier dein PDF aus und lade es hoch (oder ziehe es einfach per Drag & Drop in die Mediathek):

Für den Upload direkt innerhalb deines Beitrags oder deiner Seite füge einen neuen Block namens „Datei“ hinzu. Anschließend wirst du zur Auswahl der Datei aufgefordert und kannst hier nun dein PDF hochladen:

2. Einbetten der PDF-Datei in Beiträge und Seiten
Dieser Schritt ist nur notwendig, wenn du das PDF über die Mediathek hochgeladen hast und nicht direkt innerhalb deines Beitrags oder deiner Seite!
Nachdem das PDF in der Mediathek gespeichert ist, kannst du es in deine Beiträge oder Seiten einbetten. Öffne den Beitrag oder die Seite, in die du das PDF einfügen möchtest. Verwende den Block Editor, um an der gewünschten Stelle einen neuen Block hinzuzufügen.
Wähle den Block des Typs „Datei“ aus und suche dann das PDF aus deiner Mediathek aus.
3. Anpassung der Anzeigeoptionen
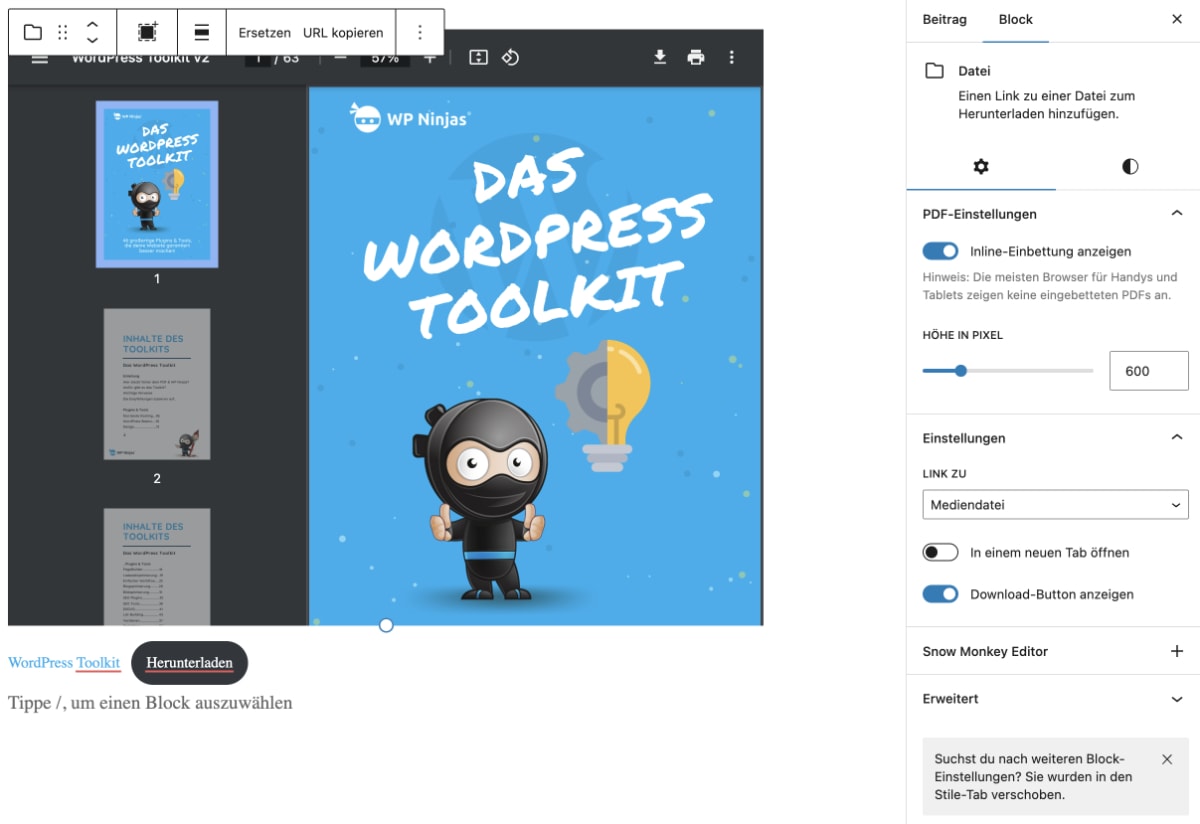
Nachdem das PDF eingebettet ist, kannst du verschiedene Anzeigeoptionen anpassen.
Für eingebettete PDFs, kannst du in der rechten Sidebar die Größe und Ausrichtung anpassen, um sicherzustellen, dass das PDF sauber angezeigt wird. Spiele hier insbesondere mit der Höhe herum, bis du mit der Darstellung zufrieden bist.
Berücksichtige auch die mobile Ansicht deiner Website. Teste, wie das eingebettete PDF auf verschiedenen Geräten aussieht, und nehme gegebenenfalls Anpassungen vor, um sicherzustellen, dass die Nutzererfahrung auf allen Endgeräten optimal ist:

PDF in WordPress einbinden – Elementor
Nutzt du den Elementor Page Builder, hast du von Haus aus leider keine Möglichkeit, ein PDF einzubinden.
Aber keine Sorge, das bekommen wir schnell hin:
1. Prüfe, ob du ein Elementor-Addon hast, das PDFs unterstützt
Es gibt viele Elementor-Addon-Plugins, die dir weitere Widgets für deine Website hinzufügen. Manche davon, wie beispielsweise „Happy Addons for Elementor“ bringen auch ein Widget für PDFs mit.
Während ich dir nicht empfehlen würde, eines dieser Plugins nur zum Einbetten eines PDFs zu installieren, hast du vielleicht bereits eins aktiv.
Prüfe zunächst, ob du eine solche Erweiterung für deinen Elementor installiert hast und ob es ein Widget für PDFs gibt.
Falls ja, nutze dieses Widget, um dein PDF einzubinden.
Falls nein, mache bei Schritt 2 weiter:
2. Installiere das kostenlose „PDF Viewer for Elementor“ Plugin

Das kostenlose Plugin „PDF Viewer for Elementor“ sorgt dafür, dass du im Elementor ein Widget für die Einbindung deines PDFs zur Verfügung hast.
Es ist ein kleines Plugin, das sonst keine weiteren Funktionen hat.
Navigiere unter „Plugins“ → „Neues Plugin hinzufügen„, gib „PDF Viewer for Elementor“ in die Suche ein und installiere das Plugin von „RedLettuce Plugins„.
Aktiviere das Plugin nach der Installation.
3. Füge dein PDF mit dem PDF Viewer Widget ein
Bearbeite jetzt an die Stelle der Seite oder des Beitrags, an der du dein PDF einfügen möchtest.
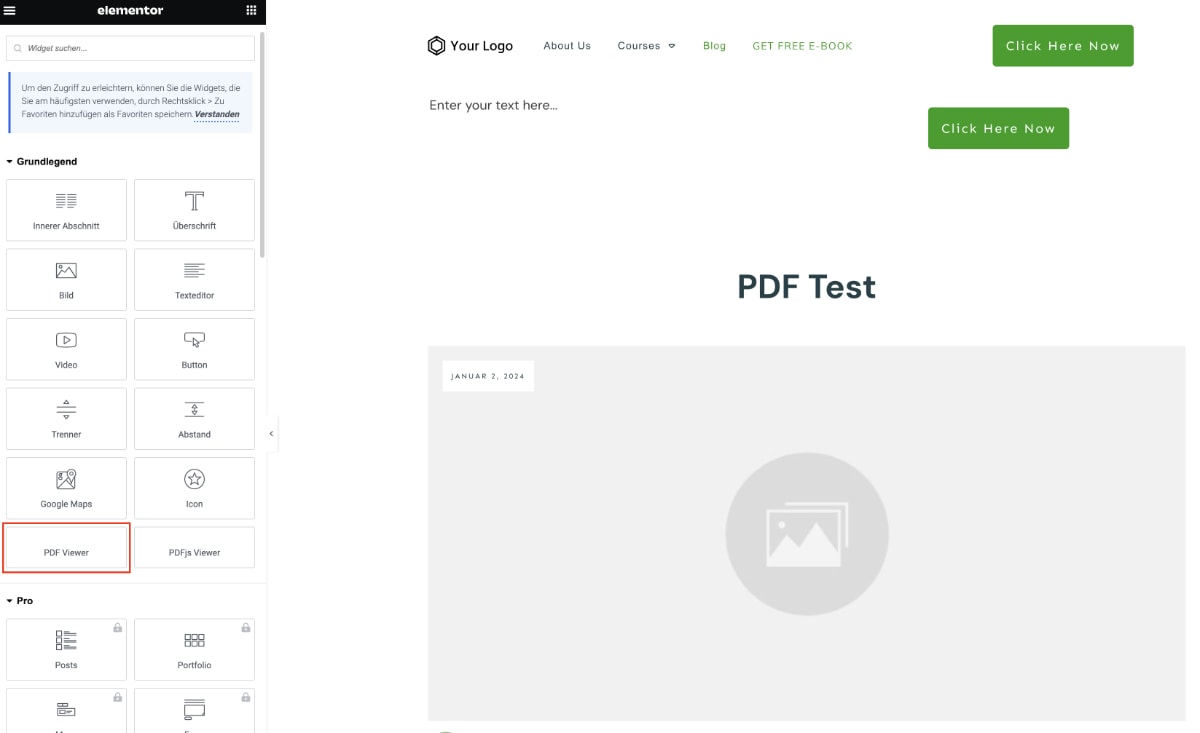
In der Sidebar mit den Elementor Widgets siehst du jetzt ein neues Widget namens „PDF Viewer„:

Füge das Widget an der gewünschten Stelle ein.
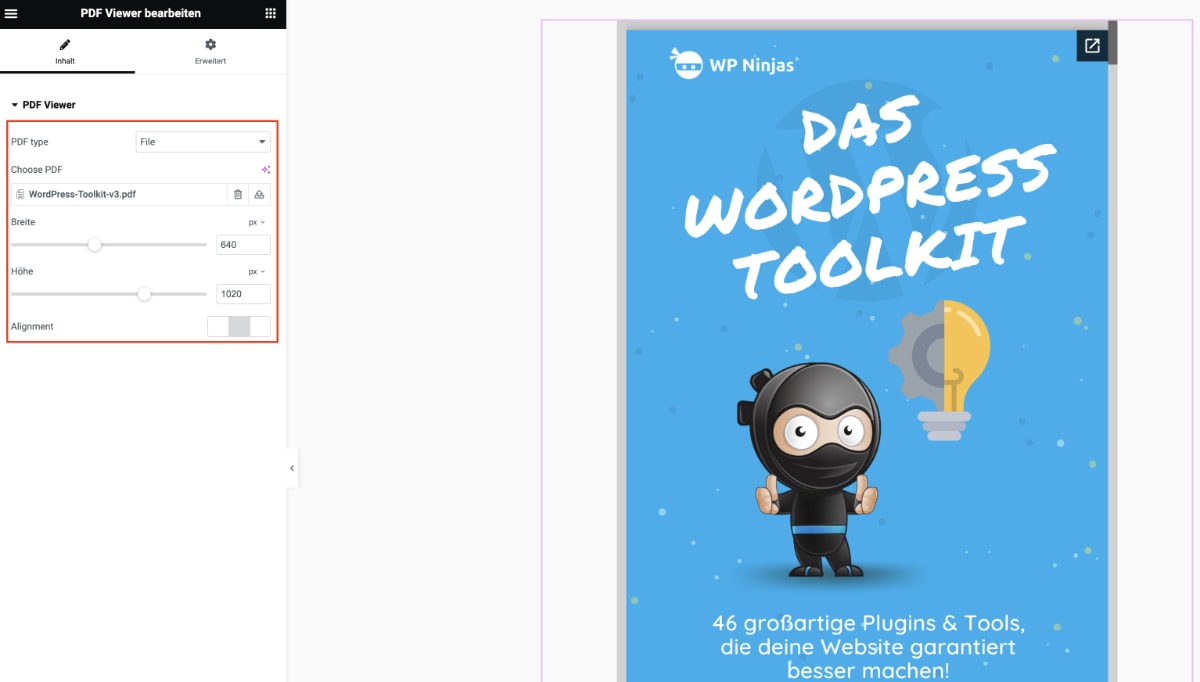
Stelle anschließend in der Sidebar den „PDF Type“ auf „File“ und wähle jetzt bei „Choose PDF“ dein PDF aus der Mediathek aus oder lade eines hoch.
Danach kannst du über „Breite“ und „Höhe“ die Darstellungsgröße des PDFs an deine Wünsche anpassen und bei „Align“ die Ausrichtung einstellen:

PDF in WordPress einbinden – Divi
Leider gibt es in Divi keine integrierte Möglichkeit, PDFs einzubinden und ich kenne auch keine kostenlosen Plugins, die explizit auf Divi ausgelegt sind.
Allerdings gibt es einige nützliche Plugins, mit denen du ein PDF in WordPress einbinden kannst, egal welchen Page-Builder du nutzt. Sie funktionieren also auch mit Divi.
Beispielsweise kann ich dir das kostenlose Plugin „PDF Embedder“ von WP PDF Embedder Team empfehlen. Dieses Plugin arbeitet mit einem Shortcode, den du an der gewünschten Stelle einfügst. Das funktioniert auch mit Divi super.
Möchtest du dein PDF lieber als eine blätterbare Broschüre darstellen, lies weiter:
PDF Flipbook – PDFs wie Broschüren darstellen
Wenn du deine PDFs richtig schön darstellen möchtest, sodass der Nutzer interaktiv umblättern kann und es vor sich sieht wie eine Broschüre, kann ich dir das PDF Flipbook Plugin von DearHive sehr empfehlen.

Kostenlos Funktioniert mit allen Page-Buildern Funktioniert mit dem Block Editor
Es ist mein Lieblingsplugin für PDF Flipbooks, also PDFs, in denen man wie in einem echten Heft blättern können soll.
Das Plugin ist kostenlos, bietet für weitere schöne Darstellungen und Funktionen aber auch eine kostenpflichtige Version an.
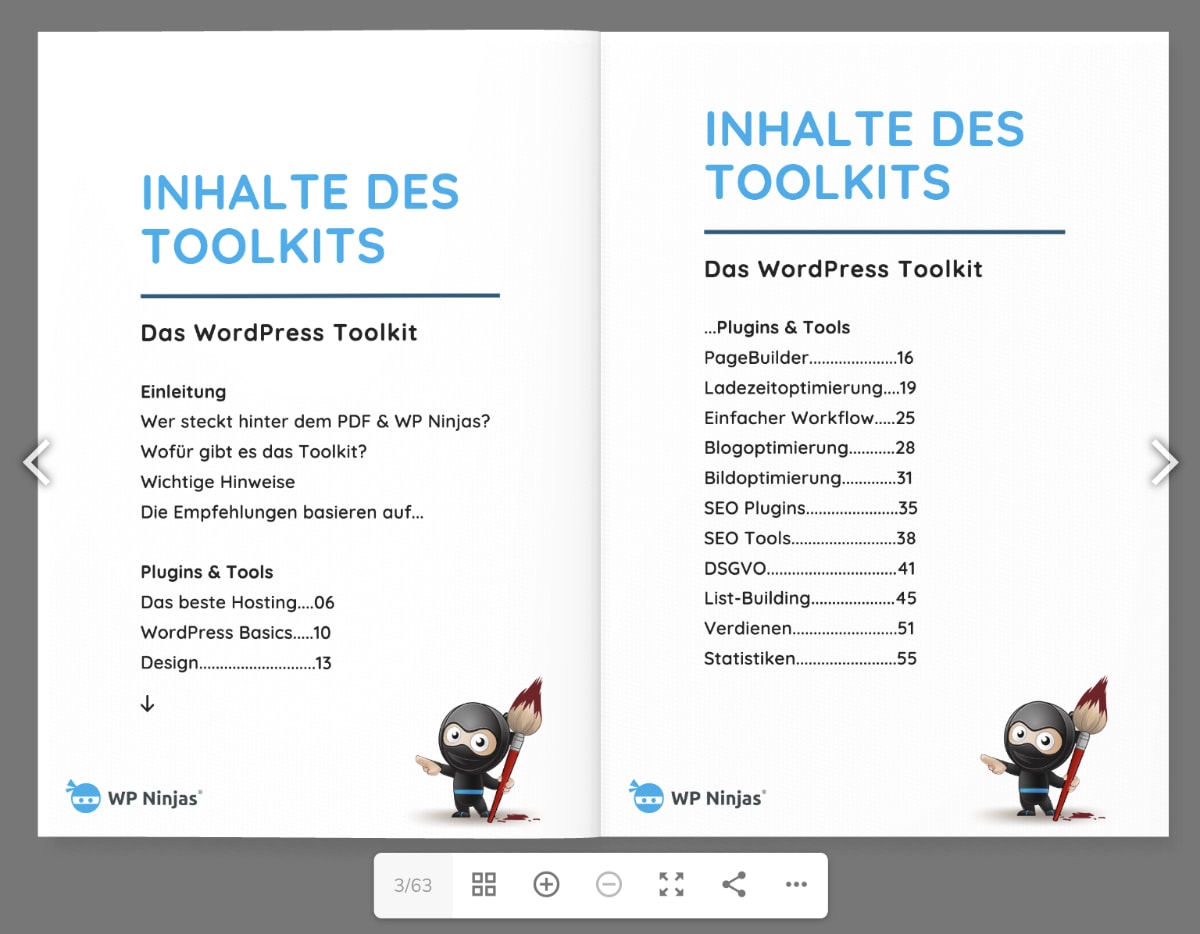
Die Darstellung des PDFs sieht beispielsweise so aus:

Um ein Flipbook an der gewünschten Stelle anzeigen zu lassen, fügst du einfach den Shortcode des Flipbooks ein. Dadurch funktioniert das Plugin mit sämtlichen Page-Buildern und natürlich auch dem Block Editor.
Fazit – PDFs in WordPress einbinden ist ganz einfach
PDFs in WordPress einbinden geht mit dem integrierten „Datei“-Block im Block Editor ganz schnell. Auch für Nutzer des Elementor Page-Builders gibt es mit dem PDF Viewer for Elementor eine einfache und kostenlose Möglichkeit, genau wie auch für Nutzer anderer Page-Builder mit dem PDF Embedder Plugin.
Für die interaktive Darstellung deines PDFs als Broschüre, in der deine Seitenbesucher virtuell blättern können, kannst du das „PDF Flipbook“ Plugin von DearHive nutzen. Es arbeitet mit Shortcodes und funktioniert so ebenfalls mit sämtlichen Page-Buildern.
Wie bindest du PDFs in WordPress ein? Hinterlasse einen Kommentare und teile deine Methode mit mir und anderen Lesern!
Häufig gestellte Fragen (FAQ)
Kann ich die PDF-Ansicht auf meiner WordPress-Seite anpassen?
Ja, du kannst die Ansicht des PDFs anpassen. Entweder in dem Datei-Block des Block Editors, wenn du damit arbeitest, oder aber in dein Einstellungen deines genutzten PDF Plugins.
Wie wirkt sich das Einbinden von PDFs auf die Ladezeit meiner Website aus?
Das Einbinden von PDFs kann die Ladezeit deiner Beiträge beeinflussen, besonders wenn die Dateien groß sind. Achte vor dem Upload darauf, das PDF in einem Format für das Web zu speichern oder es zu komprimieren.
Sind eingebettete PDFs auf mobilen Geräten gut lesbar?
Ja, die meisten eingebetteten PDFs sind auch auf mobilen Geräten gut lesbar. Natürlich trägt die Gestaltung deines PDFs hierzu bei, mit sehr kleiner Schrift wird die Lesbarkeit erschwert. Achte zudem auf die Einstellungen deines PDF Plugins oder des Datei Blocks im Block Editor, damit auch mobil alles nach deinen Vorstellungen angezeigt wird.
Können PDFs in WordPress zur Suchmaschinenoptimierung beitragen?
Google zeigt PDFs in den Suchergebnissen an, somit kann ein PDF zur Suchmaschinenoptimierung beitragen. Wie bei anderen Web-Inhalten auch kommt es auf die Qualität des Inhalts an. Je hochwertiger und einzigartiger, desto besser.