Das Favicon ist ein kleines Bild, das deine Website an verschiedenen Stellen repräsentiert.
Du brauchst das Favicon für dein Branding und um deiner Website (noch) mehr Professionalität zu verleihen und den Wiedererkennungswert zu erhöhen.
In dieser Anleitung zeige ich dir, wie du das WordPress Favicon ganz einfach in vier Schritten hinterlegst:
Die Bedeutung des Favicons in WordPress
Das Favicon repräsentiert deine Website an verschiedenen Stellen.
Es wird beispielsweise hier angezeigt:
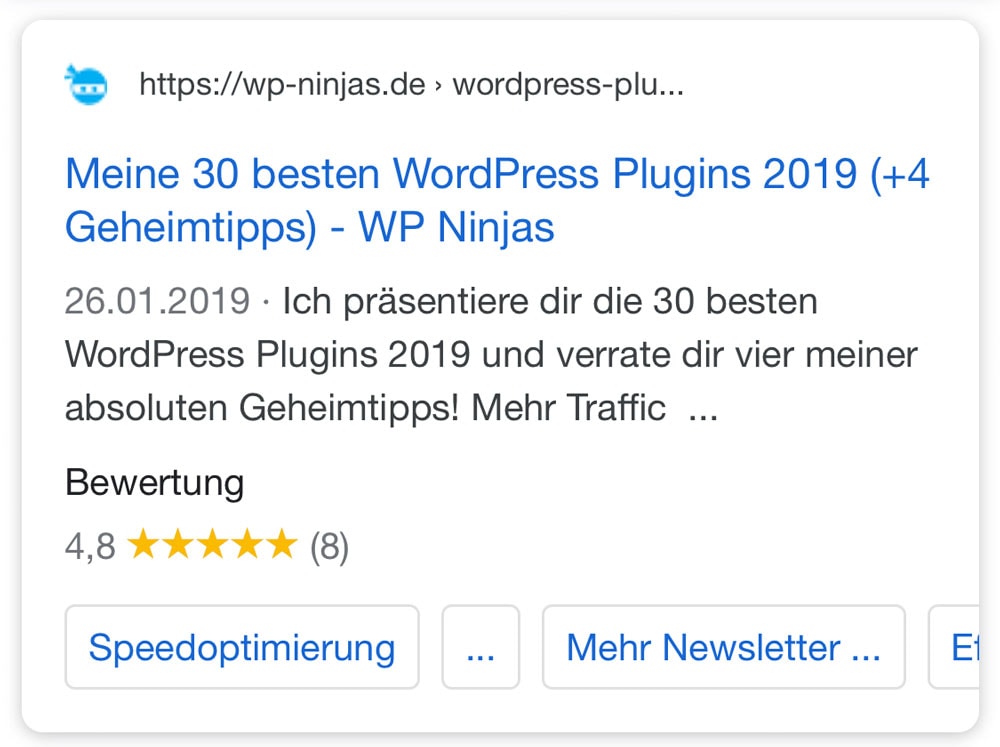
- in Google Suchergebnissen auf Mobilgeräten
- neben dem Namen deiner Website in Browsertabs
- beim Speichern deiner Website als Lesezeichen

WordPress geht mit dem Favicon aber sogar noch einen Schritt weiter, und nennt es „Website-Icon“.
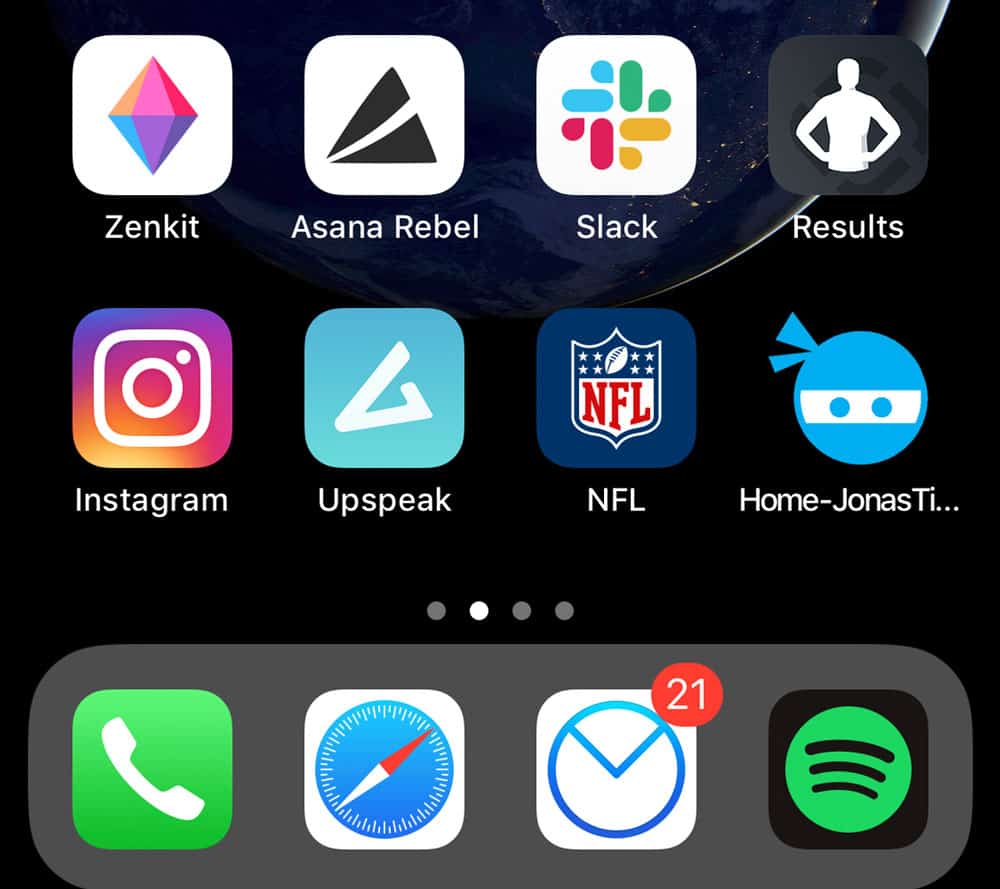
Nicht nur der Name ist anders, es wird auch an weiteren Stellen genutzt. Zum Beispiel, wenn deine Website auf einem Smartphone dem Homescreen hinzugefügt wird:


Lass uns jetzt also das Favicon über die interne WordPress Funktion einfügen:
1. Erstelle dein Favicon
Zunächst musst du eine Grafik erstellen, die du für dein WordPress Favicon nutzen wirst.
Das kannst du mit jedem beliebigen Bildbearbeitungsprogramm machen. Natürlich geht es auch mit Canva. Wähle dafür einfach eine quadratische Vorlage oder erstelle eine eigene.
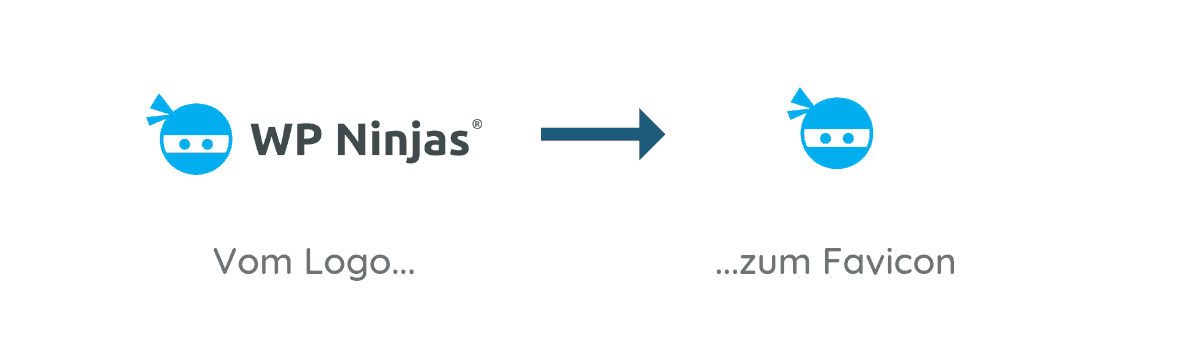
Wenn du ein Text-Bild Logo hast, kannst du das Bild aus deinem Logo als Favicon nutzen. Ich löse das beispielsweise mit dem Ninjakopf aus meinem Logo.

Ein anderer Ansatz ist, dass du eine Grafik wählst, das mit dir und deiner Marke in Verbindung gebracht wird.
Da das Favicon in Browsern sehr klein dargestellt wird, solltest du keinen Text (außer einem einzelnen Buchstaben) und keine komplizierten Grafiken nutzen. Je einfacher, desto besser.
Meistens werden Favicons ohne Hintergrund, also freigestellt, eingebaut. Wenn du allerdings ein Bild wählst, das einen schlechten Kontrast zu schwarz oder weiß hat, solltest du eine farbige Ebene dahinter setzen.
Das Favicon muss quadratisch sein und eine Größe von 512px x 512px haben. Wenn du einen transparenten Hintergrund möchtest, speichere deine Grafik als .png ab. Andernfalls, nutze das .jpg Format.
???? Erstelle dein Favicon mit 512×512 Pixel Größe. Du kannst dafür einen Teil deines Logos nutzen oder eine andere, möglichst einfache Grafik, die dich repräsentiert.
2. Füge das Favicon in WordPress ein
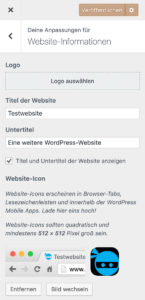
Navigiere unter „Design“ -> „Customizer“ -> „Website-Informationen“.
Hier findest du ganz unten den Abschnitt für das „Website-Icon“ und kannst dort deine Datei einfügen. Wähle es aus deiner Mediathek aus oder lade es hoch.
Anschließend wirst du aufgefordert, deine Grafik zuzuschneiden, damit sie quadratisch ist. Du kannst sie bereits quadratisch hochladen, um diesen Schritt einfach zu überspringen, ohne etwas anpassen zu müssen.
Fügst du ein .png mit transparentem Hintergrund ein, wundere dich nicht über den schwarzen Hintergrund in der Vorschau. Das ist völlig normal und in Browsertabs wird dieser Hintergrund nicht angezeigt.
Vergiss nicht, mit einem Klick auf „Veröffentlichen“ zu speichern.
???? Füge dein WordPress Favicon unter „Design“ -> „Customizer“ -> „Website-Informationen“ ein.
3. Lösche deinen Cache
Wenn du ein Caching Plugin nutzt (beispielsweise WP Rocket, Cache Enabler oder WP Fastest Cache), lösche ihn. Wenn dein Plugin dafür keine Funktion anbietet, deaktiviere und aktiviere das Caching-Plugin einmal.
Damit gehst du sicher, dass kein anderes Favicon mehr in der zwischengespeicherten Version deiner Website festhängt. Oftmals wird beim Import von Demodaten in einem Theme auch ein Favicon mit importiert und auch wenn du dein Favicon änderst, sorgst du mit dieser Handlung für die korrekte Anzeige deines neuen Icons.
???? Lösche deinen Cache oder deaktiviere und reaktiviere dein Caching-Plugin, um das neue Favicon korrekt anzeigen zu lassen.
4. Überprüfe das Favicon
Abschließend solltest du noch zwei Minuten Zeit dafür aufwenden, dein Favicon zu überprüfen.
Wird es korrekt angezeigt? Kann man das Icon erkennen und verbindet es mit dir und deiner Marke?
Am besten rufst du deine Website mal in einem anderen Browser auf, als du das üblicherweise tust. Achte in dem Tab darauf, ob du die beiden oben gestellten Fragen mit „Ja“ beantworten kannst.
Schnappe dir anschließend dein Smartphone, rufe deine Website auf und speichere sie auf deinem Homescreen ab. Auch hier sollte nun dein neues Website-Icon erscheinen.
Du kannst nach einigen Tagen auch schauen, ob Google das Icon in den mobilen Suchergebnissen anzeigt, wie du es oben im Beispiel gesehen hast.
???? Prüfe, ob dein Favicon im Browser und auf Smartphones korrekt angezeigt wird. Nach einigen Tagen kannst du auch die mobilen Google Suchergebnisse überprüfen.
Hast du dein Favicon erfolgreich eingefügt und lief alles rund? Hinterlasse einen Kommentar!







Toll , das hat bei mir sofort geklappt!
Hallo Jonas,
wir haben am Sonntag Abend unserer Blog online genommen und auch das Website Icon wie oben beschrieben eingefügt. Im Browser wird es angezeigt, jedoch nicht in den mobilen Google Suchergebnissen. Kann es sein, dass das wirklich seine Zeit braucht? Oder muss man, falls es nicht klappt, das Icon an google übermitteln?
Viele Dank für eine kurze Rückmeldung:)
Liebe Grüße
Alex und Alice
Moin Alice,
bis Google das indiziert hat und anzeigt, kann einige Zeit vergehen. Wie lange ist unterschiedlich 🙂
Grüße
Jonas
Hallo,
ich habe ein Problemchen beim Anlegen des Icons:
Beipiel:
Meine Haupt-Domain liegt bei einem Hoster: main-domain.de.
Diese main-domain.de ist per A-Record/DYN-DNS auf meine Synology-NAS umgeleitet. Auf der NAS habe ich nämlich „unbegrenzten Webspace“. Bei meinem Hoster null…
Ich habe zwei WordPress-Webseiten auf dem NAS gehostet:
website1.de und
website2.de
Beide sind beim Hoster angemeldet und dort extern umgeleitet (per Frameset) über die main-domain.de:
http://website1.de.main-domain.de und
http://website2.de.main-domain.de
Soweit alles gut, außer dass ich es nicht schaffe, dass das Website-Icon angezeigt wird.
Alle Seiten, Beiträge, Inhalte etc. werden aber korrekt angezeigt.
Gehe ich im Backend auf einen Beitrag und wähle „anschauen“, wird das Icon angezeigt, dort erscheint auch die komplette, „lange“ URL im Browser (Permalink).
Gehe ich über die WordPress-Webseite direkt über den Browser fehlt schon das Icon. Gehe ich dann in einen Beitrag, erscheint das Icon im Browser-Tab auch nicht, auch nicht der Permalink, sondern nur die Short-URL „website1.de“.
Stelle ich beim Hoster die Umleitung statt auf „Frameset“ auf „Permanente Weiterleitung 301“ oder „Temporäre Weiterleitung 302“, sehe ich zwar das Icon im Browser-Tab, aber auch immer die lange URL der externen Umleitung – und genau das möchte ich nicht, daher „Frameset“
Was bzw. wo muss ich noch in WordPress „pimpen“, um das Icon per Frameset zu bekommen? ????
Vielen Dank!
Stephan
Moin Stephan,
puh bei diesem spezifischen Anwendungsfall bin ich überfragt. Ich würde mal probieren, das Favicon als .ico Datei manuell in den Ordner deines Webspaces zu legen, möglciherweise hilft das.
Grüße
Jonas
Hallo Jonas,
ich hatte schon einige Websites gestartet und bisher nie ein Problem mit dem Favicon, doch bei meinem jetzigen Projekt, hatte ich es nur über ein Plugin erzwingen können.
Weißt du woran das liegen kann?
Gruß
Stefan
Moin Stefan,
der beste Weg ist eigentlich, zu schauen, welches Favicon aktuell eingebunden ist. Dann kannst du schauen, wo das herkommt (Plugin, Datei, Theme…) und es dort ersetzen.
Grüße
Jonas