Wenn deine Website von einem Seitenbesucher aufgerufen wird oder der Besucher ein Kontaktformular ausfüllt, werden eine Menge Daten übertragen.
Diese Daten sollten selbstverständlich verschlüsselt übertragen werden.
Das ist nicht nur rechtlich Pflicht, sondern auch ein Faktor für das Ranking bei Google und ein Sicherheitsbeweis für deine Seitenbesucher!
In dieser Anleitung zeige ich dir in sieben einfachen Schritten, wie du deine WordPress Website auf HTTPS umstellen kannst und du eine Umleitung auf HTTPS einrichtest!
Was sind HTTPS und SSL und warum brauche ich das?
Durch das HTTPS Protokoll zwischen dem Client (Nutzer) und dem Server (Website) wird die Übertragung der Daten verschlüsselt und zudem die Identität des Servers bestätigt.
Das bedeutet, dass bei dem Aufruf einer Website zunächst ein Zertifikat vom Server an den Client geschickt wird, um die Echtheit des Servers zu bestätigen.
Hat der Client dieses Zertifikat überprüft, wird von ihm ein einzigartiger Sicherheitsschlüssel (bestehend aus Buchstaben, Zahlen und Zeichen) an den Server geschickt. Erst dadurch kann die Verschlüsselung statt finden.
Für diese Verschlüsselung wird das Internetprotokoll SSL genutzt, wodurch die Daten nicht durch Dritte eingesehen werden können.
Wenn du WordPress installierst, um deine Website zu erstellen, solltest du schon vor der Installation auf ein eingerichtetes Zertifikat achten, dann musst du die SSL Umstellung nicht mehr vornehmen.
Vorteile der SSL Verschlüsselung
Die Vorteile einer verschlüsselten Verbindung liegen klar auf der Hand:
- Mehr Sicherheit
- Die Datenübertragung (Websiteaufruf, Kontaktformulare, Opt-Ins etc.) ist abgesichert
- Du bist rechtlich gesehen auf der sicheren Seite
- HTTPS sorgt für Vertrauen bei deinen Seitenbesuchern
- Du bekommst ein „grünes Schloss“ in der Adresszeile von Chrome, Firefox und anderen Browsern
- Das Phishing-Risiko wird minimiert (gefälschte Seiten, die Daten abgreifen)
- Bessere Rankings in den Google Suchergebnissen
- Schnellere Ladezeiten Dank http/2 Protokoll (wenn dein Webhoster das unterstützt)
Es gibt keinen Grund, wieso eine Website nicht über HTTPS laufen sollte!
1. Vorbereitung
Backup anlegen
Wir starten direkt mit einer kleinen Warnung:
Bevor wir nun mit der Umstellung beginnen, musst du dir unbedingt ein Backup deiner Website anlegen. Wir werden später Änderungen an der Datenbank vornehmen, bei denen so manches schiefgehen könnte (auch wenn es das mit dieser Anleitung nicht wird).
Caching deaktivieren
Wenn du ein Cache-Plugin aktiv hast, deaktiviere es. Ebenso, wenn du bei deinem Anbieter eine Funktion hierfür hast (RAIDBOXES hat diese beispielsweise). In manchen Fällen kann das sonst Schwierigkeiten verursachen.
🤓 Lege zur Vorbereitung ein Backup deiner Website an und deaktiviere dein Caching-Plugin oder die Cache-Funktion bei deinem Hoster.
2. SSL Zertifikat einrichten
Zunächst einmal musst du dir ein SSL Zertifikat besorgen. Normalerweise kosten diese Zertifikate eine jährliche Gebühr ab etwa 10€. Die Firma Let's Encrypt bietet aber glücklicherweise kostenlose SSL Zertifikate an.
Als Kunde bei All-Inkl und vielen anderen guten Anbietern, sind diese kostenlosen Zertifikate inklusive. Achte darauf, dass hierfür keine Extrakosten berechnet werden, denn das muss heutzutage nicht mehr sein!
Let's Encrypt SSL Zertifikat mit all-inkl
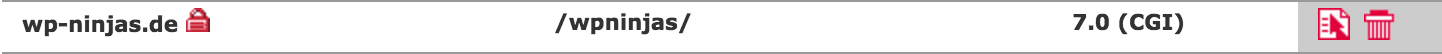
Logge dich in das all-inkl KAS ein und klicke im Menü auf „Domain“. Anschließend musst du auf das bearbeiten Icon auf der rechten Seite der zu verschlüsselnden Domain klicken.
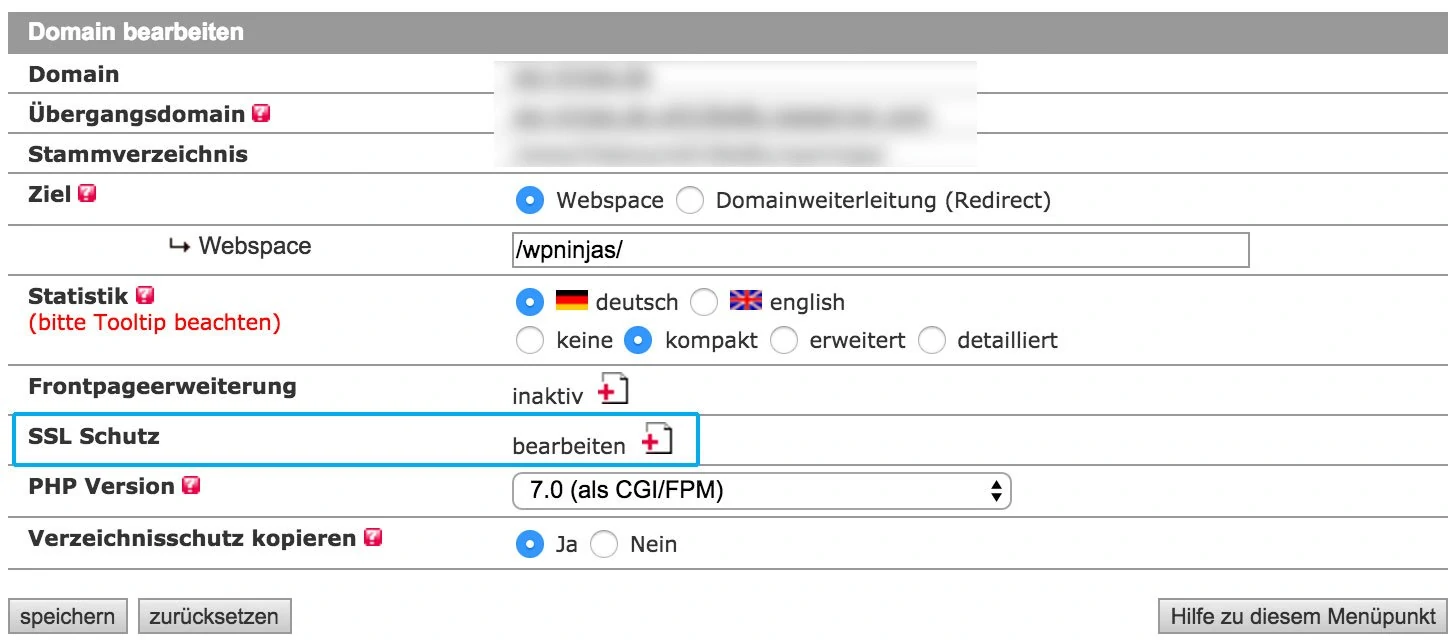
Danach findest du dich auf der Einstellungsseite für diese Domain wieder. Hier gibt es den Punkt „SSL Schutz“, über den du die weiteren SSL Konfigutationen vornimmst. Ich habe dir diesen Punkt in dem Screenshot markiert.
Im Anschluss musst du nur noch auf den Reiter „Let's Encrypt“ klicken, und dem vorgegebenen Dialog folgen.
SSL Zertifikat bei anderen Hostern einrichten
Jeder Webhoster hat seinen eigenen Vorgang, um ein SSL Zertifikat einzurichten. Das Vorgehen ist jedoch meistens sehr ähnlich zu dem oben beschriebenen Vorgehen bei all-inkl.
Zudem stellen die Hoster in den meisten Fällen eine ausführliche Anleitung zur Verfügung, wie die Einrichtung funktioniert. Wenn das nicht der Fall ist oder dir die Anleitung nicht klar genug ist, kannst du dich auch immer an den Support wenden.
- SSL-Zertifikat bei 1und1 einrichten
- SSL-Zertifikat bei Alfahosting einrichten
- SSL-Zertifikat bei Domainfactory einrichten
- SSL-Zertifikat bei Hosteurope einrichten
- SSL-Zertifikat bei Strato einrichten
🤓 Aktiviere ein SSL-Zertifikat für deine Domain. Am besten nutzt du das kostenlose Let's Encrypt Zertifikat, damit keine Extrakosten anfallen.
3. WordPress URL umstellen
Als nächstes musst du deiner WordPress Website mitteilen, dass sie nun nicht mehr über HTTP sondern über HTTPS aufgerufen wird. Das geht ganz einfach im Adminbereich, indem du unter „Einstellungen“ auf „Allgemein“ klickst.
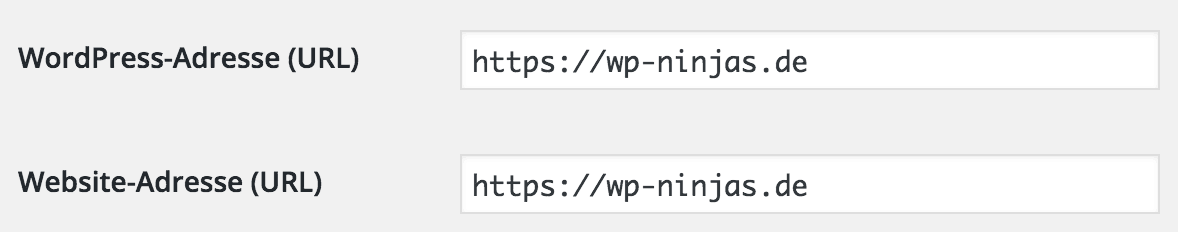
Dort findest du die „WordPress-Adresse“ und „Website-Adresse“. Diese sind jetzt normalerweise noch mit http:// eingetragen. Genau das musst du jetzt auf https:// ändern.
Diese Änderung sorgt dafür, dass WordPress die URLs in der Datenbank auf die neue Adresse anpasst und sie mit HTTPS hinterlegt. Allerdings trifft das nur auf WordPress interne Links und die einiger Plugins zu.
In jedem Fall musst du händisch überprüfen, ob wirklich alle Links korrekt angepasst wurden!
🤓 Ändere die WordPress- und Website-Adresse unter „Einstellungen“ -> „Allgemein“. Beide Adressen müssen nun mit https:// beginnen.
4. Permalinks neu speichern
Wir sollten nun nach der Anpassung der WordPress- und Website-Adresse sichergehen, dass alle Permalinks (URLs) korrekt generiert werden.
Das bedeutet, dass nach wie vor einige Seiten von dir über http in WordPress hinterlegt sein können. Das korrigieren wir aber nun, in dem wir die Permalinks einmal neu speichern.

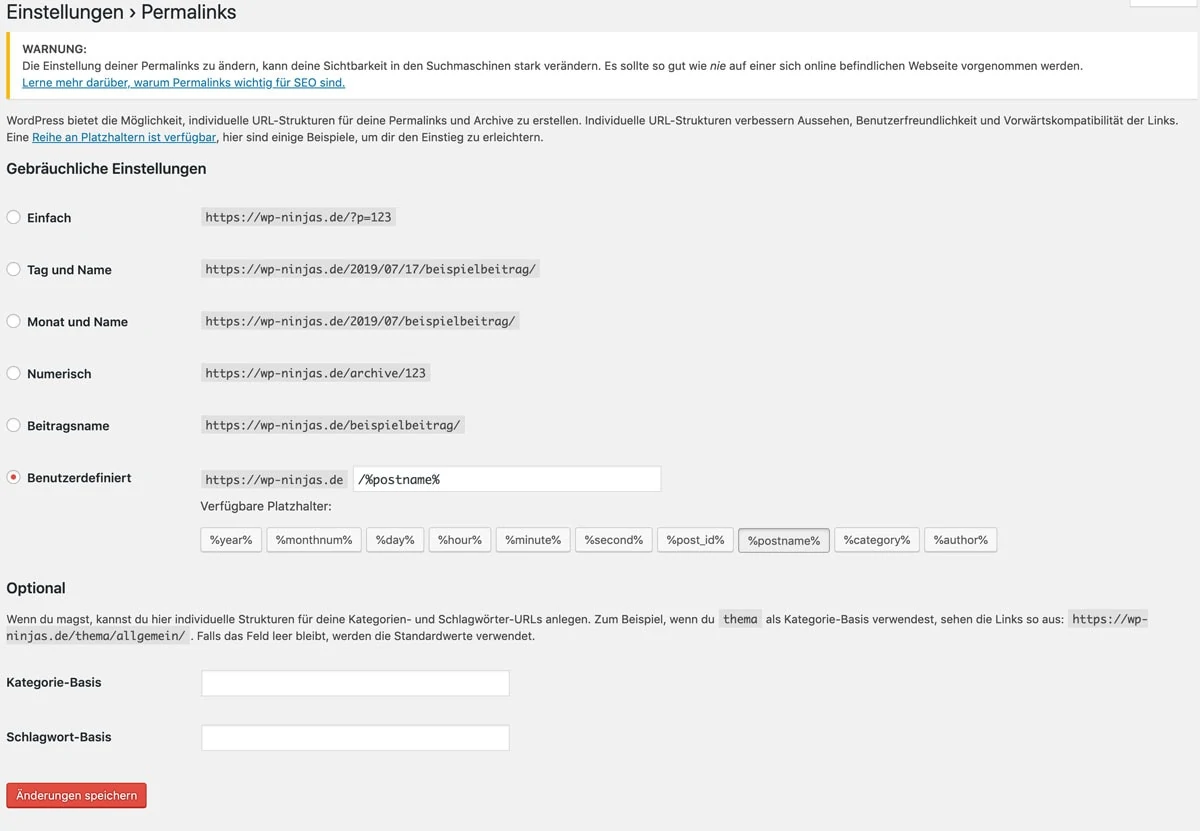
Navigiere unter „Einstellungen“ zu -> „Permalinks“ und klicke auf „Änderungen speichern“ ganz unten. Du musst keine neuen Häkchen setzen, lediglich speichern.
Dadurch werden alle URLs deiner Seiten, Beiträge und anderer Seitentypen neu und korrekt generiert.
🤓 Navigiere zu „Einstellungen“ -> „Permalinks und klicke auf „Änderungen speichern“. Dadurch werden alle URLs neu mit HTTPS generiert.
5. Pfade in der Datenbank auf HTTPS ändern
Das ist der einzige wirklich riskante Schritt bei der Umstellung von WordPress auf die SSL Verschlüsselung. Da du aber in der Vorbereitung ein Backup angelegt hast, kannst du ohne Sorge weitermachen!
Jetzt werden alle alten HTTP-Links durch die neuen Adressen mit HTTPS ersetzt. Hierfür gibt es mehrere Möglichkeiten.
Am einfachsten und mit dem kleinsten Fehlerrisiko funktioniert das mit einem Plugin, deshalb stelle ich dir diese Variante vor.
Datenbankpfade mit Better Search and Replace anpassen
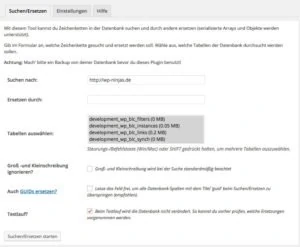
Das kostenlose WordPress Plugin Better Search and Replace macht dir das Verändern der alten Datenbankpfade denkbar einfach. Nachdem du es installiert hast, findest du es unter dem Menüpunkt „Werkzeuge“ -> „Better Search Replace“.
Die Bedienung ist schnell erklärt:
- in das Feld „Suchen nach“ gibst du die alte URL ein (beispielsweise https://wp-ninjas.de)
- bei „Ersetzen durch“ trägst du die neue URL ein (beispielsweise https://wp-ninjas.de)
- wähle in der Tabellenauswahl alle Tabellen aus
- aktiviere den Haken bei „Testlauf?“
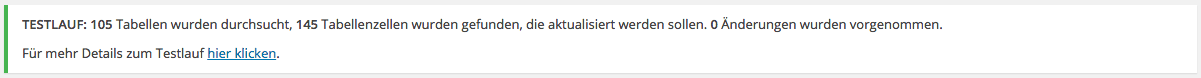
Jetzt wird das Plugin deine Datenbank zunächst einmal nach dem alten Pfad suchen, ohne diesen zu verändern. Daraufhin wird dir ein Ergebnis angezeigt, in wie viele Tabellenzeilen er gefunden wurde.
Durch diesen Schritt kannst du überprüfen, ob es überhaupt noch alte Links mit HTTP gibt.
Wenn ja, deaktivierst du den Haken bei „Testlauf?“ und startest das Suchen und Ersetzen erneut. Anschließend sind alle Pfade auf HTTPS umgestellt.
🤓 Nutze das kostenlose Plugin „Better Search and Replace“ um die Pfade in deiner Datenbank von HTTP auf HTTPS zu ändern.
6. HTTP Aufrufe auf HTTPS weiterleiten
Als nächstes müssen wir uns darum kümmern, dass Backlinks auf deine Seite und auch andere Aufrufe über HTTP auf die neue per SSL verschlüsselte Variante deiner Website umgeleitet werden. Das machen wir mit einer Weiterleitung.
Dafür gibt es drei Wege:
- redirect über das Backend des Hosters
- bei Apache Servern mit der .htaccess Datei
- bei nginx Servern mit der nginx.conf
Die meisten Webhoster nutzen Apache Server und bieten die Einstellung im Backend, HTTPS zu erzwingen. Wenn nicht, gehst du über die .htaccess Datei.
HTTPS über den Hoster erzwingen
Bei den meisten Hostern gibt es bei der Einrichtung und Bearbeitung des SSL-Zertifikats die Möglichkeit, einen Haken bei „SSL erzwingen“ oder „Force SSL“ zu setzen. Dadurch werden automatisch alle Aufrufe auf HTTPS weitergeleitet.
Hast du bei deinem Hoster diese Einstellungsmöglichkeit, musst du keine Datei mehr bearbeiten.
HTTPS mit der .htaccess erzwingen
Wenn dein Hoster einen Apache Server nutzt (das ist bei den meisten Hostern so), findest du in dem Hauptverzeichnis (logge dich per FTP mit Filezilla oder Cyberduck ein) deiner WordPress Installation die .htaccess Datei. Mit ihr kannst du einen redirect, also eine Weiterleitung anlegen.
Durch den „.“ vor dem Namen wird sie in deinem FTP Programm ausgeblendet sein, du musst erst das Anzeigen versteckter Dateien zulassen.
Öffne also die Datei und füge die folgenden Zeilen ein:
RewriteEngine On
RewriteCond %{HTTPS} !=on
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]Dadurch werden automatisch alle Aufrufe deiner Seite über http://… auf https://… umgeleitet.
HTTPS mit der nginx.conf erzwingen
In diesem Fall gibt es bei deinem Hoster die nginx.conf, in welcher du diesen Code nutzen kannst:
if ($scheme = http) {
return 301 https://$server_name$request_uri;
}🤓 Leite mit Weiterleitungen alle Aufrufe der alten HTTP Seite auf HTTPS um. Nutze dafür die Einstellung bei deinem Hoster, die .htaccess Datei (bei Apache Servern) oder die nginx.conf Datei (bei nginx Servern).
7. Überprüfe deine Website
Die Umstellung von WordPress auf HTTPS hast du nun erledigt!
Lass uns nun zur Sicherheit überprüfen, ob auch tatsächlich alles korrekt funktioniert und angezeigt wird.
Prüfe nun folgendes:
- erscheint das (grüne) Schloss in der Adresszeile deines Browsers?
- werden alle Bilder auf deinen Seiten korrekt angezeigt?
- funktionieren die internen Links?
- gibt es Darstellungsprobleme?
- kannst du dich in den Adminbereich einloggen?
Normalerweise sollte alles rund laufen. Es kann aber trotzdem zu Warnungen kommen.
Vor allem das Problem des nicht vorhandenen (grünen) Schlosses tritt häufiger mal auf. Darum erkläre ich dir nun, wie du die häufigsten Probleme bei der SSL Umstellung löst.
🤓 Überprüfe deine Website auf Darstellungsprobleme, nicht funktionierende Links und vor allem, ob in deinem Browser das (grüne) Schloss angezeigt wird.
Typische Probleme, Fehler und ihre Lösungen
Bilder werden nicht angezeigt
Dieses Vorgehen ist nur notwendig, wenn du Probleme mit der Darstellung der Bilder hast. Beispielsweise wenn Bilder gar nicht mehr angezeigt werden.
Solltest dies der Fall sein, logge dich via FTP (mit Filezilla oder Cyberduck) auf deinem Webserver ein und öffne die wp-config.php (du findest sie im WordPress Wurzelverzeichnis).
Dort trägst du nun die folgende Zeile ein und passt sie an deine Domain an:
define( 'WP_CONTENT_URL', 'https://deine-webseite/wp-content' );In manchen Fällen ist dieser Code bereits vorhanden. Wenn das bei dir der Fall ist überprüfe, ob in der URL wirklich https:// statt http:// hinterlegt ist.
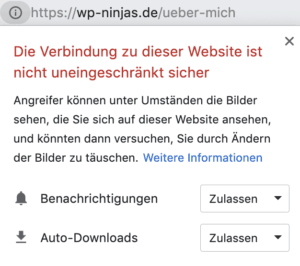
Die Seite wird als „nicht sicher“ angezeigt
Deine Website kann auf verschiedene Arten die Warnung „nicht sicher“ angezeigt bekommen.
Zum Beispiel wird dir dieser Fehler mit einem gelben Dreieck oder einer roten Warnung neben der Website-Adresse oder sogar mit einer ganzseitigen „nicht sicher“ Meldung.
So oder so, in diesem Fall werden einzelne Ressourcen noch über die unverschlüsselte HTTP Verbindung abgerufen. Das musst du beheben!
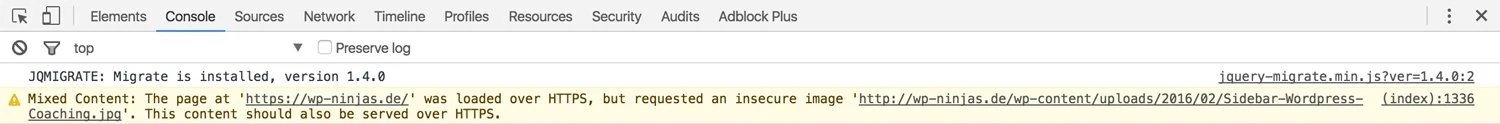
Hierfür nutzen wir eine in Firefox und Chrome integrierte Funktion, die sich „Developer Console“ nennt.
Um diese zu aktivieren, musst du irgendwo auf deinem Blog einen Rechtsklick machen, und daraufhin auf „Element untersuchen“ (Firefox) bzw. „Untersuchen“ (Chrome) klicken. Es öffnet sich nun ein Fenster, bei dem du in der oberen Leiste auf „Konsole“ (Firefox) bzw. „Console“ (Chrome) klickst.
In dieser Console werden dir nun Ressourcen mit Fehlern angezeigt, die nicht über HTTPS abgerufen werden und somit unverschlüsselt sind. Du erkennst diese Meldungen an dem Beginn mit „Mixed Content“.
Jetzt musst du dir nur noch anschauen, welche Ressource das ist, und wo du sie eingefügt hast. Hast du sie gefunden, musst du den Pfad manuell von http://… auf https://… ändern.
Meistens kommen die „mixed content“ Meldungen von diesen Ressourcen:
- VG Wort Verbindung
- in Page Buildern oder im Customizer eingefügte Bilder
- extern abgerufene Fonts, beispielsweise Google Fonts
- Banner von Blogplattformen oder andere extern abgerufenen Bilder
- extern abgerufene Skripte, beispielsweise von Social Media
- Werbeeinblendungen
Arbeite dich Ressource für Ressource vor, bis du alle unsicheren Inhalte umgestellt hast. Erst, wenn das grüne Schloss in der Adressleiste erscheint, ist deine Seite komplett verschlüsselt.
Wo du deine URL sonst noch ändern solltest
Google Analytics
Wenn du meiner Artikelserie der WordPress Grundlagen gefolgt bist, hast du deine Website mit Google Analytics verbunden. Da sie jetzt allerdings nicht mehr über HTTP läuft, sondern über HTTPS, solltest du das in Analytics auch so hinterlegen.
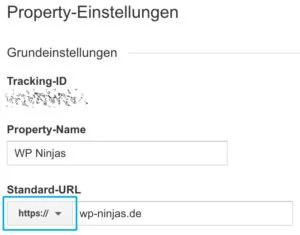
Dafür loggst du dich einfach in deinen Google Analytics Account ein, navigierst im Menü zu „Verwalten“ und klickst anschließend in der mittleren Spalte auf „Property-Einstellungen“.
Hier kannst du gleich als erstes die „Standard-URL“ festlegen. Klicke einfach auf „http://“ und wechsle auf „https://“. Mit einem Klick auf den Speichern-Button am unteren Ende der Seite ist das ganze schon umgestellt.
Google Search Console
Bei der Google Search Console kannst du die URL deiner hinzugefügten Seite nicht ändern. Hier fügst du nun die SSL verschlüsselte Variante deiner Website als weitere Property hinzu.
Wie das geht erfährst du in meiner Anleitung Wie du die Google Search Console mit WordPress verbindest.
Vergiss nicht, in sämtlichen Social Media Kanälen deine neue URL zu hinterlegen. Zwar ist eine Weiterleitung eingerichtet, welche die Aufrufe umleiten soll, aber sie kostet Ladezeit und zudem sieht eine URL ohne HTTPS ziemlich unprofessionell aus.
Prüfe also sämtliche Social-Media Kanäle:
- Facebook Seiten & Facebook Gruppen
- Google MyBusiness
- YouTube
Weitere Orte
- Newsletter Impressum
- E-Mail Signatur
- Werbemittel (Print & online)
- Affiliate-Netzwerke
- Merchandise
FAQ – Häufig gestellte Fragen
Wie ändere ich HTTP in HTTPS?
Um HTTP in HTTPS zu ändern, benötigst du zunächst ein SSL-Zertifikat. Anschließend kannst du in allgemeinen Einstellungen von WordPress die WordPress- und Website-Adressen auf HTTPS ändern und anschließend in der Datenbank alle Pfade anpassen.
Ist WordPress SSL verschlüsselt?
Installierst du WordPress auf einer Domain mit SSL-Verschlüsselung, wird WordPress SSL verschlüsselt. Ist kein SSL Zertifikat hinterlegt, wird WordPress nach der Installation über HTTP laufen und du musst es mit SSL verschlüsseln.
Warum ist meine WordPress Seite nicht sicher?
Wenn deine WordPress Seite als „nicht sicher“ angezeigt wird, hast du entweder kein SSL Zertifikat hinterlegt und WordPress auf HTTPS umstellt oder du hast „mixed content“ auf der Website, den du korrigieren musst.
Wann ist ein SSL Zertifikat notwendig?
Sobald deine Website über HTTPS laden soll, ist ein SSL Zertifikat notwendig. Es sorgt für die SSL-Verschlüsselung und somit für die gesicherte Übertragung aller Daten.
Hat bei dir alles reibungslos funktioniert, oder gab es bei der Umstellung Probleme? Kommentiere unter diesem Artikel.