Um die Ladezeit einer Website zu messen, gibt es viele Vorgehensweisen und noch mehr Tools.
Aber, wieso ist das Messen und Optimieren der Ladezeit denn überhaupt wichtig?
Ganz einfach:
Wenn deine Websitebesucher lange auf die Website warten müssen, werden sie deine Website sehr schnell wieder verlassen. Somit werden sie mit Sicherheit auch keine Kunden bei dir, senden negative Signale an Google und sorgen somit zusätzlich auch für schlechtere Rankings!
Misst und kennst du die Ladezeit, kannst du reagieren und optimieren.
Viele Tools zum Testen der Ladezeit bewerten die Website mit einem Punkte- oder Notensystem und ich kann dir sagen:
Das bringt dir gar nichts!
Wichtig ist, die tatsächliche Ladezeit in Sekunden und die Ursachen für langsame Websites zu kennen.
Wieso die Google Pagespeed Insights und Punktesysteme nichts aussagen
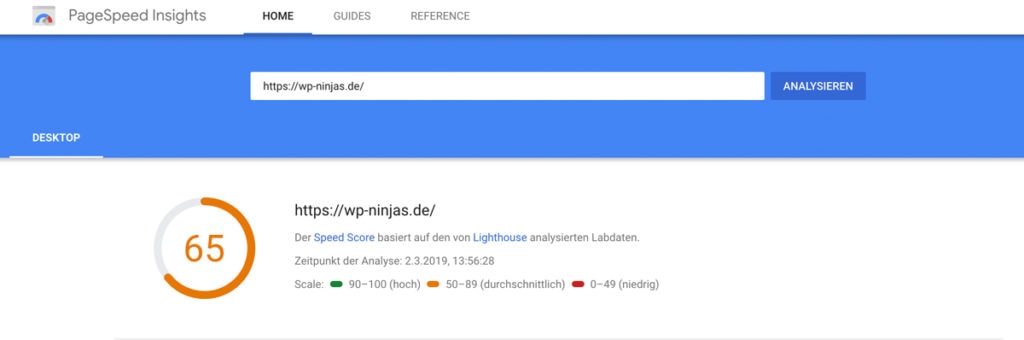
Eines der bekanntesten Tools zum Testen der Ladezeit ist das Pagespeed Insights Tool von Google.

Dieses Tool gibt die Ergebnisse der abgefragten Seite für die mobile und die Desktop Darstellung in einem Punktesystem von 0 bis 100 an.
Diese Punkte werden anhand gewisser Kriterien vergeben, die zwar Einfluss auf die Ladezeit haben, aber nicht alleine dafür verantwortlich sind.
Das Tool stellt leider die wichtigste Metrik für die Ladezeit unter den Scheffel; die Ladezeit in Sekunden.
Um es einmal ganz einfach auszudrücken:
???? Eine hohe Punktzahl bedeutet nicht, dass die Website schnell lädt.
Eine niedrige Punktzahl bedeutet nicht, dass die Website langsam lädt.
Und genau darum geht es uns doch, wie lange die Website bei den Nutzern wirklich lädt.
Natürlich haben diese Punktesysteme und deren Kriterien ihre Daseinsberechtigung. Optimiert man die angegebenen Problemstellen, wirkt sich das in der Regel positiv auf die Ladezeit aus.
Ich möchte dir das abschließend noch mit einem Beispiel belegen:
Meine Website bekommt bei den Pagespeed Insights 65 Punkte. Kein sehr gutes Ergebnis also.

Teste ich aber nun die Ladezeit in Sekunden bei Pingdom (auf dieses Tool gehe ich gleich noch ein), sehe ich eine Ladezeit von unter einer Sekunde.

???? Punktesysteme geben beim Messen der Ladezeit keine klaren Auskünfte über die tatsächliche Ladezeit in Sekunden.
So misst du die korrekte Ladezeit deiner Website
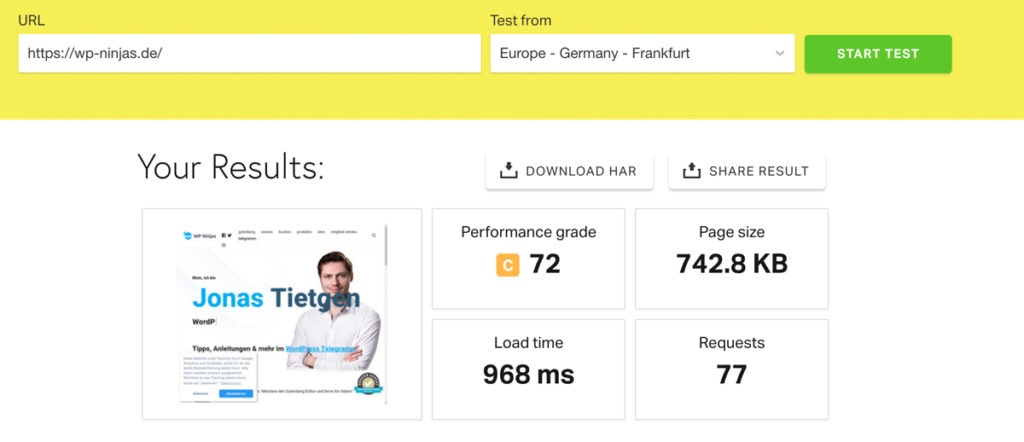
Wie du in dem Screenshot oben schon gesehen hast, kann man die Ladezeit in Sekunden auch ganz einfach mit einem Online-Tool messen.
Mein Lieblings-Tool, das ich auch dir empfehle, ist der kostenlose Website Speed Test von Pingdom.
Mit diesem Speedtest bekommst du mehrere Daten angezeigt, welche die Ladezeit deiner Website betreffen:
- „Bewertung im Punkte- und Notensystem (ja, auch hier)
- gesamte Seitengröße
- Ladezeit in Sekunden
- Menge der Abfragen
- detaillierte Auflistungen der Abfragen
- „Waterfall“ Auflistung aller Abfragen
Optimiere die Ladezeit deiner Website und die Google Core Web Vitals mit meiner WP Rocket Anleitung!
Ladezeit messen
Um die Ladezeit mit dem Tool von Pingdom zu messen, gib einfach deine URL in das Feld ein und wähle bei dem Serverstandort „Europe – Germany – Frankfurt“, bevor du auf „Start test“ klickst.
Damit du möglichst genaue Ergebnisse bekommst, solltest du mindestens fünf Tests zu unterschiedlichen Zeiten durchführen, und daraus den Durchschnitt errechnen.
Das ist notwendig, da zu unterschiedlichen Zeiten auch verschiedene Lasten auf dem Server entstehen, da deine Website mit hoher Wahrscheinlichkeit nicht alleine auf dem Server ist.
Im Anschluss findest du die erst einmal relevanteste Kennzahl in der Box „Load time“, denn dort steht die Ladezeit der eingegebenen URL in Sekunden.
Diese Ladezeit stimmt natürlich nicht für jeden einzelnen Benutzer, der die Website aufruft, da die Geschwindigkeit der Internetverbindung natürlich eine große Rolle spielt.
Nichtsdestotrotz bekommst du hier einen Wert angezeigt, anhand dessen du entscheiden kannst, ob eine Optimierung deiner Ladezeit notwendig ist und vor allem, ob die Optimierung eine hohe Priorität haben sollte.
???? Die relevanteste Kennzahl beim Messen der Website Ladezeit ist die tatsächliche Ladezeit in Sekunden. Bei Pingdom findest du sie in der Box „Load time“.
Was ist denn eine „gute“ Ladezeit?
Um die angezeigte Ladezeit in der „Load time“ Box überhaupt einordnen zu können, müssen wir erst einmal klären, was genau eine „gute“ Ladezeit ist.
Natürlich ist das persönliche Empfinden einer guten Ladezeit bei jeder Person anders. Dass aber eine möglichst kurze Ladezeit großen Einfluss auf Conversionraten hat und somit extrem wichtig für den Nutzer ist, wurde in verschiedenen Case Studies gezeigt.
Google hat in einer Studie Zahlen dazu veröffentlicht, welchen Einfluss die Ladezeit bei Aufrufen von Mobilgeräten hat.
Hier die Auflistung der Ladezeit-Auswirkungen auf die Wahrscheinlichkeit eines Absprunges des Nutzers:
1-3 Sekunden Ladezeit erhöhen die Absprung-Wahrscheinlichkeit um 32%
1-5 Sekunden Ladezeit erhöhen die Absprung-Wahrscheinlichkeit um 90%
1-6 Sekunden Ladezeit erhöhen die Absprung-Wahrscheinlichkeit um 106%
1-10 Sekunden Ladezeit erhöhen die Absprung-Wahrscheinlichkeit um 123%
Meine persönliche Einschätzung ist folgende:
0-2 Sekunden Ladezeit = überdurchschnittlich und sehr gut
2-4 Sekunden Ladezeit = durchschnittlich und optimierungsbedürftig
4-x Sekunden Ladezeit = unterdurchschnittlich und dringend zu optimieren
???? Wenn die Ladezeit deiner Website über zwei Sekunden liegt, musst du handeln und optimieren!
Was die Zahlen beim Pingdom Speedtest bedeuten
Wie oben schon genannt und im Screenshot gesehen, gibt es bei dem Speedtest von Pingdom außer der „Load time“ noch weitere Zahlen und Daten. Was diese bedeuten und wie sie einzuschätzen sind, erfährst du hier:
Load time (Ladezeit)
Über die Ladezeit-Kennzahl haben wir ja im vorherigen Abschnitt bereits ausführlich gesprochen. Sie gibt die tatsächliche Ladezeit der Website in Sekunden an.
Performance grade (Leistungs-Note)
Hier haben wir mal wieder eine Punktzahl, die anhand gewisser Kriterien ermittelt wird. Wie diese Noten einzuordnen sind, hast du ja oben bereits gelesen, daher gehe ich hier nicht nochmal darauf ein.
Page size (Seitengröße)
In dieser Box wird dir die Größe der analysierten Webseite angezeigt. Es werden also sämtliche Dateien, die für diese Seite geladen werden, zusammengerechnet. Logischerweise sorgt eine größere Seite für längere Ladezeiten als kleinere.
Requests (Abfragen)
Jede Datei, die für eine Webseite geladen wird, sorgt für eine Abfrage. Wenn also deine Plugins und dein Theme zusammen 50 verschiedene Dateien laden und du zusätzlich fünf Bilder auf der analysierten Webseite hast, sind das insgesamt 55 Abfragen.
Da für jede Abfrage der Server kontaktiert wird und reagieren muss, ist auch hier eine niedrigere Zahl besser, als eine hohe.
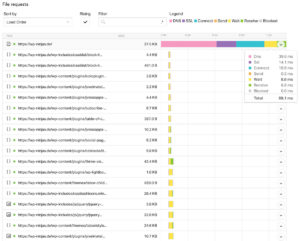
File requests (Dateiabfragen)
Scrollst du etwas weiter nach unten kommst du zu den „File requests“ mit der sogenannten „Waterfall“ Auflistung sämtlicher geladener Dateien und deren Ladezeiten.
Auch wenn es etwas überfordernd aussieht, hilft dir diese Ansicht sehr!
Hier kannst du sehen, wie groß die Ladezeit (eingeteilt in die verschiedenen Stadien) der einzelnen Abfragen ist. Je länger der Balken bei einer Abfrage, desto längere die Ladezeit.
Fährst du mit der Maus über einen Balken, wird er verlängert dargestellt, um dir die Ladezeit eingeteilt in die verschiedenen Stadien anzuzeigen. Ich werde hier nun nicht auf die einzelnen Stadien eingehen, da das deutlich zu technisch wird und auch nicht notwendig ist.
Erkenne, ob dein Server langsam ist
Worauf du hier bei dieser Darstellung achten solltest, ist die „Wait time“ (der gelbe Teil der Balken). Diese Kennzahl gibt an, wie lange der Server benötigt, um die Anfrage des Nutzers zu verarbeiten.
Schaue dir mal an, wie hoch bei der ersten angezeigten Abfrage die „Wait time“ ist. Sollte sie höher sein als 700ms, solltest du dringend den Hoster wechseln, denn dann ist der Server deines Hosters sehr langsam.
Richtig gute Hoster wie beispielsweise Raidboxes haben sehr schnelle Server und eine „Wait time“ von gerade mal um die 50ms.
???? Fahre mit der Maus über den ersten Balken und schau dir die Dauer der „Wait time“ an. Ist diese höher als 700ms, ist der Server deines Hosters sehr langsam. Sehr gute Hoster liegen hier bei unter 100ms.
Wenn du den Hoster wechseln möchtest, schaue in meinem WordPress Hosting Vergleich vorbei und finde mit dem Quiz heraus, welcher Hoster für dich perfekt ist.
Raidboxes* beispielsweise ist komplett auf das Hosting von WordPress Websites ausgelegt und bietet tolle Möglichkeiten, wie das einfache Staging einer Website, automatische Updates und tägliche Backups. Der deutsche Support per Chat und Telefon ist der beste, den ich bisher erlebt habe.
All-inkl* ist eher ein allround-Hoster, der aber ebenfalls schnelle Server anbietet, die für das Hosting von WordPress Websites geeignet sind. Der telefonische Support ist hier auch echt gut und auf deutsch.
Sehr gerne kann ich den Umzug zu einem neuen Hoster für dich vornehmen. Dadurch hast du keinerlei Aufwand, es gibt keine Probleme und alles funktioniert reibungslos!
????Klingt gut oder? Du kannst dich zurücklehnen und ich mache den Umzug für dich!
Klicke einfach hier und schreibe mir eine E-Mail!
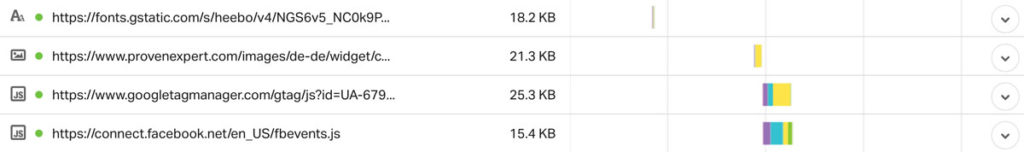
Identifiziere langsame externe Abfragen
Mittlerweile gibt es aufgrund der DSGVO nicht mehr so viele externe Abfragen, wie das früher der Fall war.
Externe Abfragen sind Aufrufe von Dateien, die nicht auf dem eigenen Server liegen. Das ist beispielsweise der Fall, wenn man das Opt-In Formular für den Newsletter von dem Newsletter-Tool einbettet, statt es in WordPress selber zu erstellen. Bei diesem Vorgehen wird beim Aufruf der Seite natürlich eine Anfrage an den Server des Newsletter-Tools gestellt, welcher dann die entsprechenden Daten senden muss.
Klassische Beispiele für solche externen Abfragen sind:
- ProvenExpert Badges
- Google Fonts
- Newsletter Opt-In Formulare
- Google Tag Manager
- Google Analytics
- Facebook Pixel
- Bloggerei Badges
Solche Abfragen benötigen bei guten Anbietern wie Google oder ProvenExpert in der Regel nicht viel Zeit. Allerdings gibt es externe Abfragen, die manchmal für eine sehr hohe Ladezeit sorgen, da sie alleine im Sekundenbereich liegen.
Du erkennst externe Abfragen daran, dass in der Waterfall Auflistung in der ersten Spalte „File“ nicht deine Domain steht, sondern eine andere wie beispielsweise fonts.googleapis.com oder connect.facebook.net.
???? Prüfe, ob du externe Aufrufe beim Laden deiner Website verursachst, die sehr langsam sind. Schaue dafür in dem Waterfall in die erste Spalte „File“ und achte auf Dateien, die nicht von deiner Domain geladen werden.
Die Schritte nach dem Messen der Ladezeit
Die Ladezeit zu messen ist der erste Schritt. Anschließend musst du dich anhand der gemessenen Zahlen entscheiden, was als nächstes zu tun ist.
Wenn deine Ladezeit unter zwei Sekunden liegt, ist eine Optimierung nicht unbedingt notwendig. Nichtsdestotrotz kann auch hier noch einiges rausgeholt werden, um möglicherweise sogar unter eine Sekunde zu kommen.
Liegt die Ladezeit über zwei Sekunden, solltest du auf jeden Fall Maßnahmen ergreifen!
Es gibt viele Stellschrauben, an denen du drehen kannst:
- Bildoptimierung
- Hosterumzug
- Komprimierung
- Caching
- Lazy-Loading
- Minimierung
- Abfragen reduzieren
- Externe Abrufe optimieren
Wie steht es um deine Ladezeit?
Schreibe die Ladezeit deiner Website in die Kommentare und lasse uns gerne wissen, welche Maßnahmen zur Optimierung du bereits vorgenommen hast!








Danke für den Tipp und die hilfreichen Infos! Dabei habe ich jetzt auch rausgefunden, dass die Wait Time bei 2.000 ms liegt. Allerdings bin ich schon bei all-inkl und auch im Business Tarif. Wie kann das denn dann sein? Hast du da einen Tipp für mich?
Moin Jenny,
redest du von deiner meinebackbox.de? Dort sehe ich keine solche lange Wartezeit…
Hast du das mal zu unterschiedlichen Zeitpunkten getestet oder erst einmal? 🙂
Grüße
Jonas
Hallo Jonas,
ja genau. Ich habe den Test über mehrere Stunden immer mal wiederholt und jedes Mal kamen Werte von 2.000-2.500. Aber ja, heute liegt es nur bei 25 ms – das passt jetzt also wieder. Dann lag es wohl nur an dem Tag, zum Glück.
Aktuell dann 2.08 Sekunden Ladezeit. An ein paar Bildern kann man wohl noch etwas arbeiten, aber an sich ist das ja jetzt eine gute Zeit. Auch wenn Google PageSpeed bei uns nur bei 24 liegt… War auf jeden Fall ein guter Tipp mit pingdom, dann muss ich mir jetzt nicht mehr so einen großen Kopf drum machen, so schlecht ist die Ladezeit ja dann doch nicht. 😉
Grüße zurück,
Jenny
Krass – ich habe jetzt eben einmal getestet und komme auf schlechte 3,5 Sekunden Ladezeit. Der Hauptschuldige scheint tatsächlich mein Hoster (Strato) zu sein – die Wait-Time wird mit 3213,3 ms angegeben, der gelbe Balken ist ordentlich lang… Also Umzug und alles wird gut oder wenigstens besser? Die anderen Hinweise, um die Page Performance zu verbessern, verstehe ich nicht einmal – Hilfe!!
Gruß
Jenny
Hallo Jonas,
ich muss sagen, ich habe bisher ja immer eine Kombination von PINGDOM und Google Chrome Entwickler Tools verwendet bei der Ladezeitmessung. Nun habe ich aufgrund eines Artikels bei Raidboxes noch den Tipp zu webpagetest.org gefunden und ausprobiert und bin mittlerweile schon ziemlich verwirrt.
Denn es ergeben sich bei diesen 3 Varianten immense Unterschiede in der Ladezeit und vor allem webpagetest.org gibt die Ladezeit extrem hoch an. Ich gebe überall als Serverstandort Frankfurt an. Wie kann es da zu einem Unterschied von über 5 Sekunden kommen?
LG Tanja
Moin Tanja,
das kann an den verschiedenen Messtechniken liegen. Die „Time to first byte“ kann gemessen werden, oder eben auch die gesamte Zeit, bis sich eine Seite aufgebaut hat.
Zudem gibt es natürlich auch die unterschiedlichen Serverstandorte und Geschwindigkeiten.
Grüße
Jonas
Hi Jonas,
erstmal, super Artikel, gut und verständlich geschrieben.
Ich bin aber jetzt auch verwirrt was meine Zeiten und vorallem die Größe meiner Seite angeht. Das reicht von angeblichen 11,8 MB bei gtmetrix bis zu 1,6 MB bei pingdom.
Ähnlich sieht es bei den Zeiten aus:
Full Load Time: 5,5 sek. bei gtmetrix
792 ms = 0,792 sek. bei pingdom.
Hast Du eine Erklärung woher solche enormen Unterschiede kommen können? bei web.dev sieht es noch mal anders aus…
Beste Grüße
Boris
Moin Boris,
in erster Linie entstehen solche Unterschiede durch die verschiedenen Serverstandorte, von denen aus die Tests stattfinden.
Wenn möglich, teste immer von einem Serverstandort, von dem aus auch deine Zielgruppe zugreift. Bei einer überwiegend aus Deutschland zugreifenden Zielgruppe würde ich somit immer von Frankfurt aus testen, wenn möglich.
Grüße
Jonas
GTMetrix ist doch in der Community auch rin hoch gelobtes Tool. Was haltst du davon, Jonas?
Moin Sabrina,
GTMetrix ist auch klasse. Wie bei allen Tools muss man aber natürlich etwas mit den ganzen Metriken und Informationen anzufangen wissen 🙂
Grüße
Jonas
Danke für diesen Artikel,
ist das jetzt schnell oder nicht?
Getestete http://www.shout-fm.de mit Pingdom
Performance grade
B86
Page size
640.7 KB
Load time
579 ms
Requests
46
Gefühlt läuft meine Seite mobil und Desktop schnell aber das ist halt immer die eigene Wahrnehmung.
Viele Grüße
Moin,
na das sieht doch super aus!
Da würde ich mir keine Gedanken machen, mit unter einer Sekunde tatsächlicher Ladezeit ist das top!
Grüße
Jonas
Ah okay prima vielen Dank für die Einschätzung ????????