Wie umfangreich WordPress ist, muss ich dir wohl kaum beschreiben.
Viele nützliche Funktionen werden aufgrund des Umfangs von WordPress gerne mal übersehen oder man kennt sie nicht.
Darum stelle ich dir in diesem Artikel 12 nützliche WordPress Funktionen vor, die du vermutlich nicht kennst.
1. Ablenkungsfreies Schreiben – Vollbildmodus im Gutenberg Editor

Im Gutenberg Editor kannst du zwischen verschiedenen Ansichten der Oberfläche auswählen.
Über die Einstellungen (die drei Punkte ganz rechts oben im Gutenberg Editor) kannst du den „Vollbildmodus“ aktivieren. Dadurch wird die schwarze Admin-Leiste ganz oben ausgeblendet, genau wie die Menüleiste auf der linken Seite.
So kannst du dich deutlich besser auf deinen Inhalt fokussieren und wirst nicht so stark abgelenkt.
Um in dein „übliches“ Backend zurückzukehren, klicke einfach auf das schwarz hinterlegte WordPress Icon ganz links oben.
2. QuickEdit – bearbeite Seiten & Beiträge ohne sie zu öffnen

Es gibt eine Menge Einstellungsmöglichkeiten für Seiten & Beiträgen, an die du herankommst, ohne sie zu öffnen.
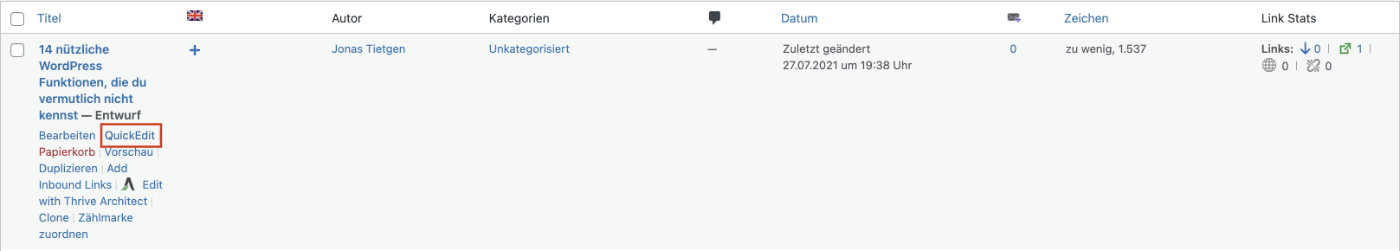
In der Seiten- und Beitragsübersicht kannst du mit der Maus über eine der Tabellenzeilen fahren und über „QuickEdit“ eine Menge Optionen öffnen.
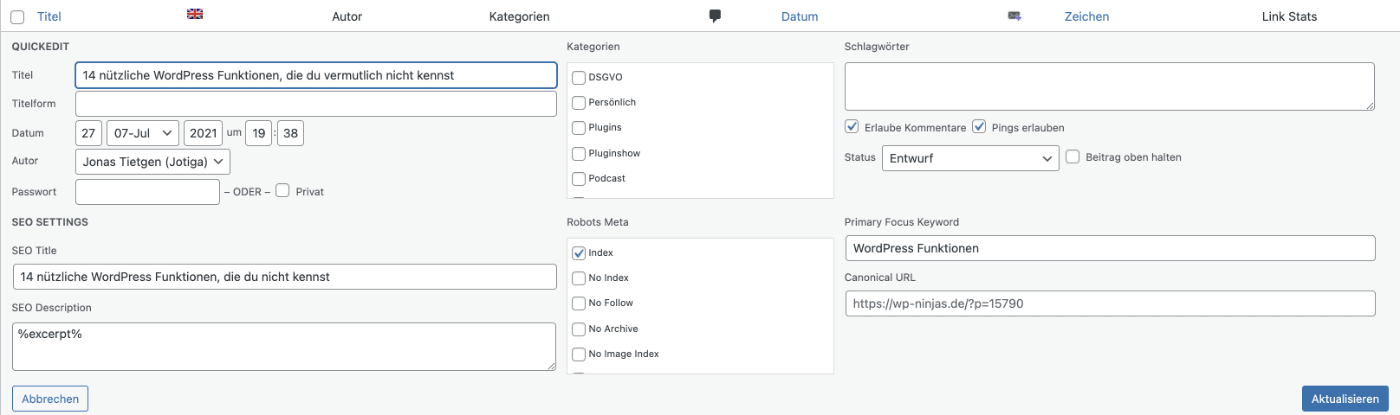
In dieser Übersicht kannst du beispielsweise das Veröffentlichungsdatum, die Kategorien und Schlagwörter, den Status und vieles mehr verändern. Mit einem anschließenden Klick auf „Aktualisieren“ speicherst du deine Einstellungen.
In dieses Einstellungsfenster setzen sich auch gerne mal Plugins mit rein, in dem Screenshot unten siehst du beispielsweise zusätzlich zu den WordPress Funktionen auch ein paar Einstellungen aus dem RankMath Plugin.

3. Ansicht anpassen – verändere was du siehst

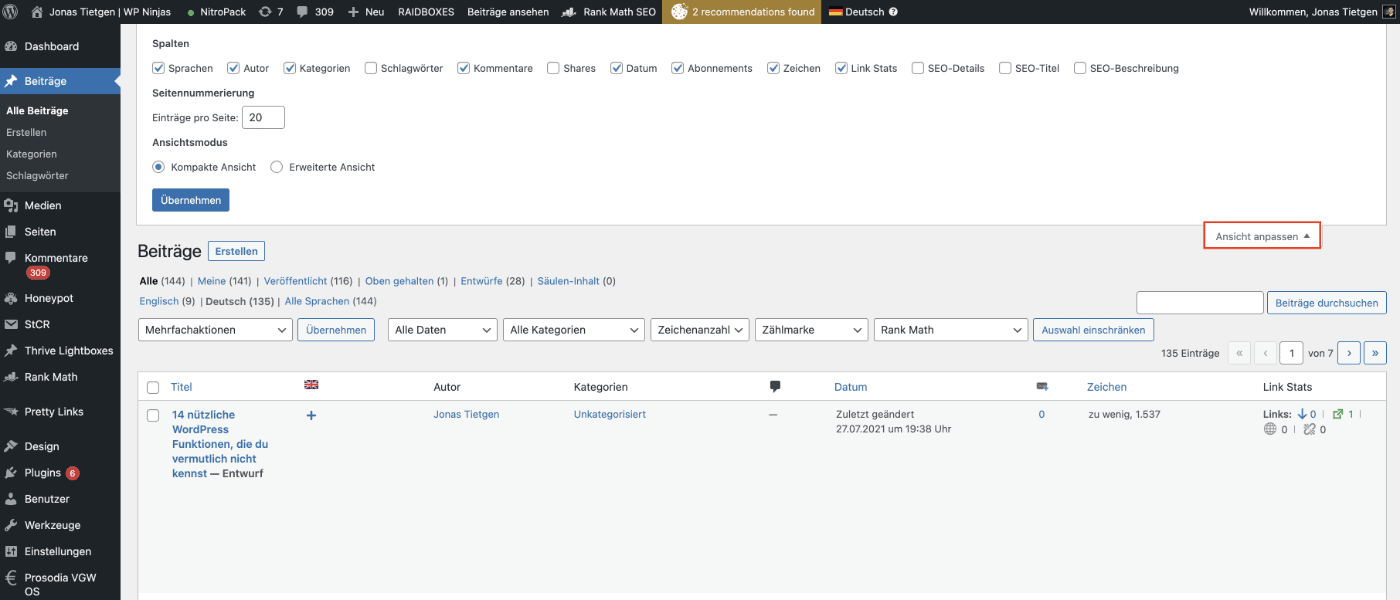
Auf fast jeder Seite im WordPress Backend findest du oben rechts einen aufklappbaren Button mit der Aufschrift „Ansicht anpassen“.
Öffnest du dieses Einstellungsfenster, hast du unterschiedliche Einstellungsmöglichkeiten, welche von der Seite abhängen, auf der du dich befindest.
So kannst du hier beispielsweise einstellen, welche Spalten angezeigt werden (das ist insbesondere praktisch, wenn deine Tabelle kaputt aussieht, weil so viele Spalten eingeblendet sind), wie viel Elemente pro Seite auftauchen und vieles mehr.
Nicht nur auf den WordPress nativen Seiten im Backend gibt es über „Ansicht anpassen“ Einstellungen, viele Plugins verstecken hier ebenfalls einige Darstellungsmöglichkeiten.
4. Beiträge vorausplanen – automatisches Veröffentlichen

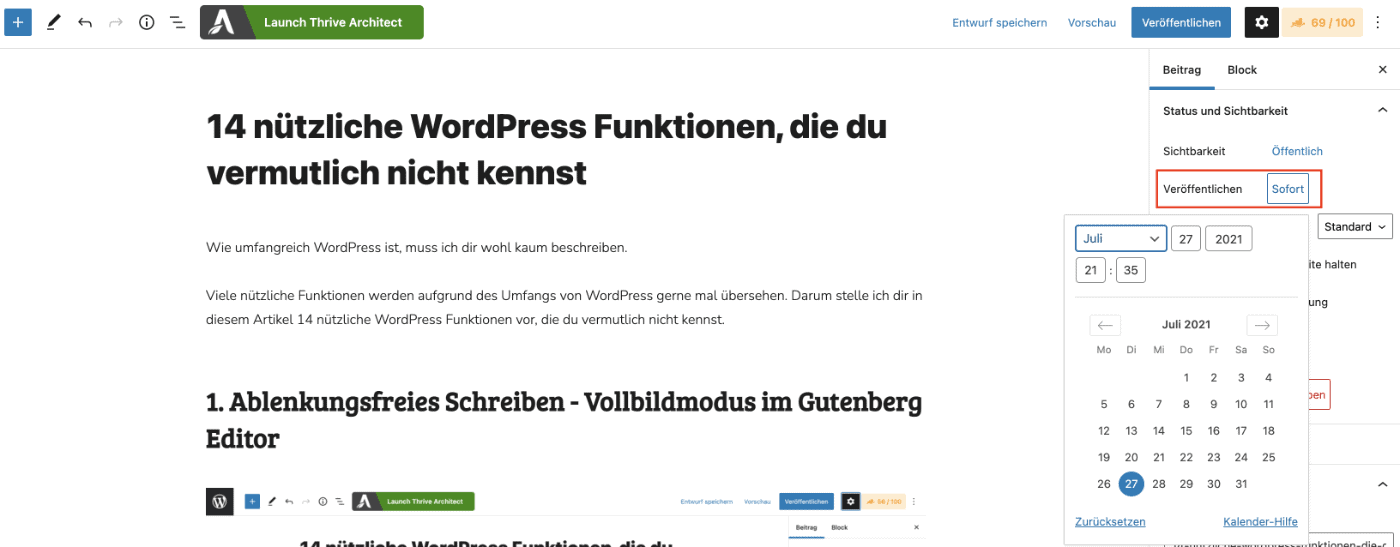
Wenn du einen Beitrag oder eine Seite fertigstellen, aber erst später veröffentlichen möchtest, kannst du das mit WordPress ganz einfach machen.
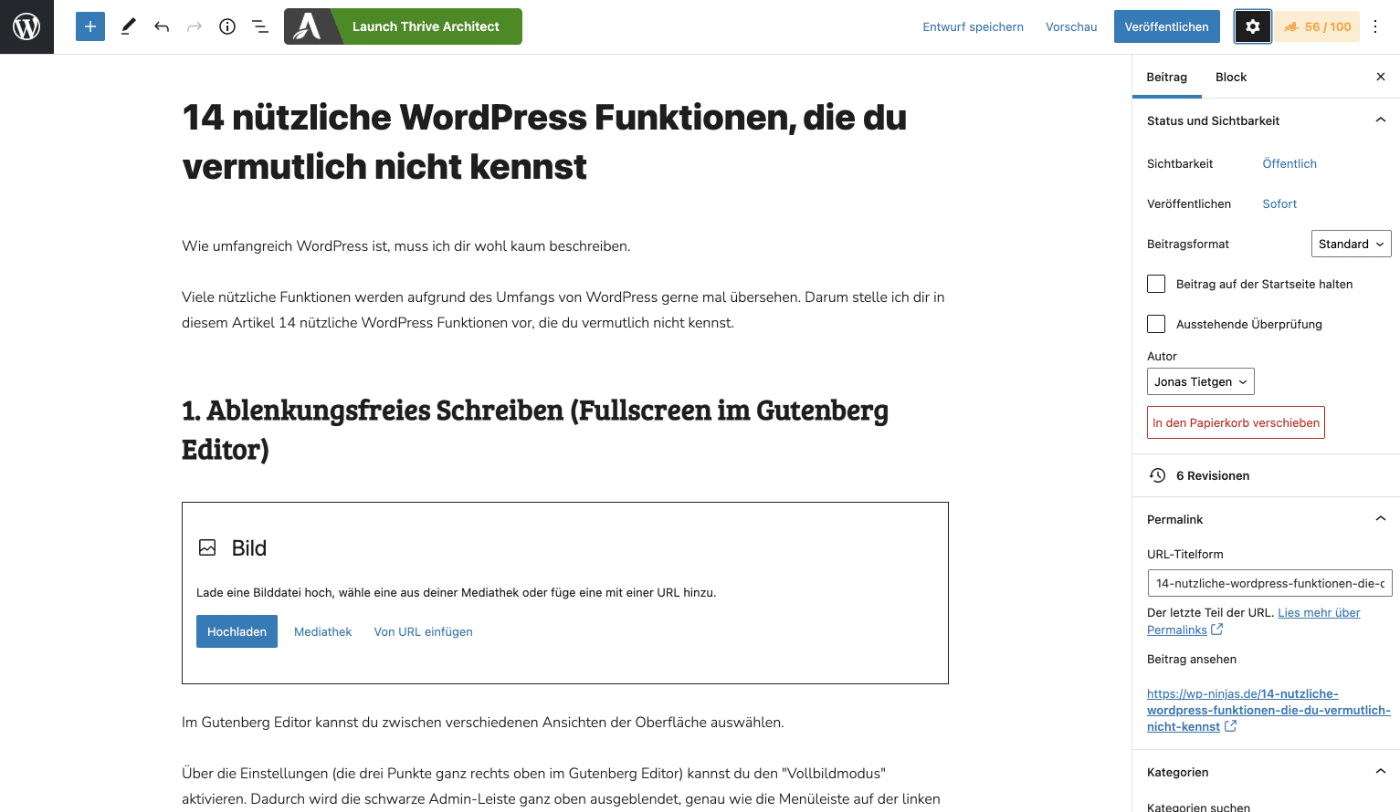
Bei der Bearbeitung eines Beitrags oder einer Seite findest du In der rechten Sidebar in dem Reiter „Beitrag“ ganz oben den Abschnitt „Status und Sichtbarkeit“. Dort kannst du unter „Veröffentlichen“ auf das blau geschriebene „Sofort“ klicken und im Kalender ein in der Zukunft liegendes Datum und eine Zeit auswählen.
Der Beitrag oder die Seite wird dann an dem gewählten Zeitpunkt veröffentlicht.
5. Sticky Posts – „Beitrag auf Startseite halten“

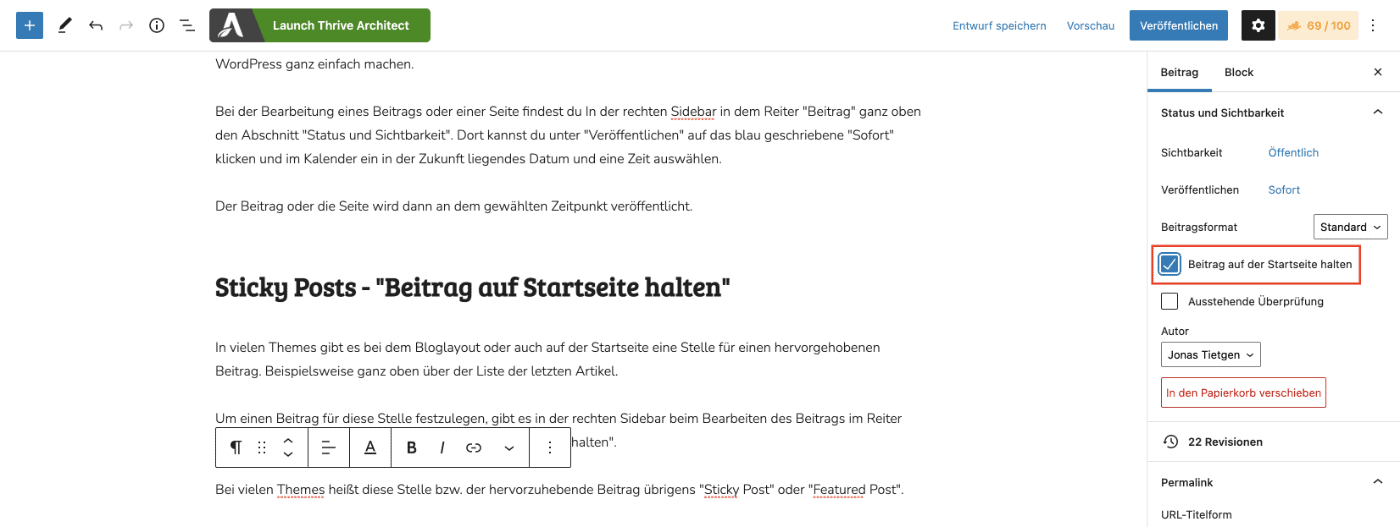
In vielen Themes gibt es bei dem Bloglayout oder auch auf der Startseite eine Stelle für einen hervorgehobenen Beitrag. Beispielsweise ganz oben über der Liste der letzten Artikel.
Um einen Beitrag für diese Stelle festzulegen, gibt es in der rechten Sidebar beim Bearbeiten des Beitrags im Reiter „Beitrag“ eine Checkbox namens „Beitrag auf der Startseite halten“.
Bei vielen Themes heißt diese Stelle bzw. der hervorzuhebende Beitrag übrigens „Sticky Post“ oder „Featured Post“.
6. Revisionen – automatisch gespeicherte Versionen wiederfinden

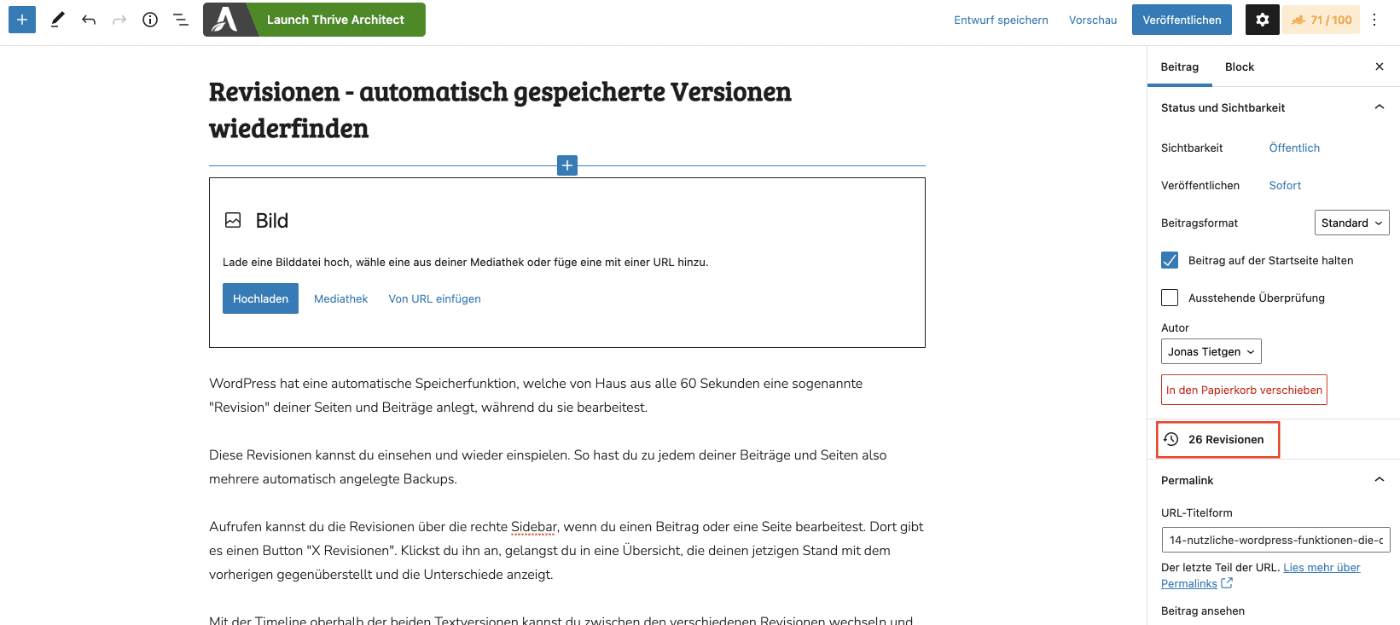
WordPress hat eine automatische Speicherfunktion, welche von Haus aus alle 60 Sekunden eine sogenannte „Revision“ deiner Seiten und Beiträge anlegt, während du sie bearbeitest.
Diese Revisionen kannst du einsehen und wieder einspielen. So hast du zu jedem deiner Beiträge und Seiten also mehrere automatisch angelegte Backups.
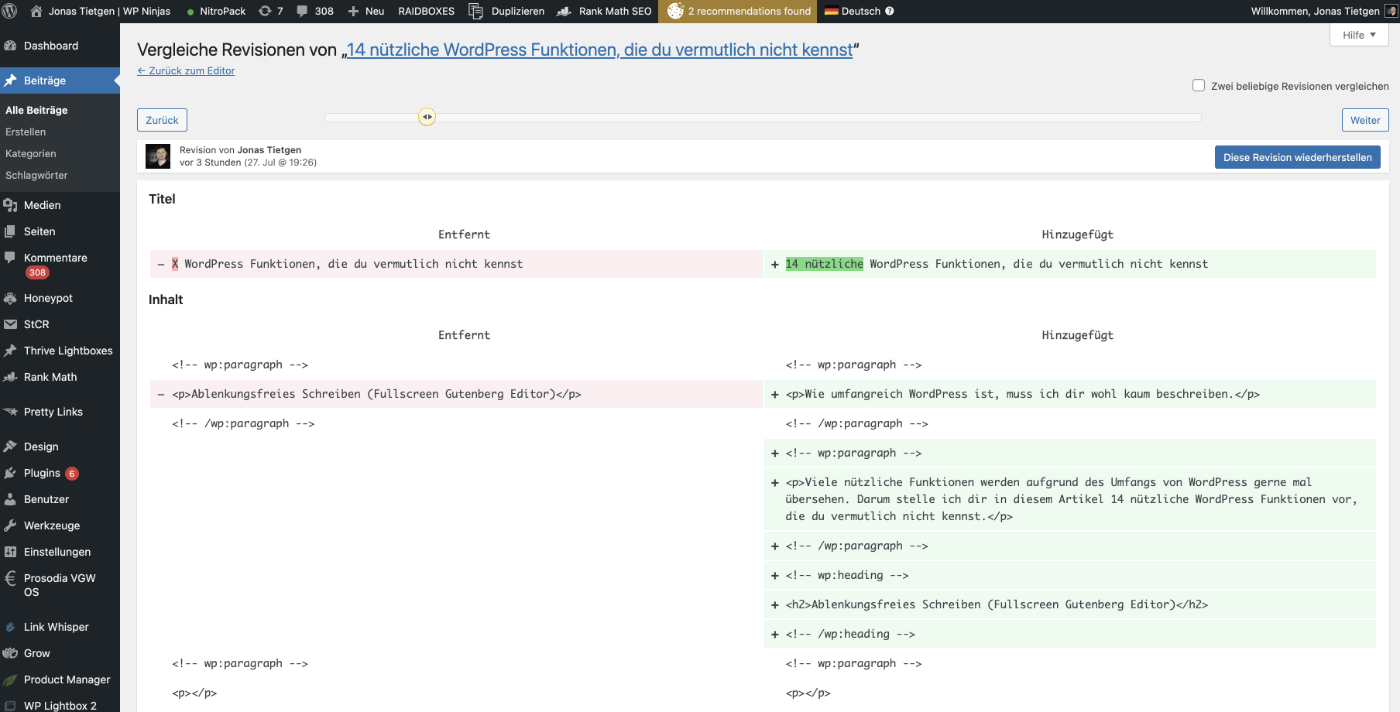
Aufrufen kannst du die Revisionen über die rechte Sidebar, wenn du einen Beitrag oder eine Seite bearbeitest. Dort gibt es einen Button „X Revisionen“. Klickst du ihn an, gelangst du in eine Übersicht, die deinen jetzigen Stand mit dem vorherigen gegenüberstellt und die Unterschiede anzeigt.
Mit der Timeline oberhalb der beiden Textversionen kannst du zwischen den verschiedenen Revisionen wechseln und sie bei Bedarf mit einem Klick auf „Diese Revision wiederherstellen“ zurückholen.

7. Anzahl gespeicherter Revisionen reduzieren
Von Haus aus hat WordPress kein Limit für Revisionen und legt eine nach der anderen an. Diese Revisionen werden in der Datenbank gespeichert und können mit der Zeit zu einer beachtlichen Anzahl anwachsen.
Speicherplatz verbrauchen sie in der Regel nur sehr wenig, wenn du aber trotzdem die Anzahl der gespeicherten Revisionen eingrenzen möchtest, ist das kein Problem.
Logge dich hierfür per FTP auf deinem Server ein, öffne deine wp-config.php Datei im Hauptverzeichnis deiner WordPress Installation und füge den folgenden Code ein:
define('WP_POST_REVISIONS', 3);Dieser Code reduziert die gespeicherten Revisionen auf drei Stück. Du kannst die Zahl natürlich beliebig anpassen.
Solltest du die Revisionen komplett deaktivieren wollen, nutze diesen Code in der wp-config.php Datei:
define('WP_POST_REVISIONS', false);8. Wiederverwendbare Blöcke im Gutenberg Editor

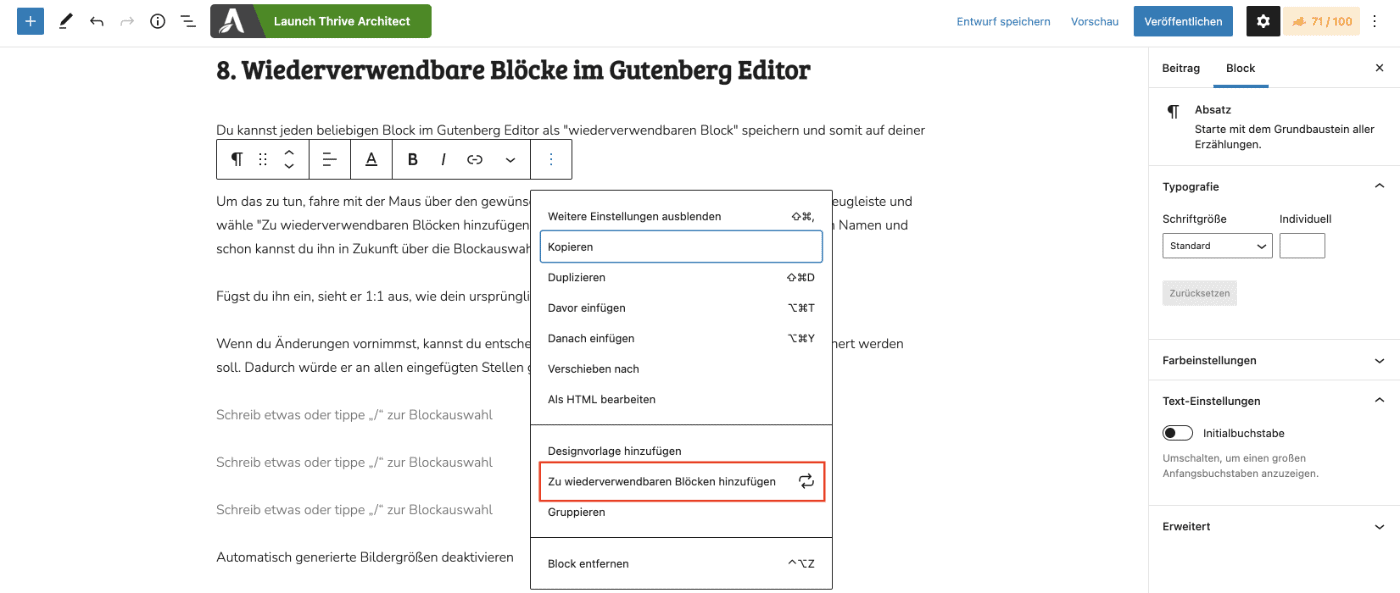
Du kannst jeden beliebigen Block im Gutenberg Editor als „wiederverwendbaren Block“ speichern und somit auf deiner gesamten Website jederzeit wieder einfügen.
Um das zu tun, fahre mit der Maus über den gewünschten Block, klicke auf die drei Punkte in der Werkzeugleiste und wähle „Zu wiederverwendbaren Blöcken hinzufügen“. Anschließend vergibst du einen aussagekräftigen Namen und schon kannst du ihn in Zukunft in der Blockauswahl unter diesem Namen finden und einfügen.
Fügst du ihn ein, sieht er 1:1 aus, wie dein ursprünglich erstellter Block.
Wenn du Änderungen vornimmst, kannst du entscheiden, ob der Block mit diesen Änderungen gespeichert werden soll. Dadurch würde er an allen eingefügten Stellen geändert werden.
9. Automatisch generierte Bildgrößen deaktivieren

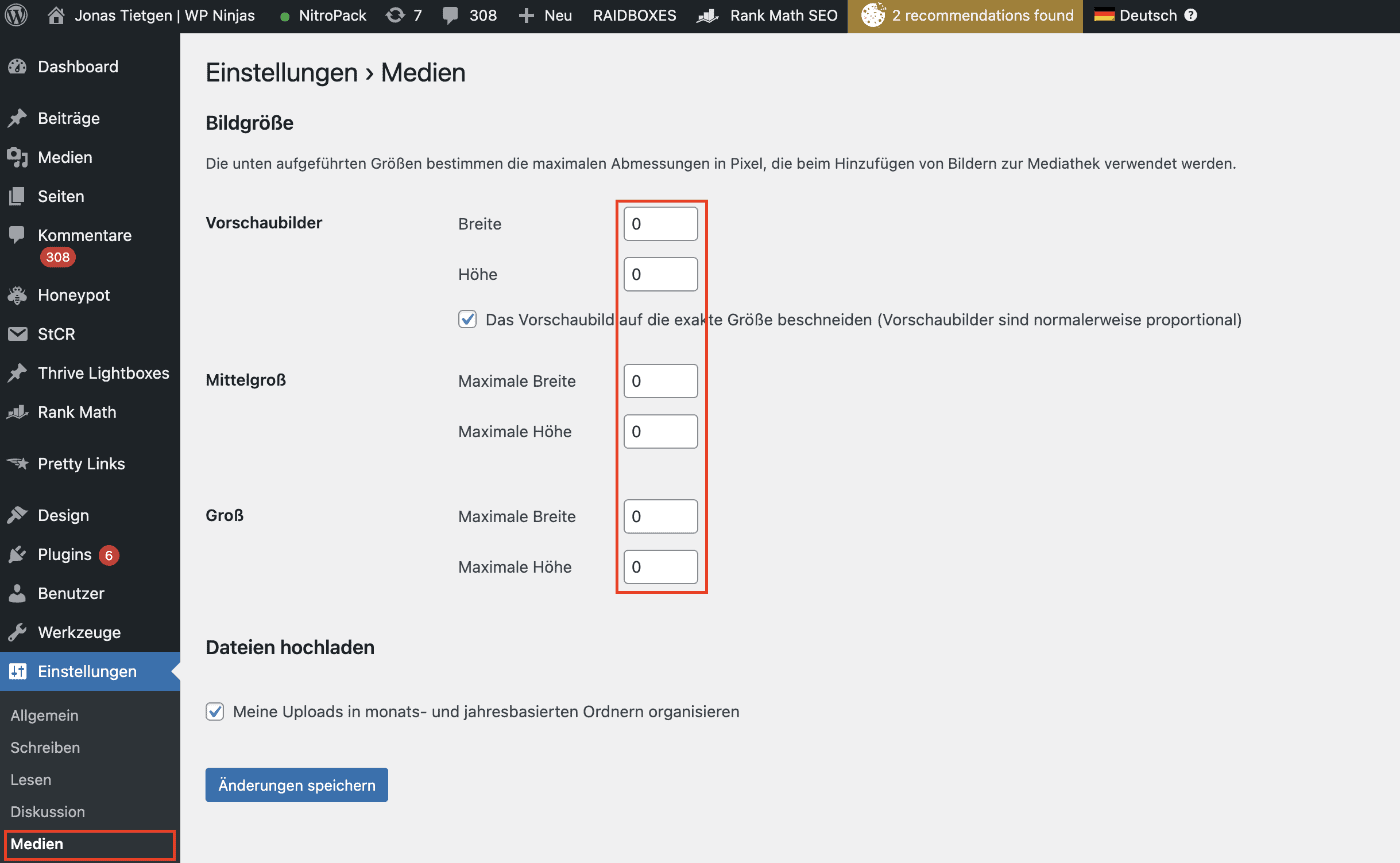
Lädst du ein Bild in WordPress hoch, werden zusätzlich zur Originaldatei noch drei weitere Bildgrößen generiert:
- Vorschaubild (zugeschnitten auf 150x150px)
- Mittelgroß (längste Seite maximal 300px)
- Groß (längste Seite maximal 1024px)
Zusätzlich können auch von Plugins oder deinem Theme weitere Bildgrößen generiert werden.
Möchtest du die von WordPress generierten Bildgrößen deaktivieren (zum Beispiel um Speicherplatz zu sparen), navigiere unter „Einstellungen“ -> „Medien“ und gib in die Felder für die Größen jeweils eine „0“ ein.
10. „Category“ aus URL entfernen

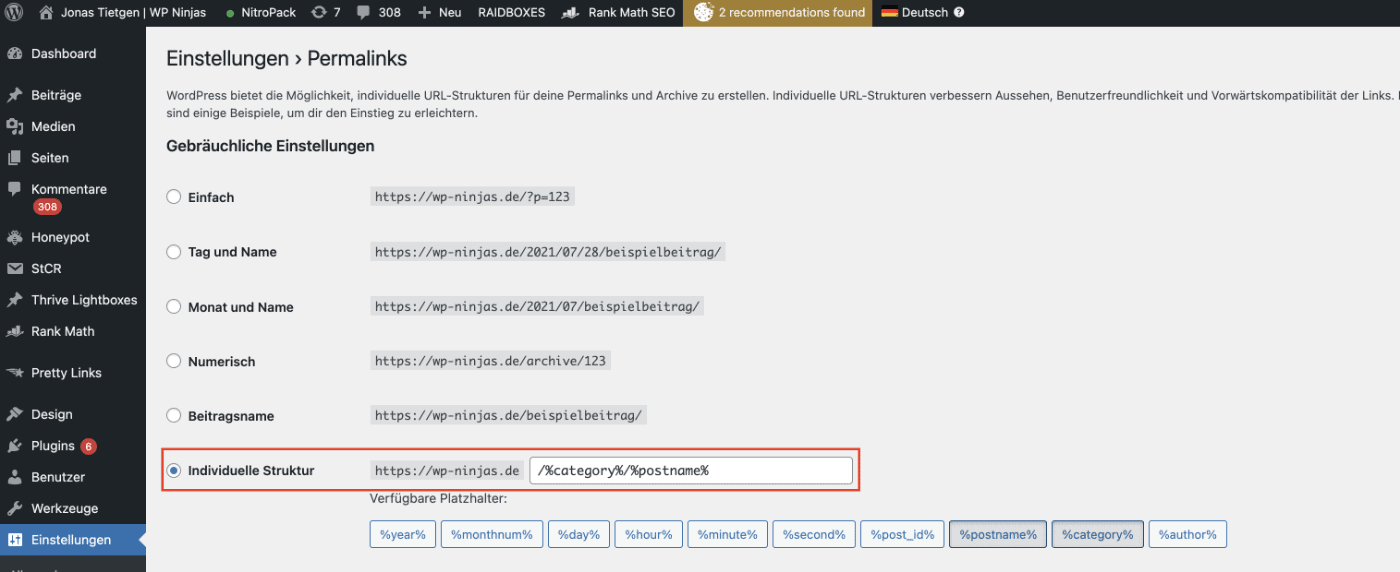
Wählst du für die Permalinkstruktur („Einstellungen“ -> „Permalinks“) deiner Website eine „Individuelle Struktur“ aus und fügst dort den Platzhalter für die Anzeige der Kategorie ein, erscheint in deiner URL nicht nur die Kategorie, sondern vorher auch das Wort „Category“.
Dadurch sieht deine URL dann in etwa so aus:
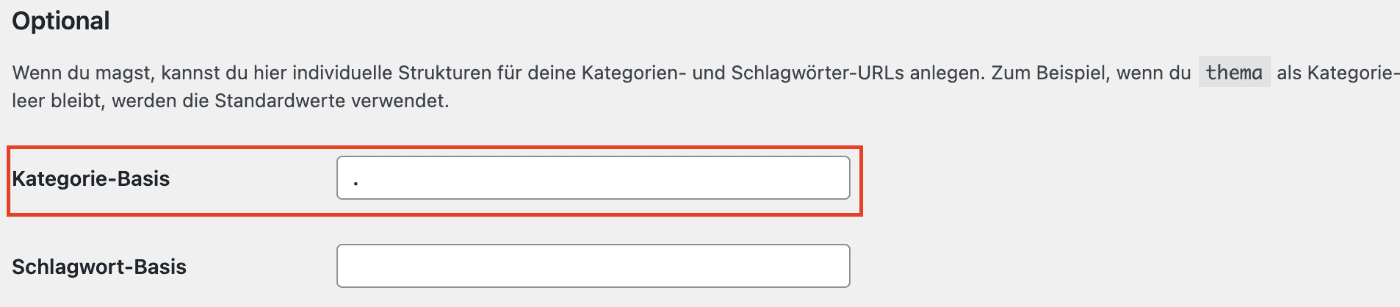
https://deinedomain.de/category/autos/namedesbeitragsMöchtest du das „Category“ aus der URL Entfernen, trage in den Permalink-Einstellungen bei „Optional“ -> „Kategorie-Basis“ einen Punkt ein. Also nichts anderes als „.“.
(Das funktioniert ebenfalls für Schlagwörter)

11. Tastenkombinationen / Shortcuts
In WordPress kannst du insbesondere beim Schreiben sehr viele Aktionen, für die du eigentlich die Maus benötigst, mit deiner Tastatur vornehmen.
Die üblichen Tastenkombinationen wie STRG+C und STRG+V funktionieren ebenso, wie viele extra in WordPress nutzbare Shortcuts. So kannst du dir sogar die Kommentarmoderation mit Tastaturkombinationen einfacher machen und musst so nicht mehr zur Maus greifen.
Eine Übersicht der wichtigsten Tastenkombinationen, welche dir eine Menge Zeit sparen können, findest du hier:
12. Drag & Drop für Bilder und Beitragsbilder
Sowohl das Beitragsbild auch als Bilder im Gutenberg Editor können per Drag & Drop hochgeladen werden. Du sparst dir so also immerhin ein paar Klicks.
Möchtest du ein Bild in den Gutenberg Editor einfügen, brauchst du nicht einmal einen Bild-Block. Ziehe das Bild einfach von deinem Rechner an die gewünschte Stelle, ein blauer Strich zeigt dir an, wo es du es fallen lässt.
Auch bei dem Beitragsbild ist das möglich und spart dir zwei Klicks.
Ziehst du ein Bild über das Feld im „Beitragsbild“ Reiter, kannst du es einfach fallen lassen.
Dadurch wird es hochgeladen und automatisch als Beitragsbild festgelegt.







Hallo Jonas,
danke zuerst für diesen Artikel – auf Deinem Blog lerne ich immer wieder etwas dazu! 🙂
Nun noch ein 3 Fragen zu 9. Automatisch generierte Bildgrößen deaktivieren:
1. Gehe ich richtig in der Annahme, dass die automatisch generierten Bildgrößen, die sich bis jetzt schon auf meinem Blog angesammelt haben, im System bleiben und durch das Deaktivieren nur neue Bilder von der Automation nicht mehr erfasst werden?
2. Was für eine praktische Konsequenz hat das Deaktivieren der Automation? Dass ich, wenn ich ein Bild an verschiedenen Stellen in verschiedenen Größen zeigen möchte, dafür keine Vorschläge mehr erhalte und eben die gewünschten Bildgrößen immer händisch eintragen muss? (Grundsätzlich lade ich die Bilder ja stets in der Größe hoch, in der ich sie verwenden möchte, weshalb ich Veränderungen dann nur bei mehrfacher Verwendung eintragen müsste oder wenn ich feststellte, dass ich ein Bild doch kleiner als gedacht einfügen wolle.)
3. Falls ich bei 1. richtig gedacht habe, noch eine letzte Frage: Kann man die vielen von WordPress bereits automatisch generierten Bildgrößen wieder loswerden? (Da ich im Shop ja viele Bilder habe, käme da schon einiges an MB-Ersparnis zusammen.)
Herzlich fragende Grüße
Marie
Moin Marie,
1. die bestehenden bleiben auch bestehen. Möglicherweise könnte es klappen sie zu löschen, wenn du das Plugin Regenerate Thumbnails durchlaufen lässt.
2. wenn du wirklich alle deaktivierst (auch die von WordPress selber erstellten), ja.
3. siehe 1. 🙂
Grüße
Jonas
Guter Tipp mit den Revisionen. Direkt mal ausprobieren. Die Datenbank wird mit der Zeit schon extrem zugemüllt. Vielleicht wird die Webseite dann auch etwas schneller weil die Datenbankabfragen nicht mehr so lange dauern.
Moin Mathias,
sehr gerne.
Erwarte dir allerdings nicht zu viel, in der Ladezeit wirst du nichts merken. Die Einträge in der Datenbank nehmen normalerweise keinen großen Speicherplatz weg.
Grüße
Jonas