Wie oft wolltest du schon mehrere Bilder in deinen Artikeln und Seiten anzeigen lassen, wusstest aber nicht, wie du eine WordPress Galerie erstellst?
Die meisten WordPress Nutzer greifen sofort nach einem Plugin, dabei ist es mit WordPress und dem Gutenberg Editor ganz einfach, schöne Galerien zu erstellen.
Damit du nicht sofort zu einem überdimensionierten Plugin greifst, zeige ich dir in dieser Anleitung, wie du eine Bildergalerie in WordPress mit Boardmitteln erstellst.
(Am Ende der Anleitung zeige ich dir aber auch noch ein paar Plugins)
Eine Bildergalerie erstellen
Der Gutenberg Editor hat einen eigenen Block namens „Galerie“.
Leicht zu merken oder?
Und so sieht es aus, wenn du vier Bilder in eine dreispaltige Galerie einfügst:




Wähle also in einer neuen Zeile den Block „Galerie“ aus. Du findest ihn unter „Allgemeine Blöcke“ oder natürlich auch einfach über die Eingabe von „/Galerie“.
Wähle die Bilder für deine Galerie
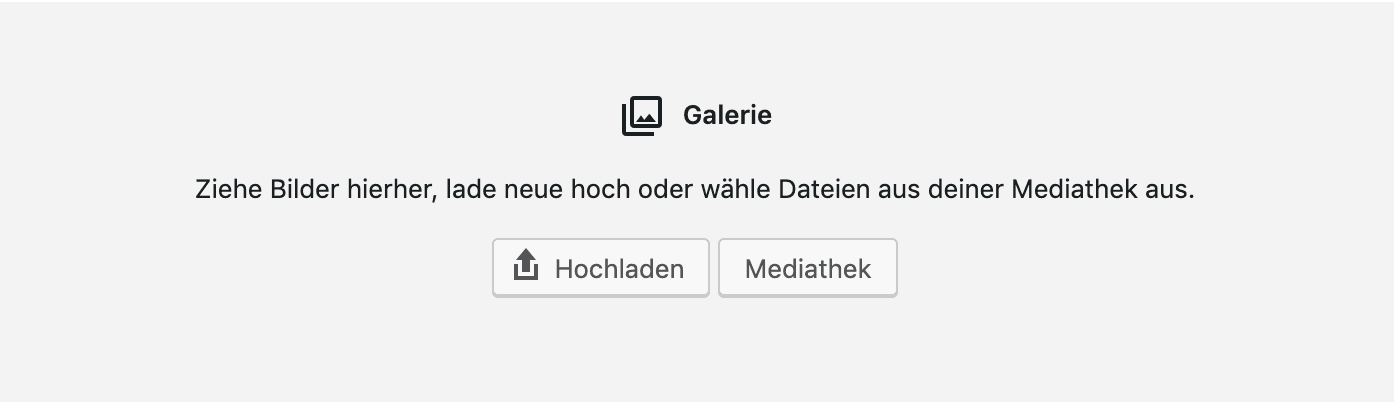
Genau wie beim Einfügen eines Bildes hast du nun die Möglichkeiten, Bilder hochzuladen oder aus der Mediathek auszuwählen:

Lade also entweder neue Bilder hoch, oder wähle aus deiner Mediathek bereits hochgeladene aus.
Um Bilder auszuwählen, klicke sie einfach an. Es erscheint dann ein blauer Rahmen mit einem „Check“ Icon oben rechts.
Möchtest du ein Bild wieder abwählen, klicke einfach auf das „Check“ Icon oben rechts an dem Bild. Wenn du mit der Maus darüber fährst wird es sich in ein „Minus“ Icon verändern.

Wenn du mit deiner Auswahl zufrieden bist, klicke unten rechts auf den Button „neue Galerie erstellen“.
Triff die Einstellungen für deine Bildergalerie
Du siehst jetzt nur noch die ausgewählten Bilder für deine Galerie. WordPress stellt dir nun ein paar Einstellungsmöglichkeiten zur Verfügung:

Direkt unterhalb der Bilder kannst du eine Bildunterschrift eingeben, musst aber nicht. Diese erscheint dann direkt unterhalb des Bildes (oder auch mit einem Overlay im Bild selber). Die genaue Platzierung und das Aussehen der Bildunterschrift hängt von deinem Theme ab.
Klickst du die Bilder an, hast du in der rechten Sidebar die beiden üblichen und wichtigen Felder für den Alternativtext und den Titel des Bildes.
Wenn du die Reihenfolge der Bilder verändern möchtest, geht das über Drag & Drop. Packe einfach eines der Bilder, ziehe es an die gewünschte Stelle und lasse es los.
Wenn du zufrieden bist, klicke unten rechts auf den Button „Galerie erstellen“.
Darstellung anpassen
Schon ist deine Galerie eingefügt.
Möchtest du bei den oben genannten Einstellungen nochmal etwas ändern, klicke einfach eines der Bilder an und anschließend auf das Stift-Icon oberhalb der Bilder.
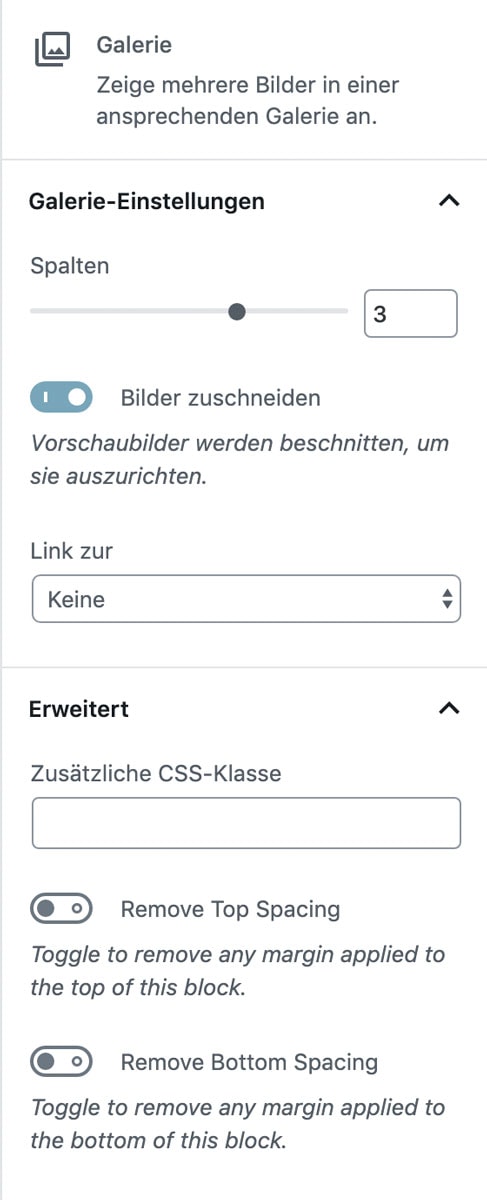
Es gibt aber noch ein paar Möglichkeiten zur Darstellung, die du anpassen kannst. Diese werden dir in der rechten Sidebar angezeigt, wenn du die Galerie anklickst.
Du kannst hier die Anzahl der Spalten (von einer bis zu vier) festlegen.
Mit „Bilder zuschneiden“, werden deine Bilder alle auf das gleiche Format zugeschnitten, um harmonisch dargestellt zu werden. Hierbei können deine Motive allerdings abgeschnitten werden.
In der Auswahl bei „Link zur“ kannst du auswählen, was beim Klick auf die Bilder geschehen soll. „Anhang-Seite“ öffnet die von WordPress automatisch erstellte Seite, die nur das Bild enthält (wenn du Yoast SEO korrekt nutzt, gibt es diese Seite nicht).
„Medien Datei“ verlinkt direkt auf das Bild (und wenn dein Theme oder ein Plugin von dir eine Lightbox anzeigt, wird diese aufgerufen).
Unter dem Reiter „Erweitert“ könntest du noch die Abstände oberhalb und unterhalb der Galerie entfernen. Das würde ich dir aber aus Gründen des guten Designs nicht empfehlen.
Nie wieder Angst vor WordPress & Technik
Wie wäre es, wenn du bei Hindernissen und Fragen sofort einen Profi an deiner Seite hättest, ohne suchen und warten zu müssen?
Als Mitglied in meinem WP Ninjas WordPress Membership hast du mich jederzeit als WordPress Profi und somit als deinen individuellen Problemlöser an deiner Seite!
Klicke hier, erfahre mehr und sichere dir sofort Hilfe vom WordPress Profi!
Mit Plugins zur WordPress Galerie
Ich bin der Meinung, dass die in WordPress integrierte Galerie schon für die meisten Zwecke ausreicht. Abgesehen davon ist sie einfach und übersichtlich zu bedienen.
Trotzdem möchte ich dir diese drei Plugins nicht vorenthalten. Mit zwei von ihnen kannst du mächtige Galerien erstellen. Das Co-Blocks Plugin erweitert deinen Gutenberg Editor um weitere Galerie-Darstellungen.
Wenn du deine Bilder beim Anlicken in einer Lightbox anzeigen lassen möchtest, dann zeige ich dir in dieser Anleitung, wie das geht!
Co-Blocks
Co-Blocks ist mein absolutes Lieblingsplugin für den Gutenberg Editor.
Es ist kostenlos und bringt dir drei verschiedene Galerien mit. Der größte Vorteil daran sind die verschiedenen Darstellungen und deutlich mehr Einstellungsmöglichkeiten.
Aber das Plugin kann sogar noch deutlich mehr. Es bringt dir verschiedene, sehr nützliche und gut durchdachte Blöcke für den Gutenberg Editor mit. Doch in dieser Anleitung konzentrieren wir uns auf die Galerie-Funktion.
Carousel Galerie
Mit dem Carousel-Block von Co-Blocks kannst du mehrere Bilder in einer Slideshow darstellen. Das Einfügen funktioniert genauso einfach, reibungslos und über die gleiche Oberfläche, wie bei einer „normalen“ WordPress Galerie.
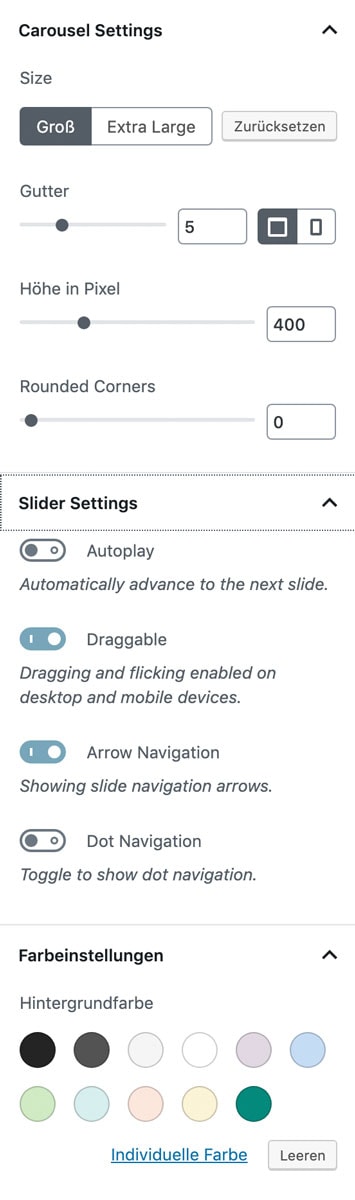
Wie schon geschrieben hast du viele Einstellungsmöglichkeiten. Bei dem Carousel kannst du:
- die Größe & Höhe verändern
- den Abstand zwischen den Bildern einstellen
- Ecken abrunden
- Autoplay aktivieren
- Navigation mittels „Drag“ aktivieren
- Pfeile und / oder Punkte zur Navigation zwischen den Bildern nutzen
- die Hintergrundfarbe verändern
- Filter über die Bilder legen
Ein Carousel kann also zum Beispiels so aussehen:




Masonry Galerie
„Masonry“ bedeutet, dass Bilder unterschiedlicher Größe perfekt angeordnet werden, sodass immer die gleichen Abstände zwischen den Bildern sind. Auch bei diesem Block hast du eine Menge Einstellungsmöglichkeiten, um die Darstellung nach deinen Wünschen anzupassen.
Das heißt also, diese Darstellungsform ist besonders gut geeignet, wenn du viele Bilder mit verschiedenen Größen darstellen möchtest.
Damit du eine bessere Vorstellung hast, wie eine Masonry Galerie aussieht, hier ein Beispiel:
Stacked Galerie
Mit der Stacked Galerie kannst du Bilder ganz einfach übereinander angeordnet darstellen. Der große Unterschied zu der von standard WordPress Bildergalerie, die auch eine solche Darstellung bietet, sind die Einstellungen.
Zum Beispiel kannst du bei der Stacked Galerie einen Schatten um die Bilder legen, die Hintergrundfarbe verändern, den Abstand zwischen Bildern einstellen und festlegen, ob die Bilder über die gesamte Breite angezeigt werden sollen.
Hier ist ein Beispiel dieser Darstellung mit einem Schatten hinter den Bildern:
NextGEN Gallery
Das NextGEN Gallery ist eines der beliebtesten und am häufigsten genutzten Galerie-Plugins.
Es wurde bereits mehr als 26 Millionen Mal heruntergeladen, ist auf knapp einer Millionen WordPress Websites aktiv und wurde im Schnitt mit 4,2 Sternen bewertet.
Ausgelegt ist dieses Plugin in erster Linie auf Fotografen, die ihre Bilder in verschiedenen Darstellungsformen zeigen möchten. Es ist also nicht dafür gedacht, „mal eben“ drei oder vier Bilder in einen Beitrag einzubauen.
Das Plugin bietet mehr als nur Bildergalerien, denn es ist ein komplettes Verwaltungssystem für deine Bilder. Du kannst Bilder in Alben sortieren, Metadaten importieren und natürlich mehrere verschiedene Galerien verwalten.
In der kostenlosen Version gibt es bereits fünf unterschiedliche Darstellungsmöglichkeiten für deine Galerien. Richtig mächtig wird das Plugin aber erst in der Pro oder Plus Version. Diese bringen Profi-Funktionen wie Proofing, eine Lightbox für deine Bilder, den Verkauf von Bildern und natürlich auch eine große Auswahl an Darstellungen.
Wenn du also ein Fotogram bist, oder zusätzlich zu vielen Galerie-Templates auch eine Dateiverwaltung für deine Bilder benötigst, schau dir das NextGEN Gallery Plugin definitiv mal an!
FooGallery
Ähnlich wie das oben vorgestellte Plugin, ist auch das FooGallery Plugin eher auf komplexe Galerien und Bilderverwaltungen ausgelegt.
FooGallery hat im Schnitt fantastische 4,7 von 5 Sternen bei mehr als 380 Bewertungen erhalten.
In der kostenlosen Version kannst du Alben anlegen, zwischen sechs Darstellungen wählen und vieles mehr. Das Plugin bringt zudem die Funktion des Lazy-Loading, was sich positiv auf die Seitenladezeit auswirkt.
Mit der kostenpflichtigen Pro-Version kannst du nicht nur aus weiteren Templates wählen, sondern auch Schlagwörter und Kategorien zur Sortierung deiner Fotos nutzen. Mit Hilfe dieser können Galerien dann auch gefiltert werden, sodass beispielsweise nur Bilder einer gewissen Kategorie angezeigt werden.
Wie baust du Galerien in deine Website ein? Nutzt du die integrierten Möglichkeiten von WordPress, oder hast du ein Galerie-Plugin installiert?





















Wow sehr umfangreich, eventuell muss ich eine Galerie erstellen. Herzlichen Dank für deine Tipps!
Moin Bianca,
na mit den Tipps wird das Erstellen der Galerie ja kein Problem mehr sein 🙂
Grüße
Jonas
Hallo Jonas,
vielen Dank für den tollen Artikel! Ich bin hier in deinem Artikel schon fündig geworden, ich suche nämlich eine Darstellung wie MASONRY!
Ich war auf der Suche nach der Galleriefunktion „Mosaik“, was ich im Activello-Theme angewendet habe. (Wie finde ich heraus, wie das Plugin oder die Funktion dort heißt?)
Die Standard Galerie als dreispaltig o.Ä. sieht ehrlich gesagt grauenhaft aus!
Wegen Lazy Loading wäre das PlugIn FooGallery eigentlich mein Favorit.
Frage: ist damit auch eine Darstellung á là MASONRY möglich?
Vielen Dank!
Moin Markus,
WordPress hat LazyLoading von Bildern an Board, somit musst du dich gar nicht auf das Plugin verlassen, diese Funktion mitzubringen 🙂
Grüße
Jonas
Hallo Jonas, vielen Dank für die ausführliche Beschreibung!
Ich habe noch eine Frage zum Galerie Block für mobile: gibt es die Möglichkeit die 4 Spalten dann untereinander in voller Breite anzeigen zu lassen?
Schöne Grüße
Andrea
Moin Andrea,
du hast bei der Standard-Galerie leider keinen Einfluss auf die Darstellung auf Mobilgeräten…
Grüße
Jonas
Danke für diesen hilfreichen Artikel, Jonas. Es ist echt cool zu sehen, dass man für eine simple Bildergalerie nicht sofort auf ein Plugin zurückgreifen muss, sondern mit den Bordmitteln von WordPress und dem Gutenberg-Editor gut zurechtkommt. Dein Schritt-für-Schritt-Leitfaden ist super verständlich und die Tipps zur Anpassung der Darstellung helfen enorm, um die Galerie optisch ansprechend zu gestalten. Besonders die Hinweise zu den alternativen Plugins fand ich spannend und das Co-Blocks-Plugin werde ich auf jeden Fall mal ausprobieren. Danke für die Inspiration.
Liebe Grüße Emma
Moin Emma,
gerne und vielen Dank für die netten Worte! 🙂