Die Website Ladezeit und Google Core Web Vitals sind nicht nur wichtige Parameter für deine Suchmaschinenoptimierung, sondern auch für die Websitebesucher.
Die Ladezeit deiner WordPress Website zu optimieren, ist also sehr wichtig!
Ich zeige dir in diesem Artikel, wie du WordPress schneller machen kannst, um die Ladezeit zu und gleichzeitig die Core Web Vitals von Google zu optimieren.
Geschwindigkeitstest
Um die Ergebnisse deiner Geschwindigkeitsoptimierung am Ende überprüfen zu können, musst du zunächst mal einen Test deiner aktuellen Ladegeschwindigkeit machen.
Ich empfehle hierfür zwei kostenlose Online-Tools. Beide liefern dir eine Bewertung der Ladezeit und zeigen dir, welche Elemente die Ladezeit verringern.
Google PageSpeed Insights
Der Suchmaschinenriese persönlich stellt eine Plattform bereit, auf der du den PageSpeed deines Blogs checken kannst. Du bekommst einen Wert zwischen 0 und 100 ausgegeben, der die Ladegeschwindigkeit bewertet.
Das Beste daran ist, dass du separate Daten für die mobile Version deines Blogs und die Desktop-Variante bekommst. Dadurch kannst du gut unterscheiden, welche Probleme auf den jeweiligen Geräten eine höhere Ladezeit verursachen.
Pingdom Website Speed Test
Das kostenlose Tool von Pingdom gibt dir noch etwas mehr Daten aus als Google. Hier bekommst du zusätzlich zu einem Wert zwischen 0 und 100 noch die Ladezeit in Sekunden, die Menge der Anfragen und eine detaillierte Auflistung der Ladezeit bestimmter Dateien angezeigt.
Des Weiteren gibt dir das Tool noch mehr sinnvolle Analysen aus. Du kannst so etwa sehen, welche Art von Content wie lange gebraucht hat, um zu laden. Dadurch kannst du sofort erkennen, ob du am meisten bei einer Verkleinerung der Bilder herausholen kannst, bei der Reduzierung von CSS oder durch die Optimierung von etwas anderem.
Der einfachste Weg – WP Rocket oder Nitropack
Du kannst die in diesem Artikel genannten Tipps umsetzen und wirst definitiv WordPress schneller machen. Möchtest du deinen Aufwand gering halten und das Maximum herausholen, zeige ich dir noch zwei andere Wege:
Ich nutze WP Rocket* auf meiner Website und bin überzeugt davon, dass es den Titel des besten WordPress Caching-Plugins absolut verdient hat.
Das Plugin ist zwar nicht in zwei Minuten eingerichtet, hat dafür aber die beste Auswirkung auf die Ladezeit und ist aufgrund der Einstellungsmöglichkeiten deutlich flexibler und kompatibler.
Die andere Möglichkeit ist das Tool Nitropack*. Es setzt alle wichtigen Parameter für eine optimierte Ladezeit und verbesserte Google Core Web Vitals gleichzeitig um.
Du musst hierbei nicht einmal viele Einstellungen vornehmen, sondern es lediglich einmal einrichten.
Nutze ein schlankes Theme
Bevor du deine eigentlichen Inhalte auf eine bessere Ladegeschwindigkeit optimierst, schaue dir dein Theme an. Häufig sind gekaufte Templates mit vielen Funktionen überladen. Das sieht zwar super aus, weil du damit eine Menge Möglichkeiten und vorgefertigte Elemente hast, aber das spiegelt sich dann auch negativ in deiner Ladezeit wider.
Achte bei deiner Themeauswahl und am besten direkt beim Erstellen deiner Website darauf, ein performantes Theme zu nutzen.
Bereinigung der Datenbank
Steigen wir direkt ein, damit wir deinen Blog mit WordPress schneller machen können. In deiner Datenbank entsteht ganz schön viel Ballast, vor allem, wenn du viele Artikel schreibst.
Dieser Ballast entsteht durch die automatischen Revisionen. WordPress speichert, während du einen Artikel schreibst, regelmäßig deinen aktuellen Stand ab. Da von Haus aus kein Limit festgelegt ist, werden also alle Revisionen behalten und häufen sich schnell zu einem ganz schön großen Haufen unnötigen Ballasts.
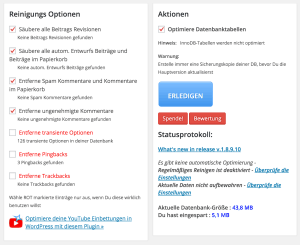
Das Plugin WP-Optimize räumt für dich diesen großen Haufen auf. Zudem löscht es Kommentare, die als Spam markiert oder nicht veröffentlicht wurden. Es bietet noch weitere Möglichkeiten und ist dadurch mein Lieblingsplugin, um die Datenbank aufzuräumen.
Du kannst sogar vor dem Aufräumen der Datenbank angeben, dass du die Daten der letzten X Wochen behalten möchtest.
Nachdem du das Plugin installiert und aktiviert hast, klicke in deinem WordPress Menü auf WP-Optimize. Ich empfehle dir, die Einstellungen so stehenzulassen, wie sie ausgeliefert werden. Haken bei den rot markierten Boxen solltest du nur setzen, wenn du wirklich weißt, was du da tust. Dabei kann einiges schiefgehen.
Lege aber in jedem Fall vor der Optimierung der Datenbank ein Backup an!
Revisionenanzahl einschränken
Nachdem du jetzt die Datenbank aufgeräumt hast, kannst du für die Zukunft die Anzahl der gespeicherten Revisionen einschränken. Natürlich kannst du auch regelmäßig das Plugin nutzen, um die Datenbank wieder zu bereinigen. Du kannst in den Einstellungen sogar einstellen, dass dies automatisch passiert.
[thrive_leads id='11521′]
Du kannst aber auch im Vorhinein verhindern, dass dermaßen viele Revisionen gespeichert werden.
Hierfür fügst du den folgenden Code am Ende deiner wp-config.php Datei ein:
define ('WP_POST_REVISIONS', 3 );Du kannst die Zahl beliebig verändern und damit die zu speichernde Anzahl an Revisionen anpassen, um WordPress schneller zu machen.
Optimiere deine Bilder
Bilder spielen für die Ladezeit meistens eine große Rolle. Sie sind von Natur aus eher große Dateien und können die Ladezeit eines Blogs bei falscher Nutzung schnell mal um ein paar Sekunden in die Höhe treiben.
Wenn du deinen Blog mit dem Google PageSpeed Insights Tool überprüft hast, wirst du vermutlich den Tipp „Bilder optimieren“ angezeigt bekommen. Google zeigt dir sogar eine Einschätzung des Einsparungspotenzials an.
Vor dem Hochladen optimieren
Nutze ein Bildbearbeitungsprogramm, um die Maße des Bildes schon vor dem Hochladen zu reduzieren. Wenn du Stockphotos von Seiten wie Shutterstock, Fotolia, Unsplash oder Stocksnap nutzt, wirst du nach dem Herunterladen dieser Bilder sehr große Dateien erhalten. Reduziere die Pixelgröße dieser Bilder auf die Größe, die du auf deinem Blog verwenden wirst.
Wenn du nicht weißt, wie du an kostenlose Bilder mit allen Rechten kommst, schau dir meinen Artikel Wie du in WordPress an kostenlose, lizenzfreie Bilder kommst an.
Ansonsten lädst du beispielsweise ein Bild mit 5000 x 2800 Pixeln hoch, nutzt es aber nur mit einem Drittel der Größe. Dadurch wird es zwar in der gewünschten Größe angezeigt, allerdings wird das Bild in seinen vollen Ausmaßen geladen.
Bei manchen Bildbearbeitungsprogrammen kannst du während dem Abspeichern als .jpg festlegen, in welcher Qualität du es speichern möchtest. Für eine schöne Darstellung online, musst du hier nicht immer die höchste Stufe wählen. Meistens reicht auch eine Qualität von 60-80 % aus, um das Bild online scharf darzustellen. Dadurch sparst du noch einmal einiges an Dateigröße.
Verkleinerung beim Hochladen
Es gibt Plugins, die deine Bilder verlustfrei und völlig automatisch beim Hochladen verkleinern. Dafür musst du nichts weiter machen, als eines dieser Plugins zu installieren.
Mein Favorit ist das Plugin ShortPixel Optimizer. Es ist kostenlos, wird regelmäßig aktualisiert und bietet dir sogar die Möglichkeit, bereits hochgeladene Bilder nachträglich zu verkleinern.
Keine Angst, deine Bilder verlieren nicht an Qualität. Aber bei vielen Bildern kannst du dir so einiges an Dateigröße sparen.
Umwandlung der Bilder in WebP
Das WebP Format für Bilder ist deutlich kleiner als JPG und PNG.
Durch die Verkleinerung der Bilder reduzierst du die Gesamtgröße der Website, wodurch die Ladezeit deutlich verkürzt werden kann.
Hier ist eine Anleitung, wie du in WordPress WebP Bilder automatisch erstellen lassen kannst.
Komprimierung aktivieren
Du kannst deine Dateien mithilfe eines kurzen Codeschnipsels komprimieren und somit schneller laden lassen. Es gibt zwei Varianten der Komprimierung: gZip und mod_deflate. Diese verkleinern sowohl Dateien wie deine Bilder, als auch die Systemdateien von WordPress und den Templates. Beide kannst du über die .htaccess aktivieren.
Es klingt kompliziert, ich weiß. Aber vertraue mir, es ist super einfach. 🙂
Verbinde dich mithilfe eines FTP Programmes mit deinem Webserver und öffne die .htaccess Datei mit einem Texteditor. (Wie das alles funktioniert, erfährst du hier: FTP Programm installieren und einrichten)
In die geöffnete .htaccess Datei fügst du nun am Ende den folgenden Code ein:
<ifModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
</ifModule>
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
</ifModule>
Hast du diesen Code eingefügt, kannst du mit diesem Online-Tool checken, ob die Komprimierung funktioniert und wie viel Speicherplatz dadurch eingespart wird: GZIP und mod_deflate Check
Code optimieren und verringern
WordPress, das Theme, verschiedene Plugins – da kommt ein Haufen Programmiercode zusammen. Je länger dieser ist, desto länger benötigt der Browser um ihn „durchzulesen“. Mithilfe von mod_deflate und GZIP wurden die Dateien schon komprimiert, jetzt reduzieren wir aber noch den Code.
Dazu installierst du das kostenlose Plugin Autoptimize. Nach dem Aktivieren gehst du in die Einstellungen des Plugins und setzt die Haken bei HTML, CSS und JavaScript optimieren.
Autoptimize reduziert die Dateien auf das absolute Minimum. Das heißt beispielsweise, dass alle Leerzeichen entfernt werden, um Platz zu sparen. Gleichzeitig fasst das Plugin aber auch mehrere Dateien zusammen, wodurch sehr viel weniger Abfragen durchgeführt werden müssen.
Caching nutzen
Zu guter Letzt kommen wir noch zu den Caching Plugins. Caching bedeutet, dass statt sie dynamisch zu erstellen, statische Versionen aller Seiten angelegt werden. Dadurch macht die Ladegeschwindigkeit einen riesigen Sprung nach vorne. Du benötigst unbedingt ein Caching Plugin damit du WordPress schneller machen kannst!
Hierfür gibt es mehrere, nützliche Plugins, von denen ich dir meine beiden Favoriten vorstelle:
Cachify
Cachify ist ein kleines Plugin mit einem sehr sauberen Quellcode. Mich begeistert daran, dass man keine seitenlangen Einstellungsfenster durcharbeiten muss. Ein paar wenige Einstellungen und schon gehts los mit dem Caching. Probiere am besten die verschiedenen Caching Methoden aus und teste mit den Speed Tests, welche Methode für deinen Blog am besten wirkt.
Das Plugin ist sehr einfach zu konfigurieren und funktioniert auch super. Allerdings wird es in der Optimierung der Performance nicht an das nächste Plugin herankommen, das ich dir vorstelle.
W3 Total Cache
Mit diesem Plugin bekommst du das volle Paket! Mehr Einstellungsmöglichkeiten wirst du noch in keinem anderen Plugin gesehen haben. Dank dieser vielen Möglichkeiten kannst du deinen WordPress Blog aber auch sehr viel schneller machen. Passe gut auf bei der Konfiguration, es kann auch einiges schiefgehen…
Damit du dir deinen Blog nicht mit diesem Plugin zerstörst (klingt härter als es ist, das Plugin löschen geht immer), kannst du anhand der Anleitung hier bei den Pressengers W3 Total Cache richtig konfigurieren. Dann dürfte auch nichts schiefgehen.