Wenn deine Website von einem Seitenbesucher aufgerufen wird oder der Besucher ein Kontaktformular ausfüllt, werden eine Menge Daten übertragen.
Diese Daten sollten selbstverständlich verschlüsselt übertragen werden.
Das ist nicht nur rechtlich Pflicht, sondern auch ein Faktor für das Ranking bei Google und ein Sicherheitsbeweis für deine Seitenbesucher!
In dieser Anleitung zeige ich dir in sieben einfachen Schritten, wie du deine WordPress Website auf HTTPS umstellen kannst und du eine Umleitung auf HTTPS einrichtest!
Was sind HTTPS und SSL und warum brauche ich das?
Durch das HTTPS Protokoll zwischen dem Client (Nutzer) und dem Server (Website) wird die Übertragung der Daten verschlüsselt und zudem die Identität des Servers bestätigt.
Das bedeutet, dass bei dem Aufruf einer Website zunächst ein Zertifikat vom Server an den Client geschickt wird, um die Echtheit des Servers zu bestätigen.
Hat der Client dieses Zertifikat überprüft, wird von ihm ein einzigartiger Sicherheitsschlüssel (bestehend aus Buchstaben, Zahlen und Zeichen) an den Server geschickt. Erst dadurch kann die Verschlüsselung statt finden.
Für diese Verschlüsselung wird das Internetprotokoll SSL genutzt, wodurch die Daten nicht durch Dritte eingesehen werden können.
Wenn du WordPress installierst, um deine Website zu erstellen, solltest du schon vor der Installation auf ein eingerichtetes Zertifikat achten, dann musst du die SSL Umstellung nicht mehr vornehmen.
Vorteile der SSL Verschlüsselung
Die Vorteile einer verschlüsselten Verbindung liegen klar auf der Hand:
- Mehr Sicherheit
- Die Datenübertragung (Websiteaufruf, Kontaktformulare, Opt-Ins etc.) ist abgesichert
- Du bist rechtlich gesehen auf der sicheren Seite
- HTTPS sorgt für Vertrauen bei deinen Seitenbesuchern
- Du bekommst ein „grünes Schloss“ in der Adresszeile von Chrome, Firefox und anderen Browsern
- Das Phishing-Risiko wird minimiert (gefälschte Seiten, die Daten abgreifen)
- Bessere Rankings in den Google Suchergebnissen
- Schnellere Ladezeiten Dank http/2 Protokoll (wenn dein Webhoster das unterstützt)
Es gibt keinen Grund, wieso eine Website nicht über HTTPS laufen sollte!
1. Vorbereitung
Backup anlegen
Wir starten direkt mit einer kleinen Warnung:
Bevor wir nun mit der Umstellung beginnen, musst du dir unbedingt ein Backup deiner Website anlegen. Wir werden später Änderungen an der Datenbank vornehmen, bei denen so manches schiefgehen könnte (auch wenn es das mit dieser Anleitung nicht wird).
Caching deaktivieren
Wenn du ein Cache-Plugin aktiv hast, deaktiviere es. Ebenso, wenn du bei deinem Anbieter eine Funktion hierfür hast (RAIDBOXES hat diese beispielsweise). In manchen Fällen kann das sonst Schwierigkeiten verursachen.
???? Lege zur Vorbereitung ein Backup deiner Website an und deaktiviere dein Caching-Plugin oder die Cache-Funktion bei deinem Hoster.
2. SSL Zertifikat einrichten
Zunächst einmal musst du dir ein SSL Zertifikat besorgen. Normalerweise kosten diese Zertifikate eine jährliche Gebühr ab etwa 10€. Die Firma Let's Encrypt bietet aber glücklicherweise kostenlose SSL Zertifikate an.
Als Kunde bei All-Inkl und vielen anderen guten Anbietern, sind diese kostenlosen Zertifikate inklusive. Achte darauf, dass hierfür keine Extrakosten berechnet werden, denn das muss heutzutage nicht mehr sein!
Let's Encrypt SSL Zertifikat mit all-inkl
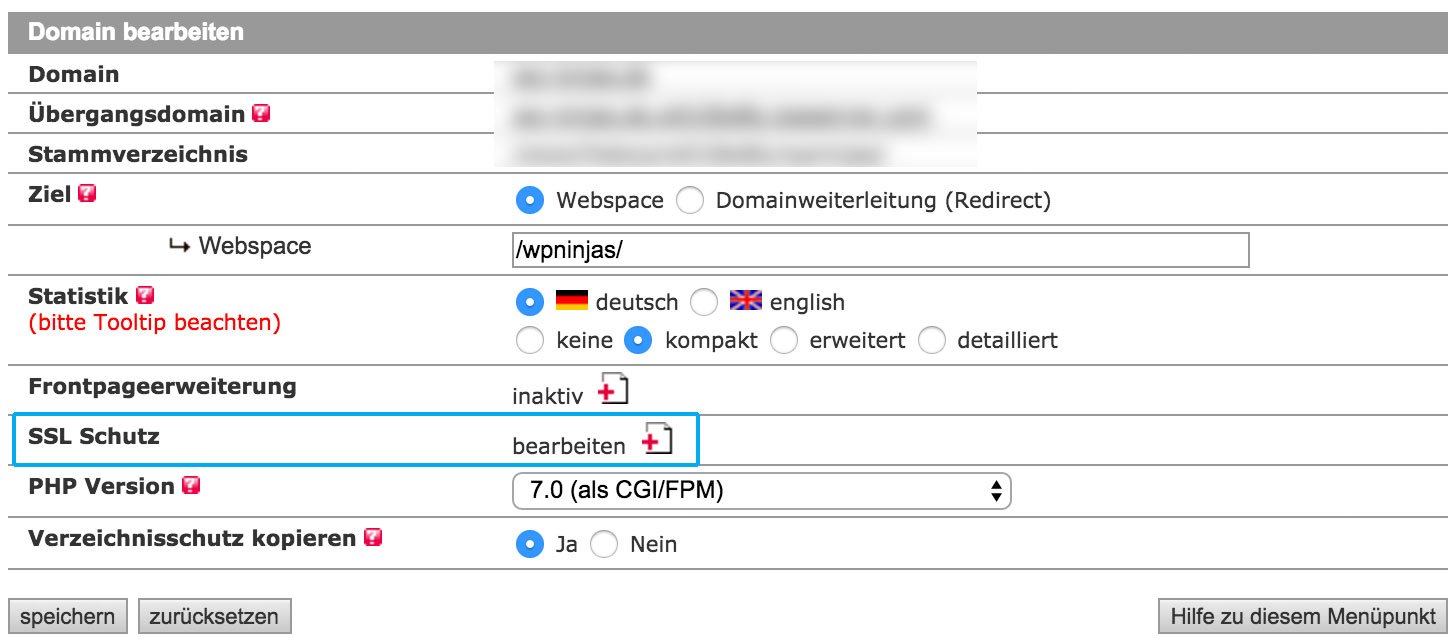
Logge dich in das all-inkl KAS ein und klicke im Menü auf „Domain“. Anschließend musst du auf das bearbeiten Icon auf der rechten Seite der zu verschlüsselnden Domain klicken.
Danach findest du dich auf der Einstellungsseite für diese Domain wieder. Hier gibt es den Punkt „SSL Schutz“, über den du die weiteren SSL Konfigutationen vornimmst. Ich habe dir diesen Punkt in dem Screenshot markiert.
Im Anschluss musst du nur noch auf den Reiter „Let's Encrypt“ klicken, und dem vorgegebenen Dialog folgen.
SSL Zertifikat bei anderen Hostern einrichten
Jeder Webhoster hat seinen eigenen Vorgang, um ein SSL Zertifikat einzurichten. Das Vorgehen ist jedoch meistens sehr ähnlich zu dem oben beschriebenen Vorgehen bei all-inkl.
Zudem stellen die Hoster in den meisten Fällen eine ausführliche Anleitung zur Verfügung, wie die Einrichtung funktioniert. Wenn das nicht der Fall ist oder dir die Anleitung nicht klar genug ist, kannst du dich auch immer an den Support wenden.
- SSL-Zertifikat bei 1und1 einrichten
- SSL-Zertifikat bei Alfahosting einrichten
- SSL-Zertifikat bei Domainfactory einrichten
- SSL-Zertifikat bei Hosteurope einrichten
- SSL-Zertifikat bei Strato einrichten
???? Aktiviere ein SSL-Zertifikat für deine Domain. Am besten nutzt du das kostenlose Let's Encrypt Zertifikat, damit keine Extrakosten anfallen.
3. WordPress URL umstellen
Als nächstes musst du deiner WordPress Website mitteilen, dass sie nun nicht mehr über HTTP sondern über HTTPS aufgerufen wird. Das geht ganz einfach im Adminbereich, indem du unter „Einstellungen“ auf „Allgemein“ klickst.
Dort findest du die „WordPress-Adresse“ und „Website-Adresse“. Diese sind jetzt normalerweise noch mit http:// eingetragen. Genau das musst du jetzt auf https:// ändern.
Diese Änderung sorgt dafür, dass WordPress die URLs in der Datenbank auf die neue Adresse anpasst und sie mit HTTPS hinterlegt. Allerdings trifft das nur auf WordPress interne Links und die einiger Plugins zu.
In jedem Fall musst du händisch überprüfen, ob wirklich alle Links korrekt angepasst wurden!
???? Ändere die WordPress- und Website-Adresse unter „Einstellungen“ -> „Allgemein“. Beide Adressen müssen nun mit https:// beginnen.
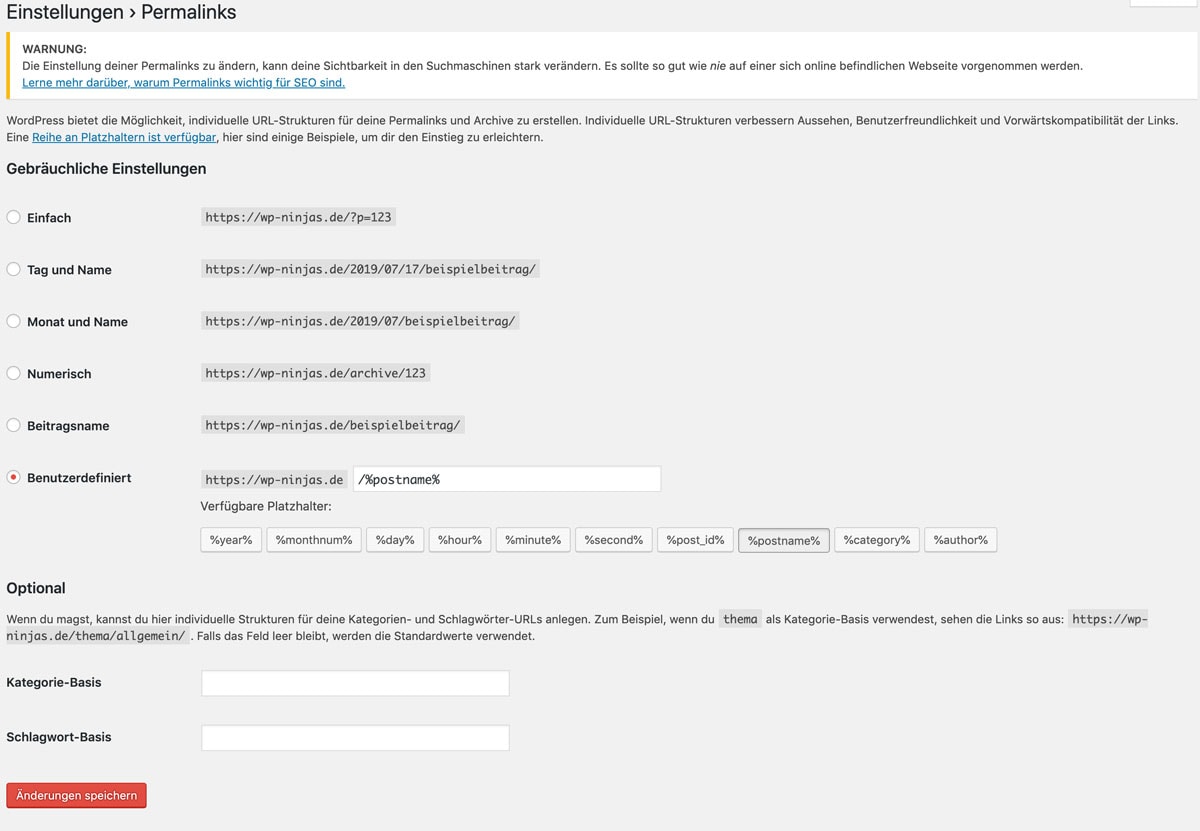
4. Permalinks neu speichern
Wir sollten nun nach der Anpassung der WordPress- und Website-Adresse sichergehen, dass alle Permalinks (URLs) korrekt generiert werden.
Das bedeutet, dass nach wie vor einige Seiten von dir über http in WordPress hinterlegt sein können. Das korrigieren wir aber nun, in dem wir die Permalinks einmal neu speichern.

Navigiere unter „Einstellungen“ zu -> „Permalinks“ und klicke auf „Änderungen speichern“ ganz unten. Du musst keine neuen Häkchen setzen, lediglich speichern.
Dadurch werden alle URLs deiner Seiten, Beiträge und anderer Seitentypen neu und korrekt generiert.
???? Navigiere zu „Einstellungen“ -> „Permalinks und klicke auf „Änderungen speichern“. Dadurch werden alle URLs neu mit HTTPS generiert.
5. Pfade in der Datenbank auf HTTPS ändern
Das ist der einzige wirklich riskante Schritt bei der Umstellung von WordPress auf die SSL Verschlüsselung. Da du aber in der Vorbereitung ein Backup angelegt hast, kannst du ohne Sorge weitermachen!
Jetzt werden alle alten HTTP-Links durch die neuen Adressen mit HTTPS ersetzt. Hierfür gibt es mehrere Möglichkeiten.
Am einfachsten und mit dem kleinsten Fehlerrisiko funktioniert das mit einem Plugin, deshalb stelle ich dir diese Variante vor.
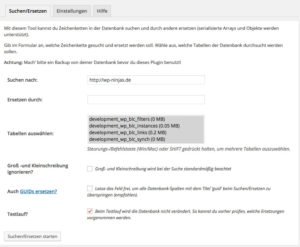
Datenbankpfade mit Better Search and Replace anpassen
Das kostenlose WordPress Plugin Better Search and Replace macht dir das Verändern der alten Datenbankpfade denkbar einfach. Nachdem du es installiert hast, findest du es unter dem Menüpunkt „Werkzeuge“ -> „Better Search Replace“.
Die Bedienung ist schnell erklärt:
- in das Feld „Suchen nach“ gibst du die alte URL ein (beispielsweise https://wp-ninjas.de)
- bei „Ersetzen durch“ trägst du die neue URL ein (beispielsweise https://wp-ninjas.de)
- wähle in der Tabellenauswahl alle Tabellen aus
- aktiviere den Haken bei „Testlauf?“
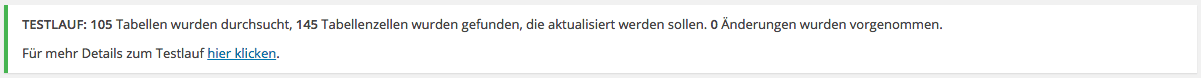
Jetzt wird das Plugin deine Datenbank zunächst einmal nach dem alten Pfad suchen, ohne diesen zu verändern. Daraufhin wird dir ein Ergebnis angezeigt, in wie viele Tabellenzeilen er gefunden wurde.
Durch diesen Schritt kannst du überprüfen, ob es überhaupt noch alte Links mit HTTP gibt.
Wenn ja, deaktivierst du den Haken bei „Testlauf?“ und startest das Suchen und Ersetzen erneut. Anschließend sind alle Pfade auf HTTPS umgestellt.
???? Nutze das kostenlose Plugin „Better Search and Replace“ um die Pfade in deiner Datenbank von HTTP auf HTTPS zu ändern.
6. HTTP Aufrufe auf HTTPS weiterleiten
Als nächstes müssen wir uns darum kümmern, dass Backlinks auf deine Seite und auch andere Aufrufe über HTTP auf die neue per SSL verschlüsselte Variante deiner Website umgeleitet werden. Das machen wir mit einer Weiterleitung.
Dafür gibt es drei Wege:
- redirect über das Backend des Hosters
- bei Apache Servern mit der .htaccess Datei
- bei nginx Servern mit der nginx.conf
Die meisten Webhoster nutzen Apache Server und bieten die Einstellung im Backend, HTTPS zu erzwingen. Wenn nicht, gehst du über die .htaccess Datei.
HTTPS über den Hoster erzwingen
Bei den meisten Hostern gibt es bei der Einrichtung und Bearbeitung des SSL-Zertifikats die Möglichkeit, einen Haken bei „SSL erzwingen“ oder „Force SSL“ zu setzen. Dadurch werden automatisch alle Aufrufe auf HTTPS weitergeleitet.
Hast du bei deinem Hoster diese Einstellungsmöglichkeit, musst du keine Datei mehr bearbeiten.
HTTPS mit der .htaccess erzwingen
Wenn dein Hoster einen Apache Server nutzt (das ist bei den meisten Hostern so), findest du in dem Hauptverzeichnis (logge dich per FTP mit Filezilla oder Cyberduck ein) deiner WordPress Installation die .htaccess Datei. Mit ihr kannst du einen redirect, also eine Weiterleitung anlegen.
Durch den „.“ vor dem Namen wird sie in deinem FTP Programm ausgeblendet sein, du musst erst das Anzeigen versteckter Dateien zulassen.
Öffne also die Datei und füge die folgenden Zeilen ein:
RewriteEngine On
RewriteCond %{HTTPS} !=on
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]Dadurch werden automatisch alle Aufrufe deiner Seite über http://… auf https://… umgeleitet.
HTTPS mit der nginx.conf erzwingen
In diesem Fall gibt es bei deinem Hoster die nginx.conf, in welcher du diesen Code nutzen kannst:
if ($scheme = http) {
return 301 https://$server_name$request_uri;
}???? Leite mit Weiterleitungen alle Aufrufe der alten HTTP Seite auf HTTPS um. Nutze dafür die Einstellung bei deinem Hoster, die .htaccess Datei (bei Apache Servern) oder die nginx.conf Datei (bei nginx Servern).
7. Überprüfe deine Website
Die Umstellung von WordPress auf HTTPS hast du nun erledigt!
Lass uns nun zur Sicherheit überprüfen, ob auch tatsächlich alles korrekt funktioniert und angezeigt wird.
Prüfe nun folgendes:
- erscheint das (grüne) Schloss in der Adresszeile deines Browsers?
- werden alle Bilder auf deinen Seiten korrekt angezeigt?
- funktionieren die internen Links?
- gibt es Darstellungsprobleme?
- kannst du dich in den Adminbereich einloggen?
Normalerweise sollte alles rund laufen. Es kann aber trotzdem zu Warnungen kommen.
Vor allem das Problem des nicht vorhandenen (grünen) Schlosses tritt häufiger mal auf. Darum erkläre ich dir nun, wie du die häufigsten Probleme bei der SSL Umstellung löst.
???? Überprüfe deine Website auf Darstellungsprobleme, nicht funktionierende Links und vor allem, ob in deinem Browser das (grüne) Schloss angezeigt wird.
Typische Probleme, Fehler und ihre Lösungen
Bilder werden nicht angezeigt
Dieses Vorgehen ist nur notwendig, wenn du Probleme mit der Darstellung der Bilder hast. Beispielsweise wenn Bilder gar nicht mehr angezeigt werden.
Solltest dies der Fall sein, logge dich via FTP (mit Filezilla oder Cyberduck) auf deinem Webserver ein und öffne die wp-config.php (du findest sie im WordPress Wurzelverzeichnis).
Dort trägst du nun die folgende Zeile ein und passt sie an deine Domain an:
define( 'WP_CONTENT_URL', 'https://deine-webseite/wp-content' );In manchen Fällen ist dieser Code bereits vorhanden. Wenn das bei dir der Fall ist überprüfe, ob in der URL wirklich https:// statt http:// hinterlegt ist.
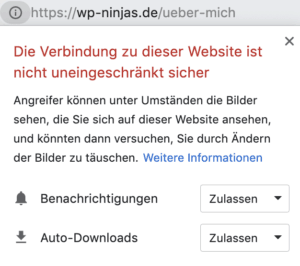
Die Seite wird als „nicht sicher“ angezeigt
Deine Website kann auf verschiedene Arten die Warnung „nicht sicher“ angezeigt bekommen.
Zum Beispiel wird dir dieser Fehler mit einem gelben Dreieck oder einer roten Warnung neben der Website-Adresse oder sogar mit einer ganzseitigen „nicht sicher“ Meldung.
So oder so, in diesem Fall werden einzelne Ressourcen noch über die unverschlüsselte HTTP Verbindung abgerufen. Das musst du beheben!
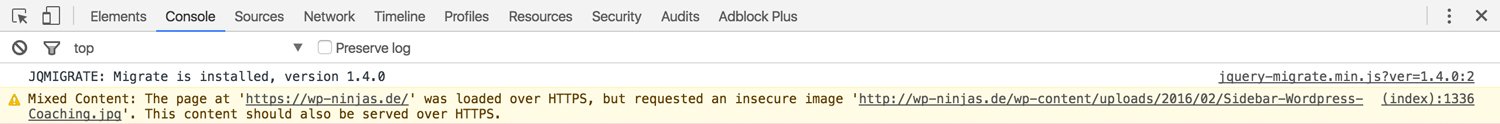
Hierfür nutzen wir eine in Firefox und Chrome integrierte Funktion, die sich „Developer Console“ nennt.
Um diese zu aktivieren, musst du irgendwo auf deinem Blog einen Rechtsklick machen, und daraufhin auf „Element untersuchen“ (Firefox) bzw. „Untersuchen“ (Chrome) klicken. Es öffnet sich nun ein Fenster, bei dem du in der oberen Leiste auf „Konsole“ (Firefox) bzw. „Console“ (Chrome) klickst.
In dieser Console werden dir nun Ressourcen mit Fehlern angezeigt, die nicht über HTTPS abgerufen werden und somit unverschlüsselt sind. Du erkennst diese Meldungen an dem Beginn mit „Mixed Content“.
Jetzt musst du dir nur noch anschauen, welche Ressource das ist, und wo du sie eingefügt hast. Hast du sie gefunden, musst du den Pfad manuell von http://… auf https://… ändern.
Meistens kommen die „mixed content“ Meldungen von diesen Ressourcen:
- VG Wort Verbindung
- in Page Buildern oder im Customizer eingefügte Bilder
- extern abgerufene Fonts, beispielsweise Google Fonts
- Banner von Blogplattformen oder andere extern abgerufenen Bilder
- extern abgerufene Skripte, beispielsweise von Social Media
- Werbeeinblendungen
Arbeite dich Ressource für Ressource vor, bis du alle unsicheren Inhalte umgestellt hast. Erst, wenn das grüne Schloss in der Adressleiste erscheint, ist deine Seite komplett verschlüsselt.
Wo du deine URL sonst noch ändern solltest
Google Analytics
Wenn du meiner Artikelserie der WordPress Grundlagen gefolgt bist, hast du deine Website mit Google Analytics verbunden. Da sie jetzt allerdings nicht mehr über HTTP läuft, sondern über HTTPS, solltest du das in Analytics auch so hinterlegen.
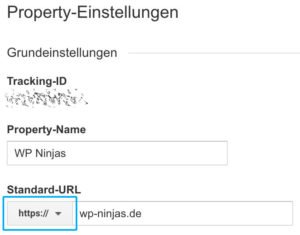
Dafür loggst du dich einfach in deinen Google Analytics Account ein, navigierst im Menü zu „Verwalten“ und klickst anschließend in der mittleren Spalte auf „Property-Einstellungen“.
Hier kannst du gleich als erstes die „Standard-URL“ festlegen. Klicke einfach auf „http://“ und wechsle auf „https://“. Mit einem Klick auf den Speichern-Button am unteren Ende der Seite ist das ganze schon umgestellt.
Google Search Console
Bei der Google Search Console kannst du die URL deiner hinzugefügten Seite nicht ändern. Hier fügst du nun die SSL verschlüsselte Variante deiner Website als weitere Property hinzu.
Wie das geht erfährst du in meiner Anleitung Wie du die Google Search Console mit WordPress verbindest.
Vergiss nicht, in sämtlichen Social Media Kanälen deine neue URL zu hinterlegen. Zwar ist eine Weiterleitung eingerichtet, welche die Aufrufe umleiten soll, aber sie kostet Ladezeit und zudem sieht eine URL ohne HTTPS ziemlich unprofessionell aus.
Prüfe also sämtliche Social-Media Kanäle:
- Facebook Seiten & Facebook Gruppen
- Google MyBusiness
- YouTube
Weitere Orte
- Newsletter Impressum
- E-Mail Signatur
- Werbemittel (Print & online)
- Affiliate-Netzwerke
- Merchandise
FAQ – Häufig gestellte Fragen
Wie ändere ich HTTP in HTTPS?
Um HTTP in HTTPS zu ändern, benötigst du zunächst ein SSL-Zertifikat. Anschließend kannst du in allgemeinen Einstellungen von WordPress die WordPress- und Website-Adressen auf HTTPS ändern und anschließend in der Datenbank alle Pfade anpassen.
Ist WordPress SSL verschlüsselt?
Installierst du WordPress auf einer Domain mit SSL-Verschlüsselung, wird WordPress SSL verschlüsselt. Ist kein SSL Zertifikat hinterlegt, wird WordPress nach der Installation über HTTP laufen und du musst es mit SSL verschlüsseln.
Warum ist meine WordPress Seite nicht sicher?
Wenn deine WordPress Seite als „nicht sicher“ angezeigt wird, hast du entweder kein SSL Zertifikat hinterlegt und WordPress auf HTTPS umstellt oder du hast „mixed content“ auf der Website, den du korrigieren musst.
Wann ist ein SSL Zertifikat notwendig?
Sobald deine Website über HTTPS laden soll, ist ein SSL Zertifikat notwendig. Es sorgt für die SSL-Verschlüsselung und somit für die gesicherte Übertragung aller Daten.
Hat bei dir alles reibungslos funktioniert, oder gab es bei der Umstellung Probleme? Kommentiere unter diesem Artikel.















Ich trau mich da noch nicht ran…
Aber deine Anleitung habe ich wenigstens schon mal abgespeichert 🙂
Hey Heike,
wieso nicht? Kann doch mit einem Backup nichts schief gehen 🙂
Grüße
Jonas
Yipppie – fertig!
Habe mich endlich rangetraut 🙂
Sogar mit diversen SQL-Befehlen 🙂
VG
Heike
Super, freut mich! 🙂
Viele Grüße
Jonas
Hi Heike,
mittlerweile kann man bei einigen Hostern sehr sehr leicht auch kostenlose SSL Zertifikate einrichten. Sind zwar nicht immer von Let’s Encrypt, sondern z.B. von Kooperationspartnern (wie bei 1und1), einige Hoster machen das Einrichten von SSL aber super simpel (wir selbst haben z.B. eine 1-Klick Lösung entwickelt: https://raidboxes.de/lets-encrypt-gratis-ssl-zertifikat/ mit der auch Laien klarkommen).
Für Leser dieses Artikels ist es denke ich wichtig zu wissen, dass kostenloses SSL bereits von vielen Hostern angeboten wird (getrieben durch Let’s Encrypt). Manchmal muss man ein wenig suchen, kann aber auch als Laie häufig von den vielen Vorteilen profitieren.
Viele Grüße aus Münster!
Hallo Jonas, vielen Dank. Bis zur FTP bin ich dank deiner Anleitung prima alleine klargekommen. Dann hat allerdings mein Mann einspringen müssen :-). Meine Seite ist jetzt jedenfalls sicher. Danke!!!
PS: Ich bin bei one.com und die stellen ein SSL Zertifikat kostenlos zur Verfügung. Ein Klick und gut is!
Hey Xenia,
schön zu hören, dass nun alles läuft! 🙂
Viel Erfolg weiterhin!
Jonas
Hi Jonas, genialer Artikel!
Unser Fachartikel zum Thema TLS/SSL als Ergänzung zu deinem gerne unter https://raidboxes.de/blog/ssl-tls-spdy/.
Viele Grüße aus Münster,
Torben & Team
Hey Torben,
danke 🙂 Der Artikel ist weiterführend bestimmt für den ein oder anderen sinnvoll.
Grüße
Jonas
Vielen Dank. Für mich war er auf jeden Fall sinnvoll. Und auch leicht verständlich. Den rest der Informationen, die ich über Wildcard Certifate brauchte, konnte ich mir danach zusammensuchen.
Danke auch dafür, das er in einer verständlichen Sprache geschrieben wurde
Hey James,
super, freut mich helfen zu können 🙂
Grüße
Jonas
Hallo Jonas,
ich wollte mich mal für den guten Artikel bedanken. Damit konnte ich eine Vereinsseite recht einfach umstellen (1und1). Insbesondere das Plugin „Better Search and Replace“ war sehr hilfreich.
Gruß Marco
Hey Marco,
freut mich, dass ich helfen konnte 🙂
Grüße
Jonas
Gibt einige Artikel, die sich mit einer WordPress-Umstellung beschäftigen. Hat aber nie bei mir geklappt. Erst dein Konsolentipp für Firefox offenbarte, dass eine „http“ Apple-Link-Generator die ansonsten fehlerfreie Installation „beschädigte“. Nachdem ich dort ein „s“ ergänzte, klappt nun alles prima. Vielen Dank dafür!!!
Super, dass es bei dir geklappt hat! 🙂
Hallo Jonas,
Deine Beiträge sind einfach super! weiter so!!!:)
Zu dem code welcher in die wp-config bezüglich SSL eingetragen werden soll:
define( ‚WP_CONTENT_URL‘, ‚https://deine webseite/wp-content‘ );
Reicht es wenn man in die wp-config folgenden Code einträgt:
define (`FORCE_SSL_ADMIN`, true);
oder sollte man zusätzlich den :define( ‚WP_CONTENT_URL‘, ‚https://deine webseite/wp-content‘ ); mit eintragen?
Hey Paul,
danke, freut mich helfen zu können 🙂
Nein, das würde nicht reichen. Mit Force SSL Admin zwingst du nur das Backend über die verschlüsselte Verbindung zu laden.
Grüße
Jonas
Hallo Jonas, danke für die Antwort.
Ich habe nochmal eine Frage zum umstellen der WordPress URL im Backend:
In Deinem Bsp. lautet die WordPress Adresse URL und die Webseite Adresse URL:
https:// wp-ninjas .de.
Kann man das www. vor wp-ninjas einfach weglassen also doch mit dazu schreiben z.B. https:// www. wp-ninjas .de?
Viele Grüße Paul
Hey Paul,
das kommt drauf an, ob dein Blog über http://www... aufgerufen werden soll oder nicht 🙂
Grüße
Jonas
Hallo Jonas,
das verstehe ich irgendwie nicht:(.
Kannst Du dass nocheinmal näher erklären!
Danke!
Die URL mit www. davor, ist im Prinzip eine komplett eigenständige Seite, eine sogenannte Subdomain. Du solltest dir aussuchen, ob deine Seite über http://www.deinedomain.de oder deinedomain.de aufgerufen werden soll. Die Variante, für die du dich entscheidest, musst du in den Einstellungen hinterlegen.
Grüße
Jonas
Welche Variante würdest Du empfehlen?
Gruß Paul
Hm das ist eigentlich eine sehr subjektive Sache. Ich persönlich finde, www. ist „out“ und wirkt irgendwie alt 🙂 Außerdem braucht man es einfach nicht, darum ist es meiner Meinung nach unnötig.
Grüße
Jonas
Hallo Jonas,
ich möchte dir für diese super tolle Anleitung danken! Ich sitze gerade an einem Blog-Relaunch und die Umstellung auf HTTPS stand schon sehr sehr lange auf meiner To-Do-Liste. Nur habe ich mich nie ran getraut, weil ich den Rattenschwanz dahinter viel viel größer vermutete. Mit deiner Anleitung habe ich es nun gewagt und so schlimm ist’s ja gar nicht. 😀 Danke dafür!
Jetzt habe ich aber noch mal eine Frage zur Search Console: Aktuell hab ich den Blog sowohl mit als auch ohne www eingetragen – um Google zu sagen, welche URL bevorzugt werden soll. Wenn ich jetzt die neue verschlüsselnde URL dort eintrage, habe ich am Ende 4 Einträge – ist das so richtig und notwendig? Und: Muss ich dann Analytics neu verknüpfen mit der dann neuen URL in der Search Console?
Beste Grüße
Diana
Hey Diana,
sehr gerne, freut mich, dass es geklappt hat! 🙂
Richtig, da sind dann vier Seiten in der Search Console. Analytics musst du nicht neu verknüpfen, solange der Code noch eingebunden ist.
Viele Grüße
Jonas
Ui, das war schnell. Vielen Dank für die Antwort. 🙂
Beste Grüße
Diana
Hallo Jonas,
vielen Dank für die tollen Anleitungen. Sollten bei der Search Console auch die http:// -Adressen drin stehen. Ich habe diese gelöscht, da ja nur noch die https:// verwendent werden. Oder wäre es besser das ich die http:// auch in die Search Console einfüge?
LG,
Artur
Hey Artur,
am besten trägst du alle Varianten deiner Website in die SC ein. Das heißt:
http://www.
https://www.
http://…
https://…
Grüße
Jonas
Habe mich da vorher nicht rangetraut, dachte es wäre total schwierig. Dank Deiner Anleitung heute mittag die ersten 3 Domains auf https umgestellt. Klasse!
Vielen Dank für die tolle Anleitung!
Hey Klaus,
das klingt super! 🙂
Grüße
Jonas
Ich habe bei der Sicherheitsfirma Janotta und Partner diesen Hinweis gefunden.
Demnach soll ab dem 01. Januar 2017 der Google Chrome Browser alle Onlineshops und Webseiten mit einer Warnung anzeigen, wenn diese kein HTTPS besitzen.
https://janotta-partner.de/ssl-installieren.html
Falls das stimmt brauche ich eventuell Hilfe bei der Umstellung. Macht Ihr das auch und was kostet mich das?
Hi Martin,
das ist absolut korrekt! In welcher Art und wie auffällig dieser Hinweis in Chrome eingebaut wird, ist aber noch unklar.
Nichtsdestotrotz sollte man meiner Meinung nach unbedingt auf SSL umstellen.
So eine Umstellung mache ich häufig und kann das auch gerne für dich übernehmen.
Schreibe mir einfach an jonas@wp-ninjas.de
Viele Grüße
Jonas
Ich hab heute meine Seite mit Hilfe der Anleitung hier auf HTTPS umgestellt. Hat problemlos geklappt! Danke dafür. 🙂 Nun hoffe ich, dass Google auch ein paar bessere Rankings springen lässt zum Lohn. 😉
Hey Martin,
klasse, das freut mich sehr!
Grüße
Jonas
Gute Anleitung. Hat soweit geklappt, nur das Redirect bereitet mir Kopfzerbrechen, da ich nicht weiß, ob alles funktioniert.
Wo fügt man den Code in der htaccess ein? Direkt oben, nach:
# BEGIN WordPress
oder drunter?
Hey Dennis,
super, freut mich! 🙂
Den Code fügst du am Ende der .htaccess ein. Einfach einen Absatz nach der letzten Zeile machen und reinkopieren 🙂
Grüße
Jonas
Huhu Jonas,
vielen lieben Dank für die anschauliche und ausführliche Anleitung. Die Umstellung hat problemlos funktioniert. Komm gut ins neue Jahr! 🙂
Herzliche Grüße – Tati
Hey Tati,
freut mich, dass es geklappt hat 🙂
Grüße
Jonas
Hey Jonas,
super Anleitung! So ist es auch für nicht so versierte WP-Cracks gut verständlich. Hat alles soweit super geklappt. Meine Seite ist jetzt komplett verschlüsselt. 🙂
Das Einzige was mir aufgefallen ist, dass wenn ich auf meine Pins auf Pinterest klicke und dann von dort aus auf meine Seite komme, ist sie nicht mehr verschlüsselt. Liegt das daran, weil die Pins alle noch als Webseite http drin haben?
Gruß
Hey Lars,
super, freut mich! 🙂
Hm dann ist auf Pinterest wohl noch die http Variante hinterlegt…
Grüße
Jonas
Top Anleitung und vielen Dank hierfür. Ein kleiner Fehler ist mir aufgefallen:
…Die Bedienung ist super schnell erklärt:
in das Feld „Suchen nach“ gibst du den alten URL Pfad ein (beispielsweise https://wp-ninjas.de)“
Bei dem Beispiel sollte die Domain „ohne“ https sein.
Hey Max,
danke für die Info, das ändere ich schnell 🙂
Grüße
Jonas
Super Jonas,
ich konnte soeben erfolgreich 5 Domains auf HTTPS umstellen, bin lange vor weggelaufen. Vielen Dank für deine Anleitung!
Hey Frank,
wow tolle Erfolgsmeldung, freut mich sehr! 🙂
Grüße
Jonas
Hallo und danke für den super Artikel!
Ich habe alles nach der Anleitung gemacht und es hat auch weitestgehend funktioniert 🙂
Allerdings kriege ich das Schloss nicht, weil ein Button eines PlugIns (das ich nicht mehr habe) einen http-Link lädt. Ich weiß nicht wie ich den raus kriege, auch wenn ich das PlugIn neu Installiere komme ich da nicht ran, hast du da eine Idee?
Liebe Grüße
Florian
Danke für die tolle Anleitung. Allerdings hatte ich ständig Timeouts mit „Suchen und Ersetzen“. Habe dann die Datenbank exportiert – händisch editiert mit Notepad – wieder hoch geladen und alles funktionierte, außer Contact Form. Hier hatten sich bei vielen Formularen die Inhalte gelöscht. Kannst Du Dir vorstellen warum? Notepad Formatierung?
Zweitens hatten sich alle Fotos verändert. Ich musste Regenerate Thumbnails drüber laufen lassen. Merkwürdig oder?
Hey Peter,
du hast händisch alle Pfade der Datenbank verändert?
Hm das habe ich noch nie erlebt. Sorry, da kann ich dir nicht sagen warum.
Naja du hast ja die Bildpfade geändert, aber dass du dann RT drüber laufen lassen musstest, ergibt für mich auch keinen Sinn…
Grüße
Jonas
Hey,
klasse Artikel, herzlichen Dank! Es hat bei mir bestens und auf Anhieb funktioniert. Alles ist sehr verständlich erklärt und hat mir wirklich weitergeholfen =)
Liebe Grüße,
Jenny
Hey Jenny,
klasse, das freut mich! 🙂
Weiterhin viel Erfolg
Jonas
Hey Denis,
hast du die Website- und WordPress Adresse in den Einstellungen angepasst und auch in der .htaccess die die Aufrufe umgeleitet?
Grüße
Jonas
Hast du ein Caching Plugin aktiv?
Hast du alle Pfade in der Datenbank geändert?
Hallo,
danke für den tollen Beitrag. Ich leite meine Seite bereits per htaccess von http://domain.de auf http://www.domain um. Muss ich hierbei noch was beachten wegen Umleitung von http auf https?
Danke für die Hilfe!!
Hey Michi,
gerne doch 🙂
Nein, wenn du es umleitest und die Schritte der Anleitung durchgegangen bist, ist alles gut.
Grüße
Jonas
Hi,
bei mir hat es im ersten Schritt auch nicht funktioniert. Bei Allinkl habe ich im KAS unter Domain und bei der jeweiligen Domain dann den SSL Schutz bearbeitet mit den beiden Einstellungen SSL aktivieren ja, und SSL erzwingen Ja. Es gibt aber noch die Möglichkeit HSTS zu aktivieren, das war mir aber zu risikoreich.
Hallo Jonas!
ich bin dir unglaublich dankbar für diese tolle Anleitung!
Nachdem ich viele andere Tutorials zu dem Thema abgegrast habe, mich aber irgendwie keines so richtig überzeugen konnte, bin ich nun hier gelandet – und nach ein wenig Arbeit, schwitzigen Handinnenflächen und Herumgetüftele (besonders beim letzten Schritt des manuellen Überprüfens) ist nun alles gut gegangen. 🙂
Danke dir für das verständliche Durchnavigieren – das hat mich sehr erleichtert und mir viel Arbeit erspart!
Liebe Grüße
Jenni
Hey Jenni,
sehr gerne! 🙂
Freut mich, dass es bei dir gut geklappt hat.
Viele Grüße
Jonas
Hallo Jonas,
vielen Dank für die Anleitung. Hat super geklappt.
Jetzt habe ich allerdings ein Problem mit PageSpeed Insights von Google. Ich habe meine Domain agile-master.de umgeleitet auf http://www.agile-master.de. Durch die weitere Umleitung von http auf https wertet PageSpeed Insights das jetzt als doppelte Zielseiten-Weiterleitung und setzt deshalb meinen Speed-Wert stark runter.
Hast du eine Idee, was ich da tun könnte?
Schöne Grüße
Sven
Hey Sven,
diese Werte kannst du getrost ignorieren, sie sagen nichts über die tatsächliche Ladegeschwindigkeit deiner Seite aus 🙂
Teste lieber mit einem Tool wie Pingdom, dann siehst du die echte Ladedauer.
Grüße
Jonas
Hi Jonas,
danke für die schnelle Antwort und den hilfreichen Tipp.
Ich habe mal mit Pingdom getestet. Das sieht tatsächlich sehr gut aus. Bisher hatte ich immer nur Pagespeed Insights genutzt. Da schneiden aber die meisten Seiten nicht besonders gut ab. Auch viele große und bekannte Blogs.
Schöne Grüße
Sven
Na das klingt doch gut! 🙂
Hallo Jonas,
vielen Dank für die vielen Infos! Eine Frage hätte ich dennoch 😉
Wenn ich meine Homepage mit einem SSL-Zertifikat für meine Besucher sicherer machen möchte, sollte ich dann ein kostenloses oder ein kostenpflichtiges Zertifikat einsetzen? Ich habe mich einmal umgesehen und das Angebot an Zertifikaten sehr groß ( https://www.psw-group.de/ssl-zertifikate/ ). Wo sind denn die Unterschiede zwischen den verschiedenen Zertifikaten und was sind die Vorteile der kostenpflichtigen bzw. höherpreisigen?
Vielen Dank und gute Grüße
Kristin
Hey Kristin,
SSL Zertifikat ist SSL Zertifikat. Schnappe dir beispielsweise einfach ein kostenloses Let’s Encrypt Zertifikat und gut ist 🙂
Die Kollegen bei RAIDBOXES haben dazu mal einen guten Artikel geschrieben:
https://raidboxes.de/blog/kostenloses-ssl-zertifikat-sicherheit
Viele Grüße
Jonas
hallo Jonas,
vielen Dank für deine ausführliche Anleitung wg ssl…
Eine Frage noch – bei mir hat es bei einer website auch ohne den Eintrag in die htaccess geklappt (hatte ich wohl vergessen abzuspeichern ;o) ) – bei einer anderen verursacht der Eintrag einen „Endlos-Aufruf“ und die Seite ist weg… idee, warum?
beide Websites laufen unter WP 4.7.2
dank, mfG Michael
Lieber Jonas,
vielen Dank für diesen Artikel.
Ich bekam von Google eine Hinweismeldung, dass ich meine Seite auf https umstellen sollte, da es ungeschützte Dateneingabefelder gebe.
Anhand deiner Anleitung konnte ich meine Seite Schritt für Schritt auf https umstellen. Dabei hatte ich Glück, dass mein Hoster Let’s Encrypt perfekt unterstützt.
Aber ohne deine Tipps hätte ich es dennoch nicht so einfach hinbekommen.
DANKE!
Hey Hendrik,
freut mich, dass es bei dir so gut funktioniert hat 🙂
Grüße
Jonas
Hej Jonas,
danke für deinen super Artikel. Damit bin ich gerade dabei, meine Seite umzustellen. Zur Zeit habe ich noch Inhalte (vermutlich Bilder oder Videos), die nicht umgestellt sind, das arbeite ich jetzt sukzessive ab.
Eine Frage: meine Seite liegt bei all-inkl, und jetzt bin ich unsicher, ob ich folgende Zeile wie von dir empfohlen noch einbauen soll:
define( ‚WP_CONTENT_URL‘, ‚https://deine webseite/wp-content‘ );
Was meinst Du?
Herzliche Grüße vom Bodensee
Dieter
Hey Dieter,
insbesondere wenn deine Bilder noch nicht umgestellt sind, solltest du das dringend einbauen! 🙂
Grüße
Jonas
Hej Jonas,
dank deiner Anleitung ist wohl alles im grünen Bereich, zumindest habe ich ein grünes Schloss – obwohl ich die genannte Zeile nicht in der wp-config habe. Schadet es, wenn ich die trotzdem einfüge?
Grüße vom Bodensee
Dieter
Hallo Jonas,
wäre es möglich, diesen Beitrag bitte zu löschen? Ich habe gemerkt, dass sich der Link schlecht auf mein Ranking auswirkt.
Vielen Dank für deine Mithilfe.
LG Denis
Hi Denis,
wovon sprichst du, welcher Link und was für Auswirkungen?
Grüße
Jonas
Die Links die ich in meinem Kommentar erwähnt habe (Baby Stubenwagen). Mir ist aufgefallen, dass meine Rankings etwas zurück gegangen sind und auch der TF und CF haben etwas an Wert verloren. Vermutlich weil nicht themenrelevant.
Alles klar, sind gelöscht 🙂
Hey Michael,
der Eintrag in der .htaccess ist nur „zur Sicherheit“, es kann also auch ohne funktionieren.
Wenn die andere Seite nicht mehr erreichbar ist, würde ich es allerdings dringend hineinschreiben!
Grüße
Jonas
Tolle Anleitung. Habe mich auch gleich mal dran gemacht und begonnen meinen Seiten umzustellen. Natürlich mit der kleinsten angefangen 🙂
Was mir dabei aufgefallen ist bzgl. All-Inkl.com. Dort ist die Umstellung auf HTTPS kostenlos erst ab dem Tarif PrivatPlus möglich. In den kleinen Tarifen klappt das so leider nicht…
Hey Dirk,
ja richtig, bei all-inkl ist ab PrivatPlus das kostenlose Let’s Encrypt Zertifikat dabei 🙂
Grüße
Jonas
Hi Jonas,
Grund genug mal zu schauen, welches Projekt in welchem Tarif schlummert, haben sich ja einige angesammelt über die Jahre. Und wo der Tarif nicht passt, wird ein Upgrade durchgeführt… 🙂
Genau die richtige Einstellung! 🙂 Dann viel Erfolg weiterhin Dirk!
Grüße
Jonas
Hi Jonas,
tja bei allen Seiten hat der Wechsel geklappt, nur bei dirks-computerecke.de nicht, da wird mir angezeigt, dass die Seite nicht sicher ist. Und ich kann den Fehler nicht wirklich finden…
Das blöde Feedburner-Email-Formular war Schuld. Naja, so fliegt es erst mal raus…
Hey Dirk,
ja manchmal machen solche Kleinigkeiten alles kaputt… Gut, dass du das Problem gefunden hast 🙂
Grüße
Jonas
Huhu,
ich bin über einen anderen Artikel auf das Thema SSL/HTTPS gekommen und habe die Umstellung mit one.com innerhalb von zwei Tagen hinbekommen.
Hätte da einen guten Tipp: Es gibt als Hilfestellung einen Link, der einem anzeigt, welcher Inhalt auf der Seite noch nicht SSL-unterstützt ist bzw wo es sich noch um Mixed Content handelt. Das vereinfacht vieles, da man dann zumindest schonmal weiß, wo man suchen muss: https://www.whynopadlock.com
Das hat mir enorm geholfen und nützt vielleicht auch anderen 🙂
liebe Grüße
Josy
Hey Josy,
danke für den Tipp 🙂
Grüße
Jonas
bei mir verursacht das Formular keine Probleme. Es funktioniert und meine Seite hat trotzdem noch das grüne Schloss.
liebe Grüße
Josy
Ich schaue mir das noch mal in Ruhe an. Vielleicht habe ich da auch was übersehen…
Sofern du das Google Feedburner Formular meinst, sollte das eigentlich gehen. Sonst binde den Code nochmal neu ein. Vielleicht ist der Code als http und nicht als https eingefügt.
Hi Jonas!
Bei meinem vorherigen Kommentar ist etwas schiefgegangen? Lösch ihn bitte 🙂
Noch einmal Danke für die Anleitung, hat alles soweit geklappt. Allerdings komme ich über die Weiterleitung der gecacheten Version jetzt oft nicht auf die blanke Startseiten Domain, sondern es wird immer „/wp-content/cache/all/index.html“ in der Adressleiste mit angehängt. Das ist natürlich nicht sonderlicht schön für die Landingpage. Wie kann ich das beheben?
Viele Grüße,
Markus
Hey Markus,
ist gelöscht 😉
Hast du den Cache mal gelöscht bzw. das Caching Plugin komplett deaktiviert?
Viele Grüße
Jonas
Moin moin Jonas,
erstmal danke für den Artikel. Hast du vielleicht eine Idee wie man Lets Encrypt bei 1blu z.B. umsetzen kann?
Viele Grüße
Christian
Hallo Jonas,
ich habe soweit alle Schritte erfolgreich erledigt. Vom SSL bis zu den anderen Tipps habe ich alles umgesetzt (Autoptimize, etc.). So nun habe ich das Problem, dass auf der Startseite die Videos von Vimeo und von Youtube nicht angezeigt und damit nicht abgespielt werden können. Wo liegt da der Fehler und was muss ich tun damit das wieder geht?
Vielen Dank für deine Hilfe.
LG,
Artur
Hey Artur,
du fügst die Videos ja über einen iframe ein. Diesen rufst du aktuell über http:// auf statt über https://. Deshalb werden die Videos nicht angezeigt. Einfach den Code ändern in https und alles läuft 🙂
Grüße
Jonas
Hallo Jonas,
ich benutze ProfitBuilder um die Seiten zu erstellen. Dort kann ich entweder einen Youtube/Vimeo-Link, MP4/OGV/WEBM (wenn ich eine Media-Datei hochlade) oder über einen Embed Code die Videos einfügen.
Ich habe die Videos über die Youtube/Vimeo-Links eingefügt gehabt und diese werden so aber nicht angezeigt. Über den Embed Code funktioniert das, aber da wird das Branding angezeigt obwohl ich das ausgeschaltet habe.
Ich habe mir den Quellcode von der Seite angeschaut, habe aber nichts mehr mit http:// gefunden, deswegen wundert es mich das die Videos über den Youtube/Vimeo-Link nicht angezeigt werden. Vielleicht übersehe ich da etwas.
Für die Optimierung habe ich auch Autoptimize verwendet und verschiedene Funktionen ausprobiert um mit dem PageSpeed Insights von Google ausprobiert. Obwohl die Webseite um einige Punkte nach oben bringen konnte, braucht es ziemlich lange bis die Seite/n geladen werden.
Ich habe auch die folgende Nachricht erhalten:
Der Cache von Autoptimize wird sehr groß. Denk darüber nach, den Cache zu bereinigen. Sieh dir auch https://wordpress.org/plugins/autoptimize/faq/ an, um zu verstehen, wie du die Cache-Größe unter Kontrolle behältst.
Was kann ich da tun damit die Seite schneller lädt und der PageSpeed darunter nicht leidet den ich einrichten konnte?
Die Seite ist bei All-Inkl gehostet. Liegt es an All-Inkl, an den Server-Zeiten?
Schöne Grüße,
Artur
Hi,
zu den Videos kann ich nichts sagen, das kann viele Ursachen haben…
Den Cache kannst du ja einfach mal leeren, und sonst halte dich an das, was in den FAQ steht.
Die Ladezeit wird vermutlich eher nicht an all-inkl liegen. Dieser Hoster hat in der Regel gute und schnelle Server.
Schau dir mal diesen Artikel an, damit kannst du sicherlich noch etwas rausholen:
https://wp-ninjas.de/wordpress-schneller-machen/
Grüße
Jonas
[…] habe ich mir ein komplettes Backup angelegt (dann kann ja nichts schief gehen) und es gewagt. Mit dieser Anleitung von Jonas von WP Ninjas ist es super einfach. Einfach alle Schritte genau so befolgen, wie er sie […]
Ich bin glücklicherweise All-Incl-Kunde und habe mein SSL auch mit Let`s Encrypt verwirklicht. Für die Umsetzung in WordPress habe ich Really Simple SSL verwendet. Es erledigt alle Einstellungen automatisch und testet auch, ob alles in Ordnung ist. Würde ich definitiv empfehlen!
Hey,
klar, das kann man auch mit Plugins realisieren, ich vertraue da aber lieber auf das manuelle Umstellen 🙂
Grüße
Jonas
Hallo,
ich habe auch erfolgreich Really Simple SSL verwendet – ging alles problemlos, es waren wirklich nur wenige Klicks innerhalb WordPress.
Viele Grüße, Simon
Moin,
klar, damit geht es auch. Allerdings hast du dann immer ein Plugin rumliegen, das an sich nicht notwendig ist 🙂
Grüße
Jonas
[…] das manuell angehen. Weitergehende Erläuterungen zu dem Thema finden sich unter anderem bei den WP Ninjas, im STRATO-Blog oder auf […]
[…] Seiten bewegen können. Jonas von wp-ninjas erklärt dir Schritt für Schritt in seinem Artikel “WordPress und HTTPS – sichere SSL-Verschlüsselung für dein Blog” wie du das für dich umsetzen […]
Hallo Jonas! Super tutorial danke! Aber was mich noch interessiert, wenn ich eine webseite (wordpress) komplett neu erstelle gibt es da irgendwie einen kürzeren Weg auf https zu kommen? Oder bleibt da alles gleich wie in deiner Anleitung? Vielen dank für deine Hilfe!
Hey Jonas,
besten Dank für diese Anleitung. Hat mir sehr geholfen. Allerdings musste ich beim mir das in die .htaccess Datei einbinden:
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://tri-it-fit.de/$1 [L,R=301]
Vielleicht ist das ja eine nette Ergänzung zu deinem Artikel 😉
Beste Grüße
Schorsch
Hallo Jonas,
vielen, vielen Dank für diese Anleitung! Hat alles perfekt geklappt.
Viele Grüße
Erik
Hey Erik,
perfekt, das freut mich 🙂
Hey,
danke für den Hinweis 🙂 Dieser Code funktioniert natürlich auch.
Grüße
Jonas
Hey Sarah,
wenn du eine Website frisch erstellst, kannst du einfach vor der WordPress Installation das SSL Zertifikat installieren. Dann prüfst du nach der Installation die beiden Adressen in den Einstellungen und hinterlegst den Code in der htaccess.
Grüße
Jonas
Hallo Jonas,
jetzt hab ich mich endlich getraut und die Umstellung hat einwandfrei geklappt!
Danke für deine Anleitung – ohne die wäre das bestimmt nicht so einfach möglich gewesen!
Beste Grüße
Sara
Hey Sara,
klasse, das freut mich!
Viel Erfolg weiterhin,
Jonas
Hallo Jonas,
ich habe heute 2 meiner Webseiten mit SSL versehen – mein Hoster bietet seit kurzem ebenfalls Let’s Encrypt an. Es hat auf Anhieb funktioniert. Vielen Dank für diesen gut verständlichen Artikel.
Herzliche Grüsse
Carlotta
Geiler Artikel! Habe die Umstellung auch seit Ewigkeiten vor mir hergeschoben, aus Angst alles zu zerschießen. Mit deiner Schritt für Schritt Anleitung habe ich jetzt ca. 40 Minuten gebraucht und keine größeren Probleme gehabt 🙂 Werde nun beginnen eine Seite nach der anderen sicher zu machen. Vielen Dank Jonas.
Hey Alon,
na das klingt ja hammer!
Viel Erfolg bei den weiteren Umstellungen.
Grüße
Jonas
Klasse, das freut mich! 🙂
Grüße
Jonas
Hallo Jonas,
super Anleitung! Danke dir dafür!!!
Eine kurze Frage hätte ich: Kann ich denn das Better Search & Replace Plugin anschließend wieder löschen?
Danke und liebe Grüße
Antje
Hey Anja,
gerne! 🙂
Klar, einfach wieder deaktivieren und löschen.
Grüße
Jonas
Hi Jonas… Nachdem ja nun SSL-Verschlüsselung zum Rankingfaktor erklärt wurde, suchte ich nach einer Anleitung zur Umstellung und dank dir wurde es kinderleicht und schnell umsetzbar. Danke dir…
Hey Kai,
klasse, das freut mich!
Viel Erfolg dir!
Jonas
Hallo,
vielen Dank für die beste Anleitung im Netz zum Umstellen von WordPress auf SSL!!!
Ich hoste auch bei all-inkl und somit war die Umstellung mit dem SSL-Zertifikat wirklich einfach. Ansonsten kann man den Jungs dort auch für den Support nur danken. Das sind wirklich Profis.
Dank der Hilfe hier trägt meine neue Seite nun ein grünes Schloss. Danke!
Viele Grüße, Lutz
Hey Lutz,
wow, danke für die Blumen!!
Richtig cool, freut mich 🙂
Grüße
Jonas
Hallo Jonas, sehr gute Anleitung. Die Umstellung hat auch gut funktioniert. Das grüne Schloss ist da. Vielleicht kannst du dir meine Webseite mal ansehen, denn es fehlen alle Bilder und das Theme. Woran könnte das liegen? Kannst du mir helfen? Danke im Voraus!
Hey Dominik,
schreibe mir doch mal eine E-Mail an info@wp-ninjas.de, dann kann ich das anschauen und den Aufwand einschätzen 🙂
Grüße
Jonas
Hallo Jonas, ich habe es dank Werner Hofmeister hinbekommen. Vielen Dank! Gruß Dominik
Hey Dominik,
klasse, tolle Community hier! 🙂
Grüße
Jonas
Tolle Anleitung, hat alles wunderbar geklappt – allerdings sind nun offenbar viele Bilder nicht mehr aufrufbar bzw. zeigen eine Fehlermeldung. Wie muss ich die umstellen, damit ich die Grafiken in den Blogbeiträgen oder als Vorschaubild wieder aktiv bekomme?
Ebenso bekomme ich diese Meldung: getPreventDefault() sollte nicht mehr verwendet werden. Verwenden Sie stattdessen defaultPrevented.
Moin Thomas,
hast du in der wp-config.php den Upload Pfad richtig gesetzt?
Grüße
Jonas
Hey,
schöner Artikel, aber hast Du nicht vergessen die Datenbank Abfragen mit in deinen Beitrag einzufügen 🙂 *grins*
UPDATE wp_posts SET guid = replace(guid, ‚http://deine-url.de‘,’https://deine-url.de‘);
UPDATE wp_posts SET post_content = replace(post_content, ‚http://deine-url.de‘, ‚https://deine-url.de‘);
UPDATE wp_postmeta SET meta_value = replace(meta_value,’http://deine-url.de‘,’https://deine-url.de‘);
Weiter so..
LG Manuel
Moin Manuel,
so gehts natürlich auch, danke! 🙂
Grüße
Jonas
Guter Bericht, hat alles wunderbar geklappt. Vielen lieben Dank, die WP Ninjas sind mal wieder die besten 😀
Moin Felix,
klasse, das freut mich! 🙂
Grüße
Jonas
Wunderbar, dass hat geklappt! Leider musste ich für all inkl. aber erst in den nächst höheren Tarif buchen, um dass kostenlose Zertifikat einzurichten.
Aber Hauptsache ich habe jetzt mein grünes Schloss 🙂
Vielen Dank für deine tolle Anleitung!
Moin Stefanie,
na es gibt schlimmeres 😀
Sehr gut, dass es geklappt hat, Glückwunsch!
Grüße
Jonas
Hallo,
vielen Dank für die Anleitung! Werde gleich mal für meine Seite ausprobieren.
Beste Grüße!
Michi
Moin Michi,
sehr gerne, viel Erfolg!
Grüße
Jonas
Hallo,
ich melde mich wieder zurück. Bei meinen Seiten hat es super funktioniert.
Wollte mich nochmals bei dir bedanken! Echt Top!
Viele Grüße,
Michi
Moin Michi,
klasse, das freut mich! 🙂
Grüße
Jonas
Eine überragende Anleitung, Dankeschön! 🙂
Bei Google Analytics hab ich das Property nicht neu erstellt, sondern einfach die Standard-URL auf https gestellt. Das sollte doch reichen, oder?
Moin Andy,
danke dir!
Ja, das geht natürlich auch 🙂
Grüße
Jonas
Hallo Jonas,
besten Dank, es hat super geklappt. Ich hatte sofort das grüne Schlosssymbol, perfekt.
Vielen Dank für deine gute Anleitung.
Vielleicht könntest du noch den Hinweis wo der Text in die htaccess hinkopiert wird mit in die Beschreibung aufnehmen. An der Stelle bin ich ins stocken geraten. Aber das ist jetzt Stöhnen auf hohem Niveau. 😉
Gruß
Susanne
Moin Susanne,
freut mich sehr! 🙂
Einfach unterhalb des bestehenden Textes einfügen, ich werde das ergänzen 🙂
Grüße
Jonas
Hallo,
Habe deinen Artikel aufmerksam durchgelesen. Er ist echt super.
Ich werde mich die Tage mal dransetzen.
Danke für den Artikel. Super geworden. Wird natürlich direkt ausprobiert !
Super, viel Erfolg! 🙂
Grüße
Jonas
MEGA GUT. für einen nOOb wie mich, einfach perfekt.
Danke für deine Mühen und vorherigen support in der FB gruppe.
😉
P.
Moin Paul,
freut mich, dass ich helfen konnte! 🙂
Grüße
Jonas
Danke, dein Artikel hilft mir sehr. Ich beschäftige mich gerade mit der HTTPS Verschlüsselung meiner Seiten.
LG Phil
Super, das freut mich! 🙂
Hallo Jonas,
Du sagst, man solle bei der Google Search Console eine neue Property anlegen für die Website mit https.
Was würde denn dagegen sprechen, die bisherige Property dann zu löschen?
Es macht doch keinen Sinn, die „alte“ Property noch weiter drin zu lassen, oder doch?
Per htaccess-Befehl werden sowieso alle http und/oder www Aufrufe auf https umgeleitet.
Danke für Dein Feedback
Toni Blaettler
Moin Toni,
Google selber schreibt hierzu:
„https://www.ihrebeispielurl.de/ – Erfasst nur Daten für die HTTPS-Version der Website. Sowohl die HTTP- als auch die HTTPS-Version Ihrer Website sollten als separate Property hinzugefügt werden.“
Quelle
Grüße
Jonas
Vielen Dank! Ich hatte es schon fast, aber habe kein grünes Schloss bekommen. Der Tipp mit der Console hat es dann gebracht, super! 🙂
Kennst du dich eigentlich auch mit phpBB-Foren aus oder hast einen heißen Tipp, wie ich das auf SSL umstellen kann…?
Lieber Gruß,
Sonja
Moin Sonja,
schön, dass es geklappt hat! 🙂
Egal welches System genutzt wird, am Ende müssen immer alle Pfade angepasst sein und das Zertifikat aktiv 🙂
Grüße
Jonas
Moin Jonas,
vielen vielen Dank für die ausführliche Anleitung. Habe alle Schritte durch und wenn ich die Seite aufrufe auch ein grünes Schloss 🙂 Alte Links wie zum Beispiel aus Facebook bleiben aber auf http und werden nicht umgeroutet oder habe ich hier eine Einstellung übersehen?
Kleiner Hinweis zur Verschlüsselung über Allinkl, ist nicht mit dem kleinsten Paket möglich, da muss erst auf das nächst größere Paket gewechselt werden oder die SSL Verschlüsselung für kleines Geld hinzugebucht werden.
Viele Grüße
Oliver
Moin Oliver,
ja das ist natürlich völlig richtig. Bei all-inkl sind erst ab dem PrivatPlus Paket die SSL Zertifikate kostenlos mit drin.
Hast du denn das Erzwingen von SSL in all-inkl aktiviert? Dann sollten alle Links weitergeleitet werden.
Grüße
Jonas
Hallo Jonas,
vielen dank für diese super-verständliche Anleitung.
Ich habe mehrere Domains und zunächst eine umgestellt die ich nur zum Testen verwende. Mir file dabei auf, das nach der Umstellung der Blog sehr sehr langsam geworden ist. Gibt sich das wieder oder woran kann das liegen?
Beste Grüße
Holger
Moin Holger,
das kann eigentlich nicht an der SSL Verschlüsselung liegen. Möglicherweise hast du die Ladezeit über die http URL getestet und es wurde die Weiterleitung auf https mit einbezogen?
Grüße
Jonas
Hallo Jonas,
vielen Dank für den tollen Artikel, mit dem ich die Umstellung auf https nun fast geschafft habe. Nur bei einer Sache schaffe ich es nicht, mixed content zu beseitigen: Beim Newsletter-Plugin Mailpoet im Admin-Bereich. Wenn man da Newsletter schreibt, sind hier beispielsweise Trennstriche enthalten, die über http geladen werden. Ich finde einfach die Stelle nicht, die ich dafür im Plugin ändern müsste. Hast du eine Lösung dafür? Oder wie wichtig ist überhaupt die Beseitigung von mixed content im Admin-Bereich?
Vielen Dank,
Katharina
Hallo,
danke für den Beitrag. Ich finde SSL ist heutzutage Pflicht. Leider gibt es auch viel zu überteuerte Sicherungen.
Moin Toby,
ja, das ist definitiv Pflicht, keine Frage 🙂
Grüße
Jonas
Hallo, Super beschrieben
Weisst du von einem Link wo erklärt wird, wie man SSL certificates auf Godaddy einbinden kann? Muessen keine kostenlosen Certificate sein aber auch nicht was die verlangen 🙁
Wäre toll wenn du mir weiterhelfen könntest.
Moin Jürgen,
ich kenne keine Anleitung für GoDaddy, allerdings ist das Einbinden überall sehr ähnlich. Wenn du es nicht findest, kann so etwas auch der Support des Hosters übernehmen 🙂
Grüße
Jonas
Hallo Jonas,
du hast mir mit deiner Anleitung schonmal ein gutes Stück weiter geholfen.
Trotzdem habe ich noch Probleme:
Ich habe die WordPress URL umgestellt. Als ich aber die Zeile in die wp-config.php eingetragen habe, war mein Blog nur noch eine weiße Seite… Habe die Zeile also wieder gelöscht.
Und dann trage ich die drei Zeilen in meine .htaccess ein und nichts passiert. Wenn ich meinen Blog aufrufe (ohne http und www davor) erscheint er zwar, aber mit ! davor, statt einem Schloss.
Ich verzweifle langsam.
Was mache ich falsch?
Eine zusätzliche Frage habe ich auch noch: In einem anderen Artikel habe ich gelesen, dass man in der .htaccess andere Zeilen verwenden sollte, damit die Seite nicht mit www und ohne www aufgerufen werden kann. Das führt wohl sonst dazu, dass Suchmaschinen diesen Duplicate Content als Spamversuch einstufen… Was hälst du davon?
Vielen Dank für deine Hilfe
Kathrin
Moin Kathrin,
die Weiterleitung entsteht automatisch, wenn du die Site- und Homeurl eingibst 🙂
Ich nehme an, die anderen Probleme sind gelöst? 🙂 Wenn nicht, starte am besten die Umstellung nochmal komplett von vorne.
Gerne kann ich das auch für dich vornehmen, melde dich gerne per E-Mail an info@wp-ninjas.de
Grüße
Jonas
Hallo Jonas,
danke für diese Hilfestellung ! Ohne solche Experten wie Dich wären Webseiten Betreiber oft sehr hilflos und zu sehr abhängig von inkompetenten Hostern. Weiter so und grüße
Moin Rolf,
danke für die netten Worte. Na, nicht alle Hoster sind inkompetent, es gibt auch sehr sehr gute!
Grüße
Jonas
Hallo Jonas,
ich habe mich auch einfach mal daran gewagt.
Das beim Provider war sehr einfach, gerade bei All-Inkl.
Einige Probleme hatte ich bei der Datei und zwar beim Speichern der Datei: wp-config.php. Nach mehrmaligen Speichern und aktualisieren dieser Datei, waren die Daten dann aktualisiert. Vielleicht ist es sinnvoll dafür einen externen Editor zu nehmen (z.B. Notepad++, kostenfrei).
Das nächste war die Datei .htaccess zu finden. Sie war direkt unter den Verzeichnissen, im selben Ordner, wie auch die wp-config.php ist. Ich habe überall gesucht, sie aber nicht gesehen.
Dann habe ich in der Datei die folgenden Eintragungen gefunden:
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
Kommen die Eintragungen jetzt, also alle 3 Zeilen neu hinein und wohin, oder aber und so habe ich es gemacht, weil du die erste Zeile etwas eingerückt hattest, die Eintragungen direkt unter RewriteEngine On. Also:
RewriteEngine On
RewriteCond %{HTTPS} !=on
RewriteRule ^https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
RewriteBase /
RewriteRule ^index\.php$ – [L]
Der Rest war dank des von dir empfohlenen Plugins dann sehr einfach. Ich glaube, dass wir uns nur trauen müssen so etwas auch selbst zu machen, gerade weil du so gute Tipps und Anweisungen bezüglich SSL-Verschlüsselung gegeben hast. Für die, die damit umzugehen wissen, sicherlich kein Problem, für ungeübte aber ein Schritt: hoffentlich mache ich nichts kaputt und dann geht gar nichts mehr.
Ich danke dir für diese Anleitung, es hat alles super geklappt und empfehle auch den anderen sich zu trauen.
Liebe Grüße
Axel
Danke für die Anleitung. Aber: Sobald ich im WP die WordPress-Adresse auf https umstelle, komme ich noch nicht mal mehr in den admin Bereich, oder auf die Seite. Obwohl https://ssl-trust.com/SSL-Zertifikate/check sagt, ssl ist allrs grün. Muss ich 48 Stunden warten? Wann ist der Zeitpunkt, hier umzustellen? Nicht, dass ich dann nicht mehr in den Admin bereich komme, weil der DNS-Eintrag gegriffen hat?
Moin Rupert,
hast du das SSL Zertifikat auf die 1:1 korrekte Domain eingestellt? Prüfe mal, ob deine Website über www. oder nicht www. läuft und ob das Zertifikat auf die entsprechend richtige ausgestellt ist.
Hi Jonas, inzwischen läufts. Offenbar hat wirklich der DNS einfach etwas Zeit gebraucht.
Das war genau mein Problem, das Zertifikat galt nicht für beide Varianten 🙁 Danke für den Hinweis, manchmal sieht man ja den Wald vor lauter Bäumen nicht mehr.
Hallo Jonas,
danke für den übersichtlichen und ausführlichen Artikel, der auch nach Jahren noch immer aktuell ist. Manche wie ich stellen erst jetzt um…
Du schreibst in einem deiner Kommentare, dass du anstelle von Plugins lieber manuell die URLs änderst. Da sehe ich genau so und da es nicht viele Seiten sind, würde ich das gerne so machen.
Aber sprechen nicht zwei Sachen dagegen:
– Serialisierte Daten, ich weiß nicht ob und wie viele existieren, aber die können angeblich nur per Plugin über die DB geändert werden
– die Bilder-URLs in der Mediathek (nicht im post!), es sind drei Stellen in der Mediathek mit URLs, die sich dort nicht manuell ändern lassen.
Ist ein Plugin wie BSR daher nicht doch unumgänglich?
Grüße,
Martin
Moin Martin,
ich verstehe die Frage nicht ganz. Wenn du mit Better Search and Replace oder auch manuell in der Datenbank ein Suchen und Ersetzen durchführst, sind die Pfade von Seiten, Beiträgen, Medien etc. geändert.
Grüße
Jonas
Hallo Jonas,
ah, für dich heißt „manuell“ in der DB mit einem Befehl ändern? Dann haben wir uns missverstanden.
Mit „manuell ohne ein Plugin“ meinte ich das bei einer kleinen Site theoretisch mögliche „voll- manuelle“ Ändern der URLs direkt im HTML-Code. Ich würde direkt im Editor in der HTML-Ansicht meiner pages die dort vorhandenen Bilder- und Link-URLs ändern. Also das „s“ eintippen oder mit einfachem „Suchen und Ersetzen“ des Browsers.
Das ändert aber – so vermute ich – nicht die Bilder-URLs in der Mediathek. Und auch ein Resave der Permalink-Settings mit https wird vermutlich (?) nur die Permalink-URL der Bilder in der Mediathek anpassen. In der Mediathek hat aber jedes Bild an zwei Stellen noch eine „File URL“, die dann wohl „http“ bliebe und offenbar nicht manuell (tippen) änderbar ist.
Wegen dieser File-URLs der Bilder in der Mediathek wäre also dann ein Plugin (oder DB-Befehl) unumgänglich?
Falls ja, dann würde für das BSR-Plugin spechen, dass es auch serialisierte Daten berücksichtigt, siehe https://de.wordpress.org/support/topic/domain-angepasst-aber-die-links-verweisen-immer-noch-auf-die-alte-domain/
Wenn ich vollmanuell die URLs neu tippen würde, sollte das „Serialisierte“ aber kein Problem sein und automatisch wieder passen, oder?
Grüße,
Martin
Moin Martin,
wieso möchtest du das denn händisch machen? Das macht mega viel Arbeit und keinen Sinn. Entweder über das BSR Plugin gehen oder über die Datenbank und den entsprechenden Befehl 🙂
Grüße
Jonas
Hallo Jonas,
händisch wäre meine erste Option deshalb, weil die Site nur sehr wenige Seiten mit jeweils „ein paar“ Bildern und internen Links hat. Und reingehen in den Code muss ich wegen der alten Zählmarken sowieso. Der Aufwand wäre also nicht groß.
Gleichzeitig würde ich damit kein Risiko mit dem Plugin eingehen, denn bei einer vergangenen URL-Änderung habe ich offenbar eine theme-Tabelle mitgeändert, was dann zu Problemen geführt hat, was aber nicht gleich zu merken war und dann dann wurde es unangenehm. Etwas in der Art möchte ich vermeiden.
Wenn die Datei-URLs in der Mediathek nur über ein Plugin (oder Befehl) geändert werden können, also nicht händisch, dann werde ich aber am Plugin nicht vorbeikommen.
Sind meine diesbezüglichen Überlegungen im letzten Kommentar richtig?
Grüße,
Martin
Sind meine
Selbst nach Jahren findet man hier noch die Antwort für ein Problem, vielen Dank!
Moin Kornelia,
na klar, das Theme ist ja auch immer noch aktuell 🙂
Grüße
Jonas
Hallo Jonas,
seit Jahren ist das meine Referenz für die Umstellung. Nochmals danke für deine Erläuterungen.
Leider habe ich nun zum ersten Mal das Problem (und ich scheine hier nicht der Einzige zu sein), dass das Plugin Better Search and Replace neuerdings die Ersetzugen nicht mehr so richtig schafft. Egal ob die Max. Seiten-Anzahl auf Minimum oder Maximum ist, ich erhalten immer diesselbe Meldung. Habe auch probiert die Datenbanken einzeln auszuwählen, aber trotzdem komme ich nicht richtig weiter.
„Ein Fehler ist aufgetreten. Versuche entweder die „Max. Seiten-Anzahl“ zu verringern, oder wende dich an unseren Support.“
Dieses Plugin wird seit einem Jahr nicht mehr erneuert. Eventuell eine Alternative?
Hilfreicher Beitrag.
Danke vielmals.
Hallo,
vielen Dank für den super Beitrag, ich Nutze auch LetsEncrypt und habe mich gefragt ob es einen Unterschied macht in der stärke der Verschlüsselung und zum Thema Vertrauenswürdigkeit bei google oder bei deren Ranking.
Kannst Du dazu was sagen ?
VG Martin
Moin Martin,
das macht absolut keinen Unterschied 🙂
Grüße
Jonas