Der zweite Teil der Artikelserie WordPress Grundlagen handelt davon, wie du in WordPress erste Schritte richtig angehst, damit du nach der WordPress Installation in kürzester Zeit den Grundstein für deine Website legst. Ich führe dich durch 10 Schritte, die dir helfen, deinen Blog alltagstauglich zu machen. Wenn wir mit diesem Artikel durch sind, musst du dir nie wieder Sorgen um diese Einstellungen machen.
Nachdem du mithilfe des letzten Artikels dieser Artikelserie (WordPress installieren) deine Website erfolgreich installiert hast, brennt es dir sicherlich in den Fingern, endlich loszulegen. Es gibt allerdings einige Einstellungen und Maßnahmen, mit denen du dich einmalig auseinandersetzen solltest.
In diesem Artikel gehen wir die 10 in WordPress ersten Schritte durch, die du nach der WordPress Installation durchführen solltest.
Schritt 1 – Passe Seitentitel und Untertitel an
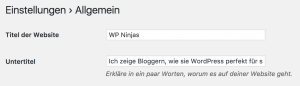
Als ersten Schritt in WordPress passt du deinen Seitentitel und den Untertitel deiner Website an. Diese Einstellung findest du im WordPress-Menü unter Einstellungen -> Allgemein.
Der hinterlegte Seitentitel wird in der Standardeinstellung von WordPress immer automatisch an den Title Tag deiner Unterseiten angehängt.
Wenn du also als Seitentitel „Mein Blog“ einträgst, und eine Seite mit dem Namen „Home“ erstellst, wird der Title Tag der Seite „Home – Mein Blog“ heißen.
Um beste Resultate mit den Titeln der Seiten zu erzielen, werden wir in einem der nächsten Artikel dieser Serie ein Plugin installieren. Dadurch erhältst du noch mehr Einfluss auf die Titel.
Trage jetzt unter Einstellungen -> Allgemein Seitentitel und Untertitel deines Blogs ein.
Schritt 2 – Ändere die vorgegebene Permalinkstruktur
Du hast sicherlich noch das ein oder andere Mal eine WordPress Seite gesehen, welche eine URL in diesem Format hatte: “www.schlechtes-beispiel.de/?p=123”. Dieses Format sieht nicht nur unschön aus, es ist auch nutzer- und suchmaschinenunfreundlich.
Um dieses Format in eine sogenannte „sprechende URL“, also eine URL mit Aussage umzuwandeln, stellen wir die von WordPress vorgegebene Standard Permalinkstruktur um.
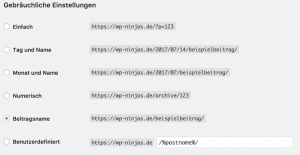
Hierfür navigierst du unter Einstellungen zu Permalinks. Auf dieser Seite hast du die Möglichkeit, zwischen mehreren gebräuchlichen Einstellungen zu wählen, oder aber eine benutzerdefinierte Struktur vorzugeben.
Um eine sinnvolle URL Struktur einzustellen, wählst du jetzt die Option Beitragsname innerhalb der gebräuchlichen Einstellungen. Diese Einstellung hat zur Folge, dass ab sofort automatisch der Name deines Beitrags oder deiner Seite als URL erscheint.
Ein Beispiel wäre: www.gutes-beispiel.de/beitragsname
Ändere jetzt deine Permalinkstruktur unter Einstellungen → Permalinks auf die Option Beitragsname
Schritt 3 – Stelle deine Website auf die richtige Zeitzone ein
Egal ob die geplante Veröffentlichung von Artikeln und Seiten, die Anzeige der Uhrzeit bei Kommentaren und Blogbeiträgen oder Plugins, all diese Dinge verlassen sich auf die richtig eingestellte Uhrzeit in deinem WordPress Blog.
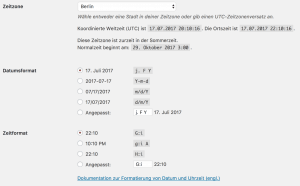
Um deine Zeitzone einzustellen, navigiere wie in Schritt 1 zu Einstellungen → Allgemein und scrolle ein wenig herunter. Hier findest du die Einstellung für deine Zeitzone. Wenn du jetzt eh schon dabei bist, stelle direkt unter der Einstellung für die Zeitzone noch das Datumsformat und das Zeitformat um.
Stelle jetzt unter Einstellungen → Allgemein deine Zeitzone, das Datumsformat sowie das Zeitformat ein.
Schritt 4 – Lösche alle vorhandenen Beispielinhalte
Nachdem du dich jetzt durch die WordPress Einstellungen gewühlt hast, kommen wir zum Löschen der Standardinhalte.
Nach der WordPress Installation findest du beispielsweise unter Beiträge einen Eintrag mit dem Namen „Hallo Welt“. Dieser Artikel hat sogar einen Kommentar von einem „Mr. WordPress“.
Dies sind einfach nur ein Beispielartikel und ein Beispielkommentar um die Funktionalität von WordPress aufzuzeigen. Mache dir hier keine weiteren Gedanken sondern lösche beide.
Es befindet sich zudem unter Seiten eine „Beispiel Seite“. Diese Seite hat die gleiche Funktion wie der Beispielartikel und auch hier gilt das selbe wie gerade eben – einfach löschen.
Lösche jetzt die Standardinhalte „Hallo Welt“ unter Beiträge und die „Beispiel-Seite“ unter Seiten.
Schritt 5 – Startseite und Beitragsseite festlegen
Von Haus werden auf deiner Startseite immer die letzten Beiträge angezeigt. Wenn dir das für deinen Blog passt, dann super – ab zum nächsten Schritt.
Wenn du aber die erste Seite selber anpassen, oder hier zunächst eine Einführung in deinen Blog präsentieren möchtest, dann musst du diese Standardeinstellung ändern.
Bevor du das machst, gehe auf Seiten und erstelle zwei neue Seiten. Zum einen deine Startseite, zum anderen die Seite auf der du deine Blogartikel präsentieren möchtest.
Keine Angst, diese Seiten müssen noch nicht mit Inhalt gefüllt werden. Einfach erstellen, Titel eingeben und rechts in der Box auf “Veröffentlichen” klicken.
Jetzt kannst du die eigentliche Einstellung vornehmen. Dafür klickst du auf den Menüpunkt Einstellungen -> Lesen und findest ganz oben die Einstellung „Startseite zeigt“. Nun klickst du den Punkt „Eine statische Seite (unten auswählen)“ an und tust genau das – darunter deine soeben erstellten Seiten als Startseite bzw. Beitragsseite festlegen.
Erstelle jetzt unter Seiten eine Startseite und eine Blogseite ohne Inhalte. Im Anschluss klickst du unter Einstellungen -> Lesen ganz oben bei „Startseite zeigt“ auf „eine statische Seite (unten auswählen)” und wählst darunter deine beiden Seiten aus.
Schritt 6 – Deinstallieren der Standardplugins / Templates
Nach der Installation hast du zwei Plugins und vier Templates in WordPress liegen. Die beiden Plugins (einfach zu finden unter Plugins) können getrost gelöscht werden. Falls dich interessiert was die beiden für Funktionen haben:
“Akismet” ist ein Anti-Spam Plugin, das allerdings in Deutschland einige datenschutzrechtliche Probleme aufweist – also weg damit.
“Hello Dolly” lässt im Admin-Menu oben rechts unterschiedliche Sprüche erscheinen. Gedacht ist es für fortgeschrittene Nutzer, welche die Funktionsweise eines Plugins lernen möchten. Fällst du nicht unter diese Gruppe – weg damit.
Unter Design -> Themes findest du die angesprochenen vier vorinstallierten Themes. Dies sind jedes Jahr neu von WordPress erstellte Themes, die auf das Bloggen und die Trends des jeweiligen Jahres ausgelegt sind, allerdings kaum Funktionen enthalten.
Ich rate dir, alle Themes außer dem neusten (Twenty Seventeen) zu deinstallieren. Twenty Seventeen behalten wir aus zwei Gründen:
- Du hast noch kein eigenes Theme installiert
- Falls deine Seite irgendwelche Fehler aufweist, ist es immer praktisch, auf ein standard Theme umschalten zu können. Dadurch lässt sich herausfinden, ob der Fehler im Theme oder wo anders liegt.
Lösche jetzt die beiden unter Plugins zu findenden Plugins und navigiere danach zu Design -> Themes. Hier löscht du alle Themes, außer dem neusten (Twenty Seventeen).
Schritt 7 – Installation deines Themes
Solltest du dir noch kein Theme ausgesucht haben, dann schaue dir doch meinen Artikel zu „5 Dinge, die du beim WordPress Theme kaufen beachten musst” an.
Hast du dir bereits ein Theme ausgesucht? Klasse, dann können wir direkt weiter machen.
Hier geht's zum ausführlichen Ratgeber:
WordPress Theme installieren – so geht es mit wenigen Klicks
Es gibt zwei Möglichkeiten, ein Theme in WordPress hochzuladen. Zunächst einmal kommen wir zu der integrierten Uploadmöglichkeit im Backend von WordPress.
Theme Upload im WordPress Backend
Wenn du auf Design → Themes klickst, kommst du über den Button „Hochladen“ am oberen Ende der Seite auf die Upload-Seite.
Auf dieser Seite ist alles sehr selbsterklärend. Über den Button in der Mitte kannst du dein Theme hochladen. Bitte achte darauf, die .zip Datei hochzuladen, nicht den entpackten Ordner.
Nach der Installation wirst du direkt gefragt, ob du das Theme installieren möchtest. Ein Klick auf „ja“ und schon bist du fertig.
Theme Upload via FTP
Die angesprochene, zweite Möglichkeit des Theme Uploads, ist der Upload via FTP. Hierfür öffnest du erneut Filezilla und navigierst nun zu dem Ordner „wp-content“ -> „Themes“.
Hier siehst du noch den Ordner „TwentySeventeen“ mit dem enthaltenen Standardtheme. Du musst nun dein Theme auf deinem Rechner entpacken, und den entpackten Ordner (am einfachsten per Drag & Drop), in den Ordner „Themes“ in dem du dich momentan befindest, einfügen.
Um das Theme zu aktivieren, musst du jetzt im WordPress Backend unter Design -> Themes dein Template aktivieren.
Lade jetzt dein Theme per FTP oder integrierter Möglichkeit im WordPress Backend hoch und aktiviere es unter Design -> Themes
Schritt 8 – Google Analytics installieren
Wir nähern uns der Vervollständigung der in WordPress ersten Schritte. Um deinen Blog kontinuierlich zu verbessern und das Verhalten deiner Leser besser zu verstehen, ist eine Analyseprogramm wie Google Analytics Pflicht. Ich habe bisher nur gute Erfahrungen damit gemacht und würde es dir empfehlen. Wenn du allerdings nach einer Alternative suchst, schau dir Piwik an.
Die Einrichtung eines Google Analytics Accounts ist dank der intuitiven Nutzerführung durch Google sehr einfach gestaltet.
Glücklicherweise wachsen die Themes dank fähiger Programmierer mit den Anforderungen der Nutzer. So bieten mittlerweile ein Großteil der Themes eine integrierte Möglichkeit, deinen Google Analytics Tracking Code zu hinterlegen. Ist dies der Fall, kann der Code in den Theme-Optionen hinterlegt werden.
Sollte dein Template keine Möglichkeit bieten, deinen Tracking Code zu hinterlegen, so kannst du auf ein sehr hilfreiches Plugin zurückgreifen. Mit „Google Analytics by Monsterinsights“ kannst du nicht nur deinen Code ohne Umstände einfügen.
Das Plugin bietet dir zudem die Option, Klicks auf ausgehende Links und nützliche Kennzahlen wie die Menge der Downloads bestimmter Dateien zu erfassen und bei Google Analytics einzusehen.
Hinterlege jetzt deinen Tracking Code. Entweder in den Optionen deines Themes oder mithilfe des Plugins „Google Analytics by Monsterinsights“.
Schritt 9 – Google über deinen Blog informieren
Da du deine Artikel in Zukunft vermutlich nicht nur für dich, sondern für die Menschen da draußen schreibst, solltest du Google über deinen Blog informieren. Hiermit stellst du sicher, dass die Suchmaschine deinen Blog kennt und regelmäßig seine Crawler (kleine, automatisierte Programme) vorbei schickt, um deine gesamte Seite zu indexieren, also in die Google Bibliothek aller Seiten aufzunehmen.
Zunächst einmal loggst du dich mit deinem Google Login in die Google Search Console (hieß bis vor kurzem noch „Google Webmaster Tools“) ein. Spätestens seit Schritt 8 solltest du ja ein Google Konto besitzen.
Jetzt klickst du rechts oben auf “Property hinzufügen” und gibst deine Domain ein. Im Anschluss wirst du aufgefordert, zu bestätigen, dass dies in der Tat deine Seite ist. Am einfachsten ist hier die Variante über Google Analytics, da du dies ja bereits eingerichtet hast.
Falls nicht, nutze am besten die HTML Bestätigungsseite. Du lädst sie einfach via FTP in dein Standardverzeichnis hoch, und klickst im Anschluss bei Google auf “Bestätigen”.
Du wirst nun auf Seite weitergeleitet, die dir die Inhaberschaft deines Blogs bestätigt.
Jetzt hast du die volle Kontrolle und kannst alle weiteren Schritte unternehmen. So solltest du nun alle anderen Varianten deiner Domain hinzufügen, Google deine bevorzugte Adresse nennen und eine Sitemap einreichen.
Da das hier allerdings den Rahmen sprengen würde, lies dir doch den Artikel „Wie du die Google Search Console über deine Website informierst“ durch.
Hinterlege deinen Blog jetzt in der Google Search Console (Webmaster Tools) und bestätige die Inhaberschaft deiner Seite.
Schritt 10 – Favicon und App-Icon einfügen
Jetzt nur noch ein letzter der in WordPress ersten Schritte! Du musst mit deinem Blog Bekanntheit schaffen. Die einfache Wiedererkennung deines Blogs ist hierfür essenziell. Neben einem Logo solltest du Favicon und App-Icon erstellen und in deine Website einbinden.
Das Favicon ist ein kleines, quadratisches Bild, dass in dem Tab deiner Seite angezeigt, oder auch bei Bookmarks verwendet wird. Das App-Icon wird von Smartphones genutzt, wenn jemand Bookmarks setzt oder einen Shortcut zu deiner WordPress Website auf den Homescreen gesetzt wird.
Glücklicherweise bietet WordPress seit der Version 4.3 die Möglichkeit, ein Bild hochzuladen, dass dann automatisch von WordPress als Fav- und Appicon gesetzt wird. Natürlich wird die Größe des Bildes automatisch für den jeweiligen Zweck angepasst.
Du erstellst also einfach eine quadratische Grafik, die möglichst simpel aufgebaut ist. Ein minimalistischer Aufbau ist hier wichtig, da ein Favicon in einer Größe von 32 x 32 Pixeln bzw. 64 x 64 Pixeln dargestellt wird und komplexe Grafiken in dieser Größe nicht zu erkennen sind. Zudem sind einfache Gestaltungen einfacher zu merken als komplizierte.
Hast du die Grafik erstellt? Gut, dann speichere sie nun mit mindestens 512 x 512 Pixeln Größe als .jpg oder .png ab und schon hast du deine Vorlage für Favicon und App-Icon.
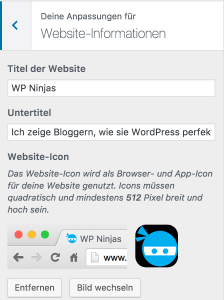
Nun loggst du dich auf deinem Blog ein und klickst auf Design -> Customizer. Nun wählst du den obersten Punkt Website-Informationen und kannst unter dem Punkt Website-Icon das .jpg oder .png hochladen und auswählen.
Erstelle nun dein Favicon und App-Icon in einer Größe von mindestens 512 x 512 Pixeln als .jpg oder .png und lade es hoch.












Top geniale Seite !
Vielen Dank, werde in Zukunft öfter hier sein und lernen 🙂
Hey,
danke, das freut mich! 🙂
Viel Spaß und Erfolg dir,
Jonas
[…] gesagt: Ich habe mich an die Anleitung von wp-ninjas.de gehalten und „Siehe da“ es […]
Hi Jonas,
tausend Dank für die gute Einführung! Jetzt habe ich doch noch eine Frage zur WordPress-Adresse (URL) und Website-Adresse (URL).
Da steht bei mir aktuell die vom Hostinganbieter generierte domain. Das sollte ich vermutlich auf meine extern übermittelte domain ändern, oder?
WordPress Adresse wäre demnach: http://example.com/wordpress
Website-Adresse: http://example.com/
Vielen Dank für deine Hilfe!
Moin Julia,
hast du die Website auf einer Testdomain angelegt? Dann solltest du beim Umstellen auf die Hauptdomain natürlich diese beiden Adressen ändern. Allerdings musst du danach noch per Search and Replace die Datenbankeinträge ändern, sonst funktioniert nicht alles rund 🙂
Grüße
Jonas