WordPress schneller machen ist in erster Linie eine wichtige Maßnahme, um deine Seitenbesucher glücklich und zu Kunden zu machen.
Natürlich spielen die Ladezeit und Performance auch in kleinem Maße eine Rolle bei der Suchmaschinenoptimierung. Die Google Core Web Vitals messen aus gutem Grund verschiedene Parameter, die sowohl die Ladezeit, als auch die Nutzererfahrung widerspiegeln.

WordPress schneller machen:
Die 5 einfachsten Maßnahmen mit der größten Wirkung
- Wähle den richtigen Hoster & Tarif
Nutze einen WordPress Hoster statt einen Allgemeinhoster und buche genug Power für deine Anforderungen – z.B. WPSpace. - Nutze ein schlankes und gut programmiertes Theme
Die Basis deiner Website sollte minimalistisch im Umfang und gut programmiert sein – z.B. mit GeneratePress. - Vermeide überladene Plugins
Page Builder, Gallery-Plugins, Font-Plugins und Plugins mit umfangreichen Effekten, Animationen oder konditionellem Laden sind Bremsen. - Wandle Bilder in webp oder avif Dateien um
Moderne Formate sind um etwa 30% kleiner, als jpg und png Dateien und sparen somit einiges an Ladezeit ein. Hier hilft das Shortpixel Plugin. - Reduziere Asset-Abfragen
Stelle alles einmal auf den Prüfstand: Plugins, Videos, Bilder, Fonts. Deaktiviere unnötige Effekte & Animationen, sowie unnötiges CSS & JS.
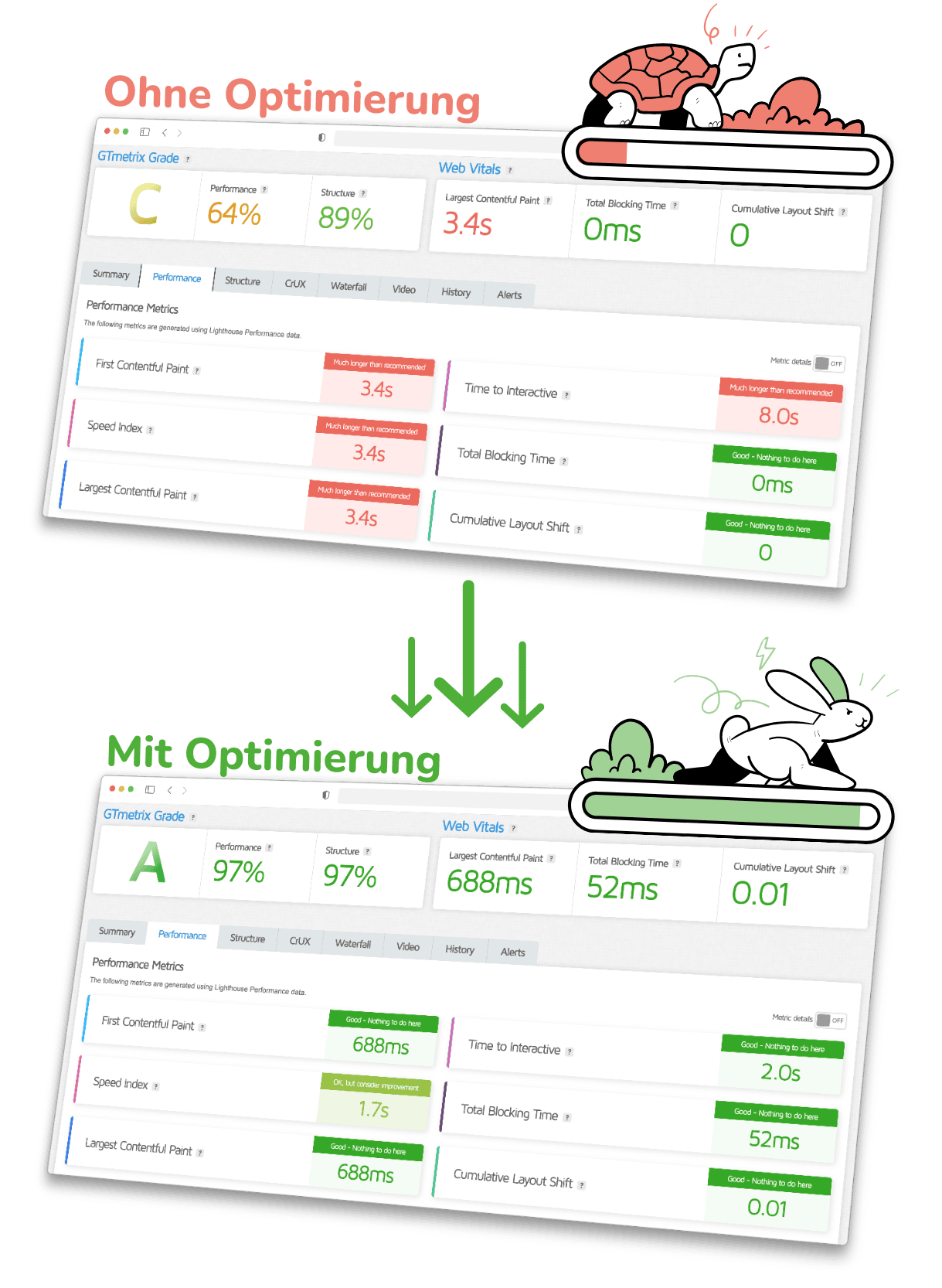
In den letzten Jahren habe ich viele Kunden-Websites schneller gemacht, mit teilweise wirklich krassen Auswirkungen:

Hier sind über 50 Maßnahmen, zur Verbesserung der WordPress Ladezeit, Performance und somit auch der Google Core Web Vitals.
Es müssen nicht alle umgesetzt werden, manche haben mehr Auswirkung als andere und die Maßnahmen erfordern unterschiedliche Skill-Level.
Alternativ nehme ich deine Website gerne in meine WordPress Wartung mit auf und kümmere mich darum, dass auch deine Website eine dermaßen gute Performance erreicht, neben den regelmäßigen Updates und der Absicherung gegen Angriffe.
Hosting-Optimierung
Der Hoster legt die wichtigste Grundlage für die Ladezeit von WordPress.
Du kannst WordPress mit noch so vielen Maßnahmen schneller machen, wenn das Fundament Mist ist, wirst du irgendwann an eine unüberwindbare Grenze stoßen.
Es gibt Dinge in der Infrastruktur des Servers, die dein Hoster entweder zur Verfügung stellt oder auch nicht. Darauf hast du selbst keinen Einfluss.
Darum ist der wichtigste Schritt bei der Hosting-Optimierung:
Wähle den richtigen Hoster & Tarif
Skill:
Auswirkung:
Fast alle Websites meiner Kunden werden im Laufe der Ladezeit-Optimierung zu einem WordPress Hoster umgezogen, da dieses Fundament alleine schon die Ladezeit halbieren kann.
Du kannst noch so viel optimieren, wenn du keinen ordentlichen Hosting-Tarif nutzt, wirst du immer eine starke Bremse als Einschränkung haben.
- setze auf einen WordPress Hoster, statt einen allgemeinen Hoster
- lass einen Klon deiner Website kostenlos zu WP Space umziehen und schau dir die Verbesserung live an
- alternativ: schaue in meinen WordPress Hosting Vergleich, um den passenden Hoster zu finden
- je anspruchsvoller deine Plugins (PageBuilder, WooCommerce, Memberships), desto besseres Hosting benötigst du
Ein ordentlicher WordPress Hoster mit genug Power lässt deine Website spürbar schneller laden. Zudem bekommst du hier in der Regel dedizierte Ressourcen, teilst sie dir also nicht mit anderen Websites. Bei allgemeinen Hostern ist das meistens der Fall, wodurch die Ladezeit deiner Website negativ beeinflusst wird, wenn eine der anderen Websites viele Ressourcen frisst.
Des Weiteren kannst du dich bei WordPress Hostern auf die Backups verlassen, sparst dir also ein Plugin (und die Performance der Backups ist in der Regel besser) und hast weitere nützliche Funktionen (wie Weiterleitungen auf Serverebene mit einer einfachen Benutzeroberfläche anzulegen).
Wähle eine aktuelle PHP-Version
Skill:
Auswirkung:
Die PHP-Version hat neben dem Funktionsumfang einen maßgeblichen Einfluss auf die Website-Performance. Prüfe deine eingesetzte PHP-Version und wenn nötig aktualisiere die PHP-Version.
- PHP 7.0 ist im Vergleich zu 5.4 etwa 3,1 Mal schneller
- PHP 8.0 ist im Vergleich zu 7.0 etwa 1,28 Mal schneller
- PHP 8.4 ist im Vergleich zu 8.0 nur minimal schneller
Wähle auf jeden Fall eine aktuelle PHP-Version. Das muss nicht immer die aktuellste sein, aber aktuell (PHP 8.4 ist die neueste) 8.3 oder 8.4 laufen.
Neben der Performance ist die PHP-Version auch für die Sicherheit wichtig. Das einzige Problem bei neueren PHP-Versionen können ungepflegte Plugins oder Themes sein, die nicht mit dieser Version laufen. Du wirst das daran sehen, dass deine Website komisch aussieht oder nicht sauber läuft.
Nutze MariaDB statt MySQL
Skill:
Auswirkung:
Auch bei der Datenbank gibt es unterschiedliche Versionen und Möglichkeiten, die sich auf die Performance auswirken. Die meisten WordPress Nutzer kennen nur MySQL.
- Nutze auch hier aktuelle Versionen, für bessere Ladezeiten
- Wenn möglich, nutze MariaDB statt MySQL
- MariaDB ist 13 % bis 36 % schneller als MySQL (Quelle)
Konvertiere Datenbank-Tabellen von MyISAM zu InnoDB
Skill:
Auswirkung:
Innerhalb deiner Datenbank kann das Tabellen-Format einen kleinen Unterschied machen.
- Stelle sicher, dass deine Tabellen auf „InnoDB“ statt „MyISAM“ gestellt sind
- InnoDB ist neuer und insbesondere bei größeren Datenmengen schneller
- MyISAM kann in manchen Szenarien schneller sein (insbesondere bei read-only)
Die Umwandlung kannst du per PHPmyAdmin vornehmen, mache vorher aber natürlich zur Sicherheit ein Datenbank-Backup.
WordPress schneller machen kann so einfach sein 🙂
Nutze das neueste HTTP-Protokoll
Skill:
Auswirkung:
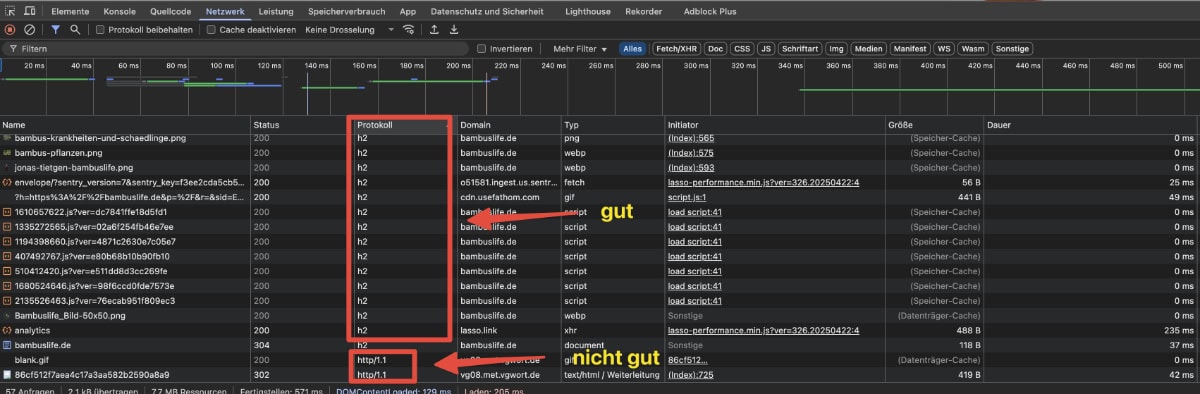
Das HTTP-Protokoll bestimmt, wie die Daten zwischen dem Server und Client (dem Seitenbesucher) übertragen werden.
- Über HTTP/1 wird immer nur eine Datei nach der nächsten übertragen
- HTTP/2 und HTTP/3 übertragen mehrere Dateien parallel, was die Performance deutlich schneller macht

Falls deine Website auf HTTP/1 läuft und du auf HTTP/2 umstellen möchtest, sprich mit deinem Hoster!
Wenn dein Hoster nur HTTP/1 anbietet, renn – und renne am besten in die Arme meiner Herzens-Empfehlung WPSpace*.
Es sollte HTTP/2 laufen, falls bereits HTTP/3 angeboten wird, nutze es.
WP-Cron vom eigenen Server laufen lassen
Skill:
Auswirkung:
Es gibt eine Menge WordPress Aufgaben, die einen Auslöser benötigen, um zu laufen. Hierbei geht es um zu versendende E-Mails, automatisierte Backups oder das Veröffentlichen geplanter Beiträge.
Hierfür gibt es eine Funktion namens „WP-Cron“, die bei jedem Seitenaufruf durch einen Besucher nach auszuführenden Aufgaben schaut.
Bei Websites mit wenig Traffic kann das ganz gut funktionieren. Wenn aber zu wenig Traffic auf die Website kommt, werden gewisse Aufgaben möglicherweise nicht ausgeführt.
Bei Website mit viel Traffic wird diese Funktion unnötig oft aufgerufen und verursacht vermeidbare Server-Last.
Zudem bietet diese Funktion Angriffsfläche für DDOS Angriffe.
Es ist sinnvoll, WP-Cron zu deaktivieren und einen Cronjob über den Hoster oder einen externen Cron-Service einzurichten. Das klingt schwieriger, als es ist.
- WordPress Hoster wie WPspace* deaktivieren WP-Cron automatisch und legen einen Cronjob dafür an oder bieten dir eine Einstellung dafür, wie Raidboxes* es macht
- Mit EasyCron kannst du Cronjobs extern ausführen lassen
Content Encoding für Daten
Skill:
Auswirkung:
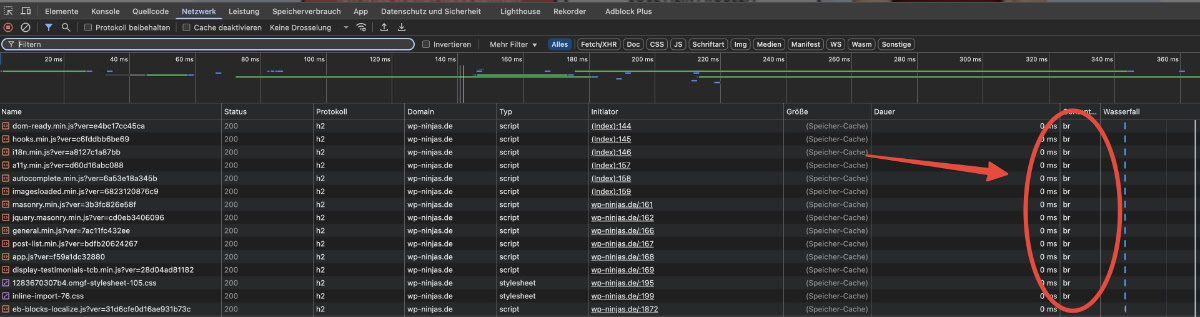
Um Dateien vor der Übertragung zu komprimieren und somit WordPress schneller zu machen, gibt es Encoding-Verfahren wie BROTLI oder GZIP.
- BROTLI ist GZIP meistens überlegen und sollte eingesetzt werden
- Falls es kein Brotli gibt, setze wenigstens GZIP ein

Wenn du einen eigenen Server mit einer starken CPU hast, kannst du das static compression level höher setzen, bei GZIP Richtung 6 oder höher und bei BROTLI auf mindestens 4.
Theme-Optimierungen
Dein Theme stellt dir Grundlage deiner WordPress-Website dar und hat somit einen entsprechend großen Einfluss auf die Ladezeit.
Viele der langsamen Websites, die ich optimiert habe, hatten 30 % – 50 % ihrer Ladezeit nur dem Theme zu verdanken. Zu viele fancy Effekte, zu viele Möglichkeiten und Elemente, die nicht benötigt werden…
Gleichzeitig entsteht durch überflüssige CSS- und JS-Codes bei solchen Riesenthemes schnell Konflikte mit eingesetzten Plugins.
Idealerweise hast du ein Theme, das dich dein gewünschtes Design aufbauen lässt, aber nicht lauter Funktionen mitbringt, die du jederzeit durch Plugins nachrüsten könntest, wenn du sie dann wirklich benötigst.
Zu viele Themes bringen Slider-Funktionen mit, auch wenn du sie nicht einsetzt. Oder unnötige Bibliotheken für tausende Icons, von denen du am Ende nur zehn Stück einsetzt.
Wählst du ein umfangreiches oder schlecht programmiertes Theme, legst du guten Ladezeiten direkt einen großen Stein in den Weg.
Mit einem gut programmierten und performanten Theme kannst du die Ladezeit von Grund auf kurz halten:
Nutze ein gut programmiertes & schlankes Theme
Skill:
Auswirkung:
Ein leichtgewichtiges Theme, das nur die von dir benötigten Design-Einstellungen ohne viele weitere Funktionen mitbringt, ist die beste Wahl.
So kann dein Theme ohne unnötiges CSS oder JavaScript geladen werden.
- ich mag GeneratePress für Nicht-Programmierer, leichtgewichtig, flexibel, smart
- alternativ ist Kadence ebenfalls ein super leichtgewichtiges Theme
Möchtest du selber programmieren, ist Genesis als Framework eine gute Grundlage, mit der du starten kannst.
- halte dich fern von ThemeForest, Envato, Templatemonster
- verzichte auf Divi und ThemeBuilder wie Thrive ThemeBuilder oder Elementor ThemeBuilder
- sei vorsichtig bei Individualprogrammierungen, du machst dich langfristig vom Programmierer abhängig
Räume dein Theme auf
Skill:
Auswirkung:
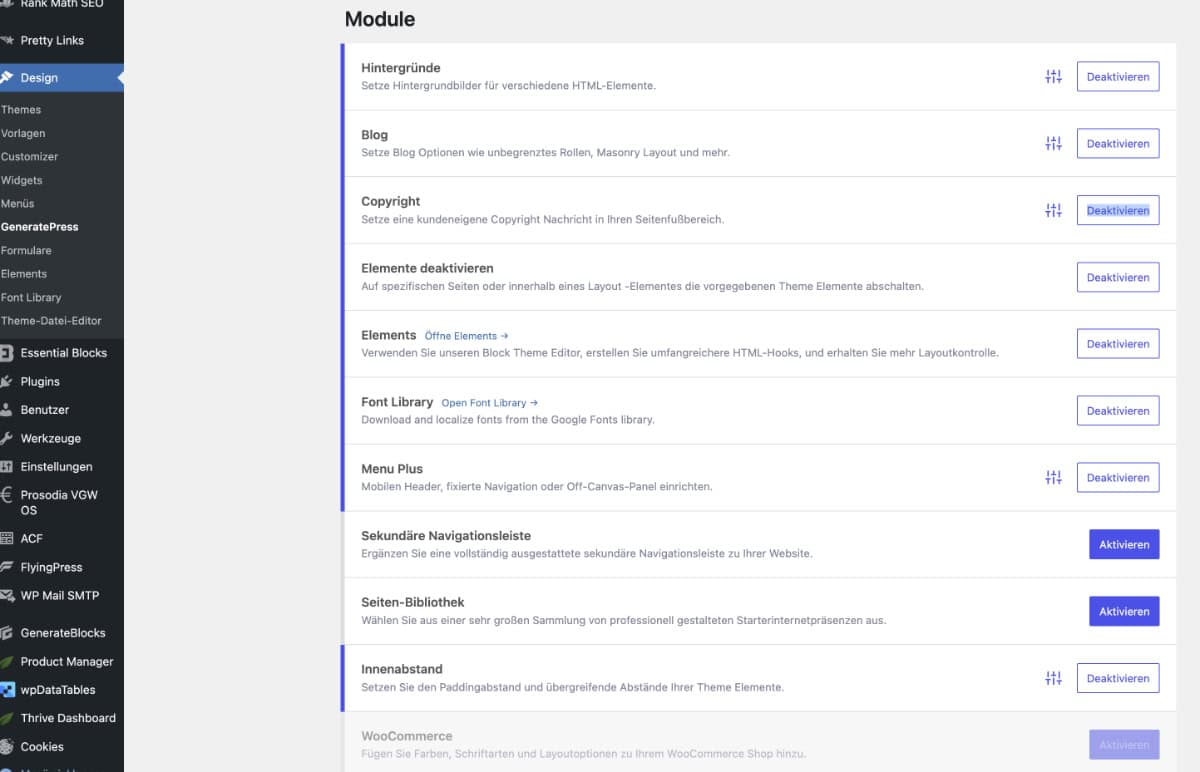
Es gibt in vielen Themes die Möglichkeit, sowohl einzelne Funktionen zu deaktivieren als auch komplette Module, die nicht benötigt werden.
- deaktiviere Lade-Animationen (erhöht die wahrgenommene Ladezeit)
- deaktiviere Lazy-Loading für Bilder (erhöht die wahrgenommene Ladezeit)
- aktiviere CSS / JS minifizierung oder combination Optionen
Wenn du ganze Module in einem Theme nicht benötigst und es dir die Möglichkeit gibt, sie zu deaktivieren, mache das.
So sieht diese Option beispielsweise bei GeneratePress aus:

Werde deinen Page Builder los
Skill:
Auswirkung:
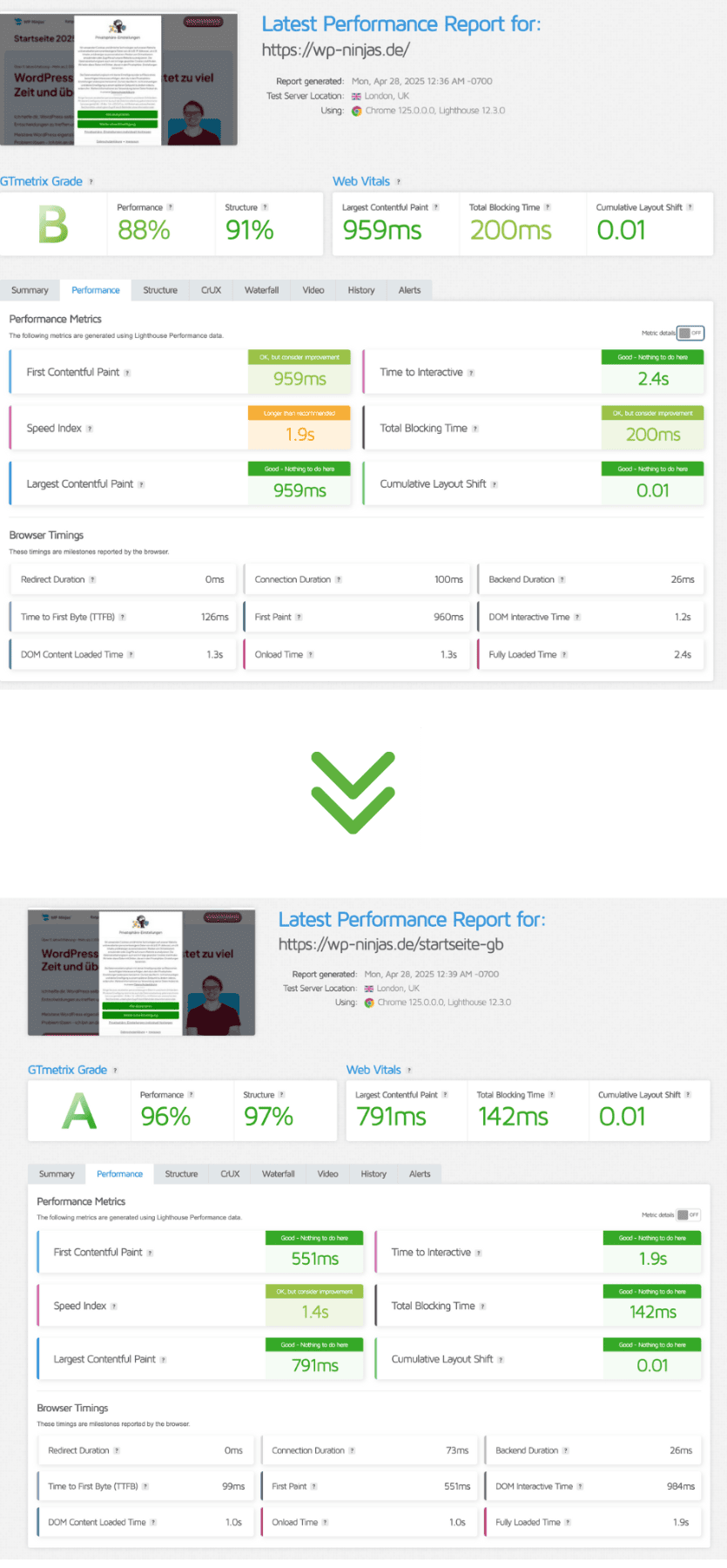
Ich habe letztens meine eigene Website vom Thrive Architect auf GenerateBlocks und den Block Editor umgestellt.
Der First Contentful Paint (bis das erste Element auf der Seite zu sehen ist) hat sich dadurch fast halbiert und ist von 959 ms auf 551 ms gesunken – eine unfassbare Verbesserung.
Hier der Vorher-Nachher-Vergleich:

Der Unterschied in der Ladezeit einer Seite mit und ohne Page Builder ist in meiner Erfahrung sehr groß.
Page Builder bringen sehr viele Funktionen mit, viele JavaScript- und CSS-Dateien und verschlechtern so die Ladezeit.
Wenn du WordPress schneller machen willst, solltest du deinen überladenen Page Builder loswerden und durch Boardmittel ersetzen.
Divi, Elementor, Thrive Architect, Beaver Builder und wie sie alle heißen.
Nutze den in WordPress integrierten Block Editor (Gutenberg) und erweitere ihn bei Bedarf mit ein paar Plugins für die benötigten Funktionen (beispielsweise hebt GenerateBlocks ihn auf das nächste Level).
Ich verspreche dir, der große Aufwand ist es wert. Nimm dir die Zeit und mache es, die so viel schnellere Ladezeit wird dir zeigen, dass es sich lohnt!
Plugin-Optimierung
Mit Plugins kannst du die Ladezeit deiner Website so richtig zerstören.
Auf den meisten Websites, die ich optimieren durfte, waren überflüssige und schlecht aufgebaute Plugins installiert, welche die Ladezeit alleine um etwa 50 % erhöht haben.
Überladene Plugins fressen unnötig viele Ressourcen, sorgen für langsame Datenbankabfragen und laden CSS und JavaScript sogar auf Seiten, auf denen das Plugin nicht im Einsatz ist.
Wenn du darüber nachdenkst, sind Plugins für zwei Zwecke da:
- für neue Funktionen (per PHP & Datenbank)
- für neues Aussehen (per CSS und JS)
Brauchst du diese Funktionen und Effekte wirklich? Gibt es Wege, diese Funktionen oder Designs ohne Plugins einzubauen?
Lass uns deine Plugins durchoptimieren:
Nutze nur benötigte & gut programmierte Plugins
Skill:
Auswirkung:
Leider kann ich dir nicht so einfach beibringen, was ein „gutes Plugin“ ist und was ein „schlechtes Plugin“ ist. Das wirst du erst mit der Zeit und Erfahrung lernen.
Ich kann dir aber ein paar Anhaltspunkte geben, um gute Plugins zu identifizieren:
- das Plugin hat einen Fokus auf eine spezifische Funktion und bringt nicht 10 verschiedene Funktionen mit
- es gibt einen funktionierenden Support oder ein aktives Support-Forum
- WordPress-Entwickler und -Profis nutzen das Plugin
- das Changelog zeigt eine lange Historie und regelmäßige Updates
Zudem solltest du grundsätzlich Plugins mit überlappendem Funktionsumfang vermeiden.
Um dein WordPress schneller zu machen, starten wir bei den überladenen Plugins:
Vermeide überladene Plugins
Skill:
Auswirkung:
Ich habe nicht mit allen umfangreichen Plugins ein Problem, nur mit den schlecht programmierten Plugins und denen mit unnötigen Funktionen.
Da es für so ziemlich jedes Plugin eine Alternative gibt, bist du bei deiner Wahl auch nicht zu sehr eingeschränkt.
Hier eine kurze Übersicht bekannter überladener Plugins:
- Jetpack
Eins der Plugins auf meiner „Auf-keinen-Fall“-Liste - Slider Revolution oder LayerSlider
Unfassbar schlecht für die Ladezeit und Slider sind in den meisten Fällen unnötig. Wenn unvermeidbar, schaue dir MetaSlider an - UberMenu
Eine Ladezeit-Bremse par excellence - Page Builder
Divi, Elementor, Thrive Architect, WP Bakery, alle sind sehr „schwer“. Nutze den integrierten Block-Editor - Thrive Leads & Thrive Comments
Etwas genereller gesehen gibt es Plugin-Kategorien, die meiner Erfahrung nach häufig für schlechte Performance stehen:
- Gallery-Plugins
- Konditionelles Laden – Plugins, die dich gewisse Dinge wie Widgets nur auf gewissen Seiten anzeigen lassen
- Page Builder
- Alles mit umfangreichen visuellen Effekten & Animationen
- Font-Plugins – sie fügen gerne autoloads hinzu
Du kannst Plugins und ihre Performance selber prüfen. Beispielsweise mit dem QueryMonitor oder APM (Application Performance Monitoring) wie bei Kinsta.
Zudem hilft dir die Entwickler-Konsole deines Browsers, CSS und JS zu identifizieren, des Weiteren kannst du auch das WordPress Debug-Log nutzen.
Vermeide unnötige Plugins
Skill:
Auswirkung:
Es gibt Plugins, die du durch verschiedene andere Wege recht einfach ersetzen kannst.
Ich weiß, manche Plugins sind einfacher zu ersetzen als andere, je nach technischem Wissen und Verständnis. Einige aber kann wirklich jeder ersetzen, egal ob Einsteiger oder Profi.
Hier sind einige Arten von Plugins, die du ersetzen kannst:
- Weiterleitungs-Plugins
Vermeide sie und die Weiterleitungs-Funktion in deinem SEO-Plugin. Baue Weiterleitungen in die .htaccess ein oder in der Oberfläche deines Hosters. Wenn ein Plugin sein muss, nimm Redirection und stelle es so ein, dass die Weiterleitungen in deine .htaccess geschrieben werden. - Custom Codes
Füge CSS in den Customizer oder dein Child-Theme ein und PHP-Codes in die functions.php deines Child-Themes oder das dafür vorgesehene Feld in den Theme-Einstellungen. - Font Plugins
Baue Fonts über dein Theme ein oder lade sie manuell hoch. - HTTPS & SSL Plugins
Stelle WordPress einmalig ordentlich auf HTTPS um, dafür brauchst du kein Plugin. - Gallerie-Plugin
Nutze einfach den Block Editor, WordPress hat zudem eine Lightbox integriert. - Sicherheitsplugins
Viele der Funktionen kann auch ein ordentlicher Hoster übernehmen und die vom Plugin in die .htaccess eingefügten Codes kannst du auch selber einbauen - Conditional Widget loading
Baue besser eigene Seitentemplates und füge dort die Widgets ein.
Deaktiviere Plugin-CSS & -JS
Skill:
Auswirkung:
Viele Plugins bringen eigenes JavaScript und CSS mit, um das Styling und die Funktionen einzubauen. Insbesondere das Plugin-CSS kannst du in der Regel deaktivieren, da dein Theme die Gestaltungsregeln mitbringt.
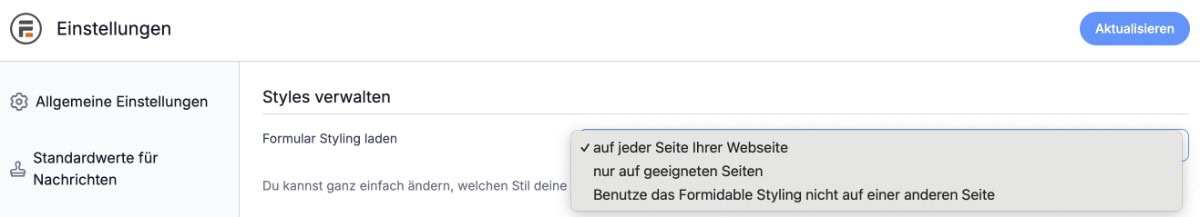
Manche Plugins machen es dir einfach und haben eine Einstellung, um CSS Styles zu laden. Die kannst du einfach deaktivieren. Ebenso JavaScript, falls es dafür eine Einstellung gibt.
Hier ein Beispiel des Formidable Forms Plugins:

Andere Plugins machen es dir schwerer und haben keine solche Einstellung. Hier musst du programmieren oder einen Programmierer beauftragen, das CSS & JS zu dequeuen und per Filter in die funktions.php deines Child-Themes einzubauen.
Verhindere, dass Plugins global laden
Skill:
Auswirkung:
Ich finde immer wieder Plugins, die ihre CSS-Styles und JS-Skripte auf jeder einzelnen Seite deiner Website laden, obwohl das Plugin auf diesen Seiten gar nicht aktiv ist.
Das macht deine Seite definitiv langsamer und ist ein wichtiger Faktor, um WordPress schneller zu machen.
Manche Plugins bieten in den Einstellungen eine Möglichkeit, das globale Laden zu deaktivieren, für andere musst du mit Filtern in deiner functions.php Datei arbeiten.
Hier sind einige Beispiele für Plugins, die global laden:
- Formular Plugins:
Contact Form 7, Formidable Forms etc. laden sowohl CSS- als auch JS-Dateien auf jeder Seite, auch wenn sie kein Formular enthält. - Page Builder
Die meisten Page Builder laden ihre Styles und Skripte auf allen Seiten, auch wenn du deine Beiträge mit dem Block-Editor baust. - Slider Plugins
Sie haben meistens eine Einstellung, „load globally“ zu deaktivieren. - Captcha Plugins
Sie laden häufig auf allen Seiten, statt nur auf Seiten mit Formularen.
Räume automatisch geladene Funktionen auf
Skill:
Auswirkung:
Die wp_option autloads sind Optionen aus der Datenbank, die beim Aufruf jeder einzelnen Seiten abgerufen werden und somit die Ladezeit global beeinflussen.
WordPress zeigt im Website-Zustand mittlerweile eine Meldung an, wenn diese automatisch geladenen Funktionen über ca. 700 kb groß werden:

Wenn du die automatisch geladenen Optionen in deiner Datenbank durchgehst, wirst du bestimmt ebenso überrascht sein wie ich, wie viele unnötige Abrufe und Optionen bereits gelöschter Plugins dort noch liegen.
Mit meiner Anleitung kannst du die automatisch geladenen Optionen aufräumen, hier schon mal ein paar Tipps:
- Halte die automatisch geladenen Optionen unter 1 MB, je kleiner desto besser.
- Viele Plugins löschen automatisch geladene Optionen nicht, wenn du sie löscht.
- Falls du eine Option nicht erkennst, google sie einfach.
- Sichere deine Datenbank, bevor du Optionen löscht.
Sei sehr vorsichtig, wenn du automatisch geladene Optionen von noch genutzten Plugins löschst. Hier kannst du schnell Probleme verursachen.
Nutze keine Weiterleitungs-Plugins
Skill:
Auswirkung:
Weiterleitungen in Weiterleitungs-Plugins (oder auch deinem SEO-Plugin) machen nicht nur die Weiterleitungen unnötig langsam, sondern beeinflussen alle Aufrufe deiner Website.
Sie passieren auf dem Website-Level, statt auf dem Serverlevel. Letztere würden dein WordPress definitiv schneller machen.
- nutze die Weiterleitungs-Funktion deines Hosters, wenn er eine bietet (ordentliche WordPress Hoster haben das)
- baue Weiterleitungen direkt in die .htaccess ein
- exportiere bestehende Weiterleitungen und füge sie in die .htaccess ein
- wenn ein Plugin sein muss, nimm Redirection und stelle es so ein, dass die Weiterleitungen in deine .htaccess geschrieben werden
Wenn du ohnehin schon dran bist, sortiere deine Weiterleitungen direkt aus.
Vermeide Weiterleitungs-Ketten, wo du von URL 1 auf URL 2 leitest und dann von URL 2 auf URL 3. Leite lieber direkt von URL 1 auf URL 3 weiter.
Zudem kannst du Weiterleitungen für URLs ohne Traffic löschen, was insbesondere bei sehr alten Weiterleitungen häufig der Fall ist.
Bild-Optimierung
Bilder beeinflussen die WordPress Ladezeit insbesondere durch ihre Größe. Daher beginnt die Optimierung bereits vor dem Upload und nicht erst in WordPress.
Starten wir mit dem wichtigsten Punkt vor dem Upload:
Wähle die richtige Bildgröße
Skill:
Auswirkung:
Lade Bilder in der Größe hoch, in der sie auch tatsächlich benötigt werden. Es gibt keinen Grund, Beitragsbilder mit 2000 px Breite hochzuladen, obwohl sie nur mit 600 px Breite dargestellt werden.
Damit Bilder auch auf Retina-Displays scharf und sauber dargestellt werden, würde ich bei wichtigen Bildern die 2-fache Größe nutzen.
Wenn ein Bild also mit 600 px dargestellt wird, würde ich es mit 1.200 px hochladen.
Weniger wichtige Bilder kannst du mit 1,5-facher Größe hochladen, das reicht völlig aus.
Auf keinen Fall solltest du Bilder direkt aus deiner Kamera oder von Stockfoto-Bibliotheken hochladen. Sie haben gerne um die 3.000 bis 4.500 px Breite.
Wandle Bilder in moderne Formate (WEBP / AVIF) um
Skill:
Auswirkung:
JPG und PNG sind für die Darstellung von Bildern im Internet veraltet.
Es gibt mit WEBP und AVIF deutlich besser komprimierte Formate, welche die Dateigröße stark reduzieren, die Qualität aber beibehalten.
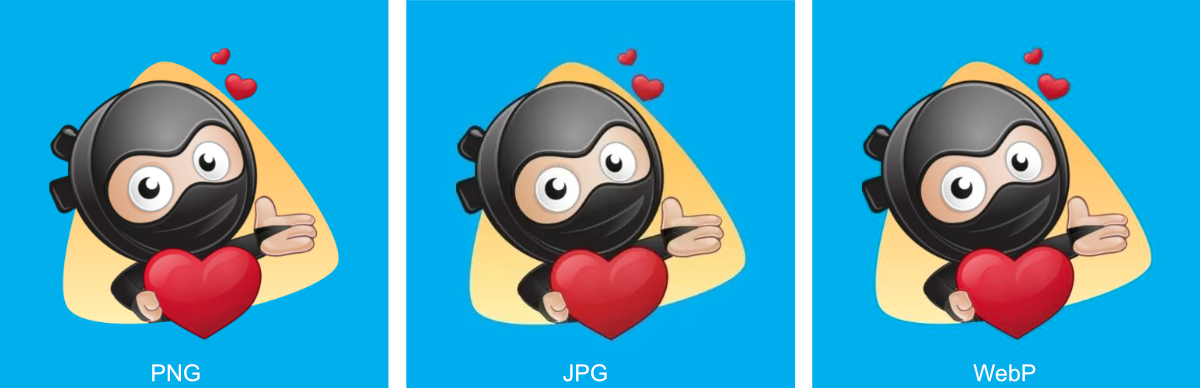
Laut Google (die das WebP Format entwickelt haben) sind Bilder im WebP Format etwa 25-34% kleiner als vergleichbare PNGs & JPGs.
In meinem kleinen Beispiel siehst du einen Vergleich des gleichen Bilds als PNG, JPG & WebP.
Die Dateigrößen sind wie folgt: PNG = 116kb, JPG = 23kb, WebP = 13kb

Wandle die Bilder vor dem Upload in eines dieser Formate um oder installiere dir ein Plugin, um die Bilder automatisch in WEBP umzuwandeln.
Komprimiere deine Bilder
Skill:
Auswirkung:
Bilder können beim Speichern komprimiert werden. Das geht sowohl in Photoshop,als auch in Canva und vielen anderen Bildbearbeitungs-Tools.
Komprimiere die Bilder, ohne dabei die Qualität zu verlieren und du sparst je nach Bild einiges an Dateigröße.
Kann dein Bildbearbeitungstool so etwas nicht, kannst du es entweder automatisch in WordPress mit einem Plugin wie Shortpixel Image Optimizer machen oder auf einer Plattform wie TinyPNG.
Wandle unnötig transparente PNGs in JPGs um
Skill:
Auswirkung:
Wenig Auswirkung aber ebenfalls ein Punkt zum Einsparen von Dateigröße und somit, um WordPress schneller zu machen:
Wandle transparente PNG-Bilder in JPGs mit einer Hintergrundfarbe um, wenn das Bild sowieso auf einer einfarbigen Fläche dargestellt wird.
Wird ein Bild also beispielsweise auf einem weißen Hintergrund dargestellt, gibt es keinen Grund, Transparenz zu nutzen und es als PNG zu speichern. Lege den weißen Hintergrund hinter das Bild und speichere es als JPG.
In diesem Beispiel wäre das PNG mit Transparenz 880 kb groß, mit weißem Hintergrund und als JPG mit 70 % Qualität wäre es bei nur noch 224 kb.
Preload für above the fold Bilder
Skill:
Auswirkung:
Wichtige Bilder (also die above the fold sichtbaren Bilder) können per Preload vorab geladen werden. Das betrifft meist das Logo, Beitragsbild oder Headerbild.
Das bedeutet, dass sie vor den anderen Ressourcen der Seite geladen werden und somit sofort zur Verfügung stehen.
Das verbessert die wahrgenommene Ladezeit und verhindert das plötzliche Aufploppen von Bildern, wenn der Rest der Seite bereits geladen ist.
Baue Icons als SVG oder CSS ein
Skill:
Auswirkung:
Meistens werden Icons entweder aus einer Icon-Font des Themes oder eines Plugins eingebaut oder als PNG-Datei mit transparentem Hintergrund.
Das geht besser!
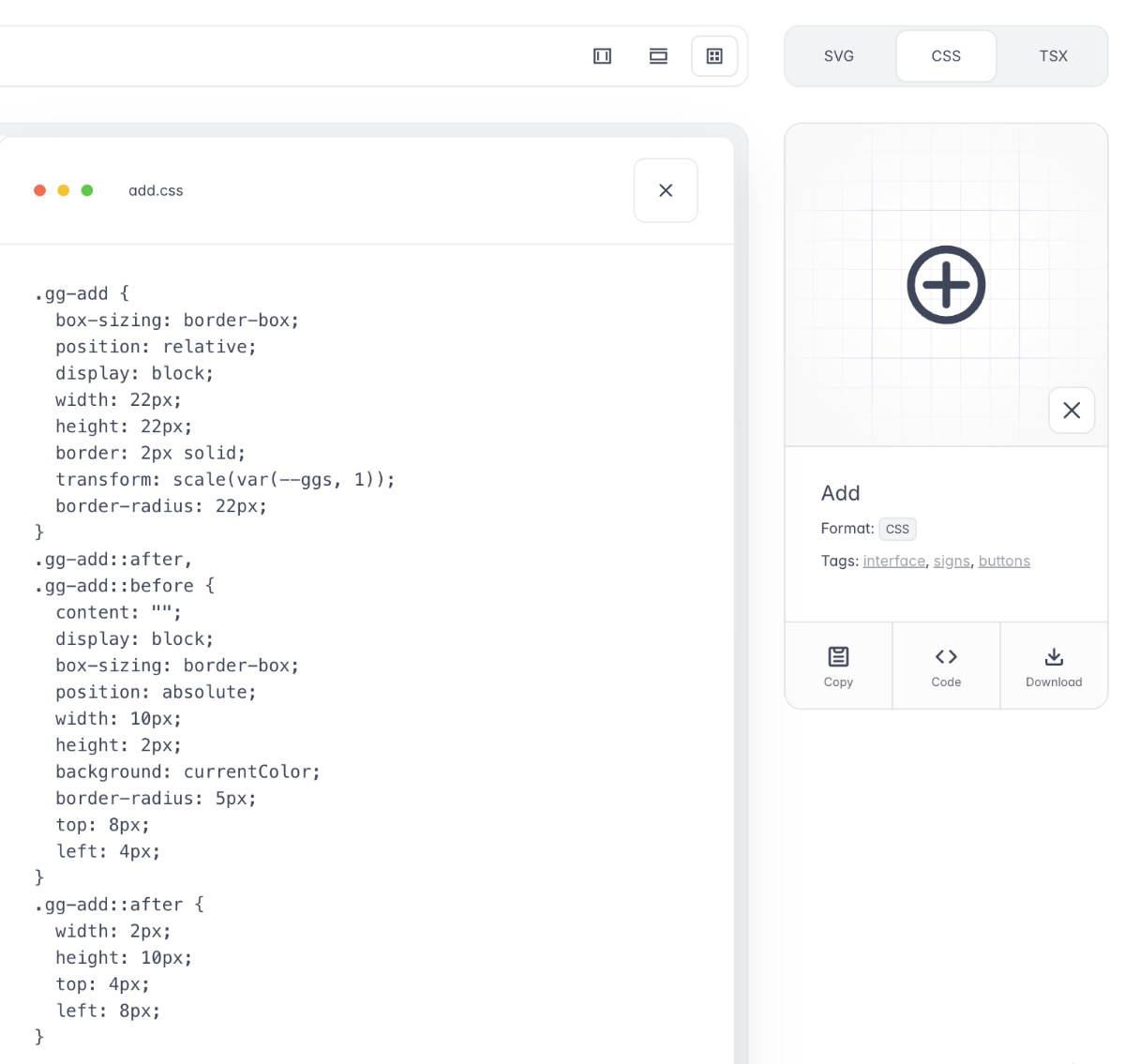
Für simple Icons kannst du CSS nutzen, wenn das Icon komplexer ist oder du nicht weißt, wie das geht, baue sie als SVG ein.
SVG ist ein Vektorformat, das eine super kleine Dateigröße hat (da es auf Vektoren basiert) und dein Icon in jeder Größe scharf darstellt.
Falls du Icons brauchst, findest du bei CSS.gg eine Sammlung von über 700 CSS- und SVG-Icons:

Font-Optimierung
Klar, Fonts sind in der Regel sehr kleine Dateien, trotzdem ist ihre Auswirkung auf die Ladezeit deutlich spürbar.
Neben der Auswirkung auf die Ladezeit spielen die Fonts eine große Rolle beim Laden, da sie bei falscher Einbindung für ein „Springen“ des Textes sorgen. Das hast du sicherlich schon einmal gesehen und festgestellt, dass es blöd und unprofessionell aussieht.
Da mittlerweile gefühlt jedes zweite Plugin eigene Fonts von Google Font-Servern lädt, summieren sich die eingesetzten Schriftarten schnell unnötig.
Setze weniger Fonts ein
Skill:
Auswirkung:
Der einfachste und erste Schritt sollte sein, deine Fonts zu reduzieren.
Auch mit nur einer Schriftart kannst du viele unterschiedliche Gestaltungen erstellen. Spiele mit der Laufweite, Schriftgröße, der Schwere, Unterstreichungen oder Großbuchstaben. Schon hast du mit derselben Schriftart unterschiedliches Aussehen.
Wenn eine nicht ausreicht, solltest du mit zwei Fonts maximal auf jeden Fall auskommen.
Eine für Überschriften und eine andere für den Fließtext. Das in Kombination mit den verschiedenen Gestaltungsmöglichkeiten innerhalb einer Schriftart und du hast eine Menge Möglichkeiten.
Fonts einmalig global laden lassen
Skill:
Auswirkung:
Stell dir vor, du hast die Schriftart „Nunito“ in deinem Theme für Überschriften und den Fließtext festgelegt. Jetzt installierst du ein Plugin für PopUps und wählst in diesem Plugin erneut die Schriftart „Nunito“ für Texte aus.
Häufig wird diese Schriftart jetzt doppelt geladen: einmal vom Theme und einmal vom Plugin.
Hast du nun noch weitere Plugins, beispielsweise einen Page Builder und ein Formular-Plugin, die ebenfalls die Schriftart laden, hast du plötzlich vier Abfragen und Verbindungen für das Laden einer Schriftart.
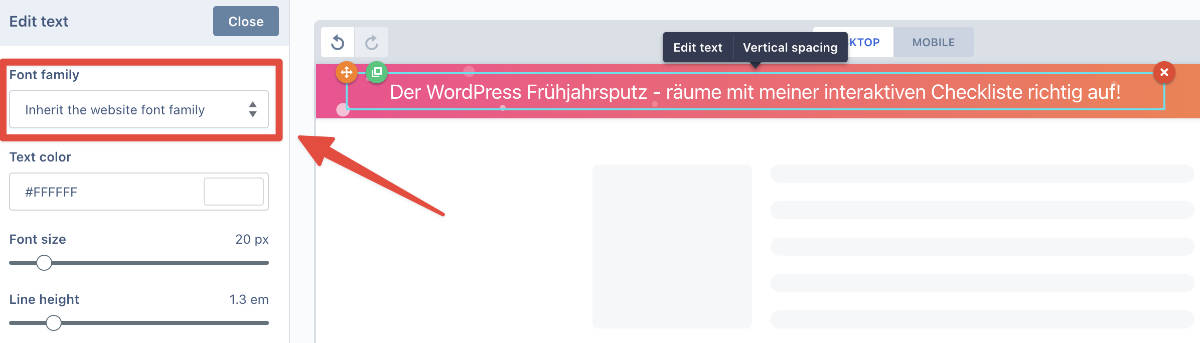
Lade die Schriftart also einmalig, am besten von deinem Theme und stelle bei allen anderen Plugins für die Font „inherit“ ein. Dadurch wird die Schriftart der übergeordneten Einstellung übernommen:

Fonts lokal laden
Skill:
Auswirkung:
Durch die DSGVO müssen wir das sowieso, aber nochmal zur Sicherheit:
Lade deine Fonts nicht von externen (Google) Servern.
Entweder bindest du deine gewünschten Fonts lokal über die Möglichkeit in deinem Theme ein oder falls das nicht möglich ist, lade sie per FTP manuell hoch und baue sie per CSS ein.
Noch einfacher geht es, wenn du Google Fonts mit der Hilfe eines Plugins wie OMGF oder OMGF Pro* lokal laden und die Verbindung zu den Google Servern kappen lässt.
Hier ist eine ausführliche Anleitung dazu: Google Fonts deaktivieren & lokal einbinden
Optimiere Font Awesome
Skill:
Auswirkung:
Wie schon im Abschnitt zur Optimierung von Icons geschrieben, kannst du einzelne Icons einfach als SVG einbauen, statt eine ganze Icon-Bibliothek zu laden (und dazu noch extern abzurufen).
Wenn du das nicht machst und weiterhin mit Font Awesome arbeiten möchtest:
- Lade FontAwesome mit FlyingPress lokal oder lade Font Awesome manuell lokal
- Baue mit Icomoon ein eigenes Icon-Set, importiere Font Awesome und wähle nur die genutzten Icons aus
Mit meiner Empfehlung FlyingPress werden FontAwesome-Verbindungen gekappt und die Icons lokal geladen.
Aber auch das manuelle Einbinden ist gar nicht so schwierig, wie es klingt:
Lade FontAwesome herunter, anschließend auf deinen Server und ändere den Abruf durch dein Theme oder das entsprechende Plugin auf den lokalen Pfad.
Font Preloading
Skill:
Auswirkung:
Durch Font-Preloading werden Schriftarten priorisiert geladen, was die Darstellung deiner Texte verbessert und das „Springen“ verhindern kann.
Du kannst das Font-Preloading mit FlyingPress umsetzen oder auch mit dem OMGF-Plugin, wenn du es ohnehin einsetzt, um die Google Fonts lokal zu laden.
Cache-Optimierung
Die Optimierung des Caches ist ein wichtiger Teil, wenn du WordPress schneller machen möchtest. Hierbei spreche ich natürlich in erster Linie vom Server-Cache, da er die Ladezeit drastisch reduzieren kann.
Wichtig ist hierbei neben der korrekten Einstellung des Caches zunächst die Wahl des passenden Caching-Plugins:
Wähle das richtige Caching-Plugin
Skill:
Auswirkung:
Es gibt eine Menge Caching-Plugins, kostenlos und kostenpflichtig. In den vergangenen 11 Jahren habe ich mehr als 15 Caching-Plugins eingesetzt und getestet.
Die besten Lösungen bieten hier einfache Einstellungsmöglichkeiten, wichtige Out-of-the-Box-Konfigurationen und möglichst wenig Potenzial, deine Website kaputtzumachen.
- das beste Caching- und Performance-Plugin ist meiner Meinung nach FlyingPress, gefolgt von WP Rocket*.
- es gibt ein paar weitere gute Caching-Plugins wie WP Fastest Cache, Borlabs Cache oder LiteSpeed Cache (erfordert einen Server mit LiteSpeed), die aber lange nicht so mächtig wie die oben stehenden Empfehlungen sind.
- W3TotalCache ist super schwierig zu konfigurieren, nur etwas für Profis.
- nutze niemals mehrere Caching-Plugins auf einmal.

Richtige Konfigurierung für den Cache
Skill:
Auswirkung:
Plugins wie FlyingPress oder WP Rocket bieten mehr Möglichkeiten als nur das Caching, um WordPress schneller zu machen. In diesem Abschnitt schauen wir uns aber genau das an, die spezifische Konfiguration des Caches.
- Cache Preloading / Warmup
Aktiviere den Warmup (auch „Preloading“ oder „Vorladen“), damit der Cache auch ohne Aufruf der Website generiert wird. - Cache Dauer / Cache TTL
Das bedeutet, wie lange der Cache bestehen soll, bevor er neu generiert wird. Du kannst das gerne auf 24 – 48 Stunden setzen, er wird bei Änderungen an der Seite ohnehin neu generiert. - Cache für eingeloggte Nutzer
Benötigst du nur, wenn du einen Bereich für eingeloggte Nutzer hast, der für alle Nutzer gleich ist. - Ausschluss von Seiten
Schließe hier Seiten aus, die nicht gecached werden sollen. Beispielsweise einen Warenkorb, Checkout oder Bereiche für eingeloggte Nutzer. FlyingPress schließt die Warenkorb- und Checkout-Seiten aus, ohne dass du etwas tun musst. - Heartbeat Einstellungen
Du kannst die Frequenz auf jeden Fall reduzieren, normalerweise deaktiviere ich ihn komplett für alle Seiten außer Beiträge. Falls du ihn überall benötigst, stelle ihn ruhig auf 60 – 120 Sekunden.
htaccess expires headers
Skill:
Auswirkung:
Die htaccess expire headers sind dafür da, dem Browser der Websitebesucher zu sagen, wie lange Dateien gespeichert werden dürfen. Dadurch müssen sie nicht bei jedem Aufruf neu vom Server geladen werden.
- FlyingPress und WP Rocket fügen alle notwendigen Codes von alleine ein (bei Apache & LiteSpeed Servern; nicht bei Nginx)
- die meisten Geräte (vor allem Mobilgeräte) haben beschränkten Platz und löschen den Cache wenn sie wollen, nicht wenn dein Code es vorgibt.
Ignoriere Query Strings beim Cache
Skill:
Auswirkung:
Query Strings sind diese Texte, die manchmal beim Aufruf einer URL hinten anhängen. Bei Links von Facebook ist das beispielsweise „fbclid=bla2414bla“, Referrer hängen u.a. bei Affiliate-Links mit „ref?=blabla“ dran, Filter bei Shops (oder anderen Filtern) haben häufig die Varianten in der URL hängen „filter_color?=red“ und die sehr bekannten UTM-Parameter mit „utm_campaign“ und weiteren.
Da das technisch gesehen eigene URLs sind, die von der eigentlichen URL abweichen, wird häufig nicht die gecachte Website aufgerufen.
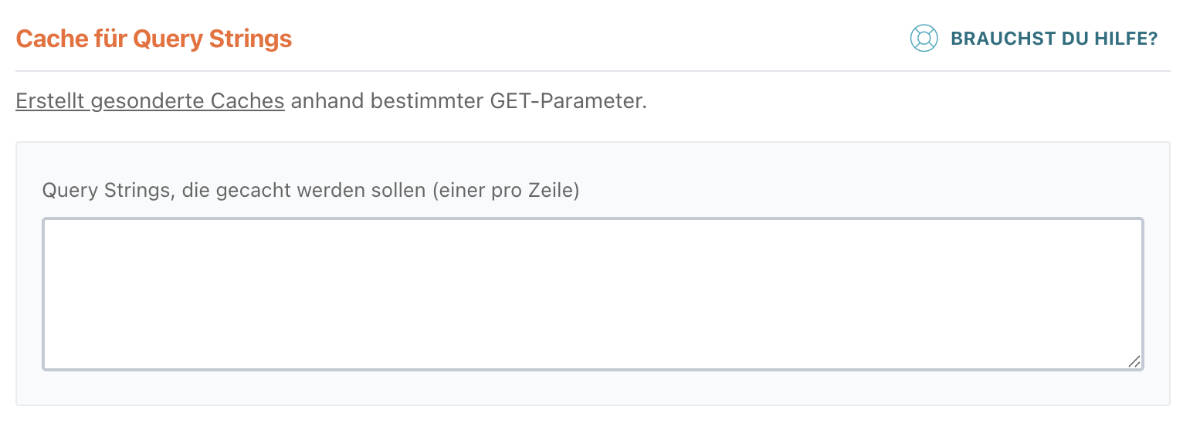
Normalerweise musst du diese auszuschließenden Query Strings in deinem Caching-Plugin in ein dafür vorgesehenes Feld einbauen.

Machst du das nicht, bekommen all diese Aufrufe keine gecachte Version zu sehen und haben somit eine deutlich längere Ladezeit.
FlyingPress aber hat von Haus aus eine super lange Liste dieser Query Strings ausgeschlossen, wodurch auch bei Aufrufen mit den Query Strings die gecachte Version ausgeliefert wird.
Privates Caching für eingeloggte Nutzer
Skill:
Auswirkung:
Hier musst du vorsichtig sein, damit alles sauber läuft.
Wenn du einen statischen Bereich für eingeloggte Nutzer hast, der also für alle gleich ist, kannst du privates Caching oder auch „Caching für eingeloggte Nutzer“ aktivieren.
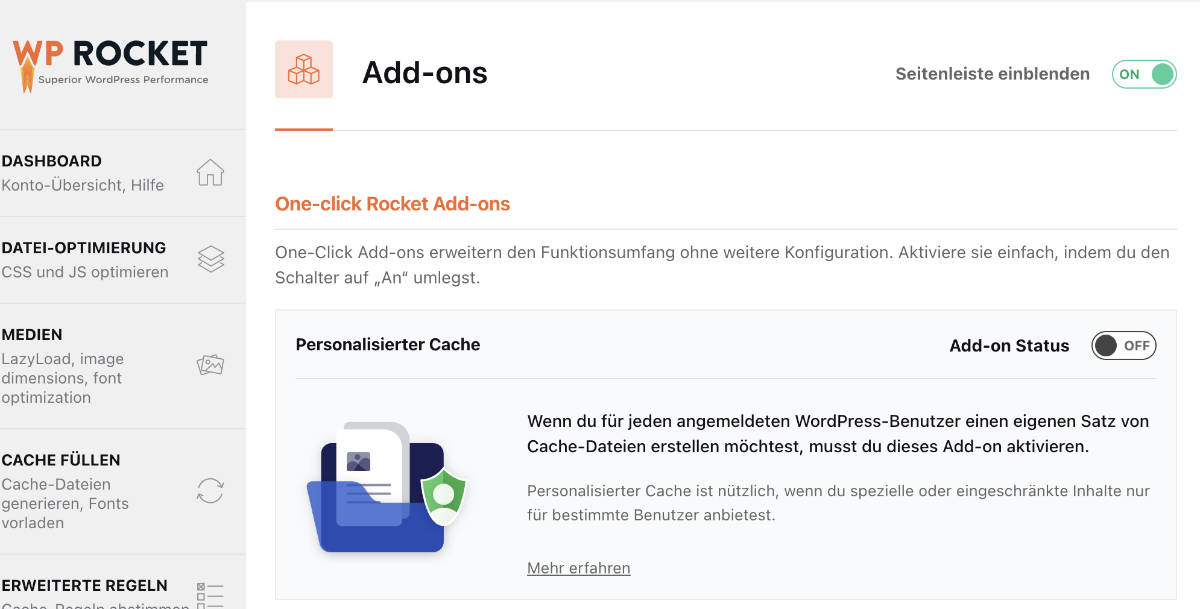
Wenn du allerdings individuelle Inhalte für die eingeloggten Nutzer hast, benötigst du einen personalisierten Cache für jeden einzelnen Nutzer. WP Rocket bietet das als Addon an:

FlyingPress hat aktuell nur einen generellen Cache für eingeloggte Nutzer, keinen personalisierten Cache.
Lokale Assets optimieren
Mit lokalen Assets sind alle statischen Dateien gemeint, die beim Aufruf deiner WordPress Website vom Server geladen werden.
- CSS Stylesheets
- JavaScripts
- Bilder
- Videos
- Fonts
Sie müssen möglichst schnell geladen werden, da aus ihnen die Website besteht. Deine Inhalte können also nicht angezeigt werden, bevor diese Dateien geladen sind.
Zur Optimierung gibt es hier einige Ansätze, die ich bei meinen Ladezeit-Optimierungen anwende.
Unter anderem geht es um die Reihenfolge, in der diese Assets geladen werden. Manche Assets sind wichtiger und sollten früher geladen werden als andere.
Die Grundlage ist hier aber, wie üblich, erst einmal aufzuräumen und nur die Assets zu laden, welche auch wirklich benötigt werden:
Reduziere Asset-Abfragen
Skill:
Auswirkung:
Werde erst einmal alle Assets los, die nicht benötigt werden. Bevor du Zeit in das Komprimieren und Kombinieren unnötiger Dateien steckst, lass uns aufräumen.
Stelle bei dieser Maßnahme einmal alles auf deiner Website auf den Prüfstand. Häufiger als man denkt, findet man bessere Lösungen oder kann Dinge sogar loswerden.
- Lösche alles, was du nicht benötigst (Plugins, Fonts, Bilder, Videos, etc.)
- Wirf alle unnötigen visuellen Effekte raus (Mouseovers, Animationen, etc.)
- Deaktiviere überflüssiges Plugin CSS & JS
- Überdenke deine Seiteninhalte, brauchst du wirklich all den Kram auf deiner Startseite?
Nutze CSS / JS Optimierung aus Plugins & Theme
Skill:
Auswirkung:
Wenn dein Theme und deine Plugins eine integrierte Einstellung für die Optimierung von CSS oder JavaScript bieten, nutze sie.
- Themes und Page Builder erlauben häufig, CSS und JS zusammenzufassen und zu minifizieren.
- Bei verschiedenen CSS Optionen wähle immer „externe CSS-Datei“, statt „inline“ oder „Datenbank“.
JavaScript async & defer
Skill:
Auswirkung:
Zwei Techniken, die in nervigen PageSpeed-Tests gerne für alle Dateien empfohlen werden, um bessere Noten zu bekommen.
Denke daran: bessere Noten bedeuten keine bessere Ladezeit!
Grundsätzlich solltest du keinerlei JavaScript asynchron oder deferred laden, die Funktionen above the fold einbauen.
JavaScript für unwichtige Elemente sollte deferred werden, wenn du ihre Funktion nicht sofort benötigst.
„Load JS async“ kannst du getrost einsetzen, wenn du deine Website danach ausführlich prüfst.
Das Problem mit den Empfehlungen der PageSpeed-Tests ist, dass sie mit ihren Empfehlungen deine Noten um jeden Preis verbessern wollen. Ohne Rücksicht auf die tatsächliche Ladezeit oder darauf, ob deine Website dadurch nicht mehr sauber läuft.
JavaScript deferred zu laden sorgt dafür, dass die dadurch entstehenden Effekte oder Funktionen verzögert geladen und dargestellt werden.
Hier sind ein paar Beispiele:
- Conversion Tracking
Kann in der Regel verzögert laden. - Chatboxen
Können auch gerne verzögert geladen werden. - PopUps
Können in der Regel verzögert geladen werden - Slider & Bild-Animationen
Sollten auf keinen Fall above the top sein und auf jeden Fall deferred werden. - Suchfunktionen mit Ajax
Defer ist okay.
Kombiniere CSS / JS
Skill:
Auswirkung:
Ich nutze diese Funktion in den meisten Fällen nicht.
HTTP/2 Verbindungen sorgen dafür, dass mehrere Dateien zeitgleich übertragen werden können, wodurch das Zusammenfassen kaum Auswirkung hat.
Bei kleinen Seiten mit wenig CSS & JS kann das Zusammenfassen einen minimalen Vorteil haben, da hier der größte Teil der Ladezeit überwiegend durch den DNS Lookup entsteht.
Wenn du CSS & JavaScript trotzdem kombinieren möchtest, beispielsweise um bessere Noten in PageSpeed Insights und Ähnlichen zu bekommen, achte auf folgende Dinge:
- wenn Plugins & Themes eine Option hierfür bieten, aktiviere sie, bevor du sie in deinem Caching-Plugin aktivierst
- teste deine Website Funktionen anschließend und schließe problematische Dateien aus
Minifiziere HTML, CSS, JS
Skill:
Auswirkung:
Durch die Minifizierung wird Code um unnötige Kommentare, Leerzeichen und Absätze gekürzt. Die dadurch entstehende Reduzierung der Dateigröße ist minimal, daher ist dieses Vorgehen keine große Hilfe, um WordPress schneller zu machen.
- insbesondere bei kleinen Websites wirst du keine wirkliche Auswirkung merken
- große Websites profitieren mehr, aber auch hier ist die Auswirkung minimal
Lazy Loading für Bilder
Skill:
Auswirkung:
Mit Lazy Loading werden Bilder (oder andere Elemente) erst geladen, wenn sie in den Sichtbereich kommen.
Ich mag Lazy Loading nicht.
Zwar freuen sich die PageSpeed-Tests mit ihren Noten und Punktensystemen über Lazy Loading, die für Seitenbesucher wahrgenommene Ladezeit ist allerdings durch das Nachladen und das plötzliche Hereinspringen der nachgeladenen Bilder langsamer.
Und es ist eine schreckliche Nutzererfahrung…
Ich optimiere laufend die Ladezeit von Kunden-Websites und Lazy Loading sorgt fast immer dafür, dass sie langsamer aussehen, als sie wirklich sind.
Wenn du es trotzdem aktivieren möchtest, schließe auf jeden Fall Bilder above the fold aus.
Assets konditional laden
Skill:
Auswirkung:
Mit der Hilfe von Plugins wie Asset CleanUp kannst du steuern, auf welchen Seiten(typen) die CSS- & JS-Dateien deiner Plugins geladen werden oder ob Plugins überhaupt dort geladen werden sollen.
Die saubere Einstellung ist hierbei aber sehr aufwendig und kann für Probleme sorgen, wenn du nicht aufpasst.
Manche dieser Plugins sorgen zudem für eine Menge weiteren Code und Datenbankabrufe, die auf jeder Seite geladen werden müssen, was den gesamten Zweck zunichte macht.
In meiner Erfahrung ist es deutlich sinnvoller, von Anfang an auf sauber programmierte und schnelle Plugins zu setzen, statt sie nachträglich dermaßen granular zu deaktivieren.
Wenn du das trotzdem machen möchtest:
- versuche, nach Seitentypen (Seite, Beiträge, etc.) vorzugehen, nicht nach individuellen Seiten.
- fokussiere dich bei der Optimierung auf langsamere und wichtige Seiten
- fokussiere dich auf überladene / träge Plugins
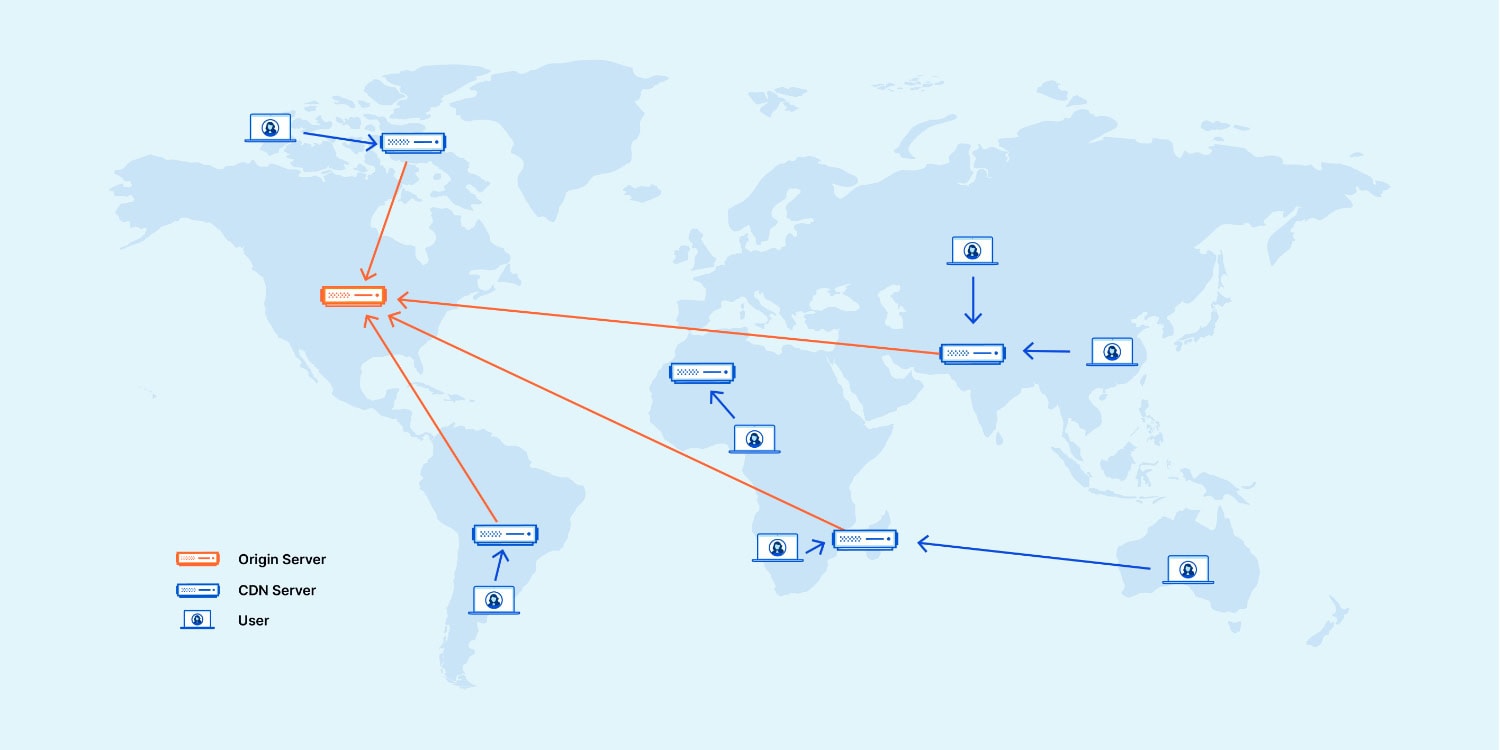
Nutze ein CDN
Skill:
Auswirkung:
Ein CDN kann dein WordPress schneller machen – gar keine Frage.
Allerdings macht das nur Sinn, wenn du globalen Traffic hast oder zumindest internationalen Traffic. Wenn all deine Besucher aus dem geografisch gleichen Bereich kommen (beispielsweise dem DACH-Bereich), brauchst du kein CDN.
Wenn deine Seitenbesucher mal aus Deutschland, mal aus Spanien, dann aus Indien und hier noch welche aus den USA kommen, wird ein CDN definitiv helfen.
Dadurch verkürzt sich die Wartezeit auf die Antwort des Servers, die sich anhand der geografischen Nähe verändert.

Wenn du ein CDN einsetzen möchtest, kannst du dir einfach Cloudflare schnappen. Das ist super einfach einzurichten und hat eine kostenlose Version.
Wenn du WP Rocket nutzt, kannst du auch das RocketCDN dazubuchen und musst somit gar nichts weiter konfigurieren oder verbinden.
Emojis deaktivieren
Skill:
Auswirkung:
Mittlerweile wandeln alle aktuellen Browser die gewohnten Zeichenkombinationen automatisch in Emojis um, dafür braucht es keine WordPress-Funktion.
Deaktiviere die WordPress-Emoji-Funktion also, am besten mit deinem Performance-Plugin wie FlyingPress oder WP Rocket. WP Rocket macht das von Haus aus.
WP Embed deaktivieren
Skill:
Auswirkung:
Wenn du keine externen Elemente in deine Seite einbettest (wie YouTube Videos oder Google Maps), brauchts du die Embedding-Funktion von WordPress nicht und sparst dir erneut eine JavaScript-Datei.
Du kannst auch ohne WP Embed einbetten. Beispielsweise indem du bei YouTube Videos den Einbettungscode nutzt, statt des Einbettungs-Blocks im Block-Editor und darin nur die URL des Videos.
Externes Hosting für große Dateien
Skill:
Auswirkung:
Große Dateien solltest du nicht von deinem eigenen Server laden lassen.
Während des Downloads einer 1-GB-Datei wird der gesamte Traffic die negative Auswirkung auf die Ladezeit spüren.
Wenn du diese Datei(en) jetzt auch noch in deinen Backups sichern lässt, erhöht das stark die Dauer der Backups und daher auch hier wieder die Serverperformance während der Backups.
Oh, und dazu kommt noch, dass der Speicherplatz bei WordPress Hostern aufgrund der Nutzung ordentlicher SSD-Festplatten sehr einschränkt und teuer ist.
Ich würde „große Dateien“ mit über 50 MB – 100 MB definieren.
Wie gesagt, geht es hier aber auch um die Häufigkeit des Downloads dieser Dateien.
Lagere große Dateien lieber aus und lasse sie von einer Plattform wie S3 oder Ähnlichen laden.
Videos extern hosten
Skill:
Auswirkung:
Zum einen ist der Server deines Hosters nicht auf die Auslieferung von Videos ausgelegt, zum anderen sind Videos in der Regel einige MB groß, wenn nicht sogar hunderte.
Daher solltest du Videos nicht von deinem eigenen Server laden lassen, sondern sie auf einer Video-Plattform wie YouTube oder Vimeo hosten und von dort aus einbetten.
Dort werden Videos sauber komprimiert (bei YouTube mehr als bei Vimeo) und der Server ist auf das Ausliefern von Videos optimiert.
XML-RPC deaktivieren
Skill:
Auswirkung:
Die XML-RPC-Schnittstelle wird für ein paar wenige Kleinigkeiten in WordPress genutzt, beispielsweise:
- um externen Apps den Zugriff auf WordPress zu erlauben und Inhalte zu bearbeiten
- für Pingbacks & Trackbacks
- von manchen Funktionen des Jetpack Plugins
Gleichzeitig wird es aber auch sehr gerne von Hackern und Bots als Schlupfloch in deine Website genutzt.
Wenn du nicht gerade zu dem einen Prozent der WordPress Nutzer gehörst, das diese Schnittstelle braucht, kannst du sie deaktivieren.
So muss sie nicht mehr andauernd geladen werden, was wiederum neben dem Sicherheitsvorteil auch die Ladezeit verbessert.
Heartbeat-API drosseln
Skill:
Auswirkung:
Per Heartbeat-API werden Dinge wie das automatische Speichern von Beiträgen gesteuert.
Da sie aber selten überall benötigt wird, kannst du den ressourcenintensiven Aufruf auf Teilen deiner Website deaktivieren oder die Häufigkeit reduzieren.
In den meisten Fällen deaktiviere ich die Heartbeat-API komplett für Seiten und lasse sie nur für Beiträge laufen. Falls du ihn überall benötigst, stelle ihn ruhig auf ein Intervall von 60 bis 120 Sekunden und so die Häufigkeit reduzieren.






